本文我来尝试着用axure,将悬停时放大的效果做一下,一起来看看~

为了增加鼠标移入时的响应,一般会在鼠标手势之外另外再加一些特殊的效果突出体现,目的是告之用户“你已经碰到我了”。
常见的效果有以下几种:
1、悬停时图片放大

图1:woshipm首页轮播右侧的图片展位

图2:36Kr列表页图片展位
2、悬停时边框突出(或增加阴影)

图3:优酷视频列表 – 悬停时有阴影

图4:当当网商品列表 – 悬停时连线变化
3、悬停时浮层隐现(包括一些特殊的动画)

图5:woshipm首页的轮播图

图6:土豆网的视频列表
这一篇我们先来尝试着用axure,将悬停时放大的效果做一下。
所需要元件:
- 动态面板 * 1
- 图片元件 * 1
涉及交互事件(用例):
- 鼠标移入时
- 鼠标移出时
涉及动作:设置尺寸。
涉及动画:线性。
一、最简达成目标
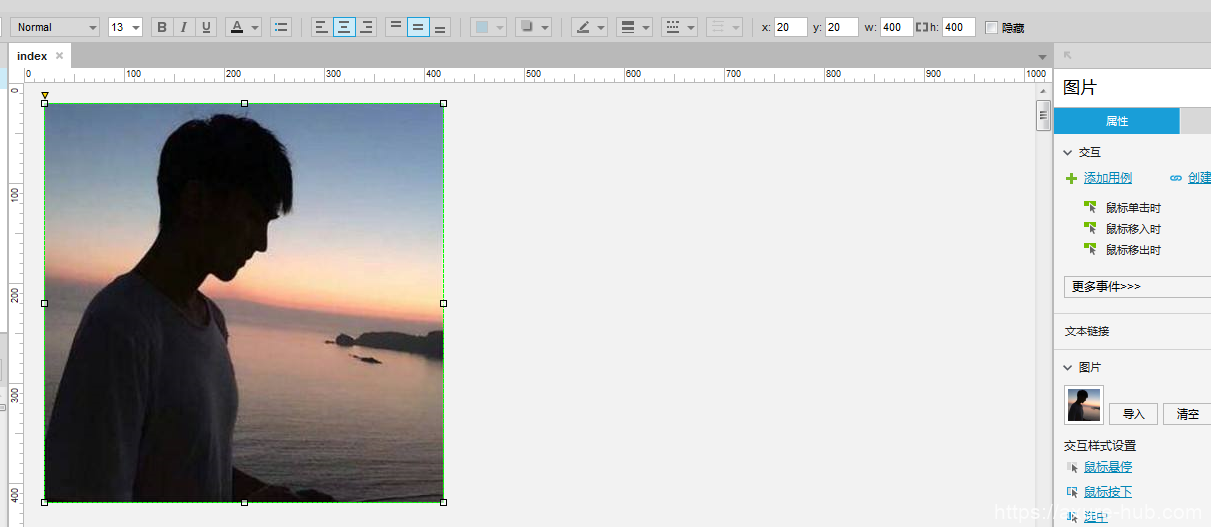
1. 新建一张图片,将其命名为“图片”(养成为元件命名的好习惯)
直接将图片拖入到编辑界面;或者拖入一个图片元件再双击导入图片。

2. 添加交互,达到以下效果
- 鼠标移入时,图片放大;
- 鼠标移出时,图片复原。
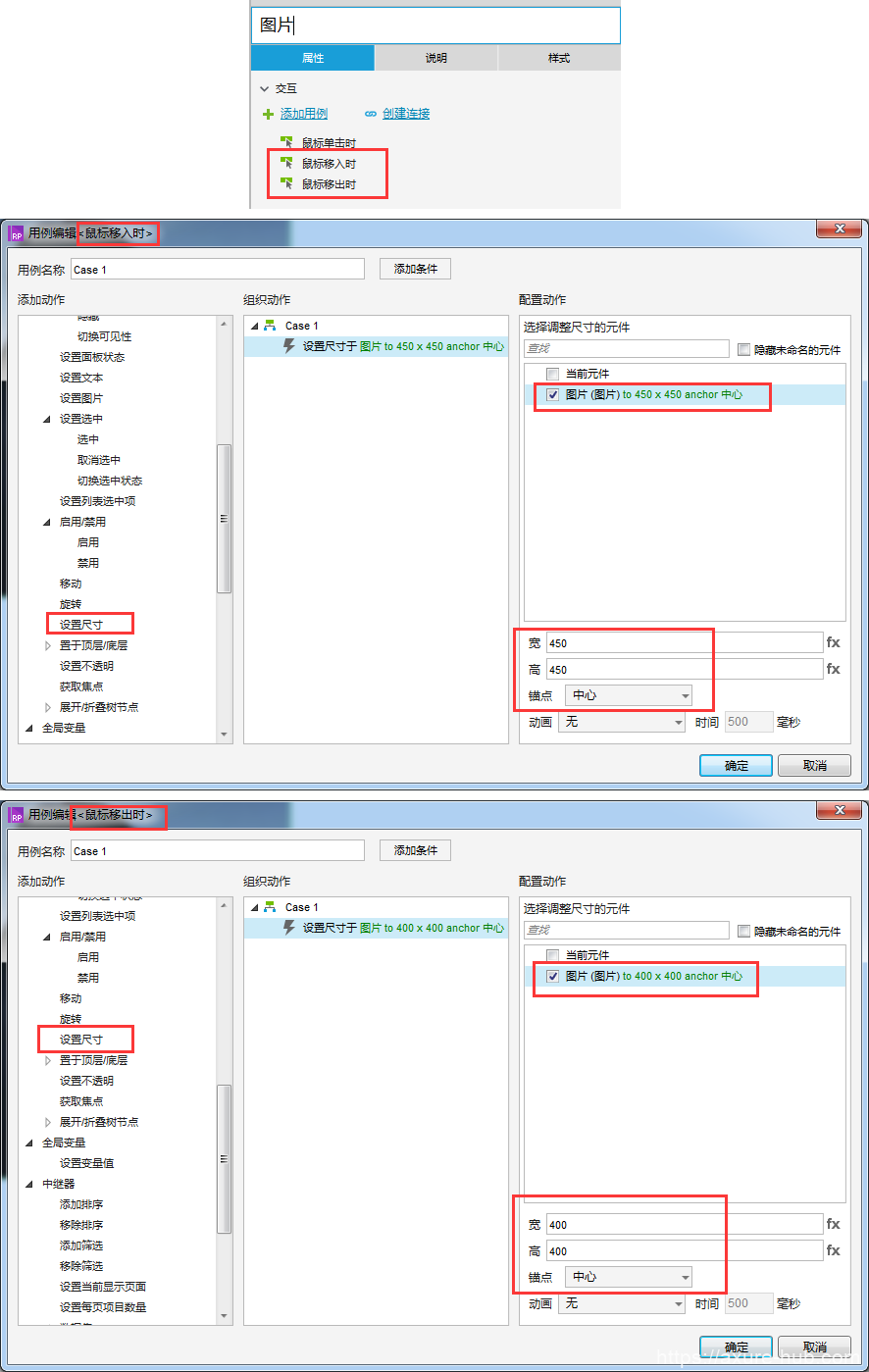
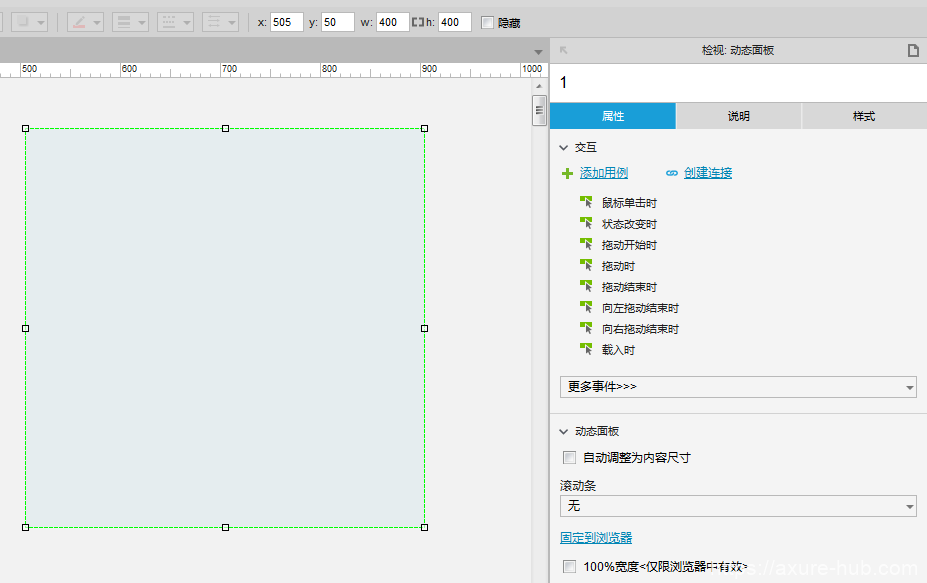
那么,就需要设置两个用例:鼠标移入时、鼠标移出时,可参照下图进行相应设置:

注意:
- 放大设置的宽高要比默认的宽高大,要不然看不到效果—— 示例中图片元件默认为400*400,设置放大后的尺寸为450*450。
- (两个动作的)锚点要选择为“中心”,即保证中心不动,默认为“左上角”。
- 可适当选择使用动画,增加一些效果—— 该阶段原型暂未使用动画。
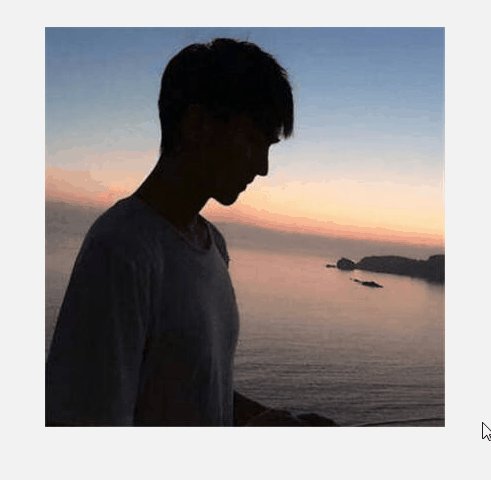
好,现在预览先看一下效果:

可以看到,鼠标移入移出时,图片(尺寸)放大或还原的效果已经达到。但是,我们上文中提到的效果,图片并没有跑出展位的区域。所以,我们还要给这个图片,加一个展示区域 —— 动态面板。
3. 新建一个动态面板,设置宽高与图片相同,命名为“1”
示例原型为400*400

4. 图片元件“图片”剪切粘贴至动态面板“1”中
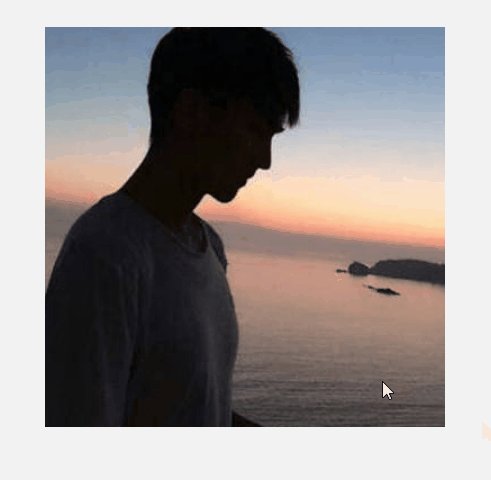
OK,再来预览一下效果,正常的情况应该如下图:

二、优化之处
(1)设置尺寸时,我们是使用的是纯数字 —— 绝对值。当我们需要使用其他图片时,这个数字很有可能需要重新调整一下(图片尺寸变了)。
主要的场景:后期维护、复用。
不小心就忘了调整,导致效果出错(图片变形)。
此处可以调整为:
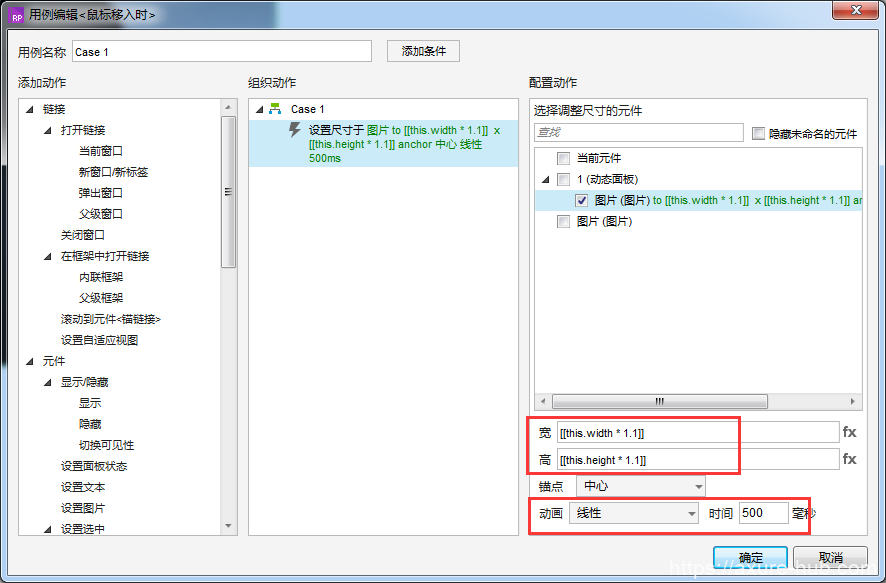
a、鼠标移入时:
- 宽:[[this.width * 1.1]] —— 当前元件宽度的1.1倍
- 高:[[this.height * 1.1]] —— 当前元件高度的1.1倍
b、鼠标移出时:
- 宽:[[this.width / 1.1]] —— 当前元件宽度除于1.1(恢复后放大前)
- 高:[[this.height / 1.1]] —— 当前元件高度除于1.1(恢复后放大前)
(2)增加一定的动画,将图片放大/缩小效果更平滑一些。
此处选择的动画是:线性 500ms完成到放大/缩小后的尺寸。
以上2个优化点的设置位置如下图:

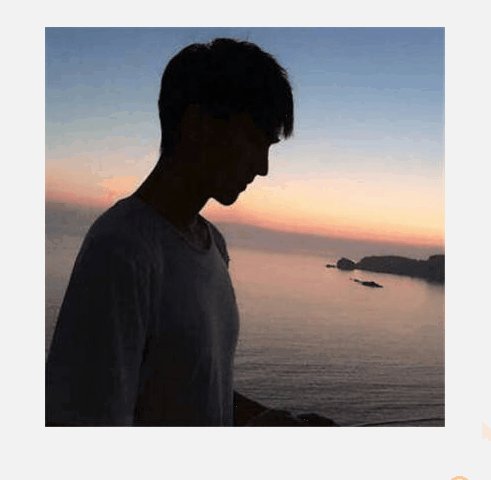
优化后的效果:

是不是看上去更舒服一些了?!
以上,图片悬停放大的制作基本完成,预览一下自己的RP,看看效果出来了没?
有问题请留言!希望大家阅文过程中发现问题,及时指出,大胆怀疑,我都会一一回复的。
后续动态预告
- 本文提到的另外两种预览效果如何实现;
- 中继器制作3级菜单。
相关阅读
Axure中继器:2级菜单最简洁的打开方式
Axure:一个简单的进度条,了解“触发事件”动作
Axure:菊花转(页面加载动画)如何制作
Axure:巧用交互样式实现多tab切换效果
