这篇文章,手把手教你如何用Axure做出:“任随窗口滚动,而导航部分卡片保持不动,(即卡片始终悬停在指定的位置)”的效果。
如黄色框始终悬浮效果。

只需要一个事件:3个步骤。
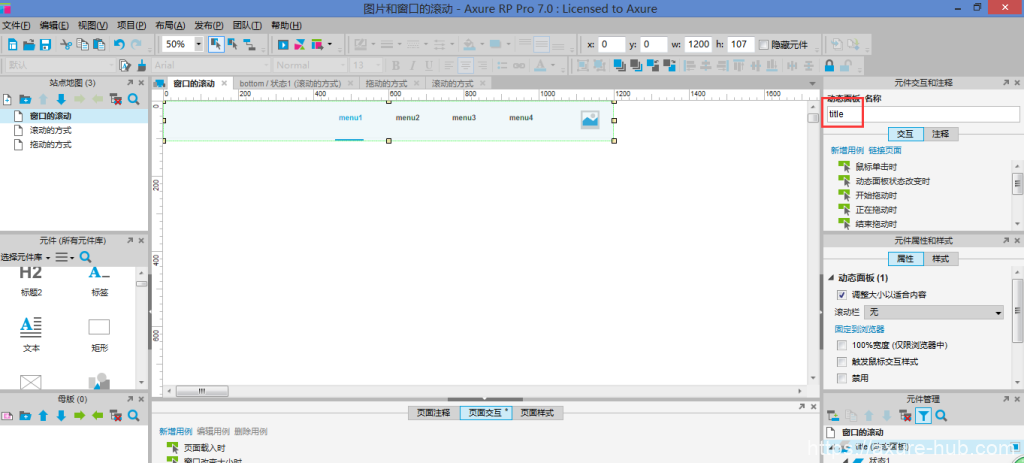
第一步,做好导航菜单项部分,然后全选住,点击右键”转换为动态面板”,并在右侧的元件命名处,命名为title。

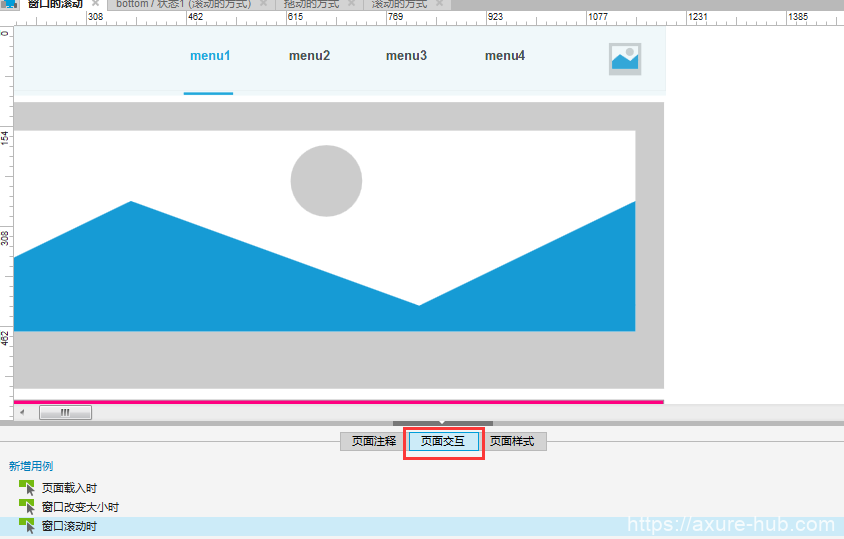
第二步:做好下面的主体内容部分。(我用图片占位符和矩形,随意表示一下主体内容部分)
第三步:设置窗口滚动事件:
(1 ) 在页面下的“页面交互”选项卡下找到“窗口滚动时”事件。

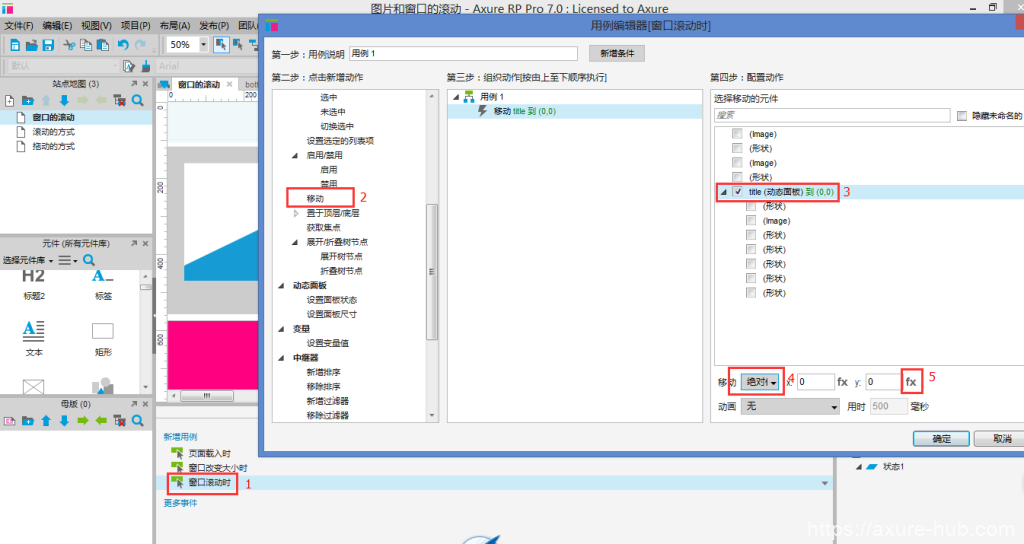
(2)然后按照下图中的数字顺序1->2->3->4->5点击选择设置:
(移动—勾选动态面板title—-选择“绝对位置到”)

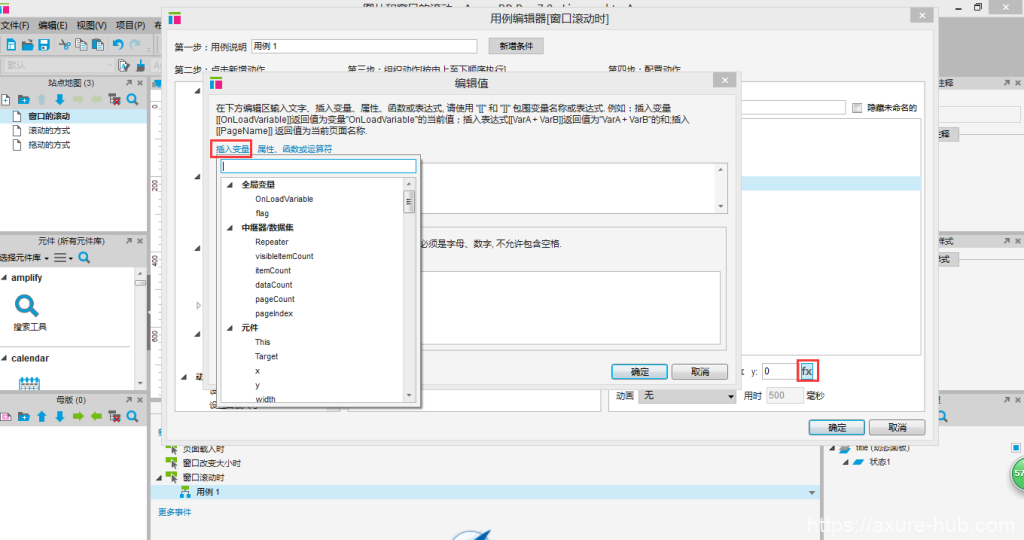
点击第二个fx(y坐标对应),弹出“编辑值”窗口。
点击“插入变量”,选择 Window.scrollY。
(变量框内容:删除前面的0。最终效果是[[Window.scrollY]])

(变量框内容:删除前面的0。最终效果是[[Window.scrollY]])
确定事件。
预览或生成一下,就能看到你想要的效果,任你页面内容有多长,title部分内容始终在上头屹立不动。
这样的方式还可以做到任意位置,如在页面旁边放广告,只要你设置好绝对位置的y坐标轴,任你窗口如何滚动,小广告始终安静地悬挂在那里。
事件:窗口滚动时 移动 某个元件(内容生成的动态面板或小图片)绝对位置到 y:fx 。
设置 fx通常有以下几种结果:
[[Window.scrollY]]
[[Window.scrollY+200]] ( 200为举例,坐标根据实际情况定)。
下面试试做个右侧悬浮不动的小广告吧~~~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
