本文主要讲的是关于手机屏幕上的滑动在原型设计中是如何实现的,一起来文中看看~
我们使用手机时经常看小说,逛商城需要大量的滑屏。左右(滑过来,滑过去),上下(滑上去,滑下来),滑的不行不行的,有木有?但是在原型设计中是如何实现呢?
反正这个问题也困扰我一段时间了,就是不好实现,也得亏我没有放弃,查看了很多资料,慢慢琢磨出了一点门道,分享给大家,先预览一下再看下面的详细过程。
预览地址:https://dft9cl.axshare.com
一、分析
主要实现以下功能:
- 上下拖动回弹效果;
- 上下拖动没有回弹效果;
- 左右拖动。
我们先来看看1、2如何实现,后面再看3。
二、元件准备(1、2需要的元件一样)
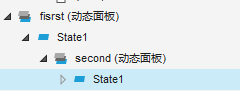
从元件库中拖一个动态面板命名为“fisrst”高“400”双击“state1”再拖一个动态面板命名为“second”,高“550”(second要高于first,要不然无法拖动)。

三、交互
(1)上下拖动有回弹
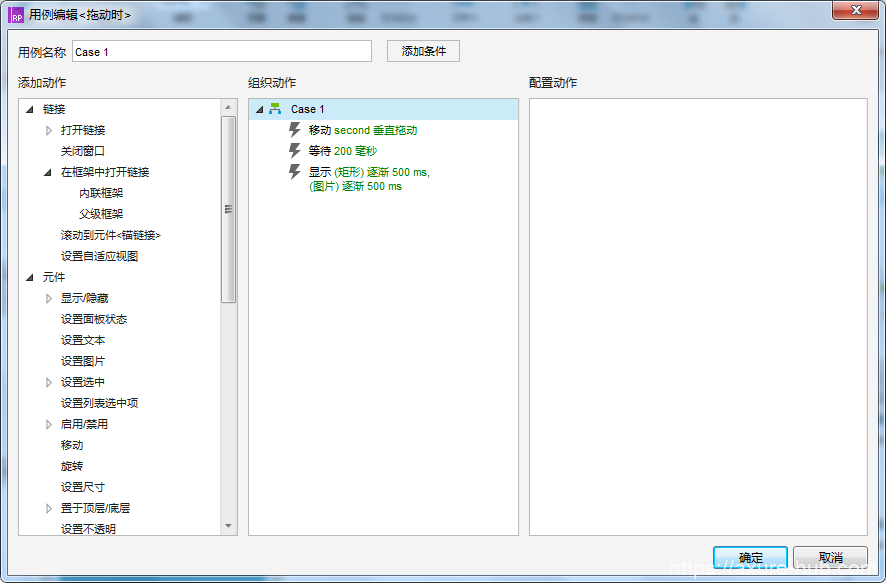
给“second”添加“拖动时”用例,垂直拖动“second”等待200毫秒显示刷新。
 这时按F5预览,我们上下拖动图片发现会一直拖出屏幕,没有出现我们需要的弹弹弹~
这时按F5预览,我们上下拖动图片发现会一直拖出屏幕,没有出现我们需要的弹弹弹~
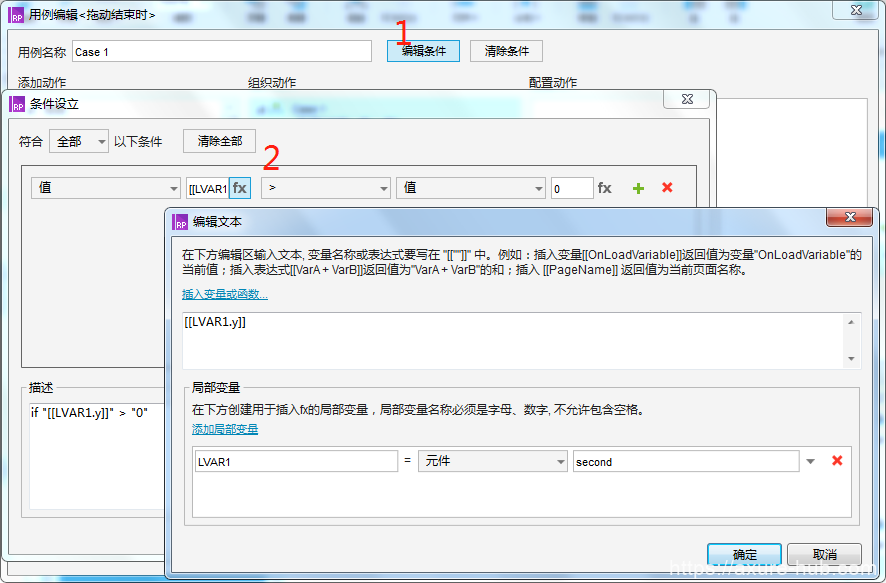
我们返回“second”添加“拖动结束时”用例1,我们先添加条件,我们需要判断“second”有没有发生拖动,如果“second”y轴坐标>0(y轴相对移动)说明发生拖动,并且是向下拖动。

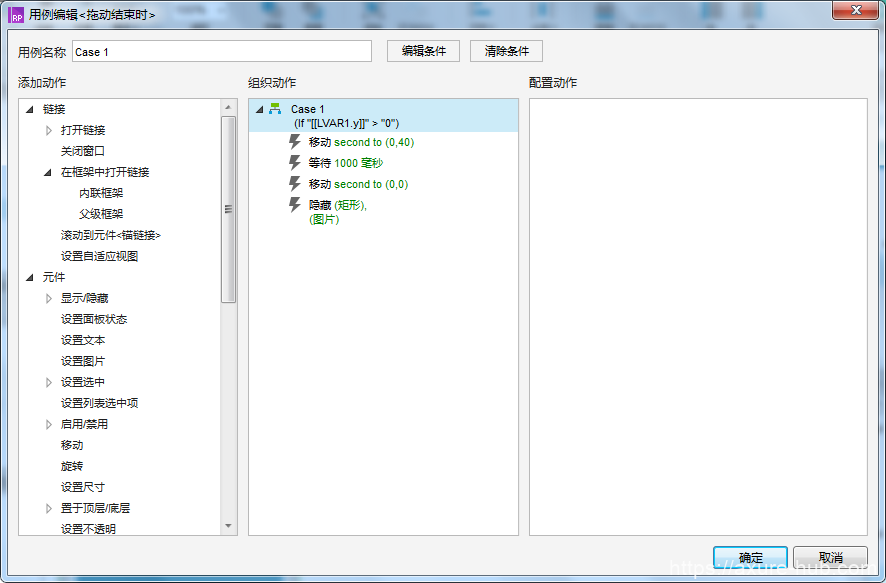
如果“second”向下拖动,我们需要让“second”回到原来的位置。这里我们添加了有个刷新的动态效果,所以先让“second”移动到(0,40)的位置,让动态效果出现,等待1000毫秒,移动“second”到(0,0),让“second”回到原来的位置。

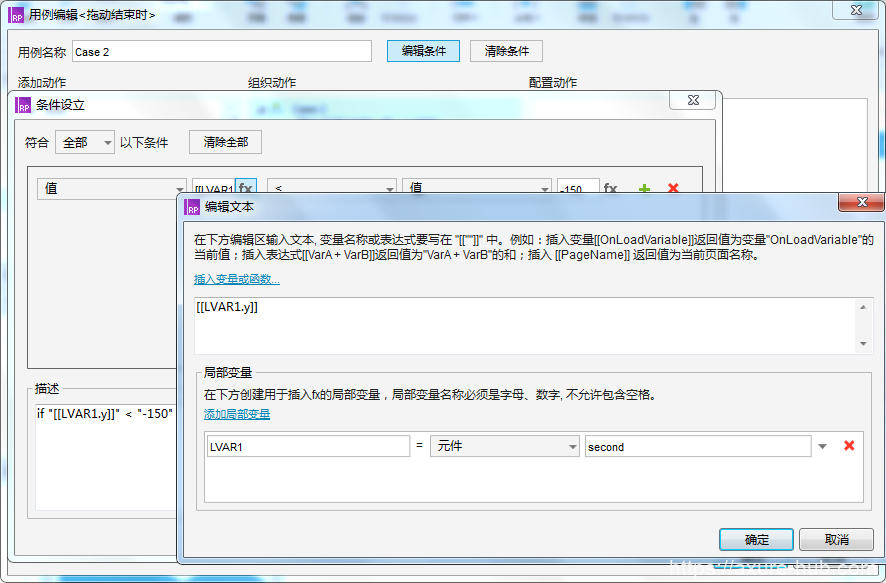
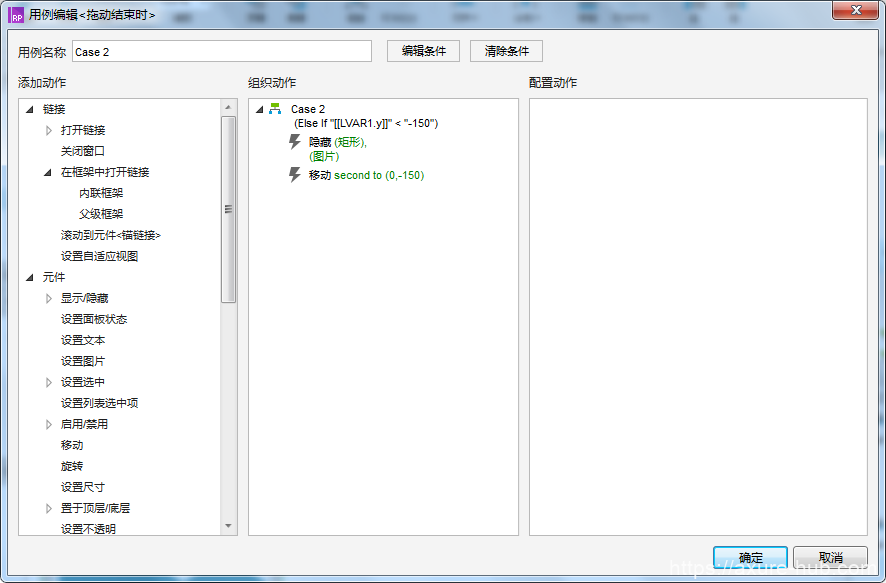
为“second”添加“拖动结束时”用例2,我们添加条件,我们需要判断“second”有没有发生拖动,如果“second”y轴坐标<-150(y轴相对移动“150”为“fisrst”和“second”高度差)说明发生拖动,并且是向上拖动。

如果“second”向上拖动,我们需要让“second”回到(0,-150)的位置,正好是“second”最底下。

(2)上下拖动没有回弹效果
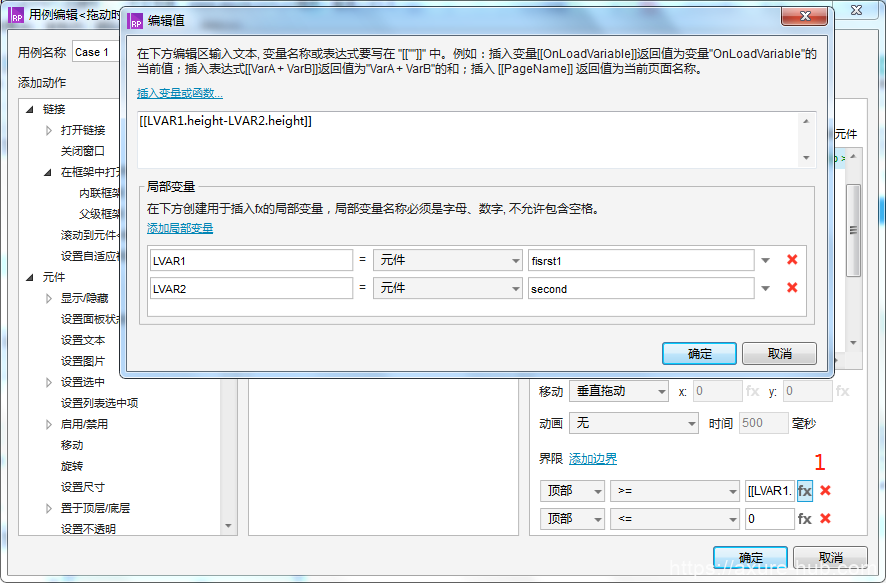
为“second”添加“拖动时”用例,垂直拖动。添加边界,顶部《=0(不让“second”向下拖动),顶部》=(“first”的高减去“second”的高),也就是,顶部向上移动不超过“-150”。

按F5预览,功能都实现了,接下来我们完成,(3)左右拖动。
四、元件准备
只需要从元件库中拖一个动态面板命名“move”,双击“state1”添加一张图片,再复制“state1”,添加4状态,换4张不同的图片。
五、添加交互
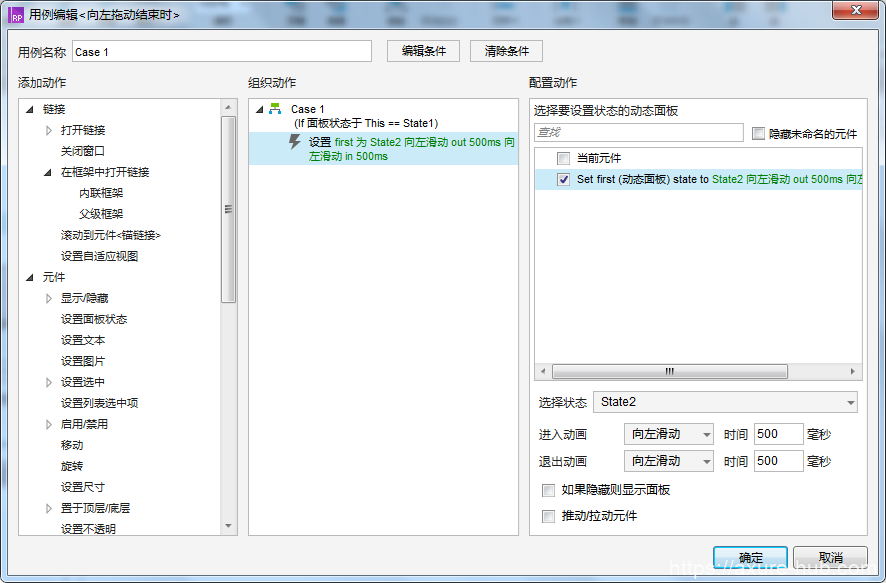
给动态面板添加“向左拖动结束时”用例1,添加条件,判断“move”面板状态,如果面板状态为“state1”,设置面板“move”为“state2”向左滑动。依次循环,就能实现向左滑动,向右滑动只要添加“向右拖动结束时”用例。

源文件下载:链接:https://pan.baidu.com/s/1E5ai-YTECuPRaHU_FZ7gBg 密码:8tci
