广告图轮播在日常的原型设计中是最常见的了,今天和大家分享如何制作自动轮播+手工点击切换,底部有已制作好的原型文件下载,废话不多说,咋们现在就动手实现。
首先看一下我们最终想要的效果:

一、制作自动轮播
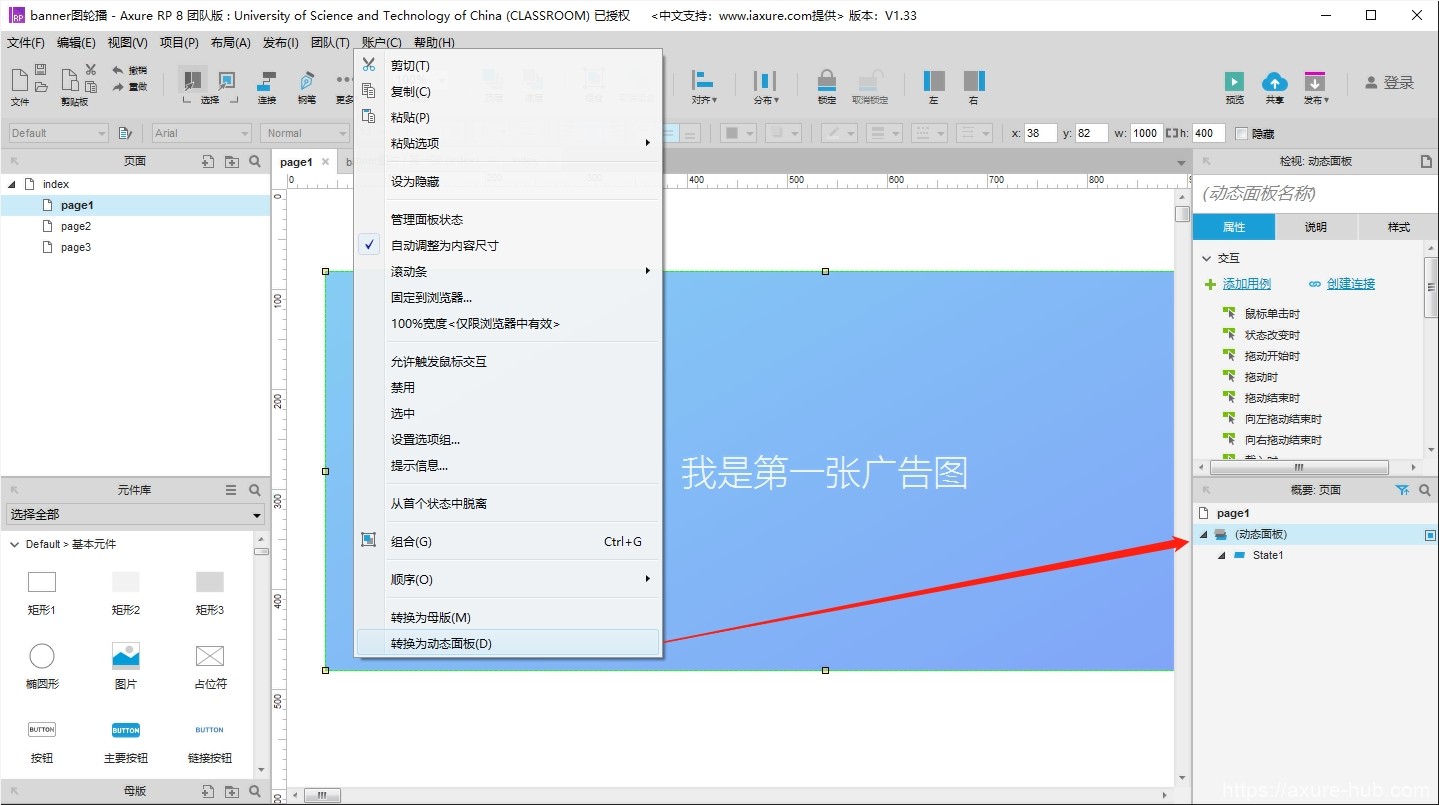
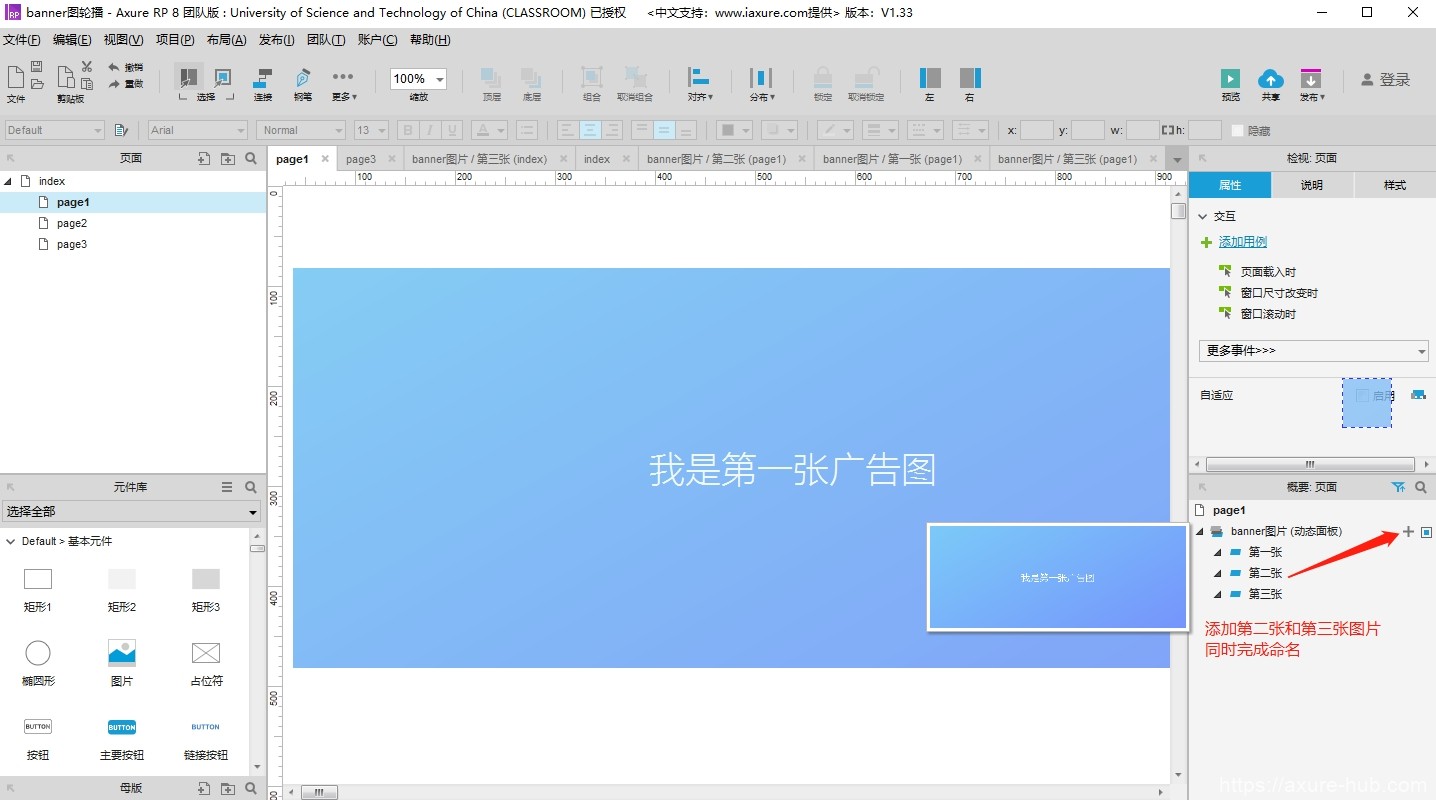
1、选中图片右键转换为动态面板,同时在动态面板中添加第二张和第三张广告图。
如下图:


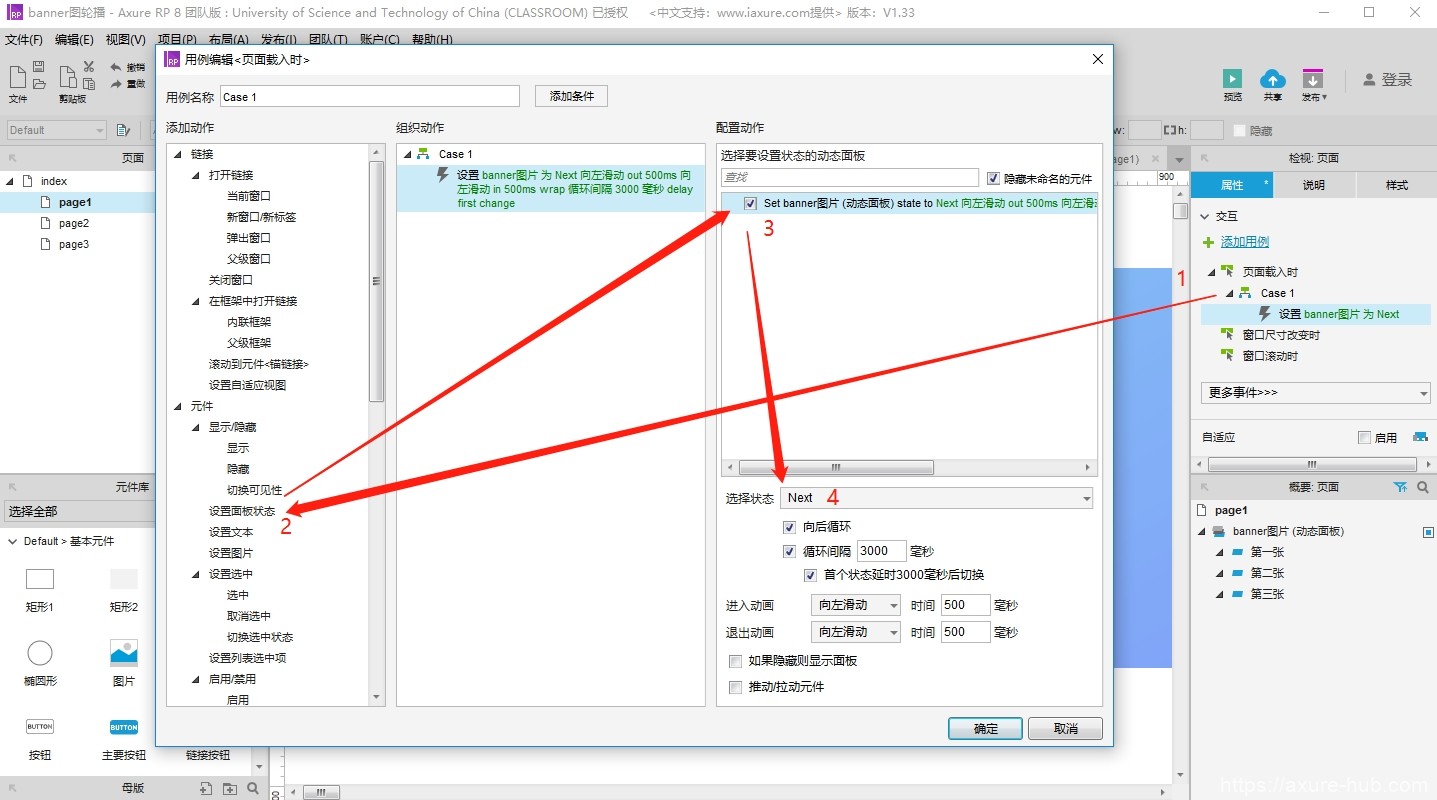
2、点击页面空白处,设置页面载入时事件,选择 设置动态面板 效果,选择banner图片动态面板,把状态设置为 Next , 勾选 向后循环 和 循环间隔 ,同时设置好进入动画和退出动画向左滑动。
如下图:

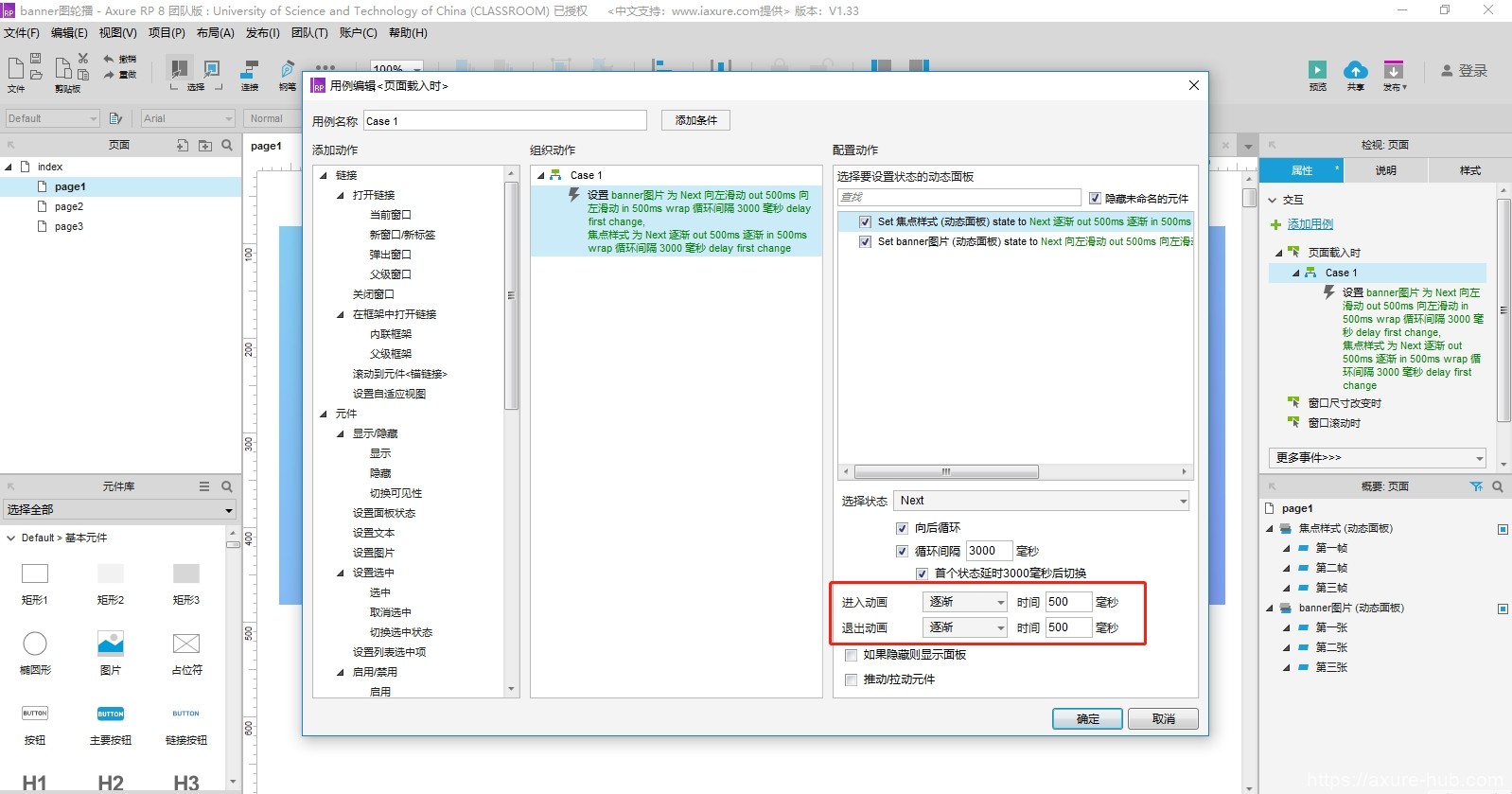
3、重复以上两步操作把焦点图完成,其中注意两点,一是进入动画和退出动画设置为 逐渐,二是每一帧设置好对应的焦点样式。

到这里可以预览一下效果,会发现简单两步,我们就实现了广告图轮播了,嘻嘻。
接下来我们进入第二大步,增加点击切换功能。
二、增加点击切换
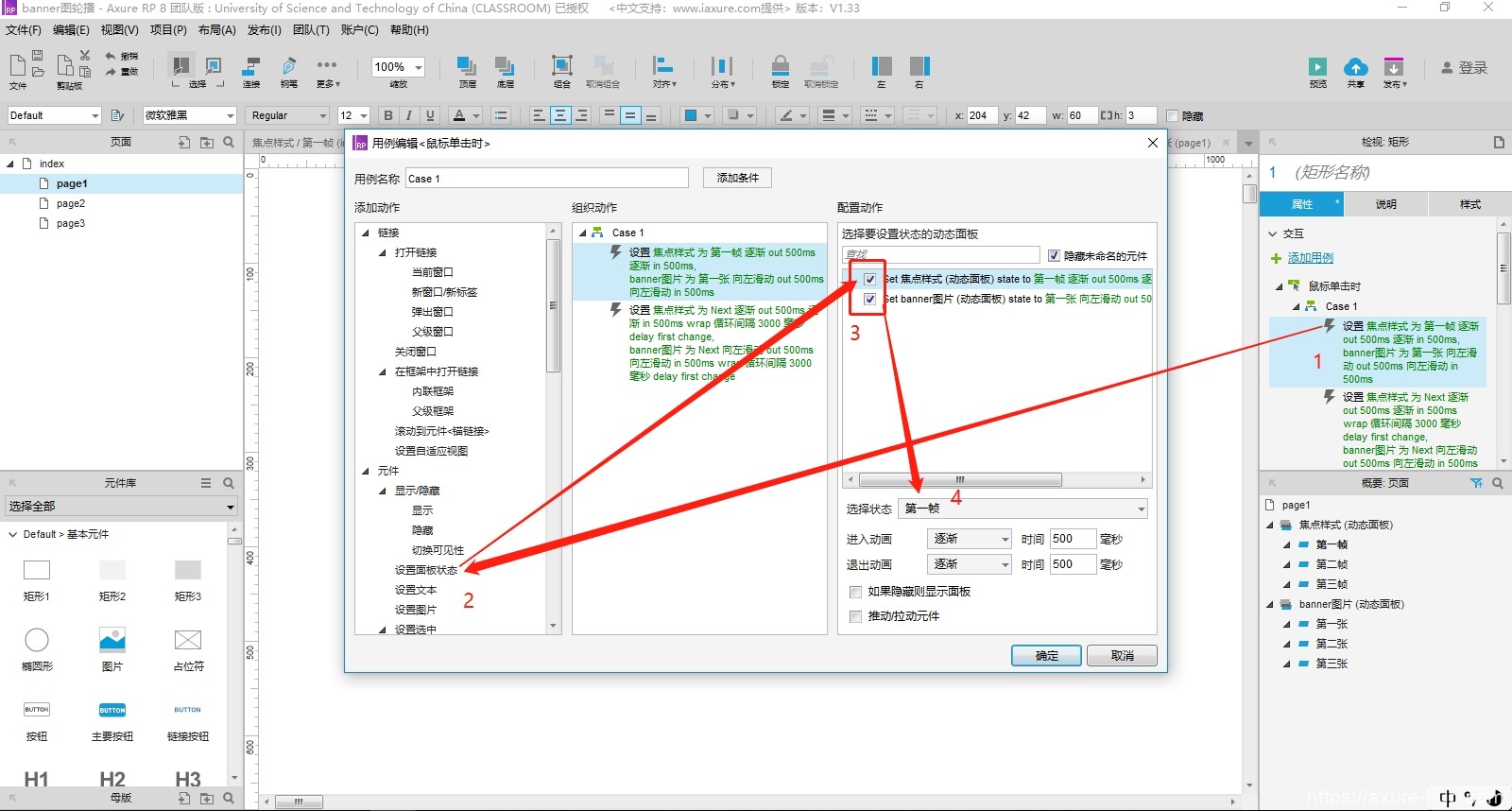
给每一帧的焦点样式增加鼠标单机时事件,点击时触发2个事件:
(1)设置切换面板状态,需同时设置好 焦点样式 和 banner图片 对应的面板状态。
例如:选择第一帧的元素,则设置 焦点样式 和 banner图片 的面板状态切换到第一帧和第一张,以此类推,把第二帧和第三帧设置好。

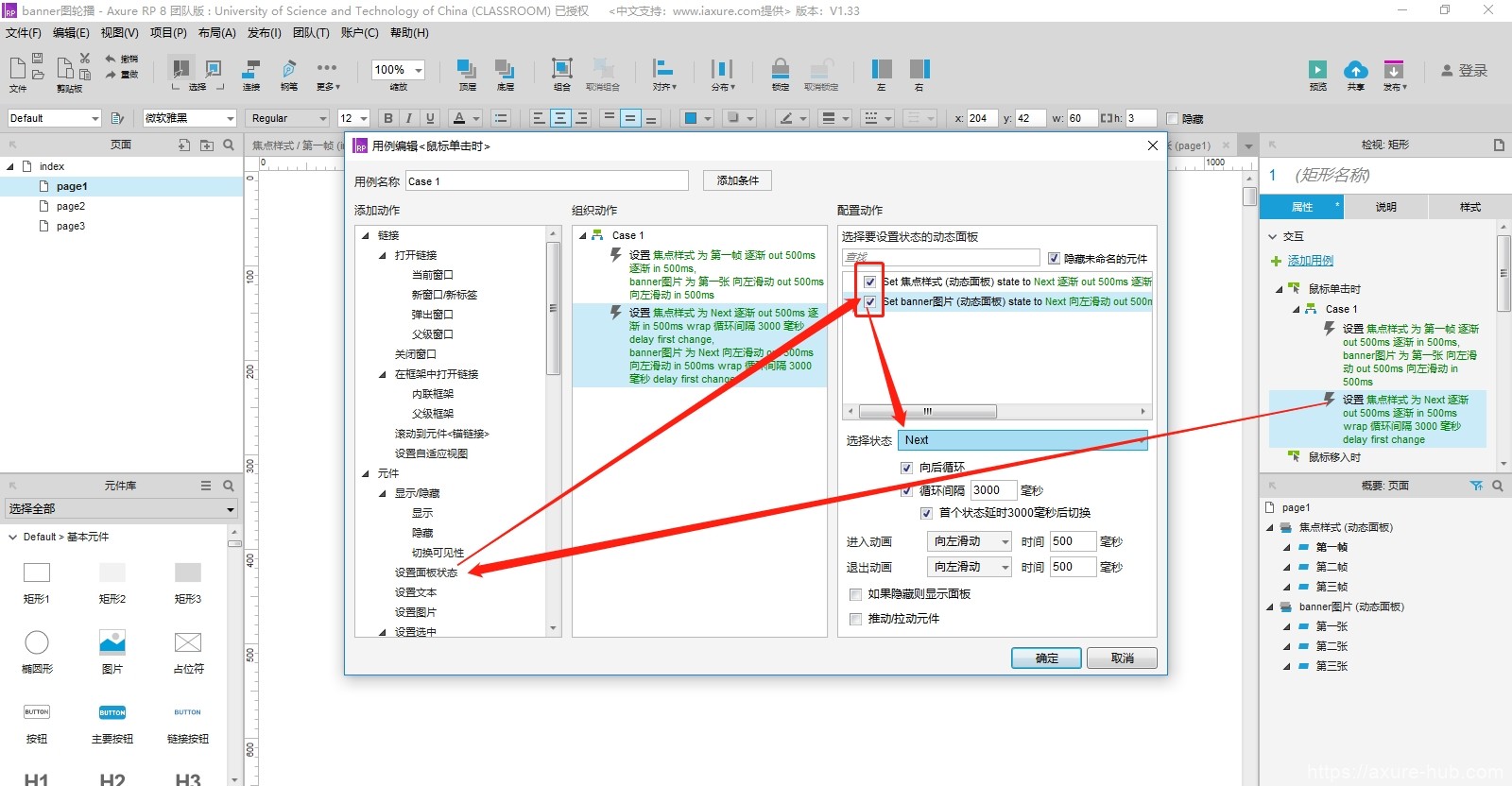
(2)设置单击后自动轮播,需同时设置好 焦点样式 和 banner图片 对应的面板状态自动轮。
方法和第一步基本雷同,例如选择第一帧的元素,则设置 焦点样式 和 banner图片 的面板状态设置为Next,向后循环,设置项如下图:

用此方法重复把每一帧的焦点样式制作好,我们的banner图自动轮播+点击切换轮播,就完成了,是不是很简单。
原型下载地址:https://pan.baidu.com/s/1QgqvuYSrvtfaLvyIHOsEdQ
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
