本文主要介绍了APP中图片动态切换的运用,一起来看看~
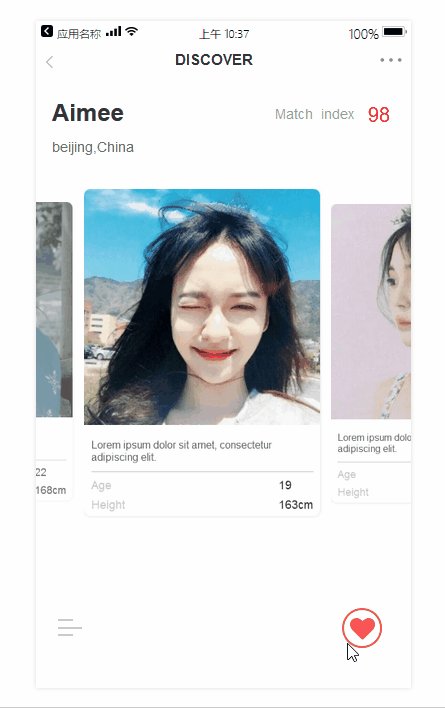
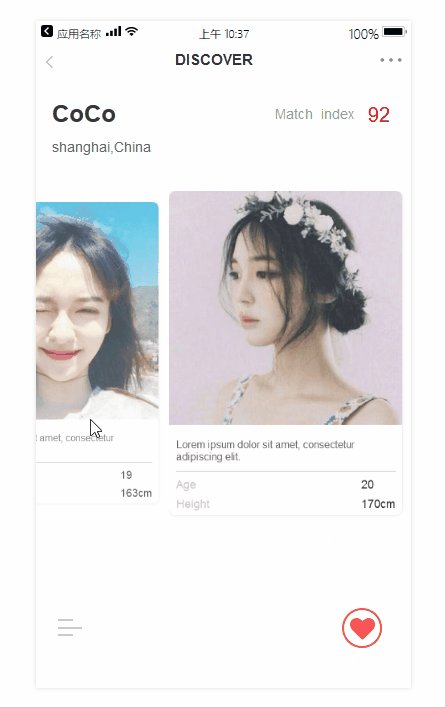
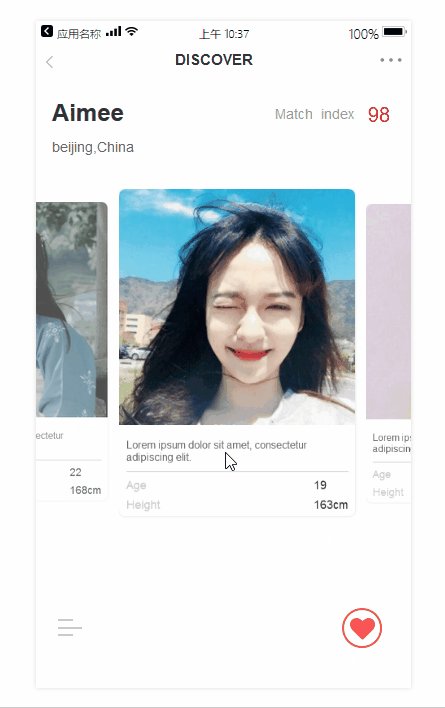
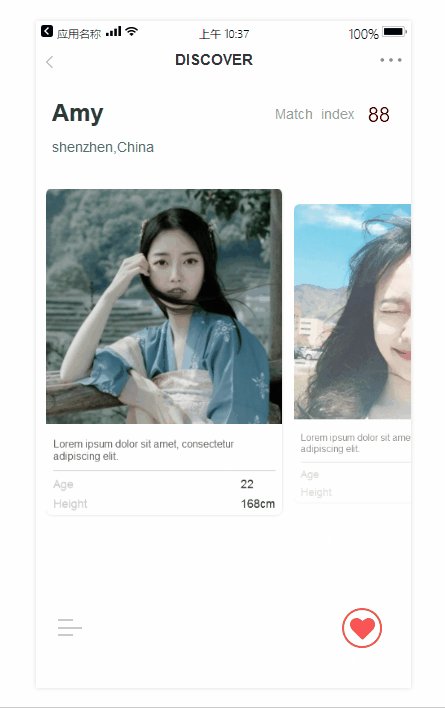
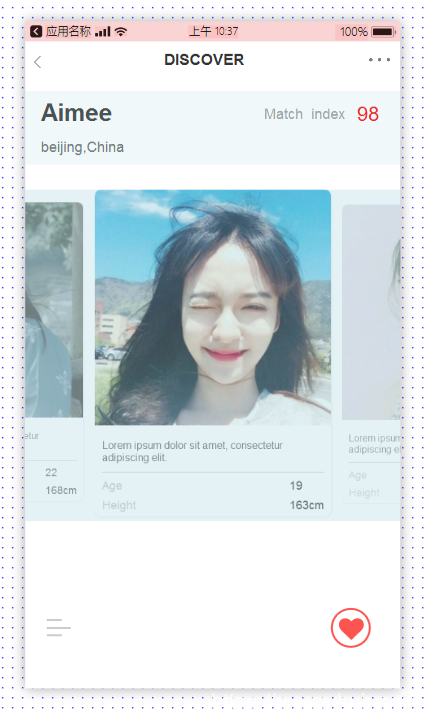
效果图:

操作分析
- 鼠标向左/向右滑动,图片动态切换至下一张/上一张,且当前图片尺寸变大,清晰度由透明变不透明。
- 图片上面人物简介以上滑的形式切换。
关键要素
动态面板
准备阶段
1、首先拖入一个矩形,设置其宽高为375*667,取消边框,设置阴影(偏移x:0,y:0,模糊:20,颜色:默认灰色)作为APP背景。
2、然后拖入下图所示的元件至指定位置,这里就不做详细的介绍。(icon可到iconfont-阿里巴巴矢量图标图中去下载)

3、拖动两个动态面板,放置在在下图所示的位置。分别取名:人物简介(上),人物图片(下)。

4、在人物简介动态面板中设置3个state,内容分别如下所示:

state 1

state 2

state 3
5、在人物图片动态面板中拖入一个动态面板,取名为拖动,设置其宽高为727*332,位置为:x=-178,y=0。
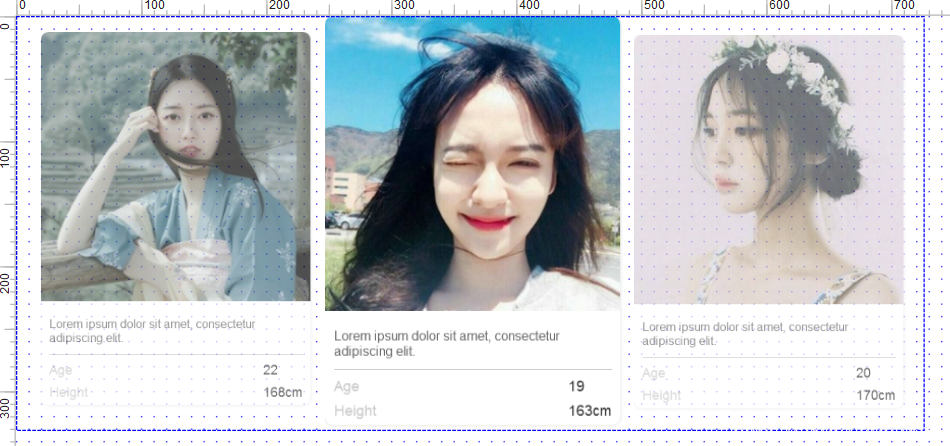
6、在拖动动态面板中放置三张图片,如下图所示:(中间图片尺寸:241*332,不透明度:100%,其余图片尺寸:220*303,不透明度70%)

7、以上设置完毕后,效果如下图所示:

交互设置
回到index页面,选中人物图片动态面板,设置如下所示交互:
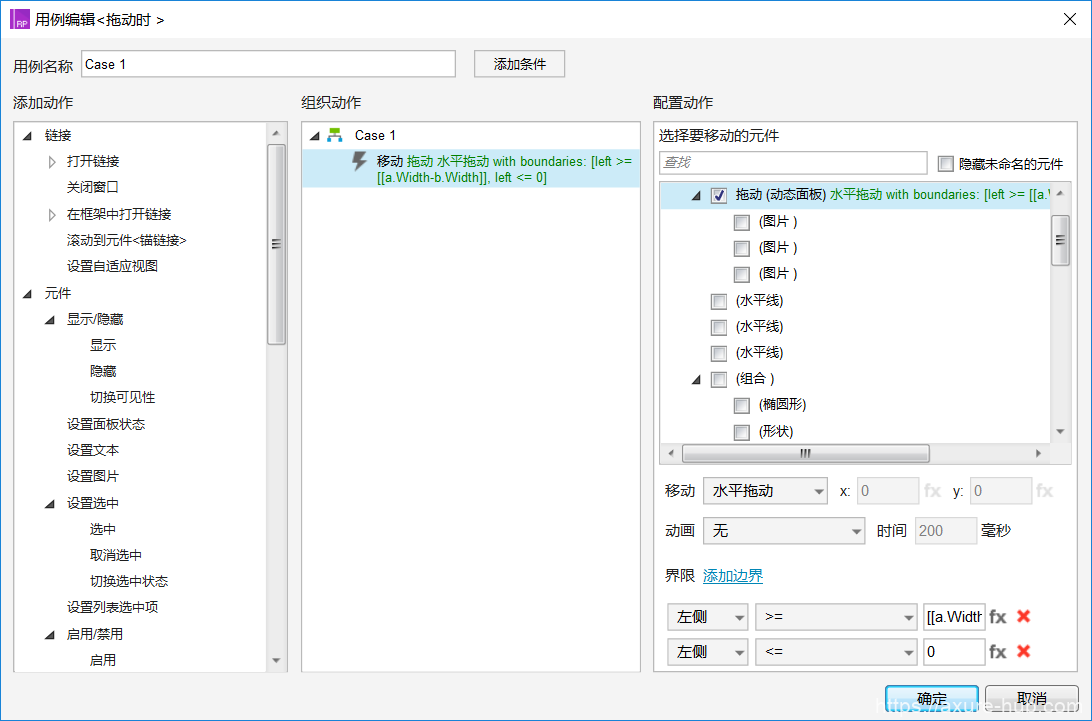
拖动时:

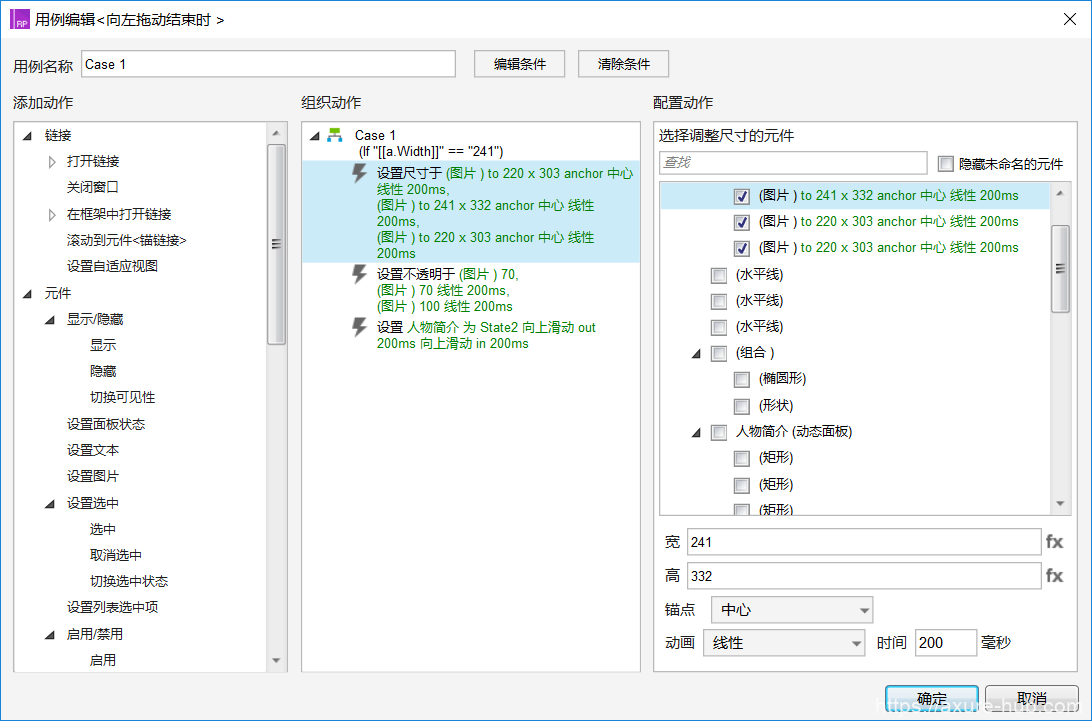
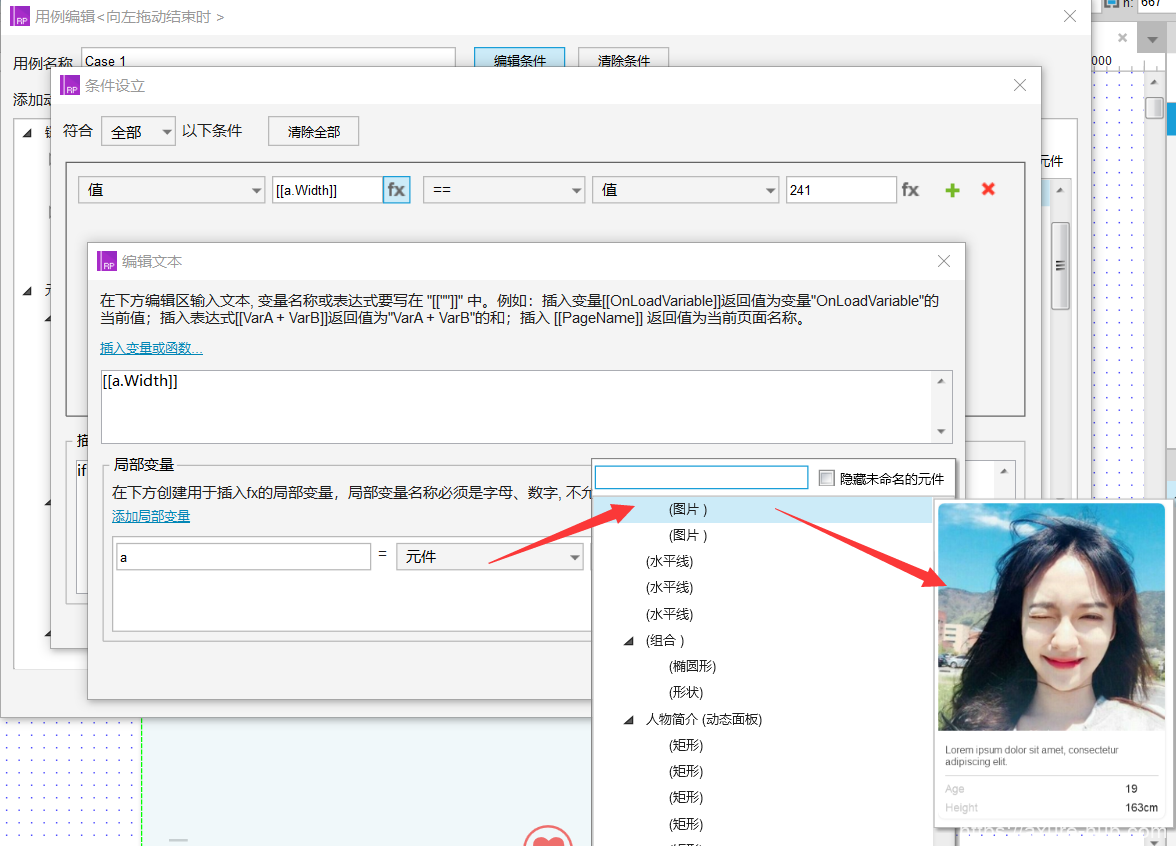
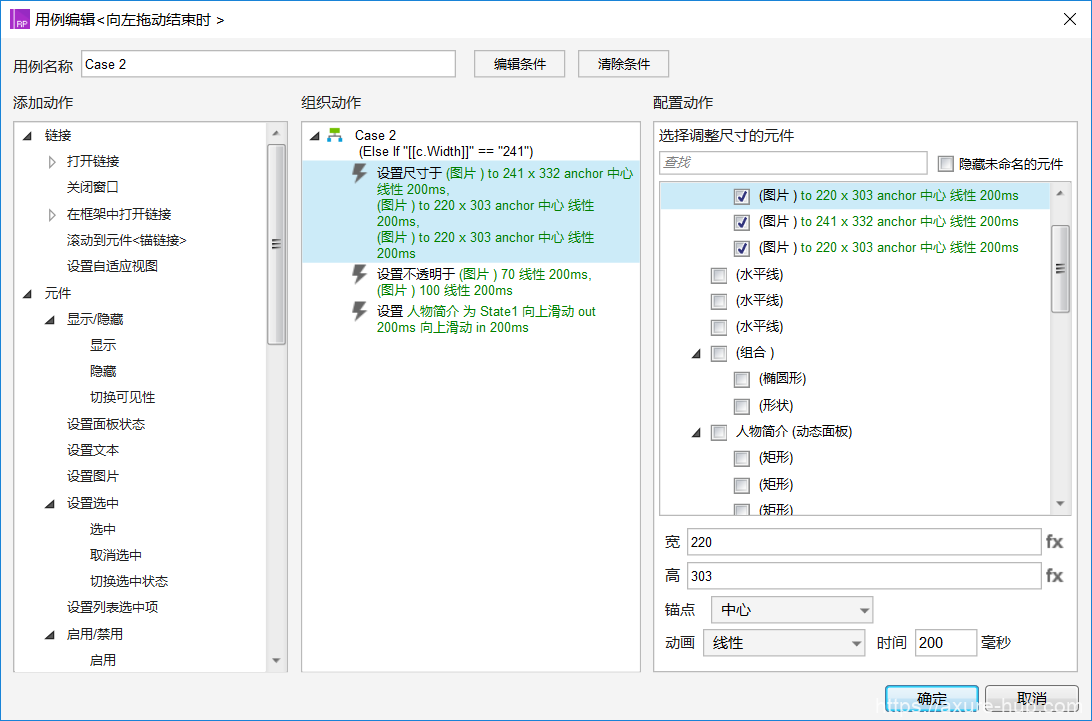
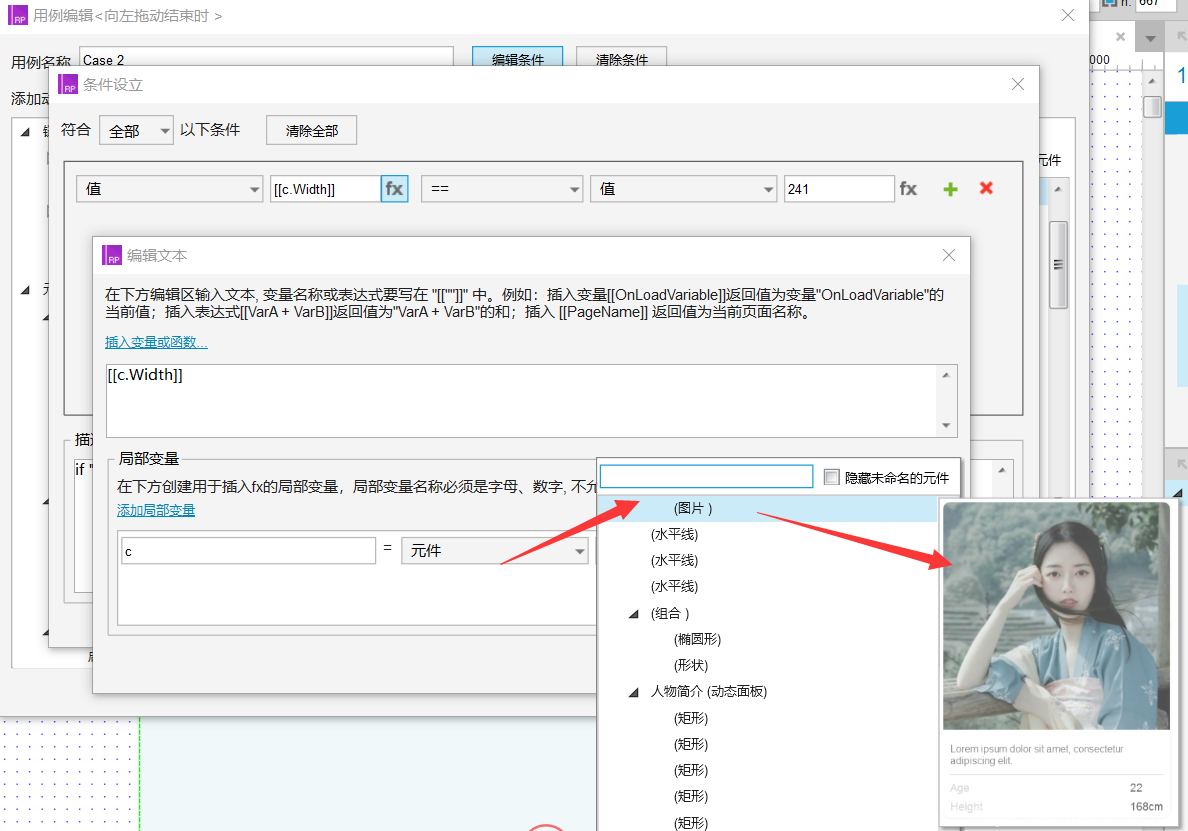
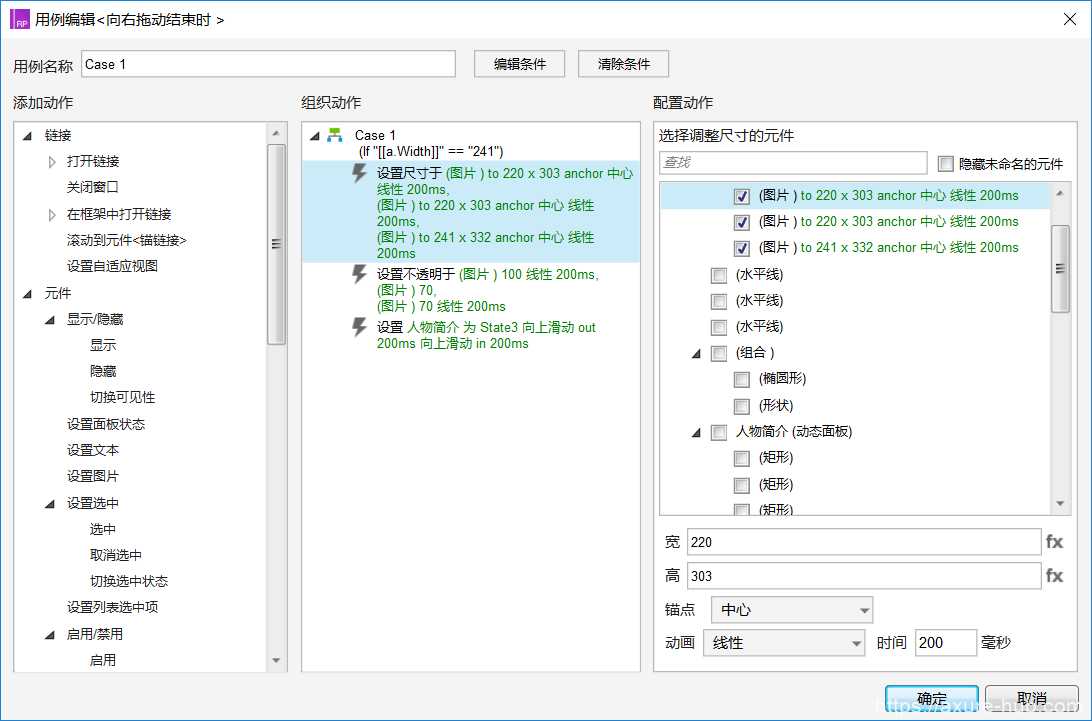
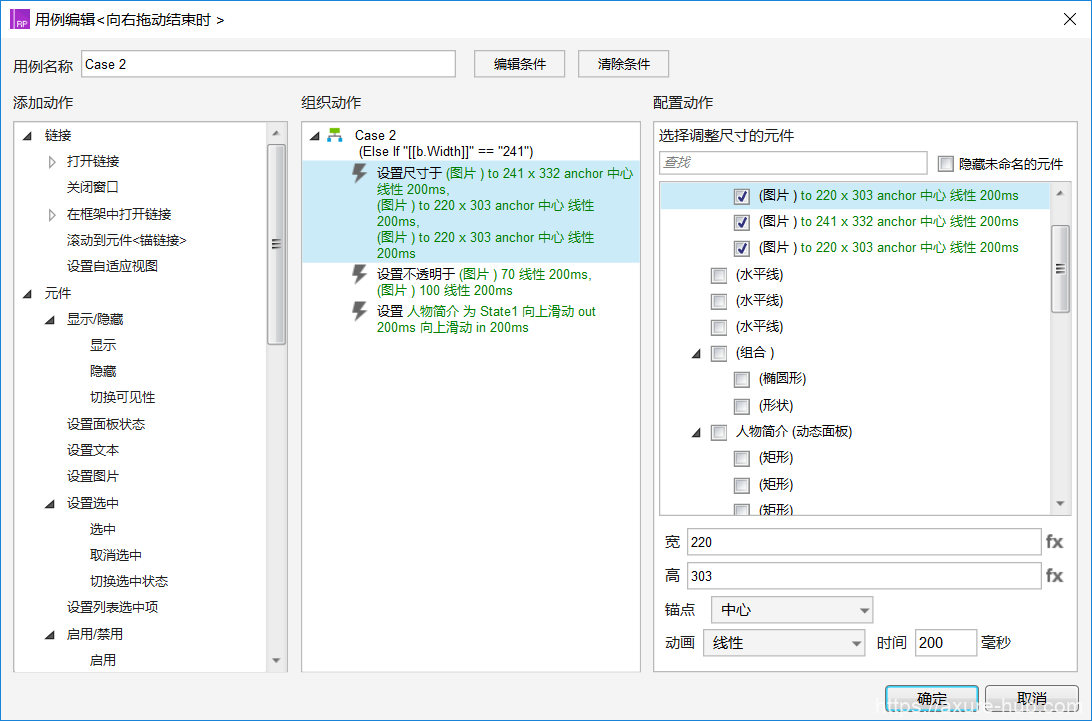
向左拖动结束时:




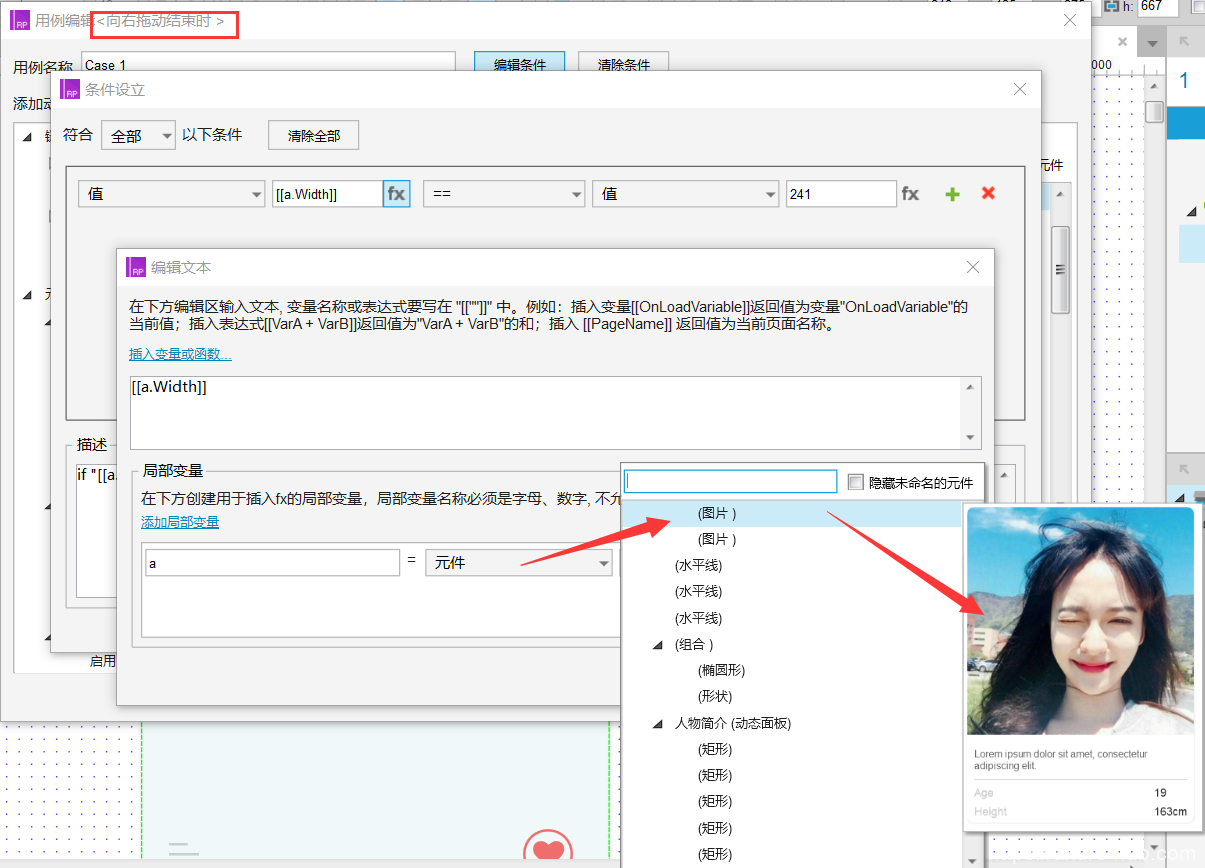
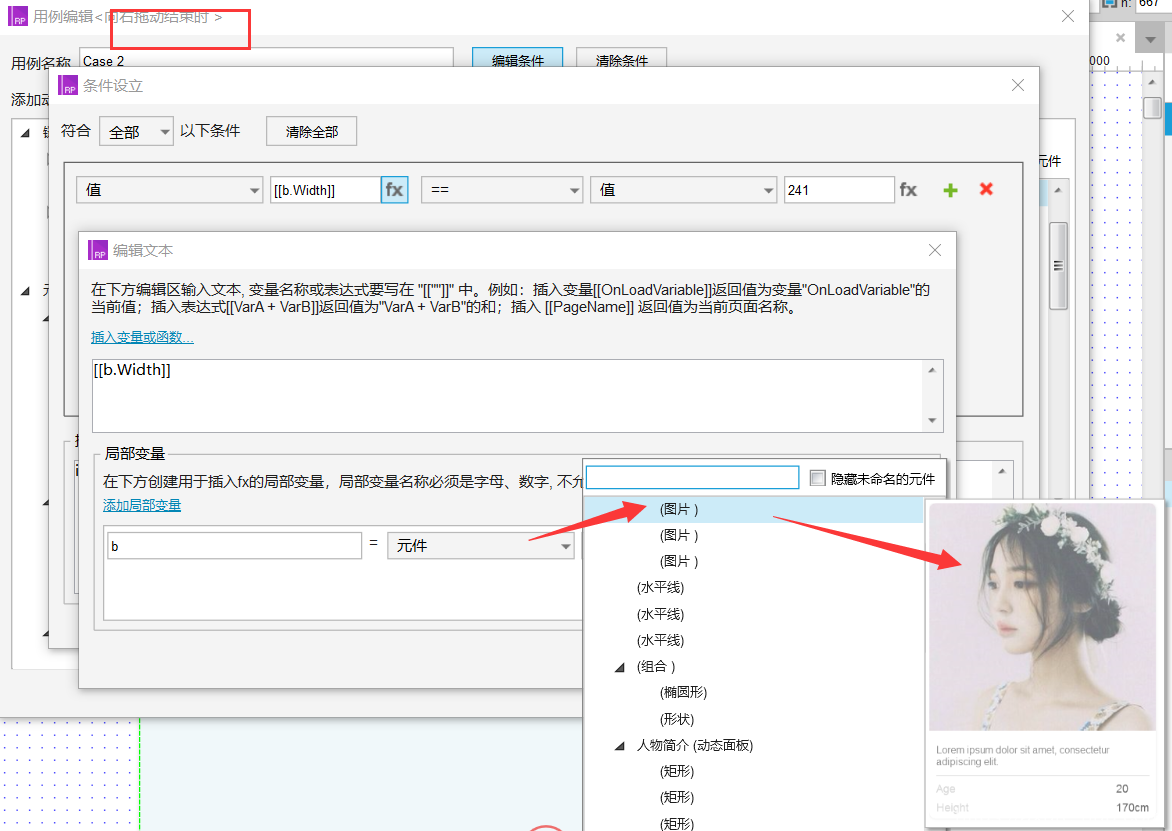
向右拖动结束时:




交互设置完毕,预览就ok了~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
