上一篇《Axure教程: 轮播图制作步骤详解》,今天来给大家讲讲如何用Axure实现上下滚动效果。

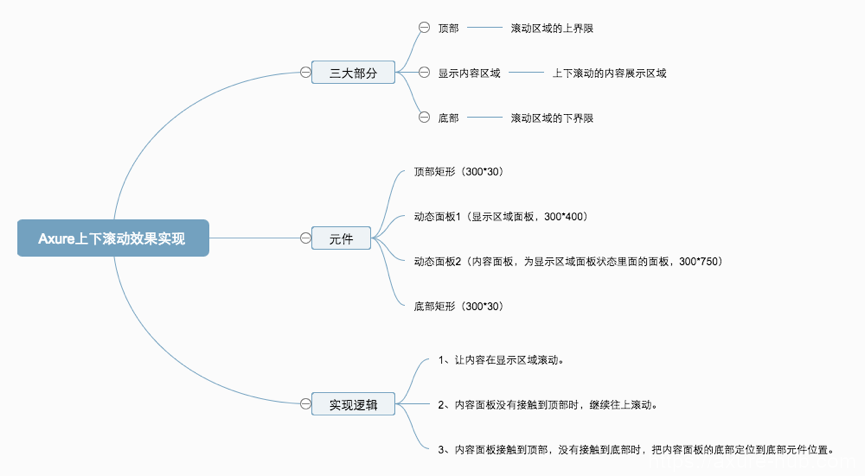
如何实现上下滚动效果:
- 让内容在显示区域滚动;
- 内容面板没有接触到顶部时,让内容面板移动至顶部;
- 内容面板接触到顶部,没有接触到底部时,把内容面板的底部定位到底部元件位置。

1、所需元件
首先,我们需要准备以下元件:
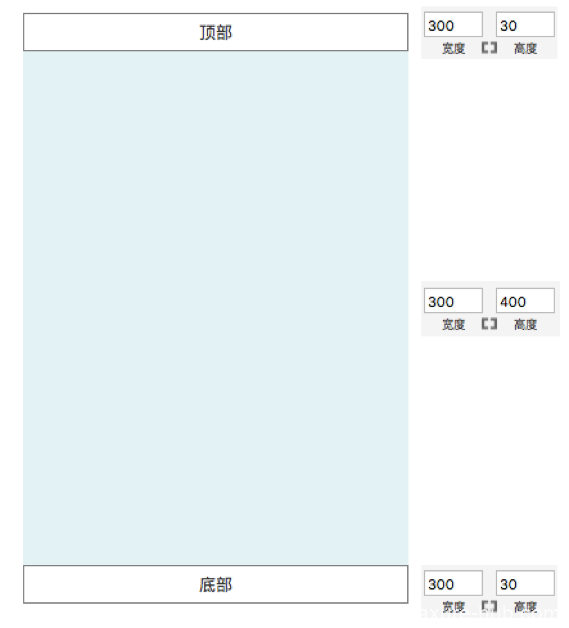
2个矩形(300*30,分别命名为“顶部”、“底部”),动态面板(300*400,命名为“显示区域”)。

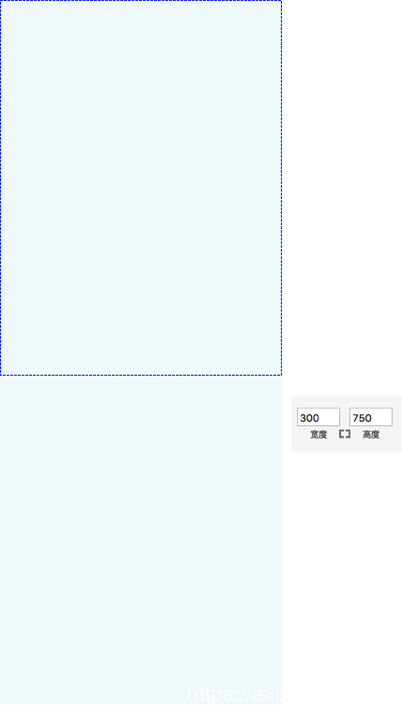
点击【显示区域】,在此面板的状态1中,添加一个动态面板(300*750)。


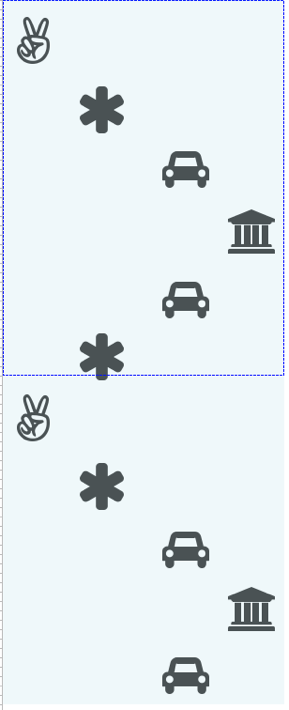
2、填充“内容”面板
双击内容面板中的状态1,填充一些元素,方便查看滚动效果。

3、添加事件
(1)让内容在显示区域滚动。即,让内容面板中的内容,在显示区域面板的区域中滚动展示。
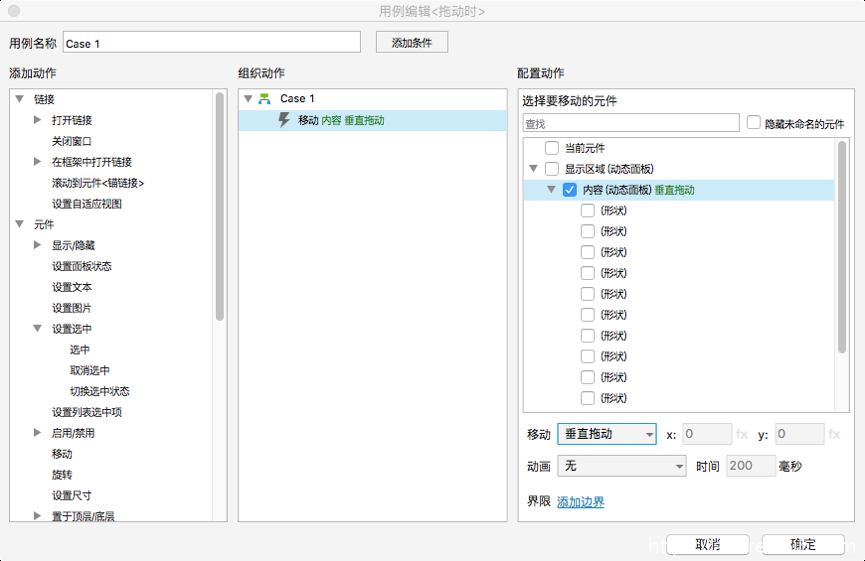
选中【显示区域】面板,添加【拖动时】用例,添加【移动】动作,勾选【内容】面板,移动方式为【垂直移动】,点击确定。

(2)当内容面板没有接触到顶部时,让内容面板移动至顶部。
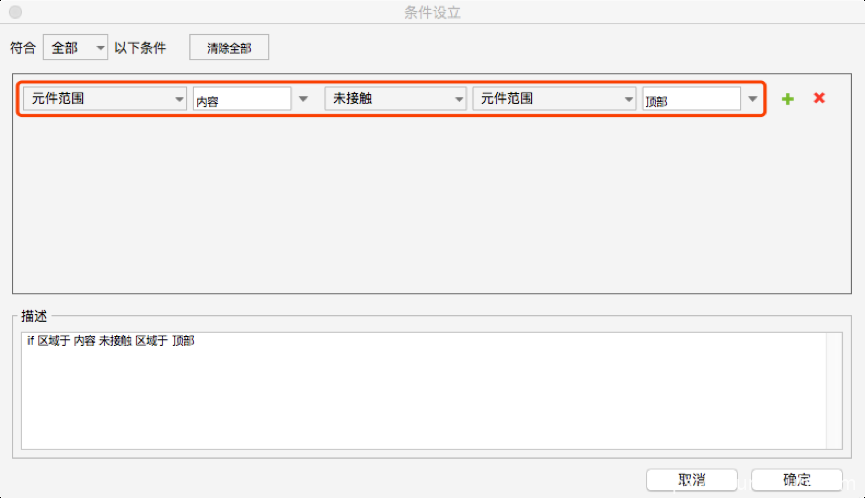
① 先编辑条件,内容面板未接触到顶部。
选中【显示区域】面板,添加【拖动结束时】用例,【添加条件】。条件编辑如下图:

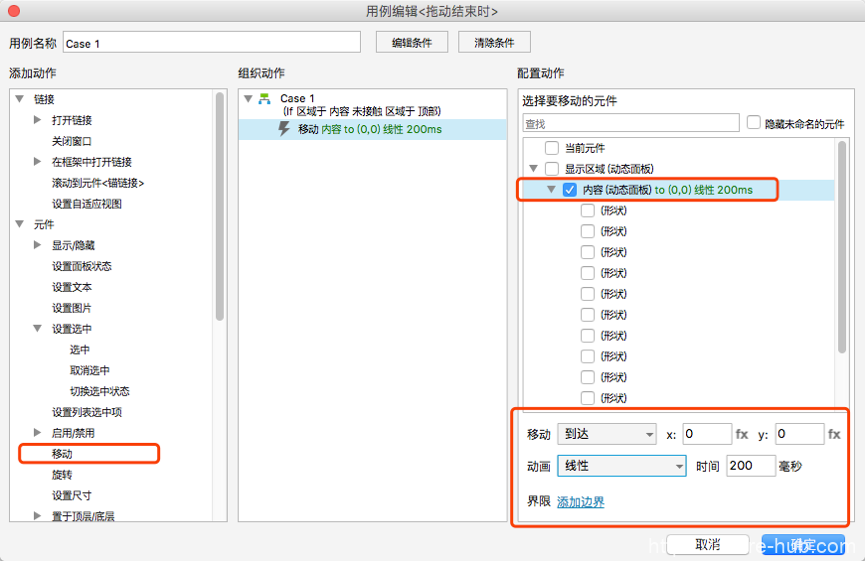
②让内容面板移动至顶部。
添加【移动】动作,勾选【内容】面板,移动【到达】至【0,0】。

(3)内容面板接触到顶部,没有接触到底部时,把内容面板的底部定位到底部元件位置。
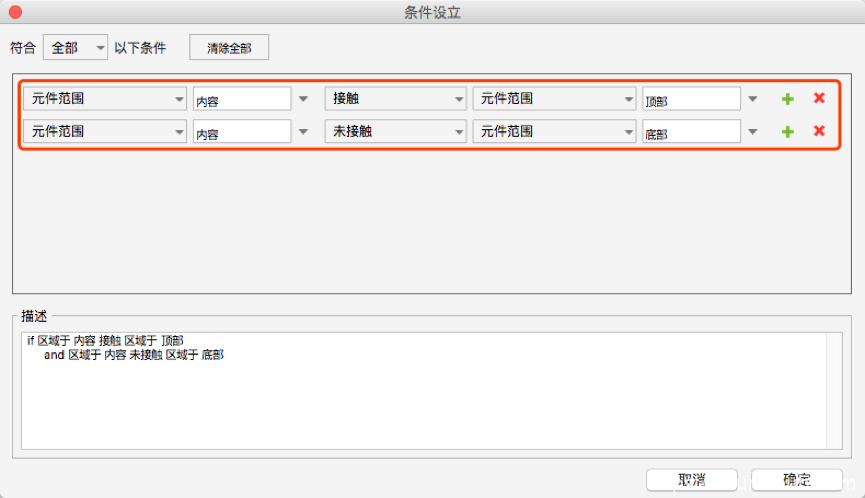
①先编辑条件,内容面板接触到顶部,但未接触底部。
选中【显示区域】面板,添加【拖动结束时】用例,【添加条件】。条件编辑如下图:

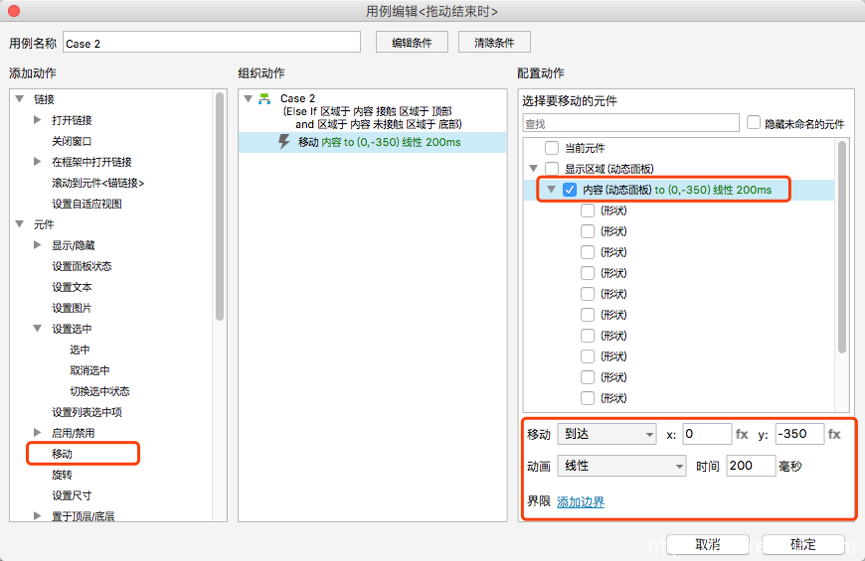
②让内容面板移动至顶部。
添加【移动】动作,勾选【内容】面板,移动【到达】至【0,-350】,点击确定。
-350=400-750(显示区域面板高度-内容面板高度)

以上就是用Axure 制作上下滚动效果的全部过程,可以点击预览查看一下~
文件分享:http://pan.baidu.com/s/1hsIPfDU
密码:15kp
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
