在实现web端的顶部导航头像个人中心二级导航的原型,很多新手都会忽略Axure自带的一些高级交互效果,而采用冗余而复杂的交互事件。那么,要如何简单去实现这个效果呢?
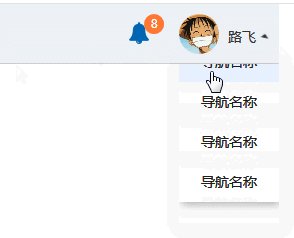
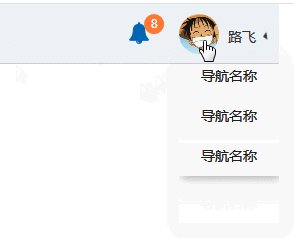
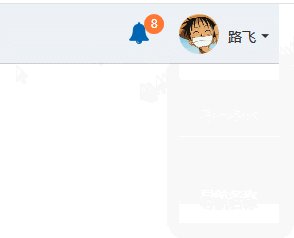
原型效果如下:

一、页面布局
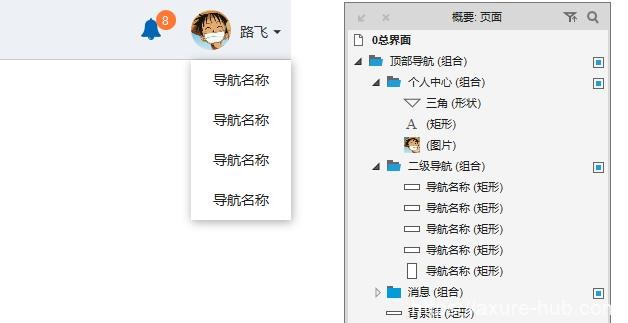
(1)主要从左侧元件库拉入【图片】元件,在样式中设置圆角半径变为圆形;拉入【文本标签】作为名称。三角形则可以采用顶部栏的钢笔工具勾画。将上述三个元件组合,命名为:个人中心;
(2)再从左侧元件库拉入四个矩形作为子菜单,宽高为100 X 40;一个矩形作为背景,宽度为100 X 160,并为其背景添加阴影;将上述五个元件组合,命名为:二级导航;并将其设为隐藏。
如下图所示:

二、新手误区实现的交互
(1)为【个人中心】添加【鼠标移入时】交互事件
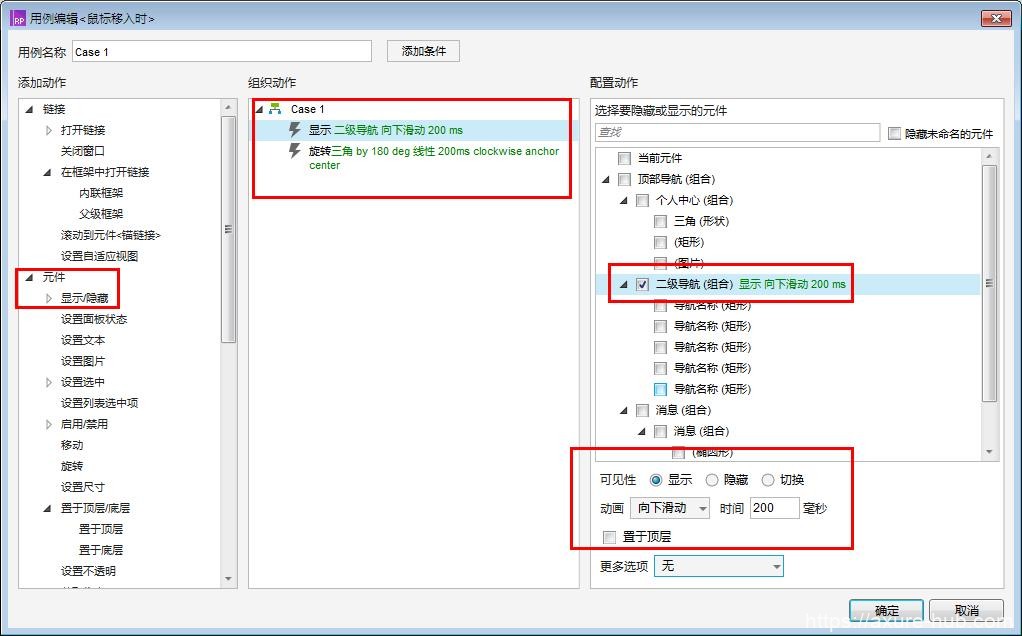
1)二级菜单的显示:左侧元件 —— 显示/隐藏 —— 勾选二级导航:可见性为显示,动画为向下滑动,时间为200毫秒。
如下图所示:

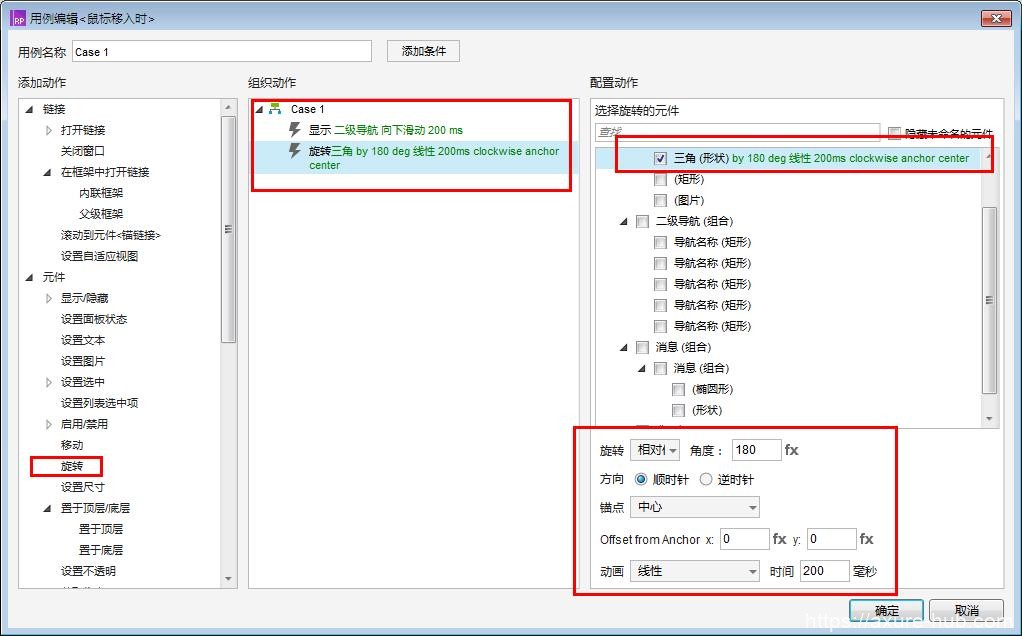
2)三角的旋转:左侧元件 —— 旋转 —— 勾选三角:旋转为相对位置,角度180fx ,方向为顺时针,锚点为中心,动画线性,时间200毫秒。
如下图所示:

(2)为【个人中心】添加【鼠标移出时】交互事件
1)二级菜单的显示:左侧元件 —— 显示/隐藏 —— 勾选二级导航:可见性为隐藏,动画为向上滑动,时间为200毫秒。
2)三角的旋转(与上一交互事件相同)
注意:为了使鼠标移入显示【二级导航】菜单时,二级菜单继续显示;移出【二级导航】菜单时,二级菜单隐藏;还需要将【个人中心】的鼠标移入移出交互事件,复制粘贴给二级导航;当然还有的新手,通过添加热区,来控制鼠标的交互事件,这样的步骤比较复制冗余。
而且,当鼠标刚离开【个人中心】,移入【二级菜单】时,会出现上滑下滑的情况,影响用户体验。动效如下:

三、简洁高效实现的交互
(1)只需要为【个人中心】添加【鼠标移入时】的交互事件
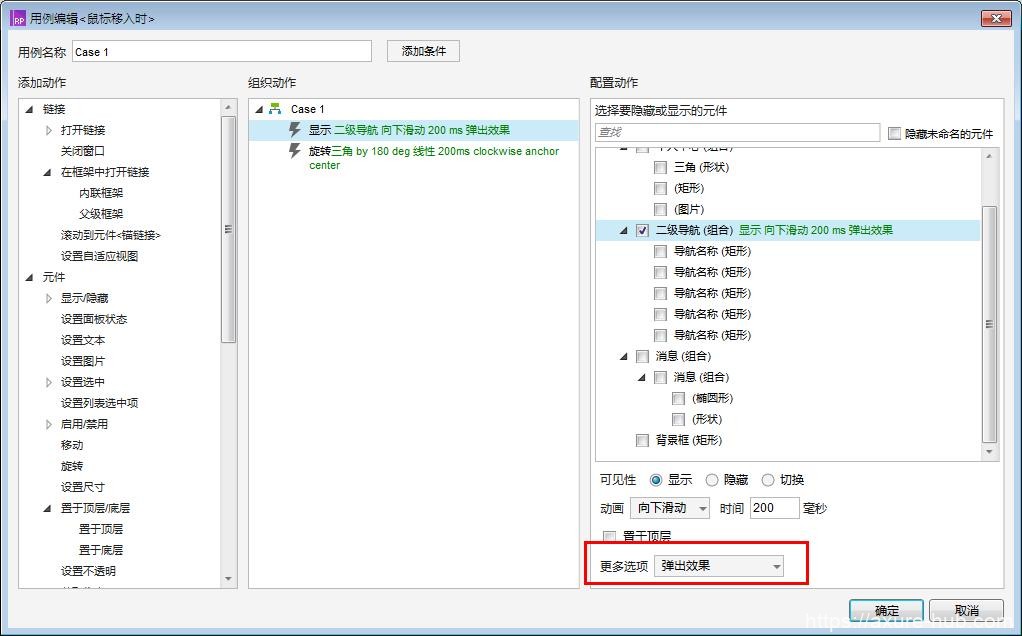
1)二级菜单的显示:(注意:需要将“更多选项”设为“弹出效果”)左侧元件 —— 显示/隐藏 —— 勾选二级导航:可见性为显示,动画为向下滑动,时间为200毫秒,更多选项设为弹出效果。
如下图所示:

2)三角的旋转(与上述交互事件一致)
(2)还需要为【二级导航】添加【隐藏时】,三角旋转的交互事件。直接将上述的旋转事件复制粘贴就行。
四、预览效果