
以*的首页为例,进行“返回顶部”原型制作介绍:
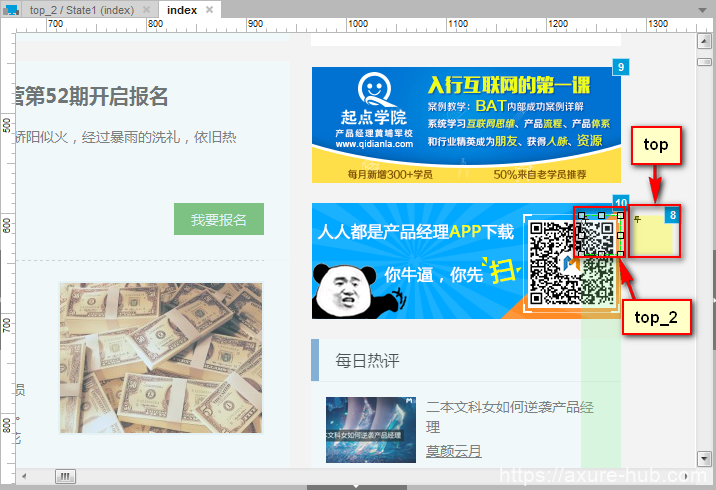
1、在工作区拖入一个动态面板命名为top,根据通常返回顶部的按钮在屏幕右下角的惯例设置top的X坐标和Y坐标,并在状态1(stage1)里插入一张返回顶部的图片,然后将动态面板top设置“固定到浏览器”,最后设置为”隐藏”备用。
2、再拖入一个动态面板命名为top_2,Y坐标与动态面板top一致,X坐标任意,但是不要与top重叠(我是直接将top_2放在了top的平行左边的位置),且top_2中不放入任何元件,然后将动态面板top_2设置“固定到浏览器”后备用。

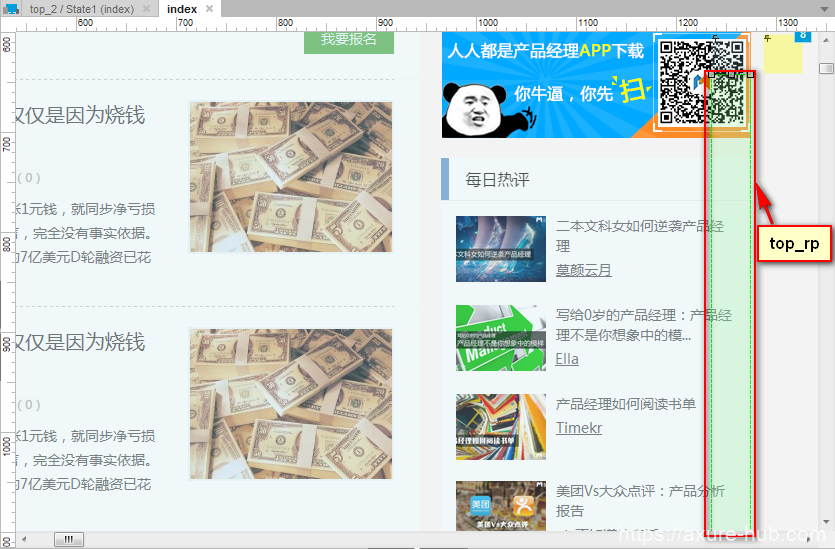
3、拖入一个热区命名top_rq,X坐标与动态面板top_2的X坐标一致,Y坐标等于动态面板top_2的Y坐标加上动态面板top_2的高度(热区top_rq的Y坐标的设置不固定,看你的动态面板top想在页面滑动到什么位置开始显示自定义设置),宽度与动态面板top_2的宽度一致,高度直接拖到页面最底部。

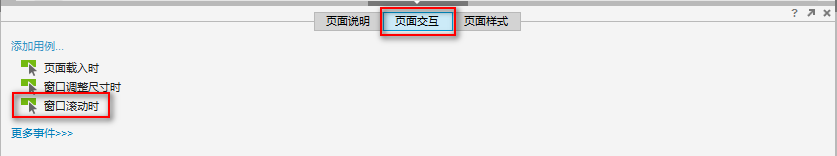
4、设置页面交互(向下滑动显示)
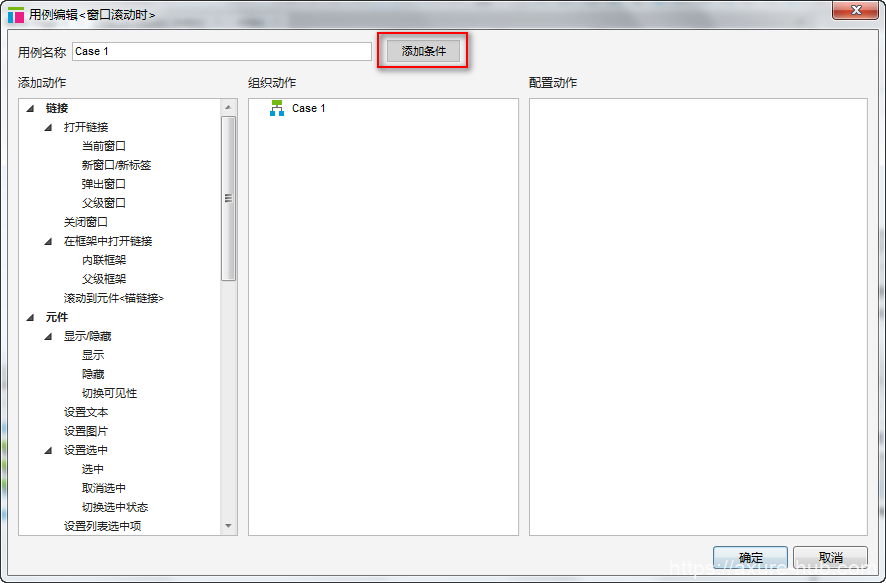
添加“页面滚动时”事件,并添加两个条件和相应的事件如下:
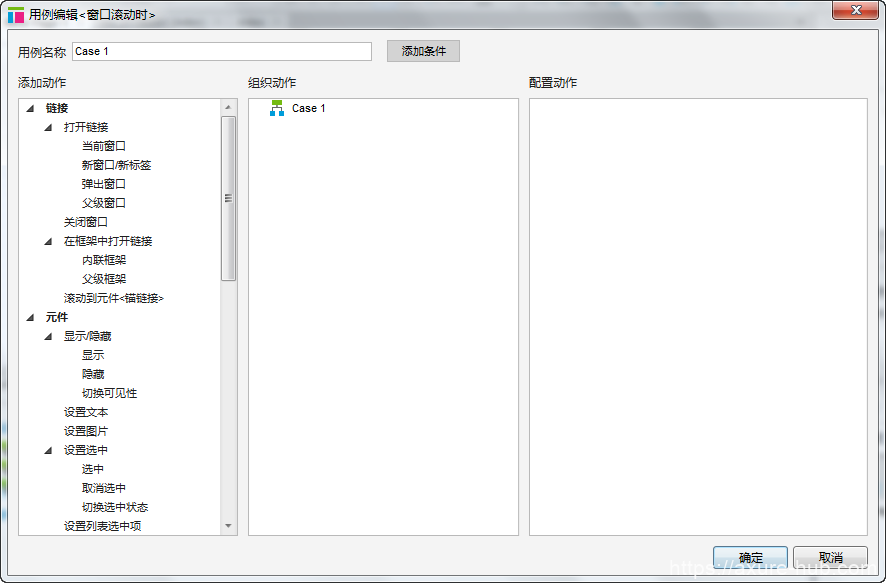
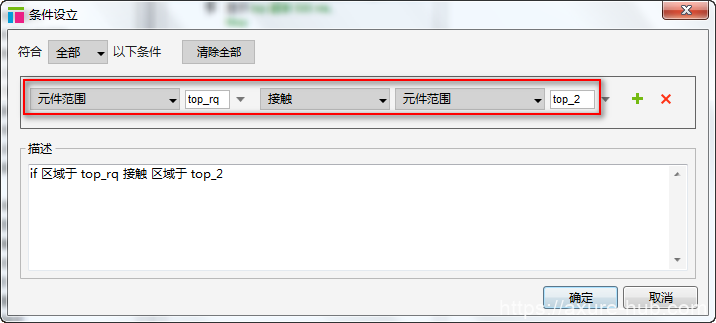
(1)添加条件:元件范围 top_rp 接触 元件范围 top_2。
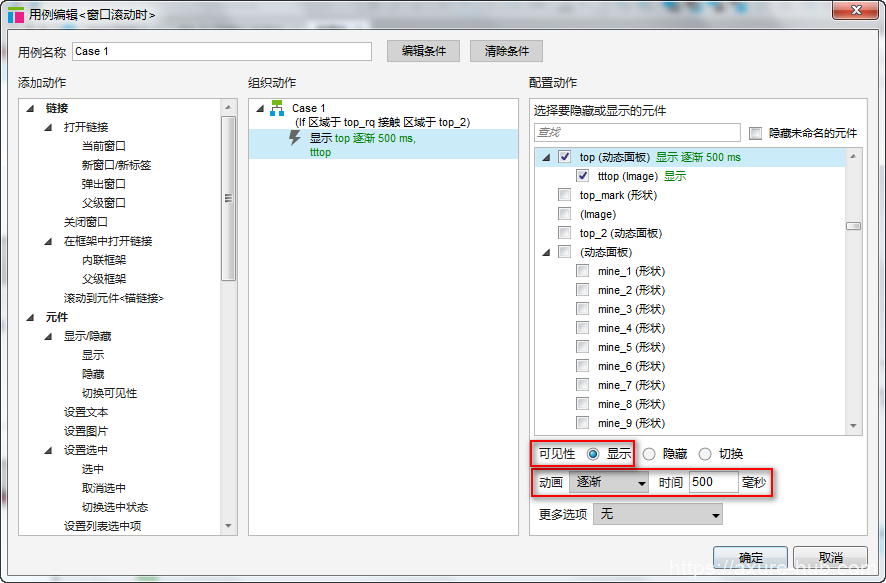
事件是:显示top 逐渐 500ms。
(2)添加条件:元件范围 top_rp 未接触 元件范围 top_2。
事件是:隐藏top 逐渐 500ms。
(下面是(1)设置的逐步截图,(2)的设置类似)





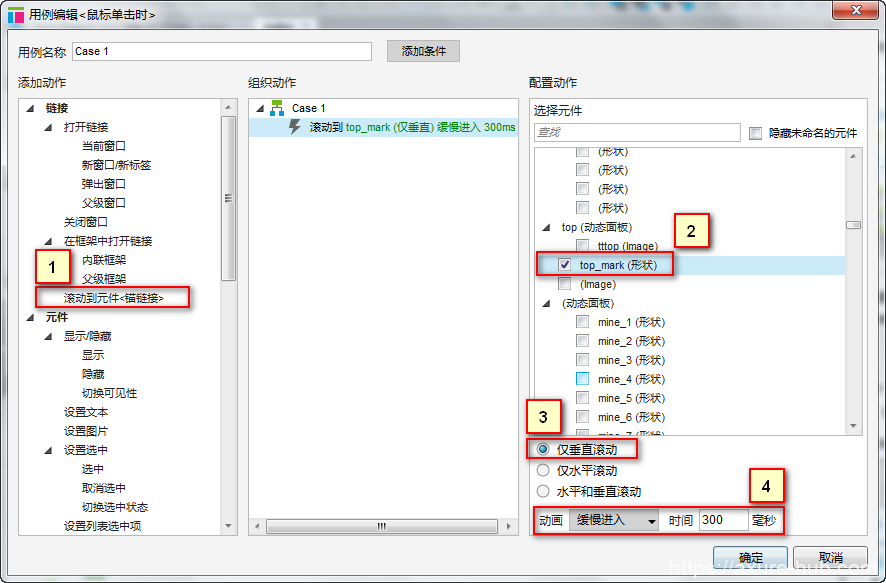
5、设置控件交互(返回顶部)拖入一个矩形命名top_mark,位置放在动态面板top的初始位置(即覆盖住top)。然后对动态面板top设置”鼠标点击时”事件。在弹出的窗口中,逐步进行:
- 在“添加动作”里选择“滚动到元件<锚链接>”;
- “配置动作”选择“top_mark”;
- 仅垂直滚动;
- 动画“缓慢进入”,时间300毫秒。

6、这样一个”返回顶部“的效果就做好了。点击F5预览,然后向下滑动下鼠标,在屏幕右下角就会显示返回顶部的按钮了,当返回顶部后,这个按钮又会消失不见。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
