本文内容为社区类APP的完整原型设计思路及文件,对于产品及交互很有参考意义,推荐大家学习。
目录:
- 版本应用内更新(可支持灰度、A/B TEST测试)
- 发布图文功能
- 自建敏感词管理
版本应用内更新
APP应用内更新提醒是个基建功能,APP刚做的时候就可以开始规划进去,这个功能开发时间比较短的,服务端大概半天,两个客户端半天,测试半天就好了。应用内更新提醒主要目的有两个。
第一个目的是把新功能快速覆盖到所有用户,比如双十一来了,而老板临时在十月中旬给了个新的业务需求,把审核时间都算进去后发现,用户能下载的时间是十一月八号,这个时候就需要应用内更新去提醒用户,不更新没有这个功能。
第二个目的是针对某些特殊的机型解决Bug,碰见最多的是iOS9以前的系统,这类用户是iPhone4代或5代的手机,安卓就更多了,有些特别老的机型或系统兼容不到,就会出现bug。用户通过客服反馈过来,产品经理收集给研发,改好了以后不能立马发新版本到市场,所以应用内更新提醒就可以指定给这些用户,专门指定使用这些机型的用户发布新的版本,他们通过更新去下载已经解决了问题的包即可。
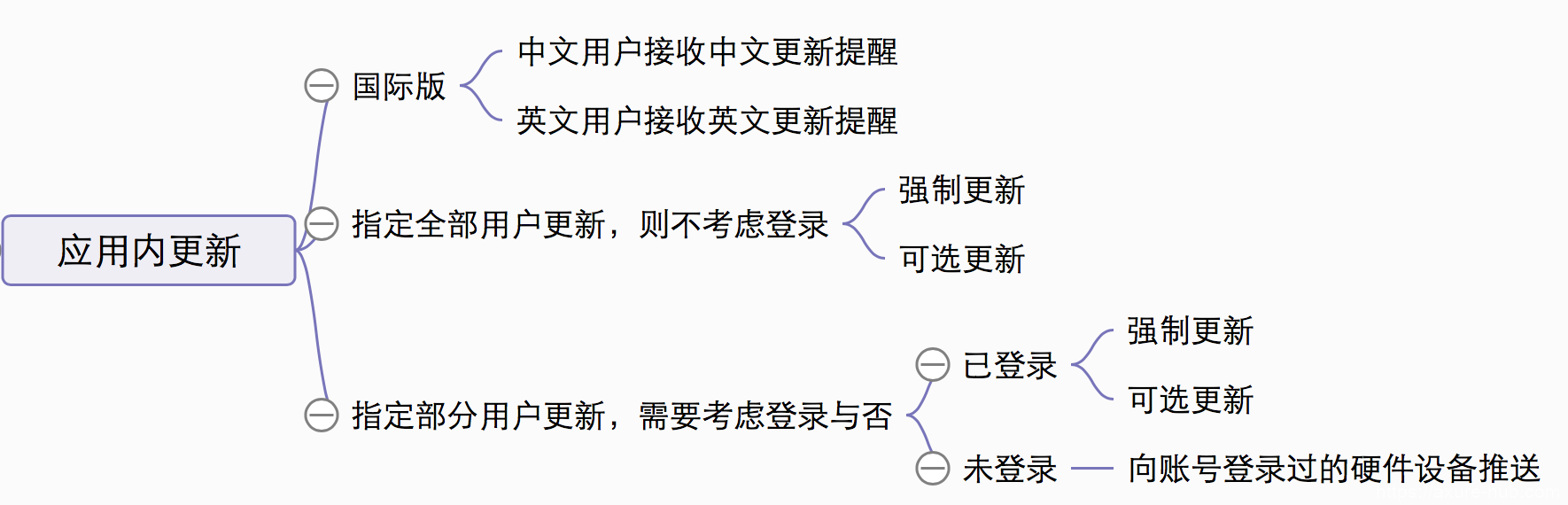
一、功能结构

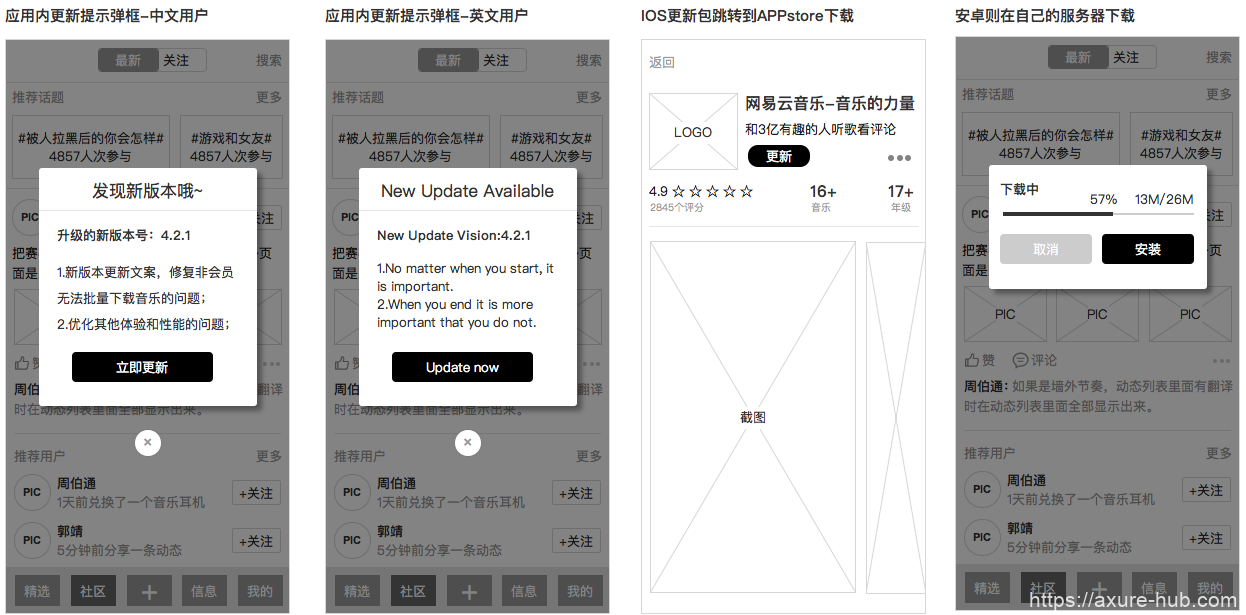
二、客户端原型

客户端需要注意的问题有:
1. 是否提醒?
拿当前版本和推送消息的版本对比,如果推送的版本号高则弹出更新提示,如果当前版本号已经是最新了,则不弹出提示;
2. 有国际版的应用
产品诉求是判断用户APP当前的语言类型,去推送对应语言的更新提醒;
3. 可选更新
可选更新每天只提示一次,用户可以点击“关闭”按钮关掉提醒弹框;
4. 强制更新
用户打开后就提示,隐藏“关闭”按钮,用户不更新就无法进入APP主界面;
5. 指定用户更新
这里有一个问题要考虑进去:如果指定的用户没有登录怎么办?用户没有登录程序就没法知道是要推到哪个设备上去,一种做法是用户没有登录就不提醒了,另一种做法是在一开始设计APP的时候,就把硬件设备号和用户注册的账号捆绑一下。这样就算用户没有登录也能推送到指定账号捆绑的硬件设备上。
把账号和硬件设备捆绑还有一个长远的好处是用户账号安全,如果账号切换到别的设备登录时,硬件设备号对不上,程序可以判定账号为盗号,这个时候需要注册的手机号或邮箱去验证身份。当然这里会误伤有多台设备的人,比如测试的妹纸(真实的用户只有少部分人有多台设备的)。
6. 哪里下载更新的包
iOS的更新包需要跳转到app store去下载。这里产品经理要注意一个问题:APP审核通过并在app store释放后,服务器会有一个小时左右的延迟,所以此时如果去发布应用内更新提醒的话,用户从我们APP跳转过去的时候状态是不对的,也会出现更新失败的情况,所以iOS的应用内更新要晚至少一个小时才发布。
安卓的应用内更新不新包不走市场的服务器,是走我们自己的服务器,所以包要先传到自己的服务器上面,从自己的服务器下载,安卓在发布更新前只需要保证好新包传到服务器即可。另一点需要注意的是安卓的下载页面是可以自己定义的,可以写成一个新页面、可以写成一个弹窗、也可以只在状态栏显示下载进度,根据自己的需要来吧。
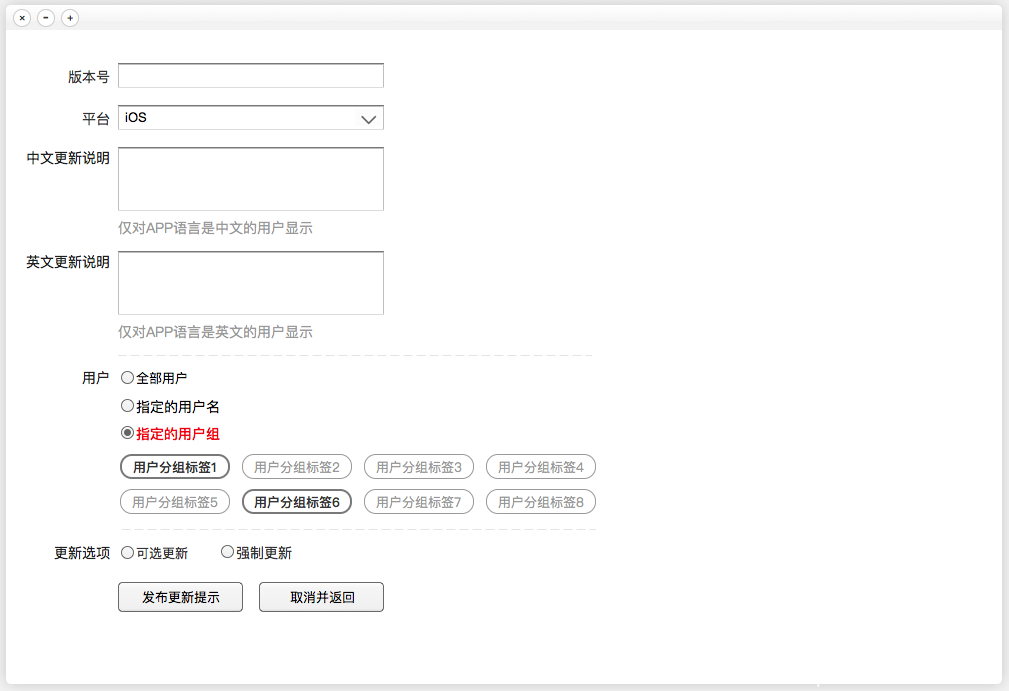
三、管理后台


管理后台分两个部分,第一个部分是已经添加过了的版本记录,如第一张截图显示;第二个部分是发布版本的页面,每个字段必填,版本号需要按照研发给的新包版本,有个交互要注意的是,选择全部用户时,更新选项可选更新和强制更新都可以选,选择指定用户时就只能选择强制更新,道长经历的项目是这么做的,小伙伴们可以结合自己的需求去规划。
指定用户组这个问题,产品经理在自己的APP刚开始规划时最好考虑进去,根据自己的业务把用户分组,比如设计到买卖类的就需要有一个复购率、客单区间、地区等的分组;社交类的就可以看活跃情况、发布动态、写评论等行为的频次去分组,给这些用户打不同的标签,特别有利于新功能的灰度测试。
发布图文动态
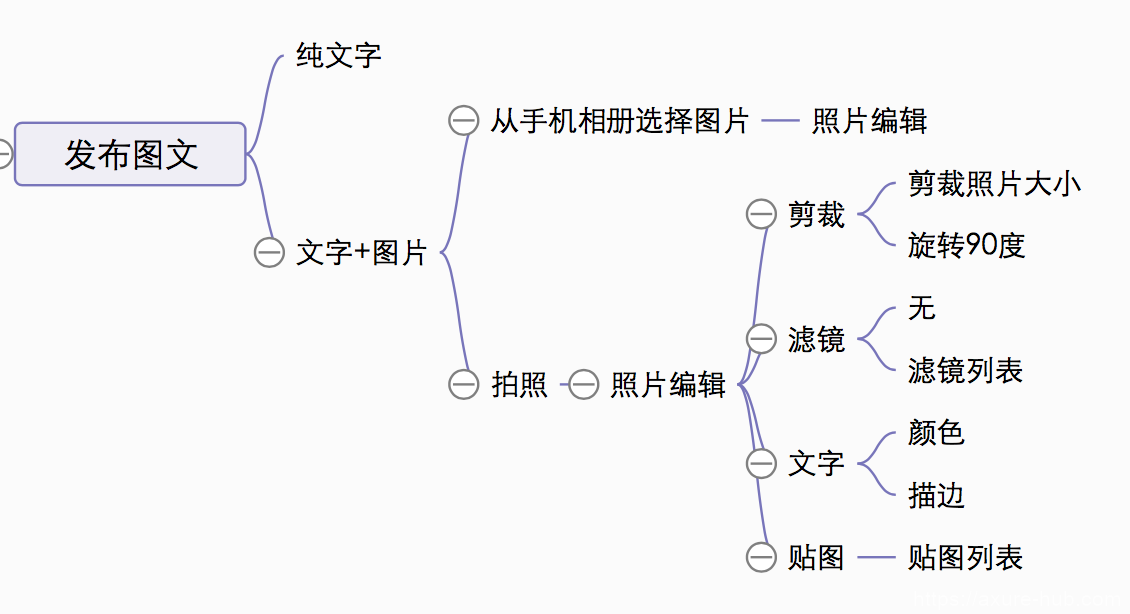
一、功能结构
发布图文的功能结构相是比较标准的,只要有这个功能的APP,大家都大同小异,不同的可能是谁的特效更多一些。

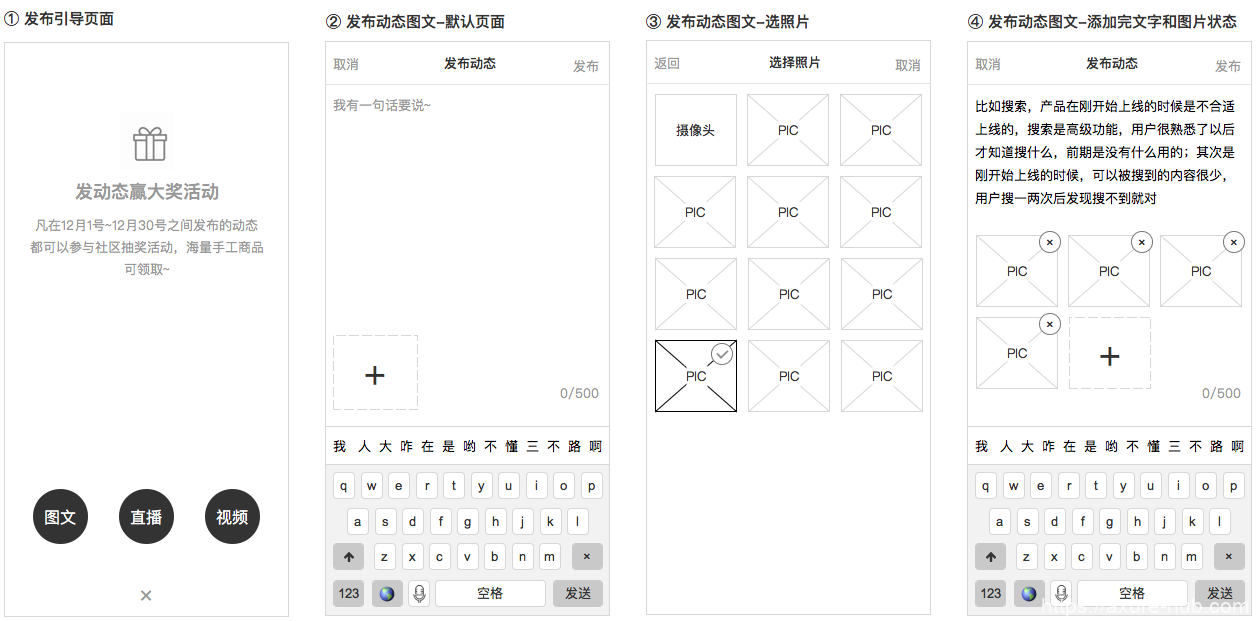
二、客户端原型-路径一-从手机相册选择照片

路劲一的原型是用户直接从相册选择照片,如果用户在截图第四张里面点击照片,可以跳转到后面的路径二里面去编辑照片。
社区类的APP大多数做发布这个功能的时候做的挺粗糙的,很少会想到去利用这个页面的空白地方,微博发布的时候会在顶部显示广告。那我们自己在做的时候心理一定要有这个思考,为APP或者发布动态这个功能带来增长,不管是老用户的活跃还是新用户的留存,这里都比较关键的。
道长在设计的时候顶部设计了一个广告,这是鼓励用户多发布动态的一个示范,通常情况下,运营人员的KPI会有发帖量的要求,通常大家都是怎么做的呢?一种是APP内私信用户发布动态可以的积分;一种是通过勋章或头衔鼓励用户发动态;最土的一种是组件一个用户群,然后里面发礼物鼓励用户,这种方法受众面很窄,其实不值得长期运营。
那我们就可以在“发布”动态的这个页面鼓励用户参与发布,某种程度上来说,对用户“发布”这个动作有临门一脚的促进作用,道长在原型的下方描述里面有提到要考虑好用H5做,H5不用发布APP版本,随时能够配合运营活动的修改,这里产品经理要重点关注。
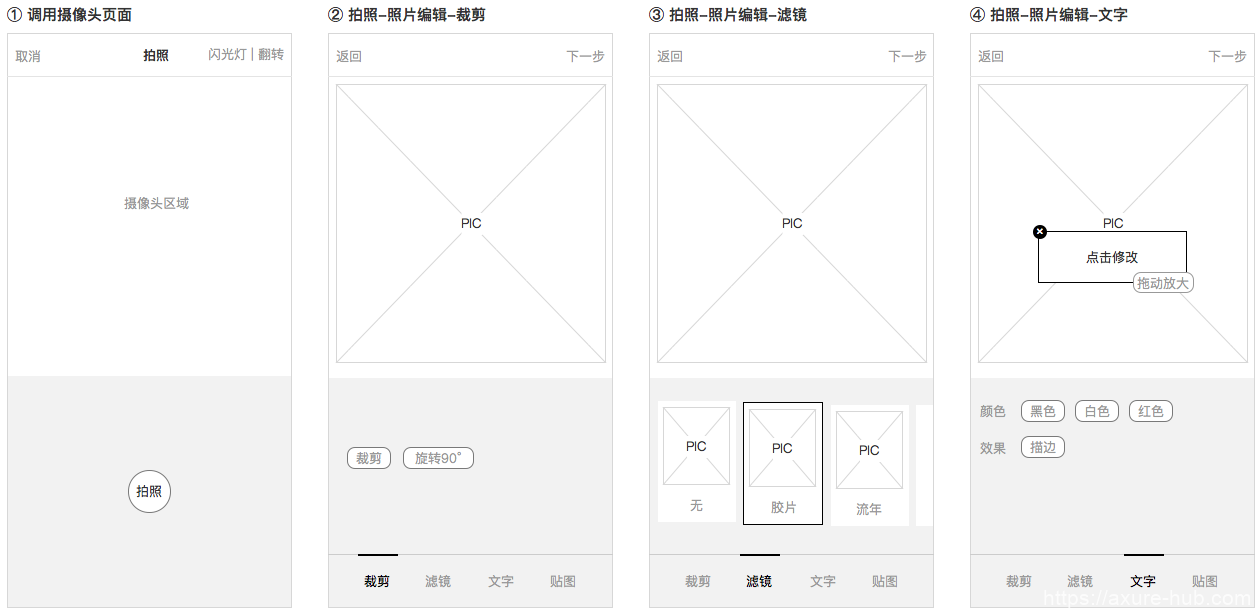
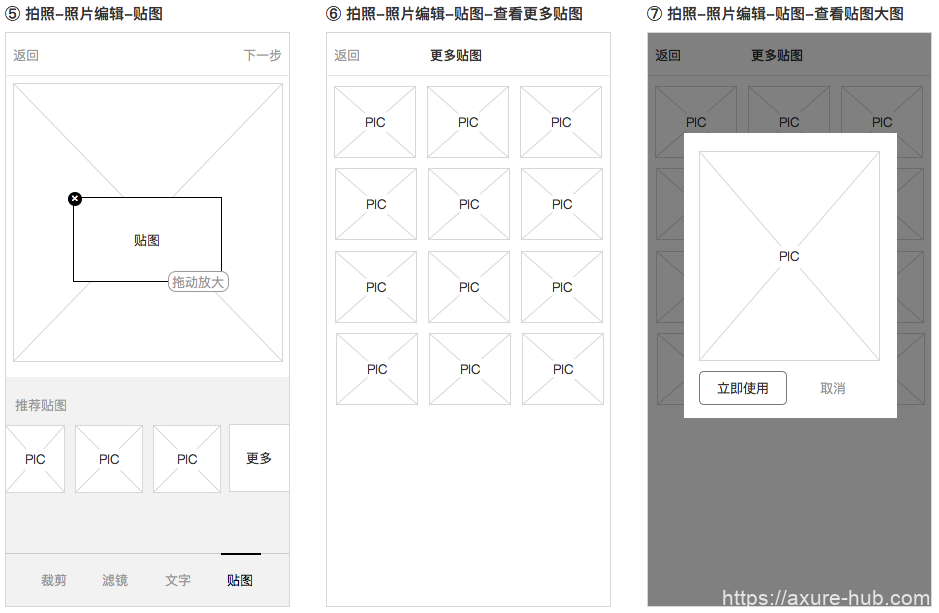
三、客户端原型-路径二-拍照&照片编辑


拍照一张页面就搞定了,如截图里面的第一张,用户拍照完如果不需要使用后面的美化功能的话,直接点击第二张图导航条右上角的“下一步”把图片插入动态发布的页面。用户如果使用美化功能,则会需要用到后面的页面,用户可以在任意一个页面点击“下一步”完成照片编辑并使用照片。关于滤镜这些功能和逻辑这里不再多说,自己可以先列一个需求框架,你们的产品需要什么样的功能去满足用户发布照片的需求,然后在跟进框架去理出来即可。
敏感词管理
敏感词的管理方案建议采用第三方的,比如阿里云或者网易云盾这些专门解决敏感词和敏感图片的服务,初创团队不建议自己去做这么大的工程,自己做的投入产出比真的很低。我们自己开发,最多能做的好文字的敏感词部分。图片就很难做到了,涉及到图片识别和算法的东西,比如一张裸露或者是领导人照片被用户拿来做头像了,我们自己做的敏感词解决不了,这些对产品都会有伤害,也会带来法律风险。后期产品做的比较大后再考虑自己做,但一般的实际情况是,都是用第三方加自己开发的配合在一起使用的。
道长经历过的小项目使用如下的两个处理方式:
方式一:客户端处理提示用户修改
用户写评论提交内容的时候,把内容里面的敏感词检测并标记出来,弹出操作面板让用户编辑或删除,如果用户不修改则不能提交评论内容,把该功能写成一个单独的模块,APP的用户昵称、签名、动态等等都可以用,流程和原型如下:
用户在提交的时候把内容先和敏感词库匹配,检测到就高亮标记出来,让用户去编辑或删除后重新提交,如此重复的检测、修改、提交,这个方法用户有抱怨过,造成的问题是使用起来感觉有点不近人情,另外检测效果完全取决于自身的语料库有多丰富和技术实现方式。
敏感词库匹配一种是直接从服务端查找,带来的问题是服务端开销大、检测速度慢,每次都要拿用户提交内容去和整个语料库对比,可以想象我们服务器的成本和用户使用的速度是极其低的。
另一种方式是每次用户打开APP,判断用户是wifi环境时,都把服务端的语料库下载到APP本地的数据库,用户提交的时候只需要和本地的语料库对比就行了,我们发现效果也不是很理想。
方式二:隐藏敏感词内容
用户提交内容的时候服务端做校验,如果有敏感词则把敏感词替换成星号,用户发布时不提醒,提交成功显示的时候把敏感词部分替换成星号。该方案对用户来说操作门槛最低,但体验不好的地方是用户不知道自己犯错了并且会造成内容不完整。流程和原型如下:
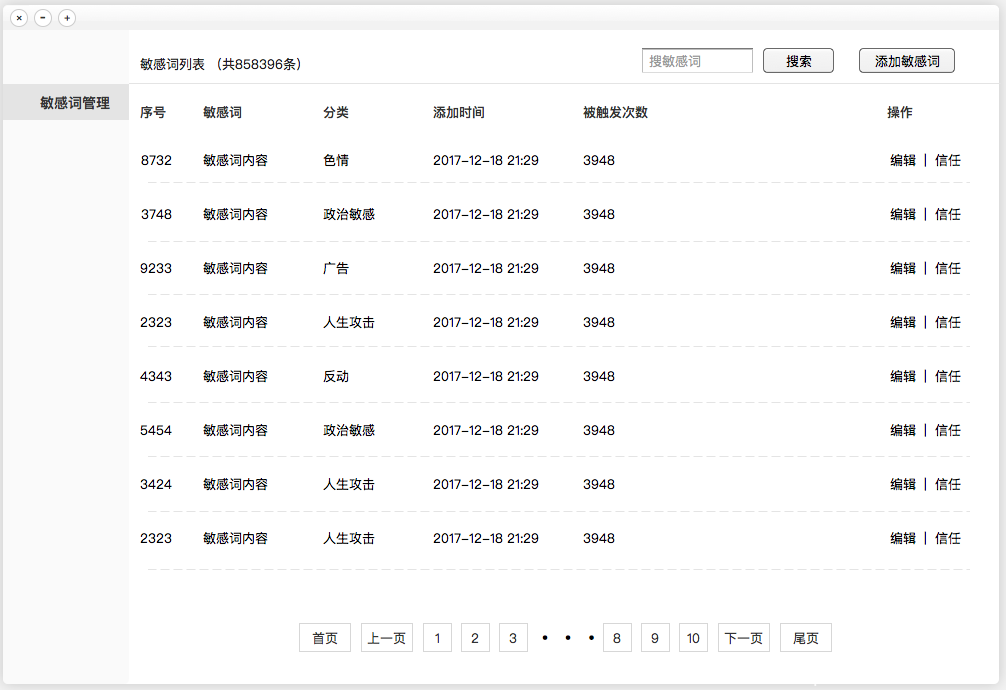
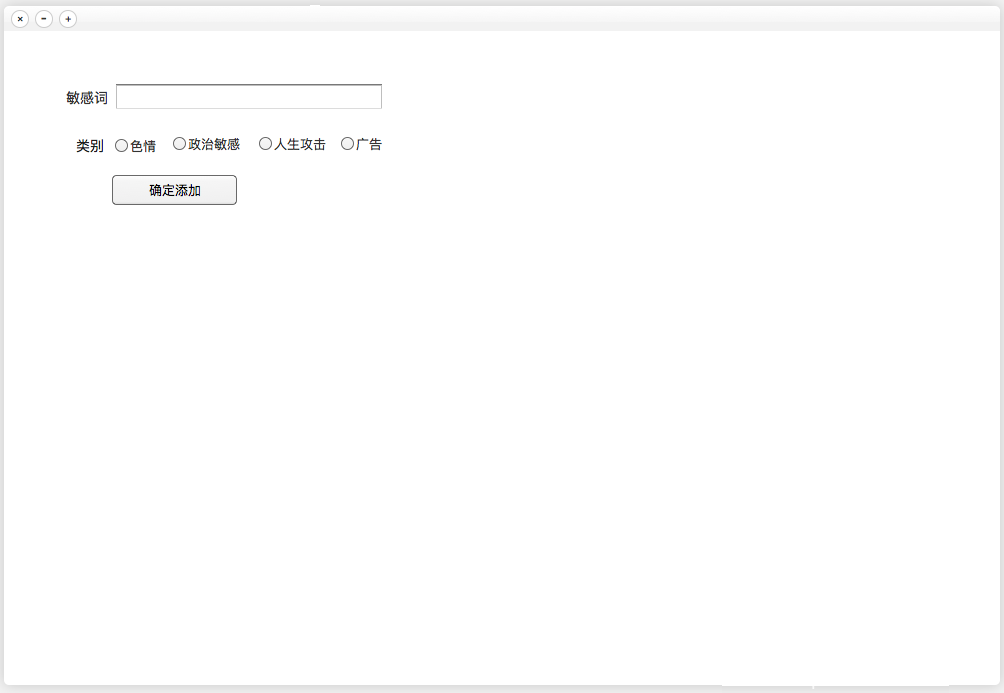
敏感词后台原型:


敏感词后台基础版本是这样子的,可以按照自己的需要增加一个导入表格的功能,我们因为前期准备了大量的表格,直接开发的同学在数据库里面导进去了,就不需要再网页上在做这么个功能,后期需要添加一个就添加,也不会出现一次需要手动添加几百个敏感词的场景。
好了,第二期原型分享到此结束,下一期是积分商城,比较庞大。
相关阅读:
第一期:某社区APP完整原型案例(附源文件下载)
产品经理课程:APP产品经理入门实战课程(交互、原型、方法论)
……………………………………………… 我是美丽的分界线 ………………………………………………
如果你想获取文中原型图源文件,请关注起点学院公众号(ID:qidianxueyuan666)回复关键词“666”获取下载地址。
如果你想跟我交流原型设计技巧,欢迎加QQ群:159912926
#专栏作家#
芒果道长,*专栏作家,起点学院特聘导师。腾讯课堂【30天教你做一个APP】
