Axure是头大象,其实有很多不容易被大家注意到的功能。Axure以高度的自由度著称,用好了绝对是大杀器。本篇是系列文章的第三篇,讲讲关于Axure的一些冷门小知识。
一、手绘风格的原型
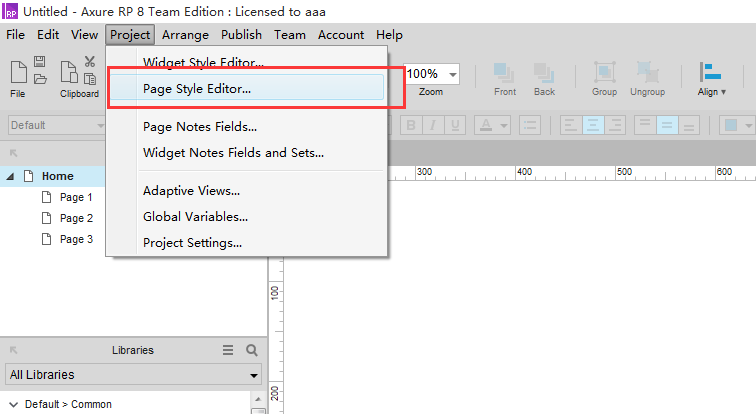
其实Axure也是支持手绘风格的。具体设置在Project——>Page style editor我习惯使用英文版,中文版的对照图片找位置就可以了。

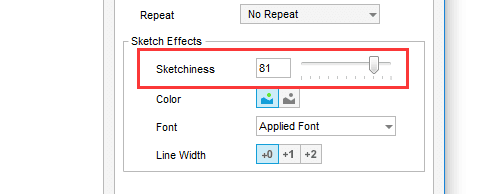
点进去以后,找到Sketch Effects,把Sketchiness的值拖大(默认值是0),就能够得到手绘的效果了。数值越大越“手绘”。

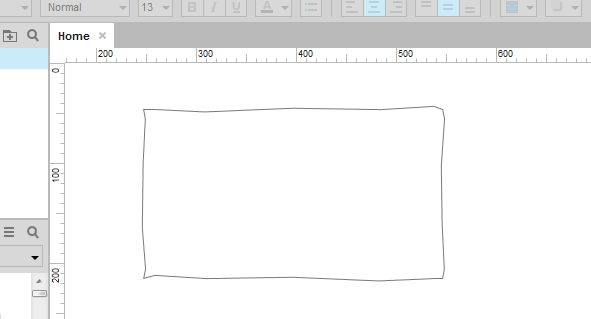
试着拖动一个矩形看看?

其实这个设置项还有其他有趣的用途,例如设置默认的对齐方式、页面背景等等。有的同学可能每次都拖动完 控件再去改样式,如果样式比较统一的话在这里设置可以省事不少。
二、格式刷
Axure也是可以使用格式刷的,而且还可以选择样式粘贴。
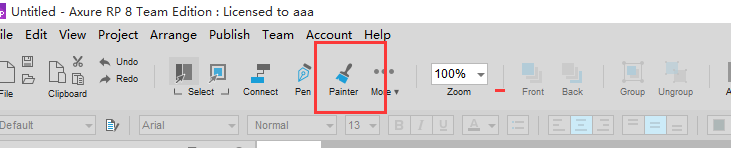
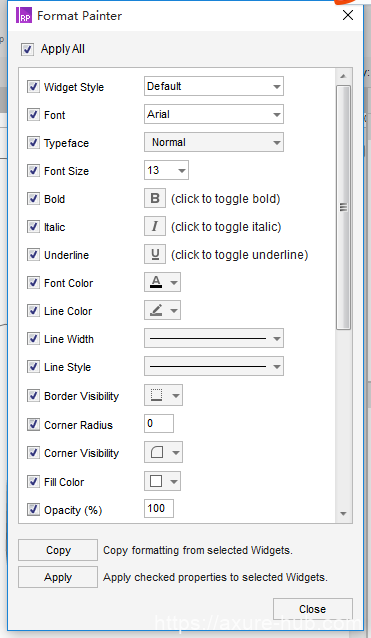
格式刷在这里

选择性复制/粘贴

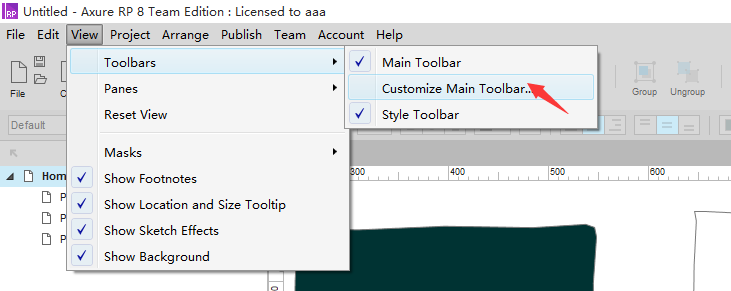
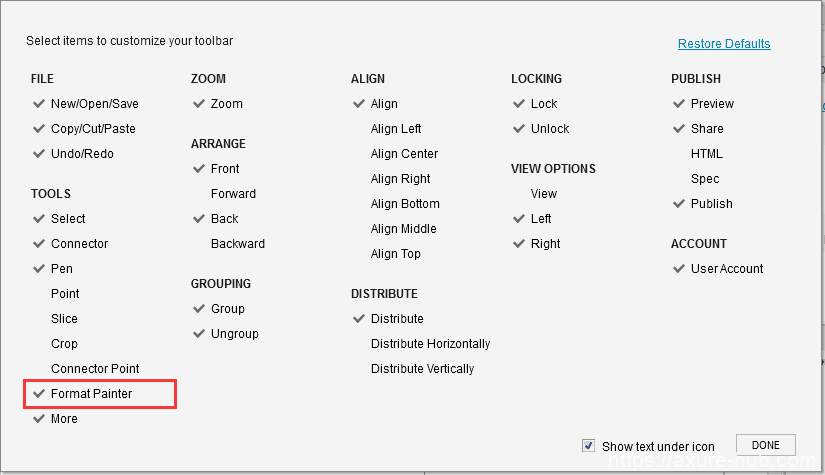
如果你没有找到这个按钮,默认是被隐藏的。从工具栏中找出即可。

点击 customize main toolbar,选中format painter

三、文件上传效果
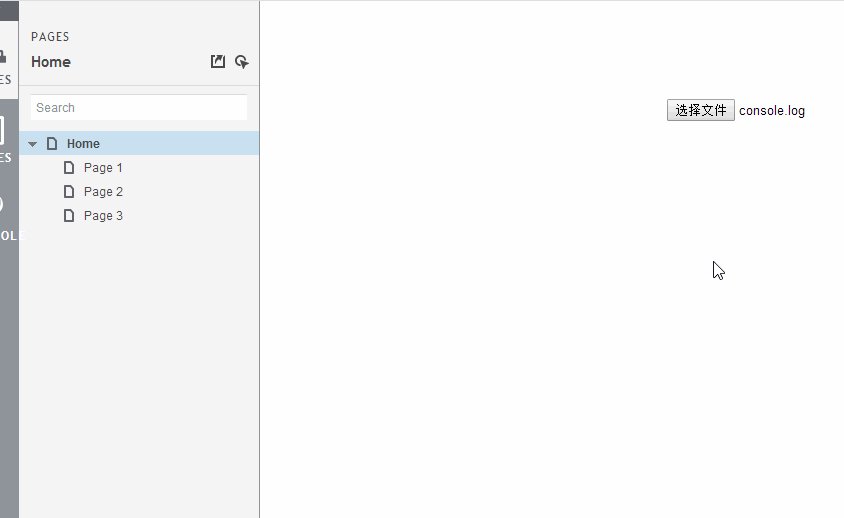
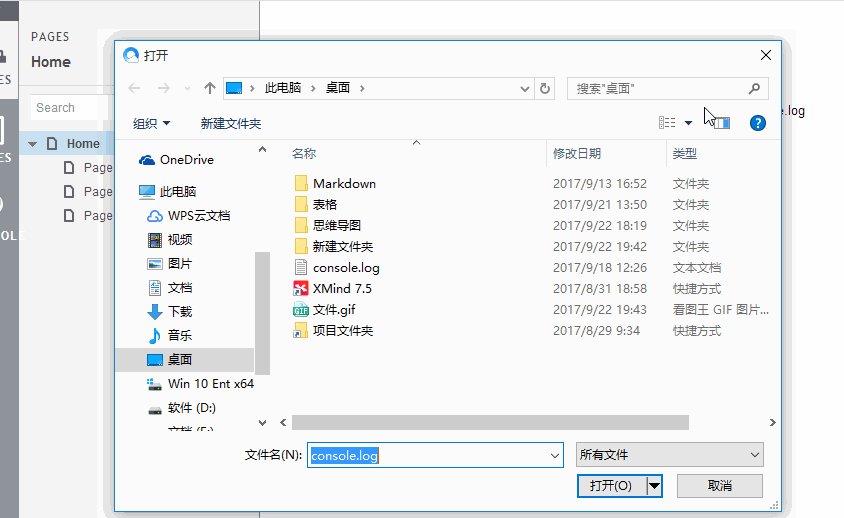
我看到许多人做原型中,要实现本地文件上传弹出选择文件的对话框,有两种形式。第一种是最简单,直接截图系统的文件选择对话框,然后放到原型里。第二种是自己做一个仿系统选择文件对话框,费时费力,但是一次性做好是可以复用的。这里介绍一下Axure自带的文件选择对话框。效果如下:

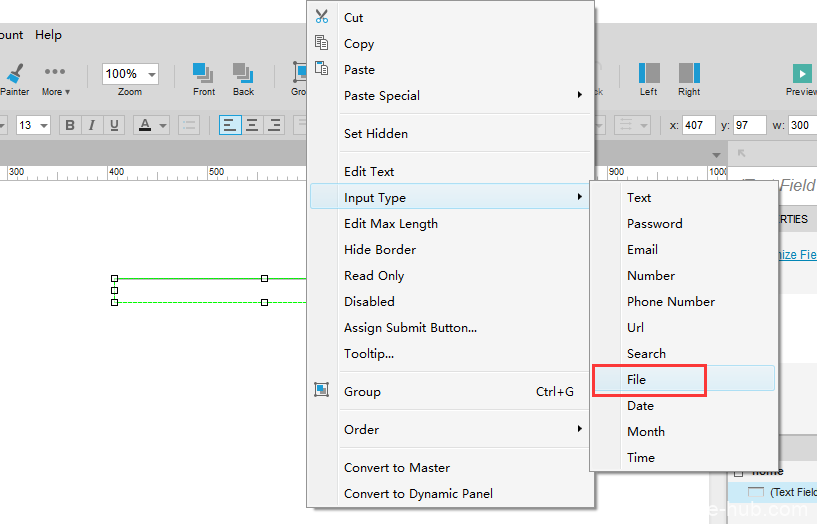
无需做任何效果,只需要拖动一个文本输入框,右键设置其输入类型为file就行了。

大家注意到没,除了file类型,还有很多其他种类的类型可以选择。不试试看嘛?说不定有意外收获。
四、内置浏览器(内联框架)
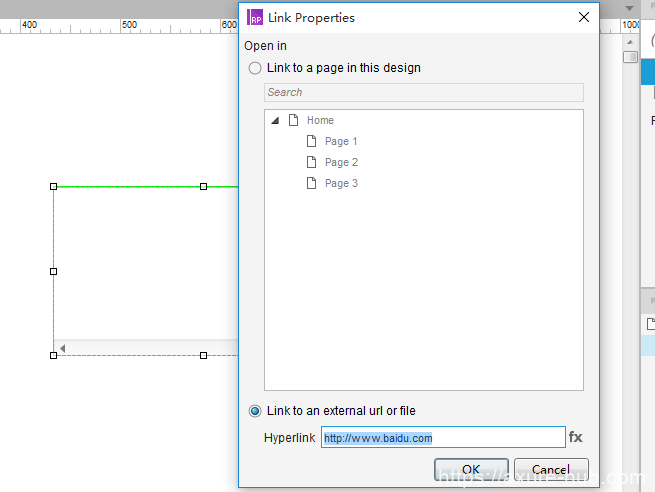
呃,其实这个应该不算冷知识,但是这个控件用的比较少,稍微讲一下。拖动一个inline frame,双击它,打开面板。在这个面板中可以打开外部网页、视频、文件等,也可以打开内置的页面。

参考用途:
- 单页面应用
- 插入视频
- 插入地图(例如百度地图)
五、顶栏自适应、固定
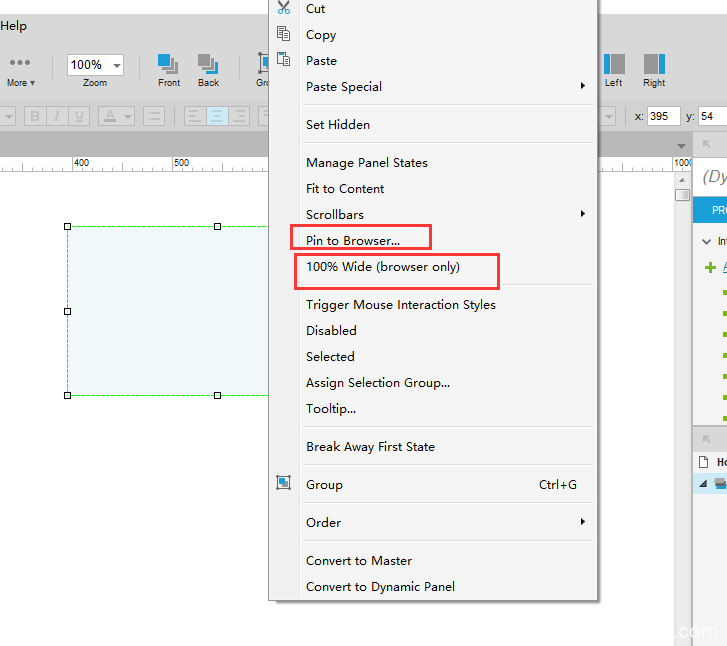
有些时候需要顶栏(如导航栏)固定并且自适应。这时候可以使用动态面板。
右键动态面板,点击这两个选项(Pin to Browser和100%wide)就能达到我们想要的效果。

六、弹窗遮罩
你还在用一个半透明矩形做弹窗遮罩的效果吗?
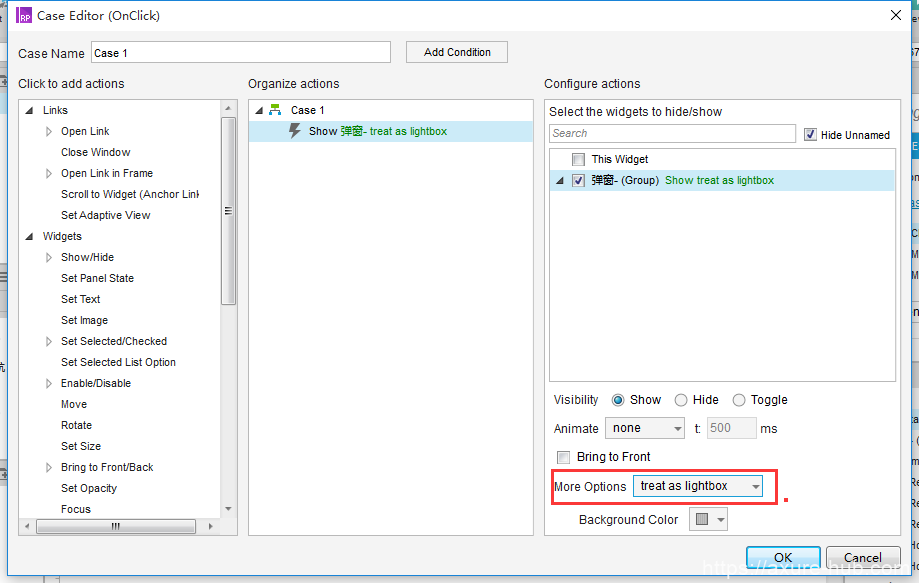
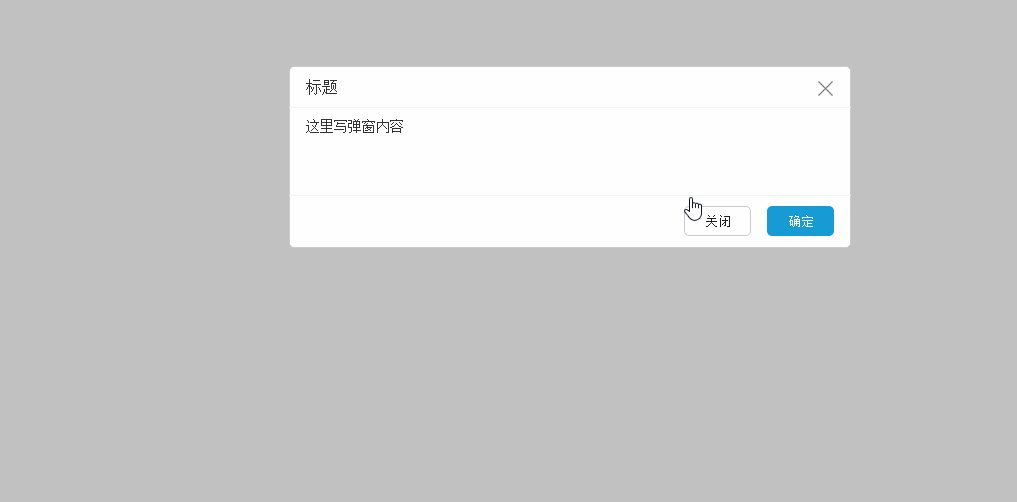
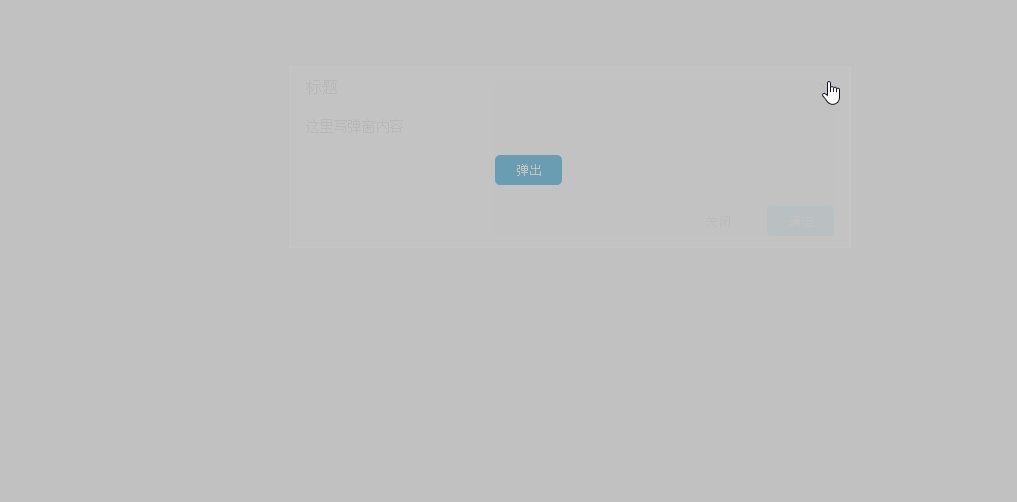
其实Axure只需要在设置弹窗事件中选择treat as lightbox即可实现弹窗遮罩。

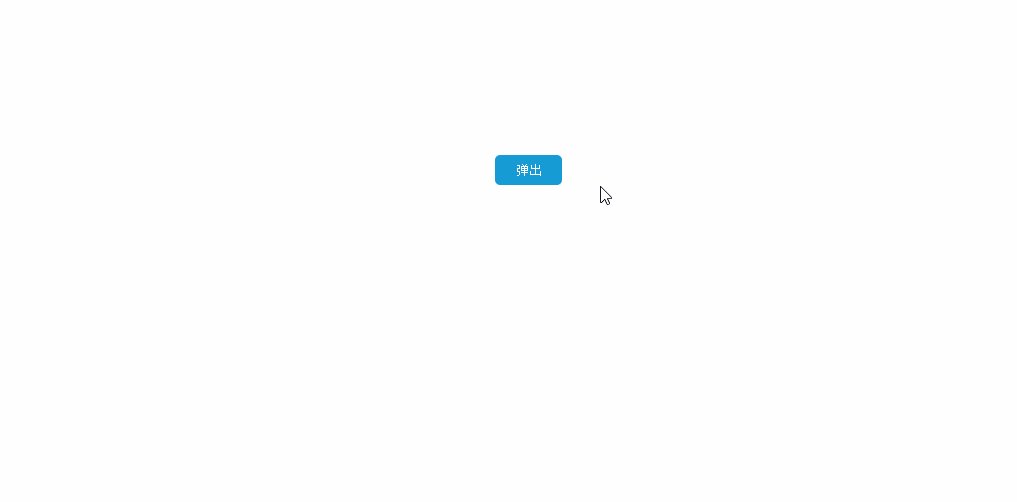
效果如下:

另外这个地方还有一个push widget的效果,即可以将隐藏控件出现的地方自动将原本位置的控件往一个方向推,这样可以做出侧边栏展开的效果,这边篇幅原因不再累述。另外可能有的小伙伴会提到其实中继器也是冷门知识,是的,打算单独开篇讲中继器,中继器可以讲的东西太多了。
以上是本次的分享~
