俗话说:“珍爱生命,远离高保真!”没错,笔者也一向秉持着这个观点。但是在一些特殊的情况下,我们又不得不做高保真原型。这个时候不要乱,如果我们依旧能够以产品思维来做高保真原型的话,那么我们就真的是在做有意义的事情,而不是纯粹地浪费时间!
前言
先说一点题外话,针对今天这个话题,笔者对之前的一次面试经历记忆犹新。记得那次,我展示了自己的“高保真”原型,结果面试官对我的评价是:“你把UI的事情都做了,你还没UI专业,并且你在原型中加入了色彩和图标,这也限制了UI的发挥!”(笔者当时做的是个假的“高保真”,当时水平很菜~)
我觉得这句话说的很有道理呀,专业的人干专业的事。所以我自己是不建议大家在日产工作中,画高保真原型的,真的没有那个必要,而且结果还可能是事倍功半!
那么什么情况可以做高保真原型,并且我们该怎么做呢?请大家往下看!
什么情况可以做高保真?
(1)不得不做
假如原型是我们与客户进行现场沟通时的主要材料之一,合同的签订与否,就看现场给客户演示原型的效果了。碰上这种情况,你说做不做!
(2)提升技能
如果是想提升一下自己做原型的能力,并且你又有充足的时间和精力,那当然可以做高保真的原型啦!
(3)B端产品
B端产品大多数是属于工具类,而工具类产品一般对于产品体验五要素中的表现层要求不是很高。这个时候,我们就可以代替UI,直接产出高保真原型,交付给开发啦!
我为什么做?
笔者的文章,都是实际工作当中的内容总结。笔者这次做高保真原型,除了第三条原因,我们做的是B端产品以外,还有另外一条附带原因,也就是我们部门没有UI~大公司的UI是一个专门的团队,找UI作图,不仅要走流程,好像还需要付款,所以笔者就直接一条龙服务了。
概念
既然我们的大标题立在了这里,我们就先抛出几个概念。
(1)产品思维
从用户价值出发,在满足商业战略和业务目标的同时,寻求产品路径,满足用户需求。
(2)线框图、原型图、效果图
线框图就是建筑框架,原型图就是毛坯房,效果图就是精装房。
三者的面向的对象不同,制作目的和标准也就不同,大家可以感受一下。
(3)扁平化设计
去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。
这是某度的释义,文字都认识,但就是记不住~
我们来理解一下,说起扁平化设计,与之对应的就是拟物化设计,其实看下面这张图就明白了,反正笔者理解的就是,拟物化就是三维设计,看起来更真实,扁平化就是二维设计,看起来更直观。

为什么要提这个概念呢?因为目前主流的扁平化设计风格,降低了我们做高保真原型的门槛。
进入正题
以上啰嗦了这么多,接下来就进入正题。
注意:以下内容与需求和原型关系较密切,如果阅读起来有困难,建议您可先阅读《做需求分析,你要弄明白的5件事》,然后再对照着原型进行阅读
笔者接下来举四个示例,来阐述做高保真时,是如何保持产品思维的。
示例一:用户行为路径优化
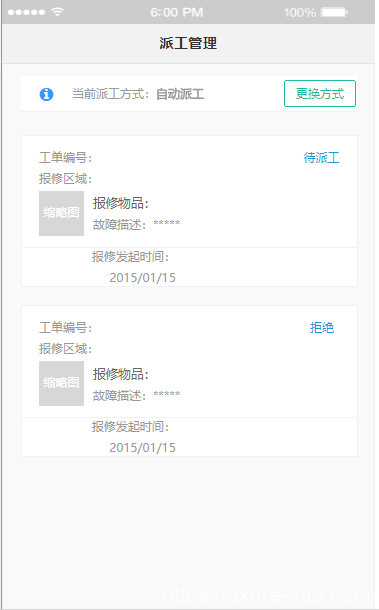
我们拿管理员派工界面举例,笔者再简述一下需求:产品是一个学校的网络报修平台,报修人(老师或者学生)发现有东西坏了,在平台上填写报修单,然后管理员看到单子以后,需要指派维修师傅过去维修。
大家来看第一版设计的界面:


我们这一版用户的行为路径为:管理员在列表页可以看到待派工的工单,然后进入到详情页,看完工单的详细信息以后,在最下方选择维修师傅前去维修。
在做高保真原型时,我们做了哪些改变呢?
首先,做高保真原型,肯定会先参考竞品。打开手机,淘宝、京东、美团,这些大厂的产品中,到处都是列表页。但我们发现,这些列表页中不仅仅只是信息的展示,还有操作按钮,例如评价啊,收货啊等等。
于是笔者就思考了这个问题,发现确实应该是这个样子的,我在这里直接说下结论:
- 对于管理员来说,他进入到这个界面的目的就是进行派工,所以在看到列表页的主要信息之后,在这里直接选择维修师傅派工即可,所以在这个界面应该加上派工按钮!
- 只有当列表页的主要信息不足以支撑管理员做决定时,管理员才会查看详情界面。所以详情界面的最上方一定是信息展示,等管理员看完整个详细信息以后,才会进行操作。也就是详情页面,上方是信息展示,下方为操作按钮。
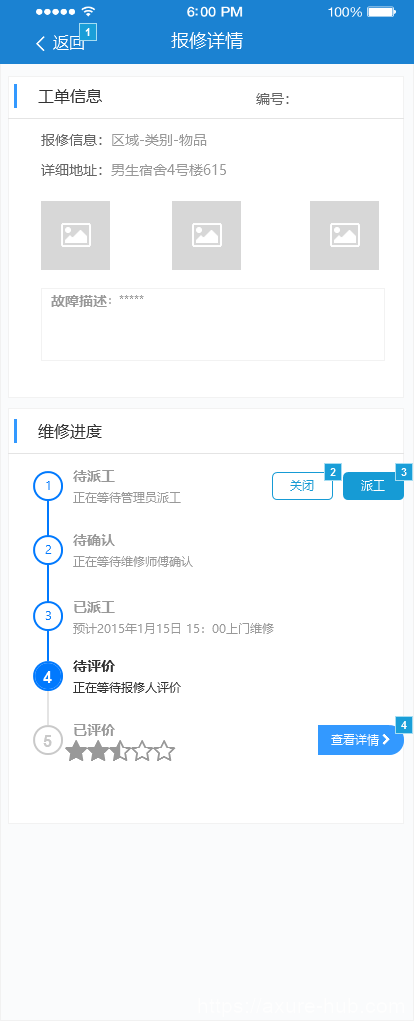
于是我们做高保真原型图时,就成了这样:


示例二:功能优先级排序
工单肯定不止一条,然后我们在做功能概设时,理所应当地想到有一个搜索功能很正常吧。然后在做原型时,就做成了这样:

是不是看着很丑?没关系,这才是原型应该有的样子,原型是为了让开发能够一览无遗地看到界面都有哪些元素,都有哪些功能,所以这个样子,其实他们是喜欢的!
但我们做高保真原型时,就不能这个样子了,因为开发会照着我们的样子去实现(还是回到本文的前提,没有UI参与)~
怎么办呢,同样,我们还是先去参考竞品。笔者发现搜索有两类,一类是很明显的搜索框,例如淘宝,另一类只是一个搜索按钮摆放在那里,例如我们的*APP。于是乎,这又引起了笔者的思考。
来,我们这里同样说下结论:对于我们这个报修平台的用户来说,他们用产品的目的,主要是处理当前事务,而对于历史数据的查询,只有在特殊情况下才会用到,一般情况下是不会用的。而且也不存在对于其他类型数据的查询,能看到的,只是和自己相关的工单数据。
于是我们做高保真原型图时,就成了这样,此交互设计,大家可以查看原型:

示例三:界面元素增减
先表明一个观点:UI拿着我们的原型和需求做效果图时,他们不会对界面的元素进行增减,他们考虑的,可能是一段文案过长,他们会对文案进行缩减。
我们来拿维修进度的步骤条举例,当时考虑的是,对于不同的角色,报修人、维修师傅、后勤管理员,他们的详情界面中,统一展示工单的进度即可,这样既有助于用户对报修情况的整体把握,对于开发来说,也是只制作一个统一模板就够了。
步骤条的比对,大家自己看原型吧,笔者这里就不给大家截图了。这里需要说明的一点,步骤条的优化灵感,同样来源于竞品。我们看淘宝收货的步骤条是这样的,上面有快递员的电话,并且能够直接拨打。

同样的,在维修师傅看进度条时,是否需要加入电话呢?
于是就想到了如下场景:维修师傅上门进行维修,来到了报修人填写的地址处,没有看到报修人,此时维修师傅肯定想打一通电话呀。于是,在高保真原型图中,进度条就变成了这样:

示例四:逻辑说明完善
举一个简单的例子:在报修人填写报修单以后,分别都会有什么提示?提交成功之后,界面又将跳转到哪个地方?
这些我们在做原型图时,可能就是一个提交按钮放在那里了,然后等到开发的过程中,程序猿大哥们,一个个地提刀来问。
所以说,做高保真原型,有助于我们对逻辑说明的完善,如图所示:

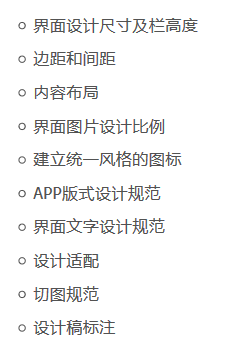
UI关注什么?

大家看这张图,这些是UI关注的内容,而我们做高保真原型时,关注的重点依旧是以满足用户需求为出发点,这是最根本的区别。那么以上这些内容,有哪些是我们做高保真原型时,能做的呢?
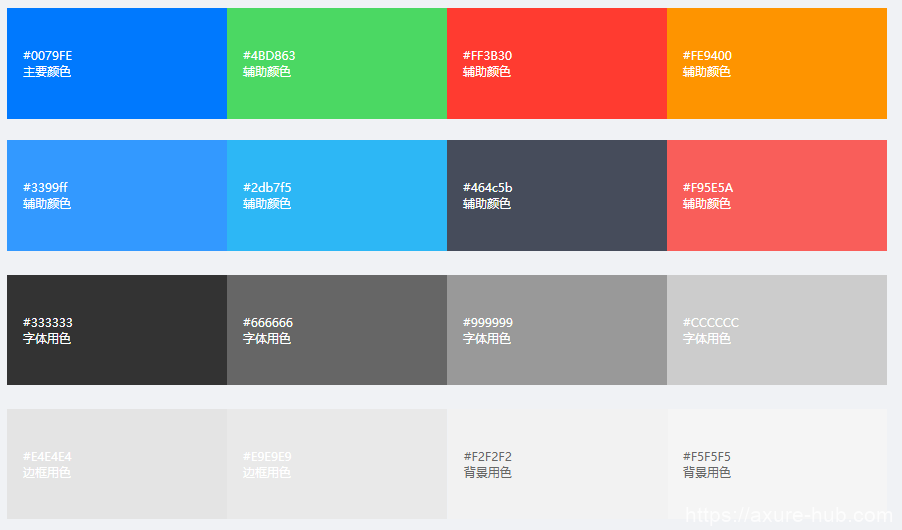
(1)风格
整体的风格,我们还是可以设计一下的。还是回到我们的前提,产品对表现层要求不高。如果是C端产品,例如最近比较火的“美团变黄了”,这个黄色可是有战略意义的~
界内对于颜色都是有一套规范的,建议使用较为安全的蓝色作为主色调,用作界面中核心元素及重要按纽的配色,相关非核心元素统一使用灰色色调。辅助用色是具有代表性的颜色,常用于信息提示,比如:成功、警告和失败,中性色常用于文本、背景、边框、阴影等,可以体现出页面的层次结构。

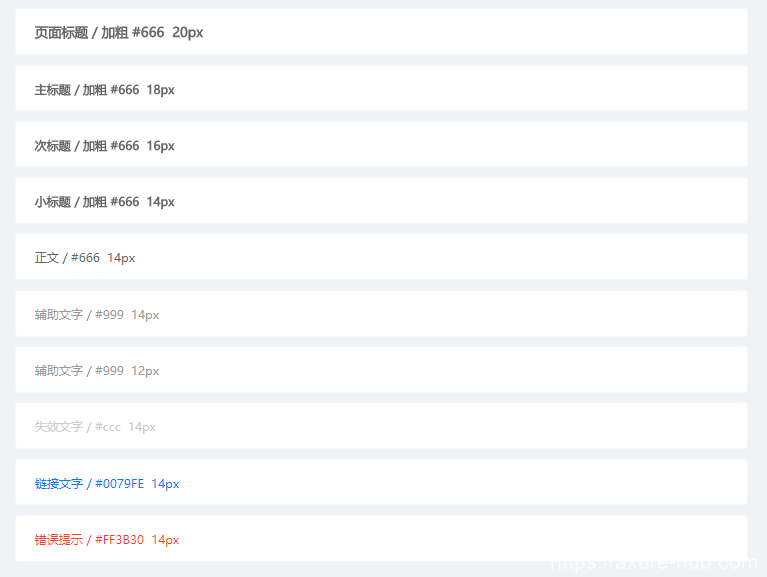
(2)文字
文字的颜色不同,是代表不同的主次关系的,这个我们在设计高保真原型时,同样可以把握一下呀。

总结
好了,这篇文章终于写完了,产品思维是我们作为一只产品汪的基本思维方式,无论何时何地,大家一定要保持这种思维。
好了,以上就是今日分享的内容了,很希望大家在评论区内,留下您宝贵的意见
