很多产品经常会纠结怎么把原型画得好看,哪个原型工具要彻底学会并熟练使用等等。但是团队的其他成员并不会关心你的原型画得多好看,也不关心用什么工具画,如果你能准备清晰表达出产品框架内容,也许在纸上画他们也会接受吧。当然,为了提高工作效率,我们还是会用到一些工具,比如axure、墨刀、摩客等等。工具很多也很好用,但是如何利用工具清晰准确地向团队成员描述我们的产品又是另一回事了,今天就以axure为设计工具来讨论一下这个问题。
交互稿主要有两种做法,高保真交互稿和线框图交互稿。到底哪一种交互稿更能清晰准确地向我们的设计师和开发展示产品框架和内容呢,通过下面两个案例的对比希望给到大家一些帮助,同时欢迎交流指正。
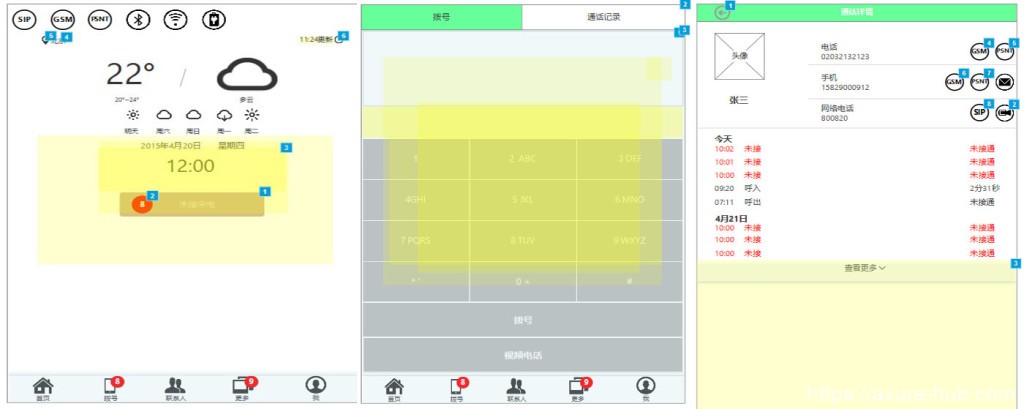
案例一:高保真交互稿

这是一个只在平板端使用的电话软件原型交互稿,也是我工作上的第一个原型稿。因为要向客户展示所以我选择了高保真交互稿,每个功能按钮都做了跳转,找了最相似的按钮图标,做了非常多的动态面板,键盘按钮甚至是可以输入数字进行操作的…当然给客户看是没什么问题的,然而交到开发和设计手中的时候却被喷了一脸翔。
为什么高保真交互稿不适合给开发和设计呢?
- 对于设计和开发来说,他们并不会按着你预期所做的按钮跳转和动态面板去点击。这样重复的点击根本不能描述清楚产品的各个功能点和内容,只会加大理解难度。
- 对设计师来说,页面上的按钮、图标、配色等等严重影响了他们的设计。交互稿上的按钮、图标都是东拼西凑来的,但是设计必须保持按钮图标风格的统一,这样做反而妨碍了他们进行设计。
- 这样复杂的动作设计会让我们遗漏产品本身的一些功能细节和异常逻辑,而且复杂的动作和交互效果会浪费很多时间,造成项目拖延。
由此可见高保真交互稿并不利于团队成员理解产品功能内容,可以说连一次评审会都过不了的。那么只剩下线框图供我们选择了,案例二中我将主要讲述如何规范和有效地利用线框图准确清晰地向团队成员展示交互稿。
案例二:线框图交互稿
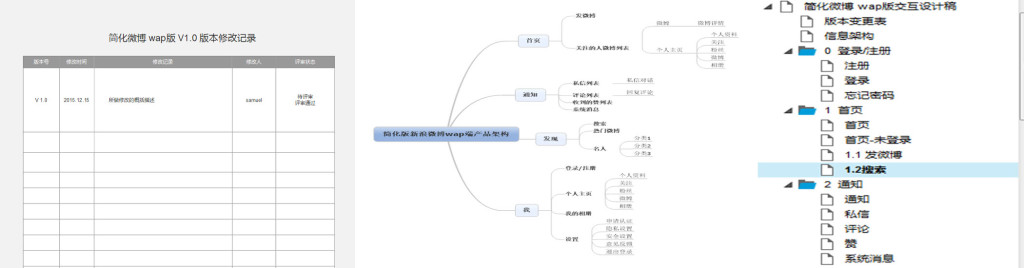
这是以wap端的新浪微博为原形的一个线框图交互稿,为了让阅读者更好地理解原型内容,我将版本变更信息和整个产品的功能架构和信息架构等贴在了最前面,如果是比较复杂的app,还可以详细列出各动作手势、目录说明、特殊交互动作等你想要表达给团队的信息。

- 记录说明每次对原型修改后的版本变更信息。交互稿多少都会有一些改动,无论大改变还是小改动,都可以在修改记录里面告知团队成员哪里做了改动,这样做不仅方便团队成员阅读还可以提醒他们产品要做改变了。
- 详细的功能架构和信息架构等。在出原型稿之前,我们必然会先对产品功能、内容、页面跳转关系和业务逻辑等进行确认,把这些内容贴在原型稿上,主要方便团队成员更准确快速理解和把握产品的方向目标。
- 清晰的原型目录原型目录。当你所做的产品页面、功能很多,逻辑很复杂的时候,合理分类的目录和准确的命名可以减少团队成员的理解障碍。
接下来就是功能页面的交互设计了,每一个page描述一个界面,详细描述清楚界面内的功能点,跳转流程和界面的内容说明(包括不同内容的样式)。我喜欢尽可能在一个page页描述同一界面更多的相关内容,所以把page页分割成多个模块,不同的模块描述不同的内容。
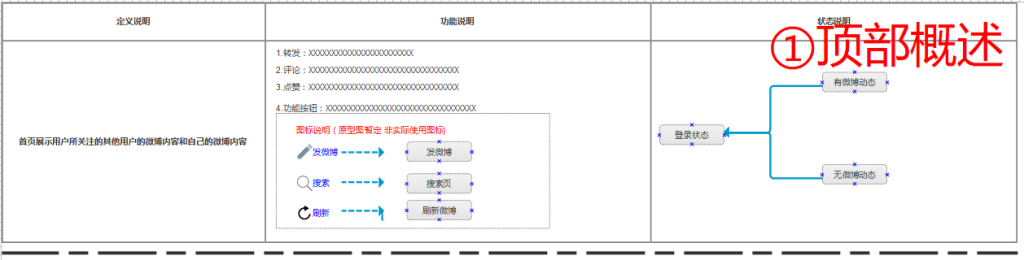
①顶部概述。这模块相当是该page页的目录,只是为了方便阅读人员理解而已。这里你可以概述该界面的定义、目的、功能说明、页面结构、和状态说明等等。
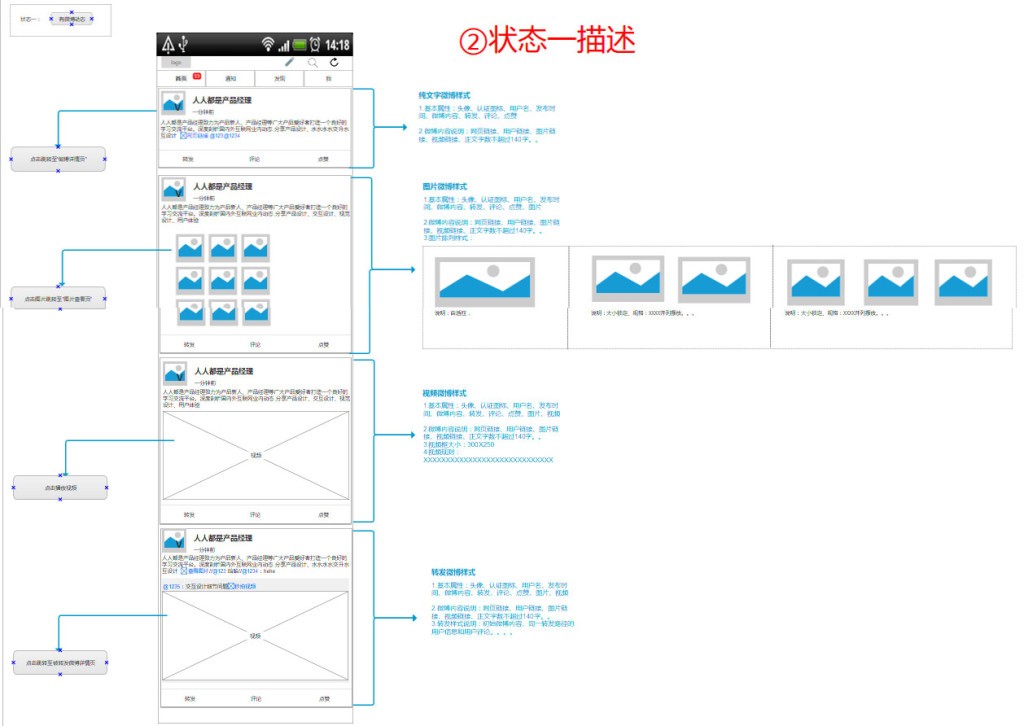
②状态一(有微博的状态)。在微博首页,主要展示的是用户所关注的其他用户和自己所发的微博内容,在这里就可以进行详细的设计描述说明了;在左侧简单说明了一下点击页面按钮和微博内容的跳转关系,右侧则是各种不同微博类型不同格式内容的详细说明。
③④⑤…“首页”其他状态的描述



如何让团队成员更好地理解你的交互稿,其实没有说哪一种方法是绝对正确的。如果你的团队成员不喜欢这种表达,你可以直接忽略不看;只要他们觉得怎样好,你就怎么做就可以了。如果实在没有要求心里也没底,也可以参考一下这种做法。
只是希望这些细节处理和表达方式能帮到大家更好地向团队展示原型稿的内容,避免遗漏功能、各种异常状态和各种细节问题等等。同时也欢迎大家指点交流。
