本文通过还原简书App原型的过程,进行了大量的交互设计。本文也将会分享实现这些交互效果的设计思路与方法,希望能够帮助到有需要的同学,在原型设计的道路上更上一层楼。
本文通过还原简书App原型的过程,进行了大量的交互设计。在原型制作过程中,几乎实现了最常见的交互效果,主要包括:轮播图、换一批、table切换、滑动开关、分享、toast提示、计数、清空、排序、置顶,还有各类函数、动态面板、中继器的灵活运用,以及全局变量在跨页面场景下的使用。
本文将会分享实现这些交互效果的设计思路与方法,希望能够帮助到有需要的同学,在原型设计的道路上更上一层楼。
简书是什么?
简书是一个优质的创作社区,在这里你可以任性地创作,一篇短文、一张照片、一首诗、一幅画……我们相信,每个人都是生活中的艺术家,有着无穷的创造力。
这是官方对产品的最新定义与说明。

页面结构
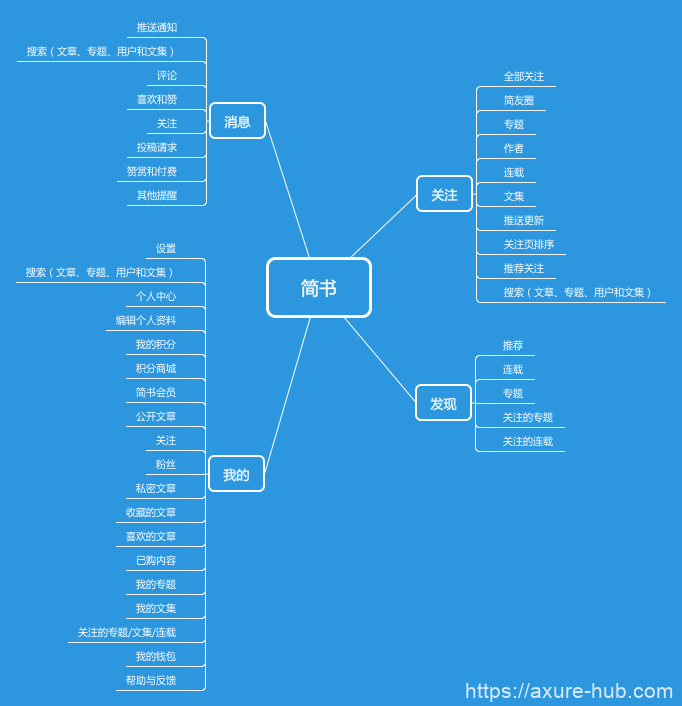
我们先来看一下简书的页面结构,App的底部包含了关注、发现、消息、我的四个主版块,底部主导航中间插入了写作入口,各一级导航又包含了若干二级界面,下面的这张脑图大致梳理了页面结构。(末端仅梳理到二级页面这一层级,本文的原型仅还原到二级界面。)

交互设计
对于常用的链接跳转、选中效果等一些非常基础的交互属性、交互动作的设置,不做详细说明。在正式开始设置交互动作前,需要提前绘制、摆放好相关的元件、做好界面布局等准备工作,这些基础必要的准备工作,在此也省略相关说明。
下文内容主要聚焦于分享各类交互效果的设计思路及方法,并附上相关的设置截图,设计思路的描述顺序与交互效果一一对应。
1. 关注版块
关注版块主要包含关注、推荐关注、搜索和关注页排序共4个页面。
(1)关注
交互效果:
- 点击顶部标签,选中标签,切换页面内容;当点击两端的两个标签时,标签栏进行了左右移动。
- 页面向上滚动时,标签导航及顶部导航栏始终固定不动。
设计思路:
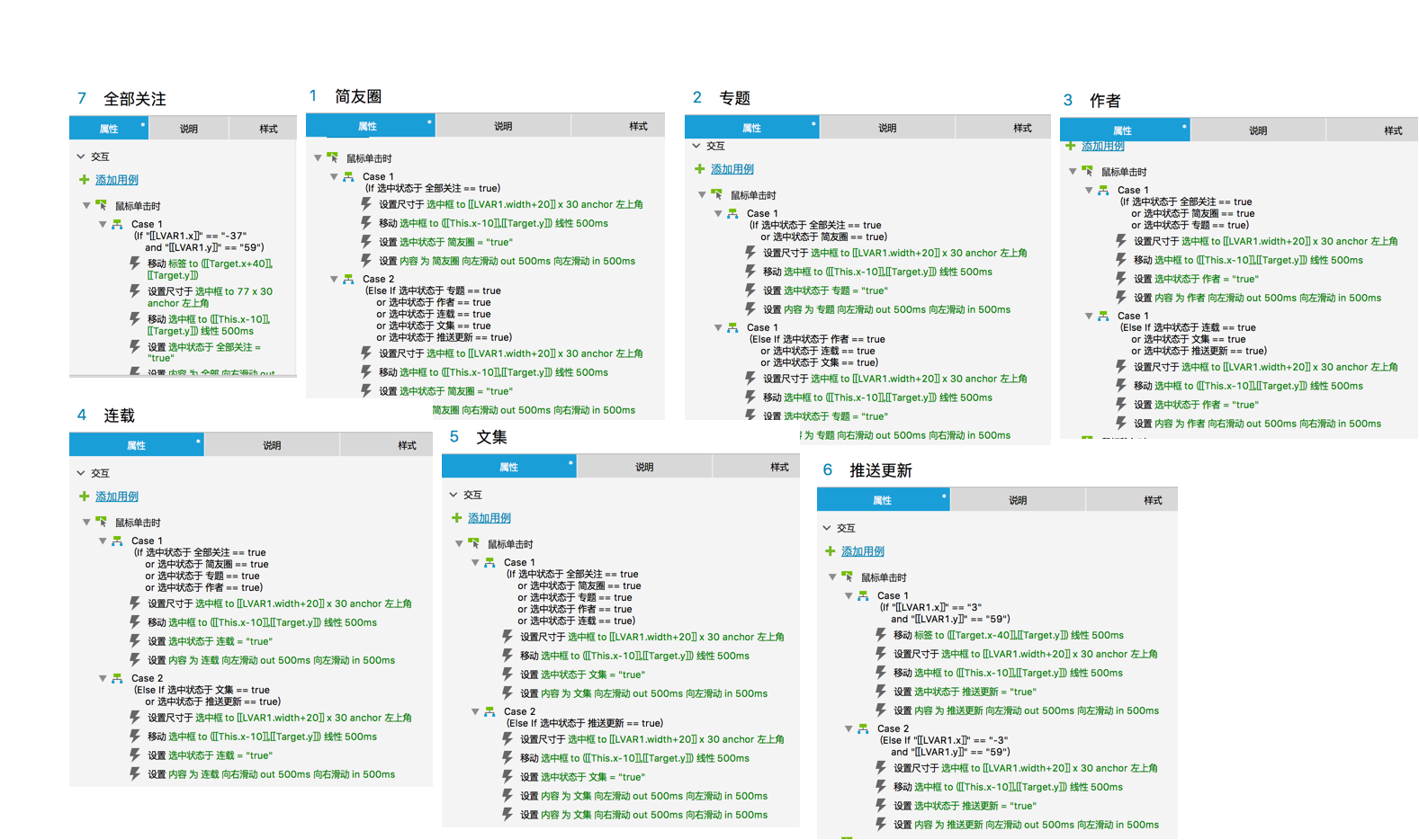
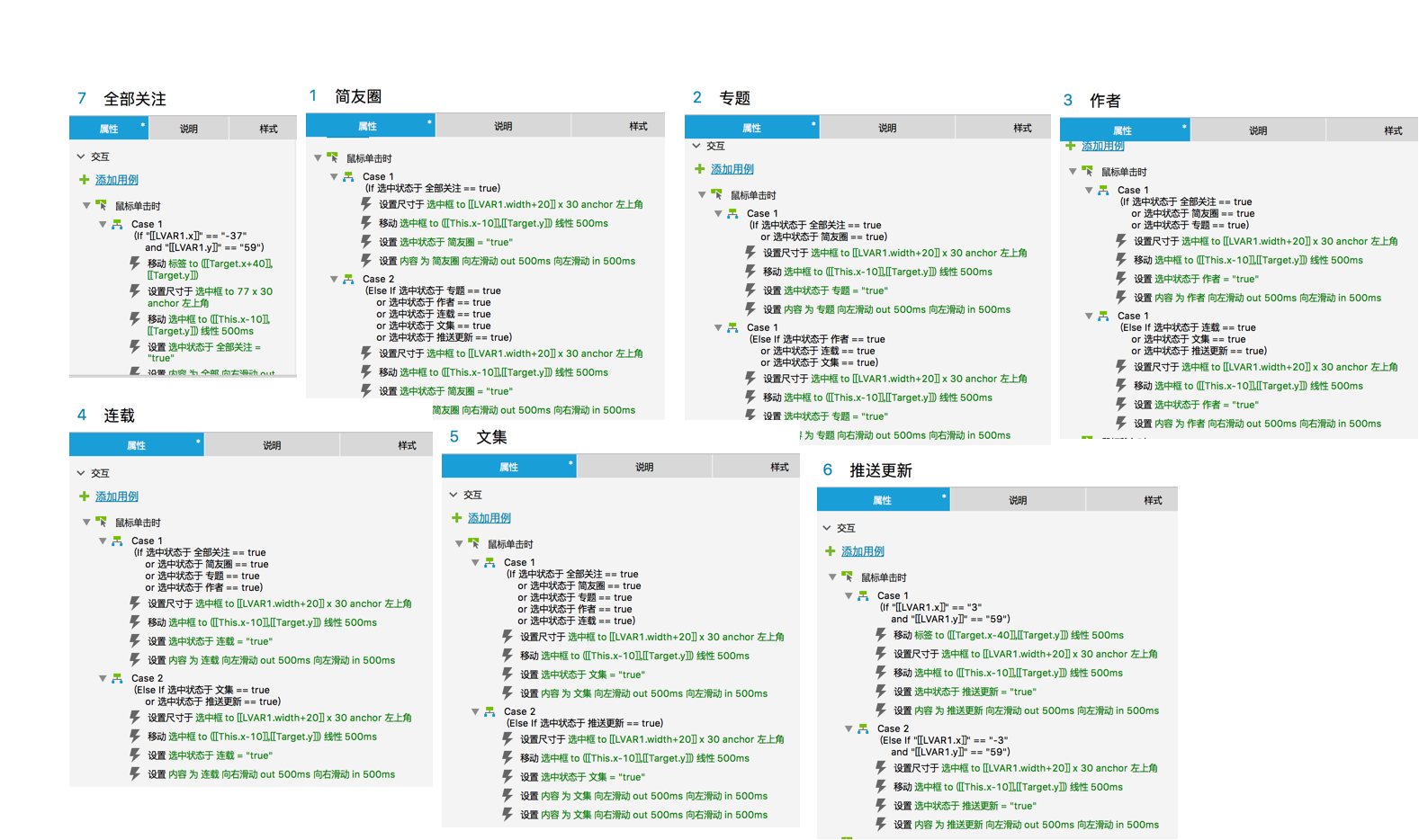
效果1:顶部标签的切换效果,将顶部标签设置为一个组,并给每个标签设置选中状态。为标签设置鼠标单击事件,单击时,设置选中框(红色矩形)的尺寸,移动选中框,将标签设置为选中状态,切换内容面板的状态。
中间5个标签切换内容面板时,需要判断之前是哪些标签被选中的,以便确定动态面板切换时的滑动方向。
值得注意的是:默认将最左侧的“全部关注”标签设置为选中,点击左右两侧的标签时,需要在水平方向上移动整行标签栏位置。
各标签的交互设置如下图所示:

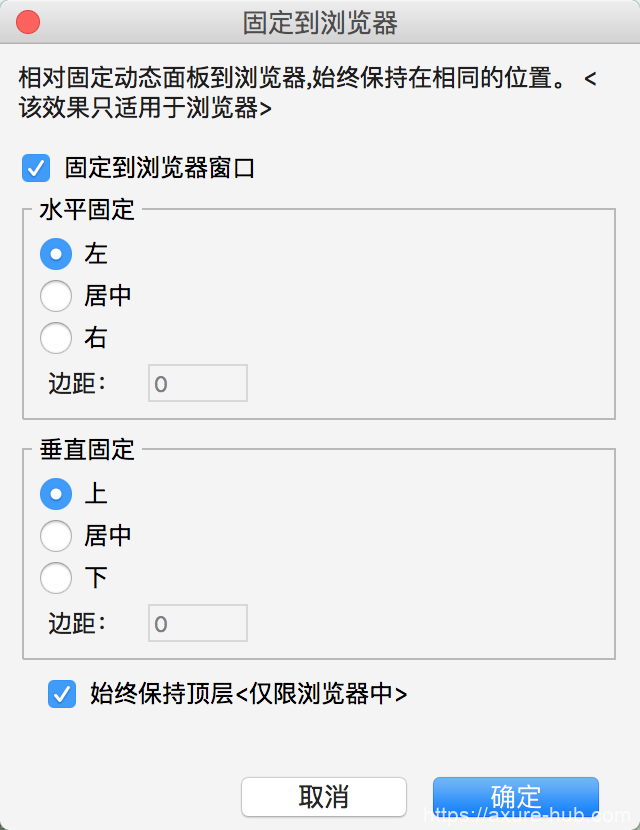
效果2:将顶部导航及标签全选设置为动态面板,属性中设置固定到浏览器窗口,水平左边距和垂直上边距均为0,并勾选始终保持顶层。
属性设置如下图所示:

(2)推荐关注
交互效果:滑动页面时,顶部导航栏始终固定在页面的顶部。
设计思路:将顶部导航栏相关元素转换为动态面板,利用动态面板的位置固定属性,从而实现导航栏的固定效果(属性设置配图参照上文)。
(3)搜索
交互效果:
- 点击换一批,更新热搜词。
- 点击历史搜索词右侧关闭按钮,搜索词消失,下方的搜索词自动向上补位。
- 点击清除历史记录时,历史记录内容消失。
设计思路:
- 增加一个动态面板,为每个状态配置不同的搜索词,点击换一批按钮,切换动态面板状态。
- 点击清除按钮,隐藏搜索词,下方的搜索词和清除历史记录向上移动。
- 点击清除历史记录,隐藏所有历史搜索词和清除按钮。

(4)关注页排序
交互效果:
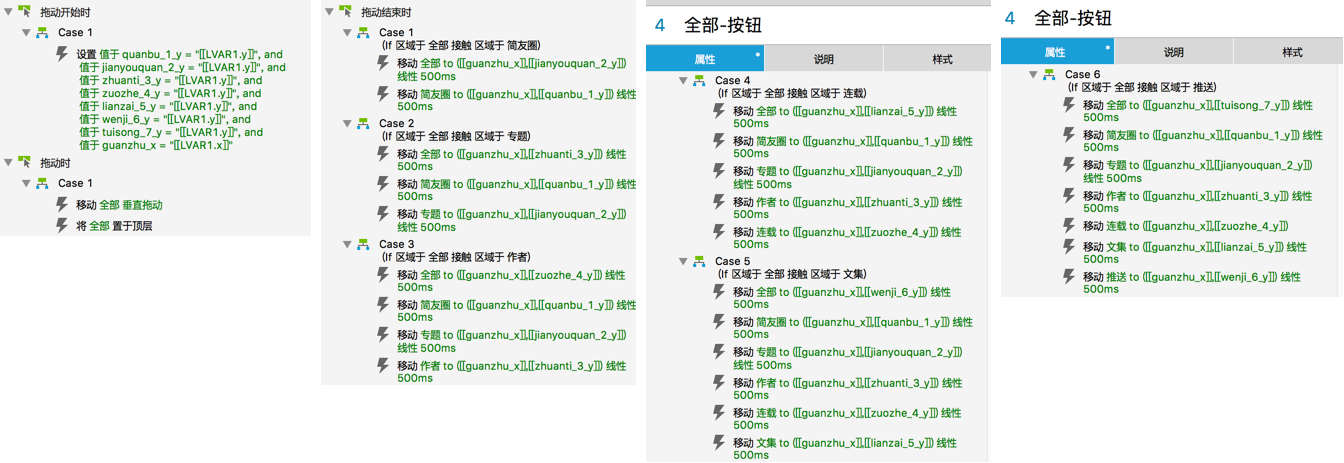
- 上下拖动关注项右侧按钮,可调整关注项顺序。
- 点击“恢复默认”,还原初始排列顺序。
- 点击返回或完成,跳转至关注页(不做思路分析)。
设计思路:
- 垂直拖动按钮,上下移动关注项整栏内容(提前设定几个全局变量,将关注项竖坐标赋值给全局变量),接触到某一关注项时,该关注项以上内容依次向上移动进行补位。
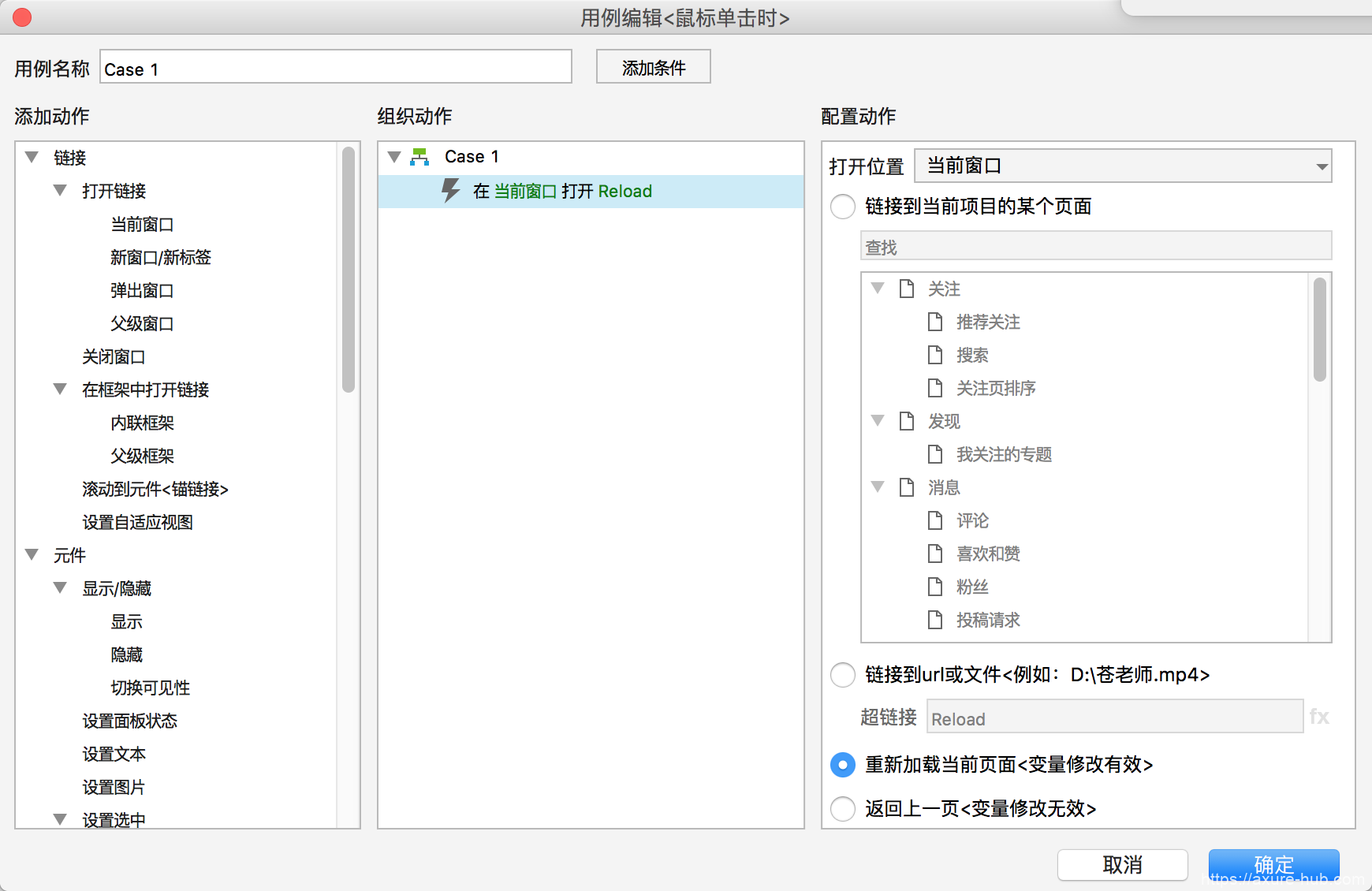
- 点击“恢复默认”,重新加载当前页面。
交互设置如下图所示:


2. 发现版块
(1)推荐
交互效果:
- banner图下的分类导航可以左右滑动,为你推荐版块可以左右滑动查看更多推荐
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
