这是一篇关于Axure字符串函数的应用案例分享,enjoy~
最近在计划连载一下关于Axure的一些教程,Axure主要四个核心要素(难点):动态面板、事件、函数、中继器。我个人的观点是动态面板和事件对应产品的交互设计、产品架构;函数对应产品的业务逻辑,判定等;中继器对应数据结构,数据类型等;其中掌握函数的应用便能够表达出产品中的复杂逻辑,今天给大家讲解字符串函数的应用,下面看一组案例。
案例效果
见下图:

描述:当单击播放按钮是,进度条显示已播放时间,同时圆形滑块向右移动
元件准备
动态面板(用于循环动作效果):LoopPanel
矩形(用于滑块):Slider
矩形(用于进度条):ProgressBar
矩形(用于进度条灰色背景):BackgroundShape
文本标签(用于显示播放时间):PlayTime
图片(用于播放按钮):PlayButton
思路分析
① 播放时间每秒钟自增1秒,需要通过循环实现;那么,点击播放按钮开始播放是就需要开启循环;
② 播放状态时,需要记录已播放时长;在每一次循环过程中,如果播放状态为开启,并且播放时长未达到总时长时,我们都需要让已播放时长自增1秒钟;
③ 播放状态时,吧播放时长显示在界面上;
④ 播放状态时,进度滑块需要向右相应的移动;
⑤ 播放状态时,播放进度条也相应变长;
⑥ 循环过程中,如果发现播放状态为关闭或播放结束,我们都需要停止循环;
⑦ 播放结束时,要让播放按钮变为关闭状态;
⑧ 播放结束时,进度条保持在当前位置;
⑨ 播放结束时,播放时长的记录保持为当前时间;
操作步骤
1. 在播放按钮【选中时】事件的“case1”中,添加新的动作【设置面板状态】于动态面板“LoopPanel”,{选择状态}为【Next】,勾选【向后循环】的选项,勾选并设置【循环间隔】“1000”毫秒,勾选【首个状态演示1000毫秒后切换】。
事件交互设置见下图:

case动作设置见下图

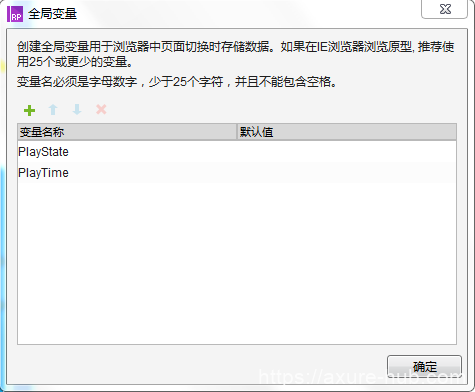
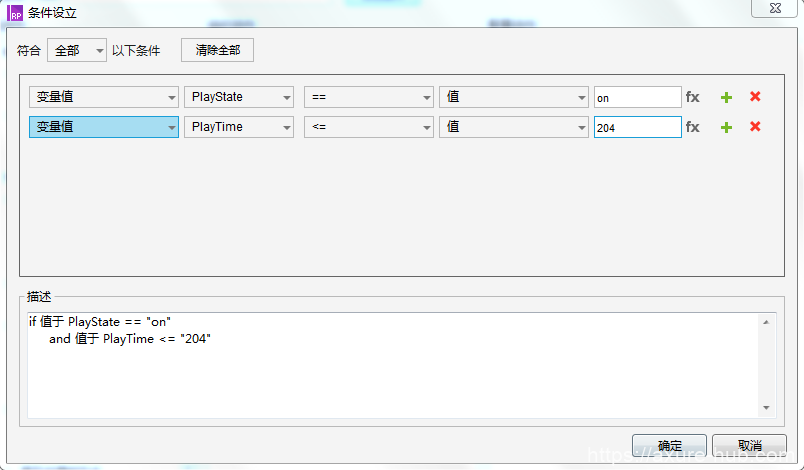
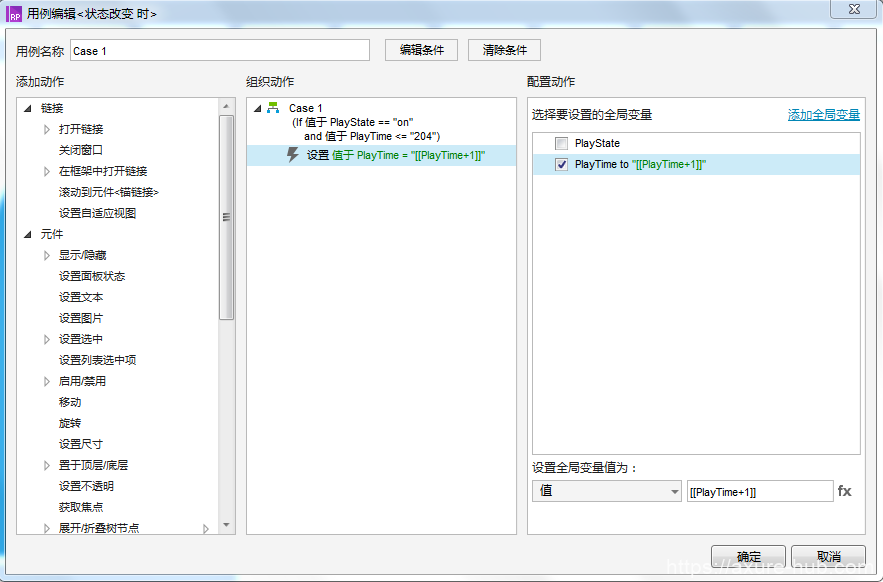
2. 创建全局变量“PlayTime”,设置默认值为“0”;然后为动态面板“LoopPanel”的【状态改变时】事件添加“case1”,添加条件判断【变量值】“PlayState”【==】“on”,并且【变量值】“PlayTime”【<】【值】“204”,设置满足条件的动作为【设置变量值】“PlayTime”为【值】“[[PlayTme+1]]”,其中判断条件中的“204”为音乐播放总时长的秒数。
全局变量设置见下图:

条件判断设置见下图:

Case动作设置见下图:

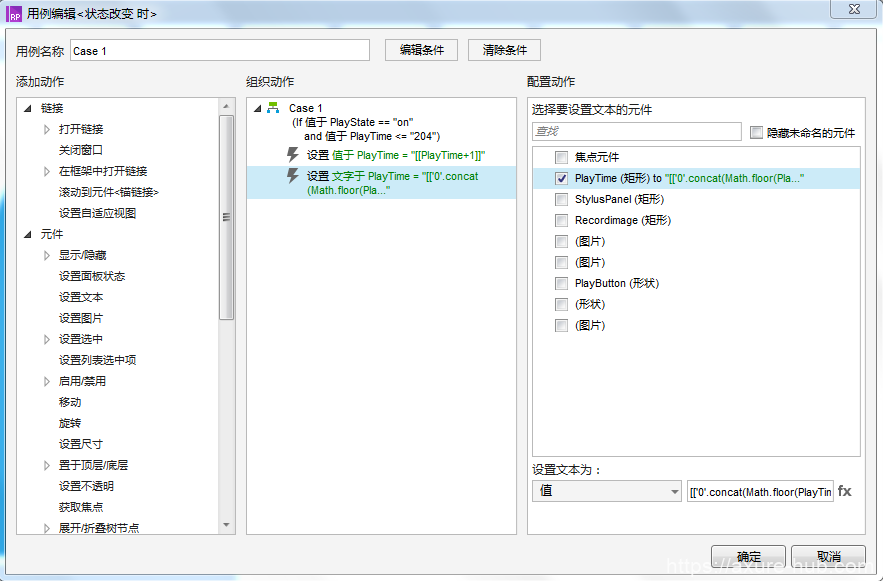
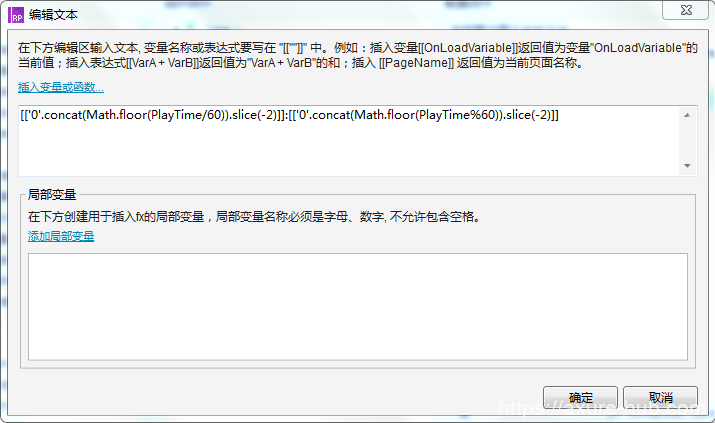
3. 继续上一步,添加动作【设置文本】于元件“PlayTime”为【值】
“[[‘0’.concat(Math.floor(PlayTime/60)).slice(-2)]]:[[‘0’.concat(Math.floor(PlayTime%60)).slice(-2)]]”;因为,通过播放时长进行计算获取的分钟数和秒数有可能只有1位数,所以,需要先把获取结果前面补0后,再截取末尾两位。
Case动作设置见下图:

具体公式演变说明见下图:

播放秒数→假设:PlayTime=200
获取分钟→PlayTime/60=200/600=3.33
Math.floor(PlayTime/60)=Math.floor(3.3)=3
获取秒数→PlayTime%60=200%60=20
播放时间→[[Math.floor(PlayTime/60)]]:[[PlayTime%60=200%60=20]]=3:20
分钟补0→[[‘0’.concat(Math.floor(PlayTime/60))]]=03
秒数补0→[[‘0’.concat(PlayTime%60)]]=20
截取分钟→[[‘0’.concat(Math.floor(PlayTime/60)).slice(-2)]]
截取秒数→[[‘0’.concat(PlayTime%60.slice(-2))]]
最终函数→
[[‘0’.concat(Math.floor(PlayTime/60)).slice(-2)]]:[[‘0’.concat(Math.floor(PlayTime%60)).slice(-2)]]
其中使用到的函数说明:
- Slice(参数1,参数2):获取文本对象中从起始位置到终止位置的字符串,位置从0开始计算;参数1为起始位置,参数2未终止位置,参数2可省略,省略时获取到文本对象末尾;参数可以为负数,参数为负数时,位置是指从末尾向前计算,最后一位为-1,倒数第二位未-2,以此类推。
- Concat(参数):将文本对象与参数中的字符串进行连接,组成新的文本;使用方式“[[文本对象.concat(参数)]]”。
- Math.floor(参数):获取参数向下取整的整数值,参数为小数。
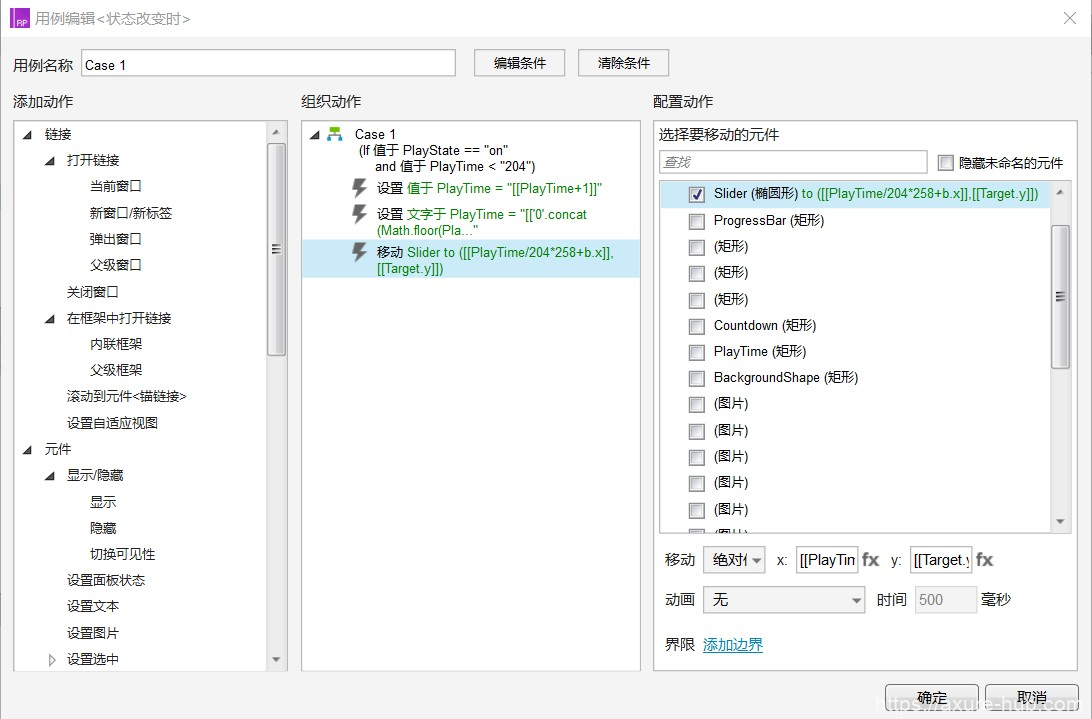
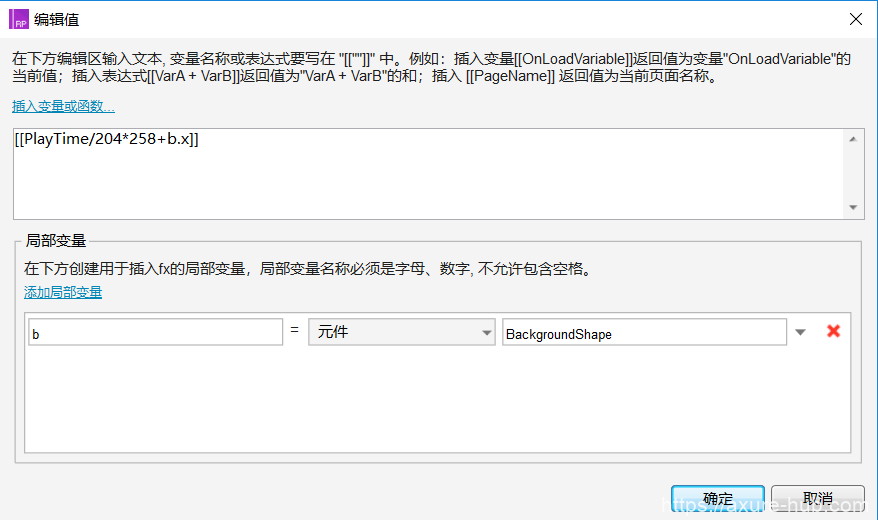
4. 继续上一步,添加动作【移动】元件“Slider”【到达】{x}“[[PlayTime/204*258+b.x]]”{y}“Target.y”的位置上;公式中“258”为进度条总长度减掉滑块“Slider”的宽度,即播放开始到完全播放结束时,滑块“Slider”横向移动的最大范围;用播放时长除以音乐总时长播放比例后乘以滑块移动的最大范围,就是滑块从播放开始后所移动的距离;用这个距离再加上起始位置的x轴坐标值(b.x),就是滑块“Slider”要移动到的x轴位置坐标;另外,因为滑块“Slider”只是横向移动,y轴坐标没有改动,所以,y轴就是被移动原件自己的y轴坐标;公式中的“b”为局部变量,其内容为元件“Background-Shape”的对讲实例。
Case动作设置见下图:

局部变量设置见下图:

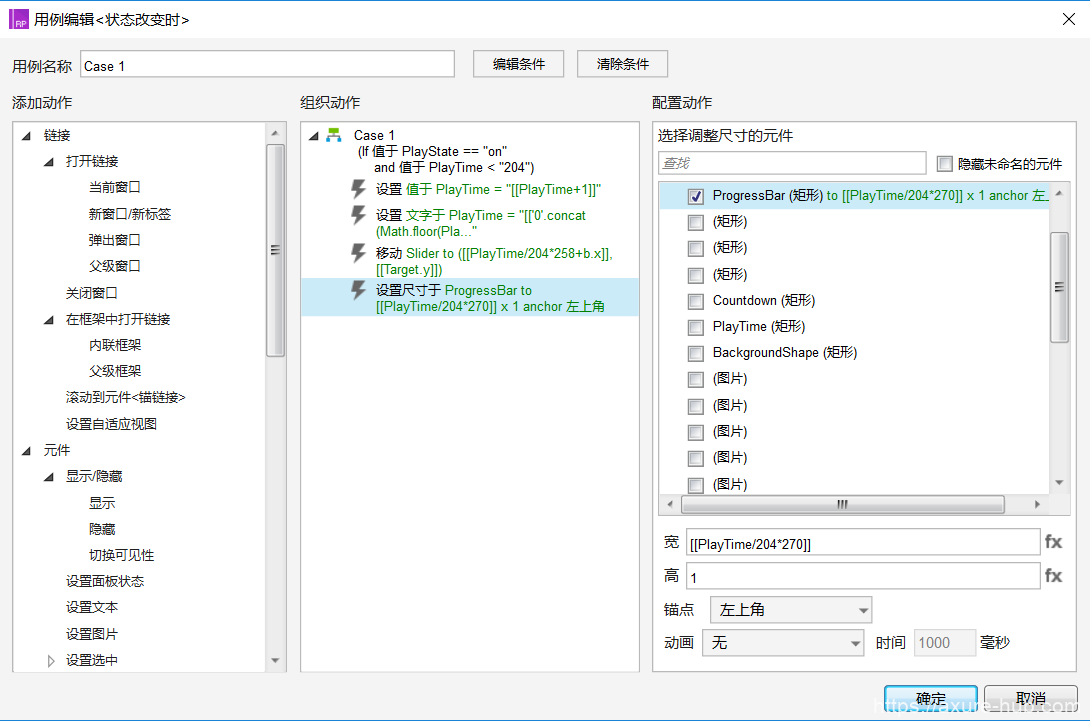
5. 继续上一步,添加动作【设置尺寸】与元件“Progress-Bar”;{宽度}为“[[PlayTime/204*270]]”,{高度}为“1”;{锚点}为默认的【左上角】;公式中通过播放时长除以音乐总时长获取播放比例后乘以进度条的总宽度“270”,即为进度条当前的宽度。
Case动作设置见下图:

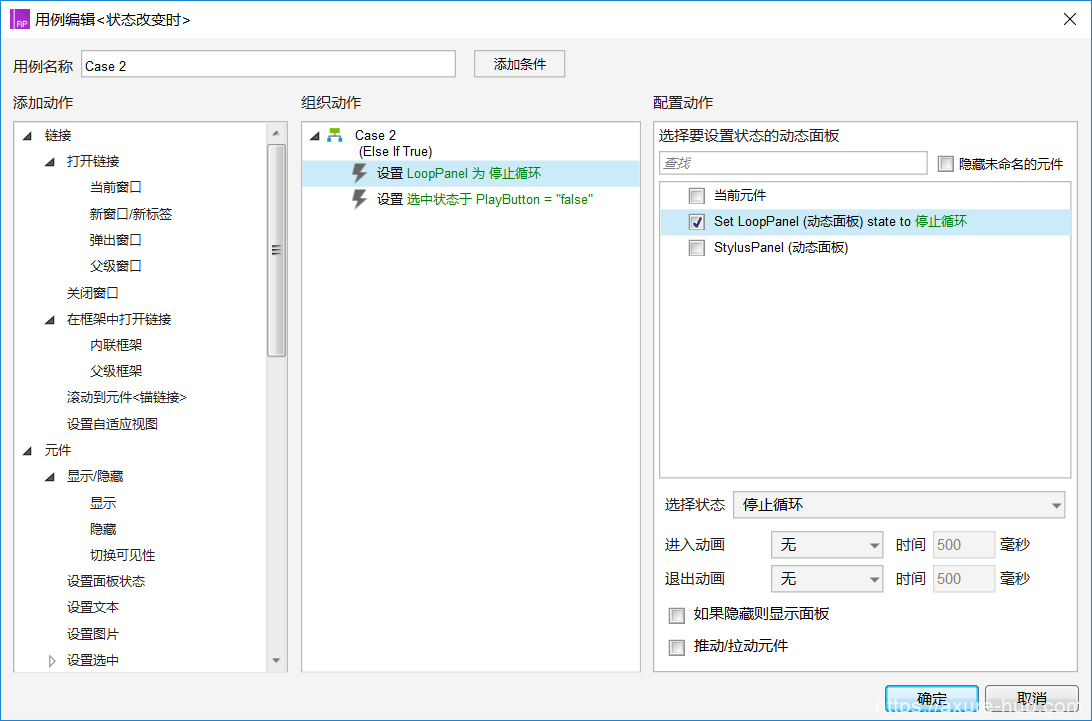
6. 继续为动态面板“LoopPanel”的【状态改变时】事件添加“case2”,设置不满足“case1”所设立的条件时,要执行的动作为【设置面板状态】于动态面板“LoopPanel”;{选择状态}为【停止循环】。
Case动作设置见下图:

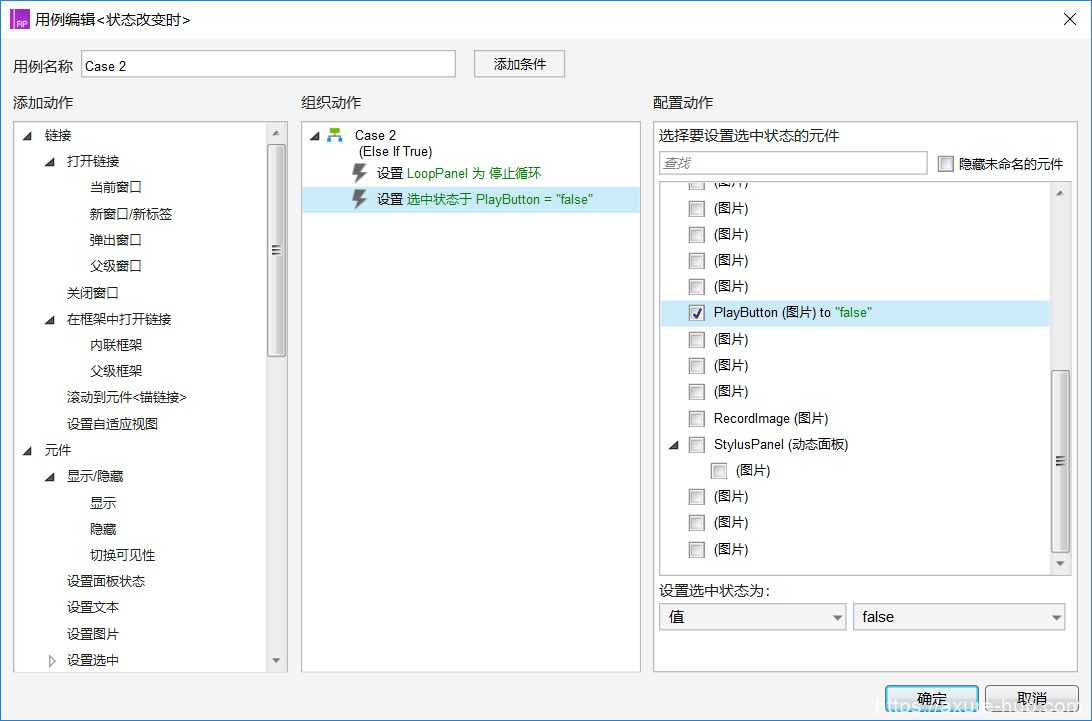
7. 继续上一步,添加动作【取消选中】元件“PlayButton”。
Case动作设置见下图:

好了,到此这篇关于Axure字符串函数的应用案例分享基本介绍完了。最后提供的是上 述案例的原型模板的源文件下载,大家可以结合本文中的相关介绍进行理解消化。
下载地址:https://pan.baidu.com/s/1usRIb7NytJZmXwlvzMxHwA
