下班前看到一个群友发了一张“跳一跳”的动效图,觉得挺好玩的,就随手也做了“Axure版跳一跳”。以下是原理分析、实现步骤。

演示地址:Axure版跳一跳
实现效果:

- “Axure”板块向右平滑移动,与“版”“跳”“一”“跳”即将靠近时,“版”“跳”“一”“跳”分别向左跳一格;
- “Axure”板块向左平滑移动,与“版”“跳”“一”“跳”即将靠近时,“版”“跳”“一”“跳”分别向右跳一格。
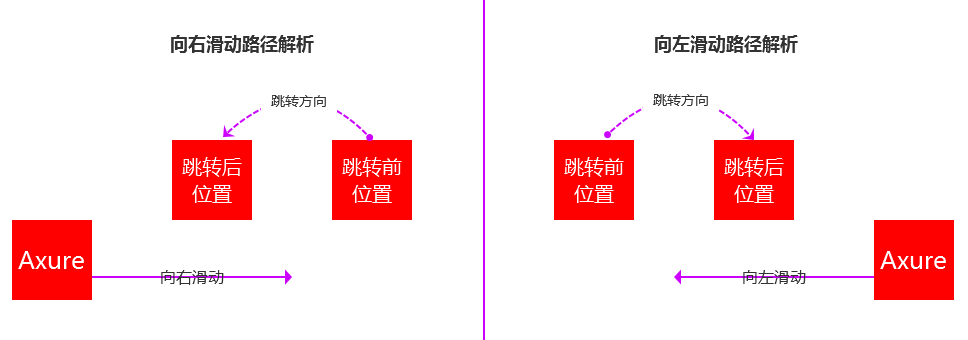
原理分析:

(1)本案例循环面板有2个状态,分别命名“state1、state2”,面板载入时,每隔5秒变化一次状态。
(2)循环面板状态为state2时:
- 在4秒钟内向右线性移动“Axure”板块,移动距离为640px;
- 同时,在1秒钟内逆时针将“版”板块旋转180度(相对位置),因为要向左跳一个,所以还需以中心为锚点,向左偏移80px;
- “版”板块向左跳转成功后,要等待1秒钟,再设置“跳”板块向左跳一格;
- “跳”“一”“跳”三个板块的跳转设置同理,不再描述。
(3)循环面板状态为state1时:
向左移动“Axure”板块,设置“版”“跳”“一”“跳”向右跳一格,方法同上。
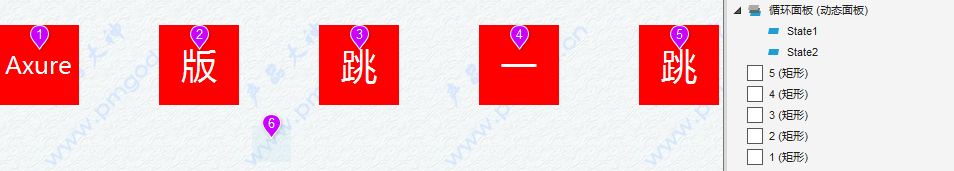
元件准备:

- 5个矩形框,分别填写“Axure”“版”“跳”“一”“跳”文字;
- 1个循环面板,状态为“state1”“state2”。
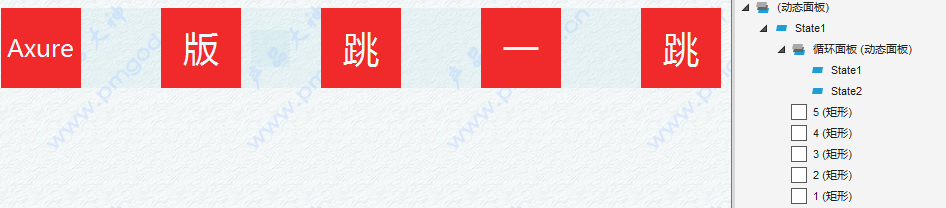
将所有元件整理并转换为动态面板后如下(转换为动态面板是方便计算移动距离,不转换为动态面板的时候注意移动距离设置即可):

实现步骤:
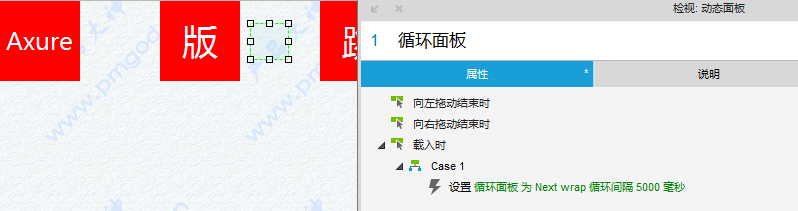
1)设置循环面板载入时事件

2)设置循环面板状态改变时事件
面板初始状态为state1,面板载入时就切换为state2,设置面板状态改变时事件。

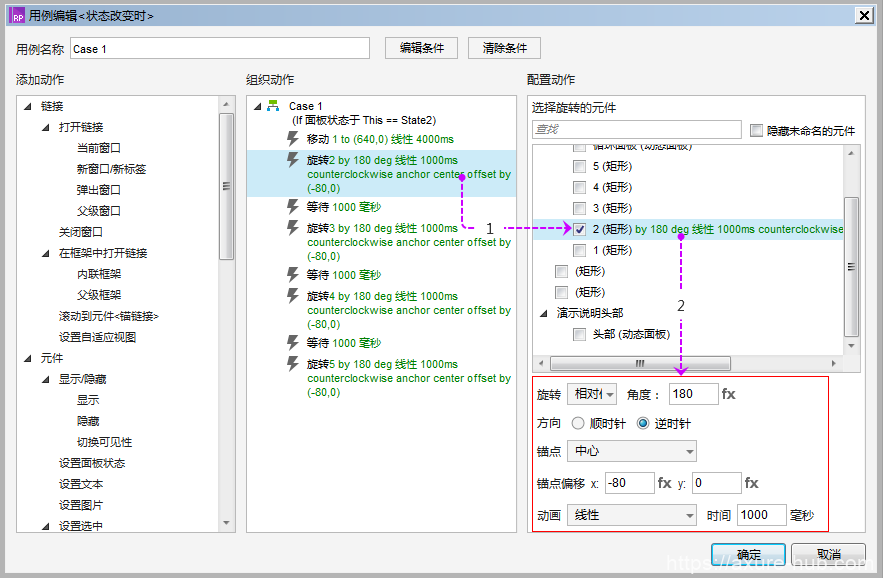
状态为state2时,“Axure”板块向右滑动,“版”“跳”“一”“跳”分别向左跳一格,下图是“版”板块向左跳的设置。

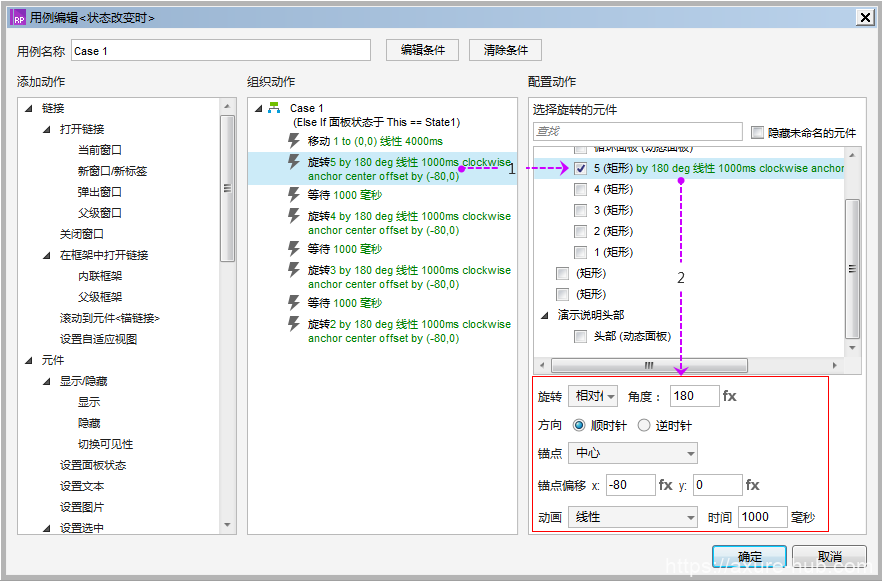
状态为state1时,“Axure”板块向左滑动,“版”“跳”“一”“跳”分别向右跳一格,下图是“跳”板块向右跳的设置。

本案例已完成,点击查看上一篇案例《仿网易云播放器:带声音可歌曲的播放器》
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
