横轴动态滚动通知公告如何设计?以下,笔者给出了详细地设计过程,赶紧学习起来吧!
页面布局
页面设定
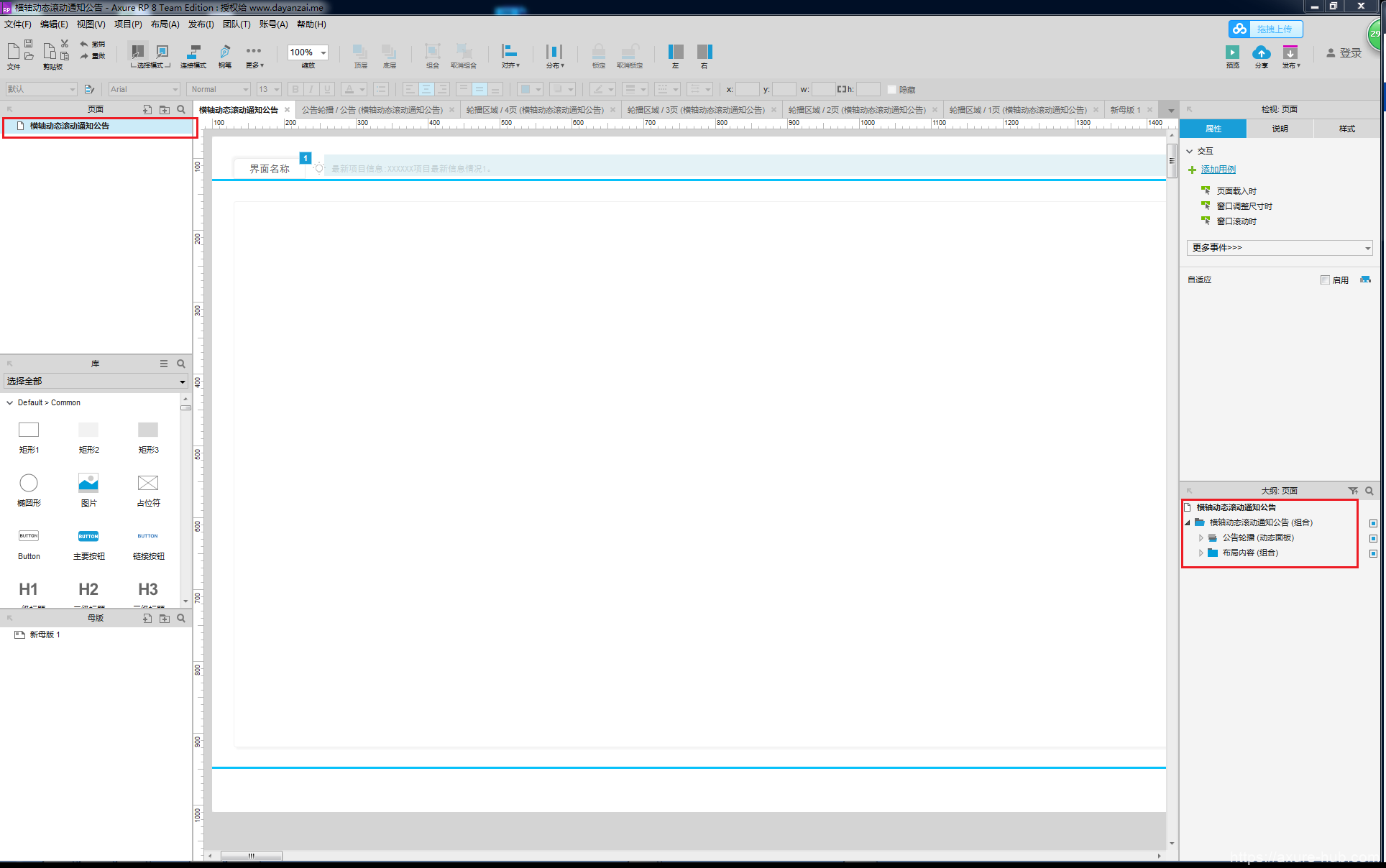
新建一个页面文件,命名为【横轴动态滚动通知公告】。

在【横轴动态滚动通知公告】页面内新建一个命名为【横轴动态滚动通知公告】的【组合文件】,并在【组合文件】内新建命名为【公告轮播】的动态面板和命名为【布局内容】的【组合文件】。

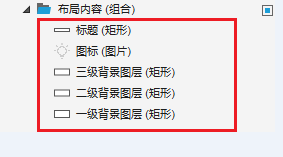
【布局内容】:
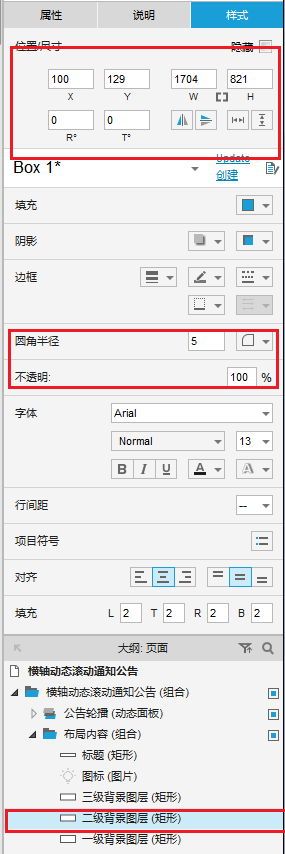
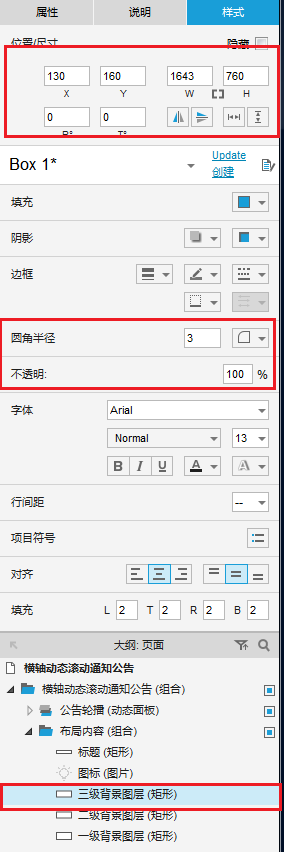
从元件库内分别拉入四个【矩形】元件分别做【标题】、【一级背景图层】、【二级背景图层】、【三级背景图层】。

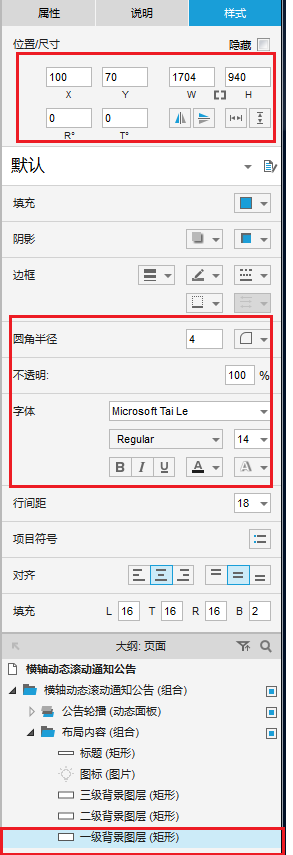
【一级背景图层】的【填充】色为#ffffff,【二级背景图层】的【填充】色为#ffffff,有上下两个边框,边框样式为中粗,颜色为#06c1fa,【三级背景图层】的【填充】色为#ffffff,有边框,边框样式为细,颜色为#f2f2f2。



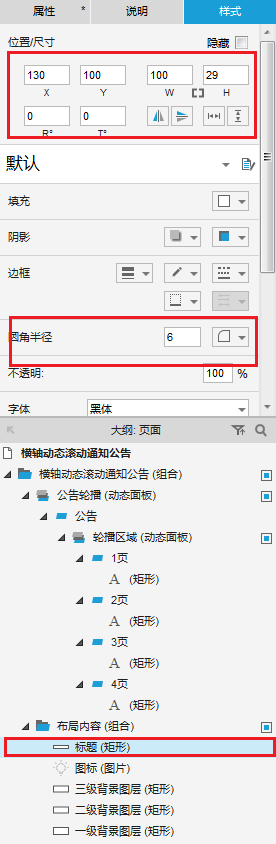
【标题】元件做成按钮的样式,有阴影、有边框,左上和右上为圆角,切处于选中状态。

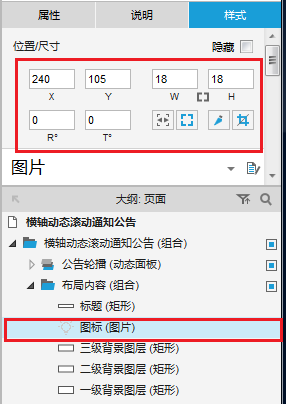
将【图标】拖入【标题】之后,期间的距离为10px。

【公告轮播】:
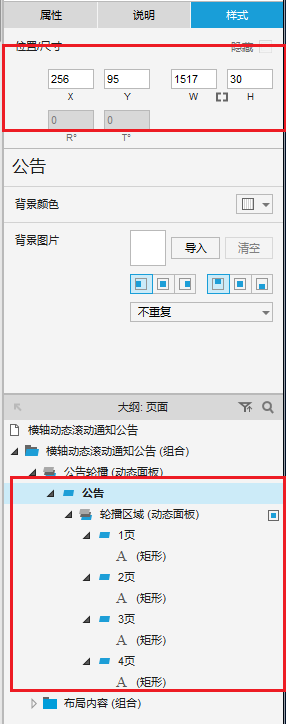
将【公告轮播】内的【State1】改为【公告】,在公告内新建一个命名为【轮播区域】的动态面板,并将【轮播区域】的动态面板分为四页。

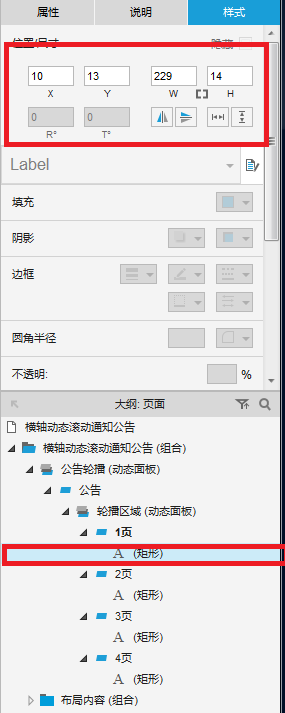
从元件库内分别在冬天面板【轮播区域】内拖入一个【文本标签】,透明度为100%。

动态交互
效果设计
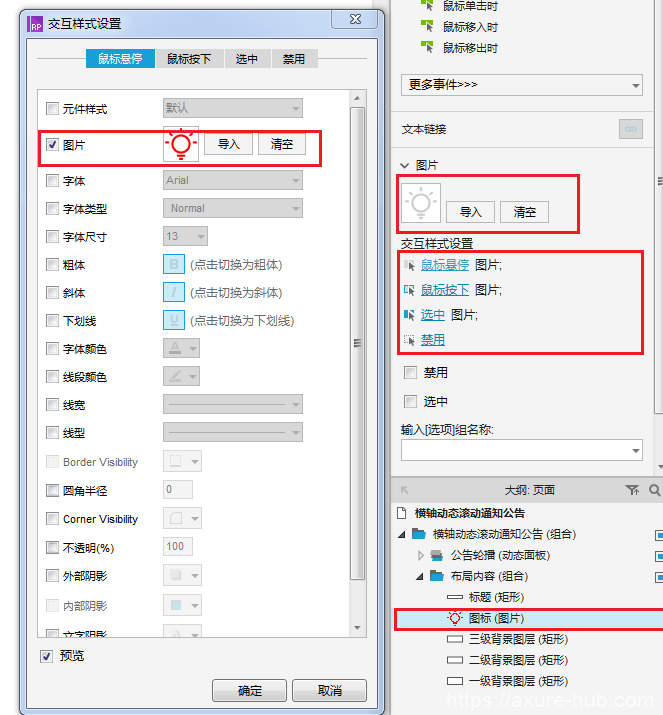
图标交互样式设置:
选中【图标】,进行【交互样式设置】,将鼠标悬停、鼠标按下、选中的交互样式的另一种状态的【图片】导入。

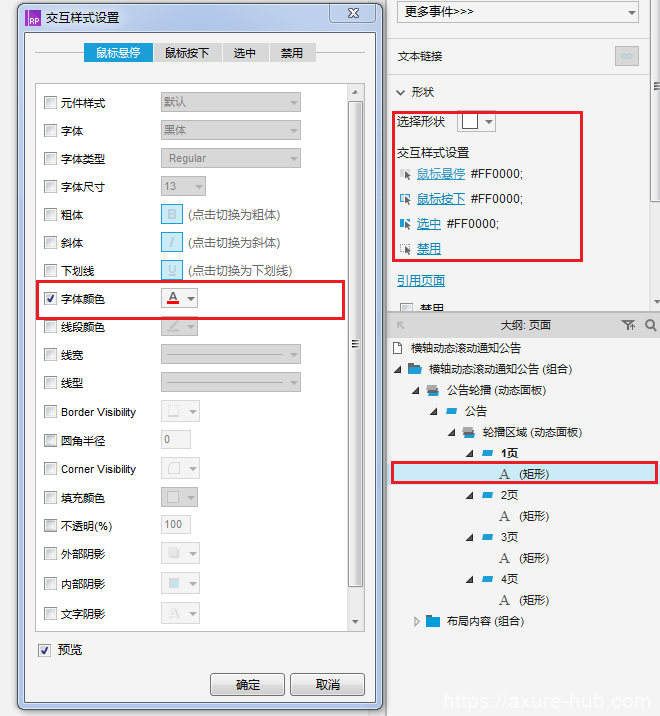
文本标签的交互样式设置:
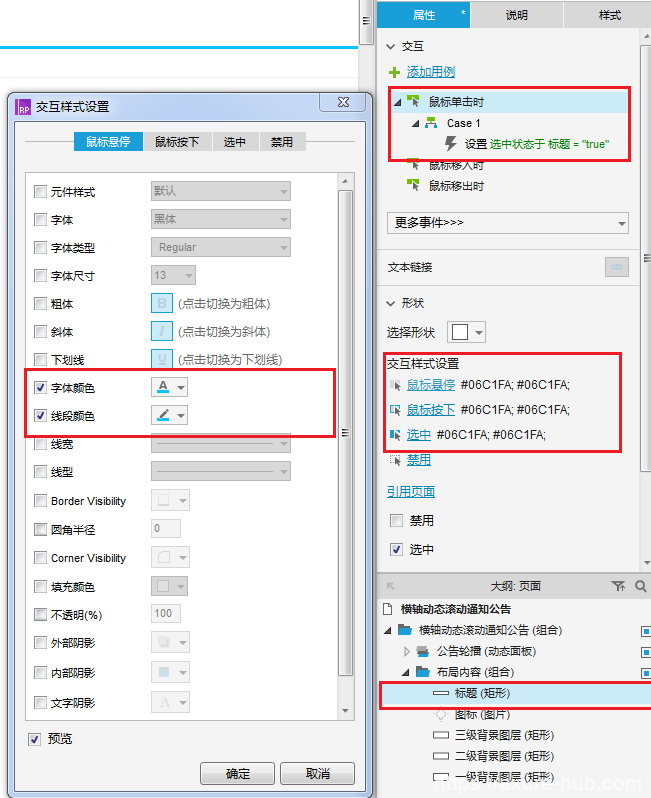
选中【文本标签】元件,进行【交互样式设置】,将鼠标悬停、鼠标按下、选中的交互样式的【字体颜色】进行设置。

矩形的交互样式设置:
选中【标题】元件,进行【交互样式设置】,将鼠标悬停、鼠标按下、选中的交互样式的【字体颜色】和【字段颜色】进行设置,并设定【鼠标单击时】的用例交互动作,配置【选中】动作为true。

交互流程
实现横轴动态滚动通知公告的动态交互:
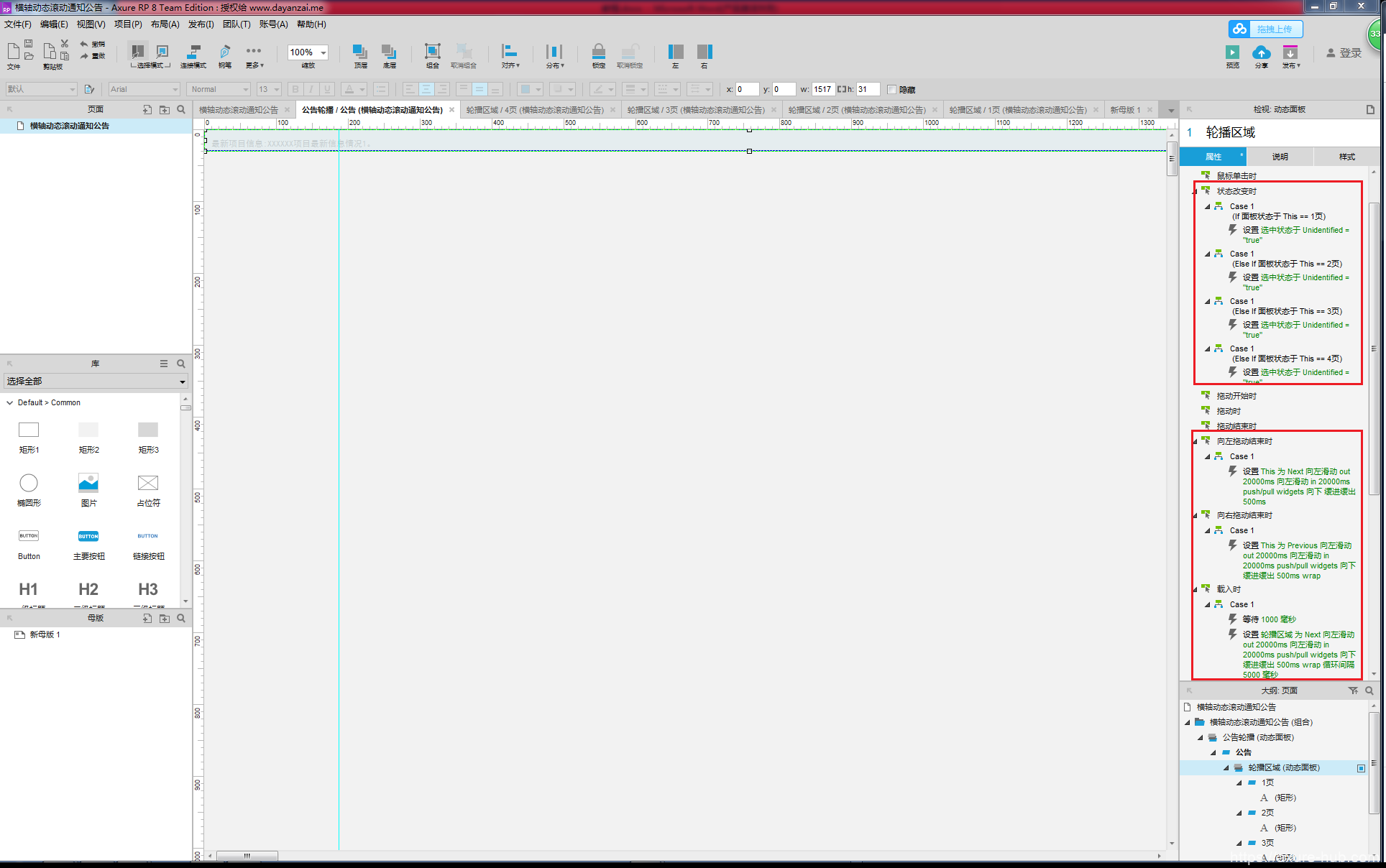
选中【公告轮播】动态面板中【公告】内的【轮播区域】,在【属性】中设定【向左拖动结束时】、【向右拖动结束时】和【载入时】的交互用例,并配置相关的动作。

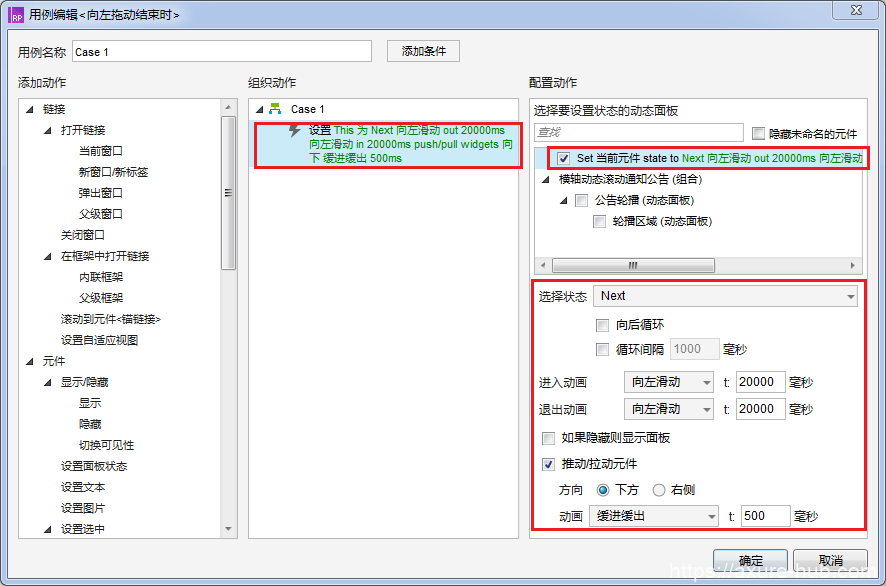
步骤一:设置【向左拖动结束时】用例的配置动作
在case1【组织动作】中添加【移动】动作,在【配置动作】内勾选Set当前元件,设置当前【动态面板】的选择状态为【Next】,【进入动画】和【退出动画】全部设定成【向左滑动】,时间t=20000毫秒,勾选【推动/拉动元件】,勾选【下方】【方向】,【动画】设定成【缓进缓出】的状态,时间t=500毫秒。

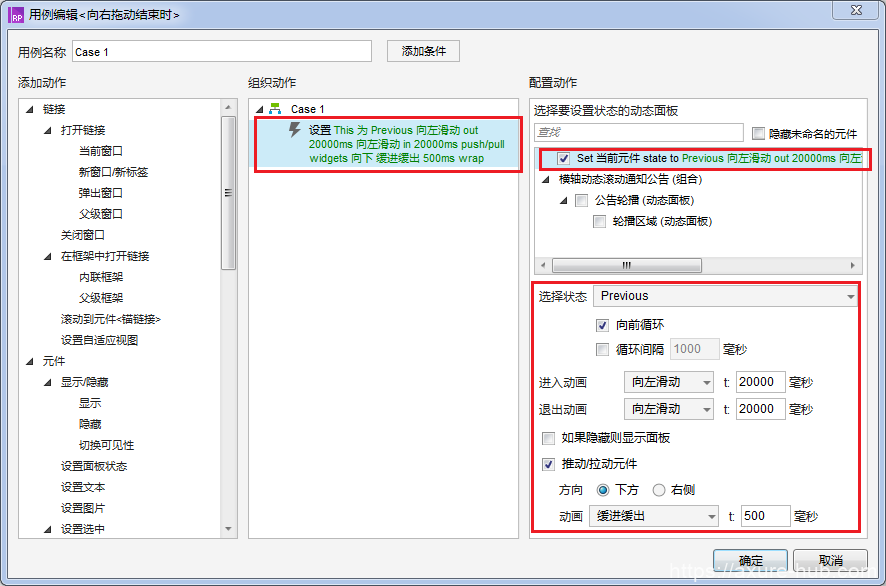
步骤二:设置【向右拖动结束时】用例的配置动作
在case1【组织动作】中添加【移动】动作,在【配置动作】内勾选Set当前元件,设置当前【动态面板】的选择状态为【Previous】,勾选【向前循环】,【进入动画】和【退出动画】全部设定成【向左滑动】,时间t=20000毫秒,勾选【推动/拉动元件】,勾选【下方】【方向】,【动画】设定成【缓进缓出】的状态,时间t=500毫秒。

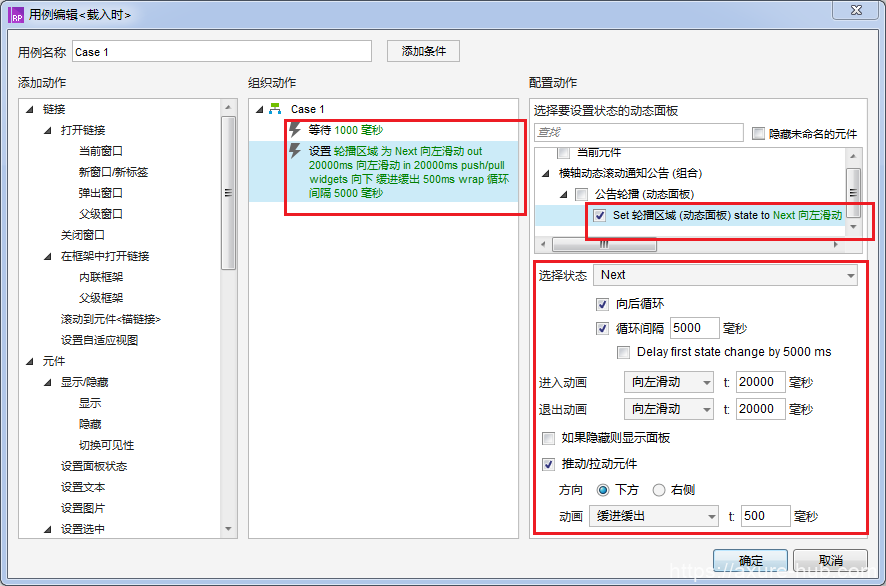
步骤三:设置【载入时】用例的配置动作
在case1【组织动作】中添加【其他】中的【等待】动作,设定【等待】的时间(Wait time)为1000毫秒。
添加【移动】动作,在【配置动作】内勾选【轮播区域】动态面板,设置当前【动态面板】的选择状态为【Next】,依次勾选【向后循环】和【循环间隔】,并设定【循环间隔】的时间为5000毫秒,设定【进入动画】和【退出动画】全部设定成【向左滑动】,时间t=20000毫秒,勾选【推动/拉动元件】,勾选【下方】【方向】,【动画】设定成【缓进缓出】的状态,时间t=500毫秒。

预览效果








结语
请路过的朋友们多多支持哈,笔者在这里先谢谢了,以后会有更多优质的文章和产品在这个平台上进行发布,请尽请期待呦!
