如何利用动态面板来实现侧滑菜单呢,一起来文中看看~
利用动态面板实现侧滑菜单效果,实现过程如下:
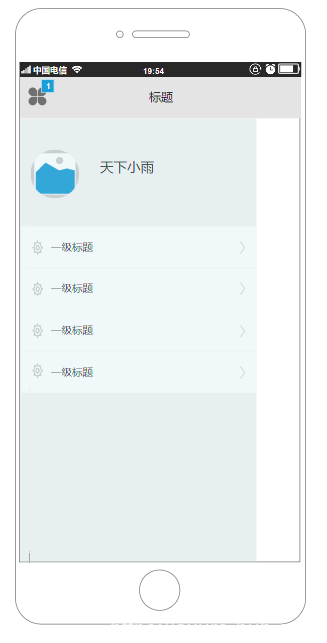
1、准备首页,标题栏添加一个菜单按钮,用于控制抽屉菜单打开。
2、添加一个动态面板组件,将动态面板拖放到最终显示的位置,设置动态面板的宽、高,动态面板的宽度比实际屏幕的宽度小,预留右侧的空白;动态面板的高度,根据需要设置是否包含标题栏。
如下图所示:

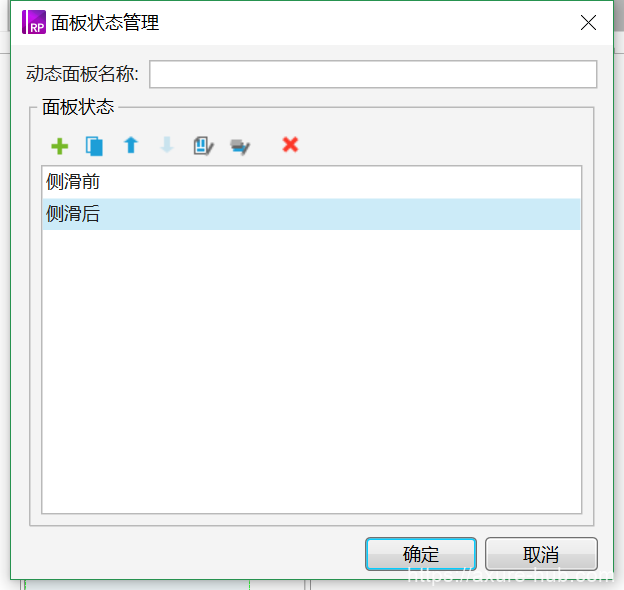
3、动态面板位置、大小设置完成,接下来,设置动态面板的2个状态。双击动态面板,弹出“面板管理状态”弹框,默认状态是state1,重命名为“侧滑前”,增加一个状态,重命名为“侧滑后”。

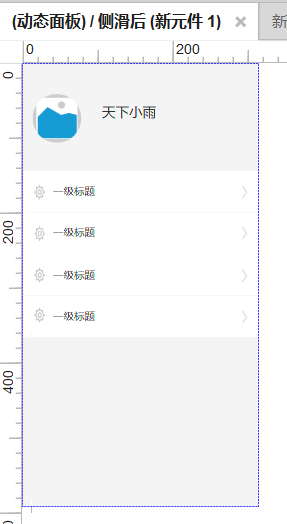
4、编辑状态。“侧滑前”的状态页面,不添加任何内容。双击“侧滑后”,编辑抽屉菜单页,添加组件,如下图:

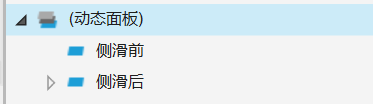
2个状态的顺序需要注意:侧滑前的状态要在前。

(为了使动态面板不影响其他组件的编辑,在状态编辑结束后,将动态面板的顺序设置为“置于底层”)
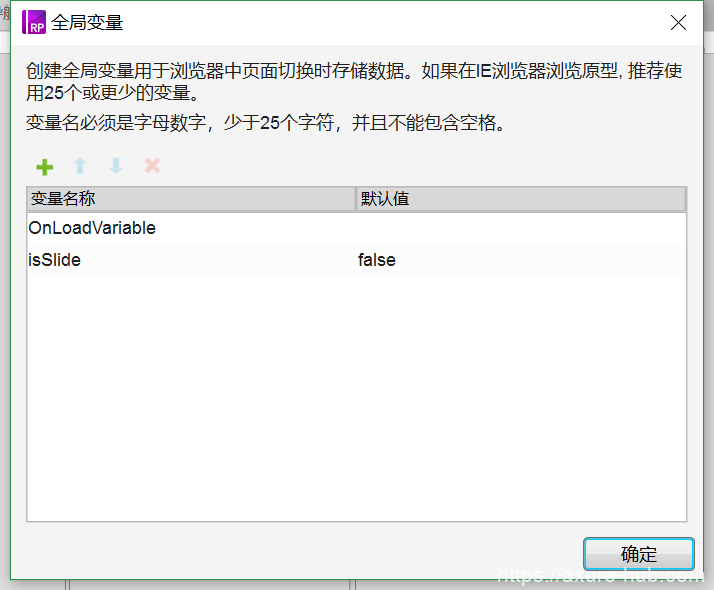
5、给菜单按钮绑定单击事件。在开始绑定点击事件前,还有一件事情需要做,设置一个全局变量isSlide,用来判断菜单是否已经侧滑,默认值设为false。(全局变量在工具栏“项目”中打开,具体不细说)

选中菜单按钮,切换到属性页面,双击“鼠标单击时”,添加点击用例。当变量值isSlide=false时,菜单按钮的点击事件为打开侧滑菜单;当isSilde=true时,菜单按钮的点击事件为关闭侧滑菜单。
如下图所示,为点击事件的具体用例:

打开菜单:
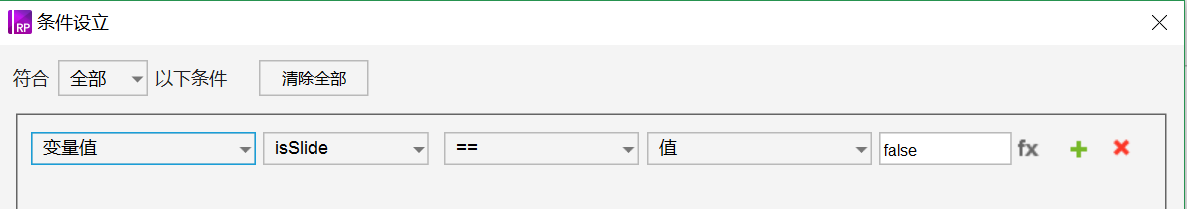
1)添加用例时,添加一个判断条件,isSlide=false。


2)将动态面板的顺序,设置为顶层。(原先我们为了方便其他组件编辑,将动态面板设置到底层,所以在这里,要将其设置回顶层,如果没有设置到底层,这一步可以省略)
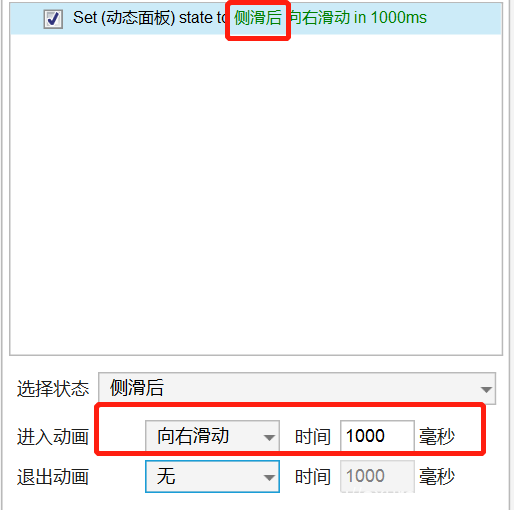
3)设置动态面板的状态。设置为侧滑后状态,设置状态面板切换状态时的动画以及动画展示的时间。

4)将全局变量isSlide修改为true。
关闭菜单:
1)添加用例时,添加一个判断条件,isSlide=true。
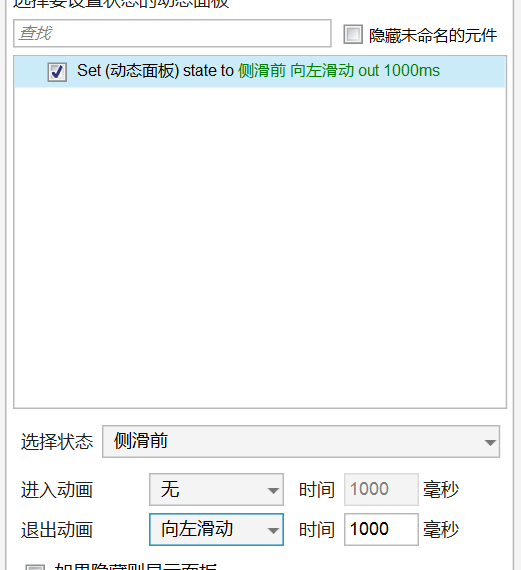
2)设置面板状态,设置为侧滑前状态,设置动画以及动画展示事件。

3)重新将动态面板的顺序设置为底层。(同样,如果没有设置底层的需求,这步可省略)
4)将全局变量isSlide修改为false。
总结:
- 添加动态面板,设置动态面板最终显示位置和大小。
- 设置动态面板的2个状态,侧滑前和侧滑后。2个 状态的顺序为:”侧滑前“在前。
- 增加全局变量isSlide,判断菜单打开的状态。
- 设置触发按钮的点击事件,根据isSlide的值,设置用例:打开菜单、关闭菜单。用例内容包括:切换状态面板的顺序层级(非必须);设置面板状态(侧滑前,侧滑后),含动画和动画时间 修改全局变量isSlide的值(true,false)。
以上,结束~
