本文详细地为大家展示了如何用Axure,实现商品详情页中的放大镜效果,enjoy~
网站上面已经有一些关于放大镜效果的文章,但叙述的不是很详细,像我这样的小白可能看晕,我最近刚好学习到这里,所以且尝试把学到的尽可能详细的叙述出来,故本文长且详细,高手请直接忽略本文。
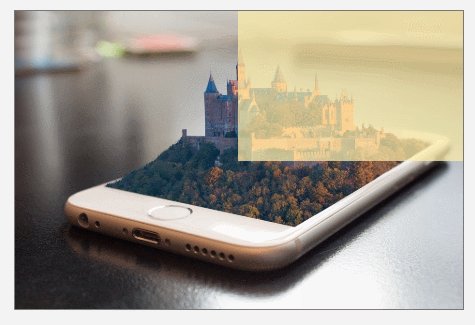
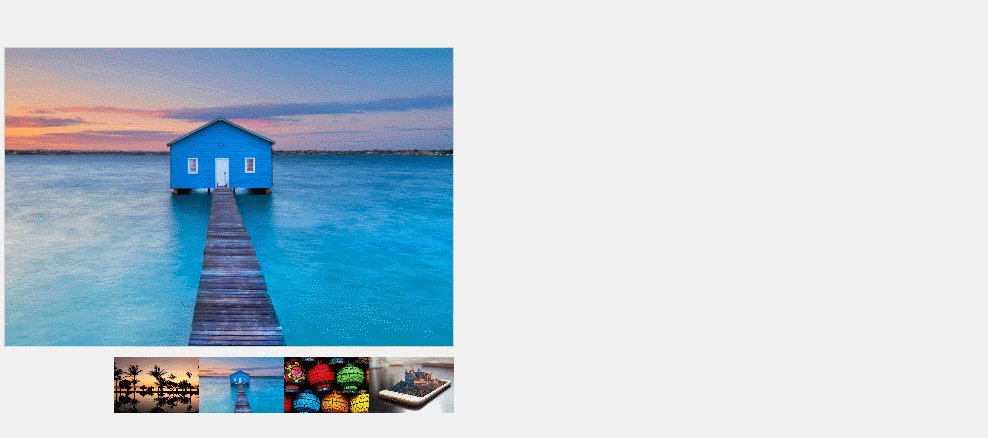
先看demo预览效果:
制作步骤
一、放置图片和移动的小矩形,并让其动起来;
二、放置高清大图,让图片跟随黄色小矩形移动而移动,实现放大镜效果;
三、原图下面的缩略图点击切换效果。
动手制作
放置图片和移动的小矩形,并让其动起来
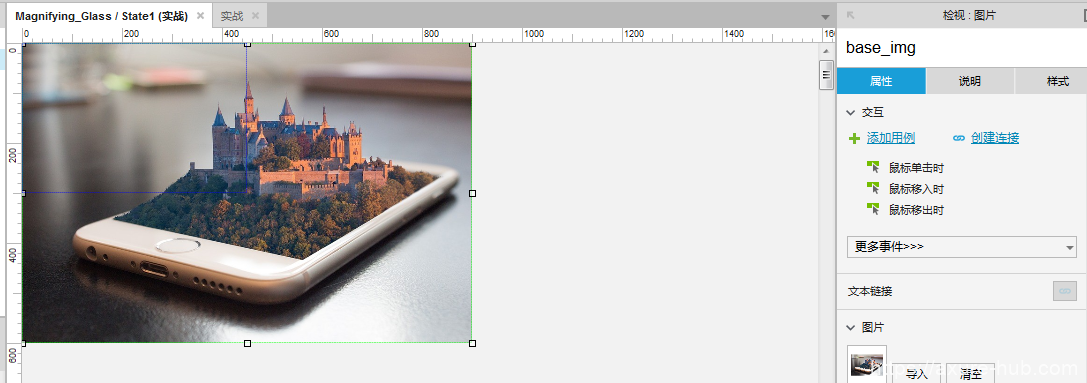
1. 按照步骤进行,首先准备一张矩形高清大图,放入axure中,选中将图片等比例缩小调整至合适大小(需要先计算好缩小的多少,比如我就是将900*600的图片的宽高缩小1/2,也就是450*300px,方便后续放大镜效果的实现);

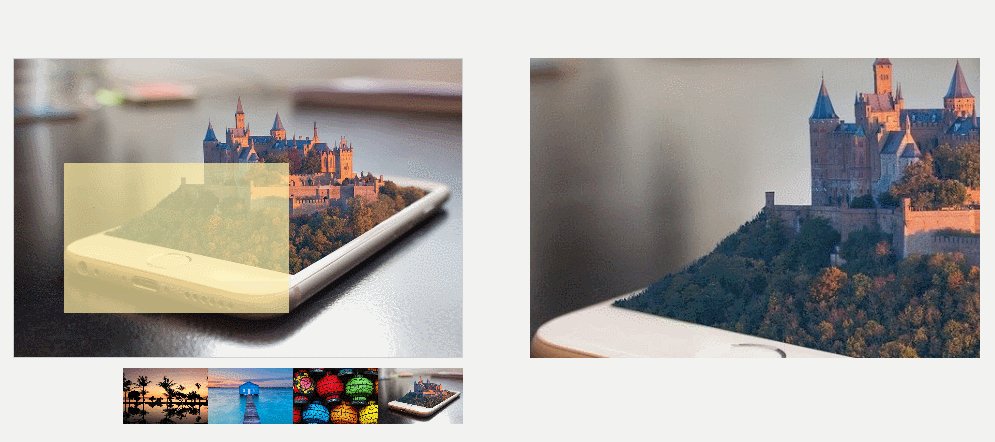
2. 拖入矩形元件,取名“移动显示小块”(随意),调整透明度和大小,充当鼠标移动显示区域(该矩形元件也需要计算大小,其大小计算方式:
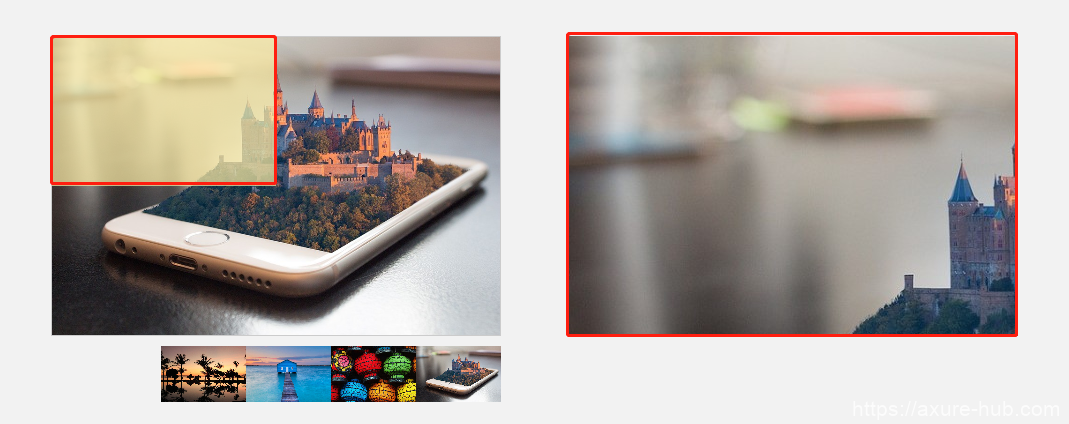
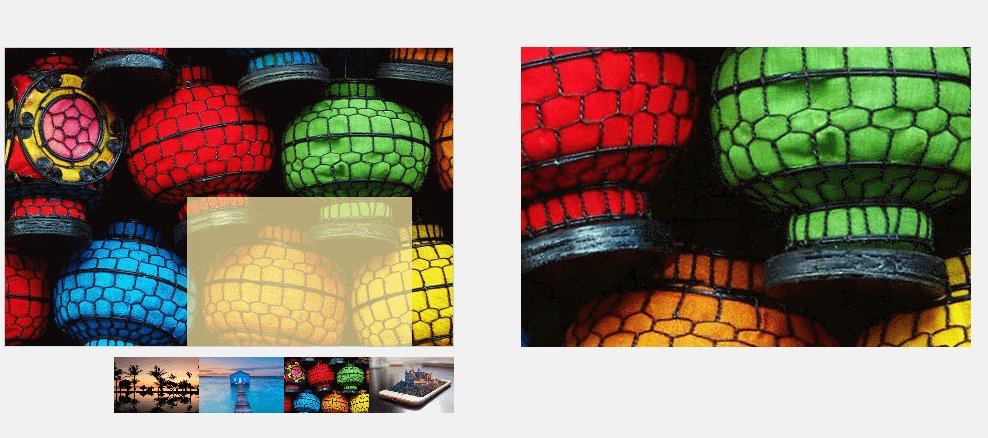
原高清大图:缩小后的图=缩小后的图:该矩形元件),原因是下图中左边红色的移动显示区域=右边的红色显示窗口。

3. 让移动显示区域动起来,在黄色的小矩形上面加一层和图片一样尺寸的透明的矩形元件,取名“浮层”(原因是不加浮层,黄色小矩形不能实时的移动)。

移动黄色小矩形:
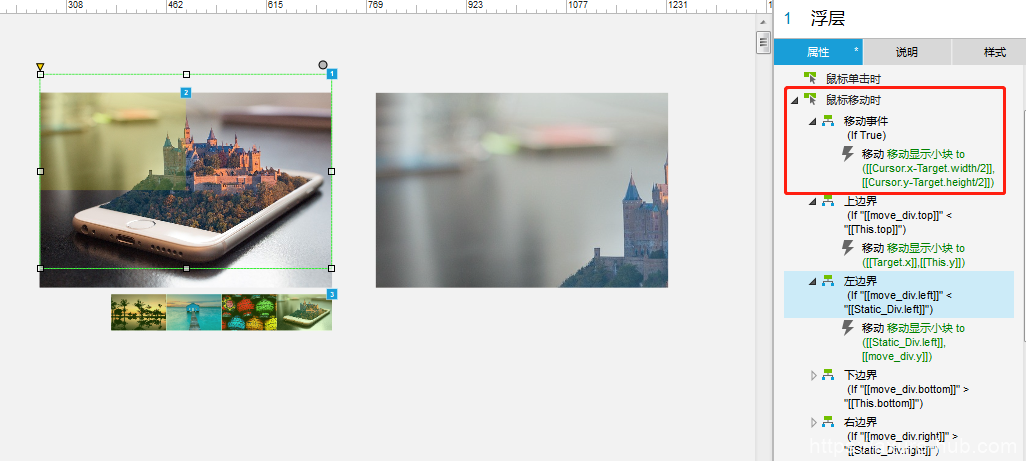
选中浮层,添加【鼠标移动时】事件,移动黄色矩形“移动显示小块”。


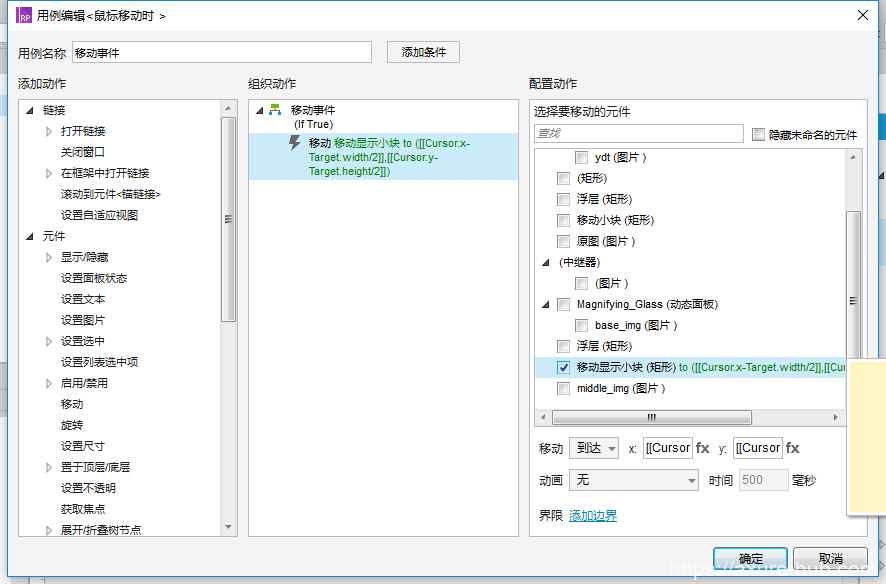
说明:给浮层添加鼠标移动事件,【鼠标移动时】移动黄色矩形为鼠标的X轴和Y轴的位置(Cursor.X),但是要减掉黄色矩形宽高的一半,保证鼠标移动时的位置就是黄色矩形的中心。
注意:事件中的Target是指黄色矩形,This指浮层。
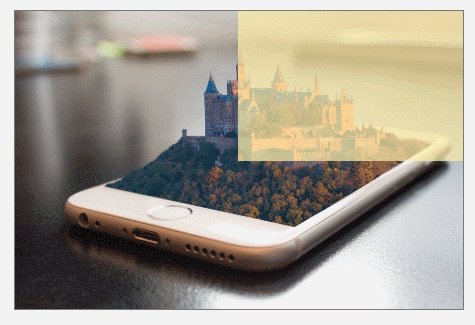
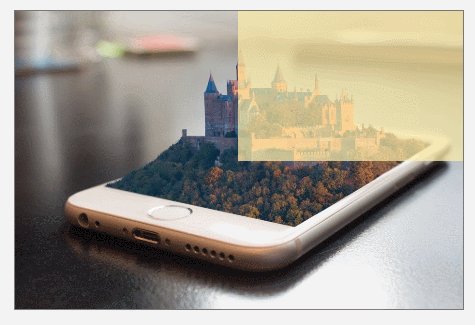
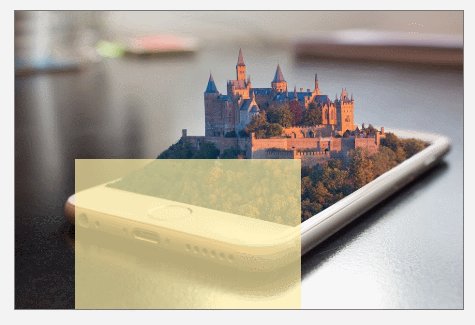
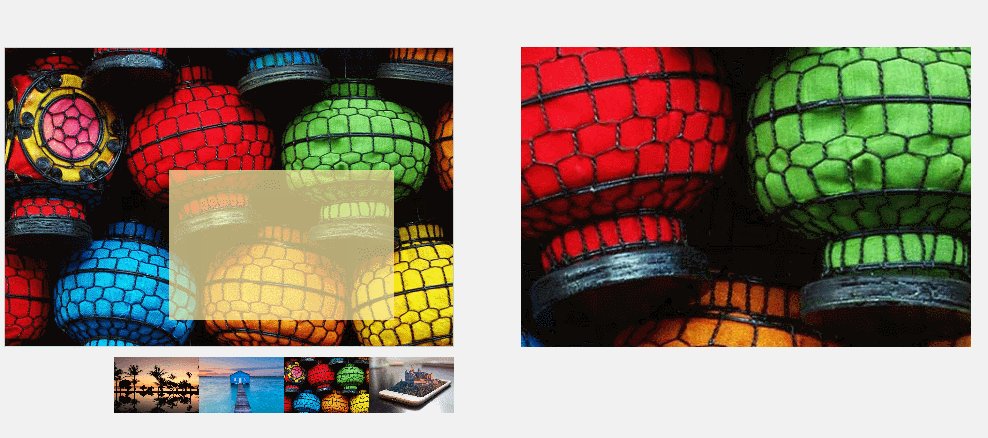
到这一步能够实现如下效果:

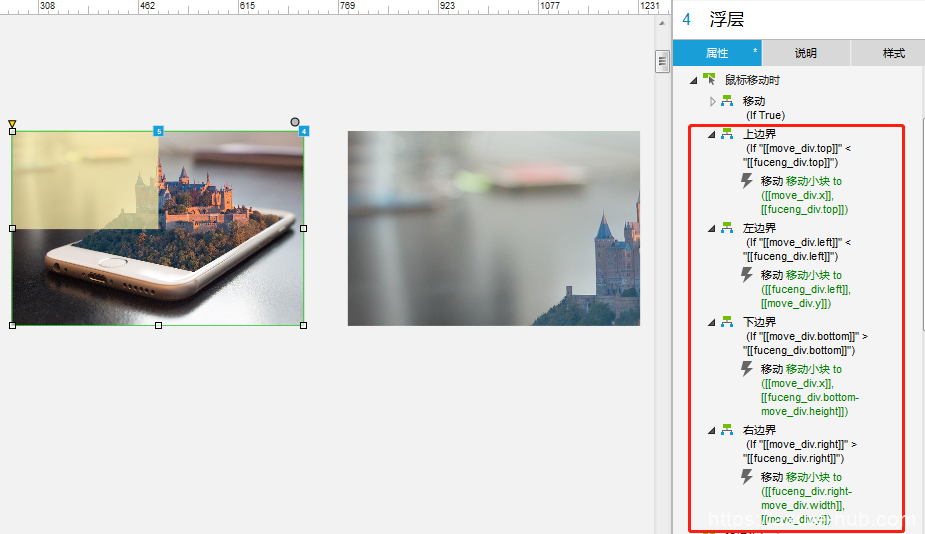
设置边界:
设置上下左右的边界,让黄色矩形移动时不能超出图片的范围。

说明:还是在【鼠标移动时】,点击添加用例,需要注意的是:
a)判断元件的top、botton、left和right时需要先添加局部变量获取到该元件之后再用.left获取其左边的值,上图中fuceng_div指浮层,move_div指黄色的小矩形。
b)判断上下左右边界的条件是单独的,并且是四个if判断条件,而非else if,在创建判断后选中该用例右键就能将else if转换为if判断。
c)在判断下边界和右边界时需要减去黄色矩形自身的宽度以及高度。
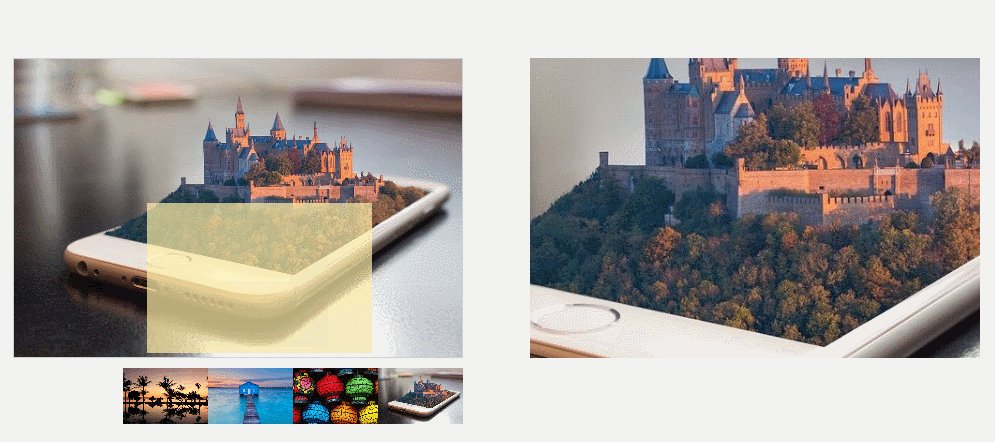
放置高清大图,让大图片跟随黄色小矩形移动而移动,实现放大镜效果
进行到这一步就已经成功一半了,能够实现黄色的小矩形在图片的范围内随意移动,接下来的工作就比较好办了。

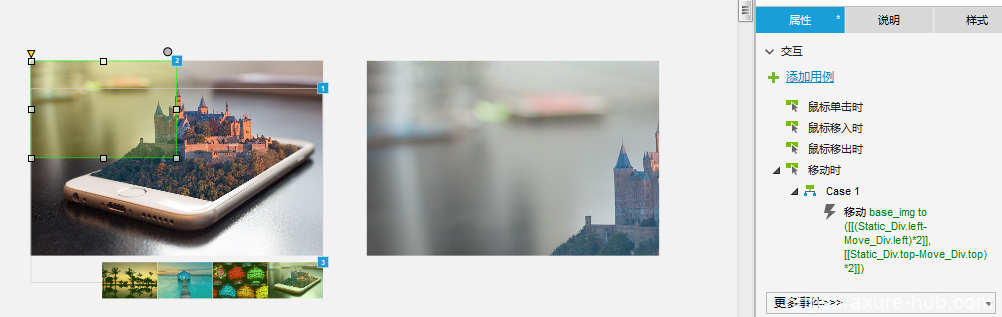
接下来放置右边的放大镜显示区域,这里用一个动态面板,里面放置最初准备的高清大图(我准备的是900*600的图片),把图片命名后坐标设置为(0,0);

实现思路:
黄色小矩形之于图片就相当于动态面板之于面板中的高清大图片,黄色小矩形移动多少距离,动态面板中的大图片就得移动相应的距离乘大图是小图的多少倍,才能实现同步移动的效果。
需要注意的是,原图移动的是黄色的小矩形,而动态面板中移动的是大图的图片。要实现同步移动,需要计算出小矩形移动的距离,再把大图向负的方向移动小矩形移动距离的倍数。
即:大图移动的距离=-(小图移动的距离*小图之于大图的倍数)。
着手实现:

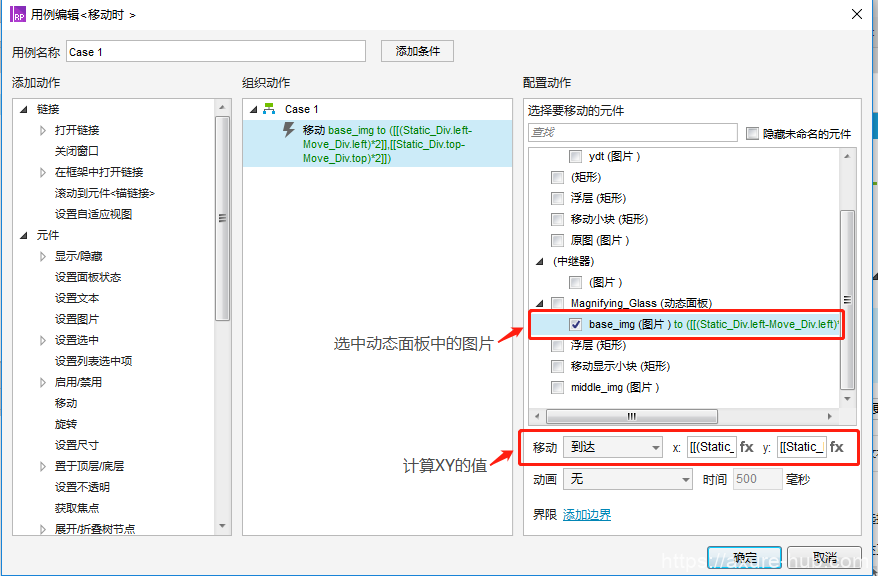
给黄色的小矩形添加【移动时】的用例,让小矩形移动时,右边动态面板中的图片也跟随移动。
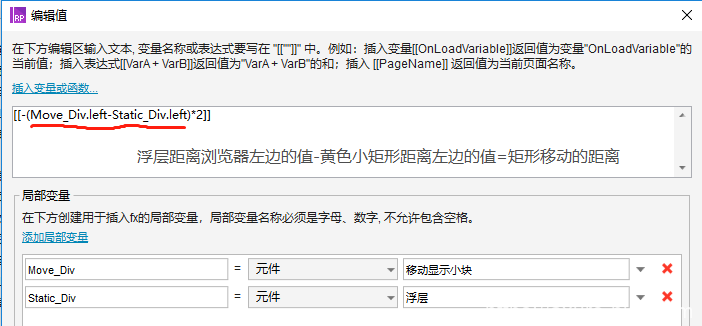
 用思路中的公式,计算xy的值,这里乘以2是因为大图是小图的2倍,小图移动一像素,大图就得移动两像素:
用思路中的公式,计算xy的值,这里乘以2是因为大图是小图的2倍,小图移动一像素,大图就得移动两像素:

再按照相同的公式计算出Y的值,就能实现如下效果:

放大镜效果就制作完成了,接下来最后一步:
原图下面的缩略图点击切换效果
原理:利用中继器,存储四套三种尺寸的图片(缩略图,正常图,高清大图),再把中继器中的图片加载到相应的位置,然后加上点击事件即可。
实现思路:拖放中继器,进入中继器后放置一张小图占位,再把准备好四套三种尺寸的图片依次右键导入到中继器的数据列中,然后给中继器加上【每项加载时】用例,把每列数据图片的值加载到相应位置,最后给占位的小图加上点击事件。
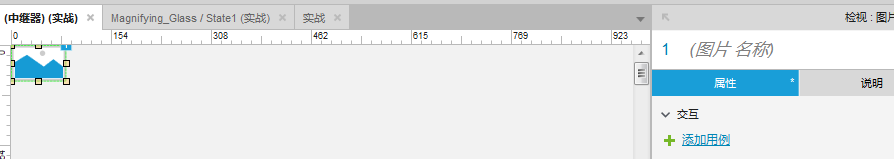
拖入中继器,放入缩略占位小图:

编辑好中继器数据列名,右键导入图片,添加每项加载时用例,加载出图片。

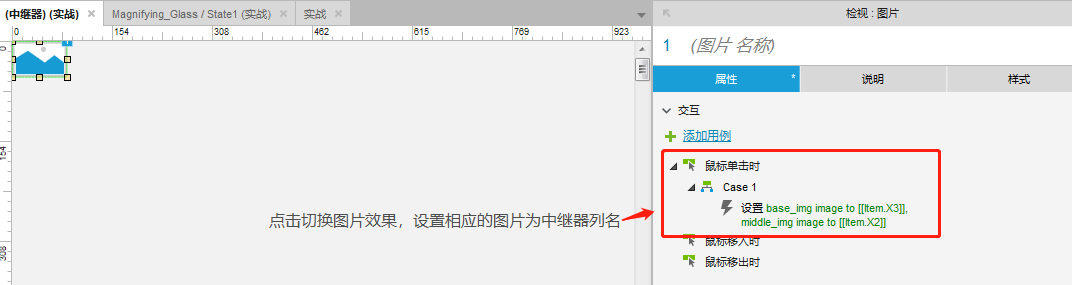
给占位小图添加点击事件。
 再给黄色小矩形和动态面板加上移入移出效果,所有功能就实现完毕。
再给黄色小矩形和动态面板加上移入移出效果,所有功能就实现完毕。

| AX228 | Axure教程:电商网站商品详情页中的图片放大镜效果 |

