之前一直发做效果的教程,今天想发一篇关于画交互原型的文章,换换口味。如果大家有什么好的建议或者想看什么类型的,可以私信我,可以在下面投票。
下面看一下今天要讲的内容:

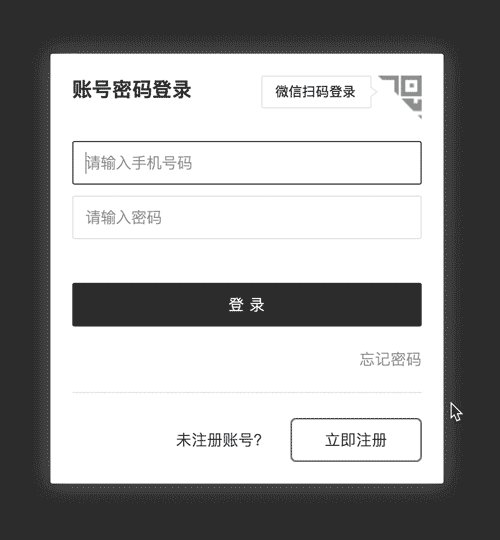
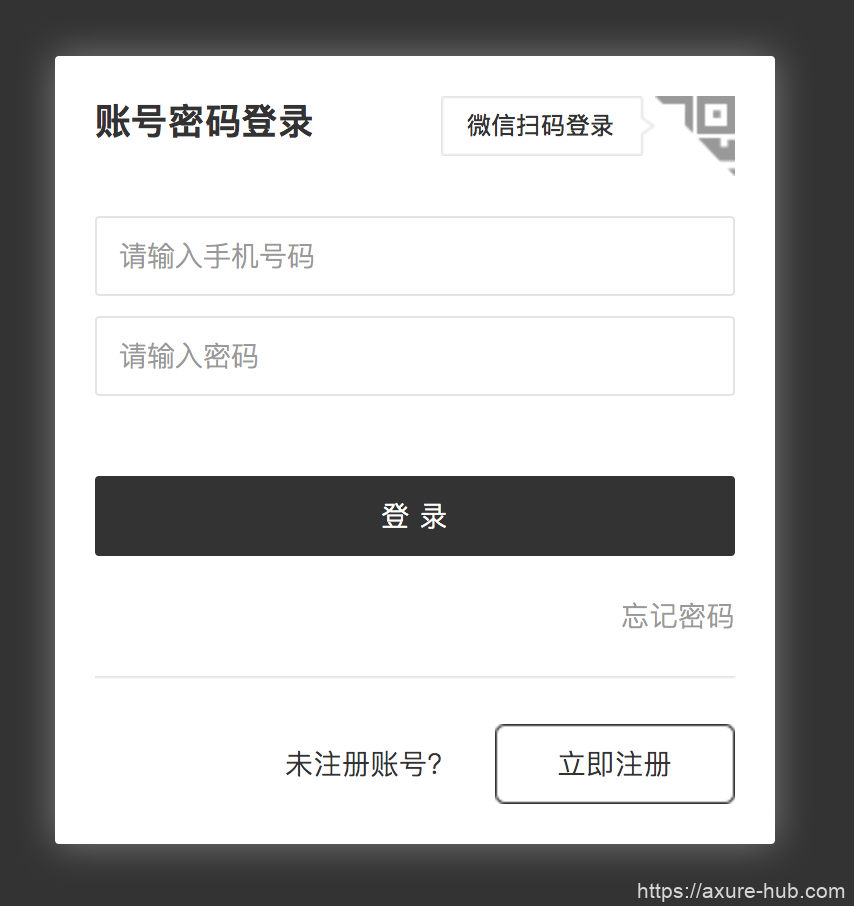
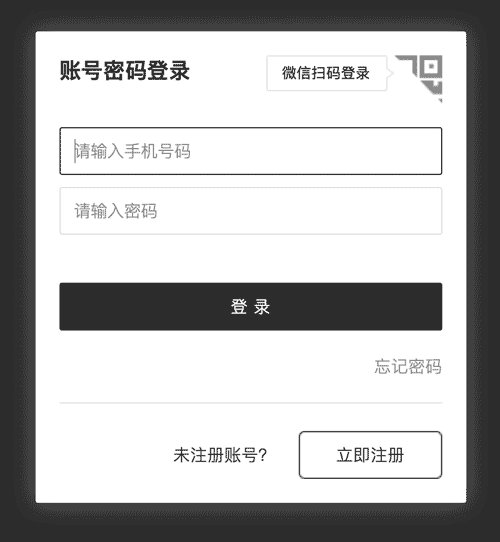
是不是看起来很简单,下面我们来开始制作原型…
一、准备元件
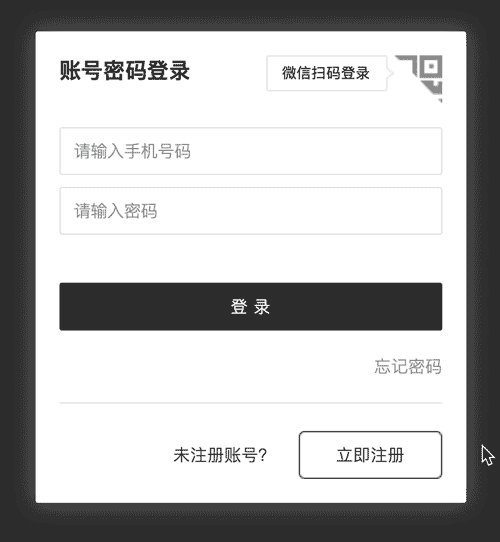
1.打开 Axure 新建文件,按如图的样式,拉入矩形、文本框、文本,如以下位置摆放,右上角为点击切换到微信扫码登录的入口 ;

图里大致尺寸大小:
- 背景框:w:360 px ,h:395 px ;
- 输入框、按钮:w:320 px ,h:40 px ;
- 文本大小:12 px ,14 px ,18 px ;
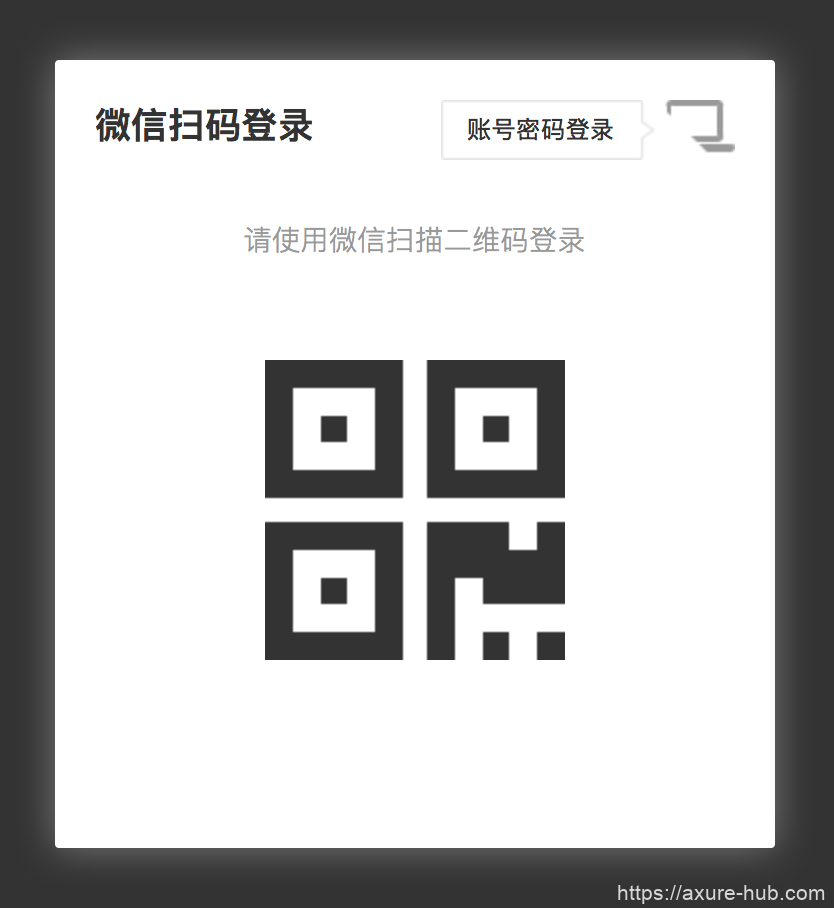
2.继续制作 “ 微信扫码登录 ” ,该页面比较简单,右上角也是点击切换到账号密码登录的入口 ;

二、设置交互
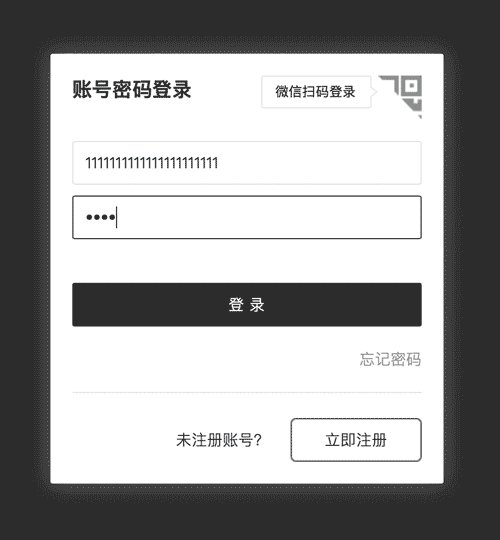
1.文本框内的文字设置在右侧:属性 – 提示文字 – 输入 “ 请输入密码 ” / “ 请输入密码 ” ;
2.两个文本外框右键点击 – 交互样式设置 – 选中 – 线段色值 #333333 ;
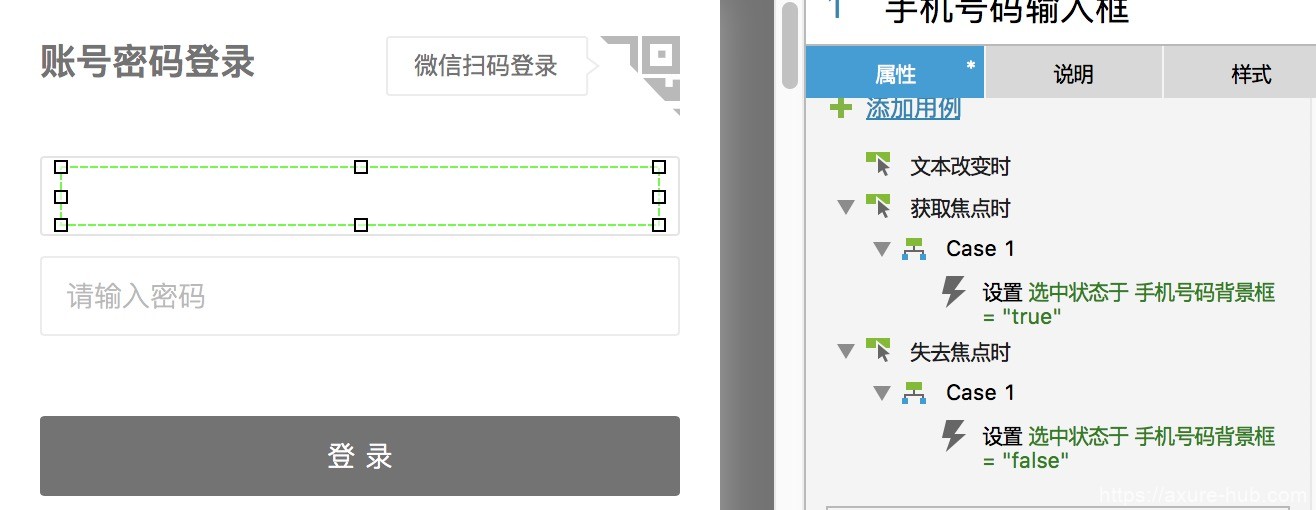
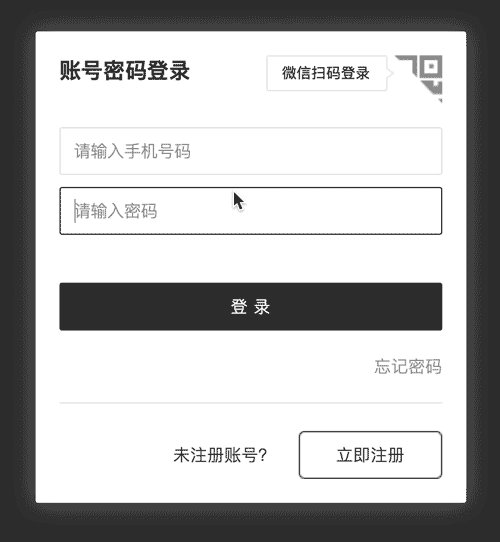
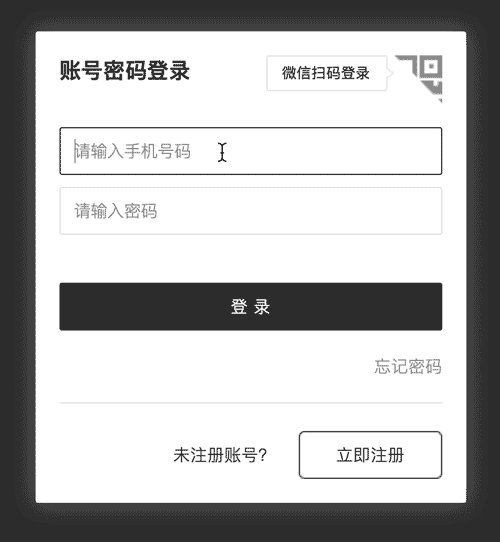
3.点击 “ 请输入手机号码 ” 文本框时,设置获取焦点和失去焦点时的效果(以下加图);

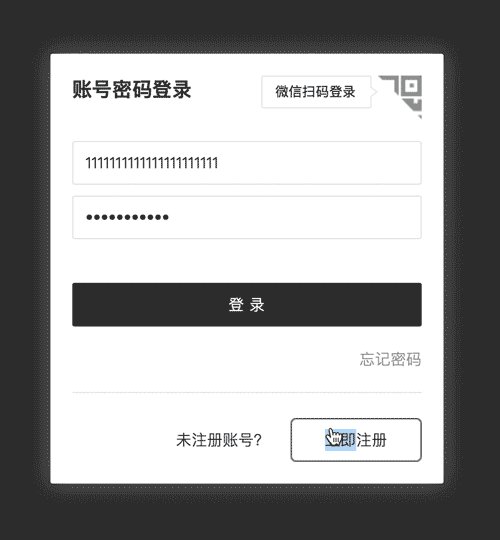
4.登录按钮右键点击 – 交互样式 – 鼠标按下时 – 填充色值 #000000 ( 以下 “ 立即注册 ” 按钮类似 );
5.“ 忘记密码 ”右键点击 – 交互样式 – 鼠标悬停时 – 字体色值 #333333 ;
6.微信扫码登录的界面没有任何效果,不用做任何设计。
三、设置交互效果
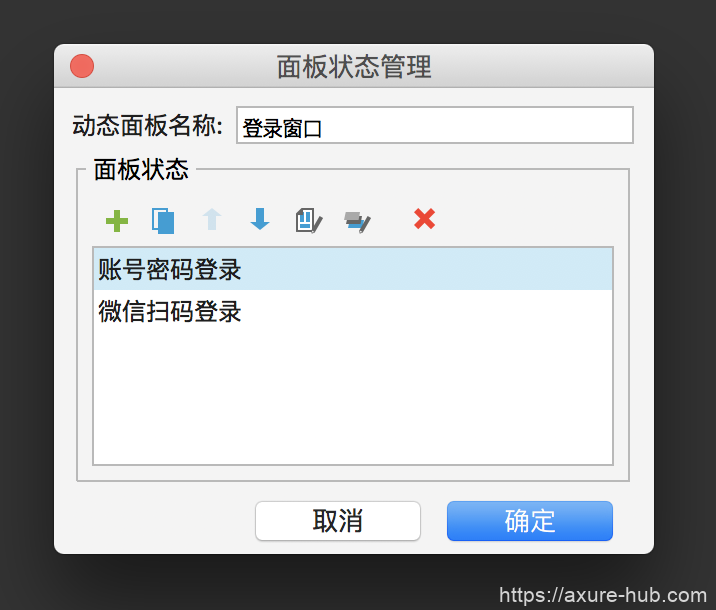
1.拉入一个动态面板,将 “ 账号密码登录 ” / “ 微信扫码登录 ” 放入动态面板里面,“ 账号密码登录 ” 放在顶部,如图:

2.在 “ 账号密码登录 ” 的右上角按钮上设置效果,如图( “ 微信扫码登录 ” 的按钮也一样 ):

3.这样一个简单的登录窗口就完成了。
现在一个简单的界面就做好了,但要考虑到界面在载入时,同时获取到输入框的焦点,再样在体验上能够增加好感度,下面开始制作…
四、进阶
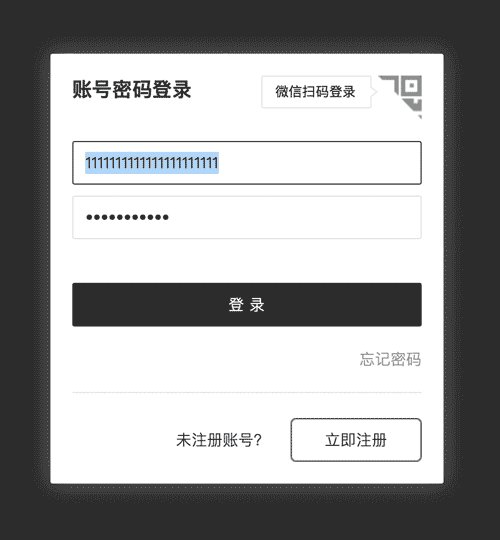
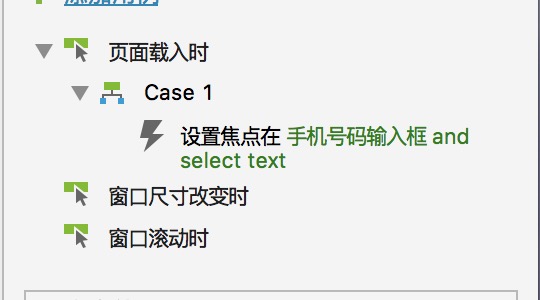
1.给 “ 账号密码登录 ” 里的 “ 请输入手机号码 ” 起一个名称(随意),然后在动态面板以外的空白处点击属性 – 页面载入时 – 设置焦点 – “ 请输入手机号码 ” 输入框,如图:

2.在 “ 微信扫码登录 ” 页面,右上角的点击按钮效果里,也加入点击时 -设置焦点 – “ 请输入手机号码 ” 输入框,如图:

3.这样所有的效果就都做好了,可以看一下以下效果:

以上就是所有内容,希望大家喜欢,如果有什么好的建议或方法,欢迎下方留言
