
昨天突发感想,教大家做了个Axure导航栏或广告悬停的效果。今天我又心血来潮了,再教你们一个很实用的 应用场景:
截获鼠标指针,做鼠标跟随事件。
相信不少同学都遇到过:想把鼠标变成“手形”工具,但苦苦不得其解的时候吧?下面,是美女手把手教你做哦,(把举例中的红色标尺图替换成手就欧拉)~~~
(想感受一下应用场景,可打开百度地图,最右侧有:“工具”-> “测距”或“标记”功能。)
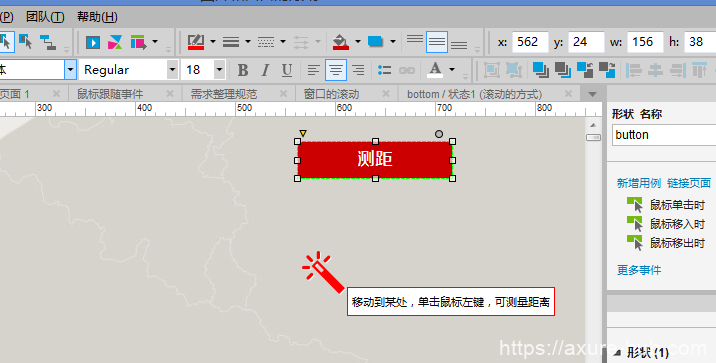
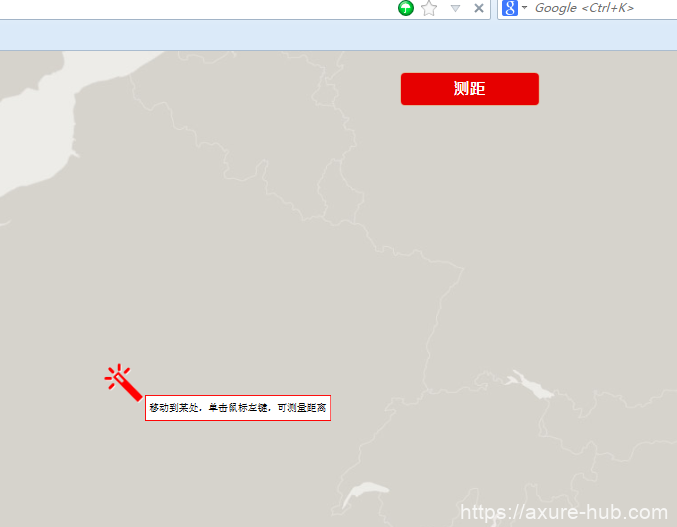
场景如下图:

我随意用了个标尺图片,代表手型。核心和关键就是:“页面鼠标移动时”,截获鼠标坐标,移动内容到鼠标坐标。共三步。
第一步:
1)做个矩形红色按钮(这个不用我教了吧?),命名为button。
2)拖个图片,换为你想用的图(如下面的红色小图片)。 再拉个矩形控件,把“移动到某处….”等说明文字写入矩形内。
如下图:

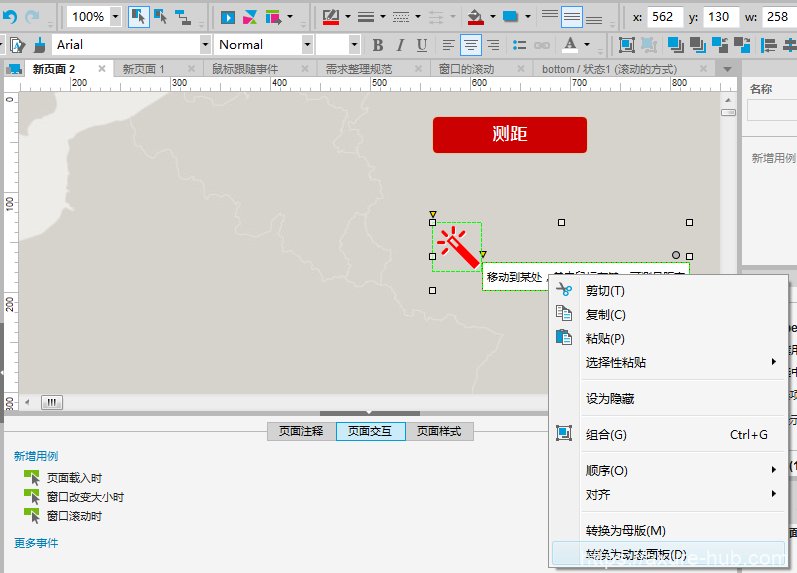
3)选择2中的俩元件,转换为一个动态面板,命名为content。
4) 隐藏content动态面板,如下图中箭头3处。

第一步完,元件准备完毕,一个是测距 button,一个动态面板content。
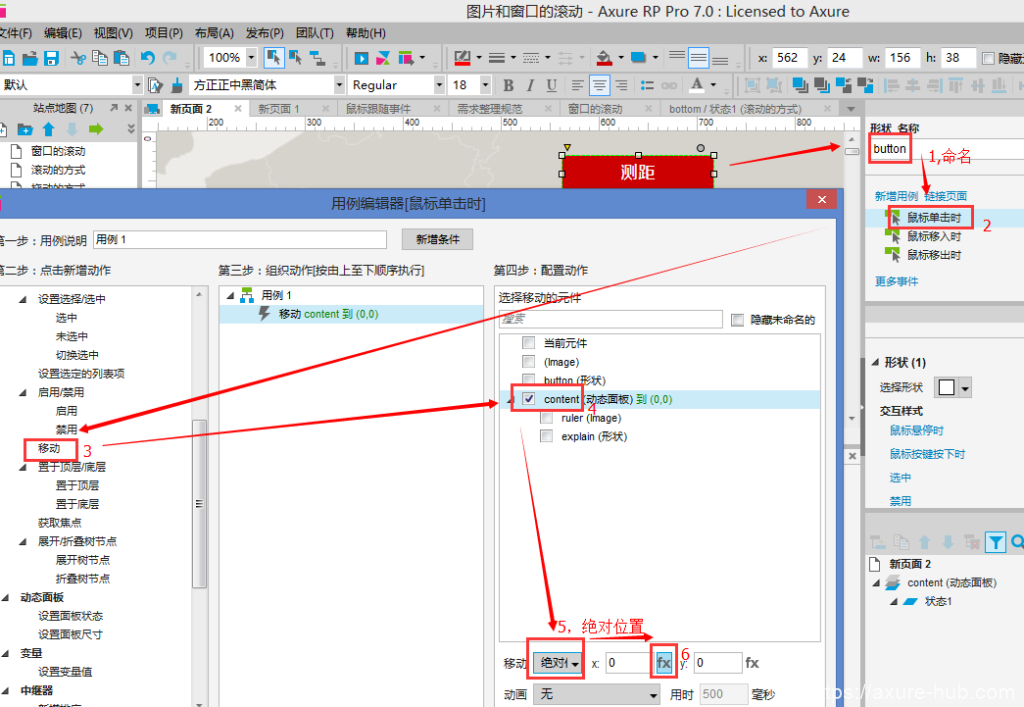
第二步 :为button设置单击事件:
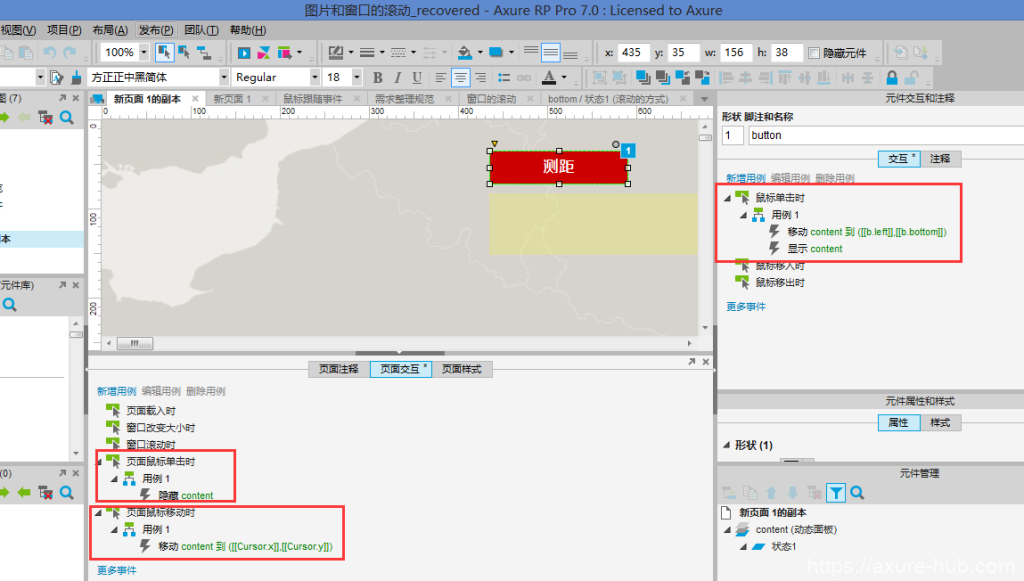
如下:
1)移动动态面板content到红色按钮的下方对齐处,,绝对坐标[[button.left,button.bottom]]
(为了保证每次单击测距按钮,标尺都是从下面最近处跟随鼠标)
2)显示content。
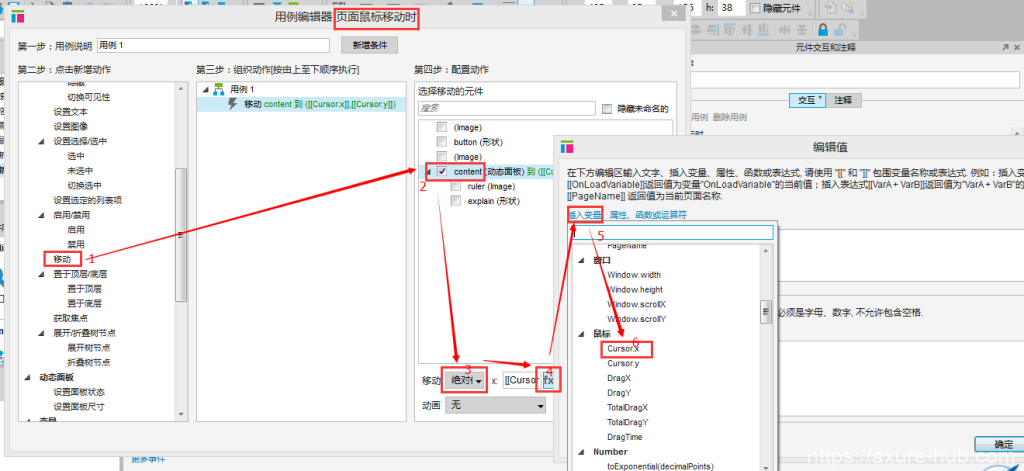
其中 :1)具体步骤 如下图: 1->2->3->4->5->6 , 移动 content 到绝对位置 x:fx fx设置为b.left b为button 。

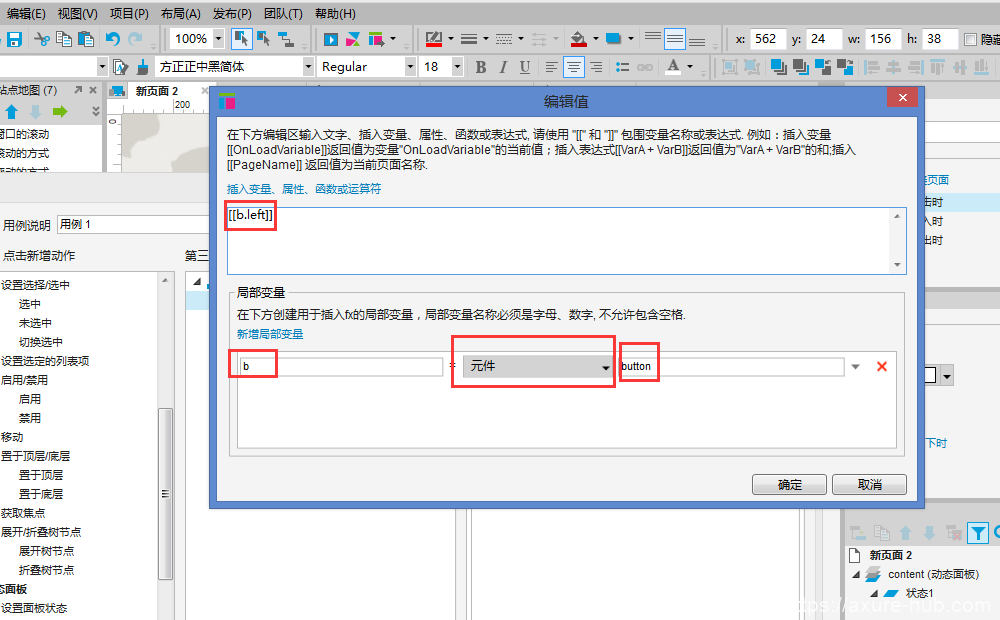
点击fx,会弹出编辑值窗口,如下图:

先点击下面的新增局部变量,点击小黑三角,选元件button,简些为b,插入变量This.left
把插入变量后,前面的0删掉,This改为b,成 [[b.left]]
同样的步骤,把 y:fx处设置为[[b.bottom]]
2) 接着在用例编辑窗口的左侧,选择“显示”,对应勾选content。第二步完。
第三步,也是最重要的一步:
页面下方有两个重要事件:
- 页面鼠标移动时。
- 页面鼠标单击时。
其中 1,a)在该页面的正下方,点击“页面交互”选项卡,点击最下方的“更多事件”,找到“页面鼠标移动时”选项, 并点击页面鼠标移动时,弹出用例编辑窗。
1,b)如下1->2->3->4->5->6,设置事件为:移动content 绝对位置到[[Course.x,Course.y]]
( x:fx,设置为Course.x。y:fx,设置为Course.y。)

其中: 2“页面鼠标单击时“事件: 在弹出的用例编辑窗, 选择 “ 隐藏”——>勾选 “content”.
最终事件如下:

预览或生成页面,即可见页面效果。
无论你的鼠标再哪里,那个content(图和文字)都紧跟着你。

你的鼠标移到哪里,标尺就实时跟到哪里。当然了,你可把标尺图片换成“小手儿”,我这里“页面鼠标单击”时,隐藏了content,大家还可以接着设置任何你想设置的事件,如显示个其他的图片,弹出个输入对话框等等。
其实Axure能做好多效果:态面板的多状态循环切换、加上全局变量的配合、还有 等待 定时事件,滚动到、移动到 等等等,基本能做好多好多的动效。
我做产品经理快两年,用了两年的Axure做高保真原型,自己偷偷摸索了不少小窍门儿,但是我是个炒鸡懒的女子,加上公司的产品和成果不敢乱往网络上传,所以很少分享和产品页面相关的东西。
但我分享的绝对是实用的东西~~~
这两天还算闲,所以发了两篇,等有空了,我还会发~~~
有问题请留言哈,我有空一定解答。
