网页orApp鼠标滚动效果在原型设计中如何实现,文章对此作出了分享。
前些天要做一个高保真的email应用原型,在做滑动显示邮件列表的时候发现自用各种事件都满足不了,网上也没有一个比较规范的教程,自己特意整理了一下,在做网页或者app时能模仿出鼠标滚动效果,注意是滚动,不是点击拖动。
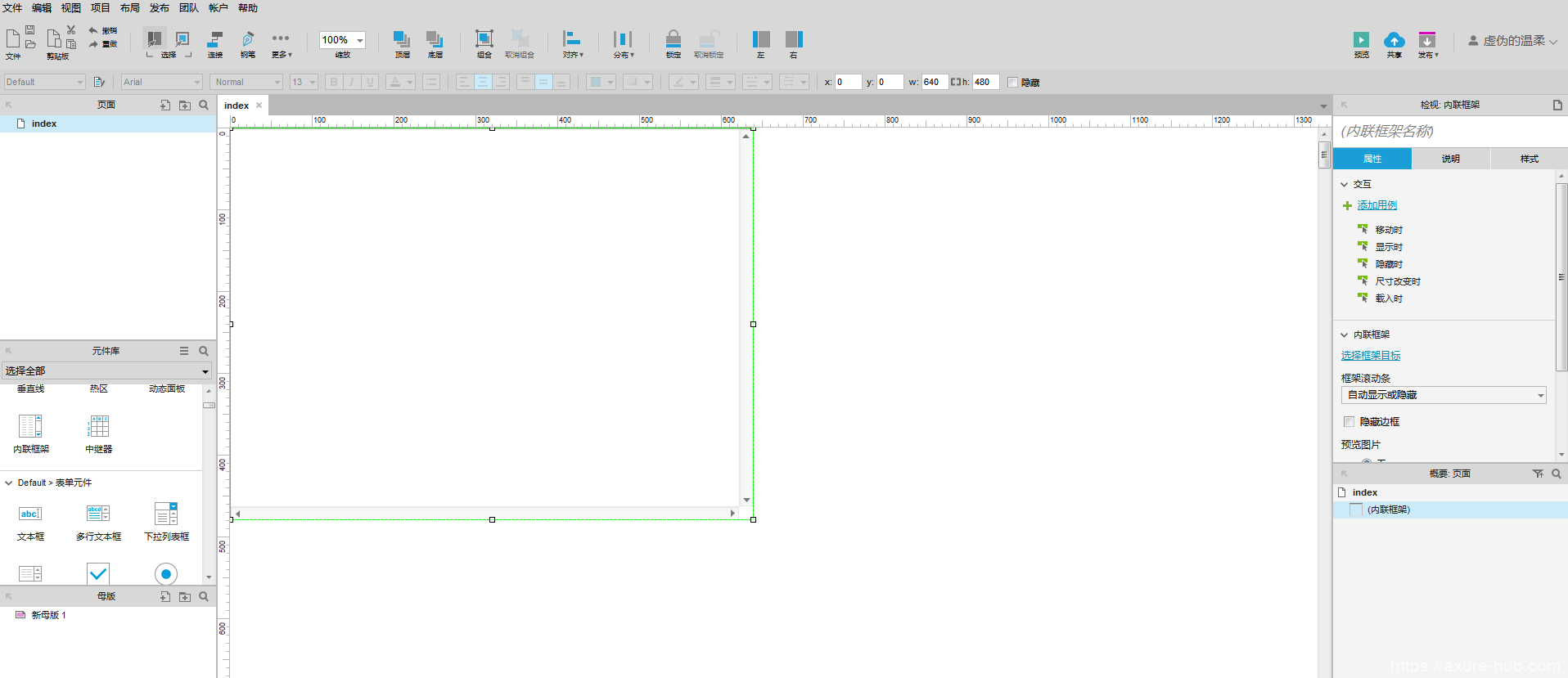
步骤1:将“内部框架组件”组件拖拽到“index”页面,设置好坐标和大小。

步骤1图
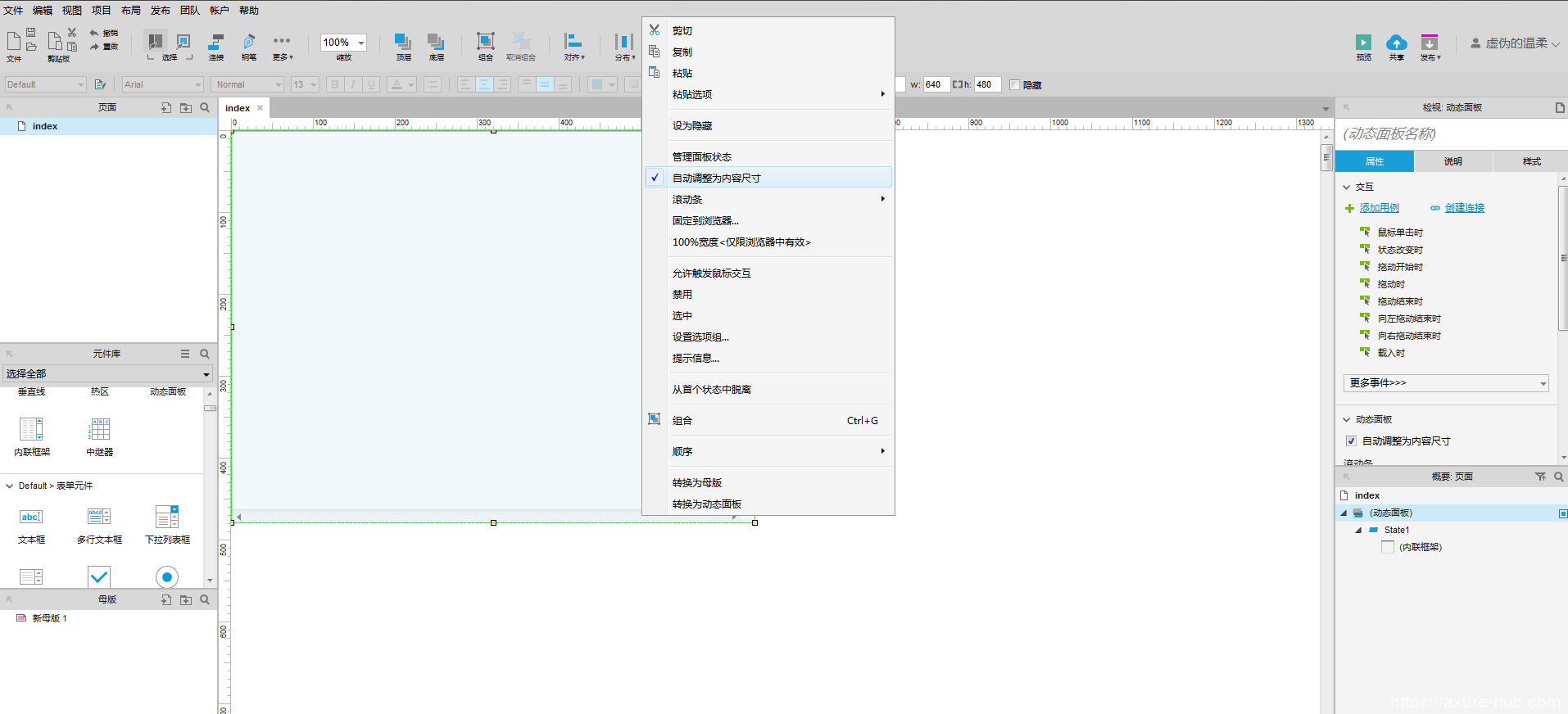
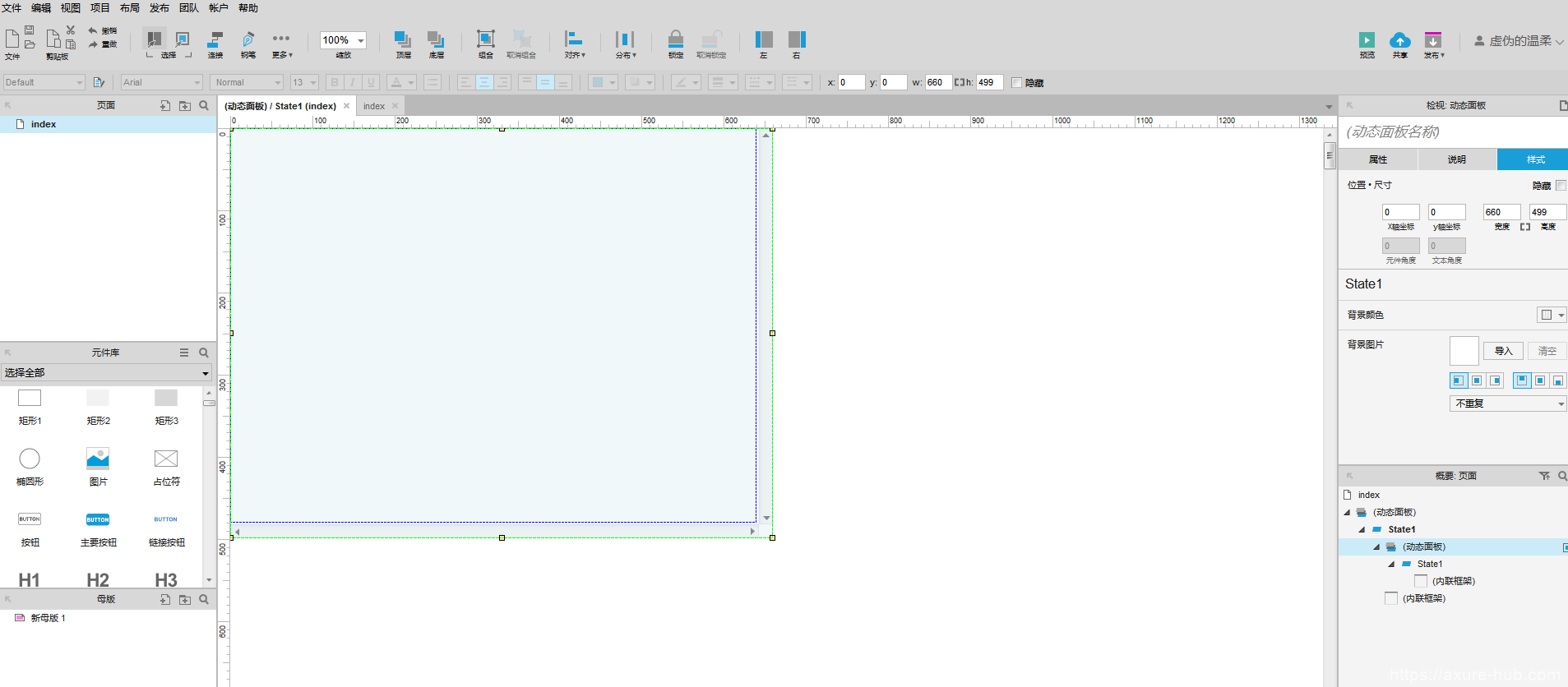
步骤2:将“内部框架组件”组件转换成动态面板,默认状态为state1并取消勾选“自动调整为内容尺寸”。

步骤2图
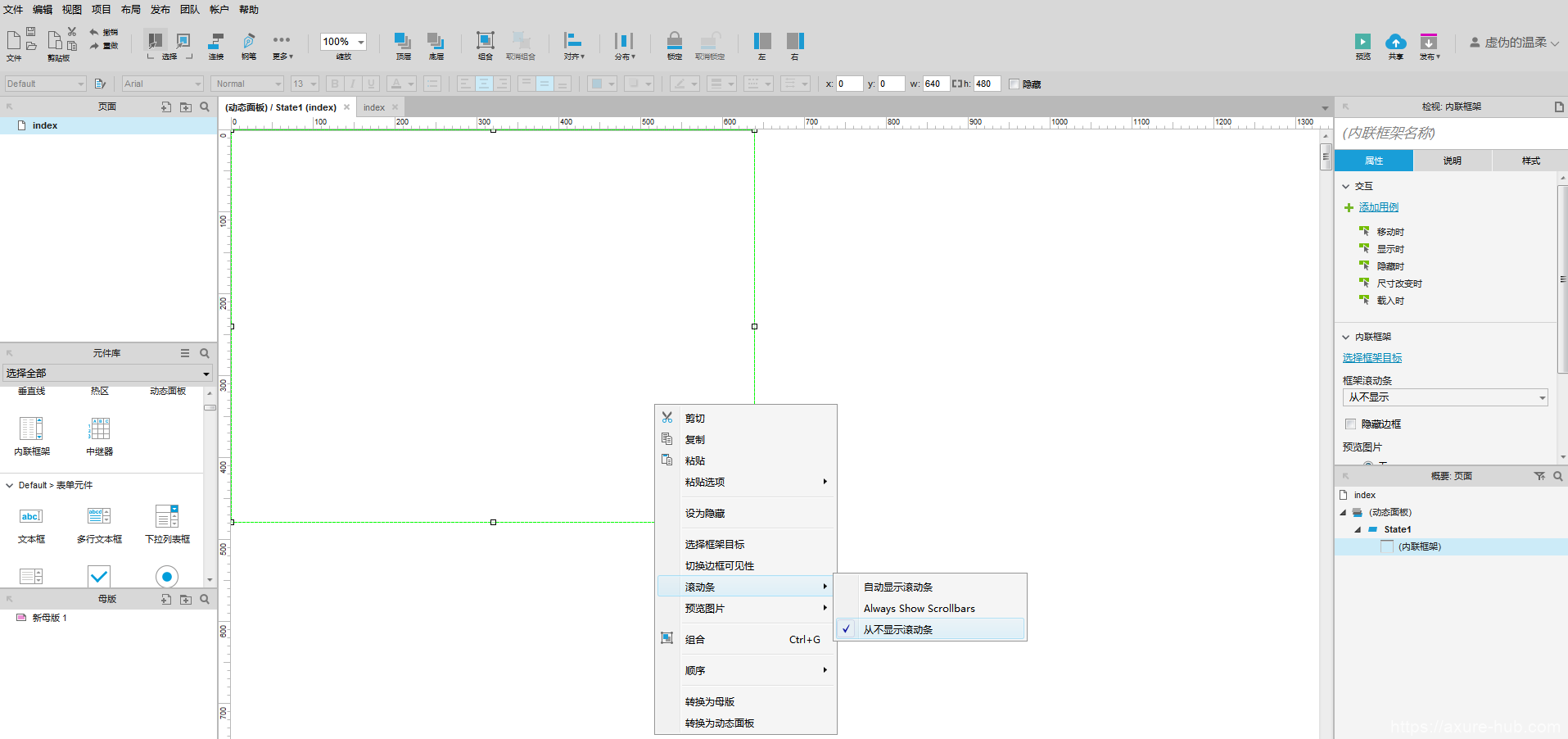
步骤3:切换到“内部框架”页面,将“内部框架组件”组件的滚动条设置为“从不显示滚动条”。

步骤3图
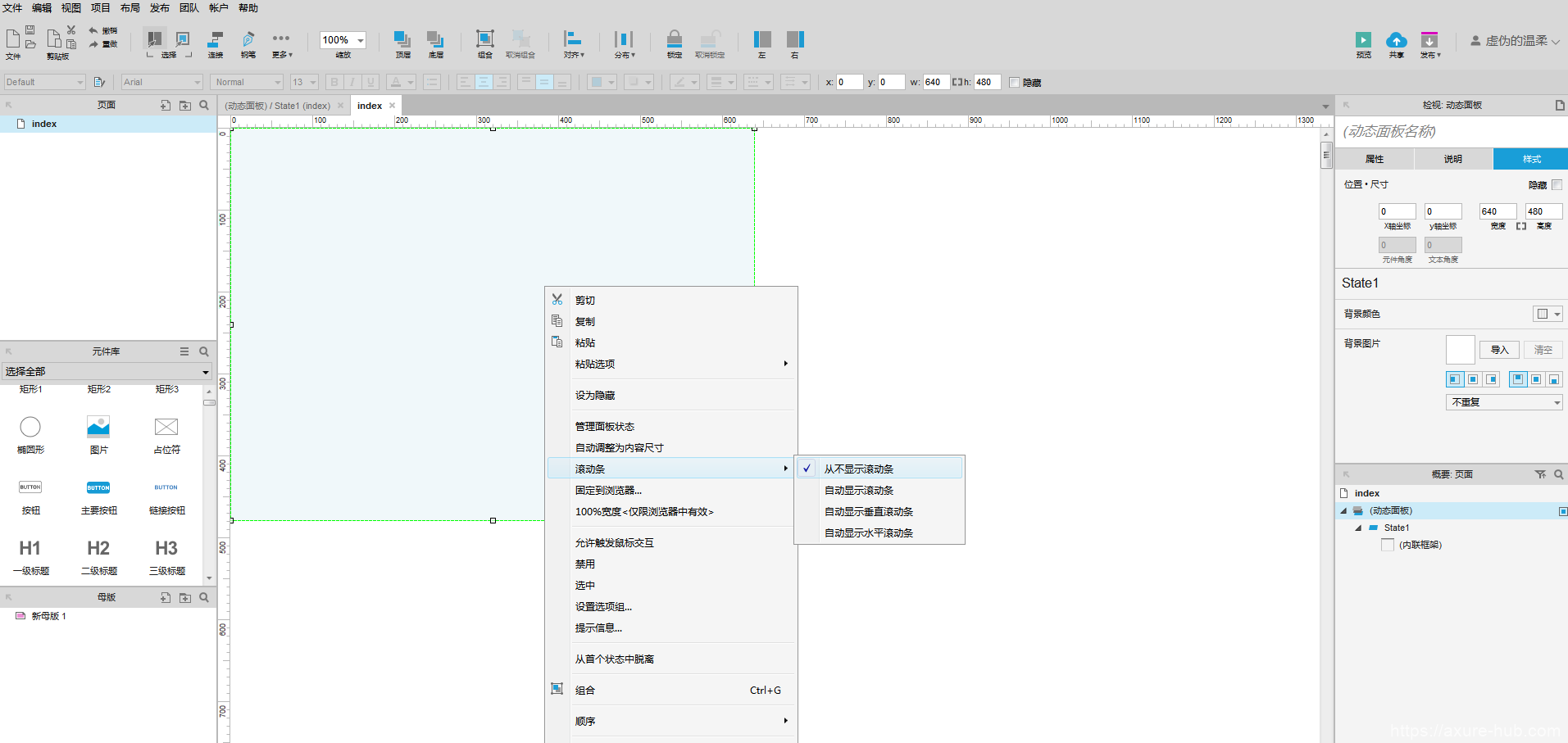
步骤4:切换到“index”页面,在此页面的上点击鼠标右键,再设置滚动条为“从不显示滚动条”,并再检查 index页面的动态面板是否取消勾选“自动调整为内容尺寸”。

步骤4图
步骤5:在“内部框架”页面再拖入一个“内部框架”,也就是在index的state1页面拖入一个“内部框架”组件,将这个组件转换成动态面板(将默认状态修改为state2),要注意的是设置大小,一定要注意滚动条要超过index的state1页面的显示范围,这样能够避免在页面中显示出滚动条。

步骤5图
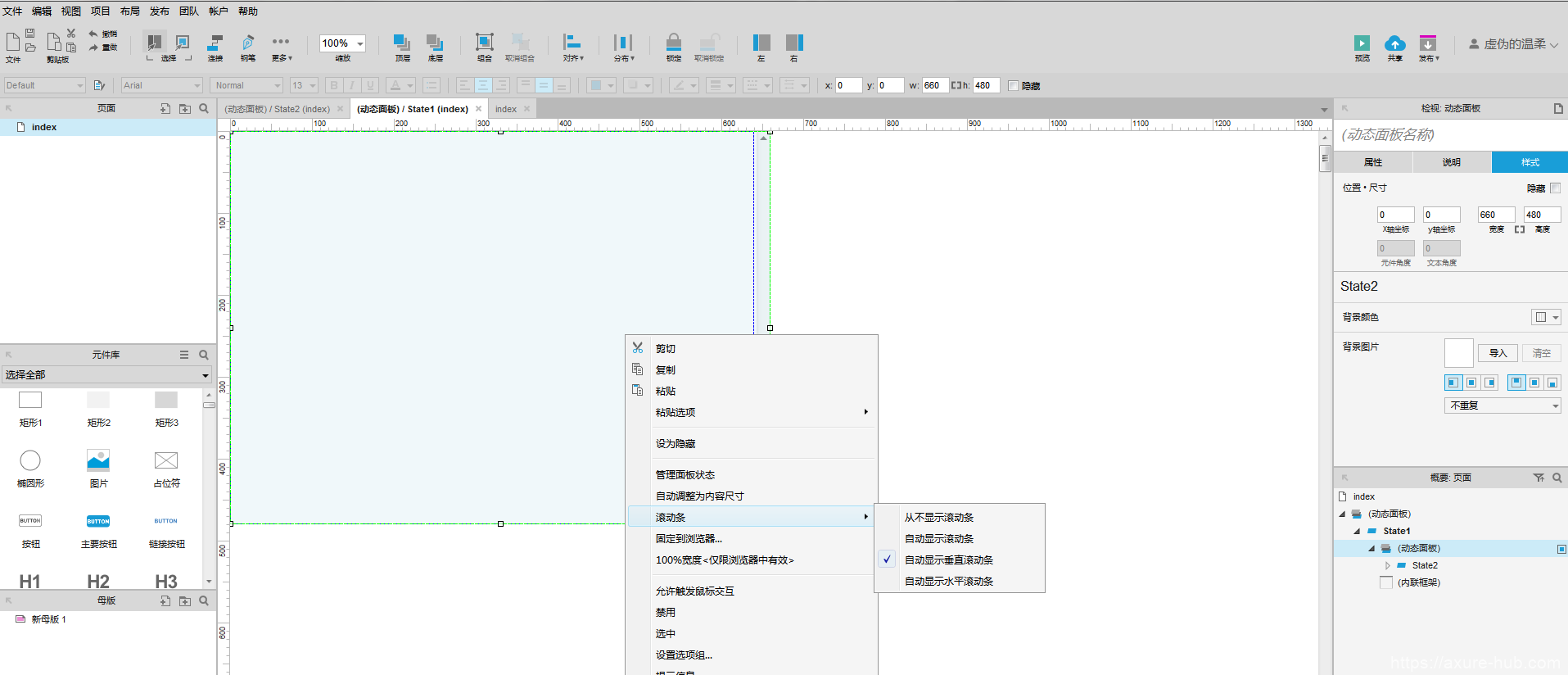
步骤6:设置刚刚插入的第二个“内部框架组件”动态面板,取消state1页面中的滚动条和边框的显示,取消勾选“自动调整为内容尺寸”,在state1动态面板下修改刚刚插入的第二个“内部框架组件”动态面板上右键,选择“自动显示垂直滚动条”。

步骤6图
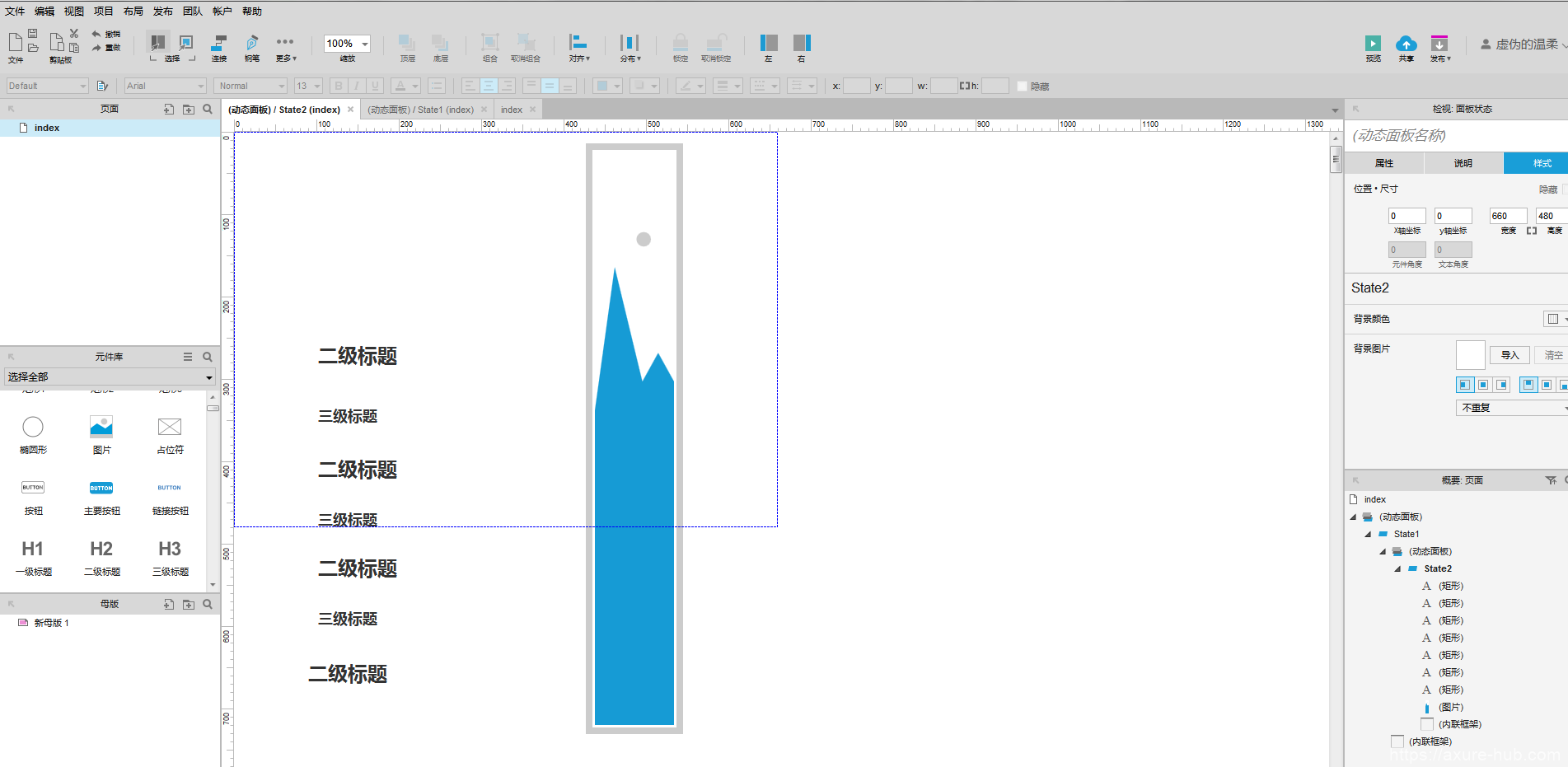
步骤7:在state2页面中拖入一个长图片或者加入长文本,点击F5就能看到效果了。

步骤7图
8.更多:可以设置上下边界,不显示滚动条,可以完全模拟出鼠标滑轮滚动效果,可以尝试下用下别的组件。
效果预览:https://o9qpvp.axshare.com
