网络上很多Axure或原型相关的文章,更多是原型设计技巧、软件操作、案例之类的内容;而对于原型本身及认知层面的内容,极少进行探讨。这篇文章,从原型的技巧出发,从认知层面,解释如何让你的线框图更好看。
线框图原型需不需要好看?我觉得在保证效率的前提下,需要好看。
先给好看定义标准:
- 简洁清晰,能一眼了解页面布局和元素;
- 规整统一,能高效分辨不同类型模块;
- 准确到位,原型表达准确,不仅仅是布局与元素,还有线框图中选用的示例;
- 重点突出,在不影响后续设计师设计的前提下,突出页面重点。
所以,好看并不只是外观审美,而是看起来方便,很容易看懂。
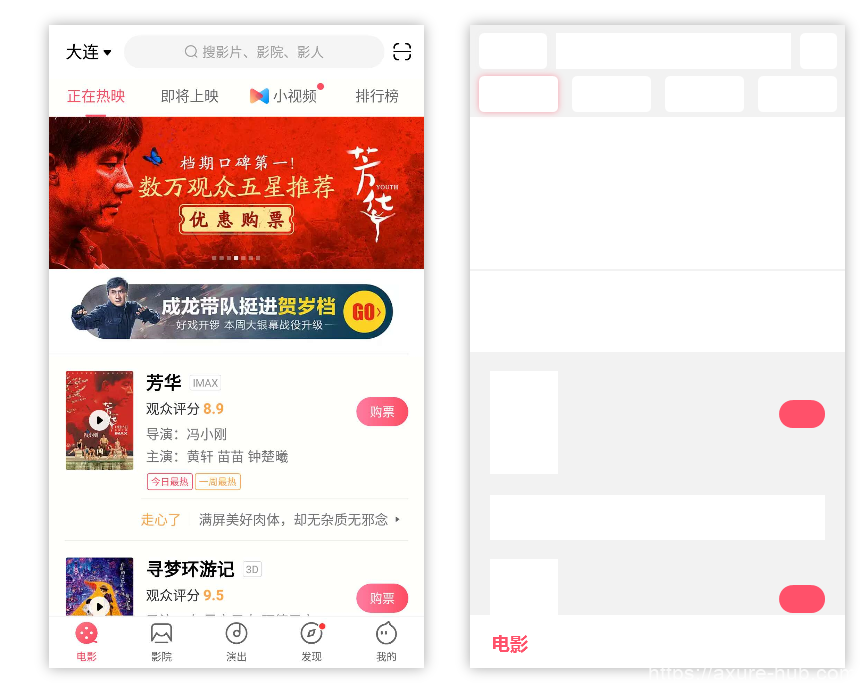
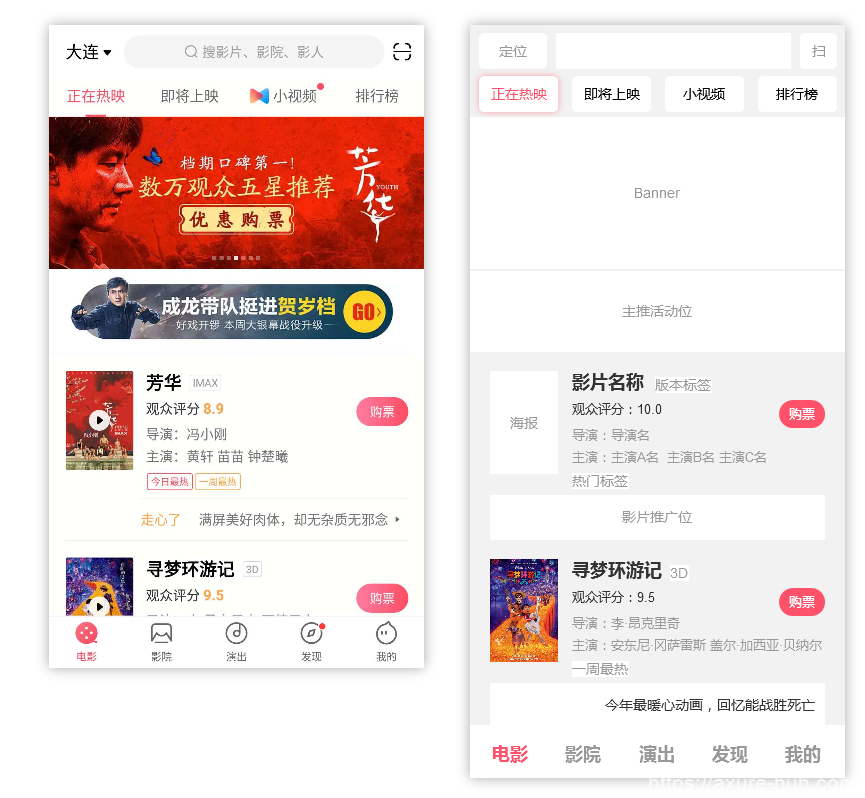
针对以上四点,我总结了4个应对小技巧。下面以模仿淘票票APP首页为例,详细介绍这4招。
一. 少用线条,使用颜色和阴影区分模块

使用颜色区分模块在视觉上比线条区分更直观,也更容易观察出页面布局。我的建议是只使用黑白灰,如果产品定了主色,可以增加一个主色使用在重要元素、选中状态元素上
可以根据制作原型母版和元件库的理念,去事先规定同类元素的表现形式,例如:
- 底色都使用浅灰色;
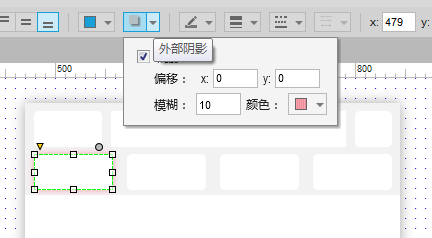
- 按钮,使用圆角,重要按钮使用主色;
- 选中状态,使用主色阴影。

少了生硬黑线的页面,看起来简洁干净,布局清晰;同时统一的元素表现形式降低了理解难度。
这个技巧能大大提升原型的被理解效率,我在工作中使用后,发现原型评审会的效率提高了很多,大家对于产品设计的理解误差减小了。
二. 熟练使用各种对齐方式
要提高页面的可看性,整齐是必不可少的。要做到高效整齐很简单,就是熟悉Axure的各个对齐方式。
首先,我在“视图”中设置了自定义工具栏(也可以记忆和熟练各个操作快捷键):

在制作原型过程中,配合复制粘贴使用对齐,但每个对齐都有规则,需要自己在实践中去灵活操作。例如:
- 上下左右对齐将以选中的第一个元件为准;
- 水平/垂直分布将以选中元件中两个最外边为准。
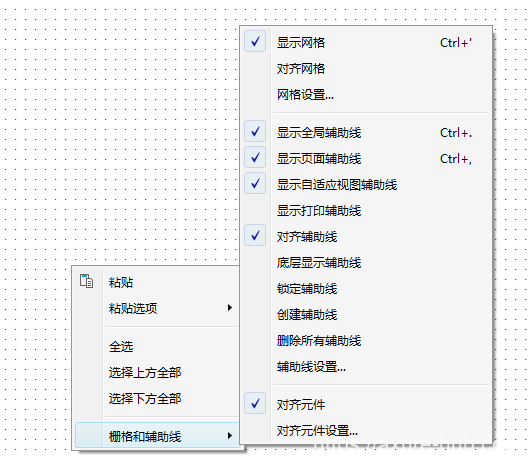
合理使用栅格和辅助线同样能保证页面的整齐:

三. 使用真实数据表现元素
很多人为了方便会将将页面上的数据用数据名称表示,甚至使用“xxxx”来代指。这样做的弊端是不能更直观展现页面和元素的功能,不方便理解。
我在工作中发现,可以使用真实数据和数据名称结合的方式去更好地展现页面元素信息,传递页面功能。

四. 不使用Axure制作复杂交互
很多人会沉迷于Axure制作交互的强大中,而忽视了原型最重要读者的需求。
原型目标读者大多为设计师和程序员,他们希望你能提供准确直观的原型。原型中的交互,需要读者自己点击操作才能了解,程序员可能只会看,进而漏掉了很多交互内容;而且很多交互表现得不够准确,在我看来反而会使原型不够专业。
所以,我在原型中只使用简单的页面链接,一些交互直接交给交互设计师,或者在页面旁做简单的注释。
以上4招只是我在工作中总结的小技巧,不一定适合每个产品和团队,希望能抛砖引玉,启发你去探索自己的快速原型妙招~
