今天,想起css3里面有content的属性,心血来潮想去学习一下。
突然发现,fontawesome 这个框架很厉害,可以用文字方式定义多种多样的图标(详情可点击:fontawesome官网,http://fontawesome.dashgame.com/ ;)。那么我就想,既然axure里面我找不到合适的图标或符号,或者这些图标颜色不符合我的要求,那么可否使用文字的方式来定义axure里面的图标呢?这样的话,既可以使用fontawesome定义的图标,又可以随意改变图标的大小而失真,也可以轻易修改文字的颜色,那么该怎么做?
1. 下载fontawesome字体
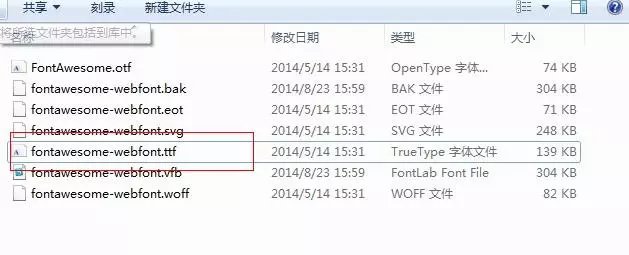
1)可以从fontawesome官网下载,然后在fonts文件夹中找到fontawesome-webfont.ttf。

2) 百度网盘下载:http://pan.baidu.com/s/1c06abIw
2. 安装fontawesome字体(安装字体有很多种方式,根据系统而定,如下面方法不行,可百度)
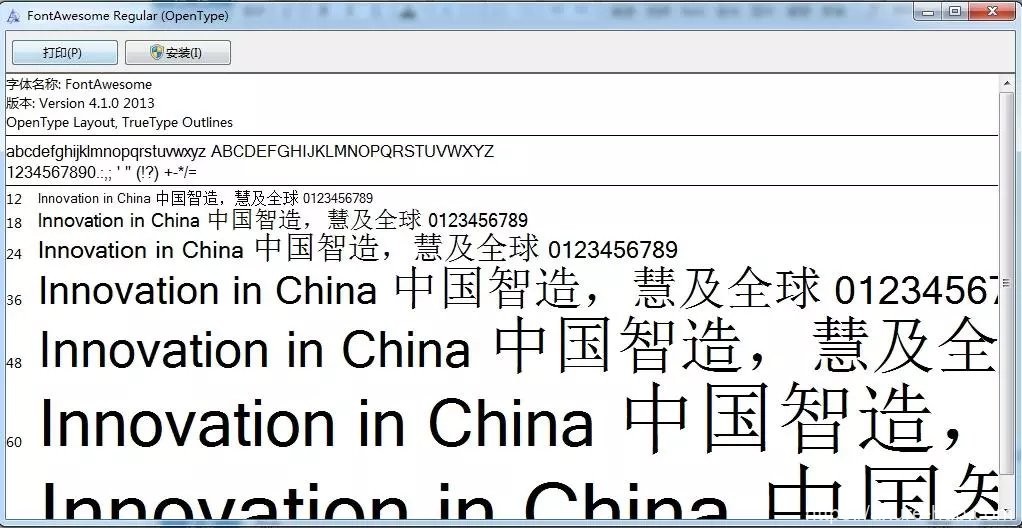
直接双击字体文件,点击安装即可安装该字体。

3. 将fontawesome 图标转到axure中去(这步最为关键,也是最为复杂)
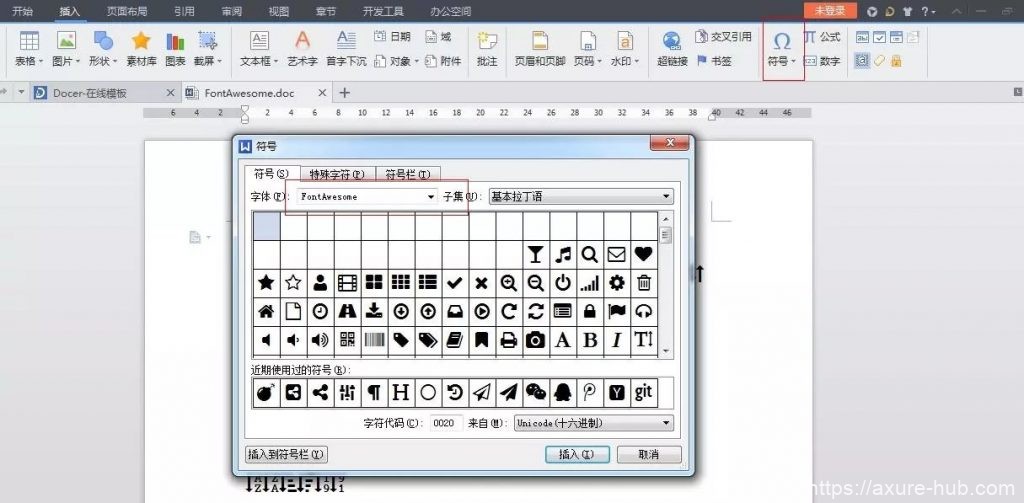
新建一个word文件,利用word文档中特殊符号:

可将字体文件中所有图标全部插入到word文件中去,然后粘贴复制到axure中,即可使用这些矢量图标。
axure fontawesome icons组件下载链接:http://pan.baidu.com/s/1gd1Qg6Z (本人弄的,里面有些英文或分类可能不太适合你,请见谅)
完成以上三步,你就可以使用几百个矢量图标,而且任由自己定义颜色,同时也解决我之前使用axure时找不到适合图标的纠结。似乎还有一个问题,就是别人看你发布给他的axure html,有可能他看不到你这些图标,因为这是系统字体来的。(但是,我放到我自身服务器上面,不用安装这个fontawesome字体文件就可以正常浏览,发布给别人倒是没试过,大家不妨可以尝试一下)
希望,以后在axure学习道路上能越走越顺!
(补充,用了两天后,发现有一个技巧可以解决有关客户端需要安装系统文件方法:调整好字体大小,颜色后,可转成图像(右击“Convert to Image”))
