工作中常常出现这种情况:你花了无数个小时构思、设计理论模型,到了投入生产才发现完全忘记放上标识了。事实上,我们太容易陷入一个完美的产品快照中。为了提升你的设计能力,你需要专注于交互设计,通过原型设计可以帮助你实现这一目标。
原型设计是一个迭代过程,它让你能够对设计进行评估和测试。在过去的几年里,针对每种场合和每个细节层次,我都会创建它们的原型。回顾我的设计过程,我发现:
- 原型为我提供了相当丰富的反馈
- 原型帮助我向利益相关者阐明我的想法和概念
- 原型节省了我的工作成本和时间
- 原型让我成为一个更好更周全的、会讲故事的用户体验设计师
在这篇文章中,我将向你介绍如何选择正确的原型制作工具、让你的原型更有真实感的技巧和窍门以及设计原型之前需要考虑的问题,帮助你的设计更上一层楼。
一、找到合适的工具:如何评估现有的工具
在比较原型设计工具时,我们常常会面临一个选择的困境:许多工具提供的功能和价格都是类似的,让人难以做出选择。我个人偏好的工具是 Flinto,由于软件的速度和细节优势,我用它来设计大部分的原型。不过保持灵活性也很重要:在某些情况下,我会改用像 HTML/CSS/JS 这样的代码编辑器来完成工作。
最后,你要选择能使你的工作变得简单高效的设计工具。请记住,我们要能够根据项目、团队和需求改变使用的工具。
在评估哪种工具最适合你时,请考虑以下事项:
1. 细节和自定义
选择一个支持自定义过渡和多种手势的工具,以满足项目所需要的精细程度。
2. 选择学习曲线
你最不想看到的事肯定是在实际设计之前必须从头学习一个全新的工具。
因此,我建议你选择一个学习曲线比较平缓的工具。
不管选择哪种工具,它要能让你应用于原型设计过程,并且使你专注于自己的时间和想法,而不是学习软件本身。
3. 团队协同
强烈建议你和同事使用相同的工具。
就像你可能会分享 Sketch 或 Illustrator 设计文件一样,你也可以分享你的原型、重新调整素材和深入学习其他人是如何构建特定的交互设计的。
尽管还要考虑一些其他的因素(例如,易于共享和输出代码),但上述要点是在你决定使用哪种原型制作工具时一个很好的思考起点。
请记住:工具不是重点,重点是工具赋予你的创造力。
二、超越设计保真度:如何让原型真实感更强
当你在进行原型设计的时候,你可以使用一些技巧使你的原型真实感更强。
为什么真实感很重要呢?
因为如果一个原型让人感觉真实,你收到的反馈也会更具有建设性,在上交给开发团队之前你也可以更有效地迭代它。
典型的经验法则告诉我们:设计保真度越高越好。不仅设计保真度本身很重要,而且交互的保真度还可以转化为产品的可用性。
你可以从以下几个原则来考虑整个用户体验,使你的原型脱颖而出:
1. 元素状态
元素的状态包括聚焦、活动和悬停。
出于某种原因,许多设计师会忽略这些——尽管它们只是交互设计的基本部分。
如果在用户测试中,用户表示找不到该点击哪里或者不清楚怎么导航,这就是你的设计不包含元素状态所导致的结果。
一个最佳的原型设计实践要从构建组件状态开始。它能告诉用户有哪些可交互的内容,并为你提供更丰富的反馈。
悬停是桌面产品需要考虑的一个重要手势,悬停效果有助于指示或强调用户即将采取的操作。
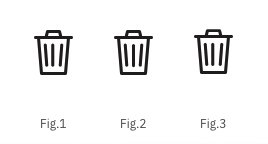
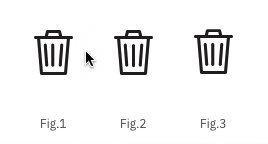
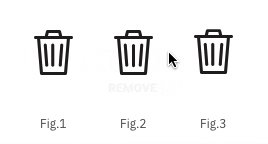
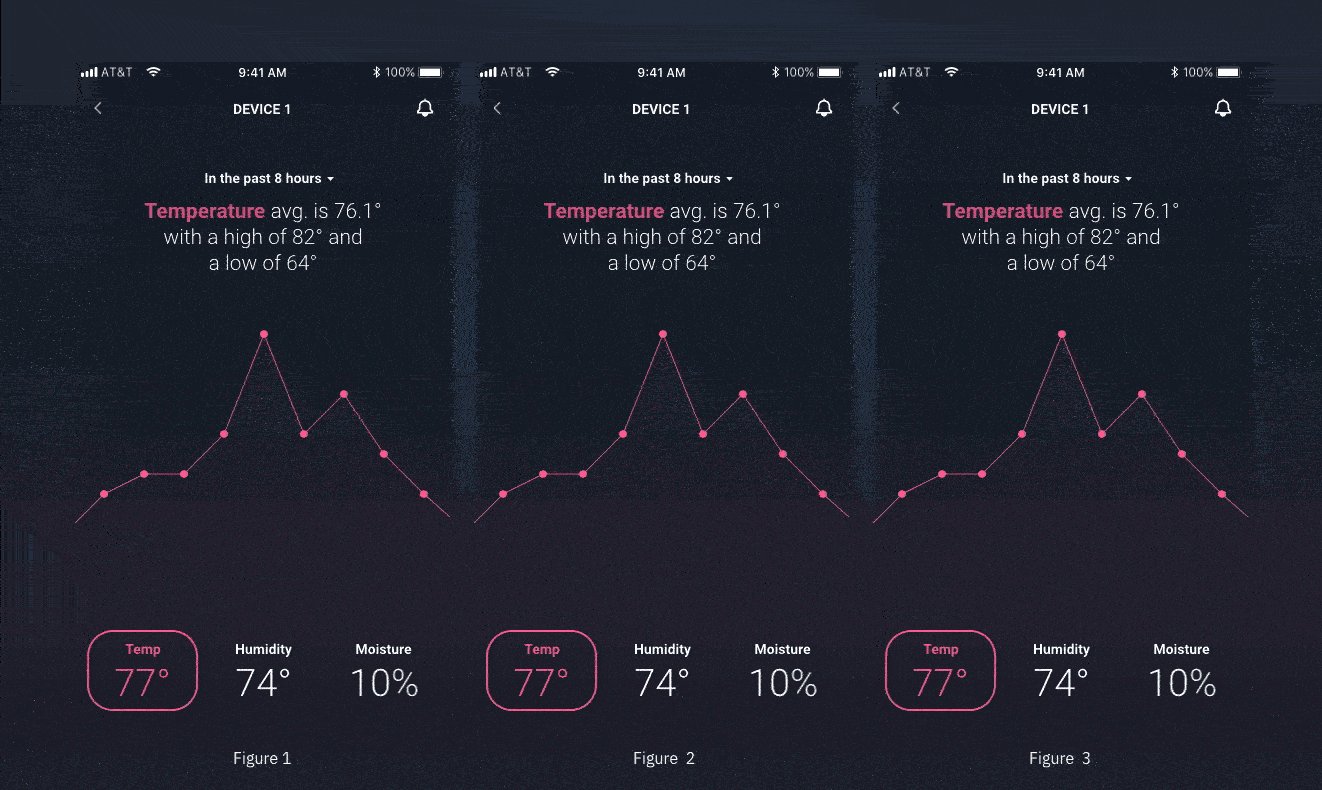
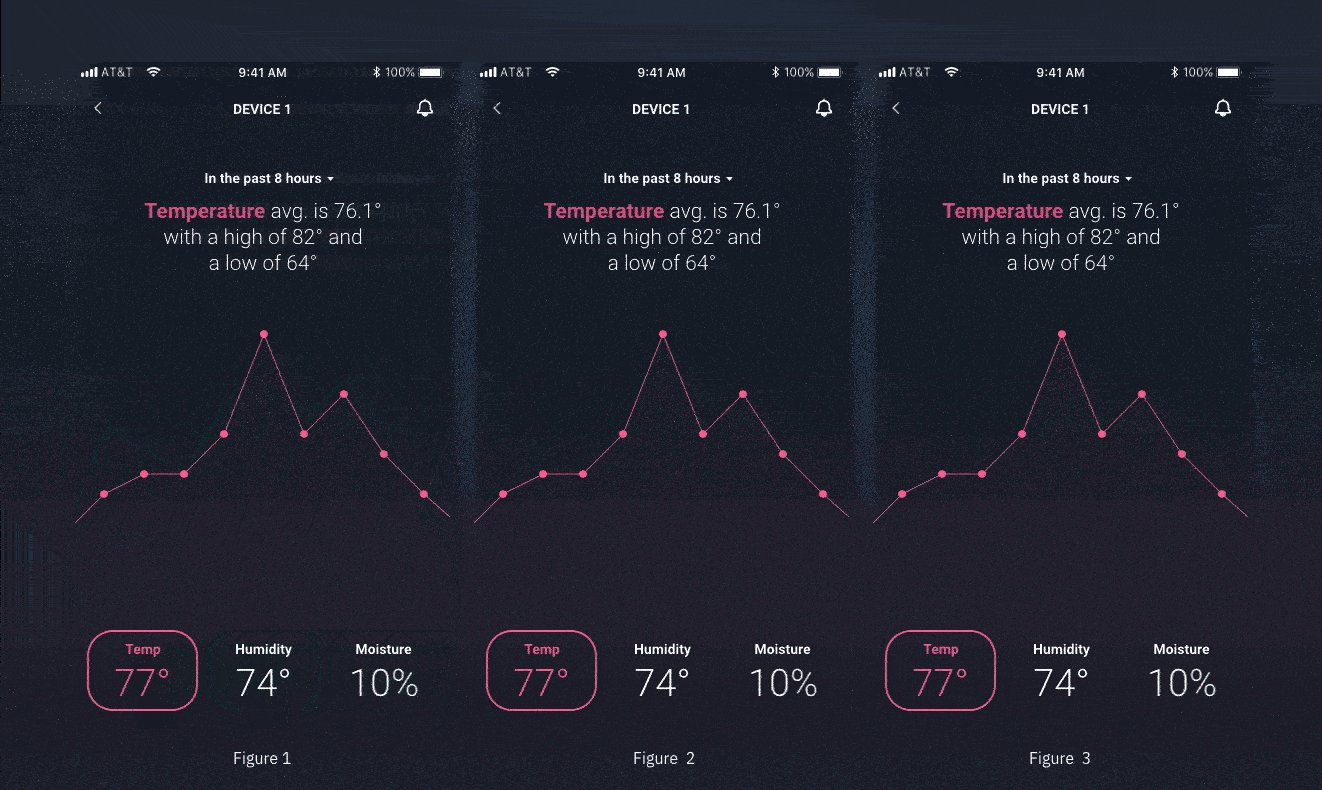
我们以垃圾桶为例:

- 图 1 将垃圾桶的的颜色改为红色,表明这可能是一个危险的操作
- 图 2 包括了一个工具提示,用于指示将要执行的操作
- 图 3 更有趣,它使用图标本身来说明你将要采取的操作
虽然这些只是微交互,但构建一致的悬停效果能使你的用户获得可预测的体验和交互模式。
按/点击/敲击手势也很重要,因为它为你刚刚进行的操作提供了视觉反馈。
如果用户在点击时没有观察到状态变化,他们会疑惑自己刚刚是否完成了那项操作。这一点对移动设备端尤为重要,因为移动端不可能存在悬停的状态。而在电脑桌面上,点击手势会触发一个活动状态。
让我们一起看看这个例子(尽管有些夸张):

点击手势能清楚显示出操作已经完成,避免用户产生困惑。除了敲击,我们还可以给屏幕之间的切换增添滑动手势。
滑动手势在 iOS 和安卓操作系统中已经非常普及了,是用户很熟悉的一种导航模式,因此在移动端做 UI 交互时也可以加入滑动手势。

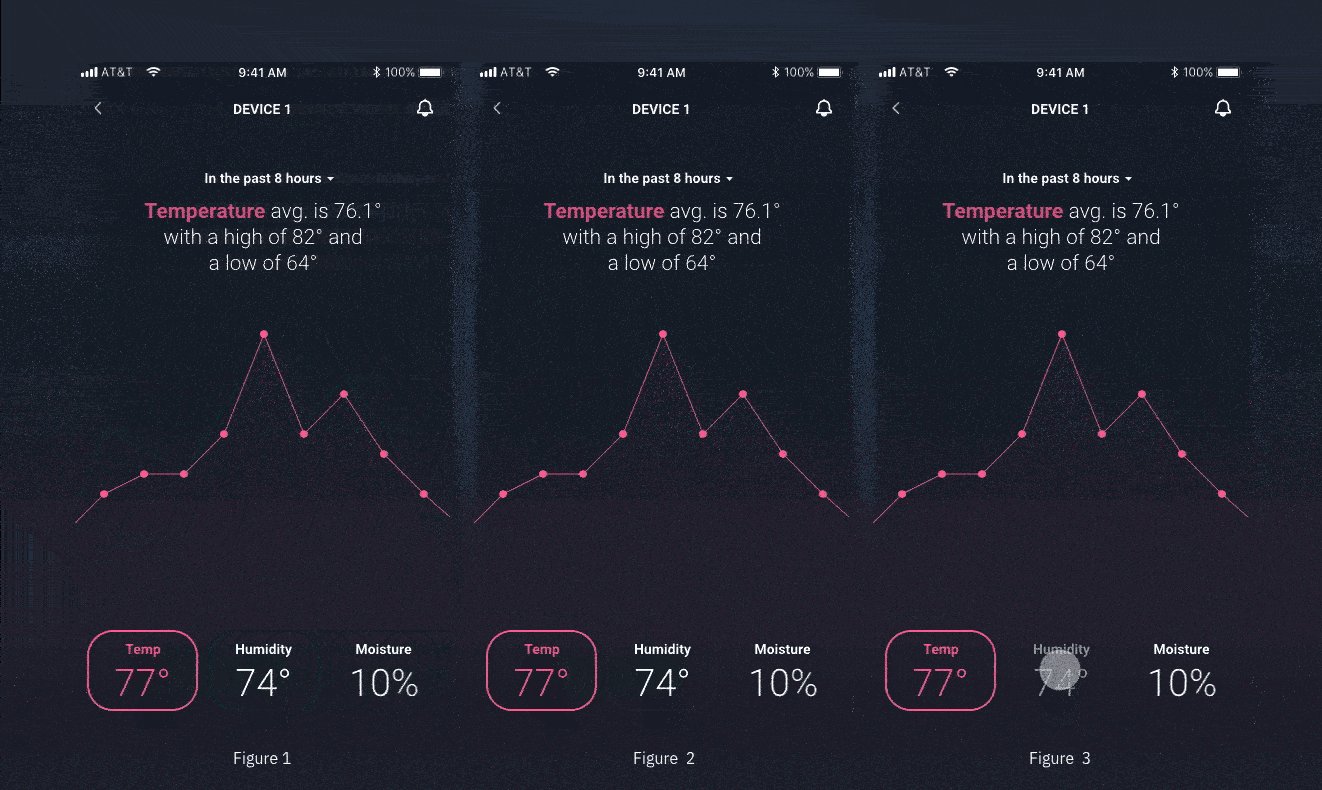
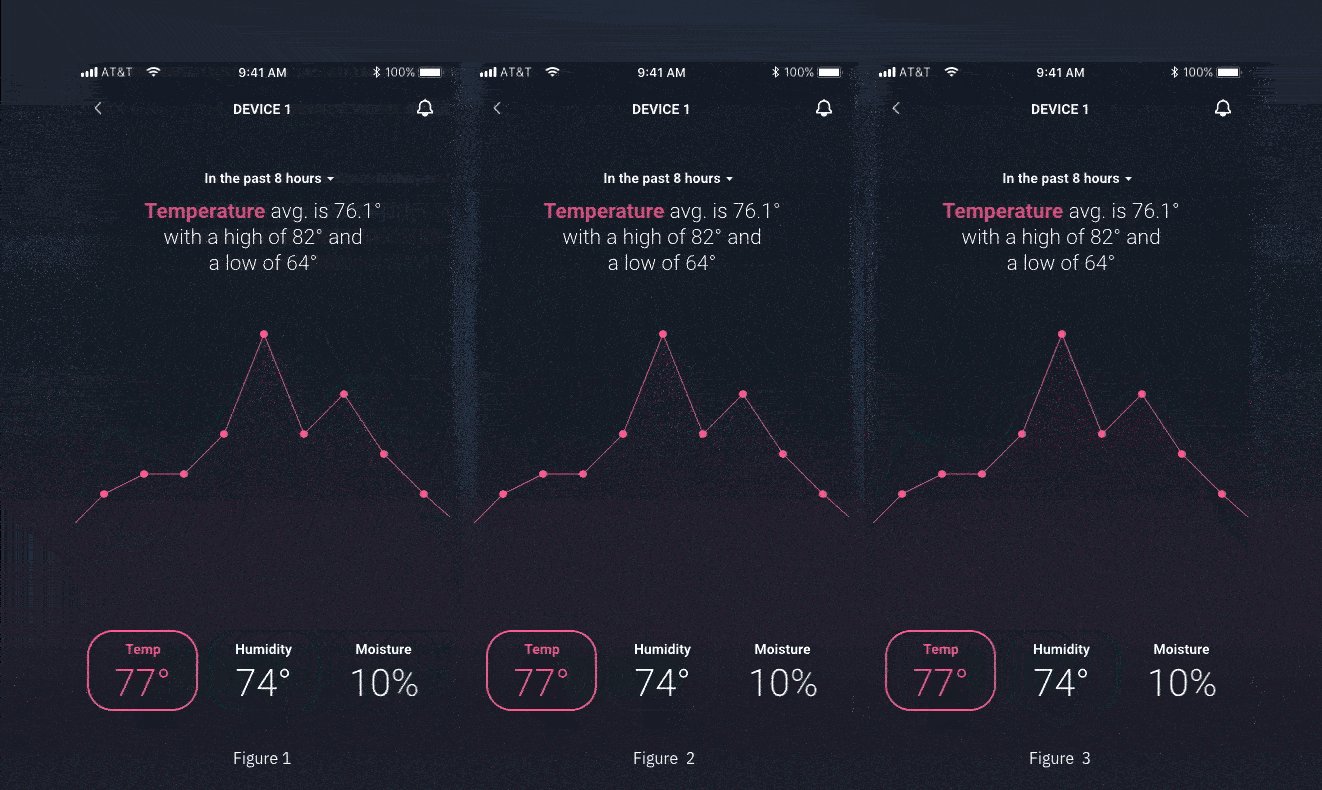
2. 过渡!过渡!过渡!
你是如何从一个页面切换到另一个页面的?
页面间的过渡是一种能提供信息的手势。
通过过渡动作往页面中增加或者去除元素,你可以帮助用户注意到页面内容的变化,同时你也能依靠固定元素来锚定 UI。

- 图 1:左推,iOS 系统中一个创造性的过渡手势,可以在屏幕间滑动。这种方式在许多软件包中很常见,但如果页面间只有简单的布局差异,使用这种方式过渡可能会对用户产生干扰。
- 图 2:没有过渡,如果改变的元素比较少,使用直接切换的方式是很有效果的。
- 图 3:自定义转换,这样可以弱化屏幕切换带来的割裂感,还可以提示用户有哪些信息改变了。
3. 让用户自己探索
对用户而言,没有什么比用户自己对全局的控制感更真实的了。这就意味着有时候必须让用户自己探索甚至稍稍出一点错。这是了解用户如何自然地导航和如何学习使用 App 的一个好方法。
你可以通过为相同操作提供几种不同的操作方法来确定哪种该作为主要方法,从而成功实现这一目标。
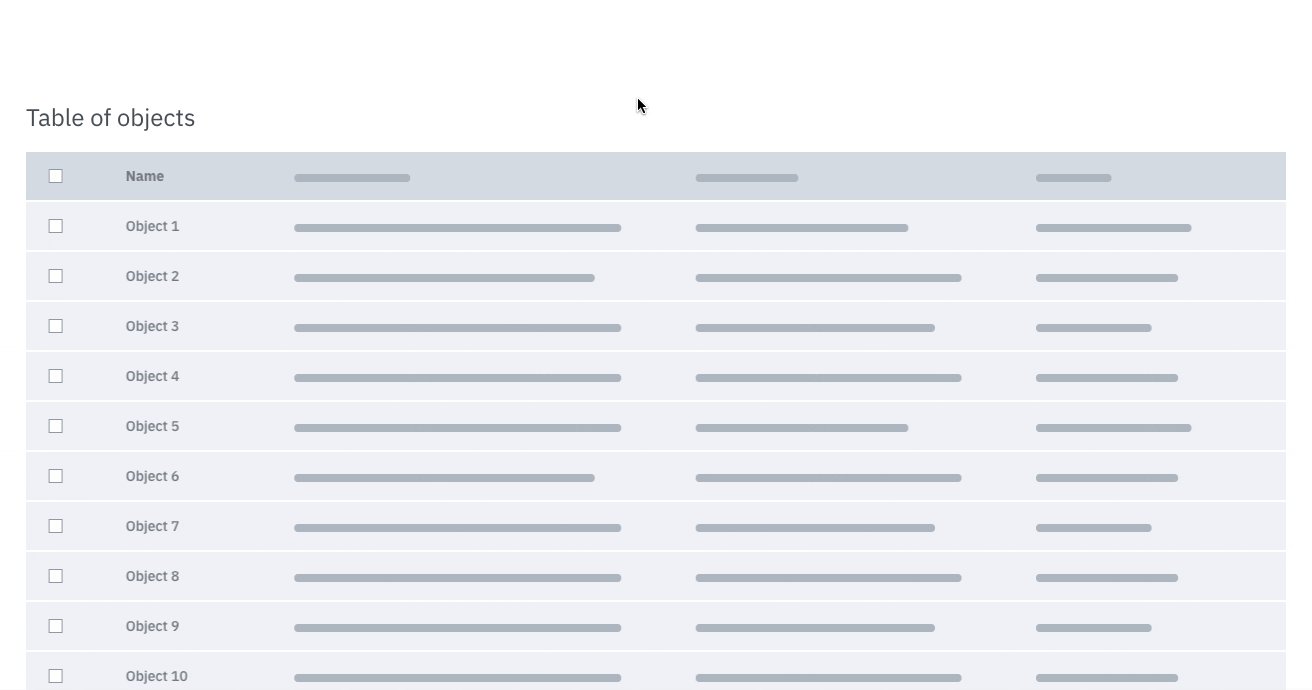
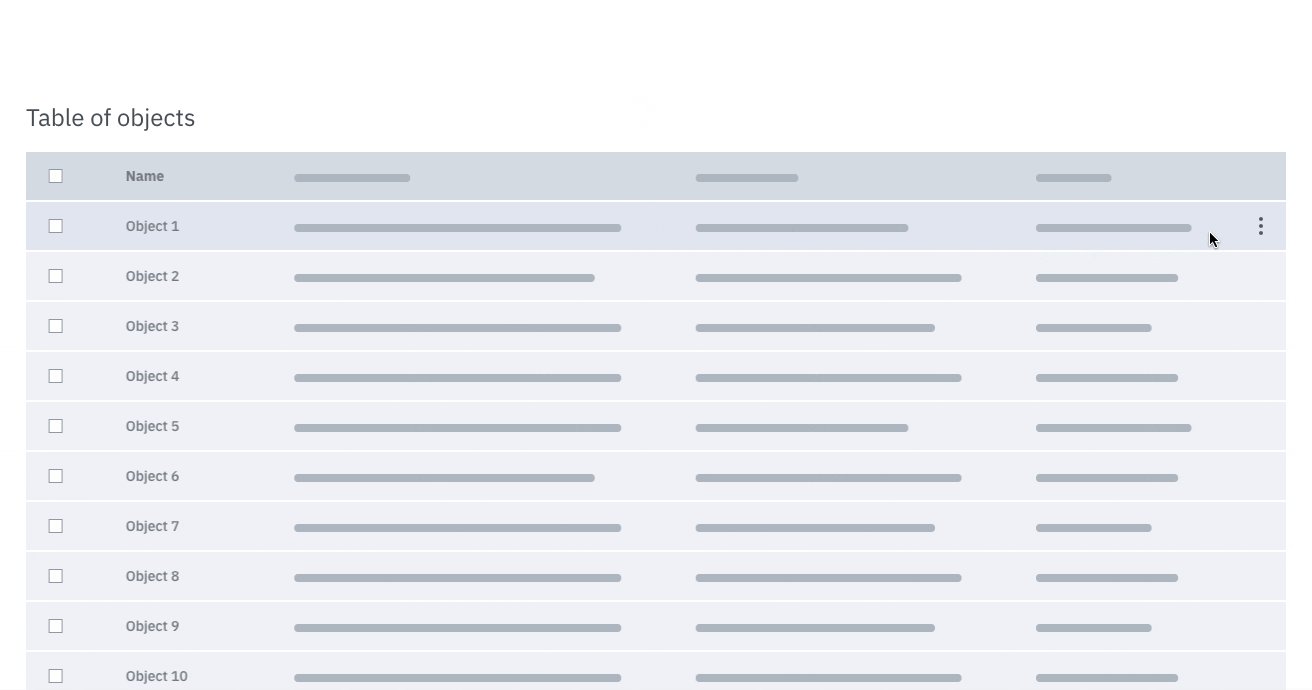
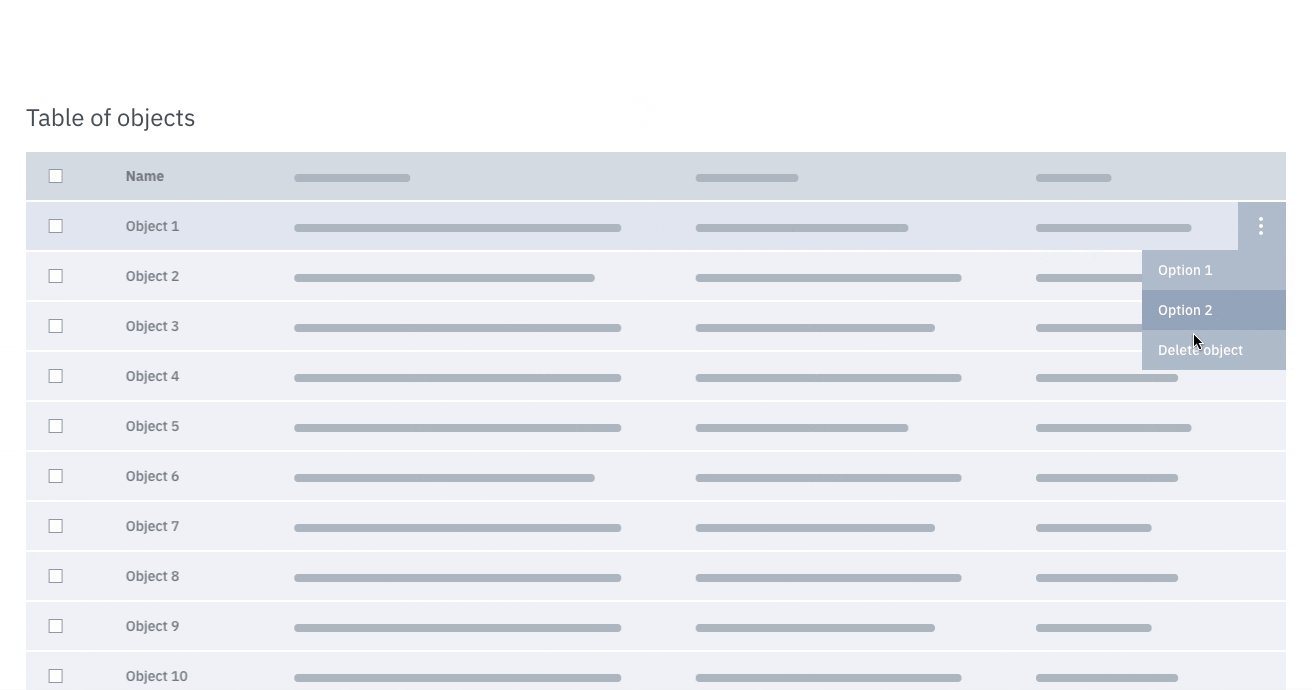
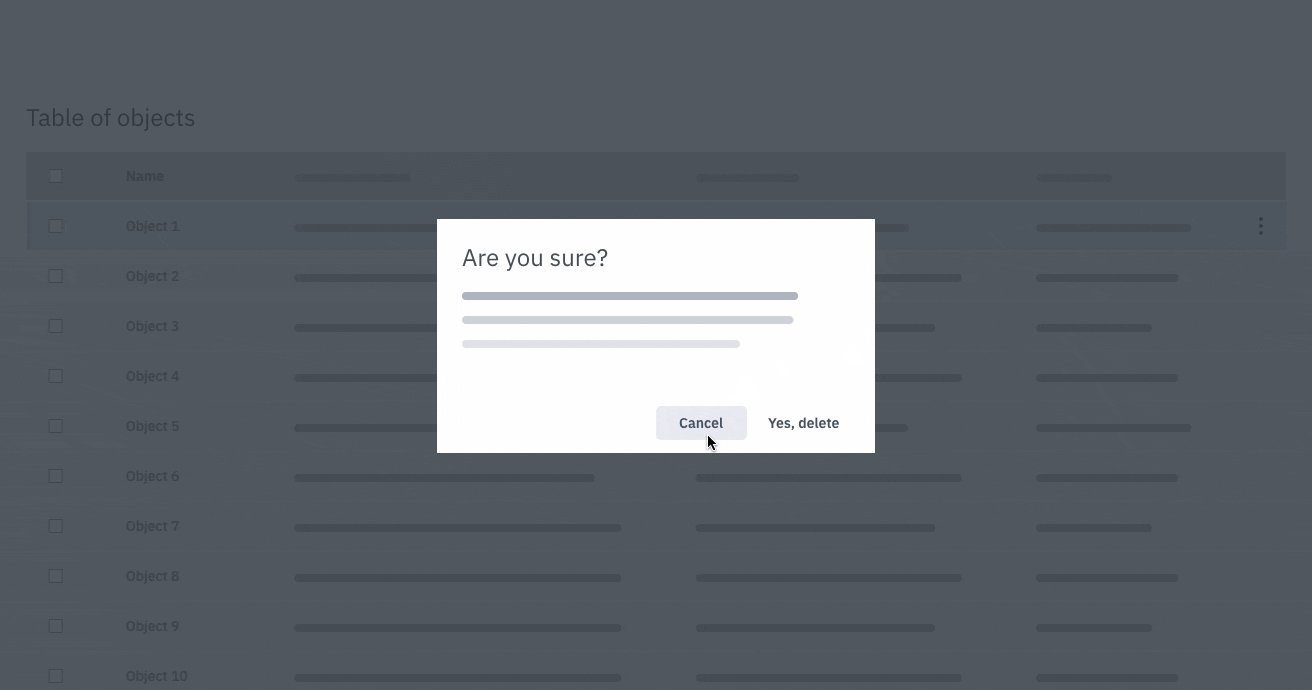
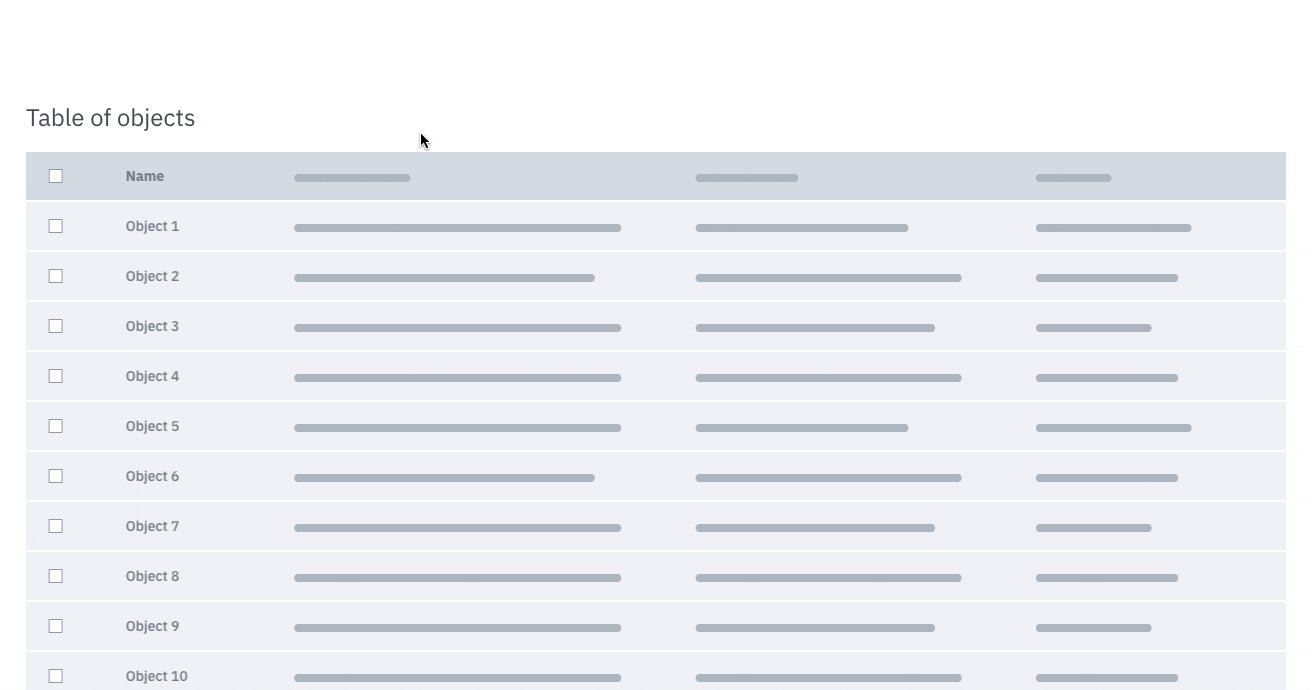
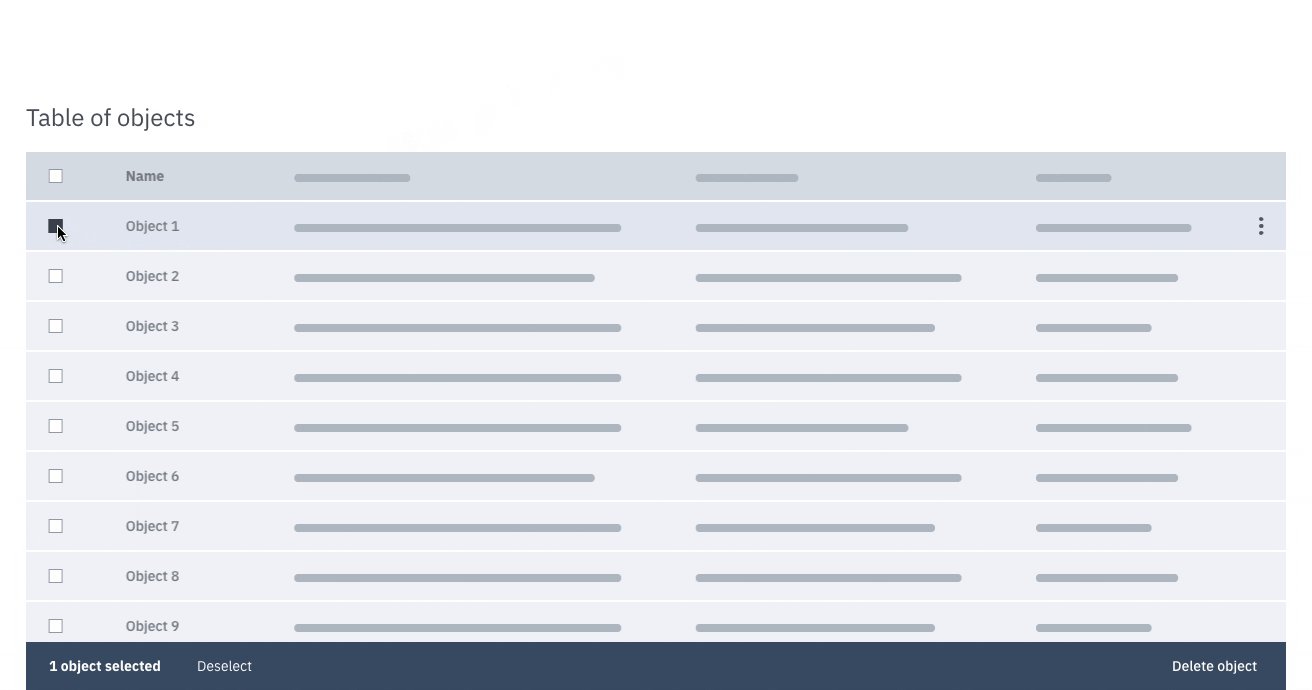
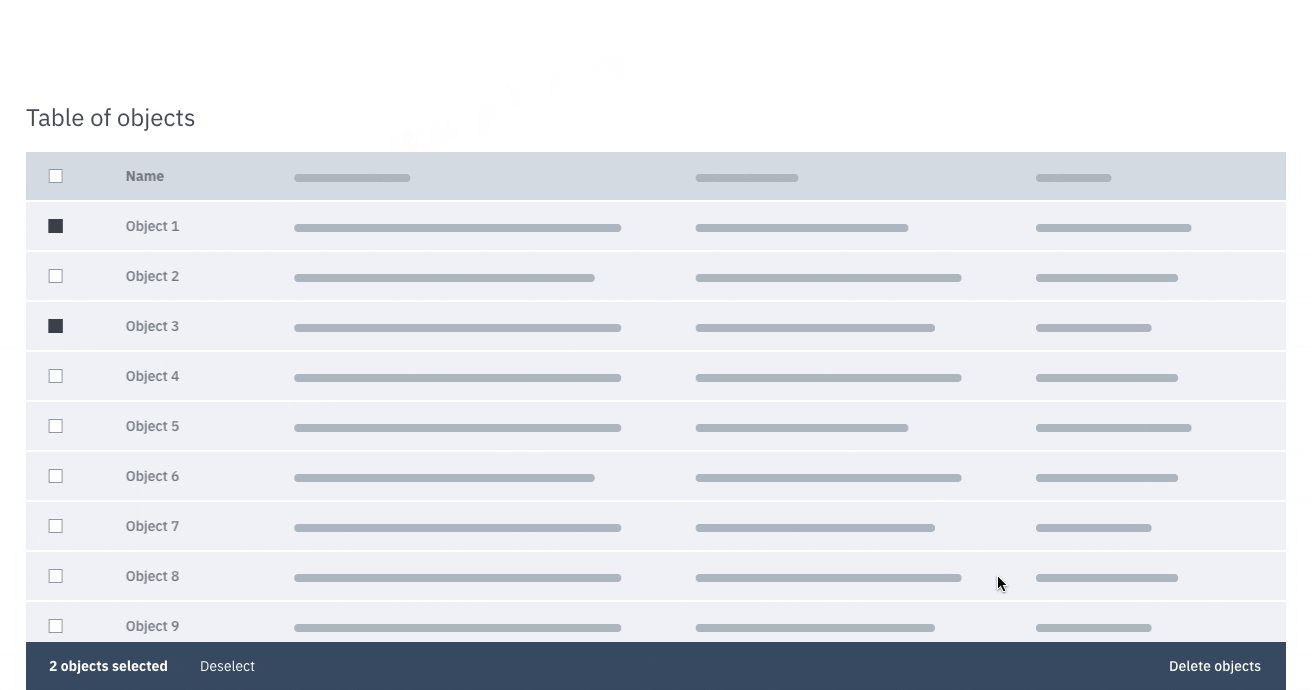
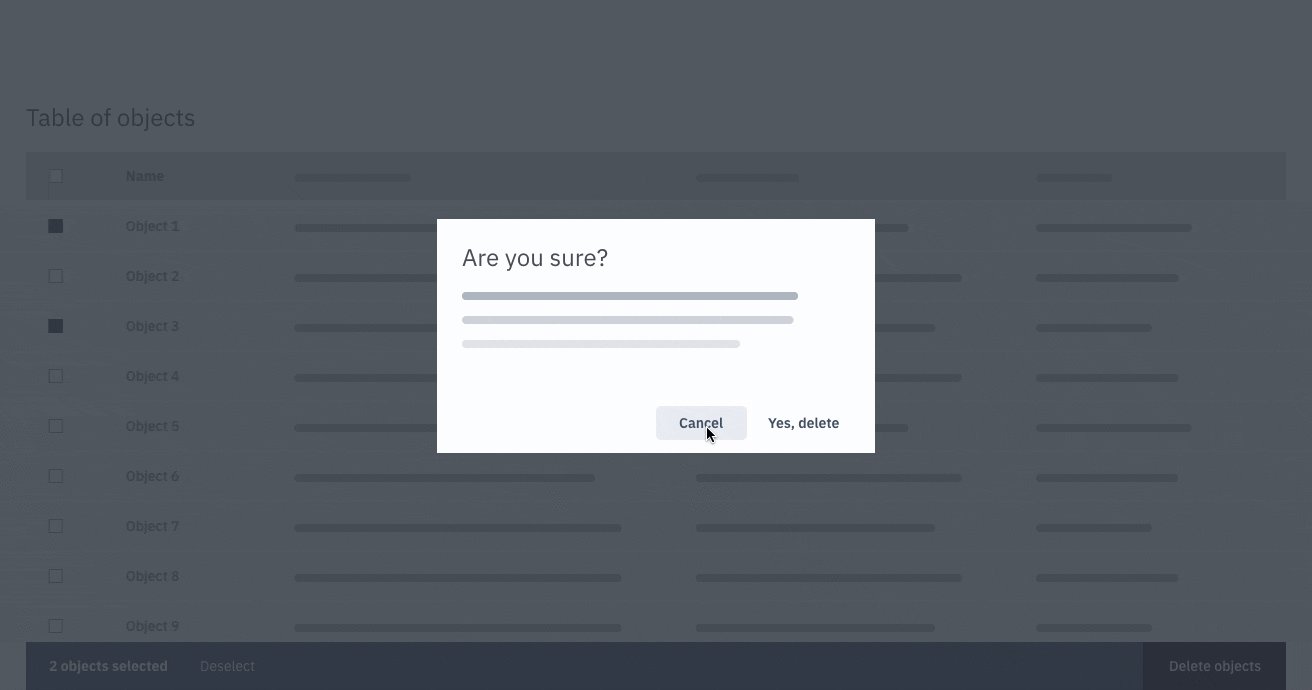
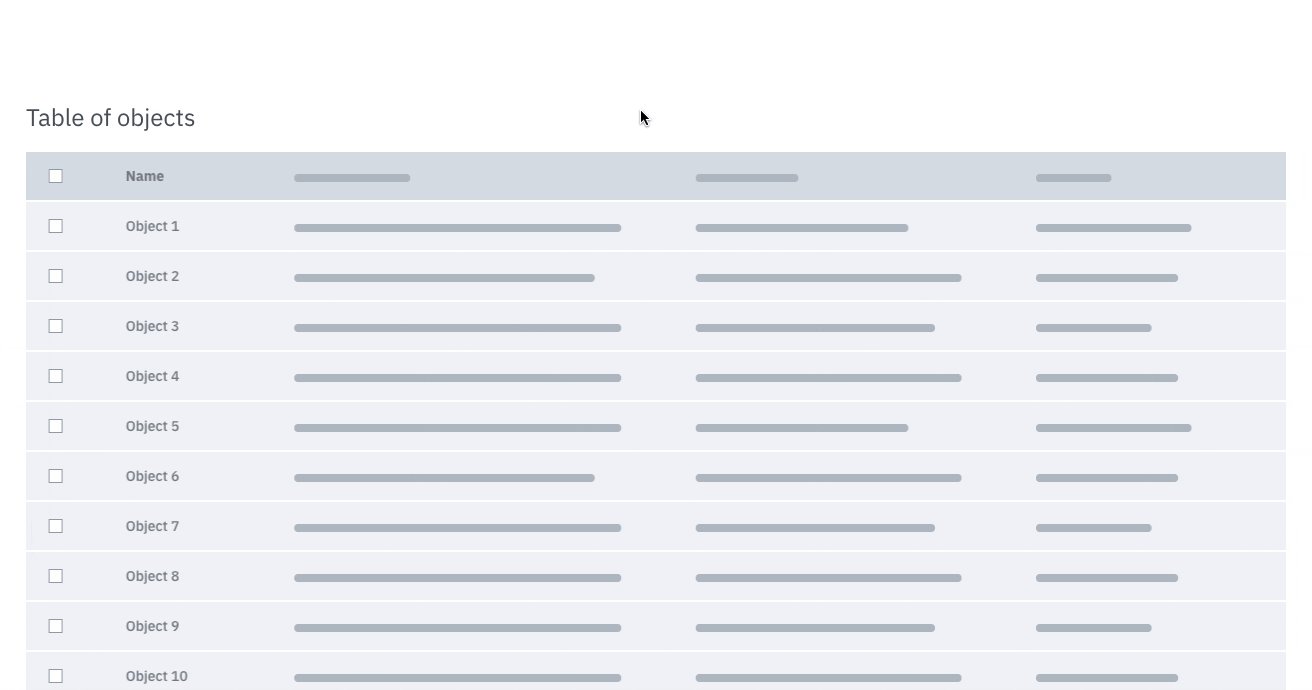
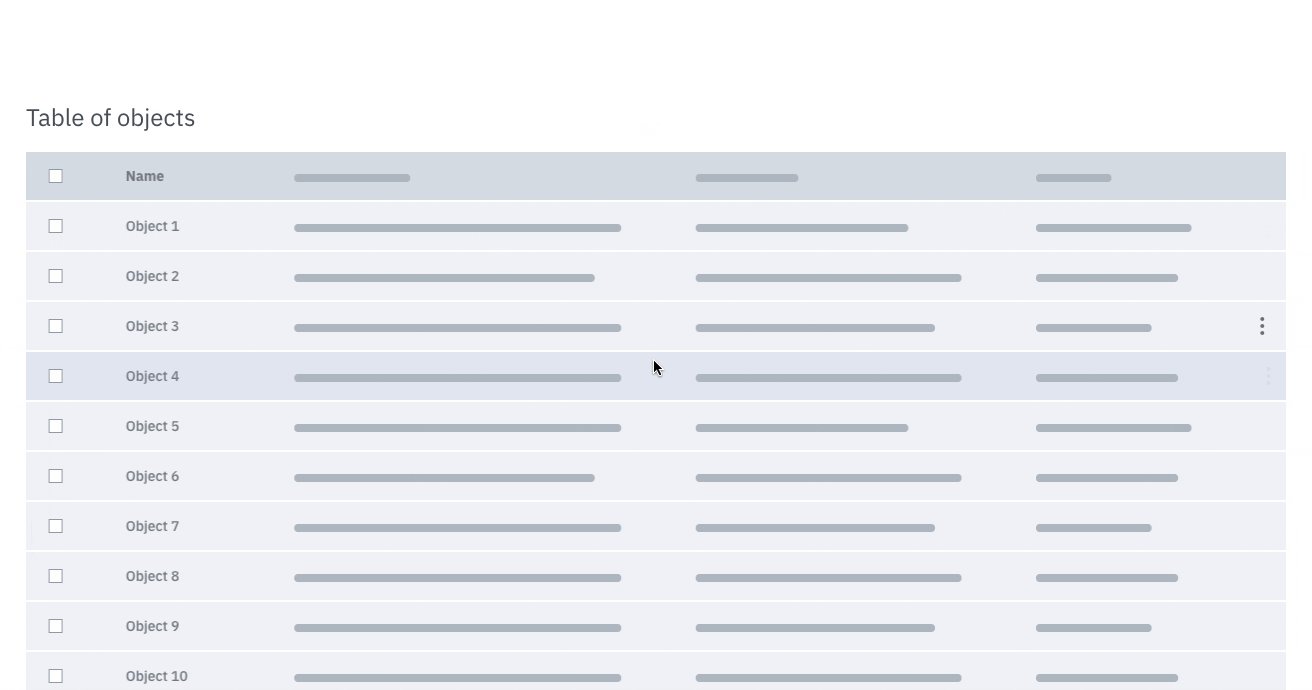
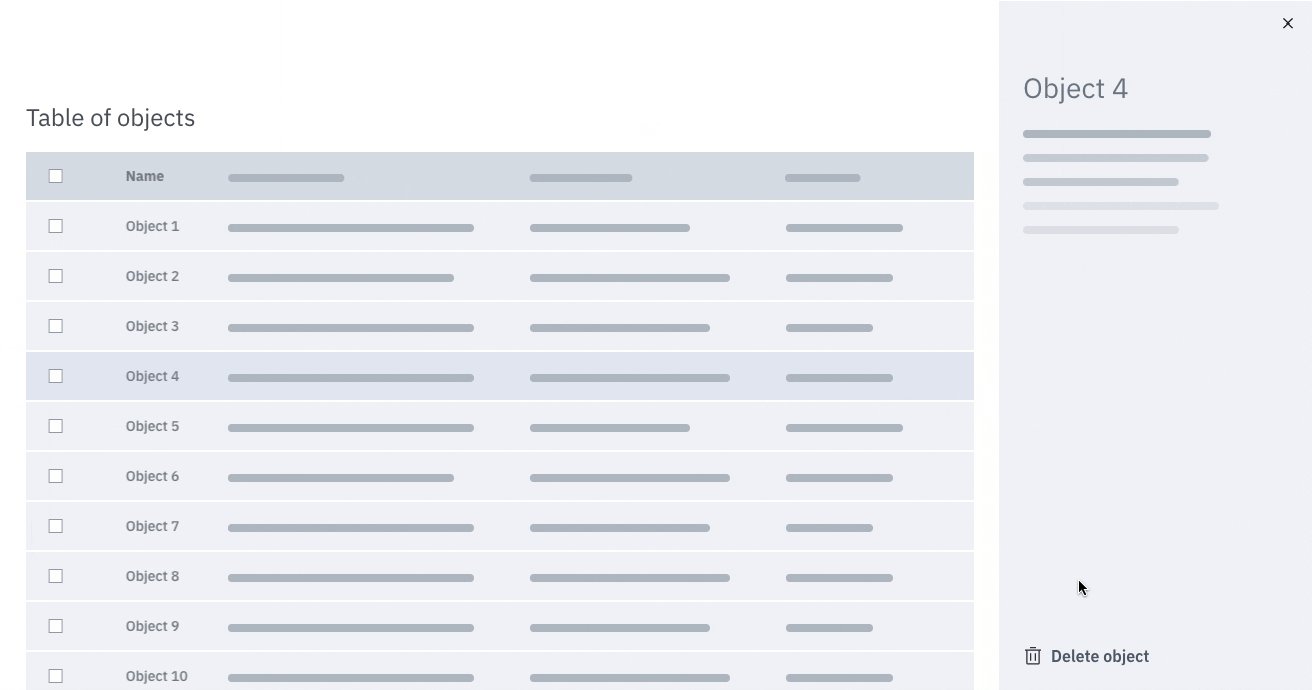
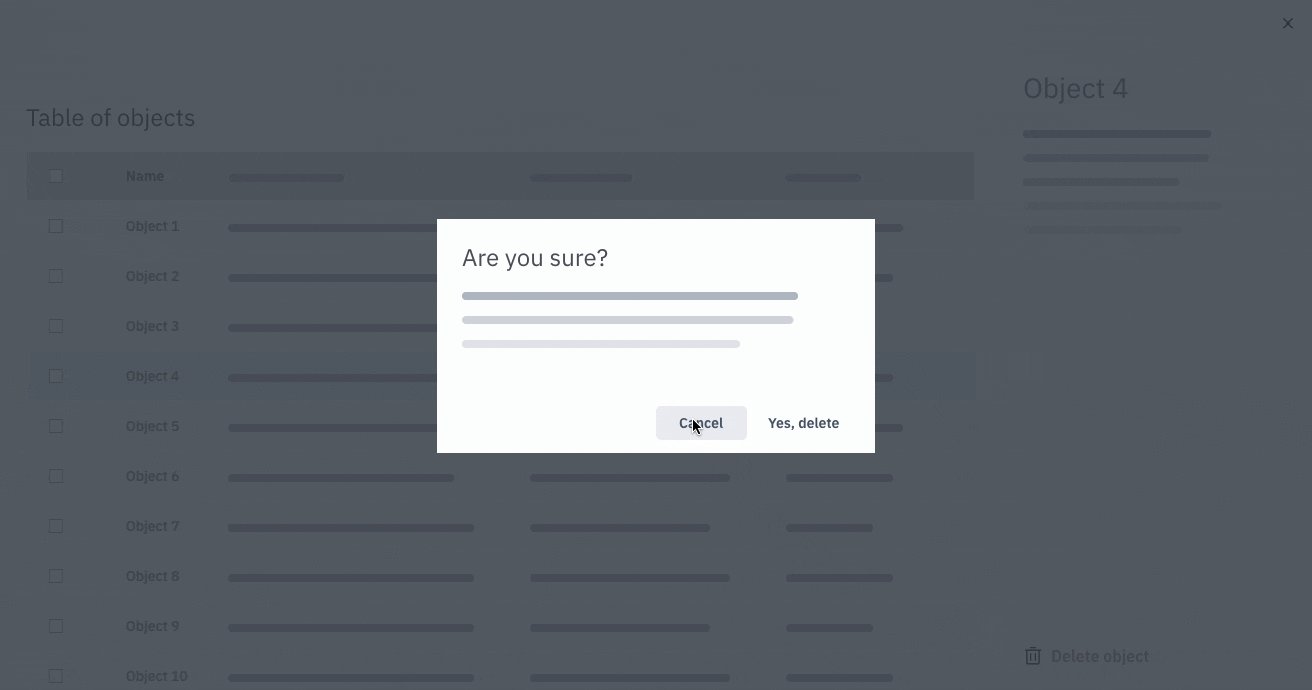
思考这个目录列表的用例:

可以通过溢出菜单快速访问操作

操作栏里对象的单个或批量操作

查看对象的其他详细信息并提供相同的操作
4. (不要)满足用户期望
如果下载、上传或搜索需要较长的等待时间怎么办?
在屏幕上添加带有计时的动画效果,让用户做好等待的心理准备。用户在使用流程中遇到错误是一个引导和纠正的好机会。
系统并不能做到完美,我们最好要了解如何才能帮助用户成功,而不是仅仅在原型中提供一个顺畅的路径。问问你自己,怎样能让产品中有一些无伤大雅的小错误?
语音验证就是一个很好的例子。
在设计原型时,我会故意放入一条提示错误的消息,让用户知道他们的声音太小了。这样我就能够估量用户对于系统表现不完美的反应,以此来调整消息和操作,最后取得成功。

5. 在目标媒介上查看
想要制作一个移动应用程序?
请把你的原型搬到真机上试一试。
你的目标媒介可能有自己的一套模式,你要留意这一点。如果原型没有经过适当的测试,你可能会错过一些有助于改善用户体验的数据。
手机就是一个很好的例子:在真机上的测试可以向你揭露一些人体工学上的用户体验问题(例如:用户需要伸手去够一个按键)
6. 创造力和真实感
充分发挥你所使用的工具的功能。运用视频支持、创建 gif 动画或者截屏,帮助模拟用户界面。
一个让用户信以为真的原型能给他们留下深刻的印象。我们也知道,一点点“小伎俩”有时能带来最好的效果。
三、在设计之前:根据受众范围设计需要的内容
既然你已经掌握了设计工具并了解如何设计出最好的产品原型,是时候开始考虑受众问题了。问问你自己:这个原型是用来展示、交接还是用户测试?你要记住:你做出来的原型不需要同时满足所有人的要求。

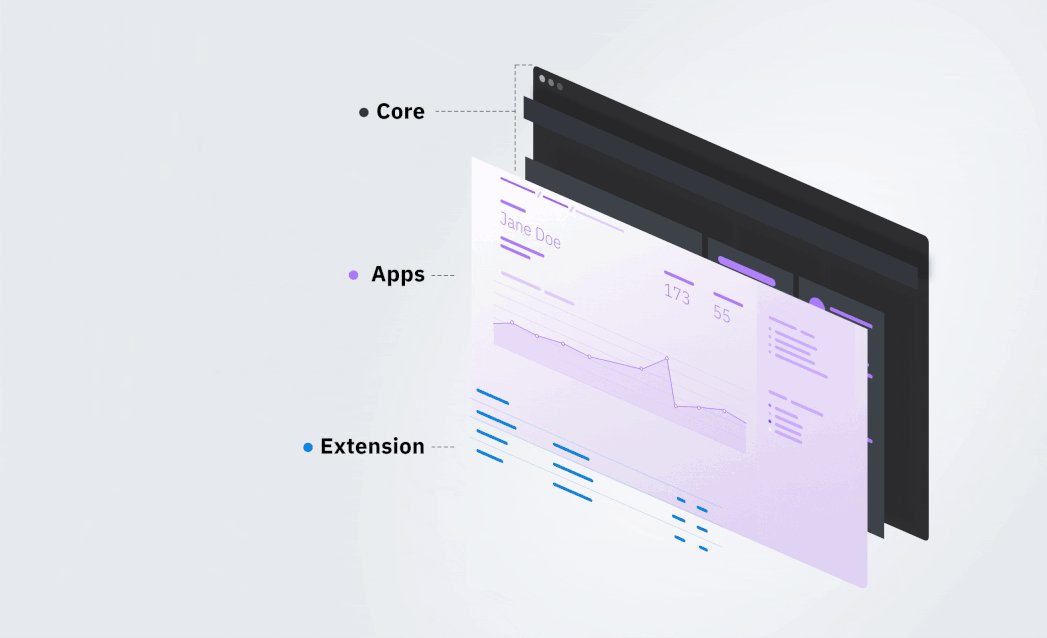
原型设计与UX 框架结构保持一致,便于管理
除了与团队保持一致以外,为了更好地确定你需要制作的内容,你要考虑以下几种情况:
1. 通过视频会议软件展示你的原型
大多数视频会议软件在共享屏幕时都会有一点延迟,而且每个会议的帧速率也不尽相同,你要预想到你很大一部分的操作会被跳过或者丢失。

2. 与开发团队共享
如果你要向开发团队提供原型来传达交互模式,那就把它做成较小的插图。
专业提示:试着提取出动作的实际值,如持续时间、延迟、曲线等。
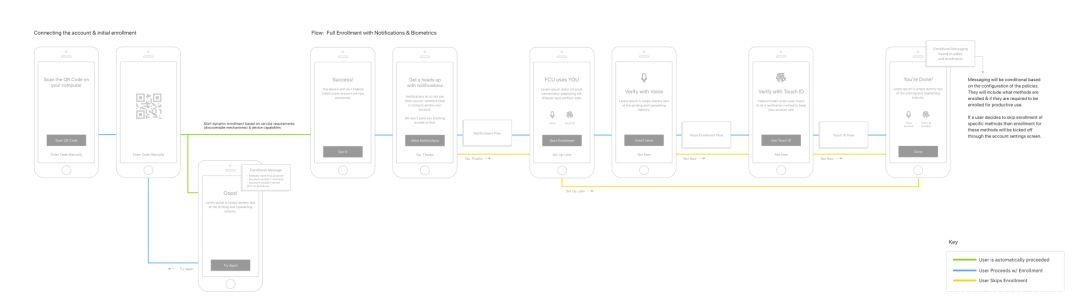
为了把所有的小插图连接在一起,我喜欢用一个 IA 图或者高级别的体验地图,这样就能用作快速参考指南。(见下图)

流程图示例
通过简单地表达屏幕的意图和用户动作,你就能让开发人员高度关注动作的细节,同时也能了解动作实施的背景情况。

在此例中,内容和视觉保真度较低,因此我们可以清楚地展示批量操作栏和详细信息面板的交互模式。
3. 用户测试
这是你最希望原型尽可能接近真实的时候了。
在原型中,你不一定要让操作按照步骤执行,而要给访问的用户提供多条路径。不要强迫用户一直沿着正确的路径操作,相反地,你要让用户从与产品的互动中自己去领悟。
如果你采用的是远程用户测试,请确保原型的程序能够轻松地被分享。
在这种情况下,InVision 是一个不错的选择,它拥有强大的共享功能。虽然 InVision 不支持你在转换中自己选择想要的自定义级别,但你可以轻松地通过创建基本元素状态和屏幕间的链接来帮助用户在原型中移动。
要点总结
- 选择制作工具时不要太死板。任何工具都能做出你想要的原型,但也不要害怕在某一个高质量工具中投入太多。
- 运用一些技巧使你的原型感觉更真实。
- 原型是你的扩展团队(即利益相关者、开发团队、研究团队等)的最佳资源之一。
- 通过强迫自己考虑整个设计过程,原型设计会帮助你成为一个更周全的设计师。
