工具的选择不是越多人用越好。像Axure这类专业的原型制作软件,在标尺、对齐上面,是iH5远比不上的。但后者在与人沟通以及查看时有着优势。
最近支付宝进行了一次比较大的版本更新,引起了很多人的关注,无论从视觉还是交互体验上都有了很大的改变,但是从原型制作来说,其实比之前更加简单了。

通过临摹这些知名厂商的产品,是快速进步的一种方式,可以更好的借鉴他们的交互与逻辑,比体验观看,更能深刻的理解,从而更好的改进自己的产品。
说到原型,很多人就会想到Axure,这类常用的原型工具,他们使用的都是HTML规范,动效以及交互大部分引入的jQuery库或者封装的JS库,其效果可以在软件预览以及导出HTML文件在浏览器预览,同样类别的还有Justinmind等等。
与其原理类似的也有很多,如定位于开发工具的Animate,其动画效果比Axure要强大的多,以及谷歌的web design,还有向国内线上制作平台的iH5,他们面向的是基础交互,可自由编辑度高,不仅可以做出H5实例,同样也可以用于原型。
这些工具可以分为线上与离线两种制作方式,我个人偏向使用线上的制作工具,因为离线工具生成的原型不方便发给别人那看,而且制作严重依赖于软件安装,不便与即时查看与他人沟通。
对于临摹来说,事先无需过多分析,了解一下大致交互,直接上手就可以。
工具:iH5
材料准备:用手机把新版支付截屏,调到PS用切片把其分为各个模块,如导航栏,对话框等等。
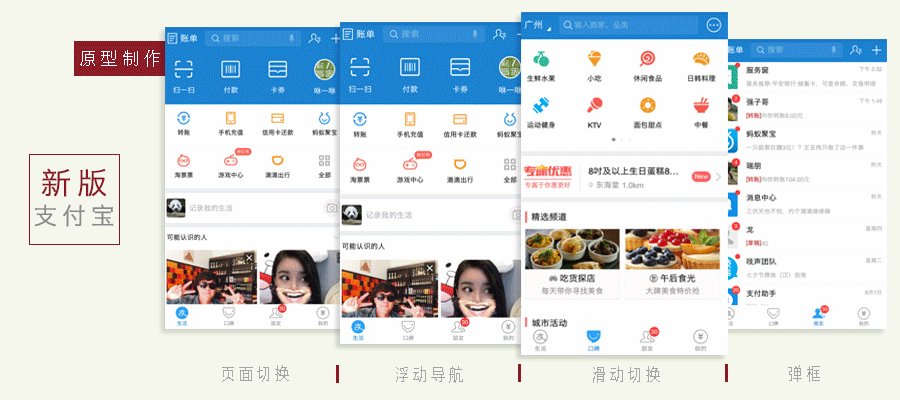
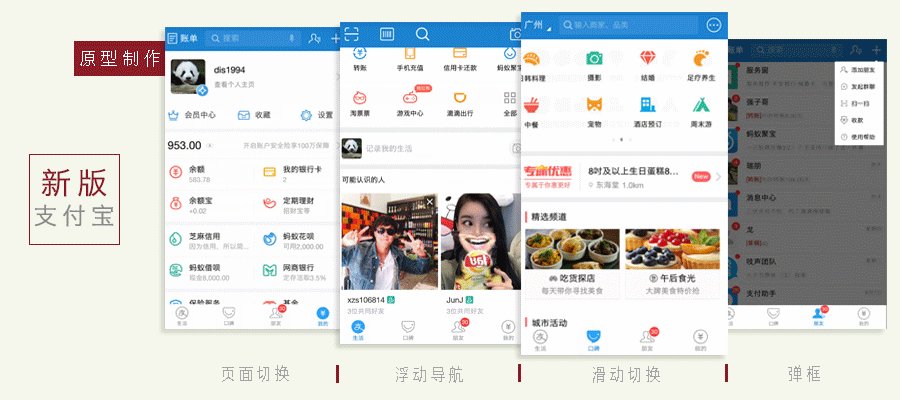
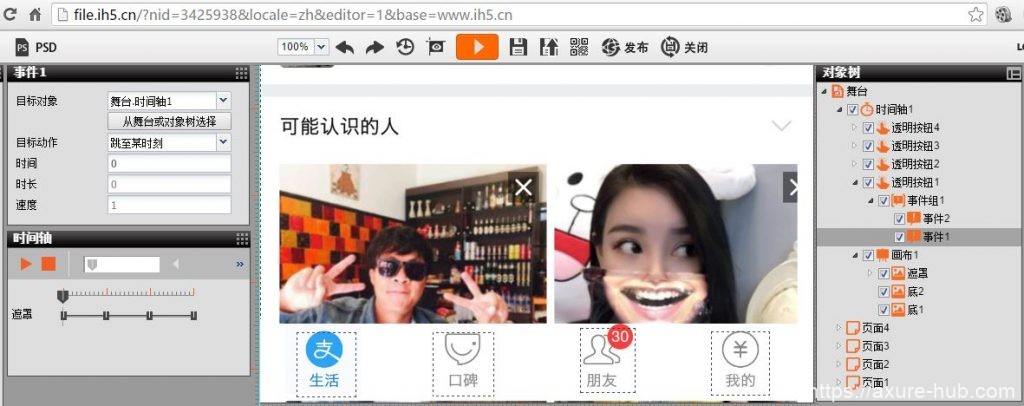
Step1:页面切换
描述:底部导航的切换交互,跳转页面并且图标变为蓝色。可以用点击事件控制两种状态,一是遮罩的移动,二是页面的跳转。

新建时间轴,在其下面新建一个画布,将蓝色与灰色两个底部导航栏,以及一个与图标大小的白色矩形,放入其中,在蓝色导航图片的属性——遮罩,选择白色矩形。然后在矩形下建立轨迹,四个关键帧分别对应四个图标。
在舞台上建四个页面用来存放导航里的内容。
在图标位置添加透明按钮,在其下方添加事件,当轻触时跳转页面,以及跳转到该时间轴的某一帧。
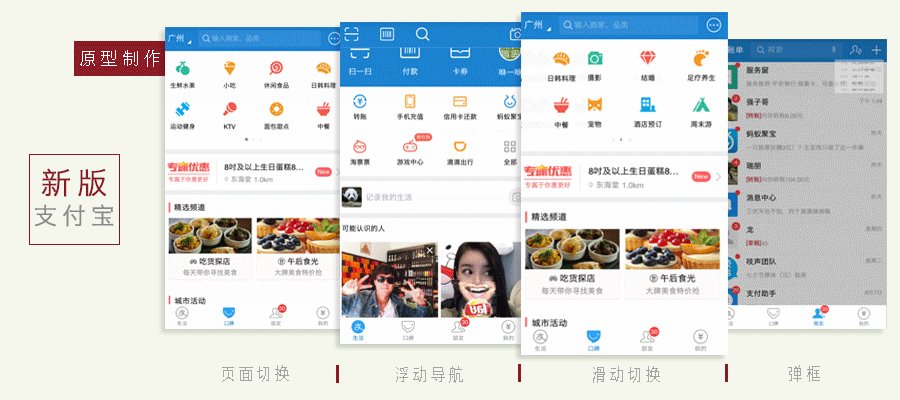
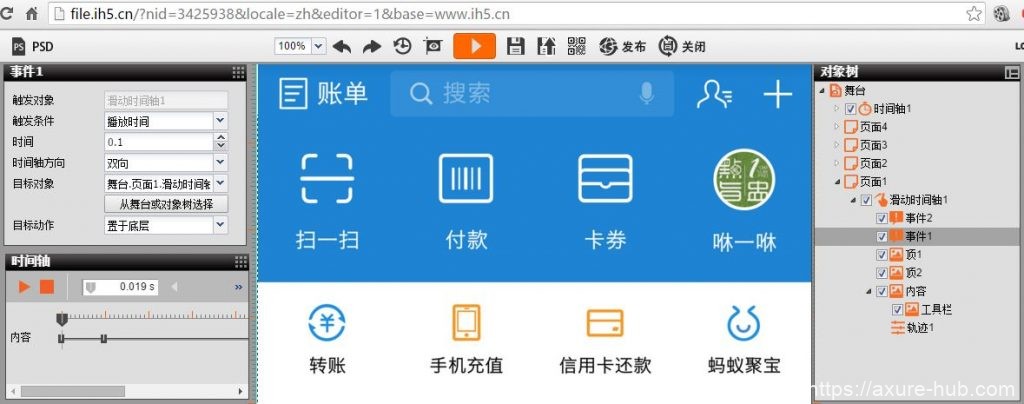
Step2:浮动导航
描述:当页面滑动一段距离,顶部导航栏发生变换。通过监测时间轴滑动的时间,来触发菜单栏的更换。

在页面一,新建滑动时间轴,所有素材放入其中,将两个顶部导航叠放在一起,为内容添加轨迹,让其让下滑动,一秒时滑动到底部,为初始默认的导航添加两个事件,当滑动时间轴滑动0.1秒时,置于底层,当时间为0时,至于顶层。
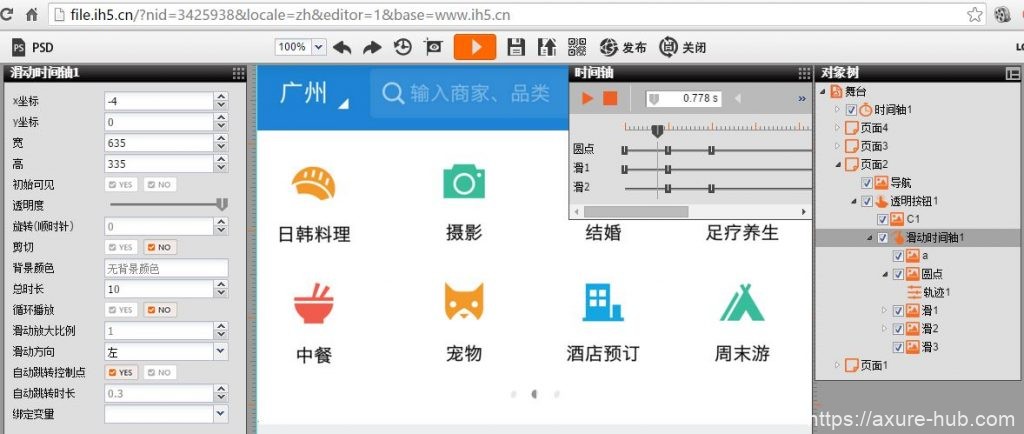
Step3:滑动切换
描述:类似图片的轮播效果,将未显示的图片放在屏幕之外或者隐藏,通过手指的左右滑动来控制图片的进出。

在页面二,把准备好三张轮播的图,带有三个镂空圆点的PNG图片,以及一个大小与圆点差不多的矩形,都放入滑动时间轴下面,新建轨迹,创建三个关键帧,通过调整图片坐标来控制在每一帧上显示的图片,当你滑动时,就会出现图片的轮播效果,如果需要在图片上加入链接,直接在该图片添加点击事件,动作设置为跳转页面即可。
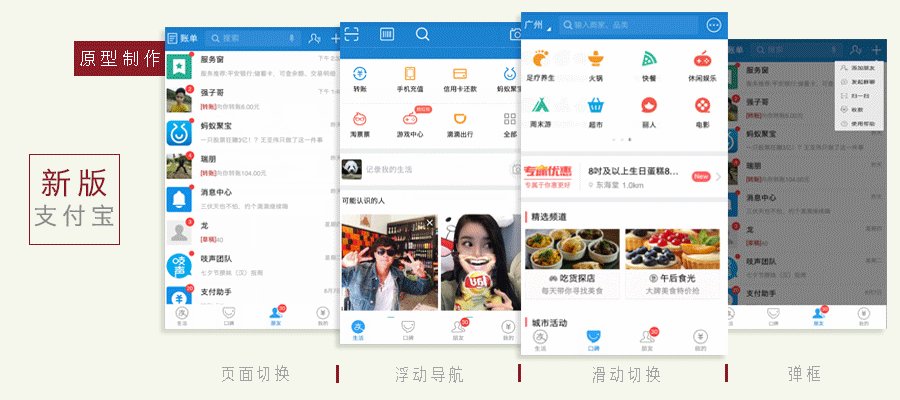
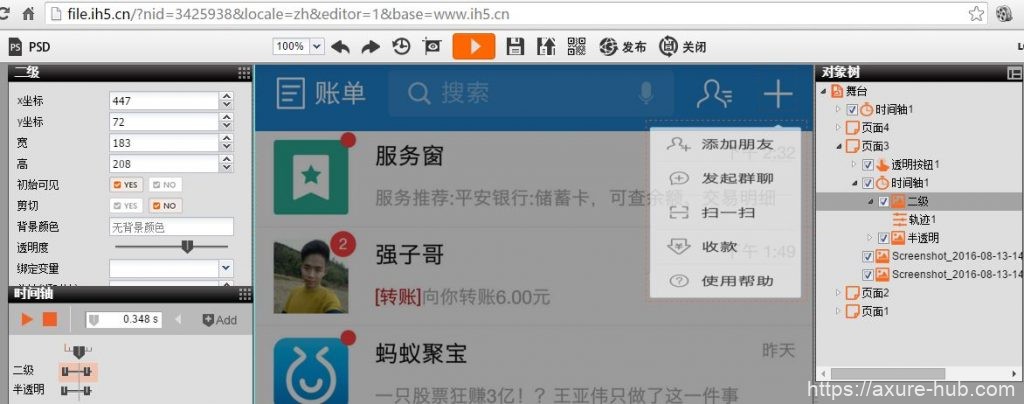
Step4:弹框
描述:点击按钮时弹框出现,然后点击其周围弹框消失。为弹框设置好动画之后,利用事件,来控制其正向与反向播放即可。

在页面三上,准备一张黑背景图片以及设计好的弹框,将其放入时间轴下,利用轨迹制作出想要的效果,在背景上的“+”添加一个透明按钮,增加一个事件,当点击时让该时间轴从头播放,然后在黑色背景下添加同样的事件,把动作改为反向播放。
其他的一些交互无外乎都是页面的跳转,原型制作上并没有多少压力。
制作完成之后,就可发布了,会生成一个网址链接与二维码,可以在线编辑与查看。
总结:
工欲善其事,必先利其器,工具的选择不是越多人用越好。像Axure这类专业的原型制作软件,在标尺、对齐上面,是上面所使用的iH5远比不上的(后者得通过x|y坐标等精确控制),而且其还拥有众多有手机图标等模板,可以大大加快原型制作,但后者在与人沟通以及查看时有着优势,并且随着H5营销的流行,其也可以快速制作出相关的营销案例,并迅速在网上传播,不用再依靠别人,或者重新学习其他制作工具,拥有更多的可操作性。
