最近工作中遇到一些对于界面原型的不同看法,不知道看界面原型的时候看点在哪里,正好借此机会整理了自己的一些体会,供各位看官参考。
首先,我们需要明确这几点才能继续展开来说:界面原型是什么?什么时候输出?有什么用途?
界面原型是需求的一种呈现方式,是当下沟通需求的主要方式;可视化是它的一大优势,好处在于将文字需求转化成图形界面,直观地让各参与方(市场/运营、程序猿、UI设计师、测试工程师、客服等)看到需求最终的实现效果,将各自对于需求的理解和预期统一标准化,在此基础上大家来讨论需求,更有针对性,验证彼此对需求的理解是否一致,从而达到明确需求的目的;
界面原型是在软件开发项目中需求分析阶段输出的,在开始画界面原型之前要做好产品规划,明确项目的需求范围,即做哪些需求;而具体每个需求点达到什么程度,怎样做达到这个程度,有什么样的规则,即有哪些功能点,业务逻辑是什么,有哪些约束条件;这些是需求分析阶段要做得事情;
界面原型看什么?
1、看需求
需求是某一个场景下的解决方案。那么就看这个场景是否真的存在?在这个场景下的解决方案是否合理?是否完整?是否可行?是否最优?
举个例子:注册,假设是一款电商APP,B2B模式;
注册是否有必要?
如果不注册就可以直接下单,就意味着产品中不会存储顾客的信息,那么顾客下单后怎么查看自己的订单呢?产品怎么知道这个单是哪个顾客的呢?
这就相当于在超市储物柜存东西一样,在存东西的那一刻服务员知道这是你的东西,但是如果不给你一个标识牌,过10分钟你回来取东西的时候,服务员怎么知道哪个是你的东西呢,那这个时候你拿出标识牌,服务员就知道了。
所以注册就相当于给每个顾客分配一个唯一的标识,如账号,下次用这个账号登录,产品就会展示与这个账号相关的信息了,否则就只能是无差异化的信息展示。
怎么注册呢?
提供顾客的有效信息,通常都是用手机号、邮箱、第三方社交账号,辅以其他信息来注册;由于B2B产品会对顾客资质有要求,并且有角色细分,所以在注册时可能会要求顾客同时提供有效的资质证明,平台审核通过后才算注册成功;在审核的时候可能会需要电话核实,而手机和邮箱选一个就可以了,第三方社交账号,如QQ、微信、微博,B用户的社交圈中好友可能很多都不是做这行的,即使导入社交圈可能用处也不大,所以只提供手机注册就可以了;

2、看逻辑
业务逻辑就是数据的流转,规则和约束。
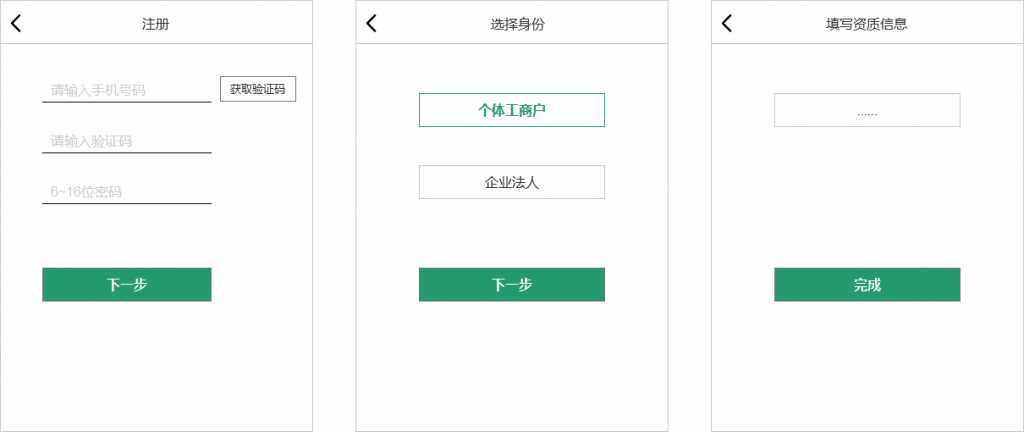
- 第一步:填写手机号码,进行手机号码有效性校验,填写密码,表单暂存;
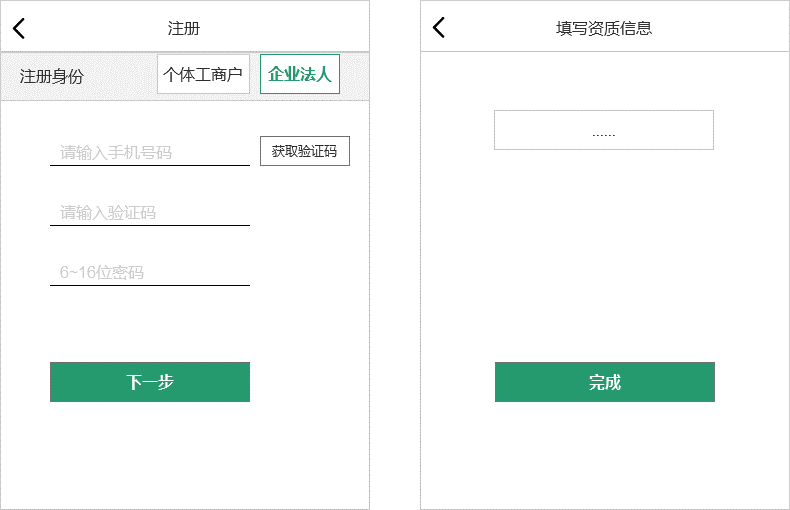
- 第二步:选择身份,若选择个体工商户,则调用个体工商户要填写的表单;若选择企业法人,则调用企业法人要填写的表单;
- 第三步:填写对应身份的表单,提交表单;
表单由手机号、密码、身份、资质信息组成,由前台传送至后台,在后台的“会员审核”页面出现,由后台拥有审核权限的用户来审核;
审核通过后,系统发短信通知顾客审核通过,需要在规定的时限内首次登录激活账户,否则账户会自动被清理,需要重新完成注册过程;
3、看交互
交互就是产品与使用者之间的交流。通过什么方式呈现、呈现什么内容、在哪个步骤呈现,让使用者在操作过程中感觉轻松愉快,符合预期,避免等待、疑惑和担忧;
以下有几个通用的原则可供参考:
更少的操作步骤
注册过程分三步走,第一步只是单纯地账户信息,第二步和第三步属于附加的注册补充资料填写,很多事实已经验证了一个规律:操作每多一步,顾客流失率就放大一次,所以可以缩短这个注册流程吗?

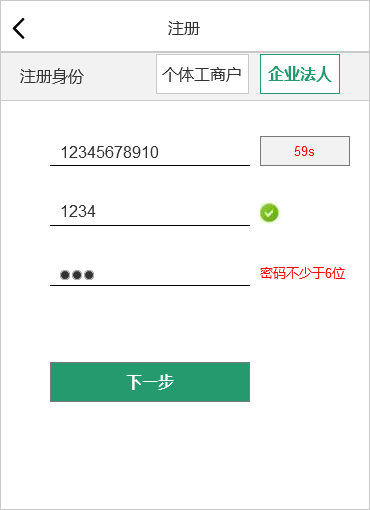
及时给予反馈
即时校验表单,并给予校验结果的反馈

符合预期
如,在iOS设备上,在屏幕边缘自左向右滑动回到上一页;在Android设备上,长按出现删除菜单;
区分不同状态
按钮,鼠标移动上去的状态、按下状态、选中状态;
少打扰,我想静静
消息推送的频率,弹窗的样式;
文字简洁明了
界面文字、提示信息等避免歧义,同时又能让人一看就明白;
关于交互设计还有很多可以深入探讨的地方,以后有时间我再整理专门的文章详细叙述;这里主要是说明界面原型所承载的内容,提醒我们在界面原型评审/讨论时注意不要偏离了轨道,抓重点,避免不必要的撕逼。
