
现在各大公司都尝试建立自己的积分体系,用于提高用户粘性。这个功能对我而言比较鸡肋,基本从未用过(曾用过网易云的积分兑换过去哪儿的优惠券,然并未最终使用,不知道最后一个环节的用户体验如何)。大家对于这个功能报以何种态度呢?
曾经为了提升自己使用 Axure 的水平,使用它做过一个基于微信公众号的积分商城交互稿。当然也是方便与运营和 Boss 沟通想法,现整理如下。
Catalog of Content
- 功能说明
- 交互细节说明
- 交互稿
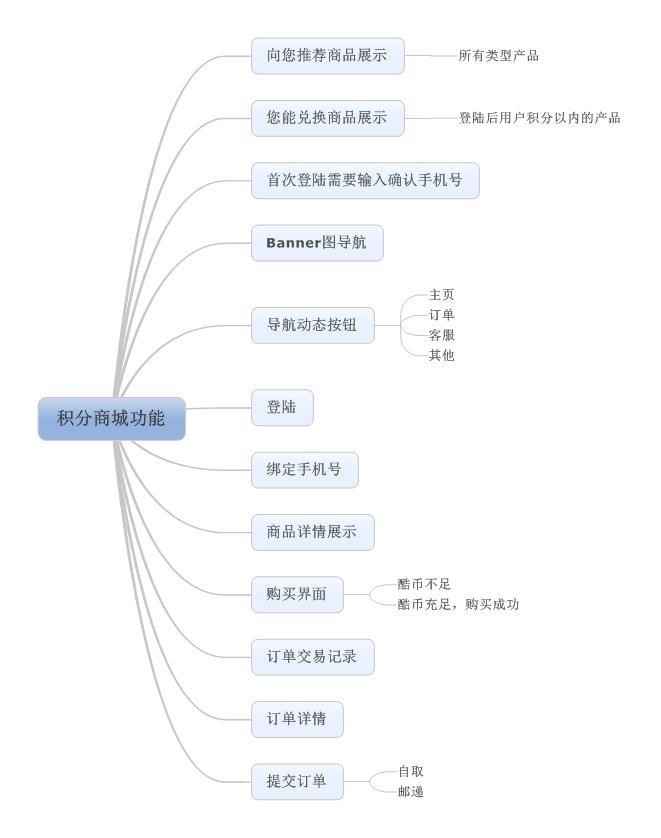
功能说明

交互细节说明
- 微信主页:微信服务号首页,根据积分商城在所有Tab中的重要性分配位置。点击栏目1,再点击积分商城即可进入。
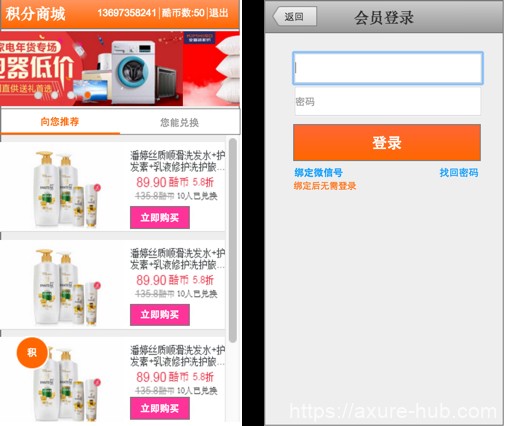
- 积分商城主页:未登录商城首页。导航栏,2个切换卡。点击物品图片可以查看物品详情,也可立即购买物品。有“积”字快捷导航图标:导航至首页,个人信息,兑换物品信息。ps: 折扣信息删除,没什么作用,虚拟货币折扣信息没有吸引力,原价即可,banner 图中如果有商品再以折扣吸引。
- 登录后商城主页:登录后商城,可以使用购买行为了,右上角显示帐户名和酷币数量,退出功能。
- 登录界面:登录:账号(邮箱还是手机号,需要讨论,如果是邮箱还需要用户提供手机号,用来发送提货短信)登录判断要做到详细,绑定微信,免费注册,找回密码。
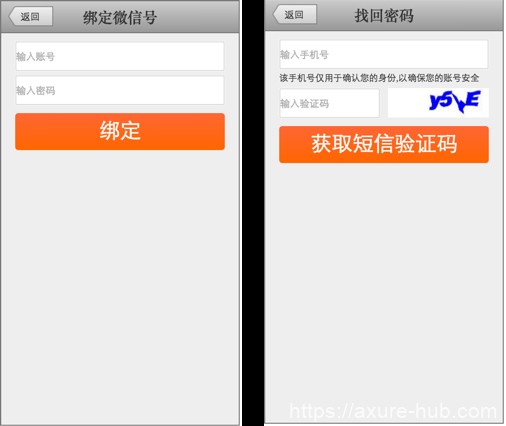
- 绑定微信号:输入账号和密码根据 openid 直接绑定,绑定后可以直接判断微信 openid 进行登录。
- 找回密码:密码找回。
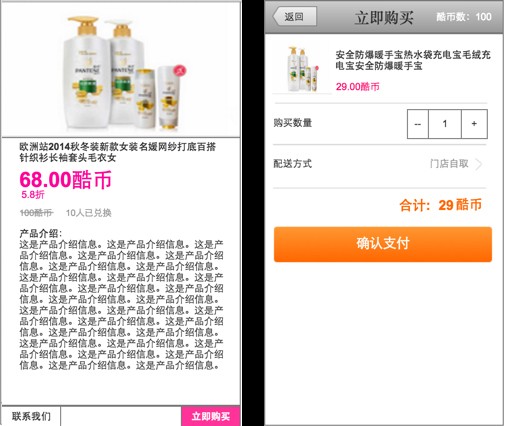
- 单品详情:联系我们设置一定的联系方式(电话最方便),立即购买。ps:具体商品信息界面需要讨论确定内容。
- 立即购买:物品种类较少,数量选项,是否需要添加其他选项。
- 配送方式:门店自取和送货上门。
- 配送地址:默认地址,添加。
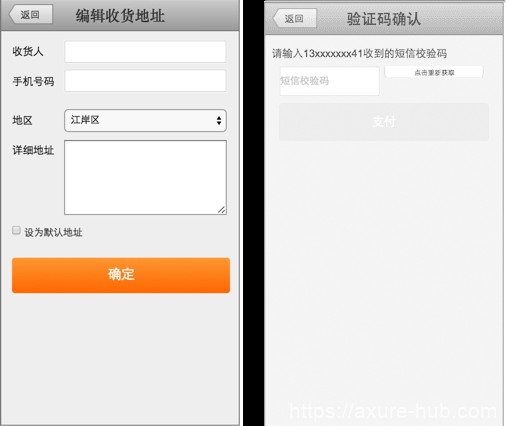
- 编辑收货地址:编辑收获地址细节。
- 输入验证码确认支付:接受验证码,打电话还是发短信,看哪种服务更安全和有效。
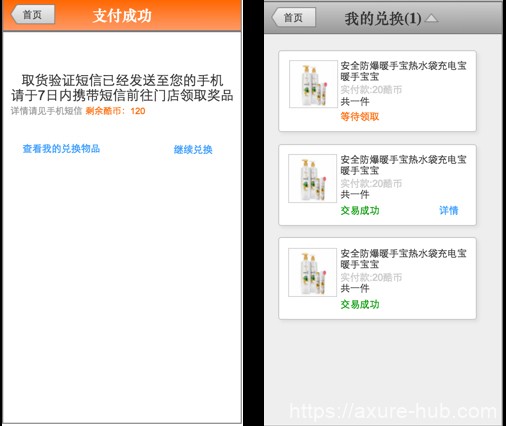
- 购买成功界面:提示购买成功消息,同时引入到其他界面(查看我的兑换物品,继续兑换)。
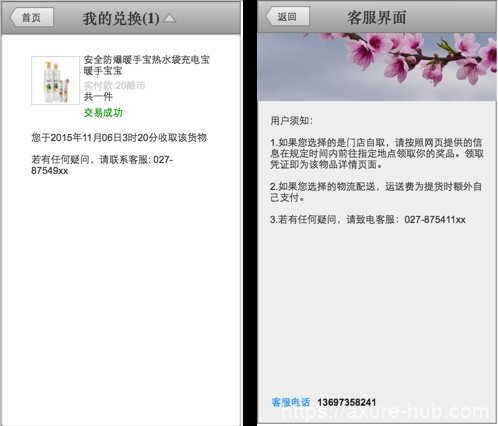
- 兑换物品界面:等待领取和交易成功都需以短信形式告知客户。
- 客服界面:用户须知,运营编辑。
- 如何赚酷币:用户须知,运营编辑。
交互稿







结语
于我而言,初使用Axure 时,让人大为惊艳,对其交互赞不绝口。但随着其不断迭代,功能越来越完整的同时整个软件也变得愈发臃肿。其在交互软件的地位就好比photoshop 在设计软件中的地位一样,大而全,难以撼动。然论细分领域的使用效率和用户体验,其往往顾首不顾尾,因此也给其他公司留下了与之一较高低的机会。Mac 端Sketch 已经成了 UI 设计的首选;InVision 这种更灵活的 Web 端应用也大有挑战Axure 霸主地位之势。各有其优缺点,设计师根据实际情况灵活选择即可。
产品功能敲定时,一定要了解 Boss 的想法。公司需要使用该产品完成什么战略目的,从而确定什么是主要功能,什么是次要功能。先站在一个更高的角度去考虑产品的功能,而不要一开始就考虑自己是用户,把自己想要的功能全部堆砌上去。且不论 Boss 会不会毙掉你的 ideas,即使通过,功能没有主次,也为初期的敏捷开发和后期的迭代开发造成困难。
此外,在设计运营细节的产品设计时,一定要提前和运营主管商量产品任何一个涉及到实际运营的细节。不要想当然,等到产品开发出来再修改。不断的骚扰,不断的骚扰,不断的骚扰。因为运营类产品本质上是为运营提供服务的,如果因为实际运营问题无法上线,产品做的再好也都是徒劳,但锅还得你来背,谁让是你设计的呢。什么,你说我怎么知道运营细节,所以,一定要问啊。
Axure原型下载地址:
http://pan.baidu.com/s/1sjJzQ6h
人人官方源:
链接: http://pan.baidu.com/s/1c0x5GGg 密码: upfd
