如何用Axure RP 9做出微信的消息对话效果呢?就在模拟微信系列教程。
今天给大家简单演示一个模拟微信教程,接下来会逐步完善模拟微信的更多细节。
本次教程我们模拟的内容,包括模拟利用中继器实现消息对话,同时显示最新一条消息的收到时间或者发送时间。

一、框架搭建
因为接下来会更深层的去做一些内容,因此本次我们先搭建好一些框架,以便后期继续增加新的交互:我们需要一个动态面板,里面添加五个状态,分别用来显示四个一级菜单和对话页面。
我们需要四个中继器,用于实现消息对话的效果,同时微信的导航菜单放置在动态面板外边。考虑到有些页面不会看到微信底部菜单,因此在进入这些页面的时候需要将底部菜单隐藏或者置底。
由于是模拟微信,因此我们需要模拟双方信息交互的效果,所以我们需要两个微信面板。在这里我们需要注意,因为页面内放置两个面板会导致元件数量翻倍,因此我们要对需要设置的元件命名,方便我们管理。
同样,我们需要区分元件归属于用户1还是用户2,因此个人建议在元件命名的时候,在名称后边写上该元件归属于用户1还是用户2。
目前我们采用这种结构,后期再增加更多交互的时候可能会进行调整,不过这都是后话,不着急。
二、交互步骤教程
1. 单选效果

如图所示,我们看到我们点击一个菜单的时候,该菜单点亮;点击另外一个菜单的时候,另一个菜单点亮,而之前点亮的菜单取消点亮。这个过程其实叫选中与取消选中。
同时,四个菜单同时只能选中一个,因此这四个菜单是作为一个选项组出现的,就像Radio Button(单选框)。
操作步骤:
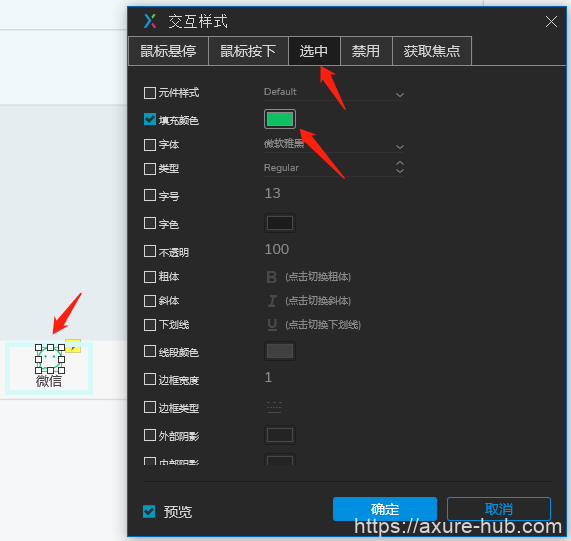
我们选择菜单(icon+text),新建交互里面设置选中效果;选中时,选择颜色,我们这里对底部菜单选中时设置了“爱心绿色”。

接下来我们选择一个已经设置好选中效果的icon,按下Ctrl+C,选择其他的需要同样效果的icon,按下Ctrl+Alt+V,这就是Axure RP 9的格式刷(Mac系统也是这几个按键,来回尝试就试出来了)。
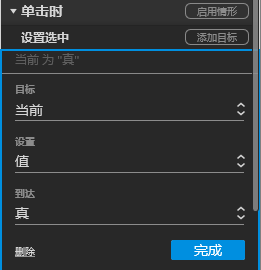
接下来,我们设置鼠标点击时,选中当前元件。

这样,就实现了鼠标单击的时候,菜单变成我们设置好的绿色。
但是同样也有问题,我们点击多个菜单的时候,大家都会变成绿油油的可爱样子,这显然不是正常状态的。我们要的是每次点击之后只有一个是绿的。
这时候我们只需要选中四个菜单,点击右键,选择设置为选项组,这样,这四个菜单就只能同时选中一个了。
不适用选项组也可以,我们可以做成点击一个菜单时,其他菜单取消选中就可以了。当前我就是这样做的,结果被总监一顿骂,让我买本Axure教程去看,倔强的选择了自己写一本。
2. 消息对话效果
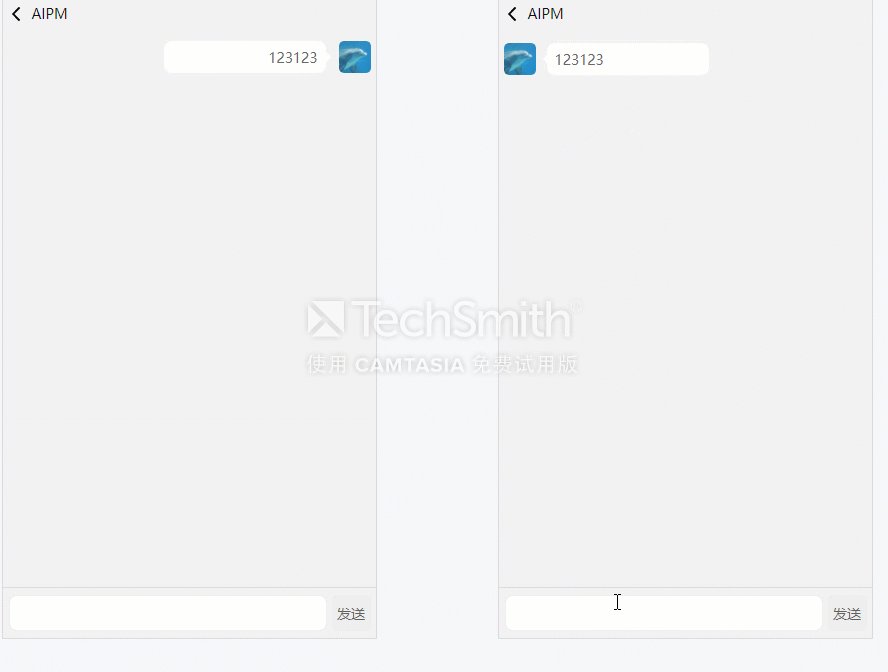
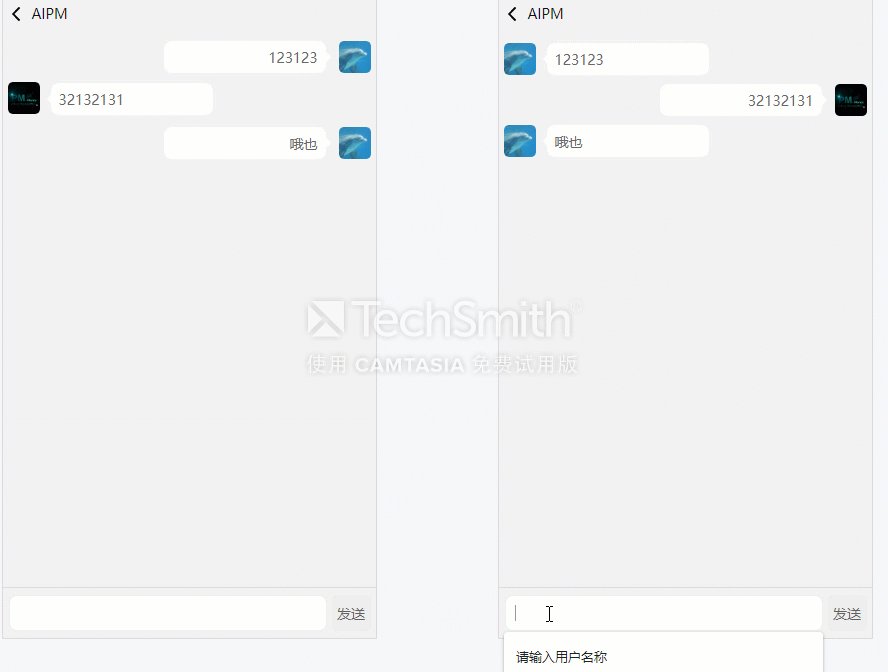
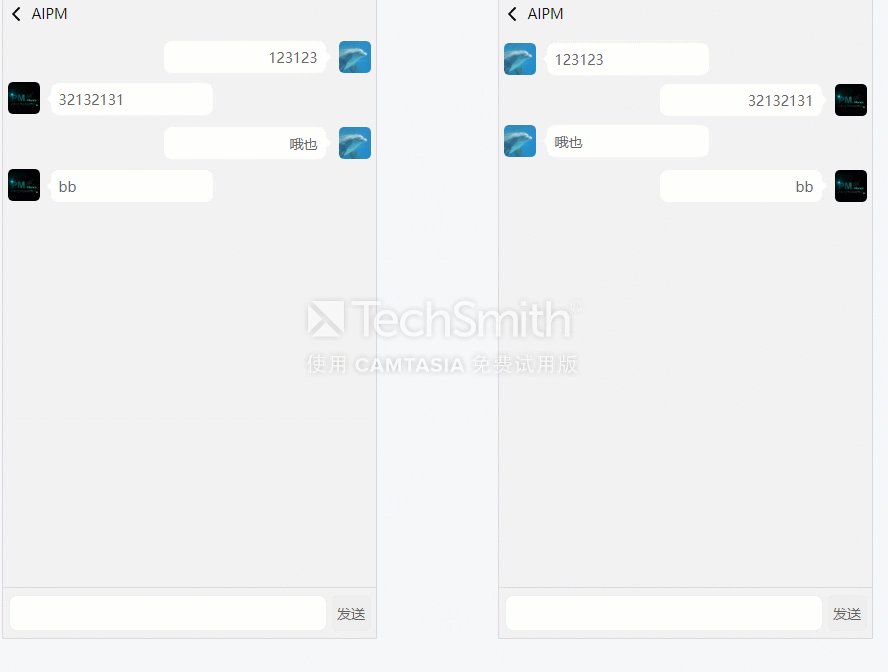
如文章开头gif图所示,我们看到我们发送一条对话的时候,在我们自己的列表内,消息在右边;在对方的列表内,我的消息就在左边。因为,我们需要两个微信页面来模拟该效果。同样,我们选择用中继器,因为中继器可以增加新的内容。
操作步骤:
在动态面板的消息内容状态页面内设置交互,我们需要添加两个中继器,添加消息输入框和发送btn。
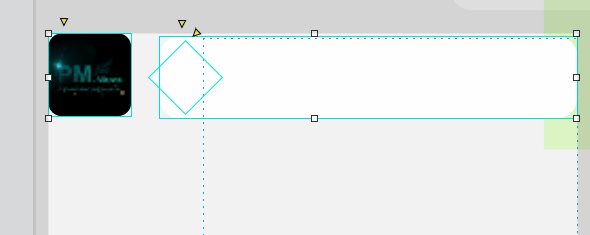
先讲中继器,我们中继器内需要三个元件,一个是用户头像,一个是消息对话框,一个是用于美化的小箭头。
如图所示:

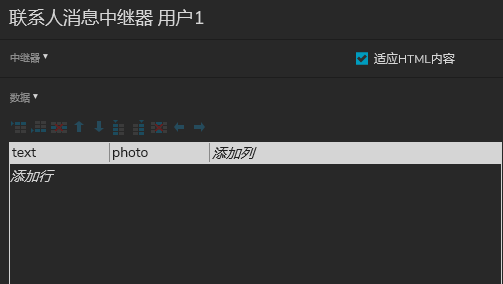
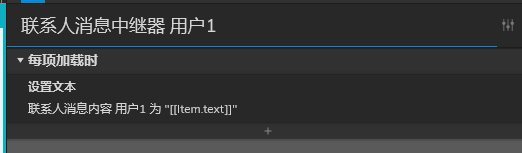
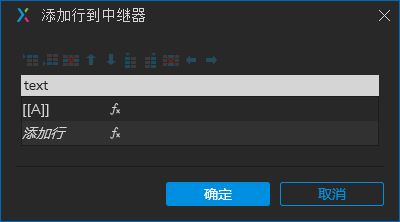
重点是消息对话框,给消息对话框命名,方便设置的时候选取。我们选中中继器,将中继器数据清空,只留下一列text即可,然后为中继器设置交互;每项加载时,设置文字到消息对话框,内容为[[Item.text]],其中text就是中继器的内容列text。
如图所示:


这时候,中继器的数据设置完成。
如果我们在中继器样式里面增加数据,会发现里面的对话框会新增一个,对话框内容就是我们新增的内容。
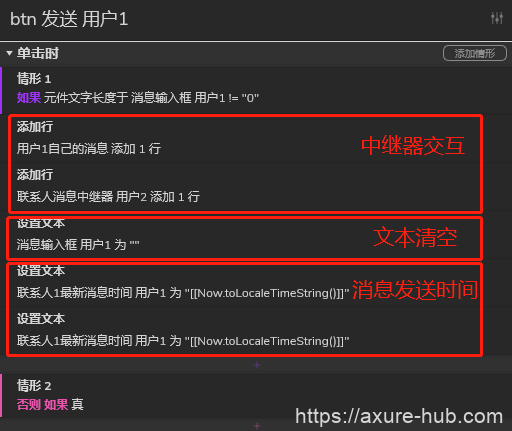
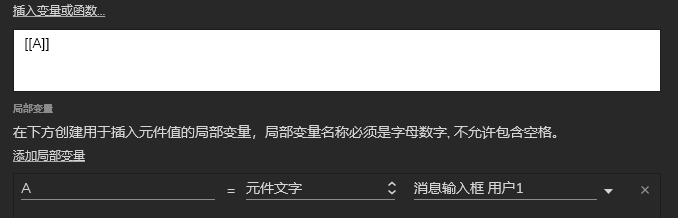
接下来,我们设置发送消息的交互。我们选中之前做好的元件:发送btn,设置成鼠标点击时,为中继器新增行,在text上增加函数,[[A]],A为局部变量,代表的是输入框的文本。
如图所示:



对上边的交互再解释一下,我为交互过程做了略微的修饰:当输入框内容为空时,让消息发送失败,因此在发送btn上增加了判断条件。
另外,每次发送完成后,让已经输入的消息清空,便于下次发送消息。因此设置了输入框清空的交互,下边又添加了设置时间。不过因为设置时间本期做的不够好,因此这里就先不讲了。
这个时候,我们中继器发消息做完了,那么接下来怎么实现微信之间消息互通呢?
这里用的方法,很原始,就是发送btn控制多个中继器的方式。我们点击发送按钮,同时控制两个中继器,在两个用户的微信面板内同时发送消息即可——这个没法截图,就不给大家看图了。
下载链接:https://pan.baidu.com/s/1e6EnOv-PiNDnJBnLjMwLPg
密码:01j1
