本文是关于Axure中继器运用,如何选择菜单生成标签,一起来看看~
实现功能:
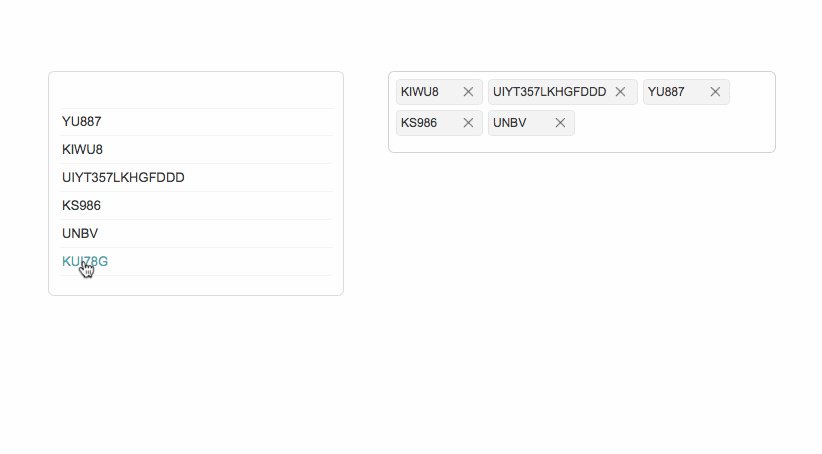
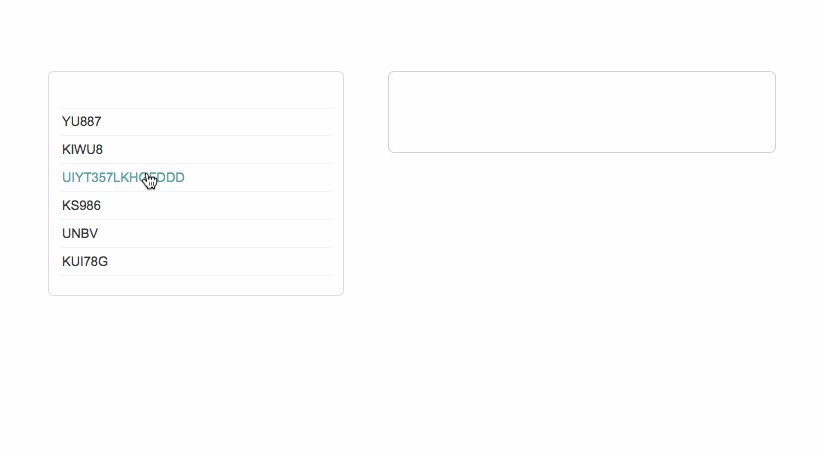
- 输入框聚焦下拉菜单;
- 选择下拉菜单生成相应标签(演示图右边部分);
- 根据选择的菜单内容长度生成相应长度的标签;
- 标签可删除;
- 已经选择过的菜单不能才生成标签。
其中3、5是难度功能。

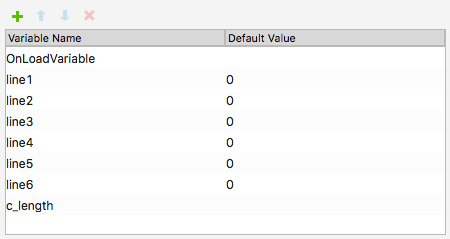
步骤1:配置变量值line1、line2、line3、line4、line5、line6

line1=0代表第一个菜单未生成标签,line1=1代表第一个菜单已成标签,其他以此类推,此配置为“已经选择过的菜单不能才生成标签”功能点而设。
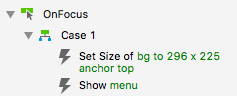
步骤2:输入框聚焦显示下拉菜单
首先隐藏下拉菜单,在输入框上添加事件OnFocus,显示下拉菜单并且设置输入框的背景高度。

步骤3:配置中继器
(1)中继器中两个元件:显示标签文本内容的元件,删除功能的元件。
![]()
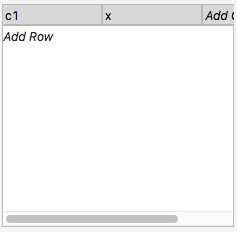
(2)中继器设置为两列:

c1是用来承载要显示的文本内容,x是用来标记此项为哪个菜单,跟“已经选择过的菜单不能才生成标签”这个功能点相关。
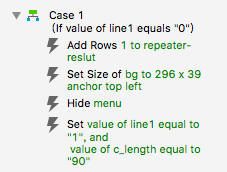
步骤4:生成标签
分别在每个菜单上面添加事件OnClick。
第一步为中继器添加一行,c1的值为当前选中菜单的文本内容,x表示当前是哪个菜单的标记,可以用1、2、3…来标记。

第二步是收起菜单并且将输入框背景高度还原。
第三步是标记说这个菜单已经被选择生成了标签。
这里为了满足“已经选择过的菜单不能才生成标签”功能,做了2个场景判断:
- 当line1==0(未生成标签)时,执行以上步骤;
- 否则不执行任何操作。
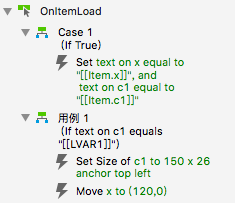
步骤5:加载中继器
为了满足“根据选择的菜单内容长度生成相应长度的标签”功能,这里做了2中场景判断:
- 任何情况下执行case1:中继器中文本内容为当前所选菜单内容。
- 如果当前选择的菜单内容为较长的那个,同时执行case2:此项的文本长度改变,删除按钮位置改变。

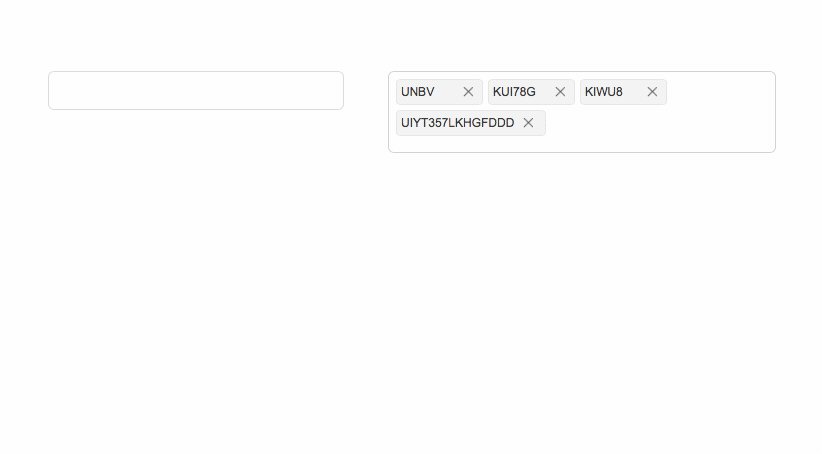
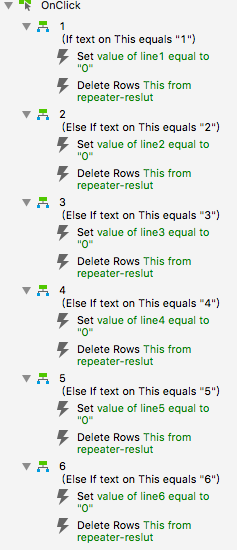
步骤6:删除标签
在删除按钮上面添加事件,刚刚添加标签的时候标记(设置x的值)了此项是哪个菜单的内容,所以在删除的时候就要取消标记(还原x的值),所以有几个菜单就有几个判断。
如下图所示:

-完-
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
