本文给大家讲解的是,如何用Axure制作随机短信验证码,enjoy~
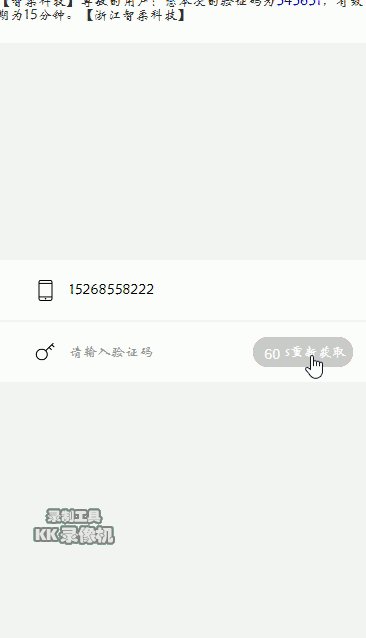
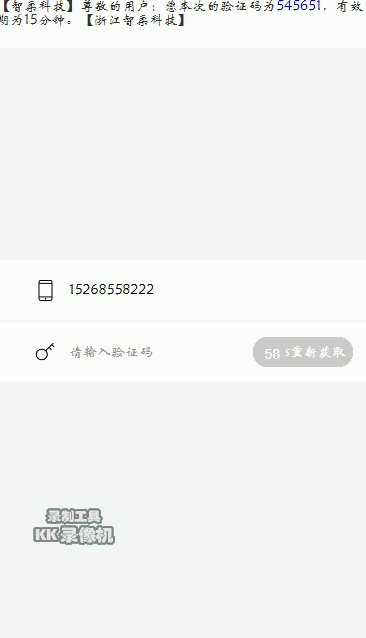
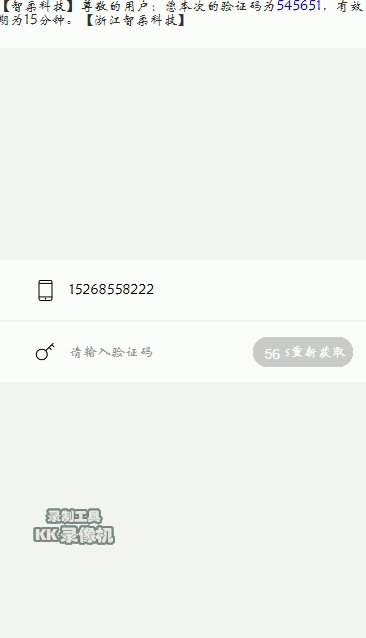
预览:

一、元件准备
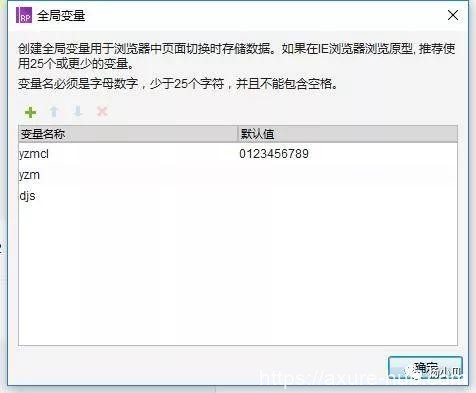
(1)添加全局变量三个,分别取名为“yzmcl”、“yzm”、“djs”。“yzmcl”设置默认值为“0123456789”,用于随机验证码取值范围;“yzm”设置默认值为空,用于存储随机生成的验证码;“djs”设置默认值为空,用于可再次发起获取验证码的时间间隔。

(2)添加一个矩形框,命名和文字信息为“获取验证码”。
(3)添加动态面板两个,分别取名为“验证码提示信息”和“验证码倒计时”。“验证码提示信息”中放置一个矩形框“短信内容”用于展示短信信息,隐藏动态面板备用。
“验证码倒计时”有两个state,state1中放置两个矩形框,其中一个矩形框命名为“倒计时1”;另外一个矩形框文字信息为“s重新获取”,且保持该矩形框形状大小与“获取验证码”矩形框一致。

state2放置内容同state1,其中一个矩形命名为“倒计时2”。

(4)将“验证码倒计时”动态面板与“获取验证码”矩形框重合放置,并将“获取验证码”矩形框设置为置顶。
二、添加用例
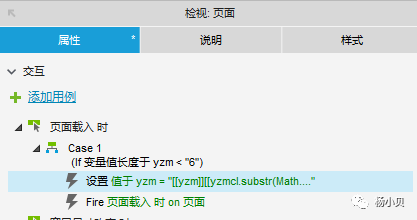
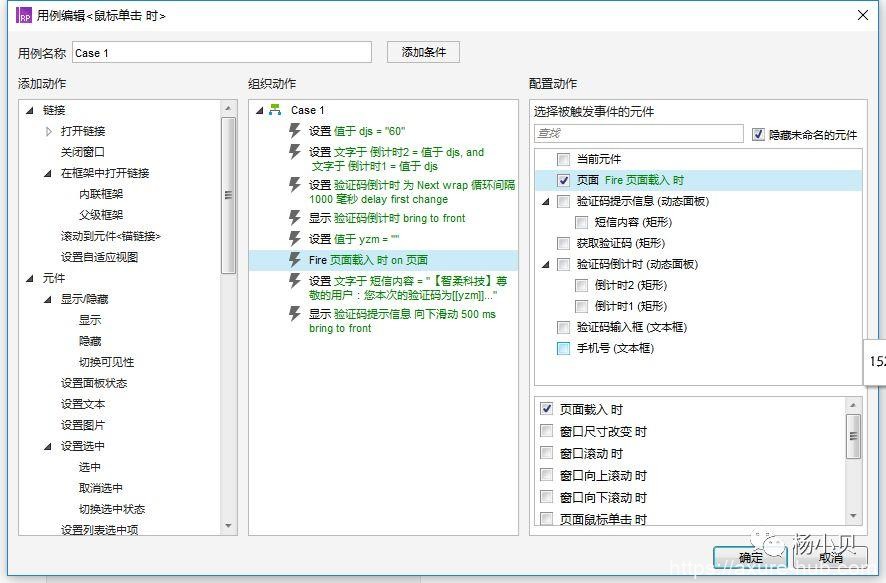
(1)给当前页面设置载入用例
目前短信验证码的位数一般为4位或者6位随机数字,本文以6位为例。

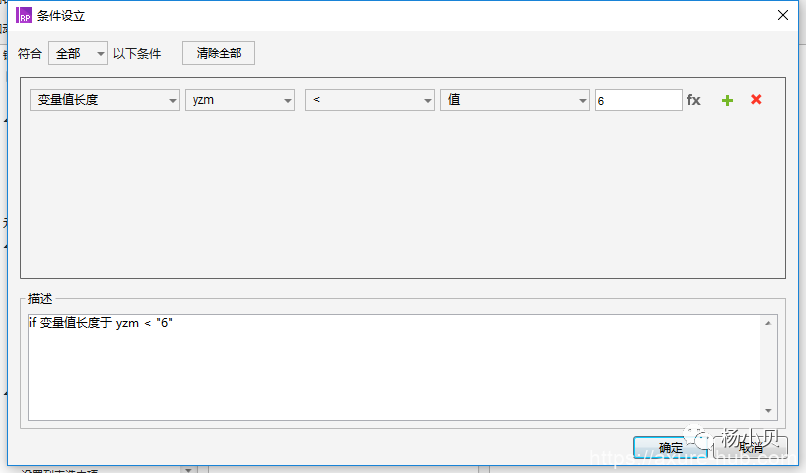
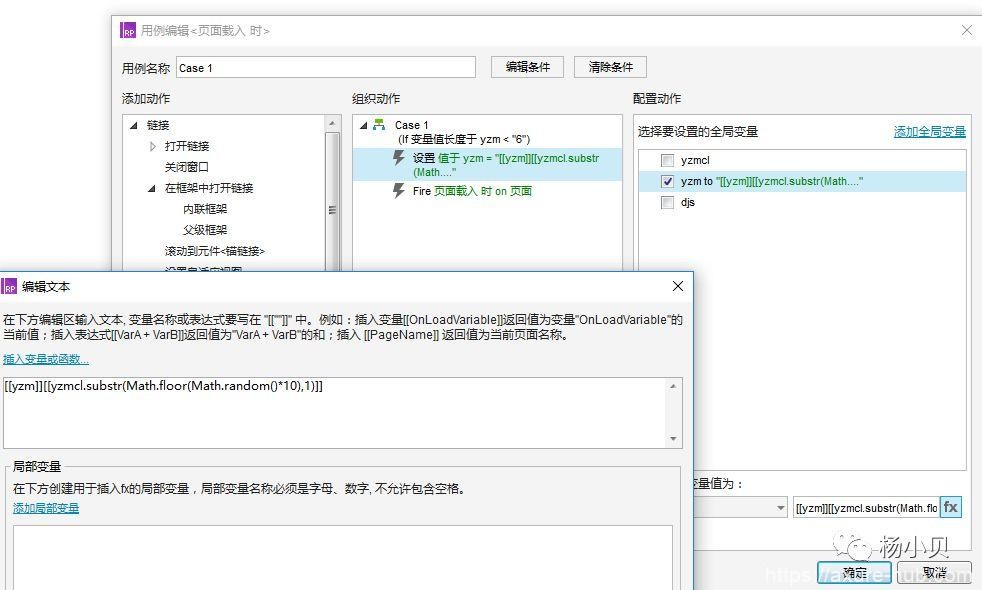
①在页面载入时,判断全局变量“yzm”的位数是否小于6。

如果小于6则从“yzmcl”中随机获取一个数字,并将获取的数字并入“yzm”。

说明:
- substr(start,length)为字符串截取函数,start为截取的开始位置的下标,从0开始;length为截取的长度;
- Math.floor()为向下取整函数;
- Math.random()为随机函数,随机生成一个0~1之间的数。
[[yzmcl.substr(Math.floor(Math.random()*10),1)]]的含义:
- 使用Math.random()函数随机生成一个0~1之间的数值;
- 将该数值扩大10倍,即可获取一个0~10之间的数值;
- 使用Math.floor()函数向下取整,即可获取一个0~9(包含0和9)的整数;
- 使用substr()函数从“yzmcl”中截取第三步中获取的整数的下标对应的数字;
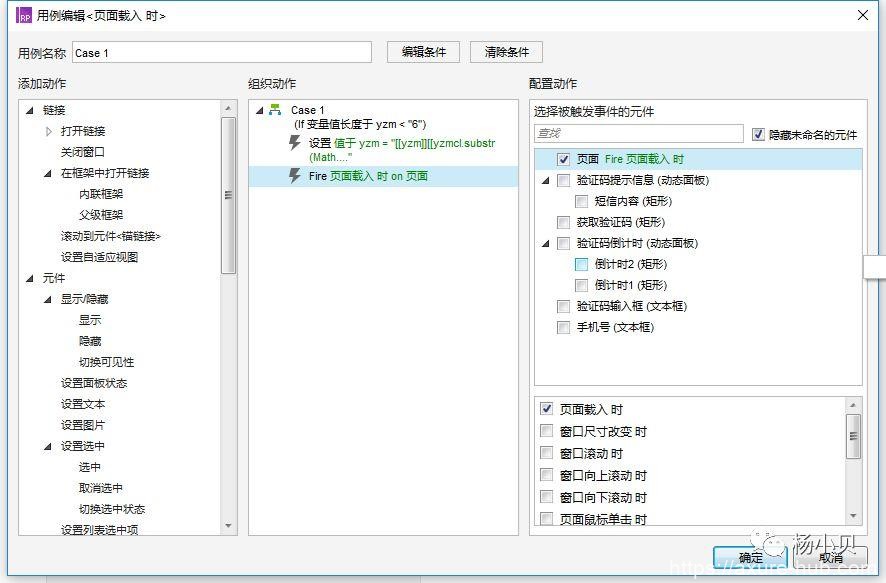
- 然后触发页面的“页面载入时”的用例,继续判断“yzm”的位数是否小于6,直到“yzm”的位数等6时退出当前循环,此时便已经生成了一次6位随机的数字验证码。

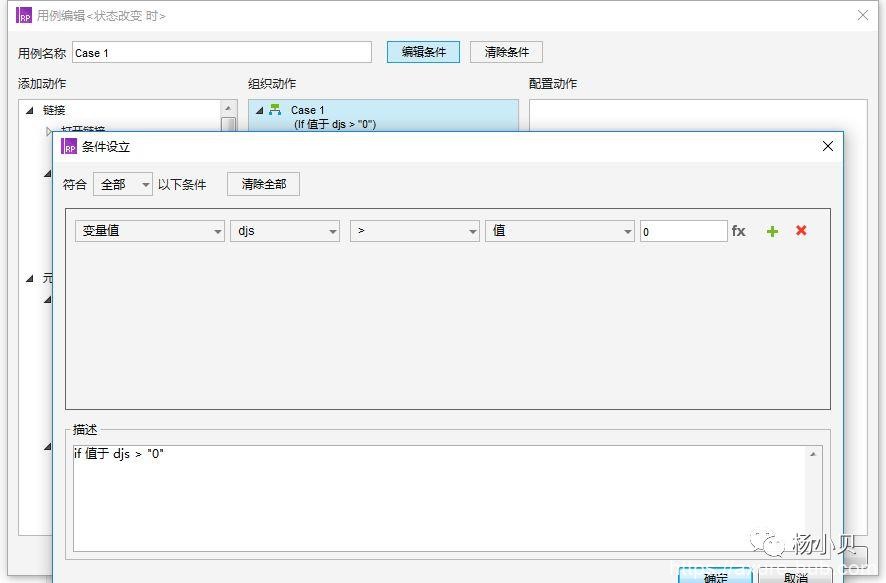
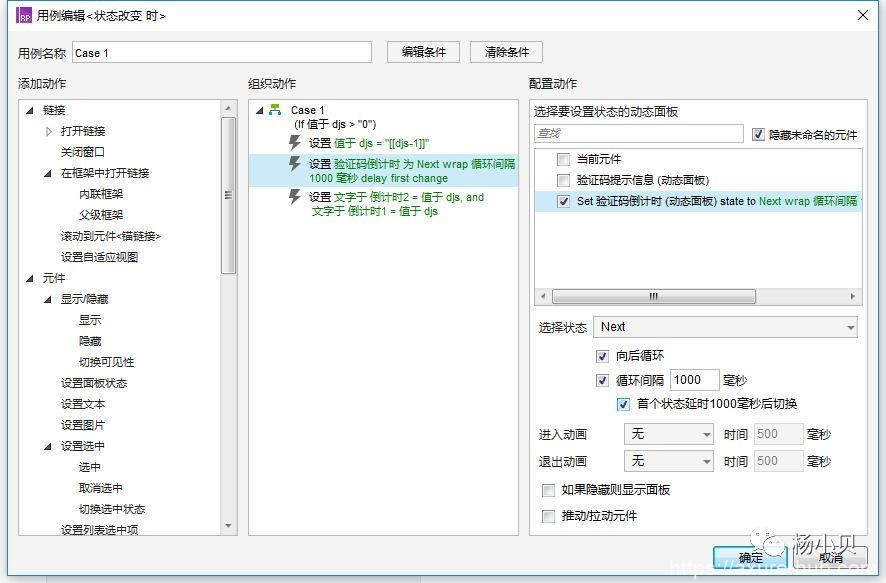
(2)给“验证码倒计时”动态面板添加状态改变时用例。

判断“djs”的文字内容是否大于0。

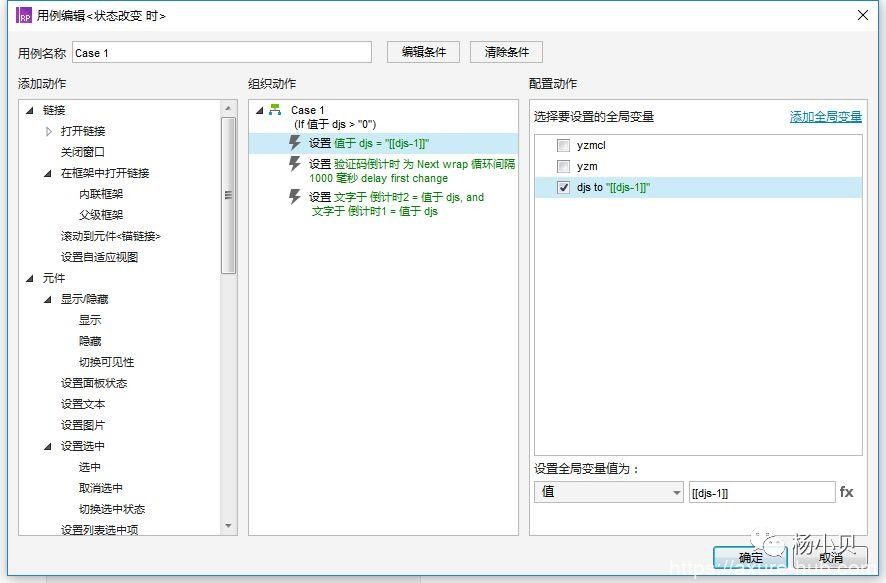
①如果“djs”的文字内容大于0,则将“djs”的文字内容减去1。

②设置“验证码倒计时”面板循环改变,每隔1s,即1000ms改变一次。

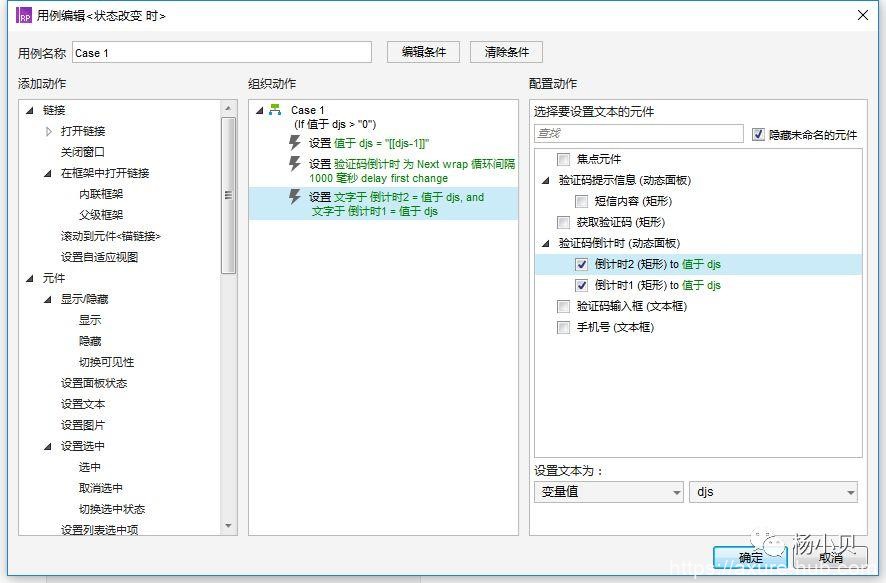
③设置“验证码倒计时”动态面板中的“倒计时1”和“倒计时2”的文字信息为“djs”的文字内容。

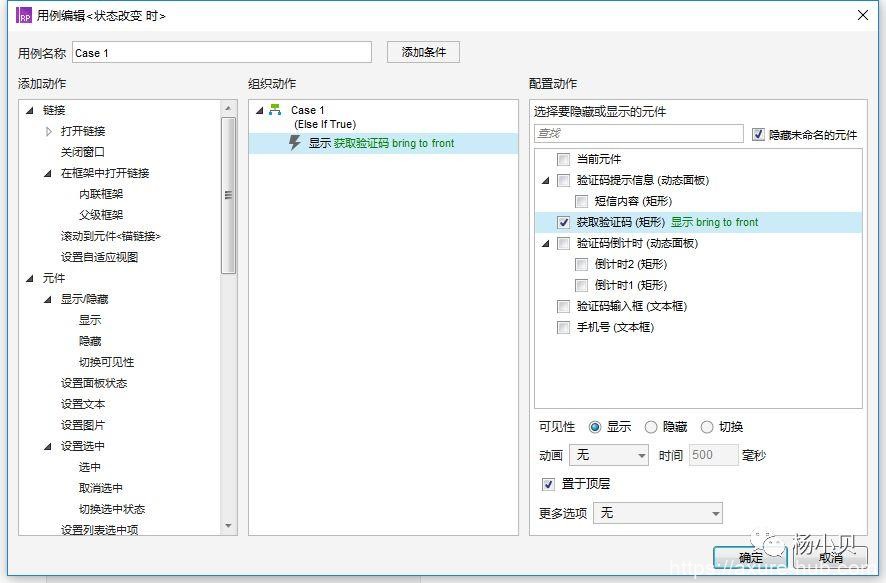
“djs”的文字内容小于等于0时,直接显示并置顶“获取验证码”矩形框。

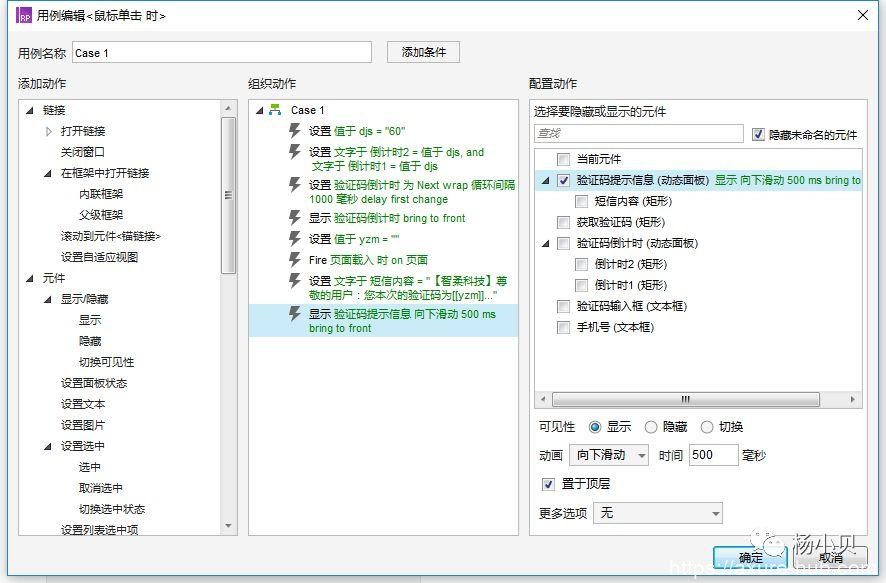
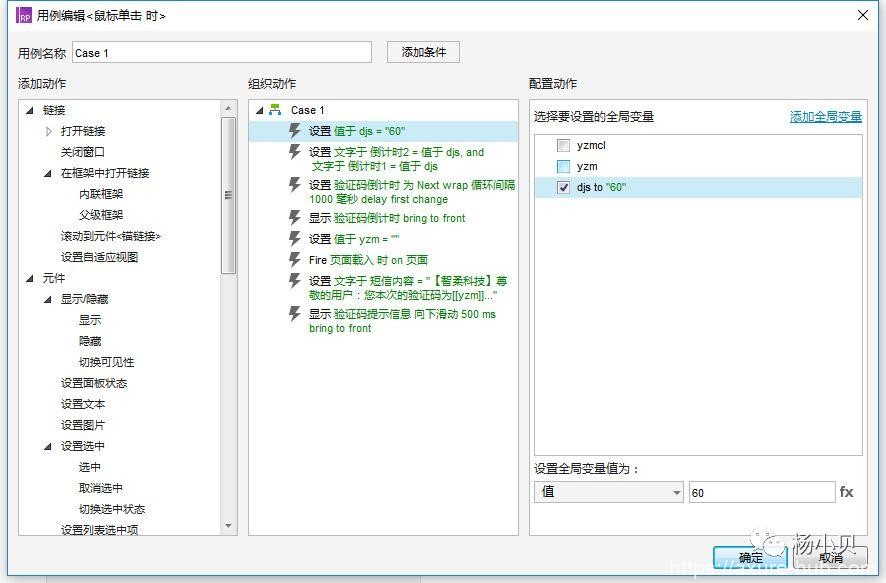
(3)给“获取验证码”添加用例

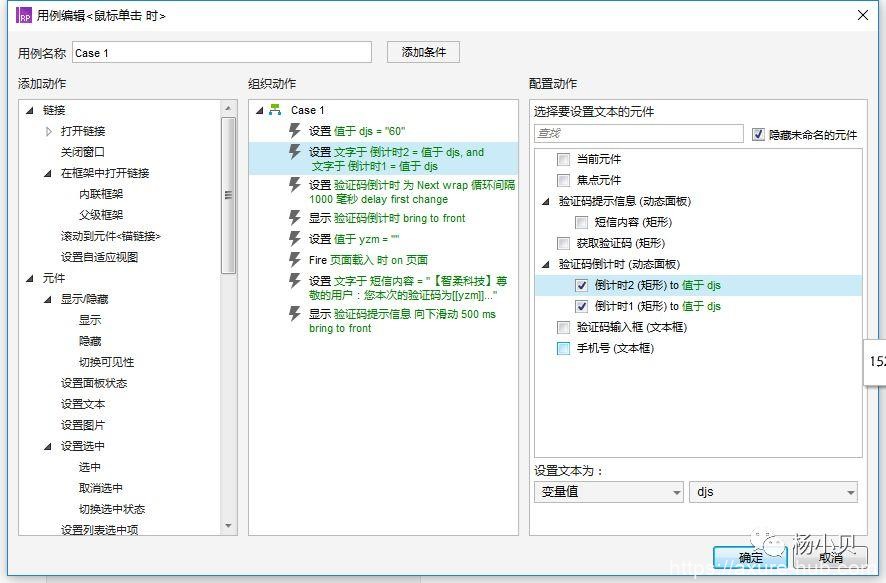
①点击“获取验证码”按钮时,首先给“djs”变量赋值为60,即倒计时总长度为60s。

②设置“验证码倒计时”动态面板中的“倒计时1”和“倒计时2”的文字信息为“djs”的文字内容。

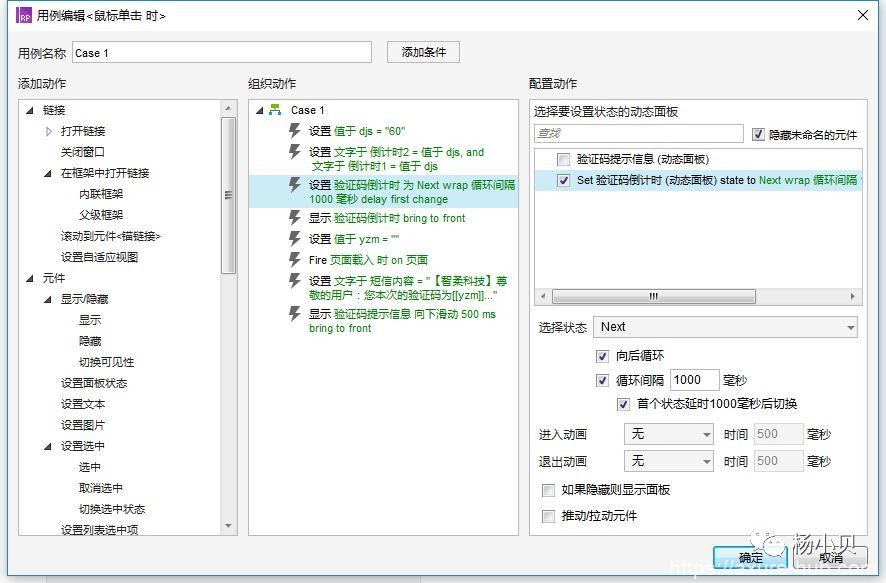
③触发“验证码倒计时”面板循环,每隔1s,即1000ms循环一次。

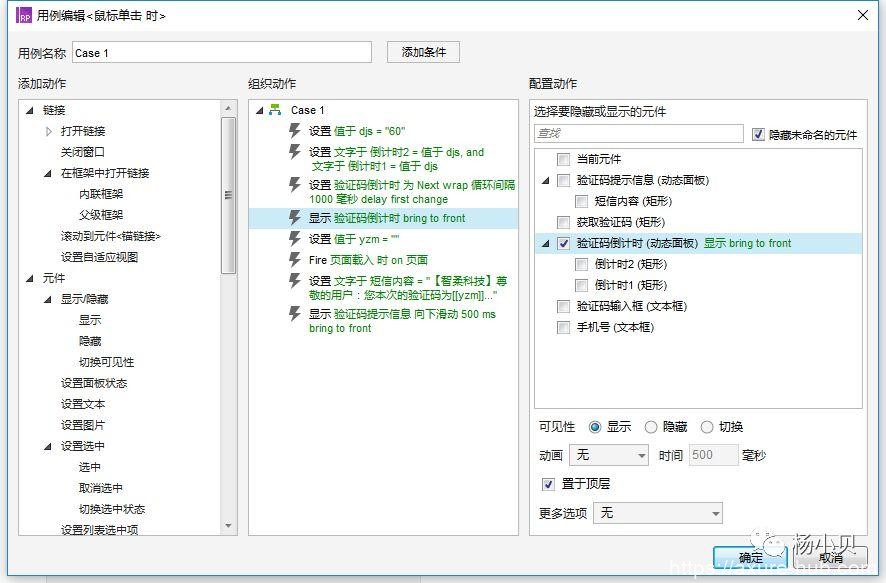
④显示并置顶“验证码倒计时”。

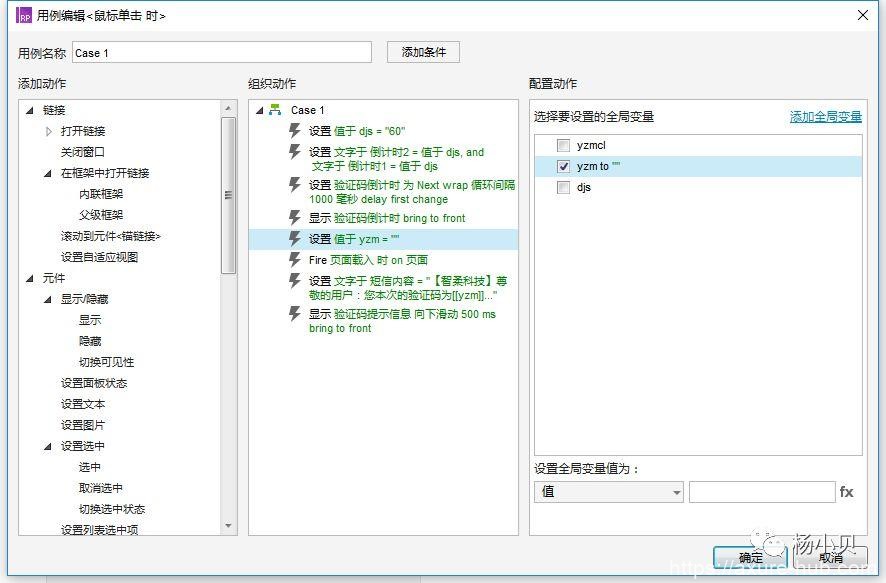
⑤设置“yzm”的值为空。

⑥触发页面载入时用例。

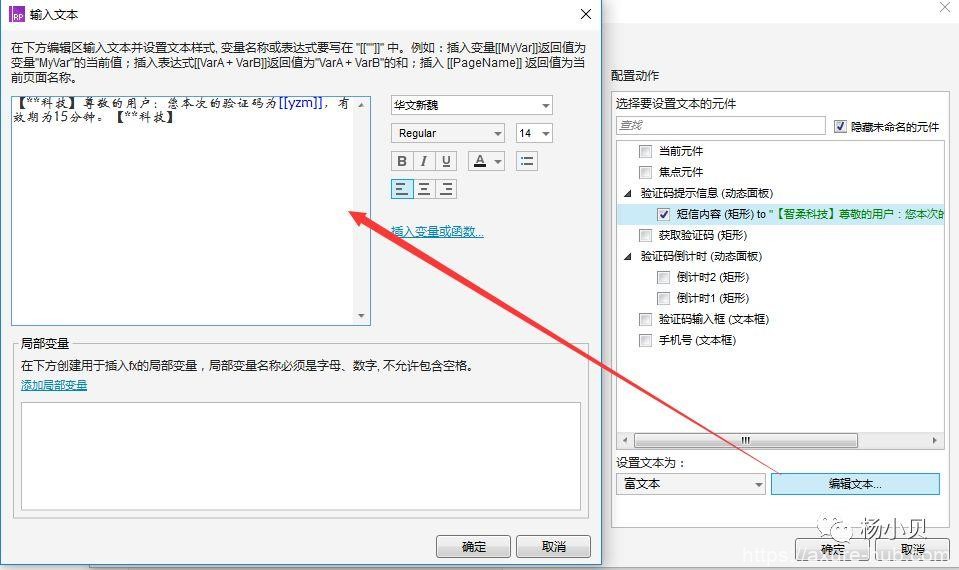
⑦设置“验证码提示信息”面板中的“短信内容”矩形框文字信息。

⑧显示“验证码提示信息”动态面板。