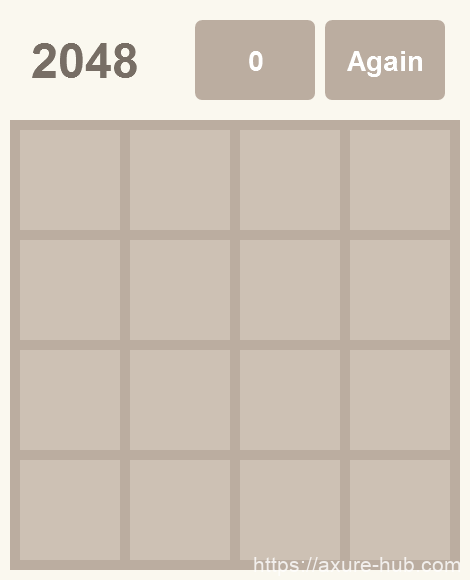
相信很多人都玩过2048这款小游戏,文章主要是用Axure制作2048这款小游戏,一起来看看~
2048游戏简介

游戏规则很简单,每次可以选择上下左右其中一个方向去滑动,每滑动一次,所有的数字方块都会往滑动的方向靠拢外,系统也会在空白的地方乱数出现一个数字方块,相同数字的方块在靠拢、相撞时会相加。系统给予的数字方块不是2就是4,玩家要想办法在这小小的16格范围中凑出“2048”这个数字方块。
以上信息来自百度百科
规则梳理
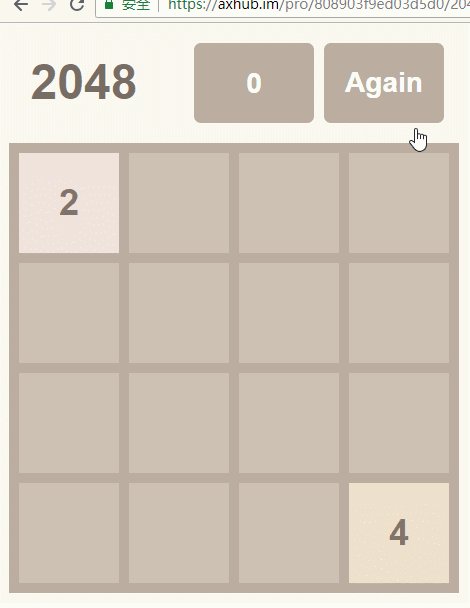
- 初始化:随机生成两个数字方块(随机选取位置【2个】,随机赋值【2或4】)。
- 滑动:数据处理(靠拢、相同相加),随机生成一个数字方块(随机选取位置【1个】并赋值(2或4】)。
- 结束:凑出“2048”或滑动结束时没有空余的位置供新的数字方块生成时,游戏结束。
素材准备
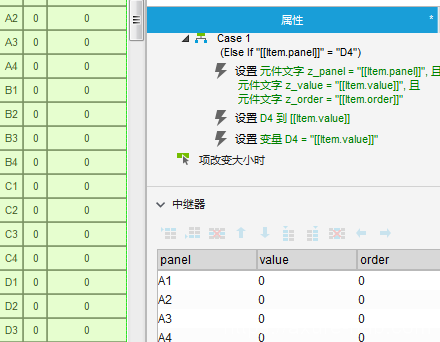
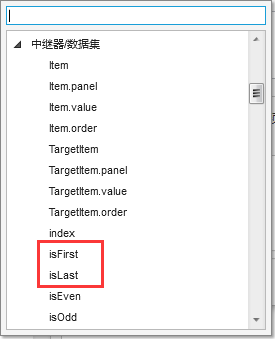
(1)中继器,包含列为面板(panel)、值(value)、排序(order)。

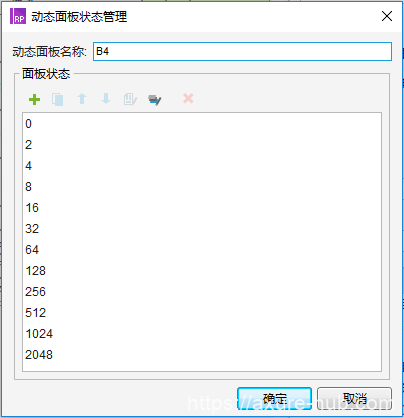
(2)动态面板,状态为0~2048。


(3)以及其他元件

思路
采用中继器为中间件。
中继器交互如下:
- 元件赋值只是为了自己看,可以不要。(游戏发布后要删除,否则影响运行速度)
- 关键点为变量赋值,面板状态切换。

初始化
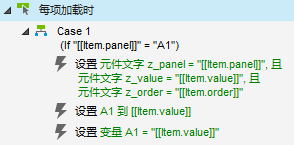
通过更新行,对排序字段进行随机赋值,并按照该字段对中继器进行排序,选择第一行跟最后一行进行赋值。
![]()
为什么选择第一行跟最后一行?
因为刚好有这个函数。

如何赋值?
设置系统变量Aggregate=’24’;
[[Aggregate.charAt(Math.floor(Math.random()*Aggregate.length))]]可以随机输出2或4。
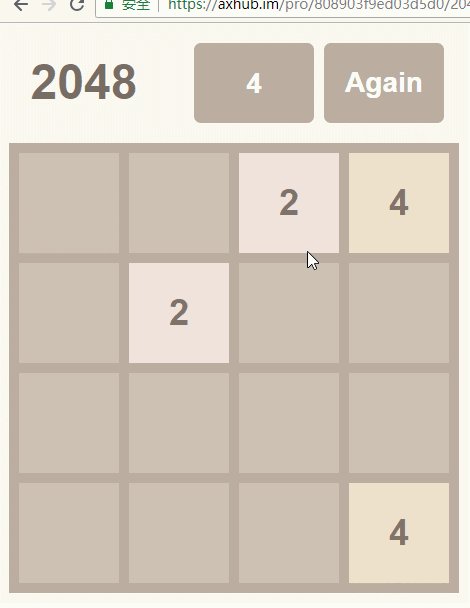
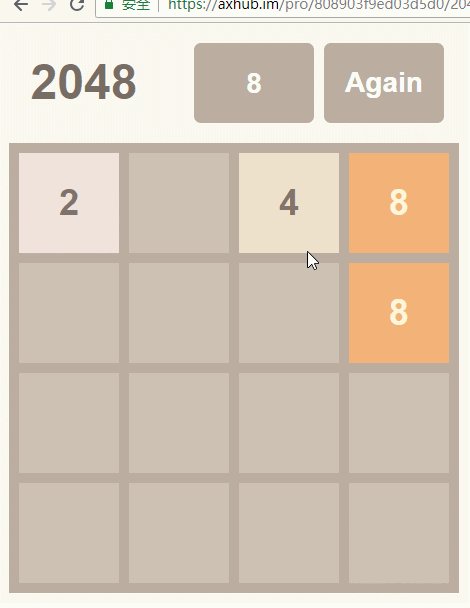
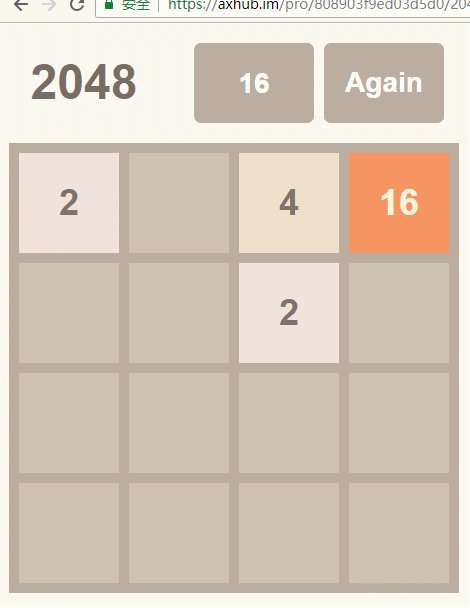
滑动
先处理一行4个数据,然后其他行同上。

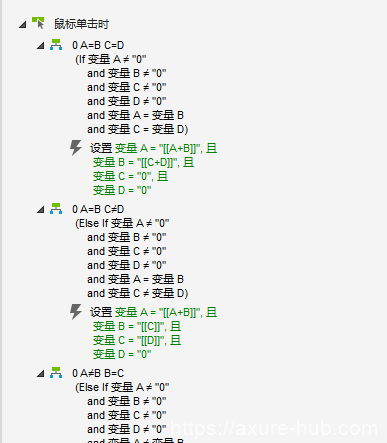
设置系统变量ABCD。
将改行的值赋予ABCD,ABCD按照规则进行排序后,更新到中继器中即可。
规则…. emmm
如果做编程就好了,可惜不能,所以这里选择穷举……
以下是部分:


判断游戏状态
最大值等于2048时游戏胜利;值为0的数字方块数量等于0时,游戏失败。无论胜利、失败均结束游戏。
如游戏未结束,则在随机选择一个值为0的数字方块,生成新的数字方块(值为2或4)
2048小游戏,完工。
其他
如果不考虑颜色变化,可以不用动态面板,直接使用元件数值相加,可以做到4096……
没穷举完,导致游戏有bug,但还是选择放出。
https://axhub.im/pro/808903f9ed03d5d0/2048.html
