当你第一次打开一款应用的时候常常会看到很棒的引导页设计,它们在你未使用产品之前提前告知你产品的主要功能与特点,第一次印象的好坏会极大地影响到后续的产品使用体验。因此很多产品都在努力将这几个页面设计好,从一开始就引人入胜。那么接下来我和大家一起用Axure9来做一个移动端引导页的demo。
1. 拉出一个手机壳子啦啦啦啦
哈哈哈哈没有壳子也行,那就拖个矩形出来吧(壳子原型链接在下面大家可自行下载哦)。有的朋友可能问为啥是粉红色的,因为这是一个母版~

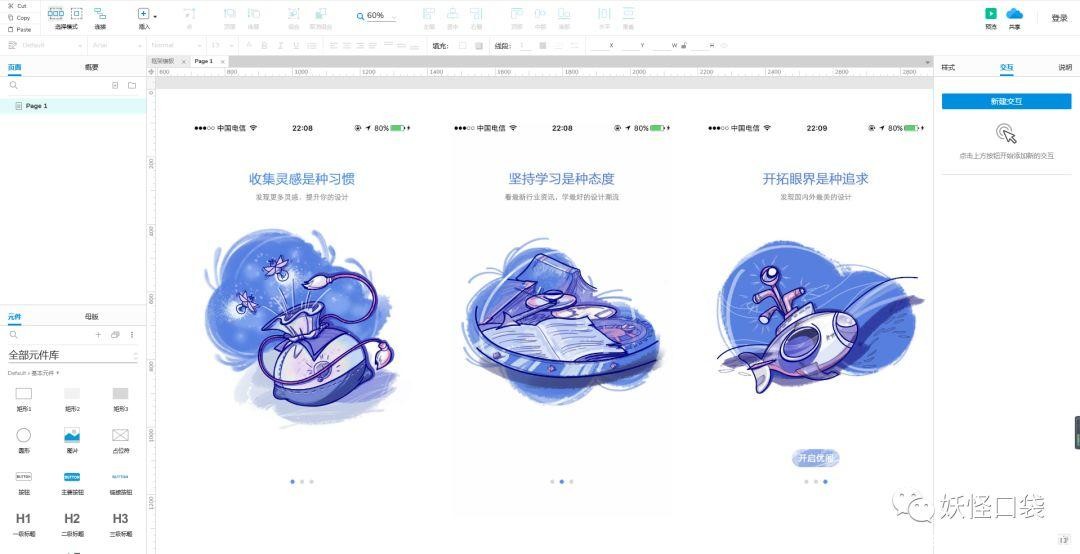
2. 再找几张图片“伪装”成引导页
像我一样,我是在花瓣下载的~

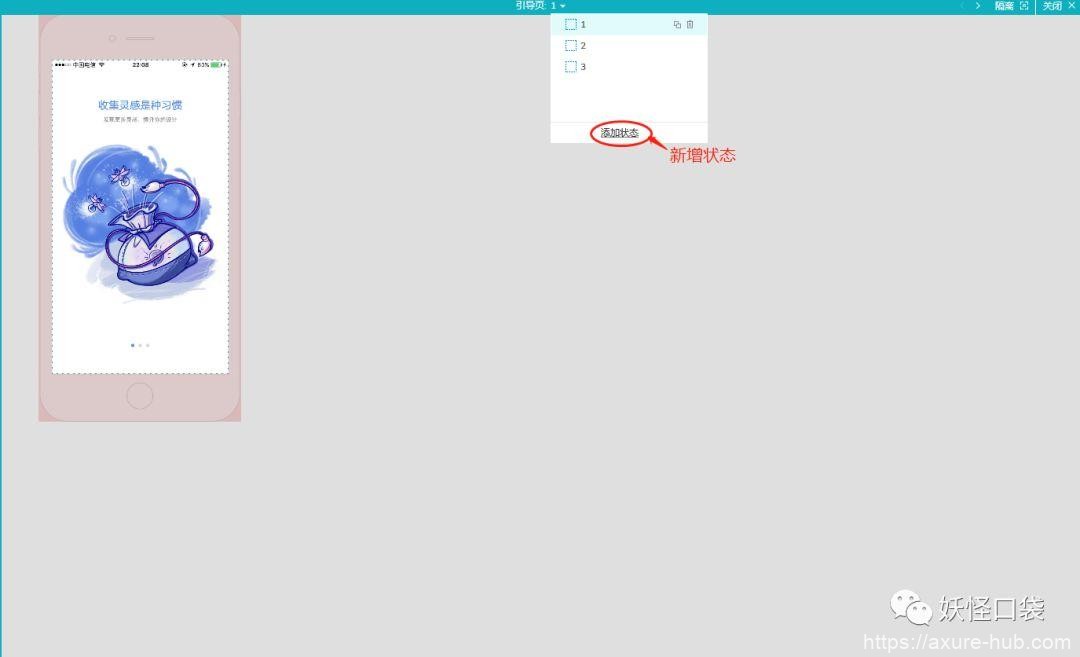
3. 把这几张引导页放在一个动态面板里
首先得需要把图片尺寸和手机主界面大小调整一致,当然得你自己喜欢。调整好之后我们可以把其中一个引导页设为动态面板(点击当前选中图片,右键单击“转换为动态面板”),设为动态面板后新增两个状态,引导页有几页这边就新增几个状态啊同学们!可以给每个状态给个名称或者ID方便后面添加交互。

4. 添加交互
在主界面选择我们引导页的动态面板,右侧交互,因为我们习惯性从左往右滑动引导页进入APP界面,当然你喜欢往哪边就往哪边哈~我这里选择从左往右滑动进入。
首先分析一下原型交互思路:
(1)在第一个界面从左往右滑动界面时往第二个界面滑动,第二个界面往第三个界面滑动
- 情景一:面板状态=1,动态面板向2滑动
- 情景二:面板状态=2,动态面板向3滑动
(2)在第三个界面从右往左滑动界面时往第二个界面滑动,第二个界面往第三个界面滑动
- 情景一:面板状态=3,动态面板向2滑动
- 情景二:面板状态=2,动态面板向1滑动
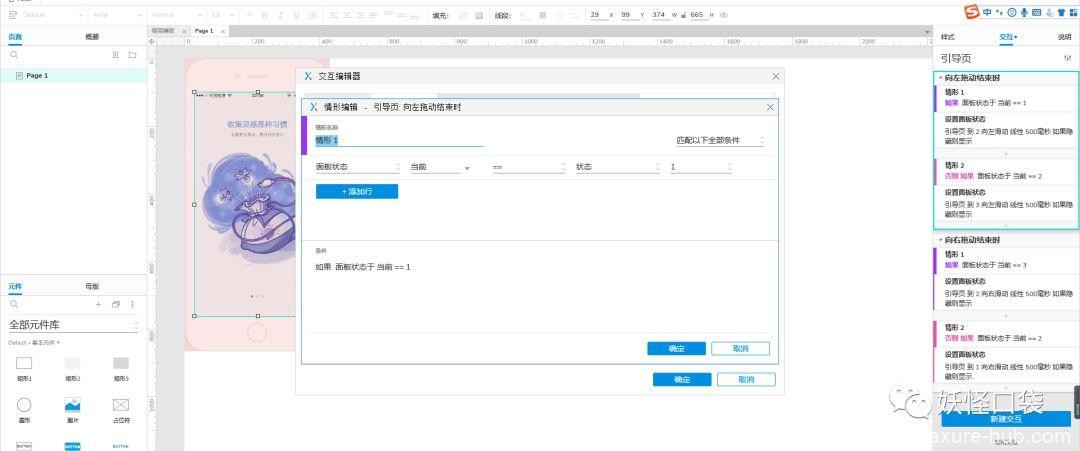
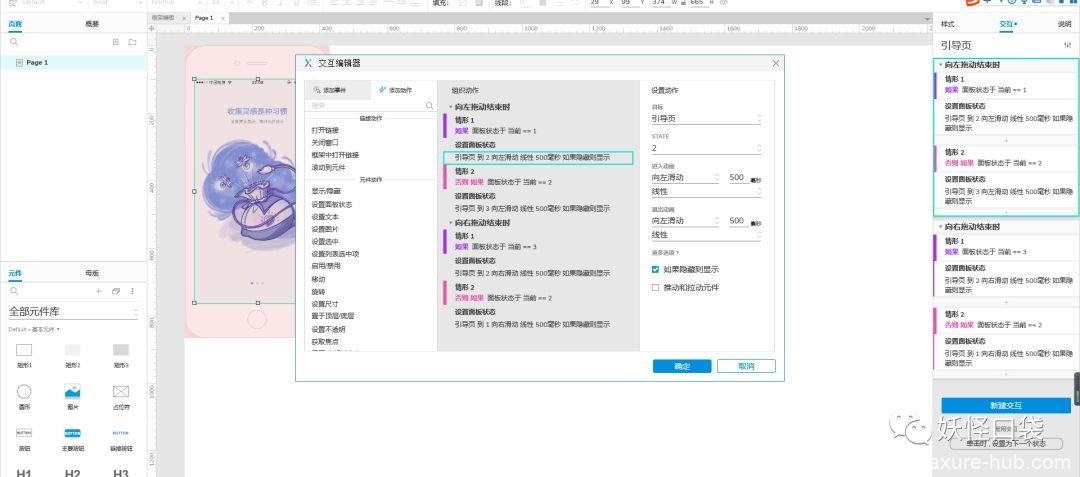
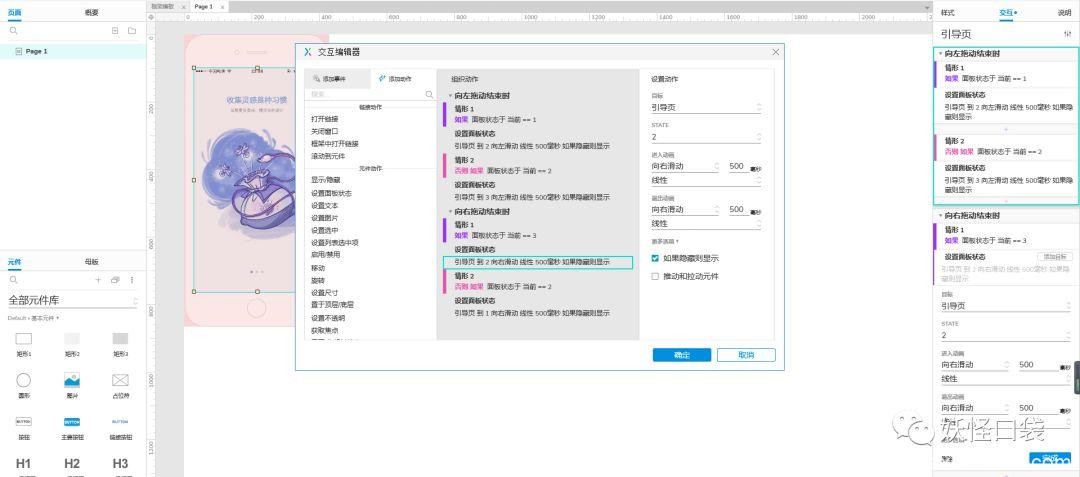
下面加入交互
选中动态面板,右侧选择“向左拖到结束时”。
加入情景1:

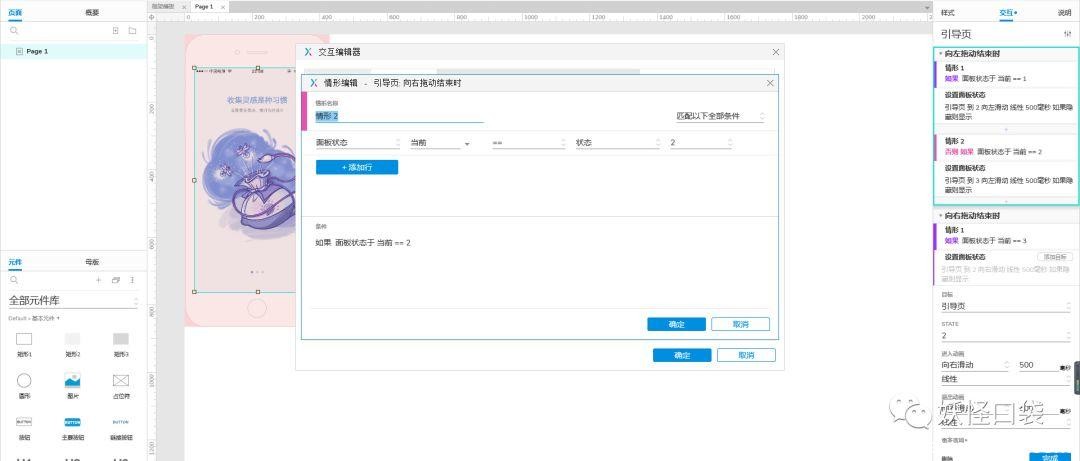
设置面板状态

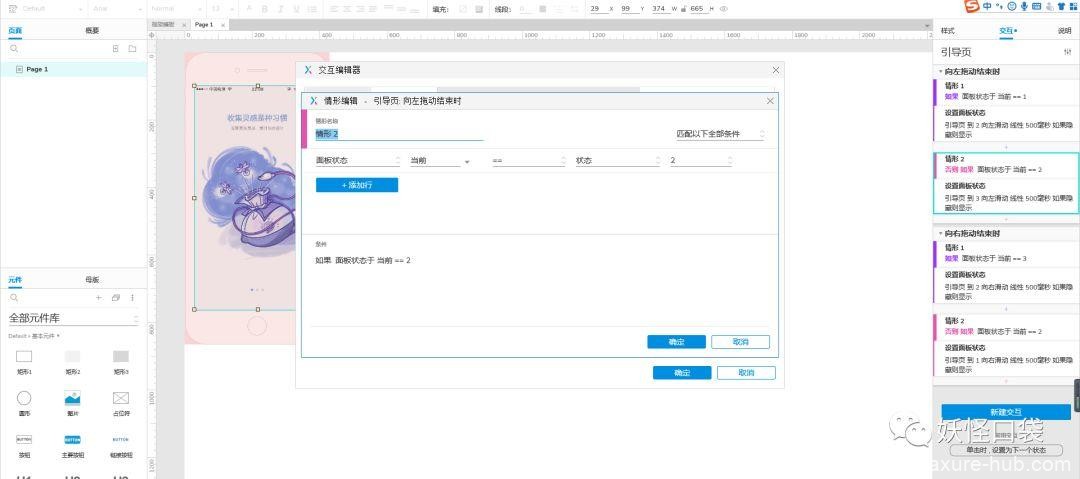
加入情景2:

设置面板状态:

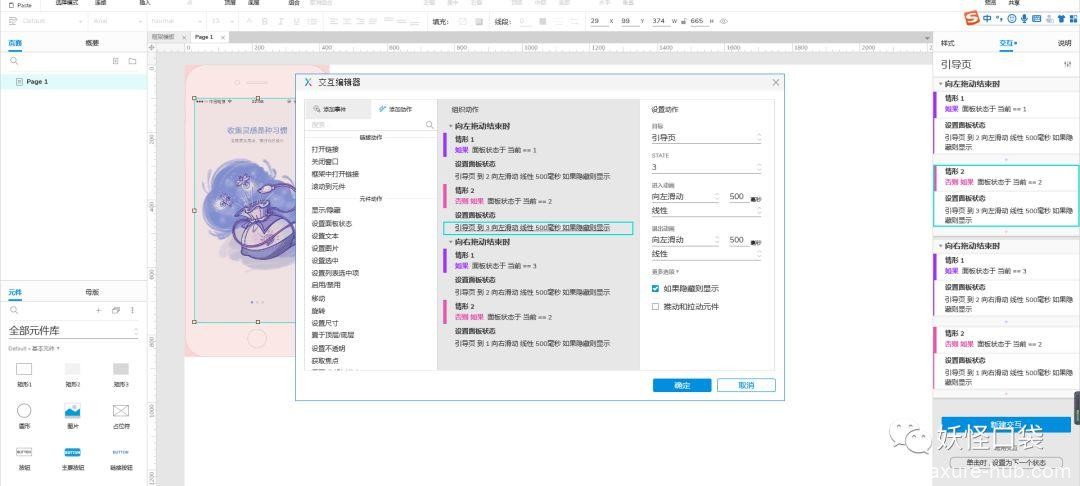
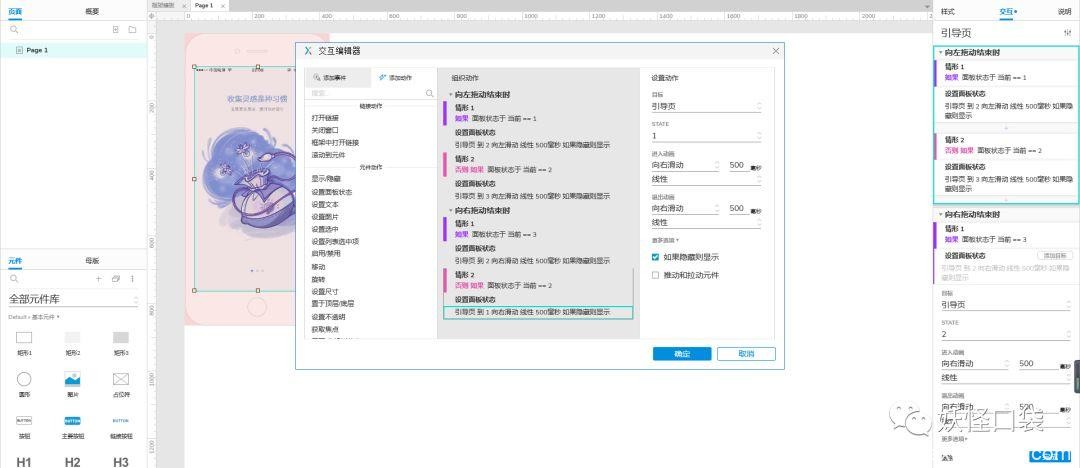
新建交互,“向左拖到结束时”
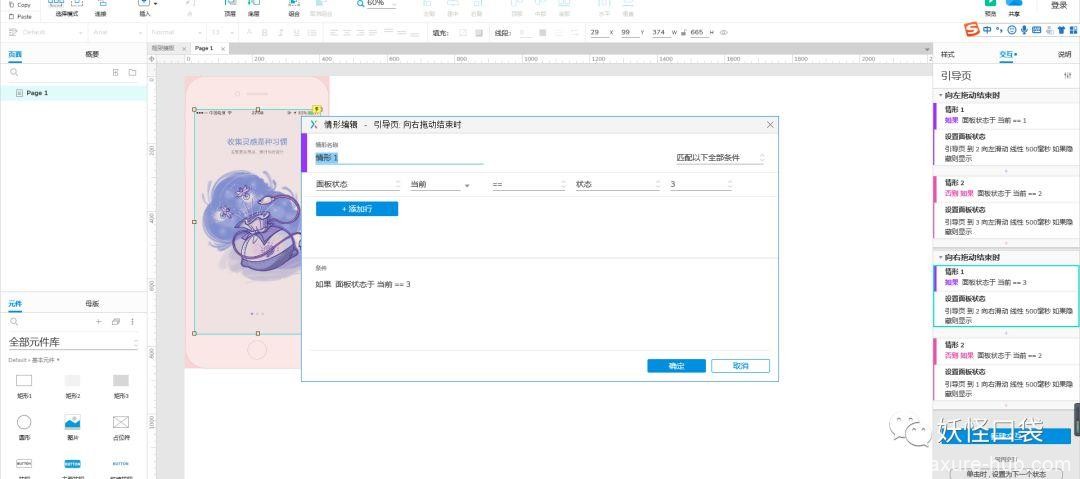
加入情景1:

设置面板状态:

加入情景2:

设置面板状态:

这是三页引导,如四页五页在此基础进行添加就可以了。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
