吐司用来反馈信息或临时提醒用户,俗称提示条。
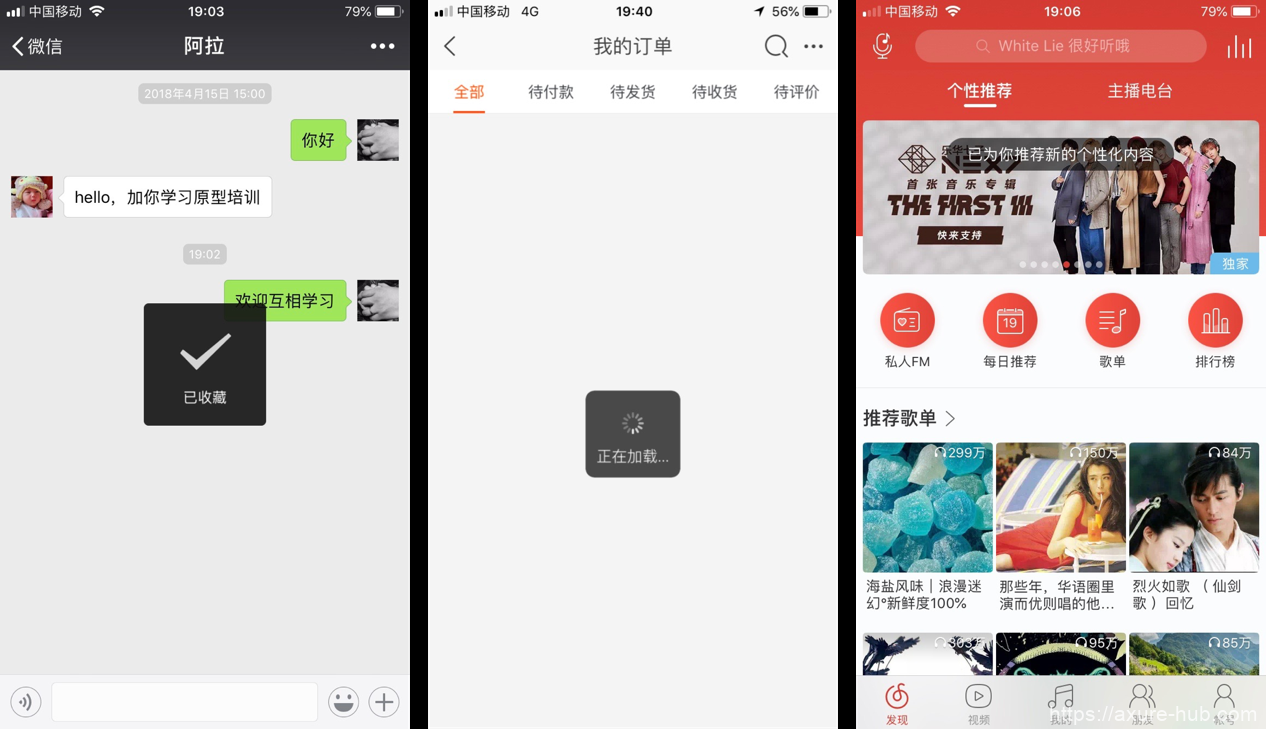
典型应用场景

原型画法(无交互)
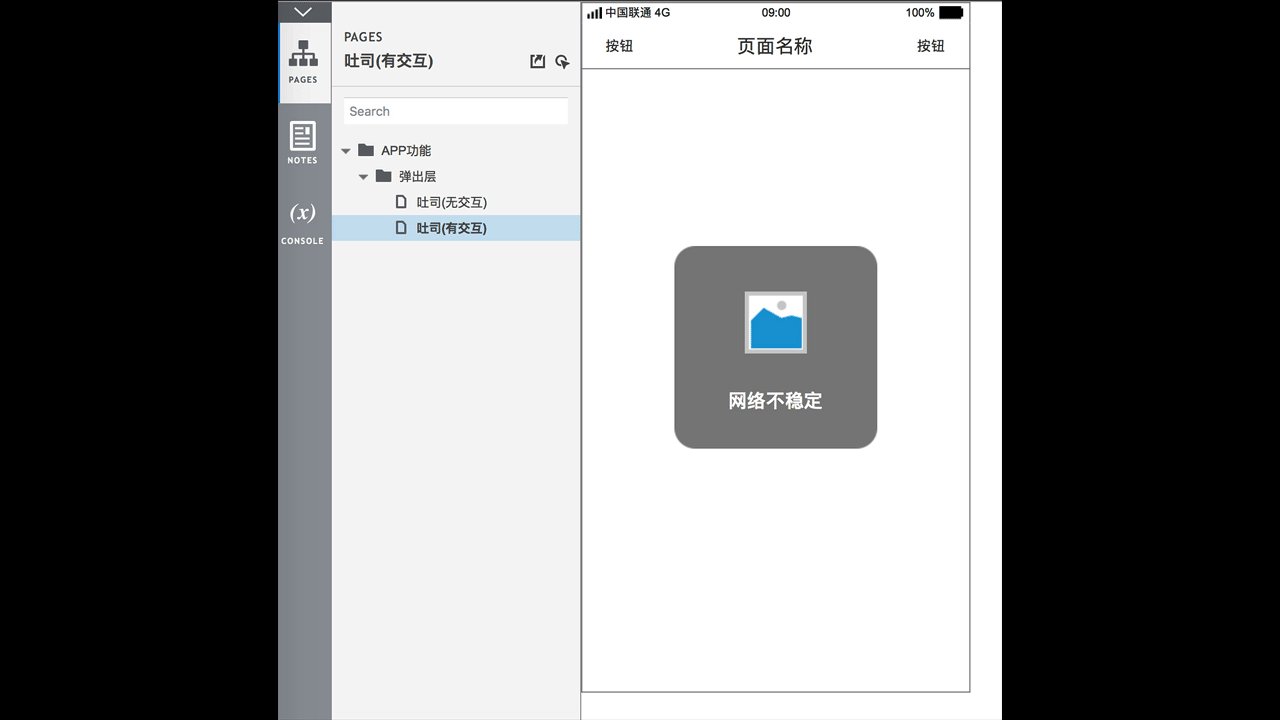
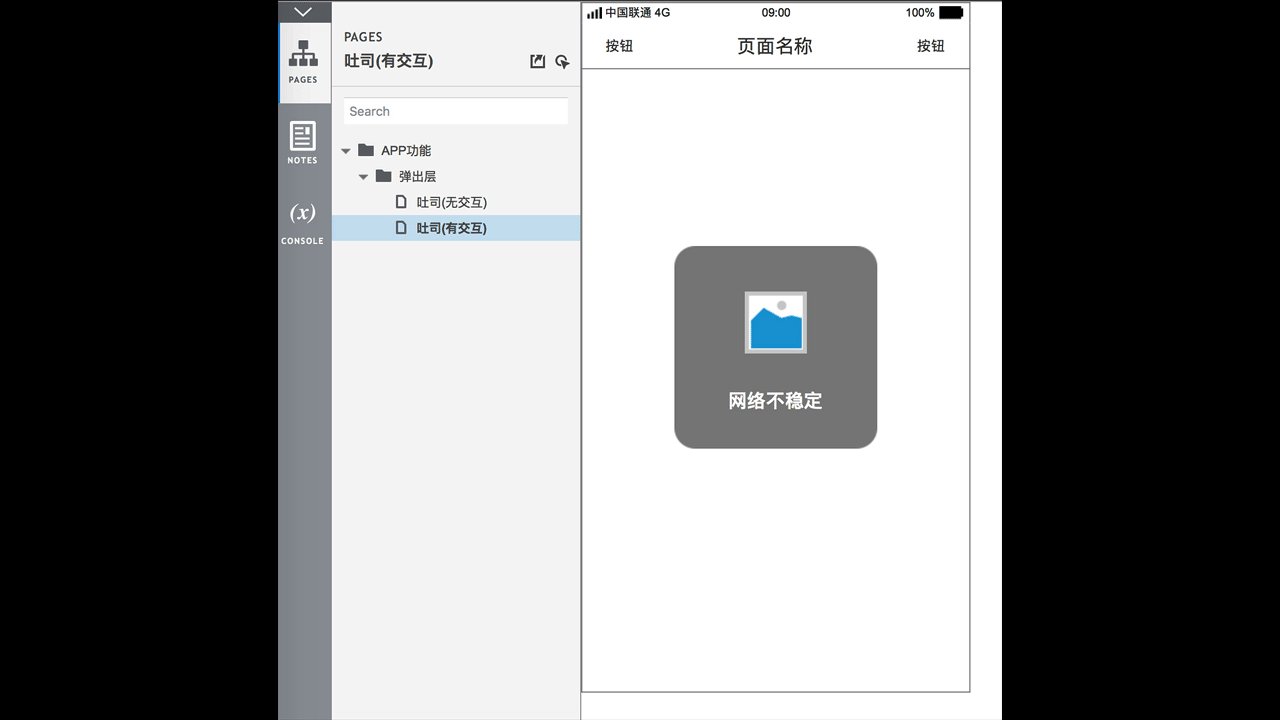
吐司通常包含背景、文案、图标,位于页面中间。
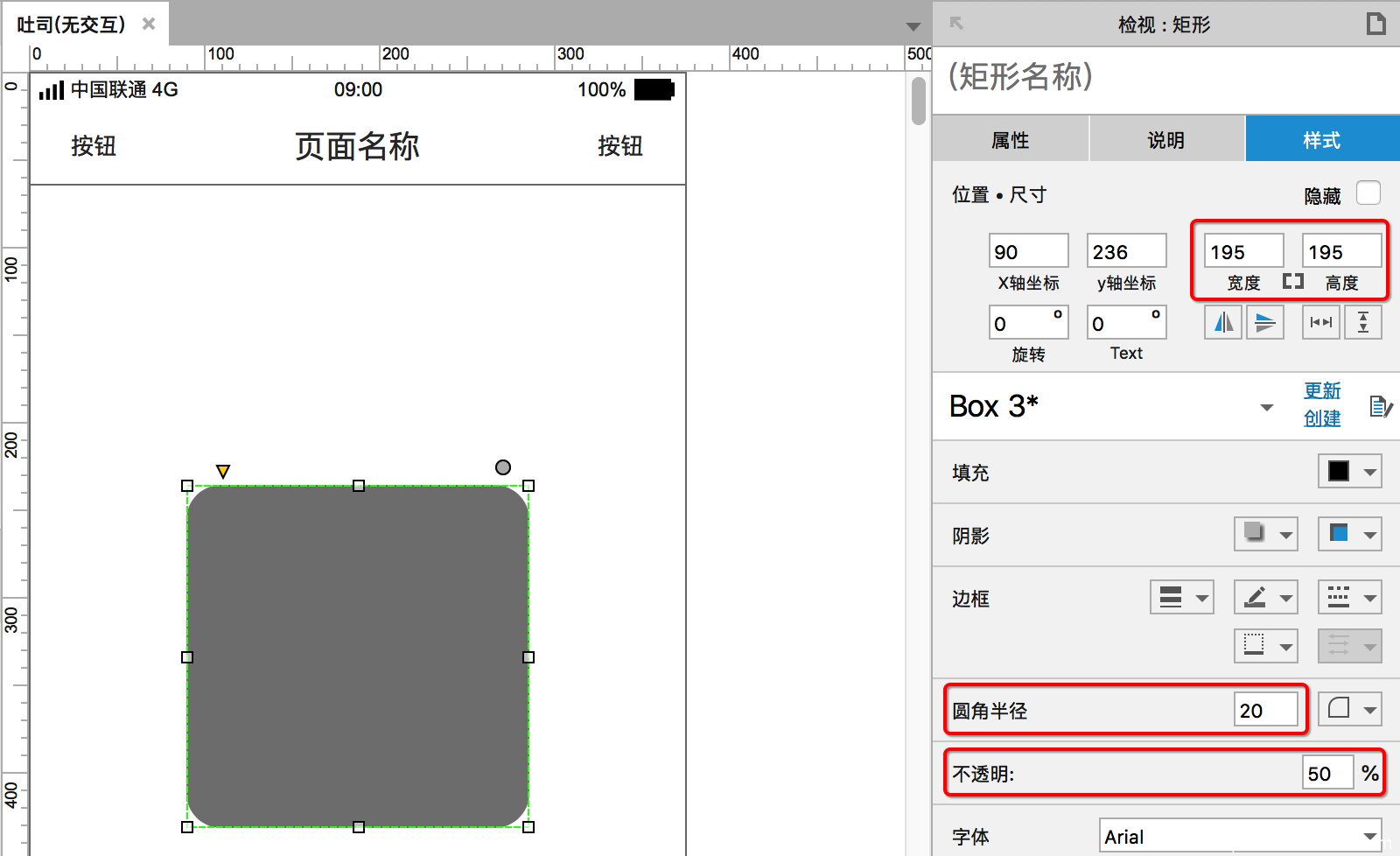
1、先画背景。从默认元件库拖动“矩形3”到工作区合适位置,修改尺寸为195*195,修改圆角半径为20,修改填充色为#000000,不透明为50。

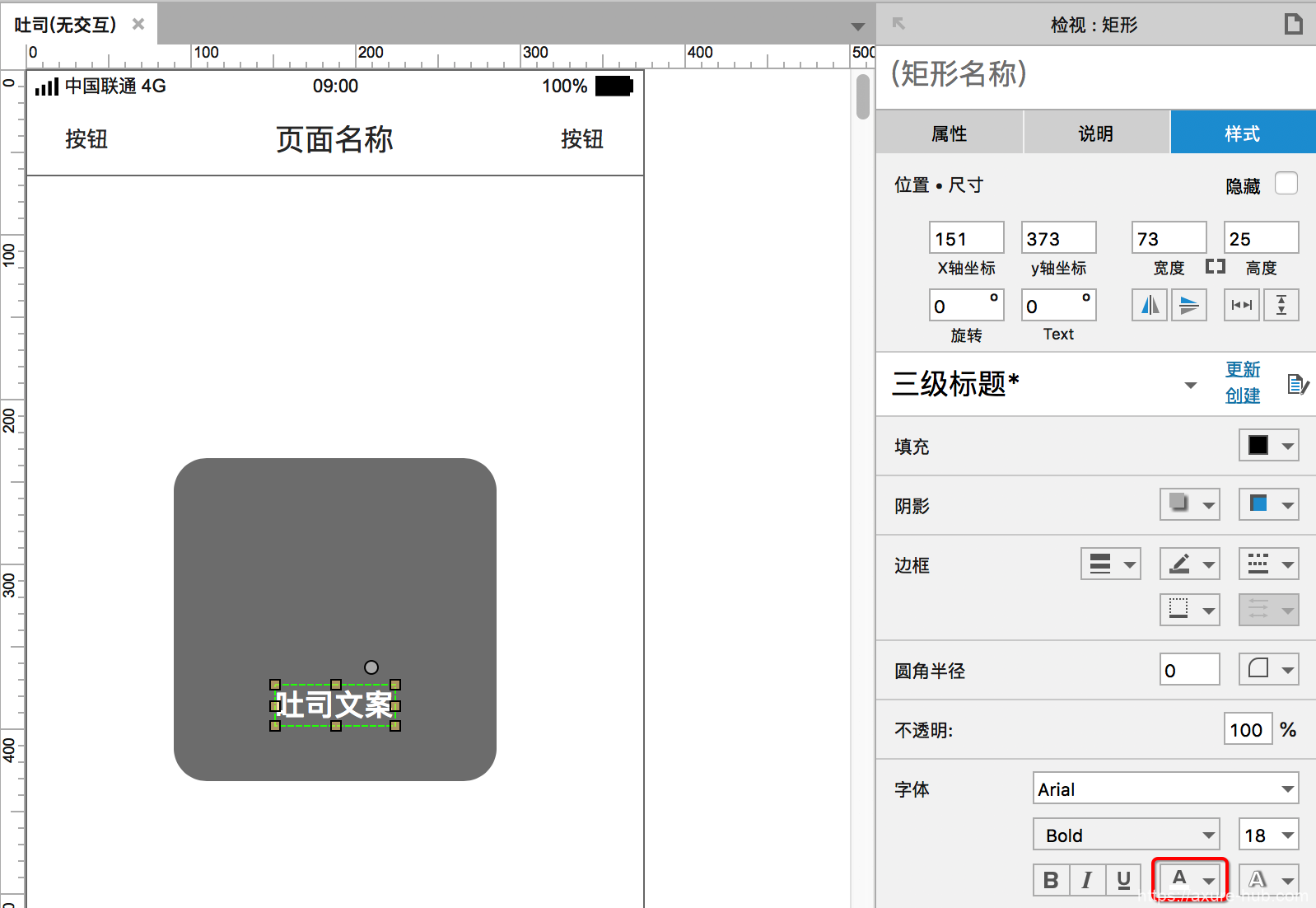
2、再画文案。从默认元件库拖动“三级标题”到背景中合适位置,然后双击输入文字“吐司文案”,修改字体颜色为#FFFFFF。

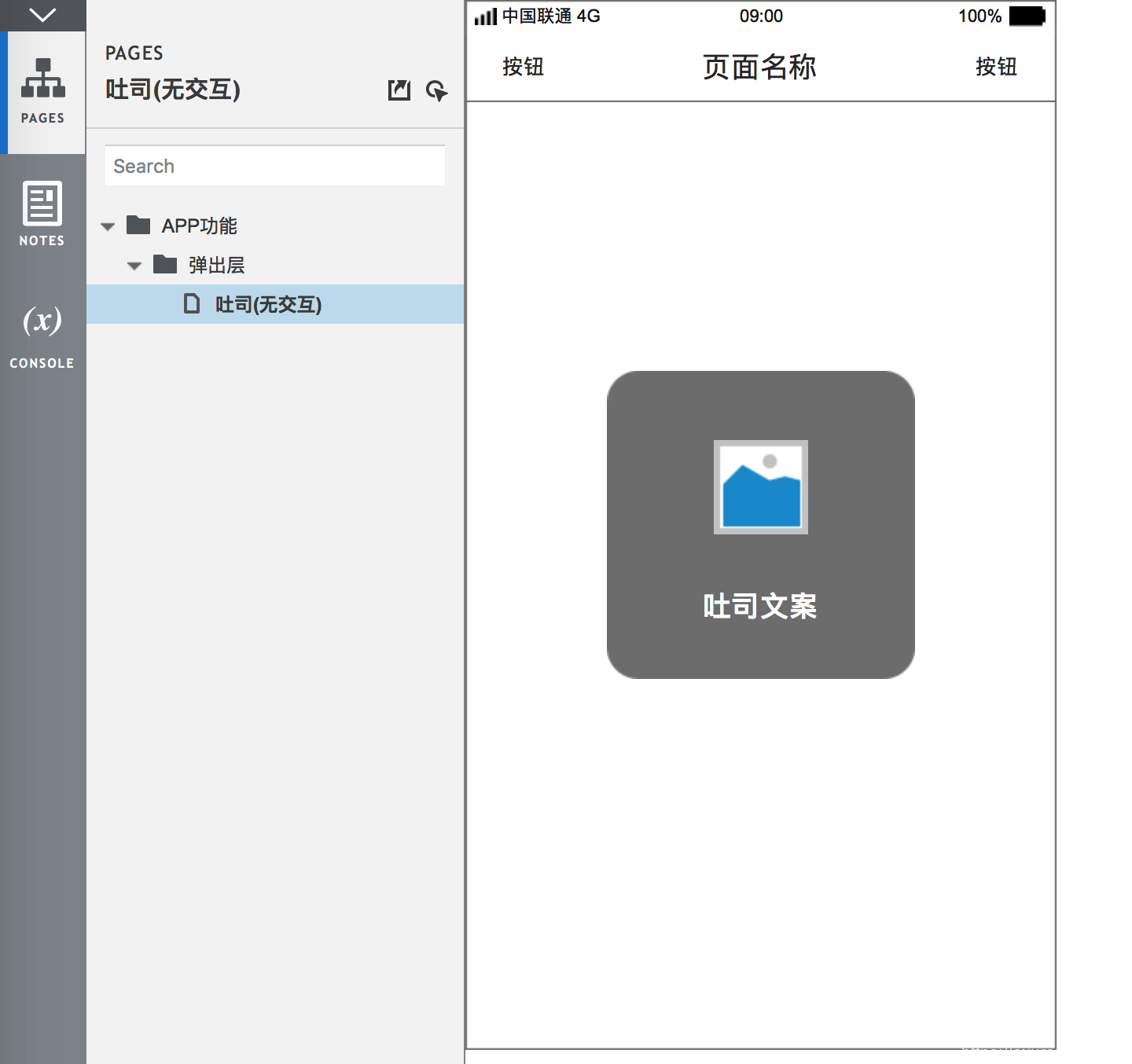
3、再画图标。从默认元件库拖动“图片”到背景中合适位置,修改尺寸为60*60。

4、生成原型HTML并在浏览器中查看效果。

原型画法(有交互)
吐司的常见交互效果:
- 触发一定条件,显示吐司。
- 等待了几秒后,隐藏吐司。
以“进入新页面都会检测网络。如果网络不好,就提示用户。”来讲解吐司的交互如何画出来。
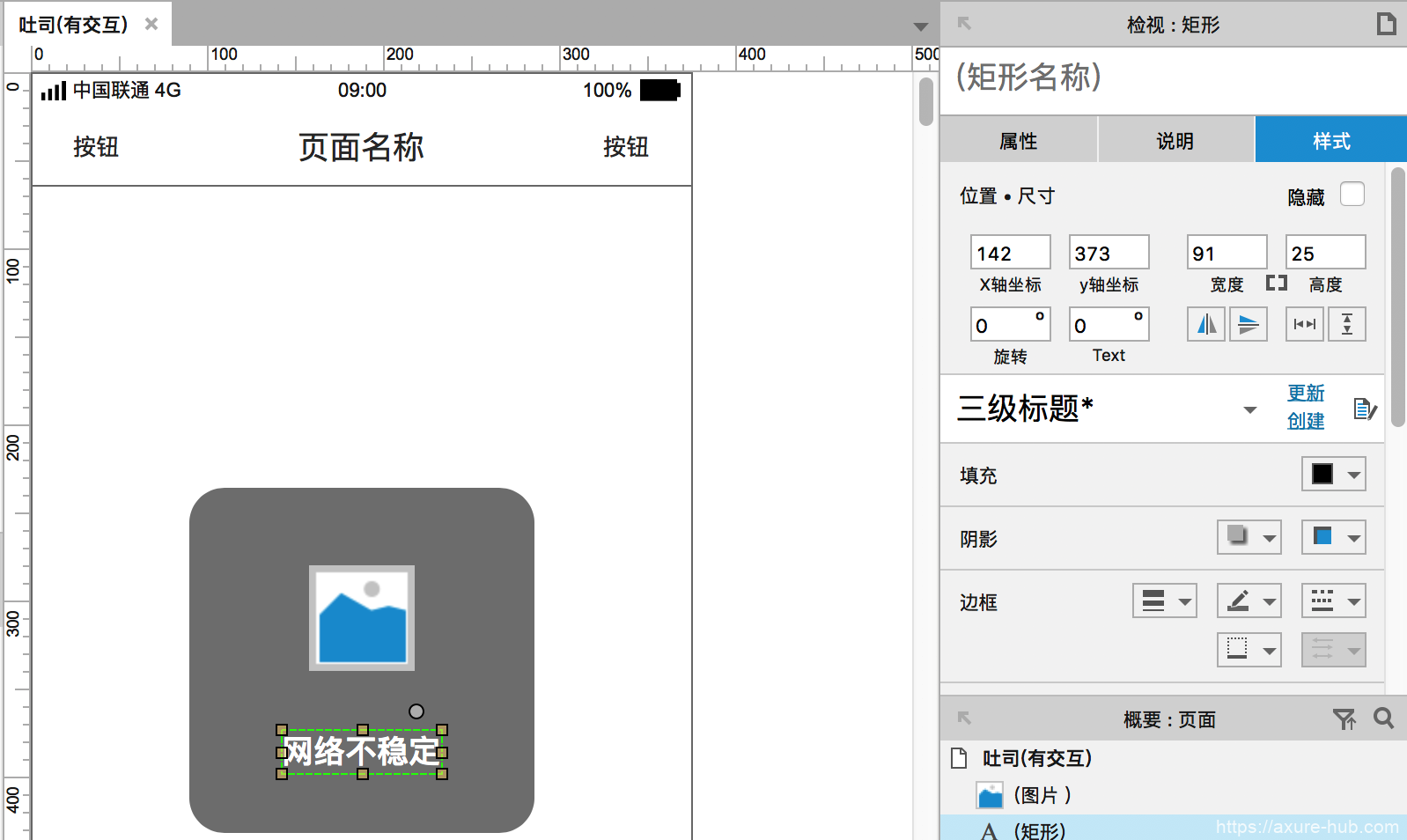
5、在之前步骤的基础上,双击吐司文案,修改为“网络不稳定”。

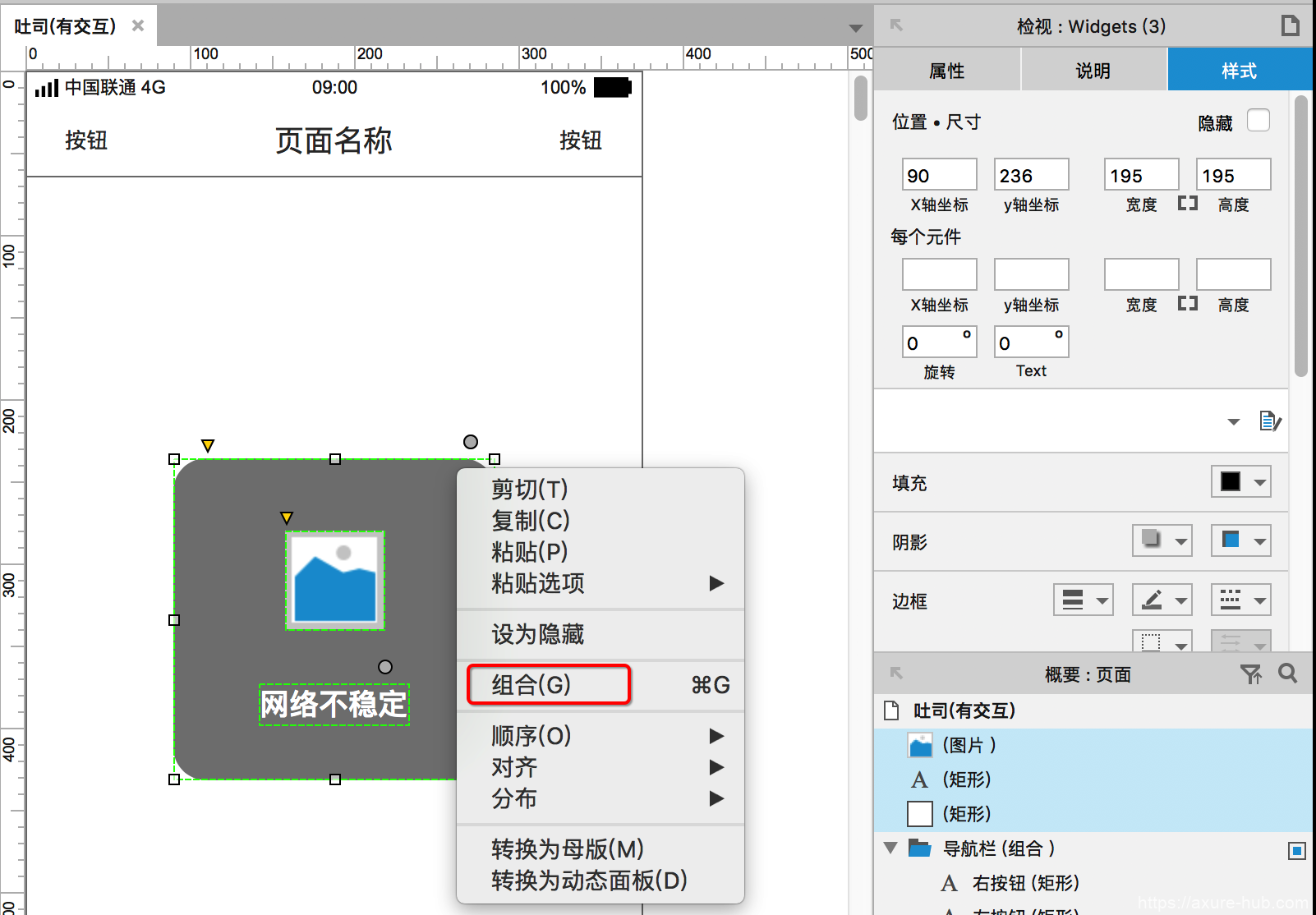
6、选择以上元件,然后右键进行组合。

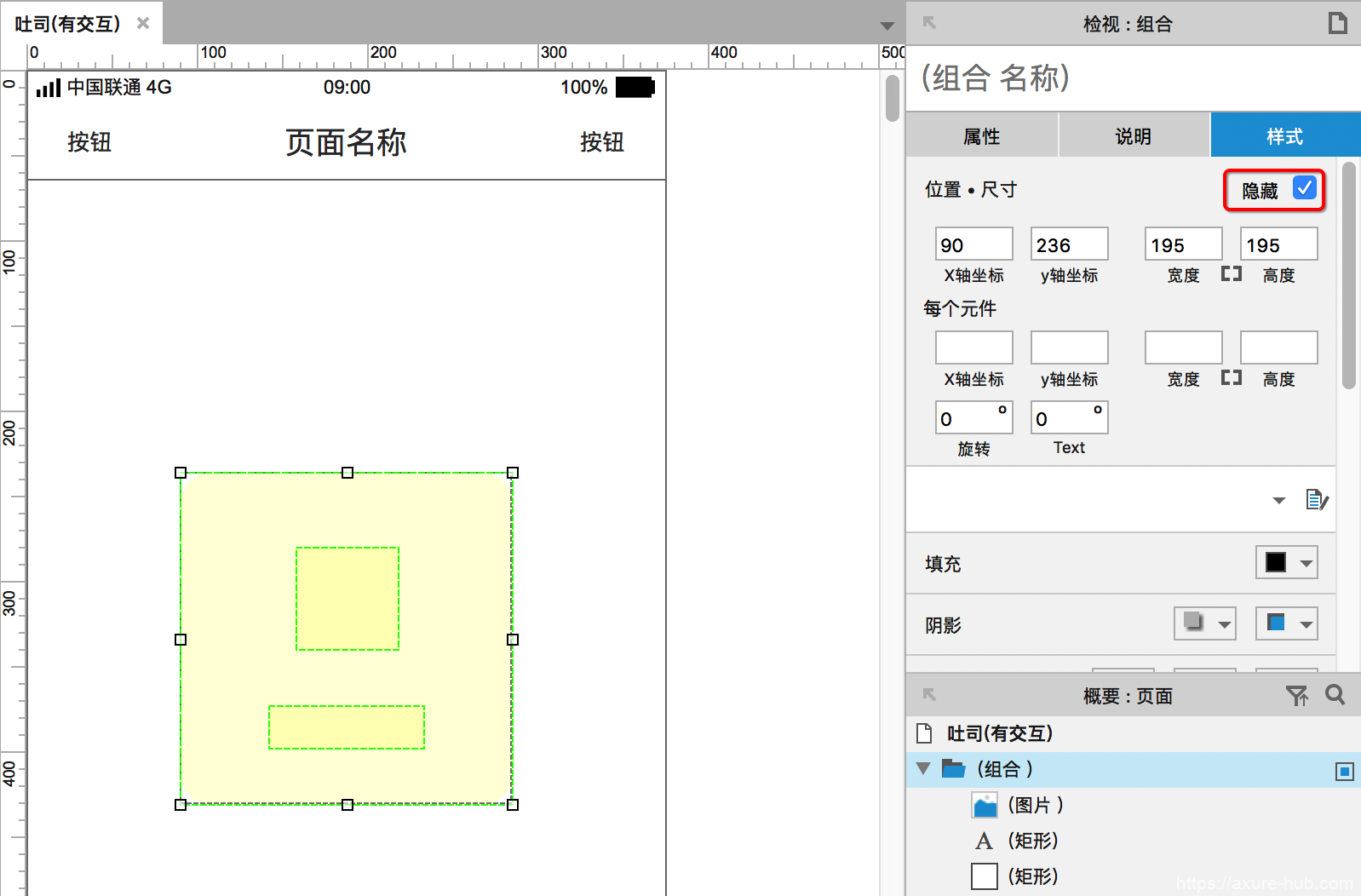
7、点击该组合元件,设置为隐藏。这样查看原型的时候默认看不到它。

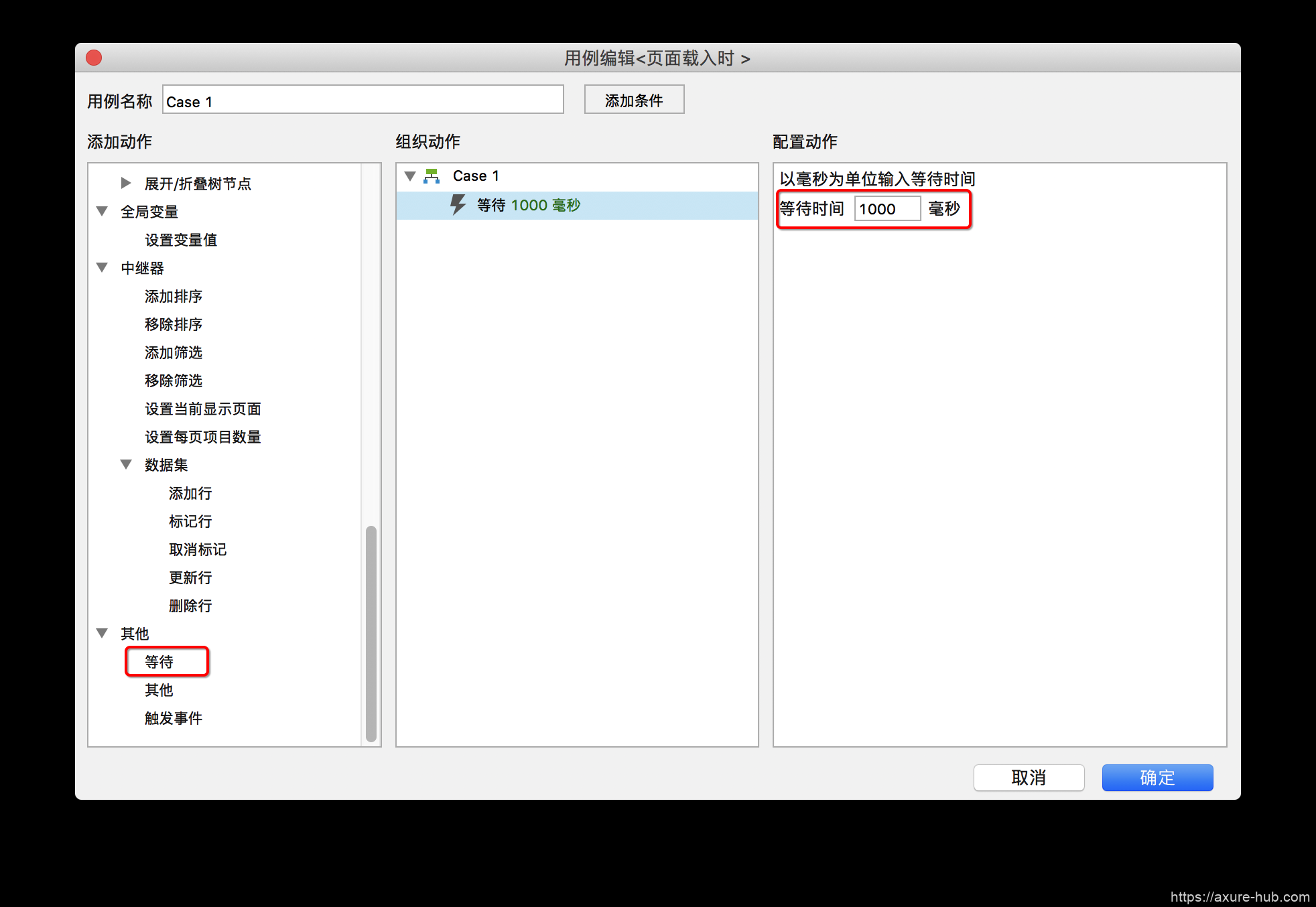
8、点击工作区空白区域,然后设置“页面加载时”事件,添加动作“等待”,组织动作“1000ms”,代表刚进入页面。

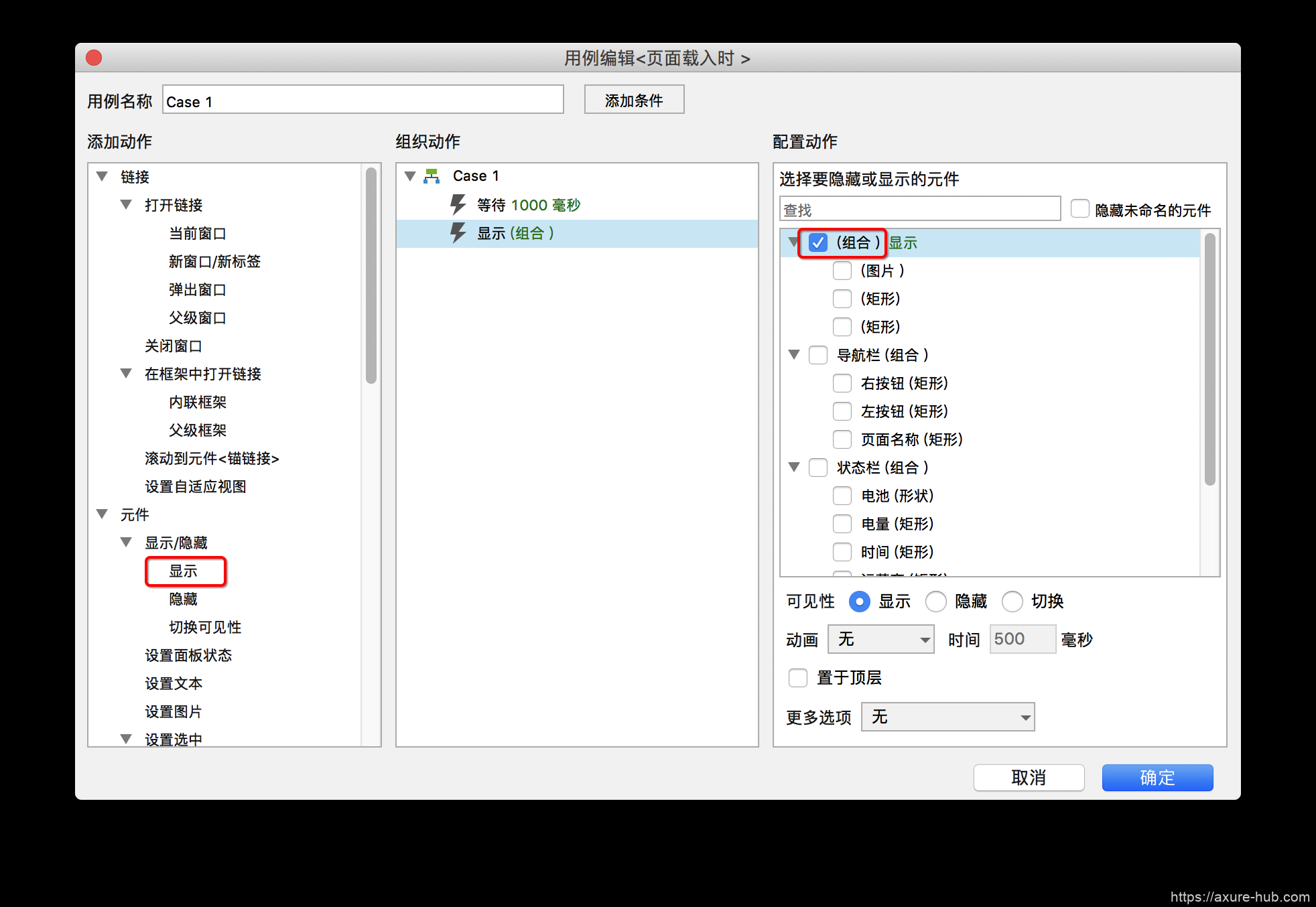
9、继续添加动作“显示”,组织动作“勾选该组合元件”。代表网络不好告诉用户,建议提前命名该组合元件方便找到它。

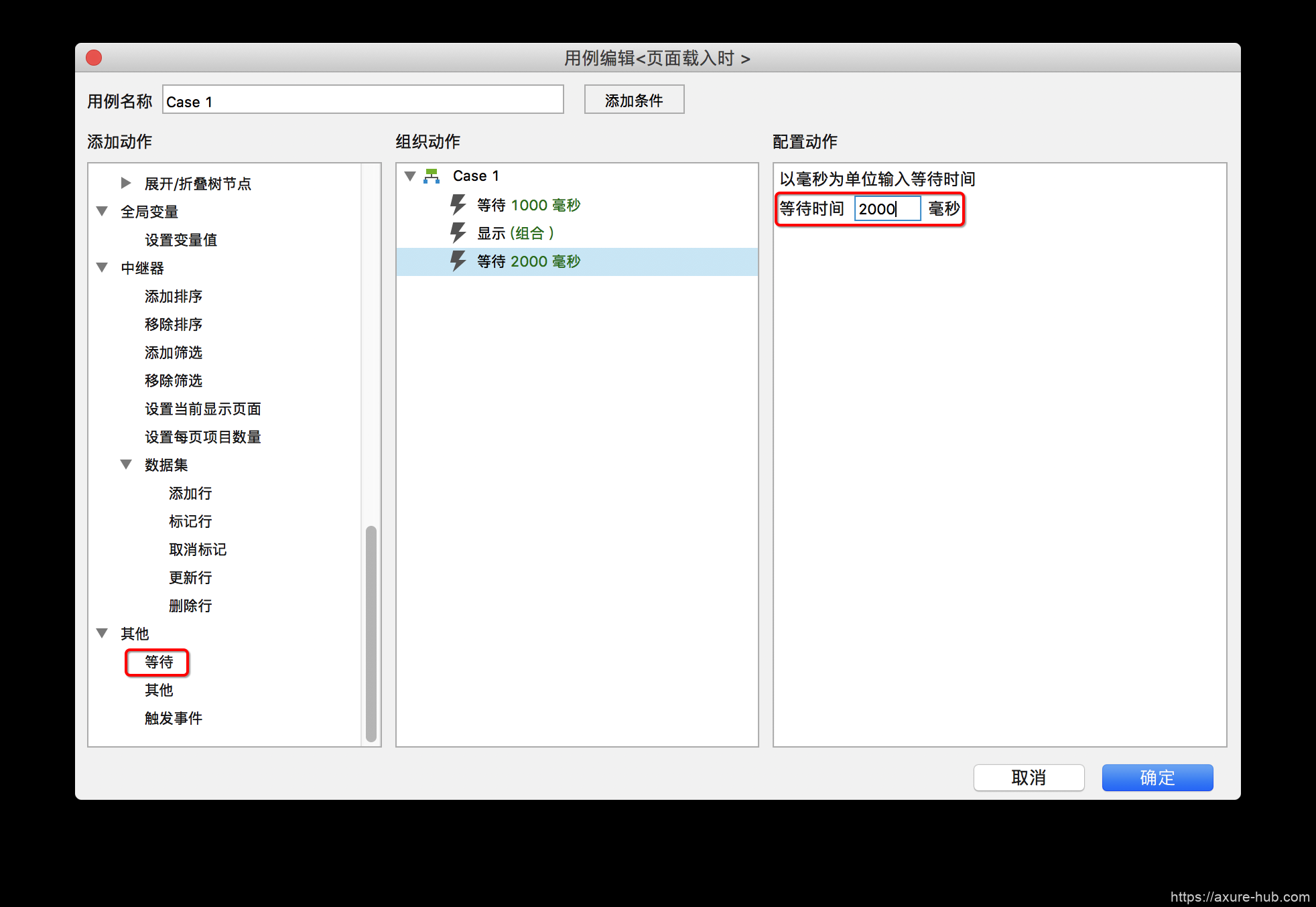
10、继续添加动作“等待”,配置动作“等待时间2000毫秒”,代表该提示显示一段时间。

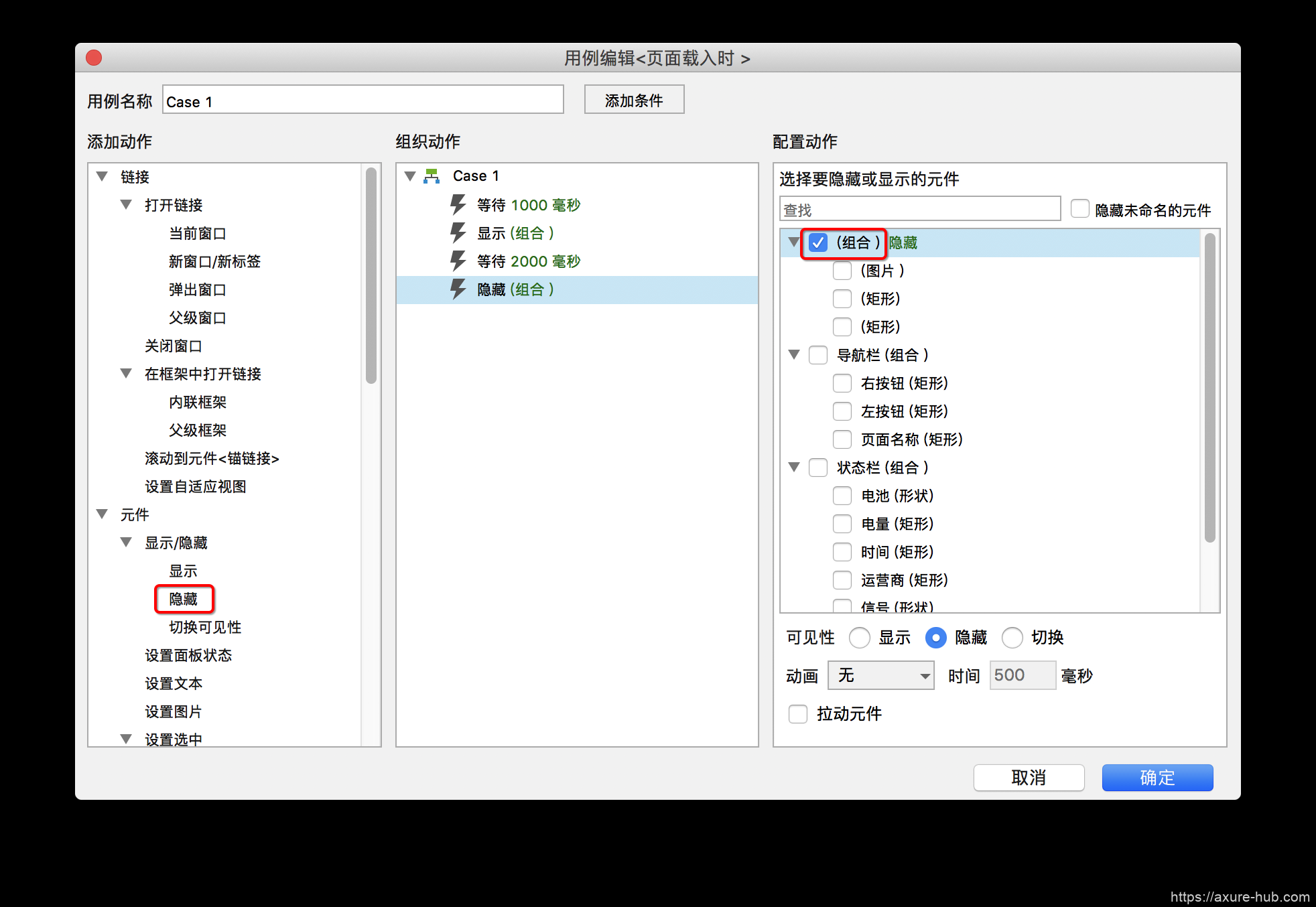
11、最后添加动作“隐藏”,配置动作“勾选该组合元件“。

12、生成原型HTML并在浏览器中查看效果。

添加到Axure元件库
不同场景下的吐司功能,标题不一样,样式相对固定。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
