axure提供的组件库,给原型设计人员带了极大的方便。问题是axure本身提供的是最常用、最基础的一些组件,对于一些复杂的组件,或者比较个性化的组件,例如幻灯片效果的图片轮询,日期组件等,设计人员也是经常用到的。还有专门针对特定系统的组件,例如android UI,iOS UI。所以我们常常会需要自己来自定义一些组件,好在axure已经为设计人员想到了这一点,你可以创建自己的组件库,设计自己的组件,这样就可以复用了。
一、为什么要设计组件
组件就像积木一样,当设计好时,我们就可以使用它来搭自己想要的造型了,一些基础的,重复性的工作不必再花更多的时间来做。
1、一次设计,重复使用
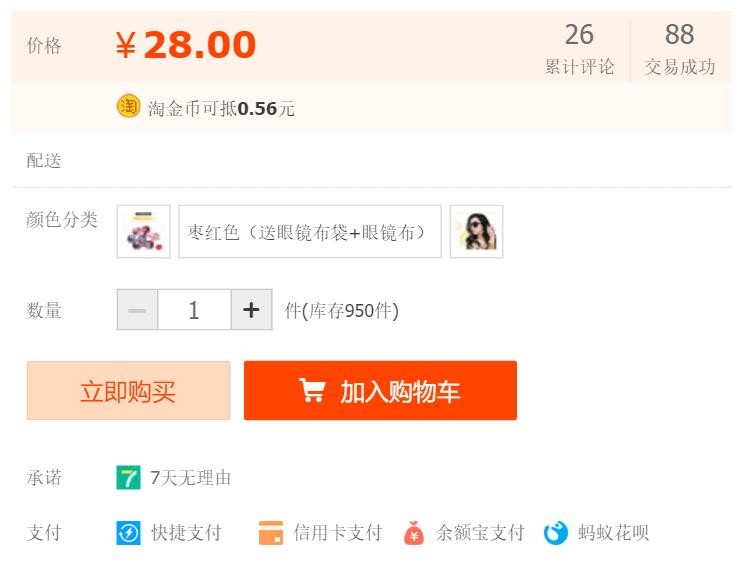
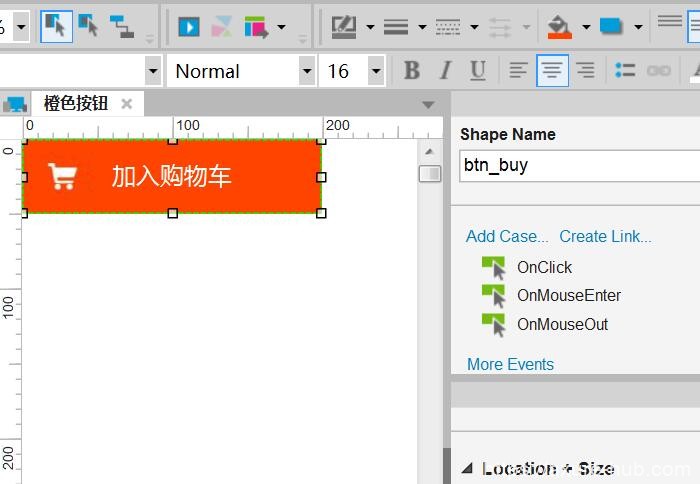
举个简单的例子,我们需要提供一下类似淘宝那样的橙色按钮,肯定不希望每次都来设置它的样式,最好是axure能提供现成的就更好了。那我们就把它做成组件呗,把交互样式设计好,大家都可以用,统一了规范,是不是带来了更高的效率了?

2、协作与共享
对于多人协作的场景来说,统一规范是必须的,但又不能每个人都设计淘宝的按钮吧,可能导致每个人设计的按钮大小、颜色都不一致。所以只需要一个人设计好,大家复用就OK了。
二、组件库设计要点
1、样式和交互
把要设计的组件的样式和交互统一设计好,例如按钮的高度、宽度、背景颜色、鼠标经过时的样式,鼠标点击后的事件处理。

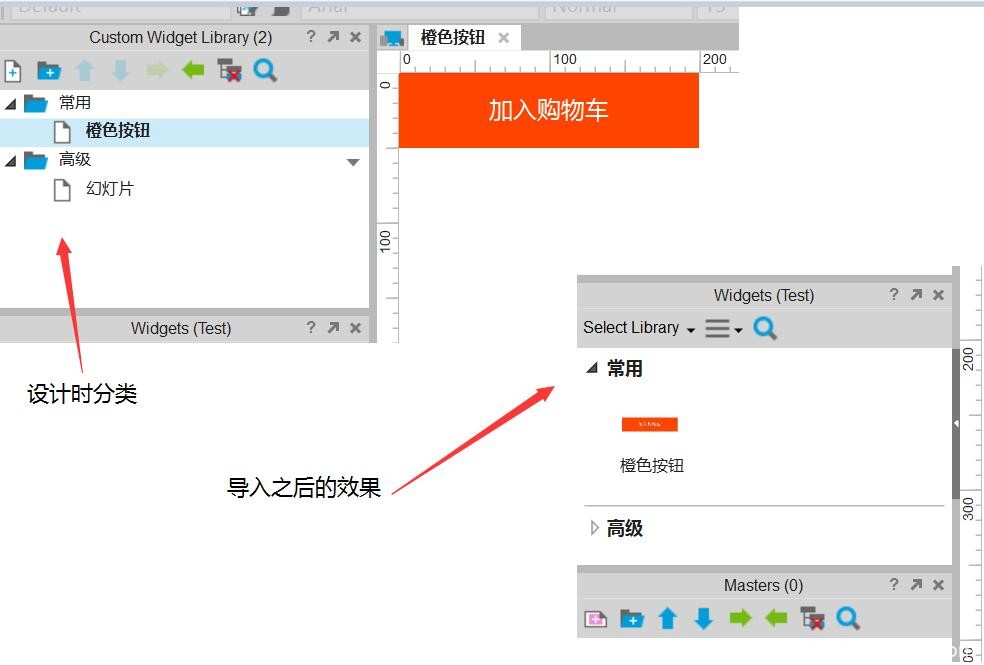
2、组件库的分类:常用、业务分类、图标
如果我们设计的部件比较多的时候,我们可以给组件分类,在设计时建不同的文件夹,后期导入组件库时就会根据这个文件夹分类,方便使用。

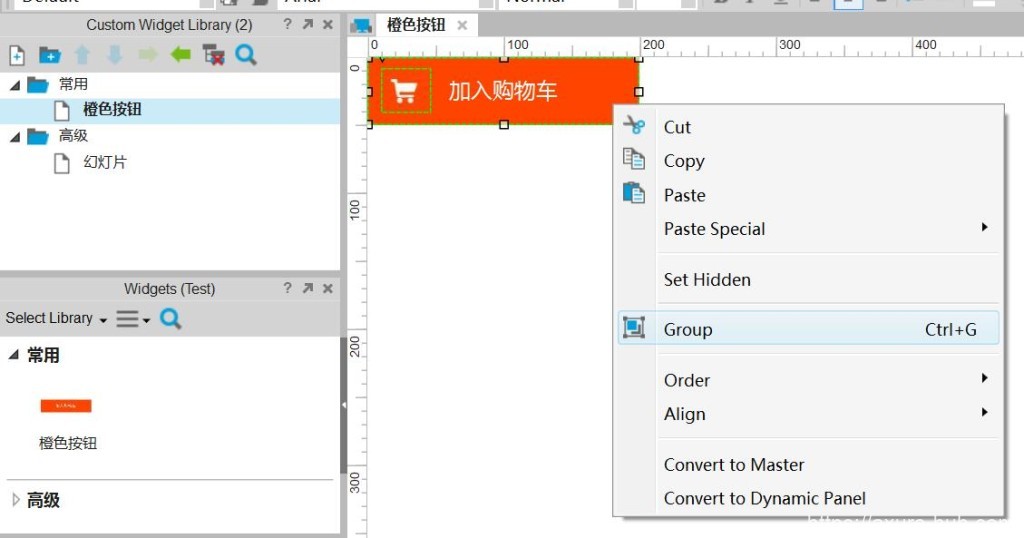
3、组合形状:便于选择
由于我们自定义组件时,经常是会组合使用多个形状的,在后期使用时,从组件库拖到设计区域时,如果不提前编组的话,组件的每个形状可以单独选择,不利于整体选择。

4、给组件中的形状命名:尽量不要使用中文
我们在给组件中的形状需要命名时(不是每个都要命名,只给需要的命名,如果使用中文命名,在导出html页面后,如果上传到你的服务器来查看时,可能会不能正常显示。

三、组件库的导入
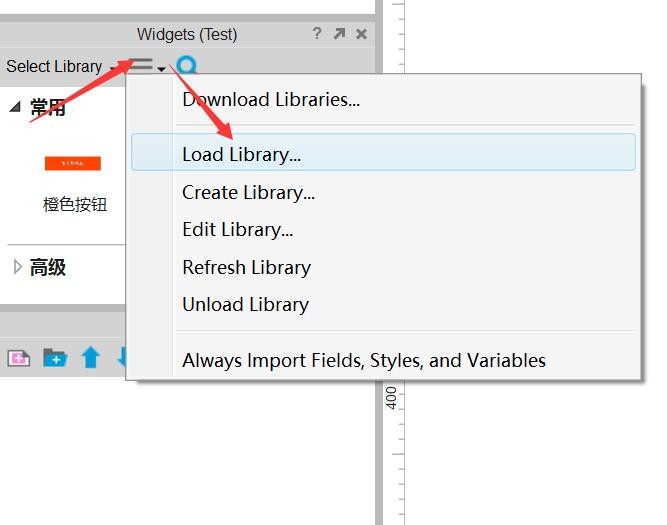
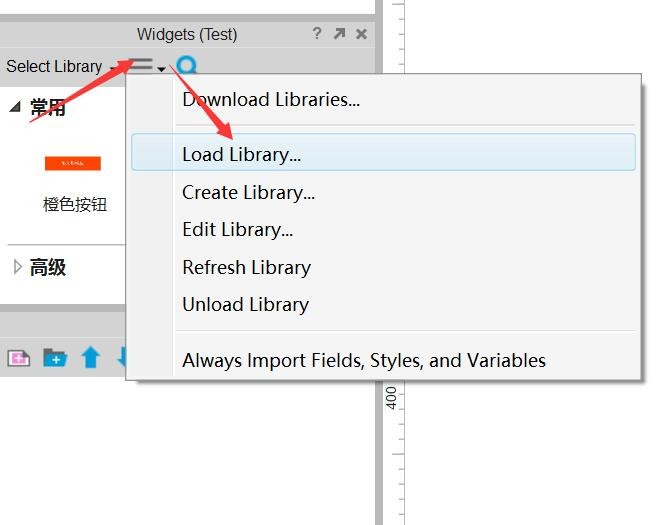
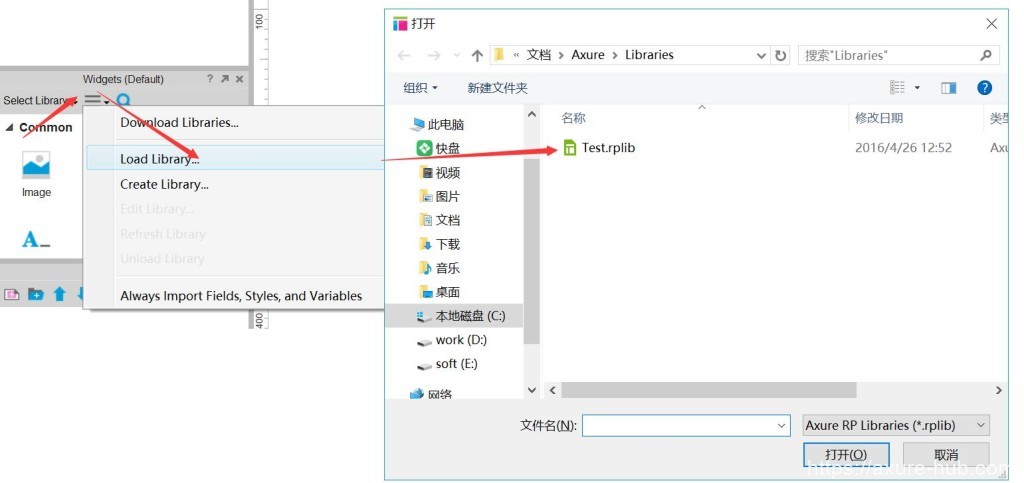
设计好的组件就可以使用了,有两种方式,第一种是将设计的组件库源文件放到axure的应用目录里,一般在“我的文档/Axure/Libraries”,直接放里面,重新打开axure就会自动加载了。另外一种方式是在axure里,使用导入菜单来导入,如下图:

四、实践:从交互式按钮开始
1、新建组件库
打开axure,从组件库的下拉菜单中选择创建组件库

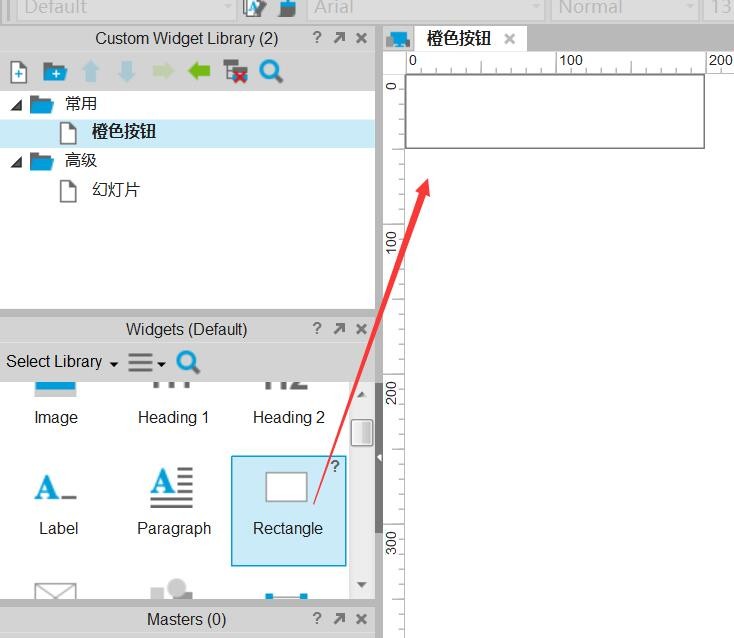
2、拖动矩形到设计区域并调整大小
从axure默认的的组件库中,拖一个矩形到设计区域,注意放在设计区域的左上角位置,然后调整矩形到合适的高度和宽度

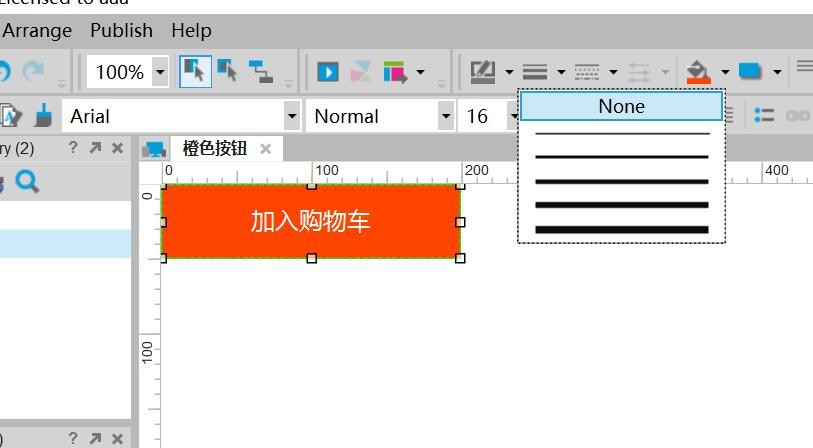
3、设置边框、填充颜色和文字颜色
对于淘宝这种橙色按钮,是一种扁平化的样式,所以我们去掉形状的边框,设置背景填充色为淘宝的橙色,文字颜色为白色,设置好字体大小,圆角半径为1。

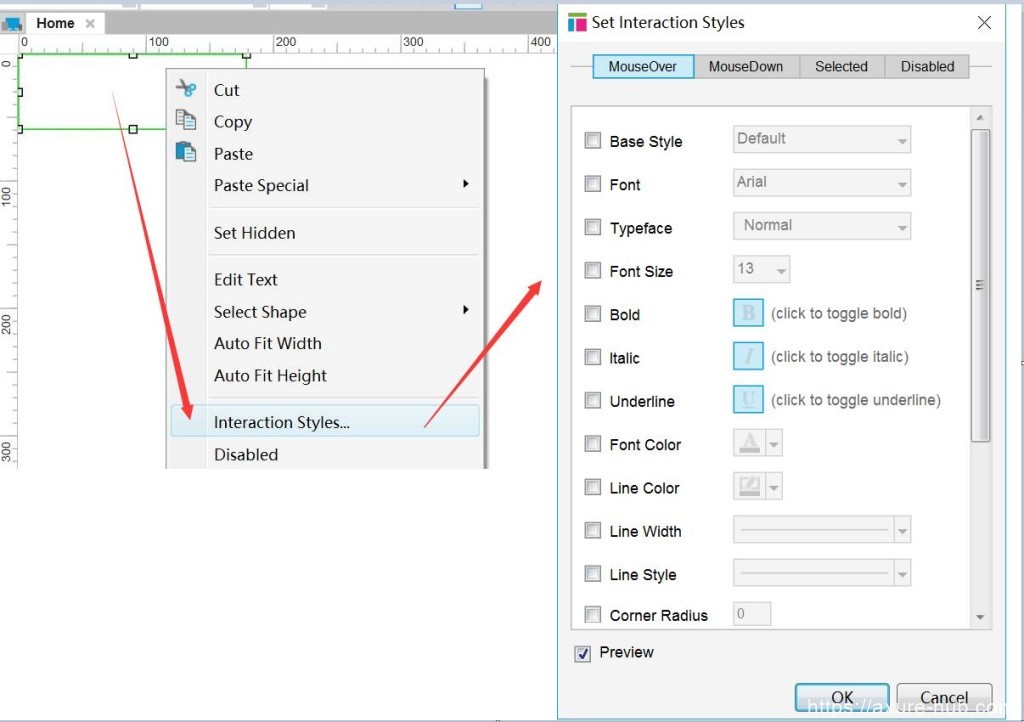
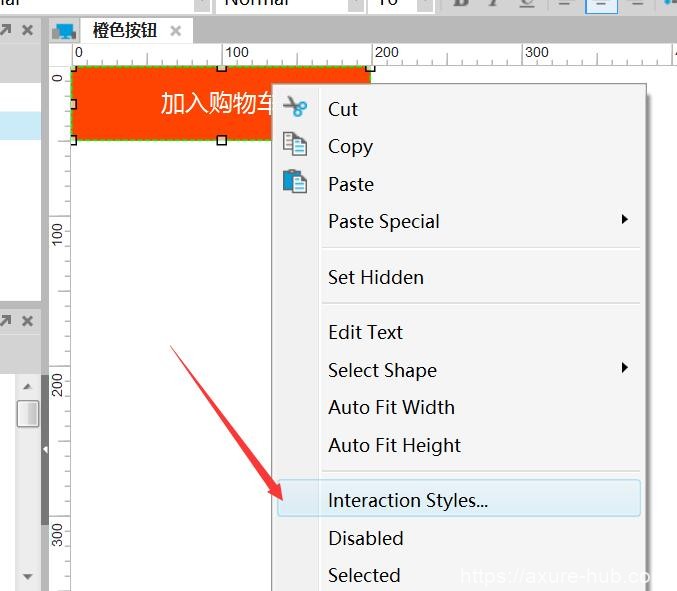
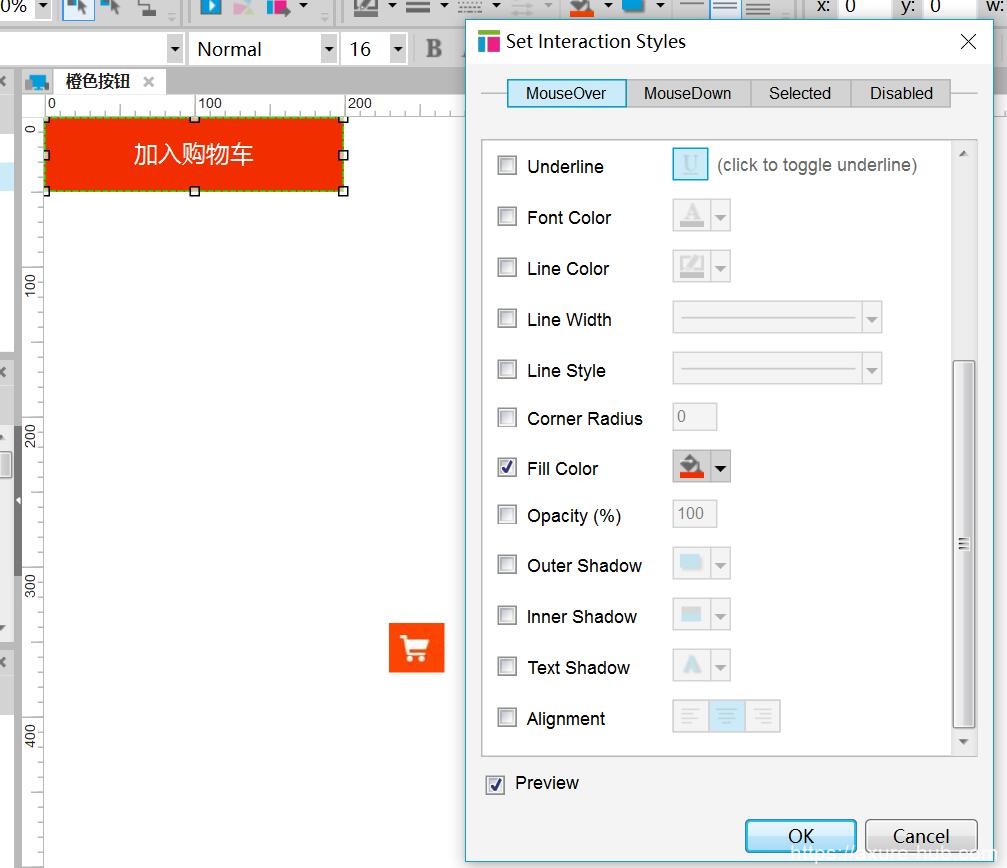
4、设置交互样式
右键选择形状,从弹出菜单中选择设置交互样式:

设置鼠标经过时,背景填充色加深

5、测试一下
可以F5预览一下效果,试试鼠标经过时是否和淘宝的按钮样式一致。
6、加载组件库,实际测试一下
保存组件库,新建一个axure设计页面,在组件库的下载菜单里加载刚刚设计的组件库,拖动按钮到设计区域上,测试一下。

小结
关于组件库的设计,及简单实践的内容到这里结束了。
通过组件化设计,可以极大地提高原型设计的效率,并且有利于协作哦!
