本文给大家带来的是用Axure制作PRD模板的教程,先看图:

图中的PRD模板就是用Axure做的,预览地址:www.moxlis.com
这个模板从构思到制作大概用了一个小时左右,其中只用到了动态面板和事件处理,所以如果你照着我的教程做,快一点30分钟就能搞定,也就是说本文属于Axure初级教学。

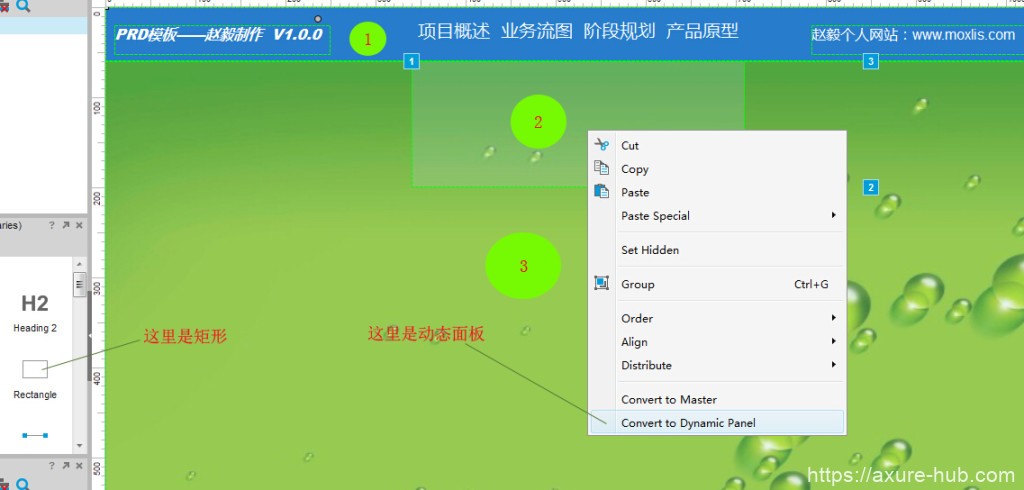
第一步,按照图中的位置放入三个矩形,然后分别右键这三个矩形点击转化为动态面板,进入第二步。

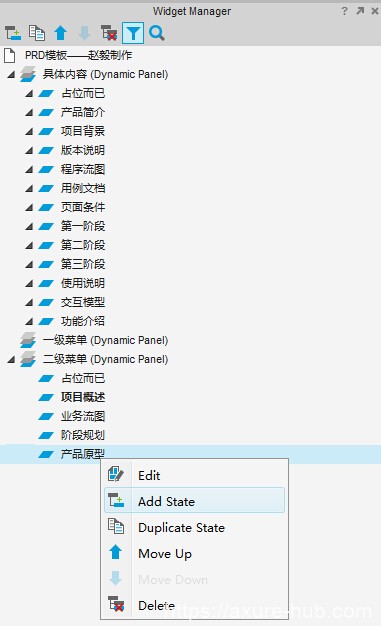
第二步,右下角找到动态面板菜单,如上图,右键菜单点击Add State或者分别双击三个矩形动态面板都能完成子面板的添加,矩形1为一级菜单,矩形2为二级菜单,矩形3为具体内容,直到将所有子菜单添加完毕,如上图那样时,进入第三步。

第三步,将一级菜单编辑为图中的样子,即四个矩形而已,并在矩形中添加文字,然后进入第四步。

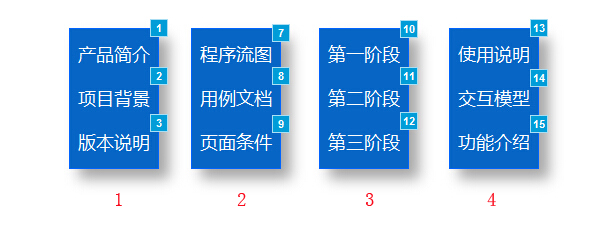
第四步,将二级菜单中的项目概述、业务流图、阶段规划和产品原型分别做成图中1、2、3、4的样子,同第三步。做到这里整个布局就已经完成了,接下来进入最后一步。

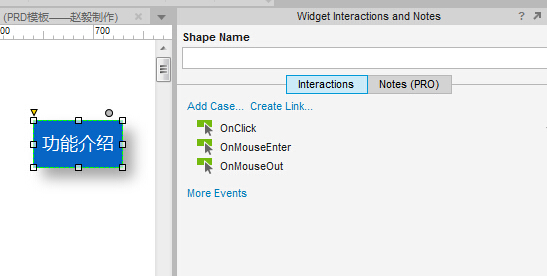
最后一步,即响应事件的添加,相信大家都会,但我还是要啰嗦一句。这里以功能介绍为例,如上图:首先选中功能介绍,然后找到右上角的OnClick事件,双击之后,便会出现事件列表,如下图:

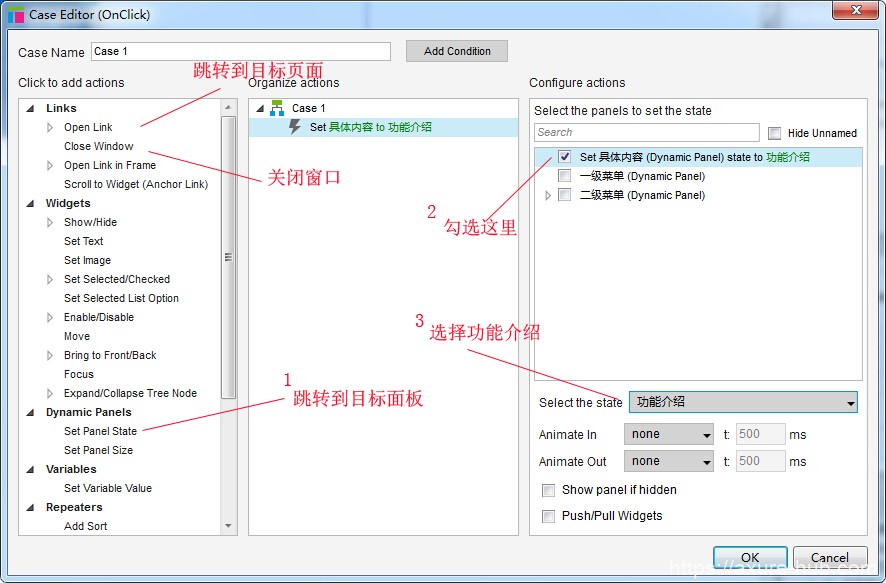
按图中1-3的步骤做就好,即点击左下角的set panel state然后右上角勾选具体内容,最后右下角选择功能介绍并点击OK完毕,大功告成。其他的按钮也如此操作就好,请原谅我没有将所有的按钮事件详细说出来,毕竟几十个点击事件并没有相差太多,就不每个都发了。
难点:如何关闭二级菜单:请大家注意占位而已那个页面,那是个空页面,想关闭就将菜单跳转过去就好。
#专栏作家#
赵毅,笔名Moxlis,*专栏作家,某上市公司的产品经理,新浪微博:http://blog.sina.com.cn/u/5723961594;个人网站:www.moxlis.com;期待通过《0岁产品经理》系列文章,使产品新人们,摆脱困惑,设计出心中理想的产品。
