结合了一些最新版本的样式,以微信读书为标本做了Axure原型学习,enjoy~
首先要感谢*专栏作家@杨文强Kpaladin 老师,无私奉献了微信读书原型教程。杨老师的原文链接:http://www.woshipm.com/rp/231529.html
在新手学习Axure的这条路上,个人认为一定要选择一个简单易懂的原型坚持练习,在练习的过程中遇到的困难再去学习,这样逐步深入会对Axure的学习有更大的帮助,实践出真知嘛。
我做的基本和杨老师的原型一样,但是结合了一些最新版本的样式,由于时间问题有些界面的改的有些混乱,但毕竟也只是为了学习Axure,相同的做法我基本都放弃了。
杨老师在文中写的教程我就不再写了,建议大家多多学习,然后我选择几处做的时候认为不好理解的:
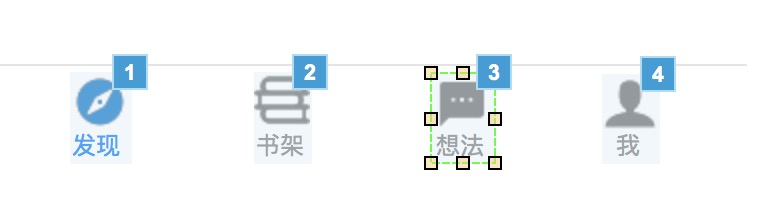
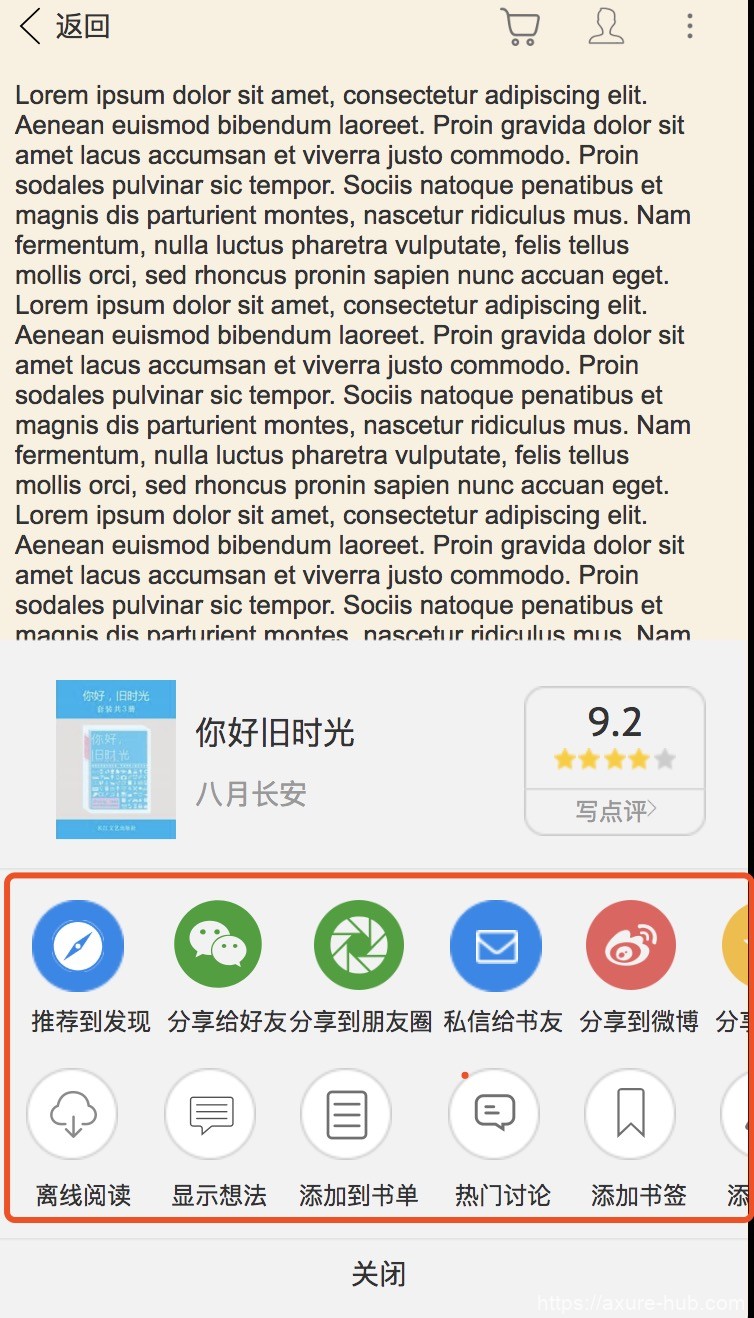
一. 底边栏切换
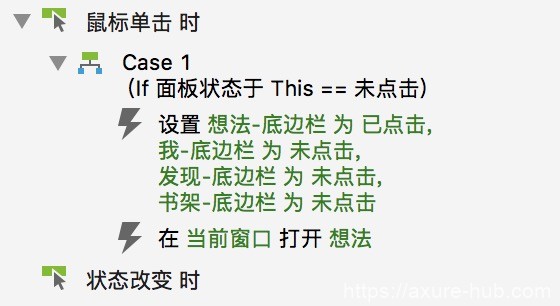
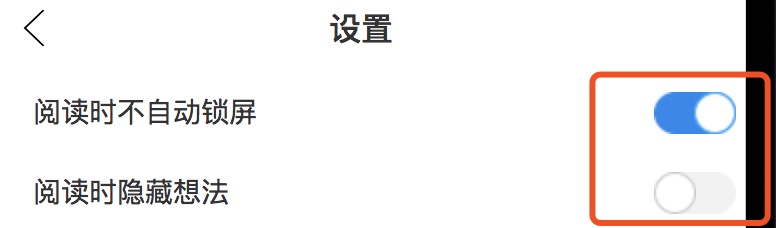
教程中的内容我没看懂,就用了最笨也最好理解的方式实现的,将底边栏每个模块转换成动态面板,设置属性如有图即可,右图我选择了想法的设置。
因为不清楚实际的产品经理会不会这么做,希望能有高人指点一下这个切换的做法。


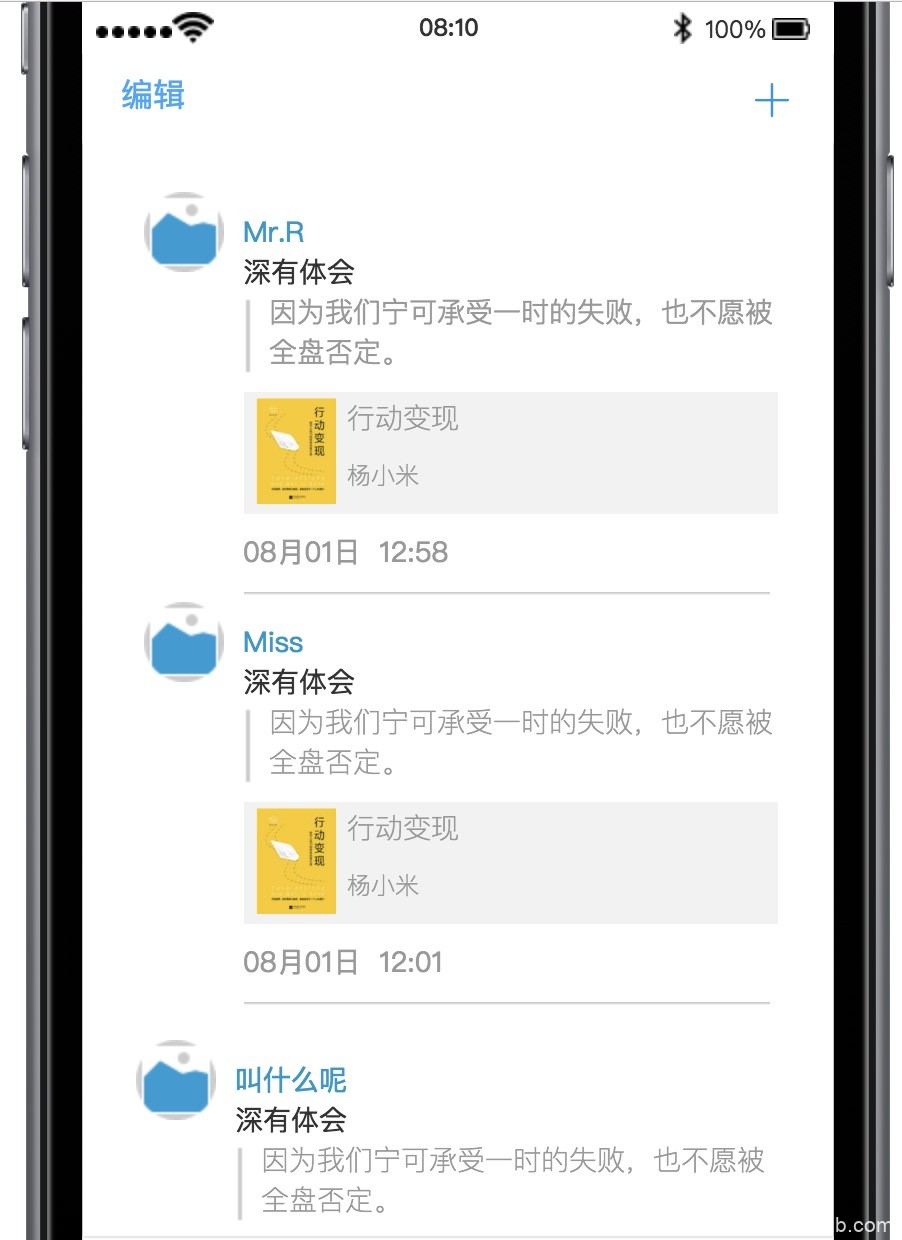
二. 内容上下滑动并自动回弹
第一步:将需要上下滑动的内容设置成动态面板
第二步:放到合适的位置再次转换成动态面板,注意是转换了两次,区分为:内容展示窗口(第二次转换的动态面板名称)和内容(第一次转换的动态面板名称)。所以设置内容展示窗口的动态面板大小只是调整展示窗口的大小。
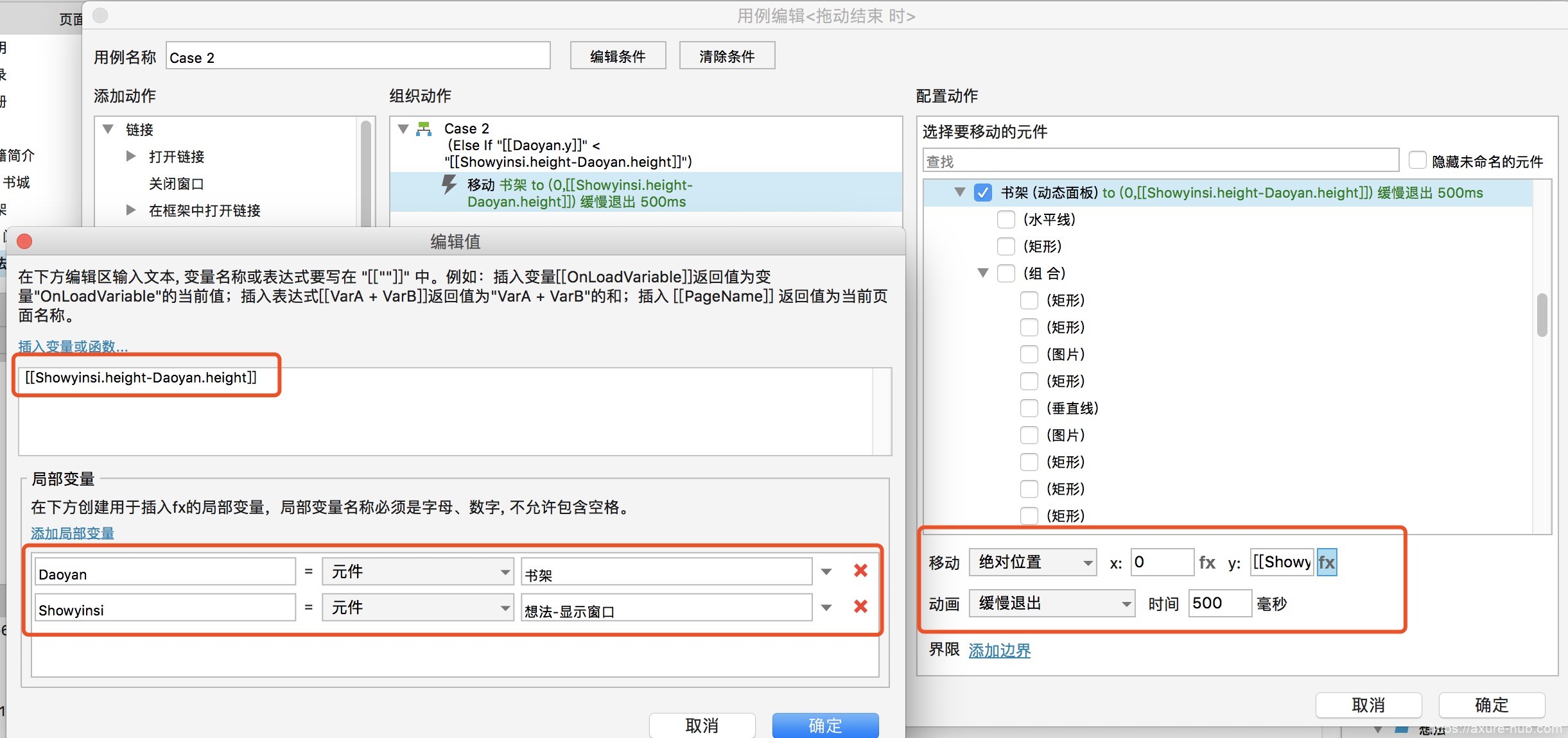
第三步:设置局部变量
解释一下我设置的内容,showyinsi=内容展示窗口(动态面板),Daoyan=内容(动态面板)



再加一个左右滑动的回弹设置,同理,只是把Y坐标换成X坐标就行了。


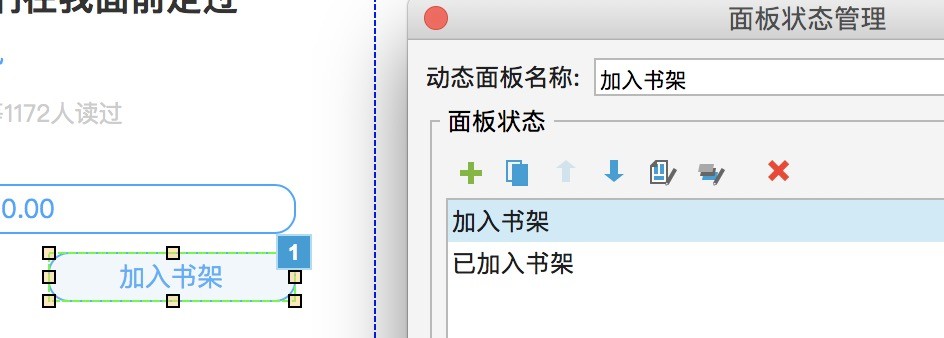
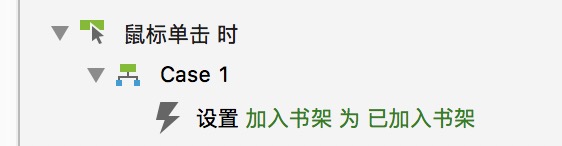
三. 点击后置灰
这其实是比较常见的动态面板使用,设置两层即可。


四. 滑动的小按钮
我不知道有没有简单的做法,这个挺麻烦的,用一个圈和一个条形框组合而成,但是如果熟练使用动态面板的话也是很好实现的。
和内容上下滑动回弹一个原理,但是这次需要将小圆圈和条形框分别转换成动态面板,分别设置两层(蓝色和灰色),当点击时切换效果。
下图中的设置仅对小圈圈(动态面板)设置。


总结来说,在学习使用的过程中,动态面板的使用非常重要,方便叠加和切换;另外还有热区的使用,左右翻页和点击弹出我几乎都是使用的热区点击实现的。
本文演示地址:https://sfk07q.axshare.com
原型文件下载地址:https://pan.baidu.com/s/1ySV6SKPr0hbRpEfsJLfreQ
密码: baqi
以上是作为新手的练习内容,做的不太好,也不太成熟,希望大家多多指正,有问题可以直接留言。
