本文跟大家分享,如何使用axure制作转盘抽奖交互原型,不带登录流程。
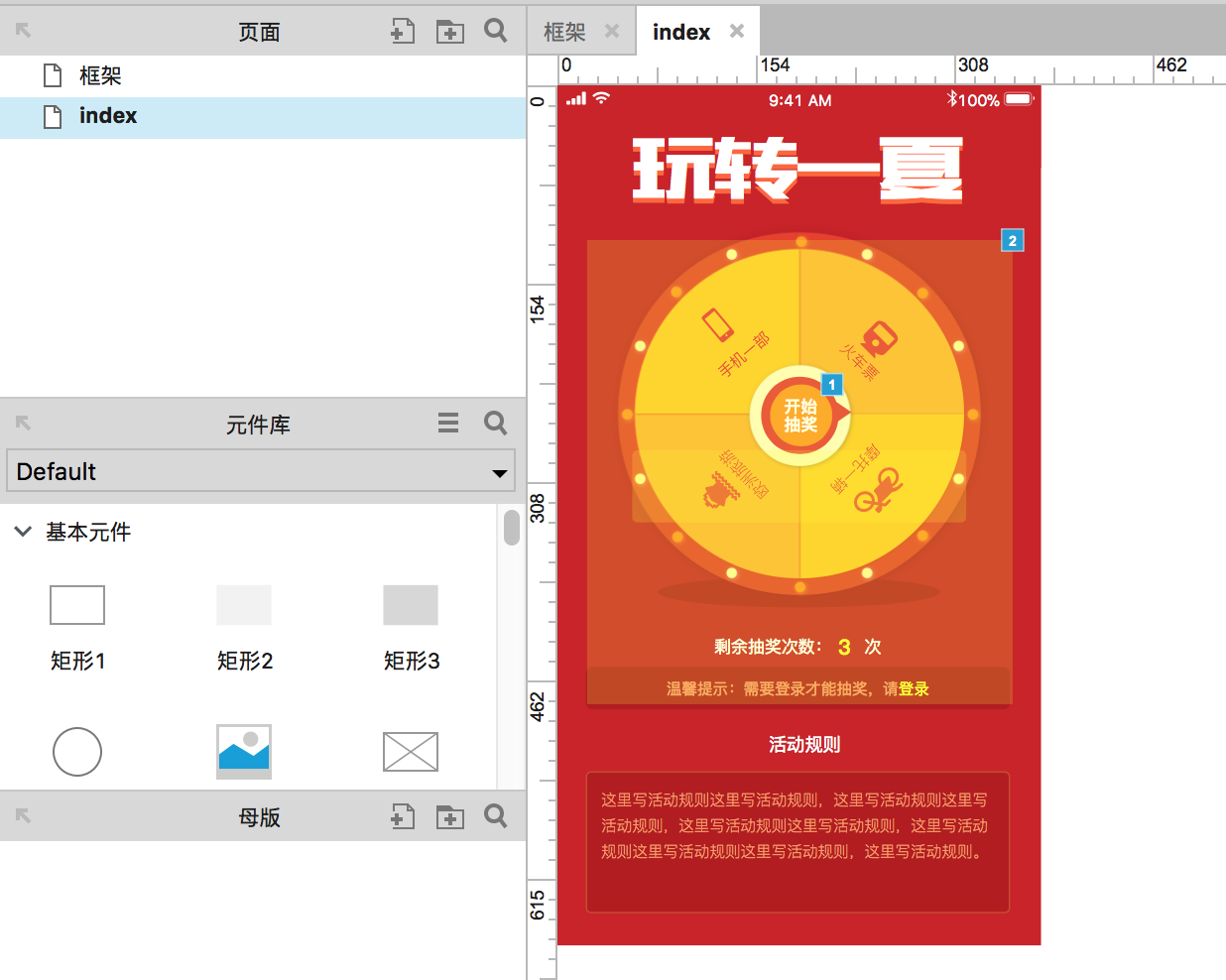
效果如下:

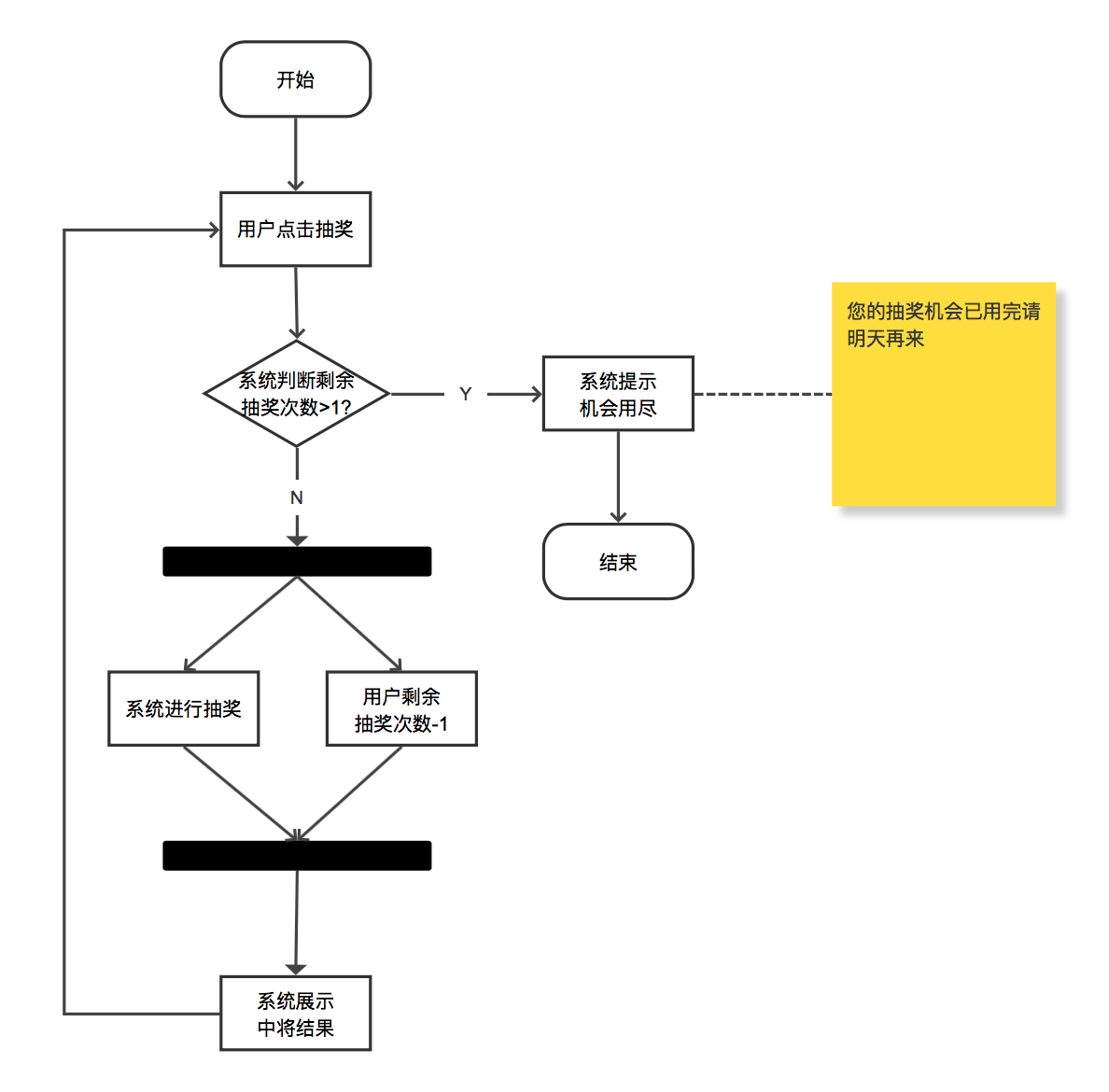
抽奖流程

一、主要内容
(1)主要元件:动态面板
(2)重点:旋转交互、随机函数、触发动作。
(3)难点:通过停止位置判断抽奖结果
(4)涉及函数及解释:
- target:目标元件
- text:元件文本
- Math.random():返回0-1之间的一个数字
- rotation:元件旋转角度
二、原型准备:主要包含两个页面
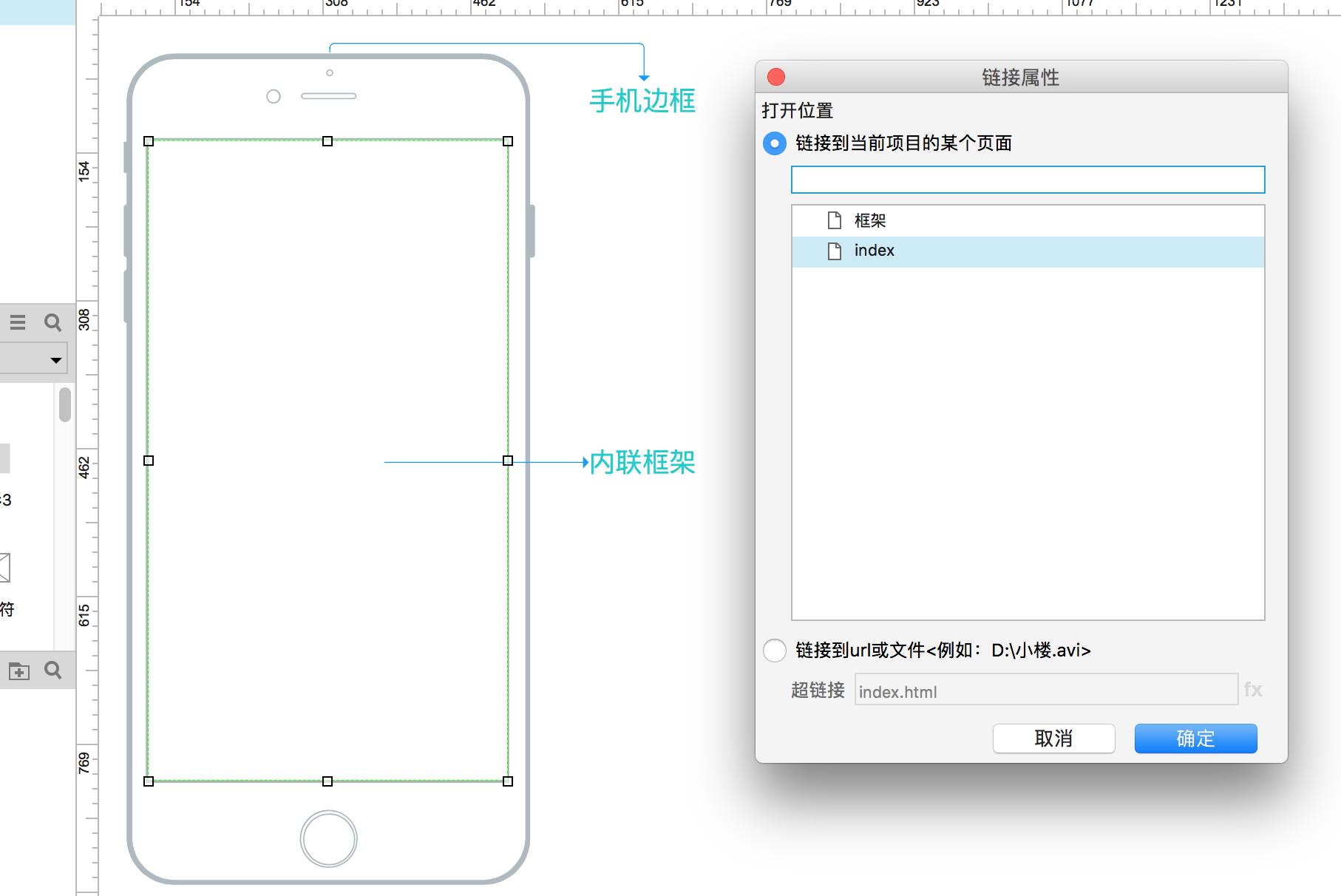
(1)框架页面
包含手机边框+内联框架,主要用于将内容调入当前页面,展示整体效果。
双击内联框架,选中index(内容)页面,把内容页面引用到内联框架中。

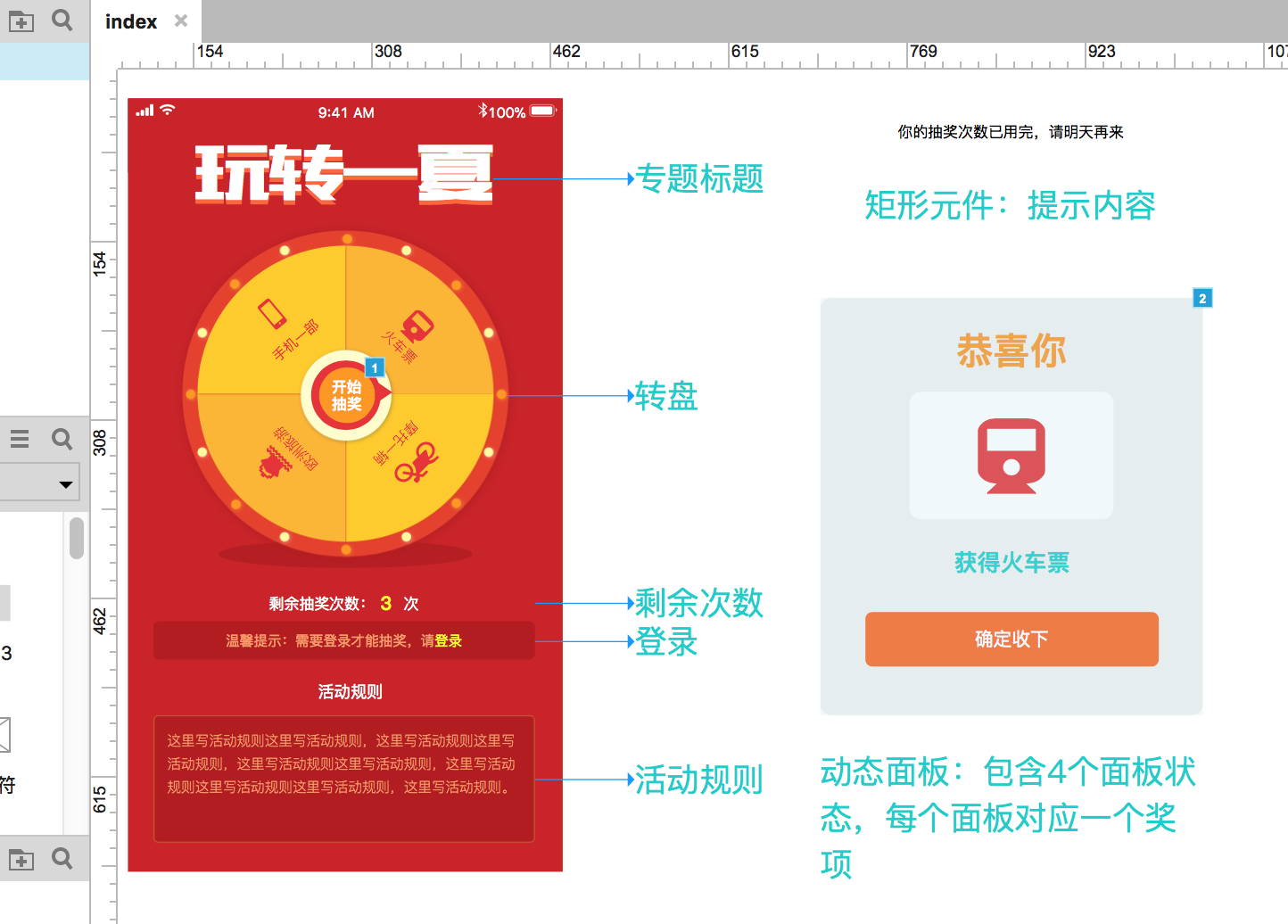
(2)内容页面
包含作品全部元件内容。(提示内容默认隐藏)。

三、原型拆解说明
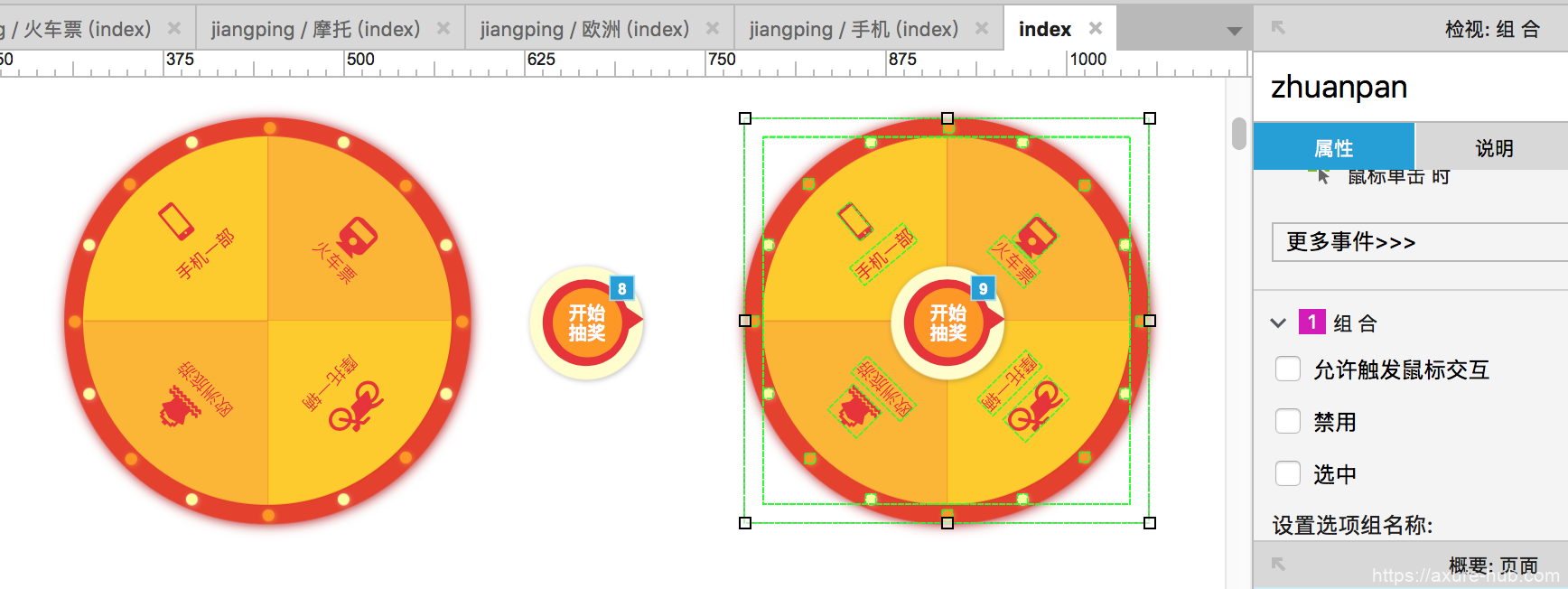
(1)转盘
由两大部分组成,背板+按钮,旋转部分与按钮指针分开,方便添加交互,对背板命名为:zhuanpan。

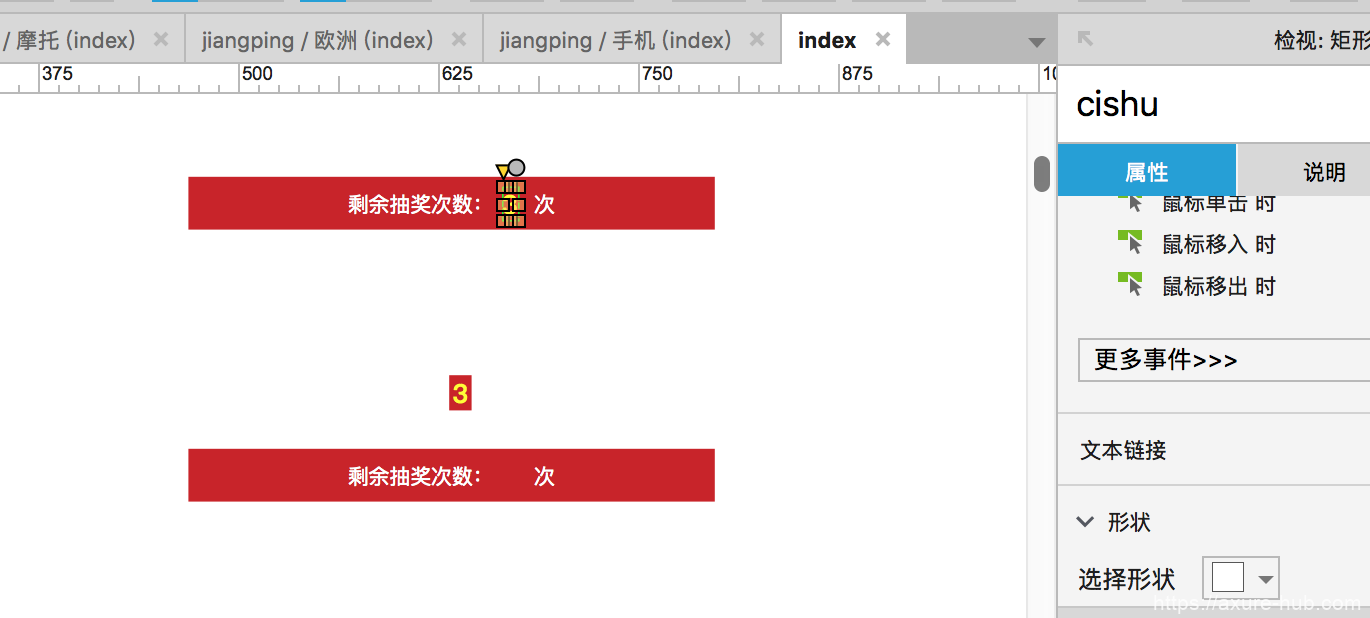
(2)剩余次数
数字为单独的文本标签,这样方便对数字进行运算。数字3命名为:cishu

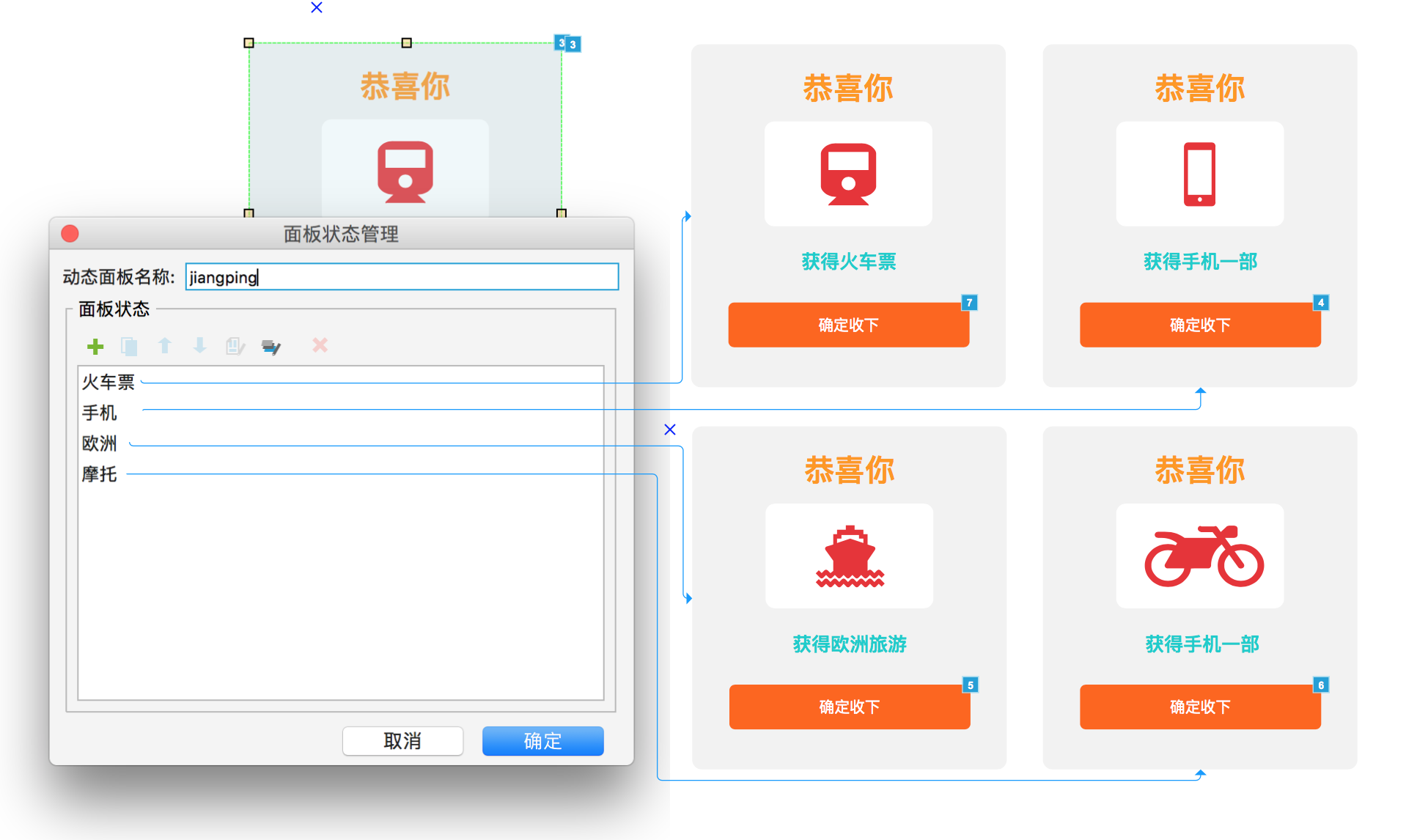
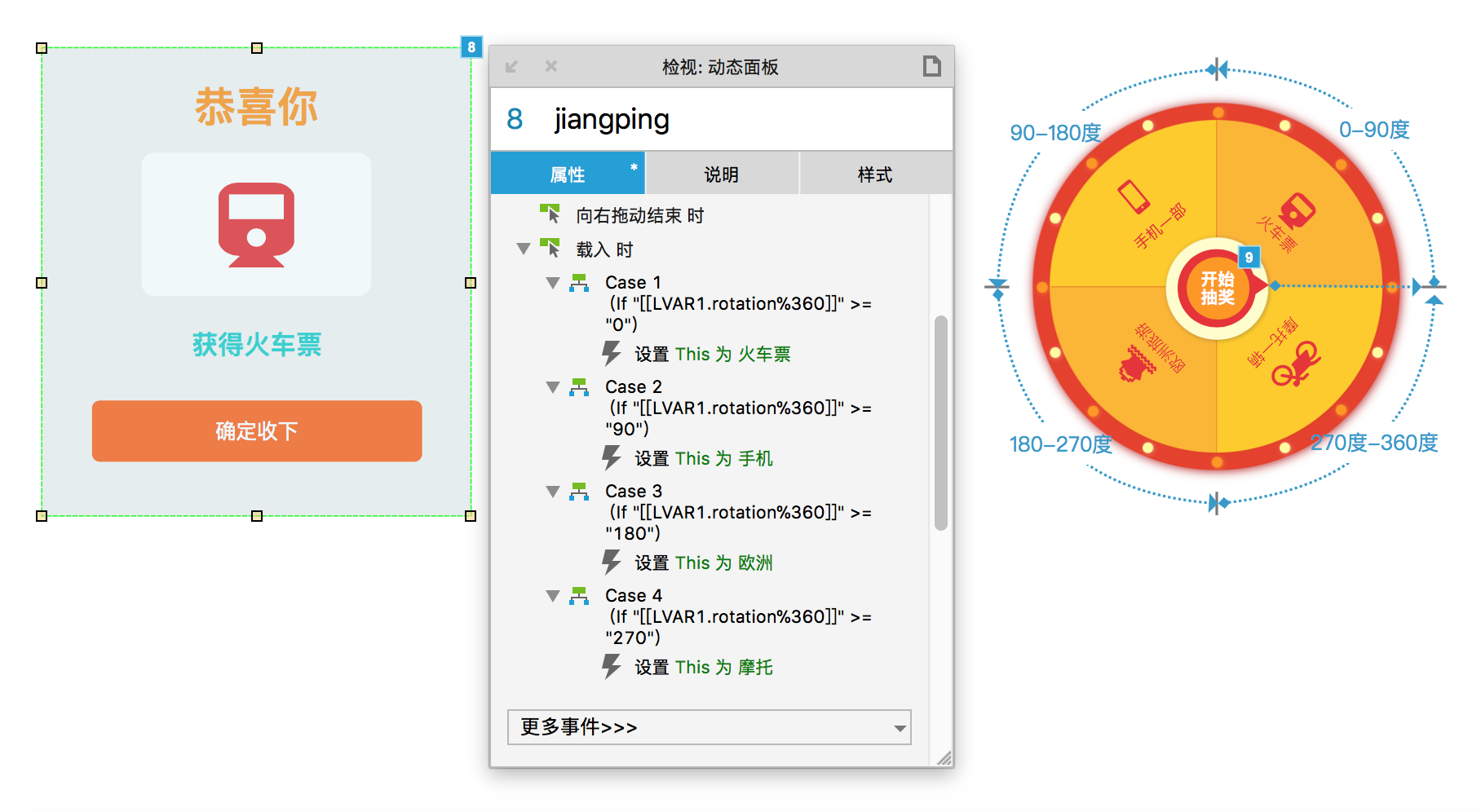
(3)抽奖结果动态面板拆分说明
抽奖结果动态面板包含四个面板状态,并分别对应转盘上的四个奖项。动态面板命名为:jiangpin,默认设置隐藏。

四、交互动作
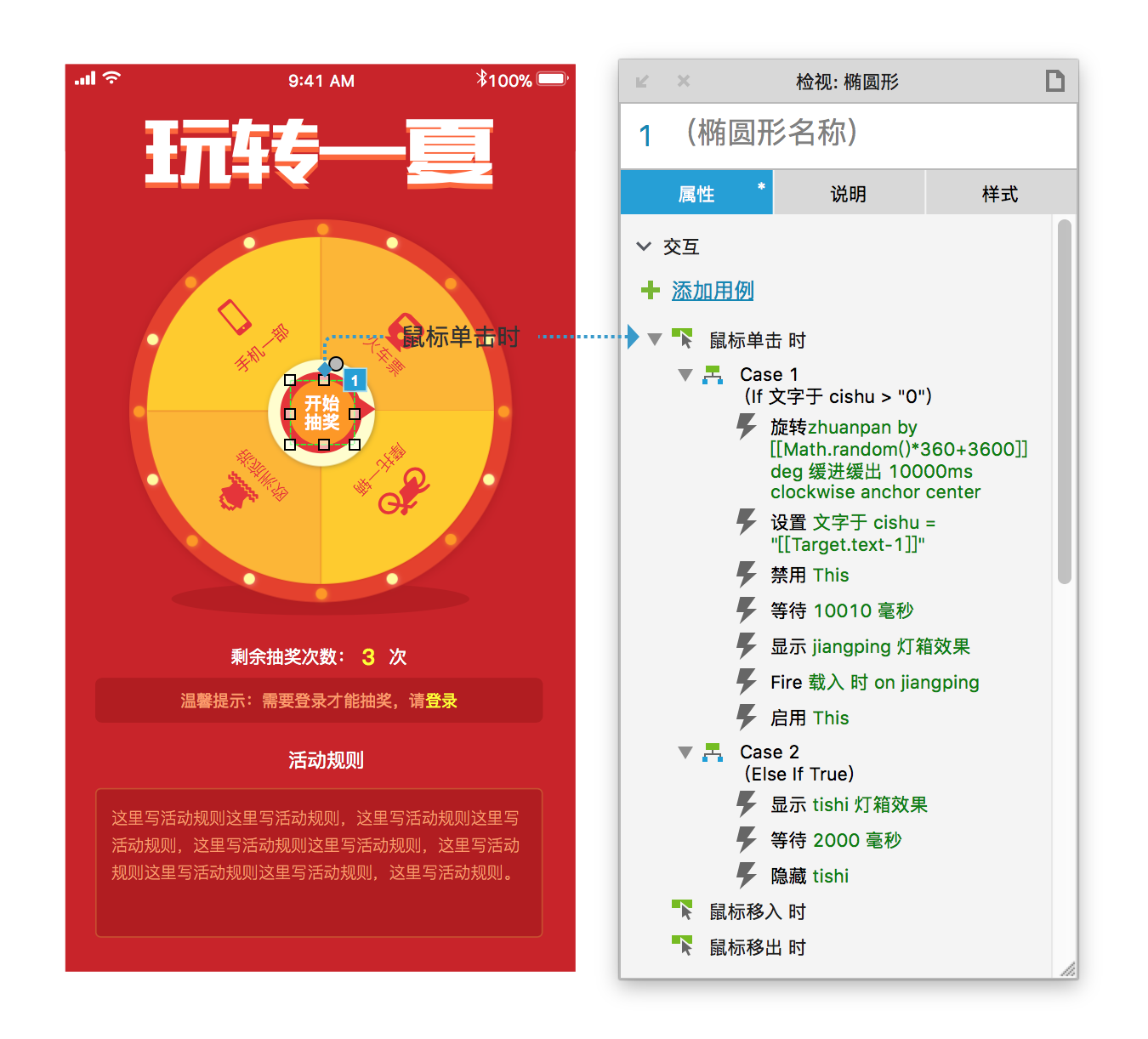
1. 【开始抽奖】按钮交互
鼠标单击时:添加判断如果次数(cishu)元件值大于0,执行旋转,次数减1等交互;当次数(cishu)值小于0,显示提示信息,2秒后隐藏。

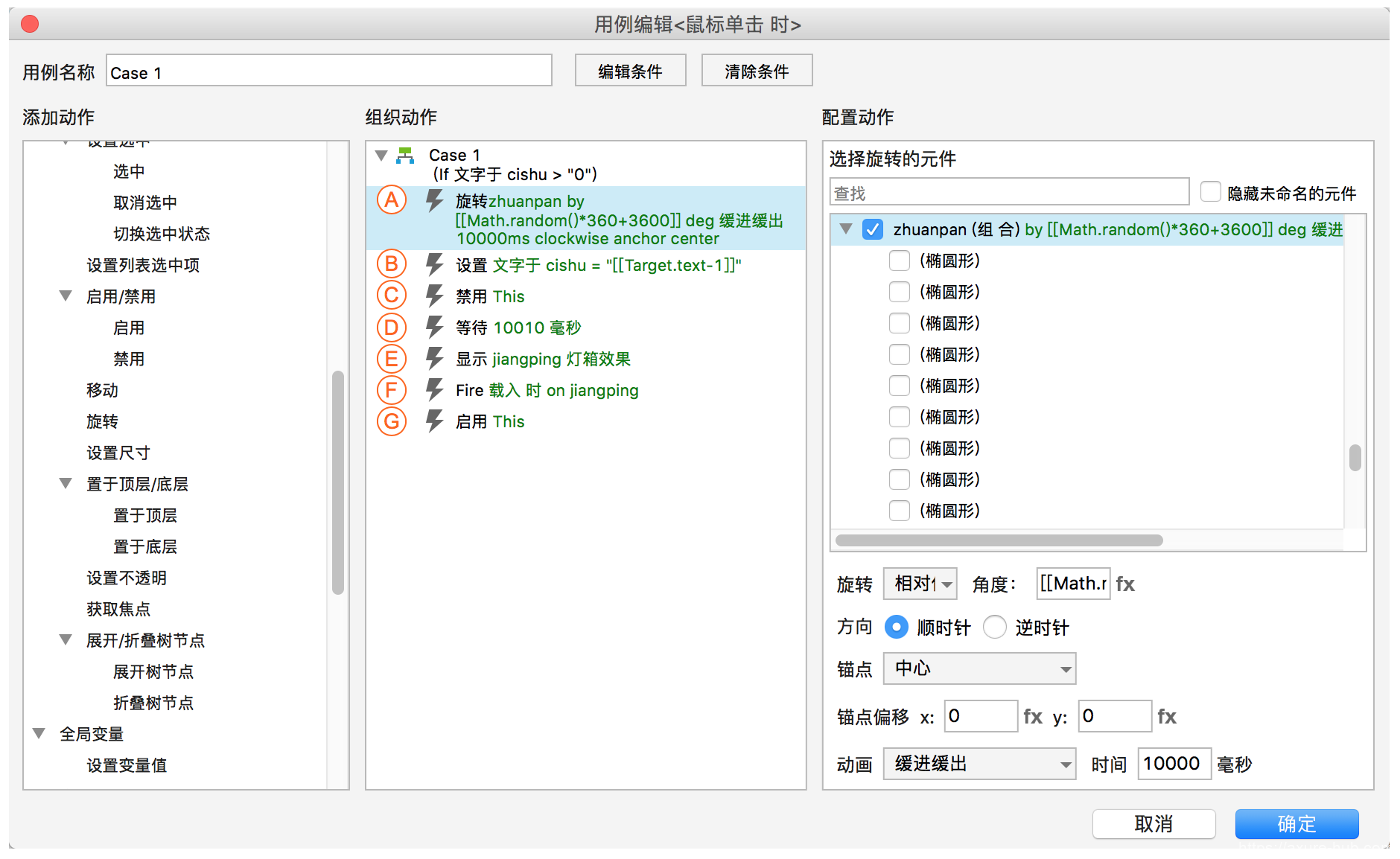
交互设置:

- 旋转角度表达式:[[Math.random()*360+3600]],从0-1中随机产生一个数字(乘以360),这样在360度中任意得到一个角度;加3600,是让转盘至少能转10圈,然后再任意停止到一个度数上。
- 次数交互设置:target.text-1,表示用次数(cishu)文本减1。
- 禁用当前元件[开始抽奖]:避免重复单击按钮,影响次数文本递减、以及转盘重复旋转。
- 等待10010毫秒:为了能在旋转结束以后,再出抽奖结果。所以这个时间可以等于或稍大一点旋转的时间。
- 显示奖品(jiangpin)动态面板:将隐藏的奖品(jiangpin)动态面板显示出来。
- 触发事件:因为需要在旋转结束以后,判断旋转的角度,给出具体的抽奖结果。但因在交互动事件中,没有旋转结束时事件;所以需要把交互写到奖品(jiangpin)动态面板上,通过触发事件来触发jiangpin动态面板相应的事件,产生抽奖的结果。(当前以把判断过程交互,写在动态面板载入时为例,所以触发的是奖品(jiangpin)元件的载入时事件)。抽奖判断结果交互见下
- 启用当前元件[开始抽奖]:这样才可以继续点击抽奖。
2. 奖品动态面板交互
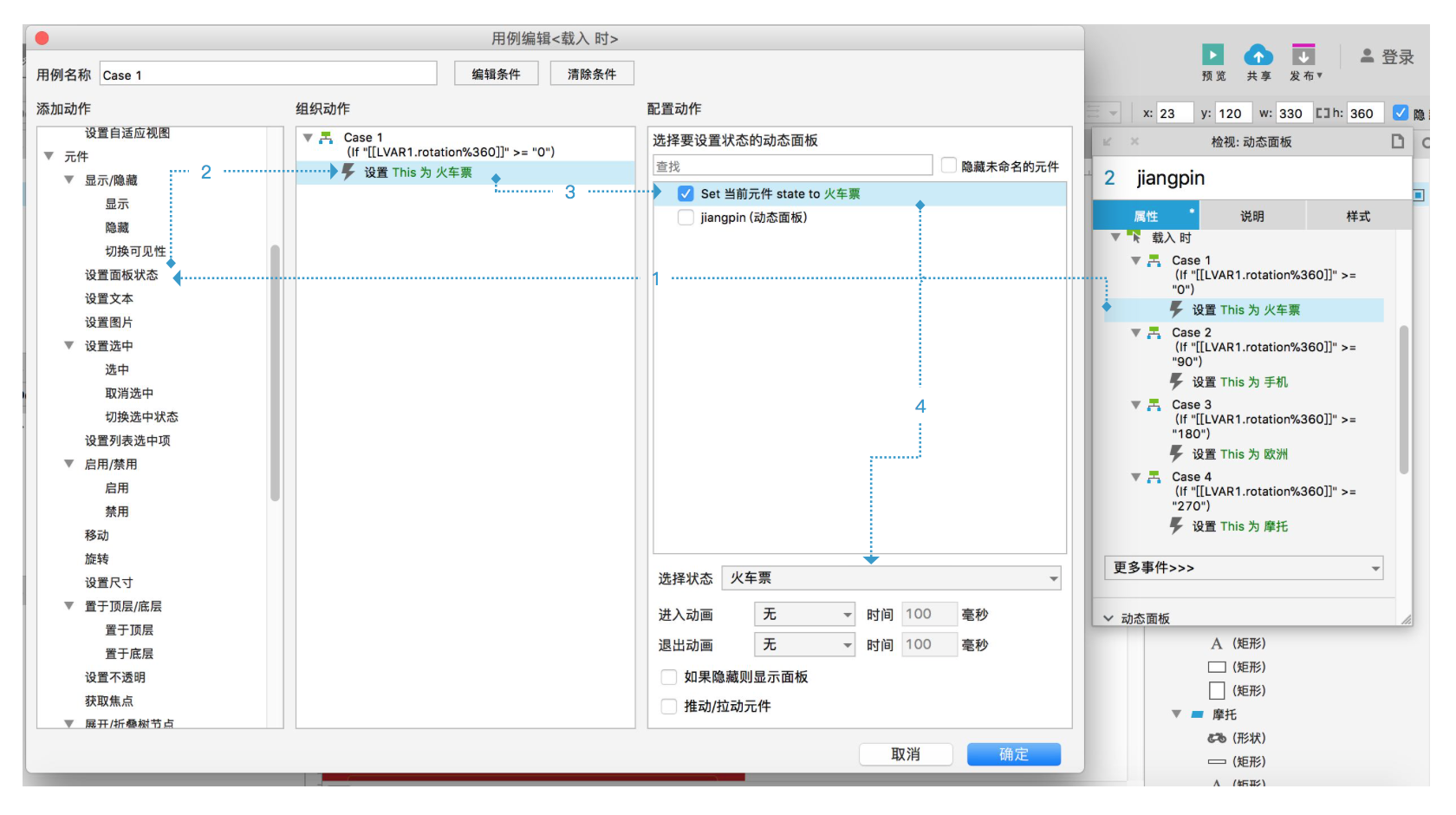
把抽奖结果交互写在奖品(jiangpin)动态面板的任何事件都可,当前以写在载入时为例。

因为转盘上有4个奖项区间,每个区间90度范围;停止后,用最终旋转的度数除以360度,取余数,就能判断在转盘相应的位置,然后再输出相应奖项(设置面板状态)。
其中,需将else if,转换为if。

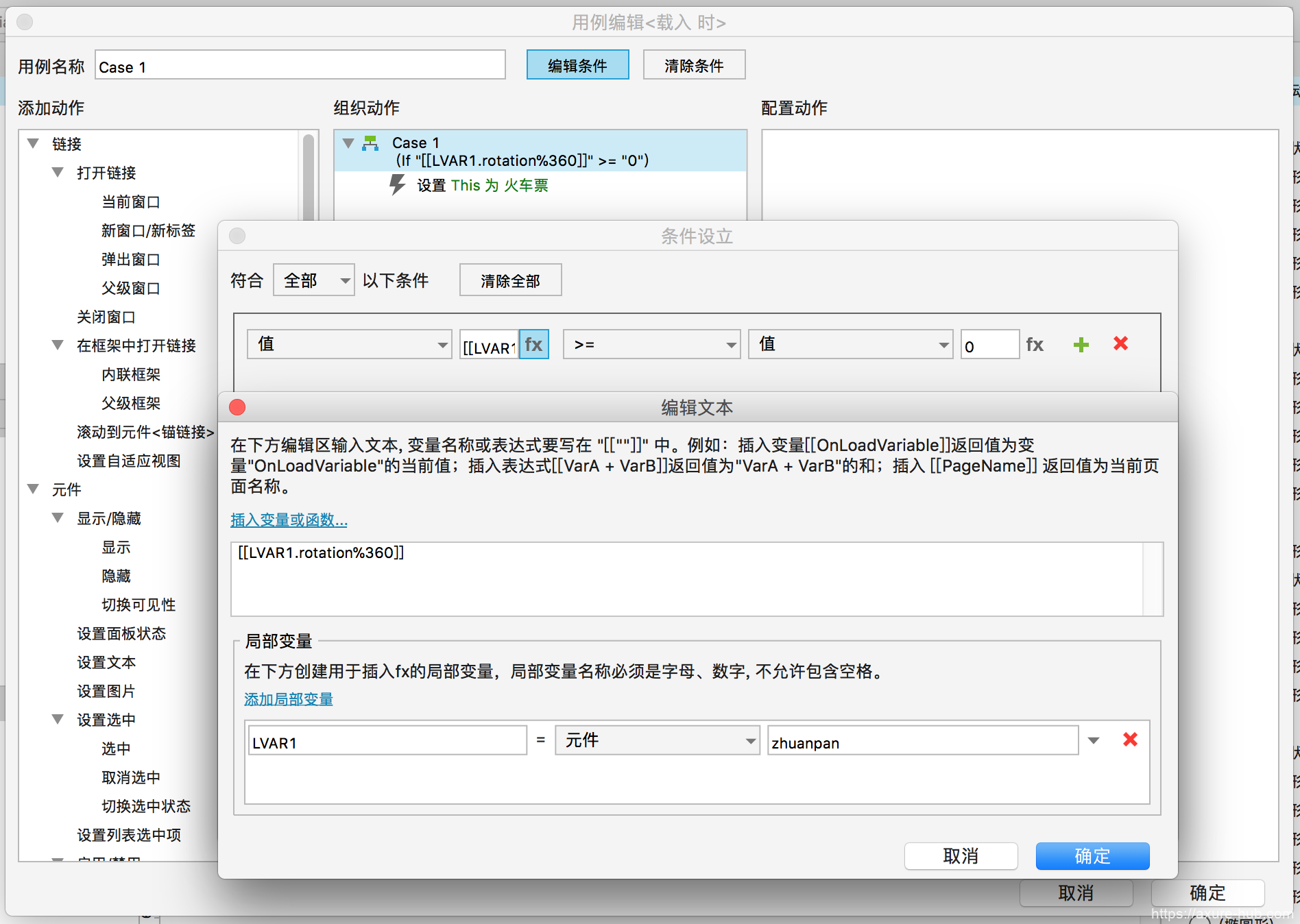
添加条件的具体设置见下:

表达式说明([[LVAR1.rotation%360]]):获取转盘(zhuanpan)旋转角度,取余360。得到最终停止的角度。
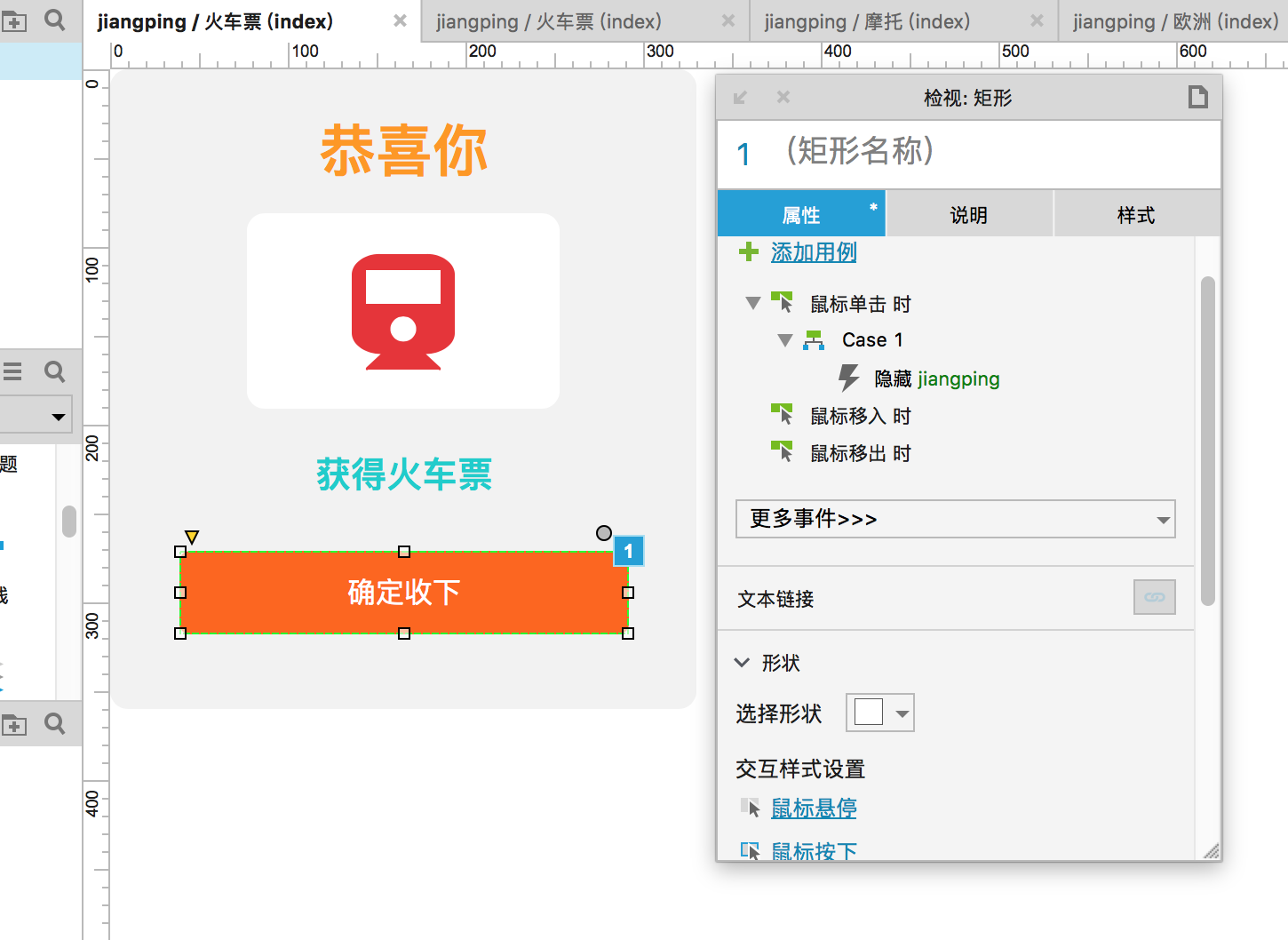
3. 【确认收下】按钮交互
鼠标单击时:隐藏奖品(jiangpin)动态面板。

五、整理
将jiangpin动态面板、提示(tishi)元件移入内容区域垂直剧中对齐;全选所以内容,将坐标改到(0,0)原点。
最后回到框架页面,预览一下整体效果。

原型下载:链接:https://pan.baidu.com/s/1jqNv5xZgkuUNF9nJkeR9Tw 密码:66l4
