产品原型是将抽象的想法、需求转化为具象产品的过程,通过这种高效、低成本的方式来表达、测试并验证产品。
一、原型的定义

先说说产品原型这个概念,现在大家听到原型就会马上想到互联网或者移动互联网所绘制的网站或app原型。但人类拥有第一个网页是1991年8月6日,是由TimTim Berners-Lee在一台NeXT电脑上创建,它解释了万维网的概念,如何使用网页浏览器和如何建立一个网页服务器等普及型的内容。
(地址是http://info.cern.ch)
而原型(prototype)这个概念最早出现在工业设计领域,是设计师用来更好呈现设计理念、验证产品、打磨产品的一种方式,同时也能够起到节约成本的效果。
如果设计师设计了一款杯子,除了手绘图之外,可以通过原型真实感知到这个杯子握在手中的感觉,它是否舒适、美观、合理。也可以拿给朋友,看看他们是否喜欢。如果是灯具设计师呢,他除了上面那几点,还可以检验产品模型的合理性,是否可以成功连接好内部的电路,实现灯具的功能。
那么当这个概念被引入到互联网行业时,他所表达的概念是相同的。
说了这么多,敲黑板,原型的定义来啦!
产品原型是将抽象的想法、需求转化为具象产品的过程。同时它可以直观的呈现给团队中的其他成员,甚至早期用户,用于验证产品的合理性,通过高效、低成本的方式来表达、测试并验证产品。
二、 原型要解决的问题
1)为产品经理提供更好的方式表达产品,方便UI、技术理解产品;
2)产品经理可以快速、最小成本的修改调整原型,避免开发成本的浪费;
3)便于产品早期的测试,产品经理可以邀请用户直接使用体验产品,观察用户使用行为,收集用户反馈。
三、好原型的三要素
1. 明确产品目标以及每一个页面的目标
我们拿旅游app-携程和健身类app-keep来说明下这个问题,下面是携程和KEEP的首页截屏:


左图为携程,右图为keep
可以看到携程的首页是酒店、机票、旅;KEEP的首页主要展示的是用户的运动时长和参加的课程。携程通过在首页按照场景和频率例举出用户可能要做的事情,直接对接用户的需求点。
无论用户是来预定特价酒店还是来定制旅游的,都可以找到直接入口,简单直观。
如果KEEP也按照携程的产品思路可能会是这个样子:

KEEP没有让用户直接选择要解决的问题(减肥或肩颈疼痛),而是让用户添加课程,恰恰是因为KEEP在这个页面的目标是激励用户持续的运动。
这也是旅游和健身应用的区别所在,无论购票还是参加旅游团都是一个低频且单次的行为,而健身是一个持续行为。那么旅游APP的目标就是最快的帮助用户找到他想要的,健身APP的目标是让用户产生持续健身的动力。
2. Don‘t make me think

用户路径是用户完成一个最终目所要进行的操作流程。
例如:
情况一:我要买一件优衣库的衬衣(我知道我要买什么)用户路径如下:搜索优衣库衬衣➡选择商品➡选择颜色型号➡ 下单支付➡流程结束。
情况二:我想买新衣服(我不知道要买什么)。这个时候用户路径就是在淘宝首页浏览【为你推荐】 找到了一件风格比较喜欢的衣服➡进入店铺➡继续浏览➡查看上新➡查看最热➡选择喜欢的商品➡加入到购物车,再去循环上面的操作。
不同的目标,将会对应不同的用户路径。好的用户路径可以让用户直接触达自己想做的事情并轻松完成。
3. 原型的可拓展性
保证原型的可拓展性需求全局思考,提前考虑日后的发展方向,制作合理的MVP,使得现有的方案能够支撑大部分功能的拓展。
对于原型可复用、可扩展的意义,起到决定因素的并不是用户体验,而是对开发成本的考量。产品是不断迭代的,如果由于产品可拓展性较差,造成重新规划技术架构,那将带来很大的成本浪费。
这里拿新闻阅读的两个应用来举例,好奇心日报和今日头条。

好奇心日报界面很简洁,只有顶部的两个导航:NEWS和LABS,另一个就是下面浮动的Q字母,里面是个人中心。

今日头条页面内容和板块分类很多,不仅有底部的导航,每一个底部的导航还会对应不同的顶部导航。
在页面结构和层级上,今日头条的拓展性明显高于好奇心日报。因为好奇心日报的拓展方式只局限在顶部横向拓展。
四、绘制原型的步骤
1. 明确目标
绘制原型的第一步是明确目标。明确产品的目标、页面的目标、功能模块的目标。只有明确了目标才能重点突出,主次分明。这一点我们在画好原型的第一要素中已经论证了。
2. 绘制产品信息框架图
产品的信息框架图可以理解为一本书的大纲或目录。
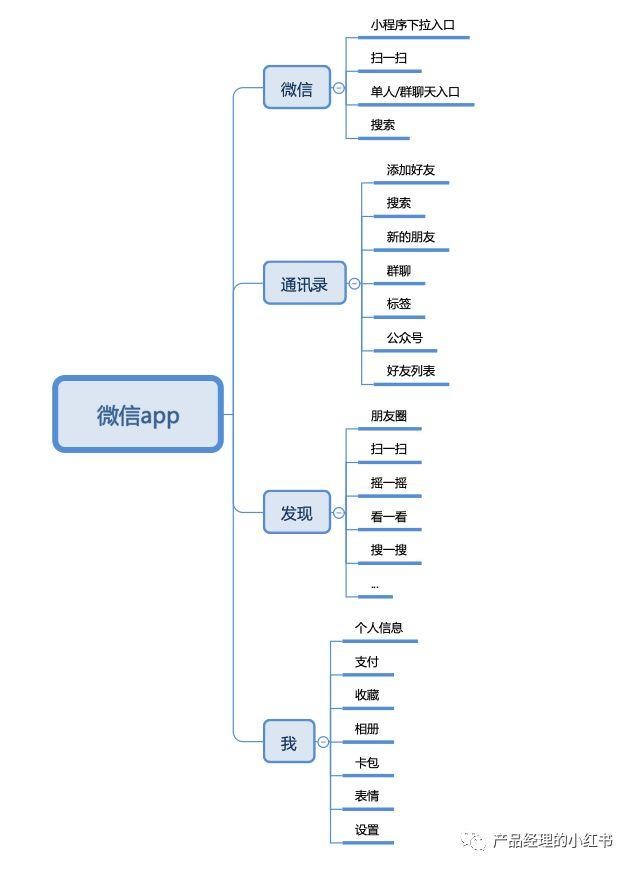
下面是一张微信的信息框架图。优先定义的四个底导模块:微信、通讯录、发现、我,每一个底部导航会包含符合该模块功能目标和定义的子模块。

3. 产品流程图
产品流程图就像书籍内容的故事脉络。例如讲述一个女孩儿一步步努力成为一个成功女士的故事。不同的是产品的流程图不仅仅把女孩儿成功的流程写出来,还会把她失败的情况也一并模拟写出来。
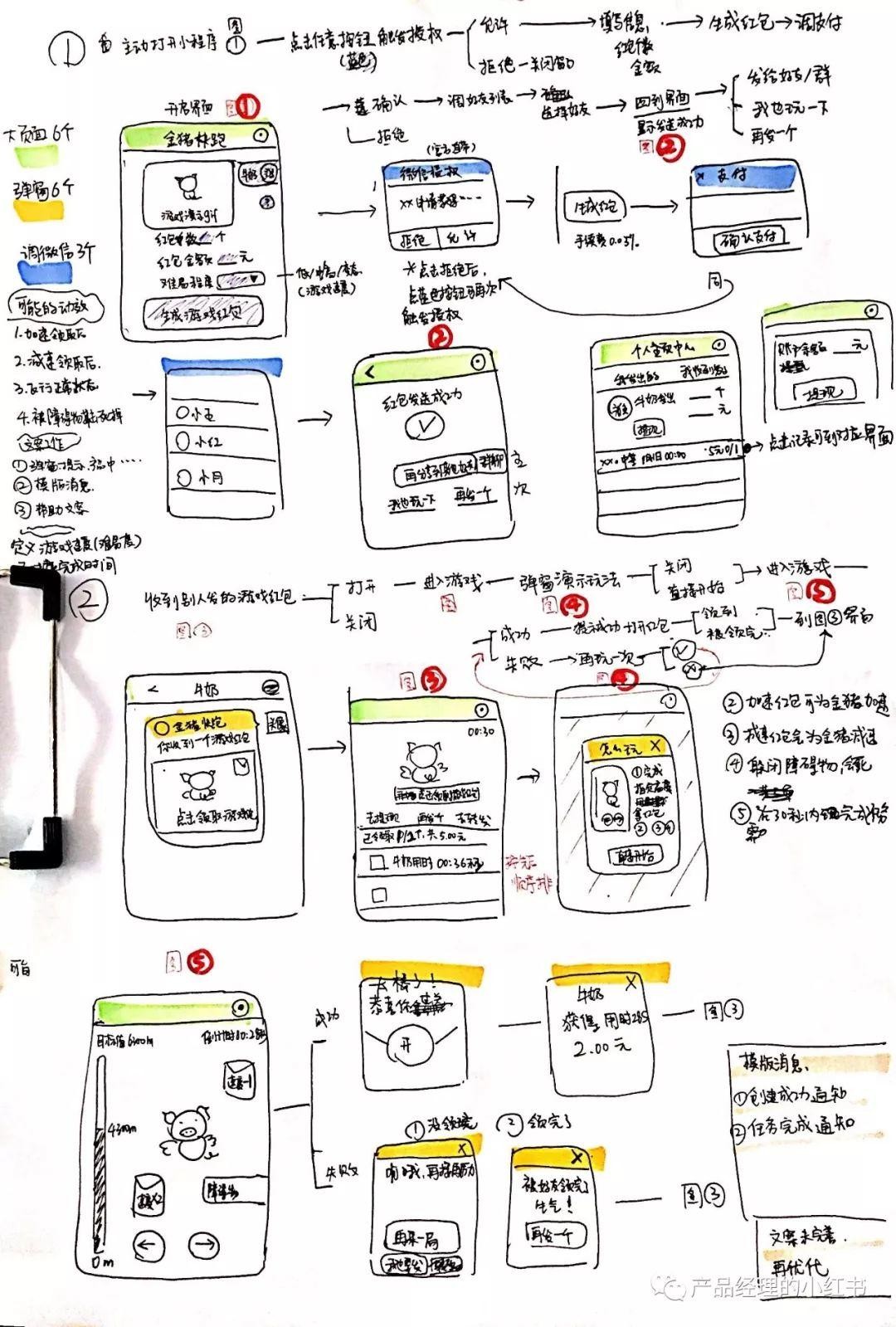
附一张牛奶的手绘流程图:

在绘制原型图的流程图有几条牛奶独门总结的查验秘诀传授给你。
简单四条,要细细体验,多多实践,就知道我帮你们甩掉了多少口锅。
第一条:验证功能的增、删、改、查
大部分的产品功能都逃不过增删改查这四个环节,要验证每一个功能是否为用户提供了这四个处理窗口,以及如果不提供,那么要想清楚不提供的原因是什么。
我们还拿上面的微信举例子,我们发一条朋友圈。那么发送朋友圈就是增的操作,发朋友圈是一个多次操作,那么增加的入口就是持续存在的。
删很好理解,你发了一条朋友圈不想要了,右下角点击删除就可以。
改在发朋友圈这里是不直接存在的,你已经发出的朋友圈是不能修改的,解决方案就是删掉了重新发。
查也就是看,发过的朋友圈都可以在个人主页查看。
第二条:相关性查验
当增加新的功能时,要考虑对原有同类型的影响,也要考虑到流程中涉及的其他功能可能会产生的变更和影响。
第三条:成功、失败两种情况考虑
任何一个操作,都要按照成功或者失败的情况考虑,并根据不同的给用户进行相应的反馈。例如,提交成功,发送失败等。针对于失败的情况也要给用户合理的解释,以及引导用户进行正确的操作。
第四条:异常情况
例如抢购时,你购买的商品刚好在你点击确认的一霎那被抢空了,同一时间发生的两件事情冲突了,就是异常情况。
4. 原型绘制
原型绘制要做到清晰明了,主次分明。颜色上选用黑白灰就好,不然容易干扰UI的设计页面中的主次可以通过字体的大小和粗细体现,配以适当的说明即可。
工具上选择也比较自由,Axure、墨刀、sketch都可以。Axure和墨刀是可以绘制包括跳转关系的原型的,就是可以寄点击的原型。Sketch只能出页面图,没法实现跳转关系,可以借助flinto等软件实现动画,但个人觉得没必要搞得那么复杂。
上手最快的就是墨刀这类的傻瓜工具,更适合画APP。工具提供了很多标准控件、图标,也可以时间简单的跳转关系。
Axure是绘制原型的元老,功能大而全。刚才提到的墨刀在绘制web等复杂界面时就会显得力不从心,功能能操作上不那么简单,出现很多没必要的重复操作。Axure则游刃有余,用的越久越方便。
信息量满满的原型绘制宝典就写到这里了,大家还有什么问题欢迎交流学习。
