怎么样的原型图才算是专业的原型图呢?文章总结了一些经验,希望对你有所帮助。
本片文章(原型上篇)重点内容:
- 清晰的视觉层次
- 视觉流结构
- 功能预见性
- 信息的焦点即为视觉的焦点
- 足够简单
- 考虑到边界条件
首先,我们要明确原型图是画给谁看的,通常是以下几类人:开发、部门领导、UI设计师和测试,一个完善的产品流程离不开着几个角色。
开发通常最关心的是有多少功能,功能的复杂度怎么样,边界条件是什么,异常情况怎么处理等。设计师通常关心元素之间的关系,排版和布局。而跟主管汇报,由于主管的事情是很多的,他们通常最关心功能整体的流程、原型的易读性,以及价值体现。而测试则关心产品需求用户(后面会详细介绍),辅助他们写测试用例,以及是否穷尽考虑到各个场景。
那么,怎么样的原型图才算是专业的原型图呢?小编总结了工作以来画原型图的经验,总结出了以下经验。
一、清晰的视觉层次
突出重要元素,弱化次要元素
页面是由元素组成的,这些元素包括线、颜色、按钮等,要做到层次清晰,就要把重要的元素进行强化,次要的元素进行弱化,比如可以通过颜色的饱和度来突出重要元素,通过面积突出重要元素等,引导用户聚集视觉焦点到重要的元素上。如下图,通过对比颜色和区域面积的大小,来突出重要元素。

格式塔原理
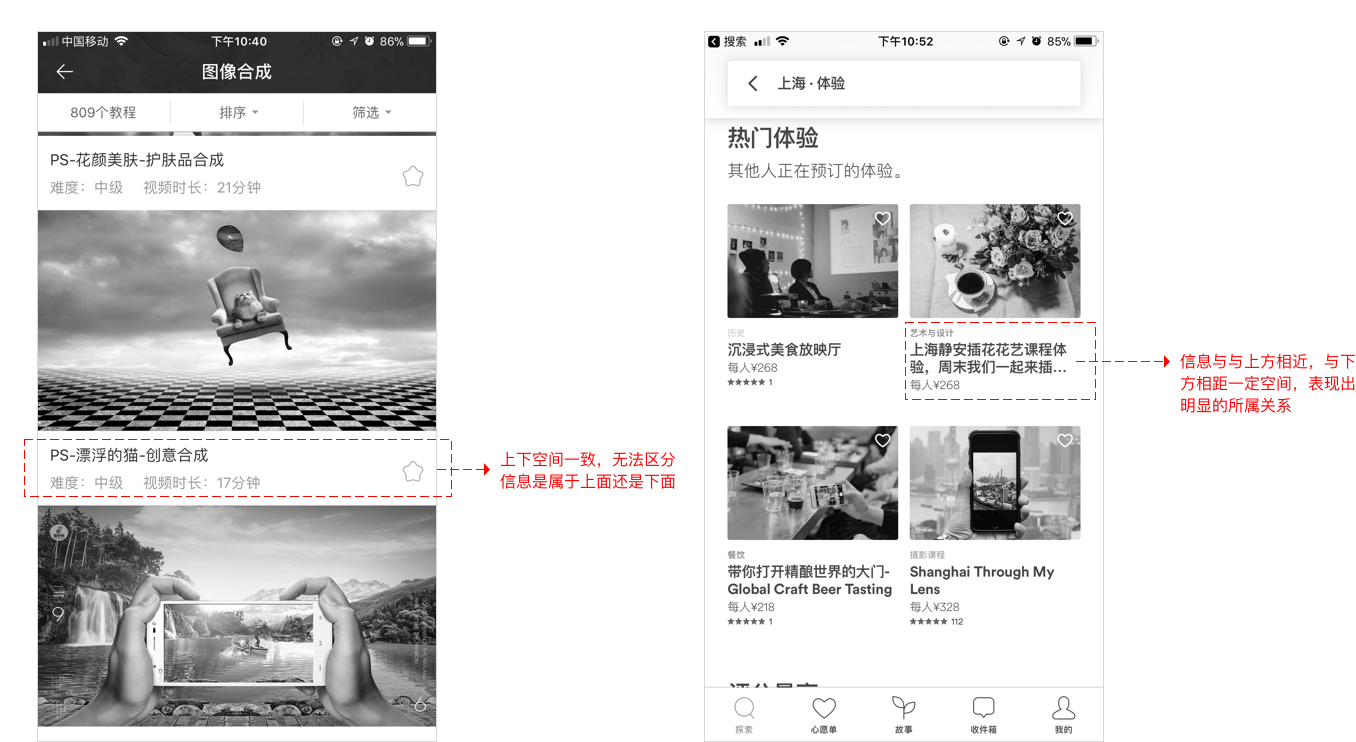
将相关的元素组织在一起,让用户知道这些元素在任务、数据和工具上是相关的,通常用位置表示。相关的元素位置上相近,不相关元素用空间隔开。如下图,第一个图为反面例子,信息距离上下一致,用户无法区分中间的信息是属于上方还是下方。第二张图是airbnb的截图,红色线框部分明显与下方隔开一定距离,在视觉上体现为跟上方相关。

二、视觉流结构
什么是视觉流?
视觉流是指视觉焦点形成的轨迹,由于眼球生理结构限制,人眼在某时刻只能产生一个焦点。人的这一视觉特性使得人的视线运动通常表现为点到点的跳跃式扫描(saccade),而不是平滑移动。人在阅读时,一行通常包含4~7个跳动――定位(jump-fixation)的动作,注视持续时间为200~600ms。 因此用户在对界面持续关注后会留下一系列的视觉焦点,这些视觉焦点的轨迹称为视觉流(visual line)。
平稳的视觉流结构能帮助用户快速理解逻辑路径,减少用户的认知成本。平稳的视觉流有两个原则:
- 一、视觉焦点不宜过多;
- 二、视觉焦点的路径逻辑尽量简单。
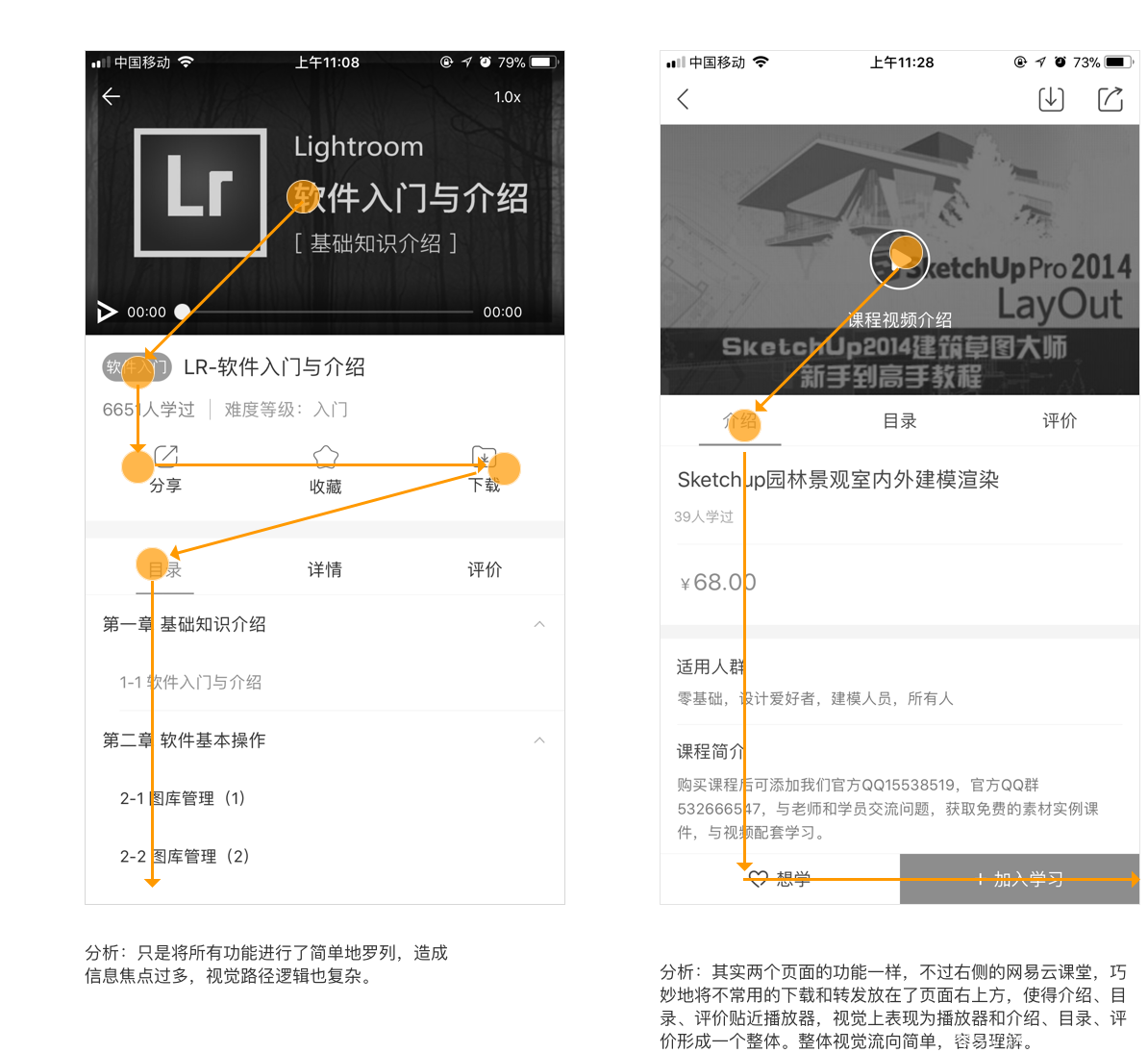
如下图,同为软件教程详情页,左侧的视觉焦点过多,视觉流向路径复杂,而右侧的视觉流向路径简单,容易理解。

三、功能预见性
看到一个功能,就知道该功能如何使用,称为功能预见性。
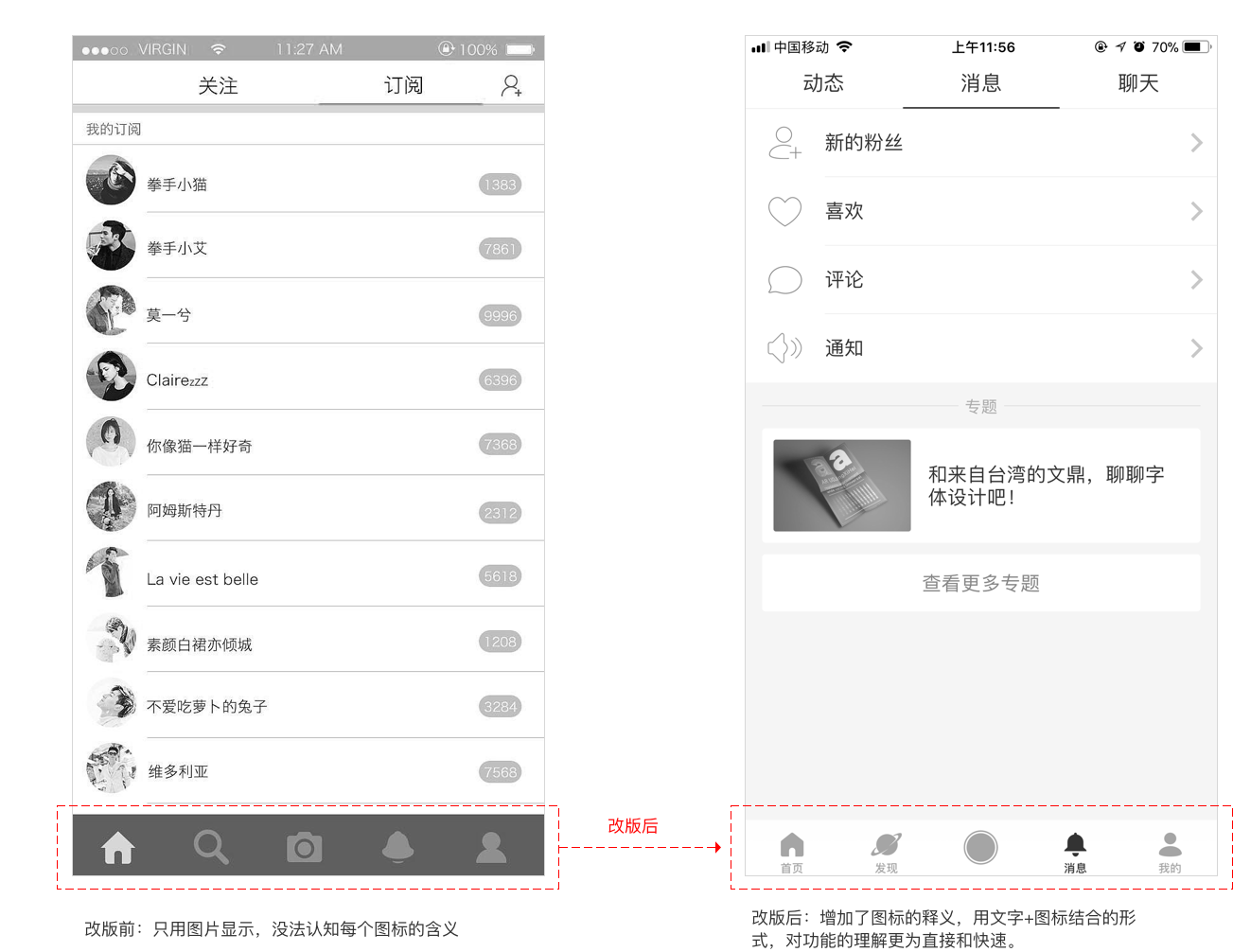
如,lofter底部导航栏在改版前,只用图标表现功能,没法清晰知道每个图标的含义。改版后,用“图标+文字”,直接解释每个图标的含义,减少认知负荷。

如下图,为途虎养车某个门店的评价截图,该门店提供三个服务,分别是轮胎、保养、美容和安装,红色方框内为各个服务的得分。当第一次进入这个页面,默认“轮胎”评价高亮红色,其他为灰色,潜意识里不知道点击是可以切换查看对应评论列表的,即切换查看功能感太弱。

四、视觉的焦点为信息的焦点
每个页面都有一个核心功能,这个核心功能不应该被其他功能所覆盖,特别是当功能越来越多、越来越复杂时。那我们怎么判断页面上哪个功能是信息的焦点呢?如果针对竞品调研,页面上颜色饱和度最高,或者功能占据区域最大的即为页面的核心功能,即信息焦点。当设计自家产品功能,要从主流用户的主流场景,或者功能的商业价值、使用频率等维度进行分析,一个页面的信息焦点不宜过多,过多会影响视觉流的稳定。
如下图,图1为《风起长林》中的剧集截图,图2为点击后的效果,图3刻意把进度条拖动方块变小。我们先来分析进度条的使用场景:查看进度、快进、拖动进度条,当把进度条变小,如图3,进度条不再成为信息的焦点,视觉效果被弱化,用户在查看进度、快进时要自己看才能看到当前进度,拖动滑块时要小心翼翼才能点中。

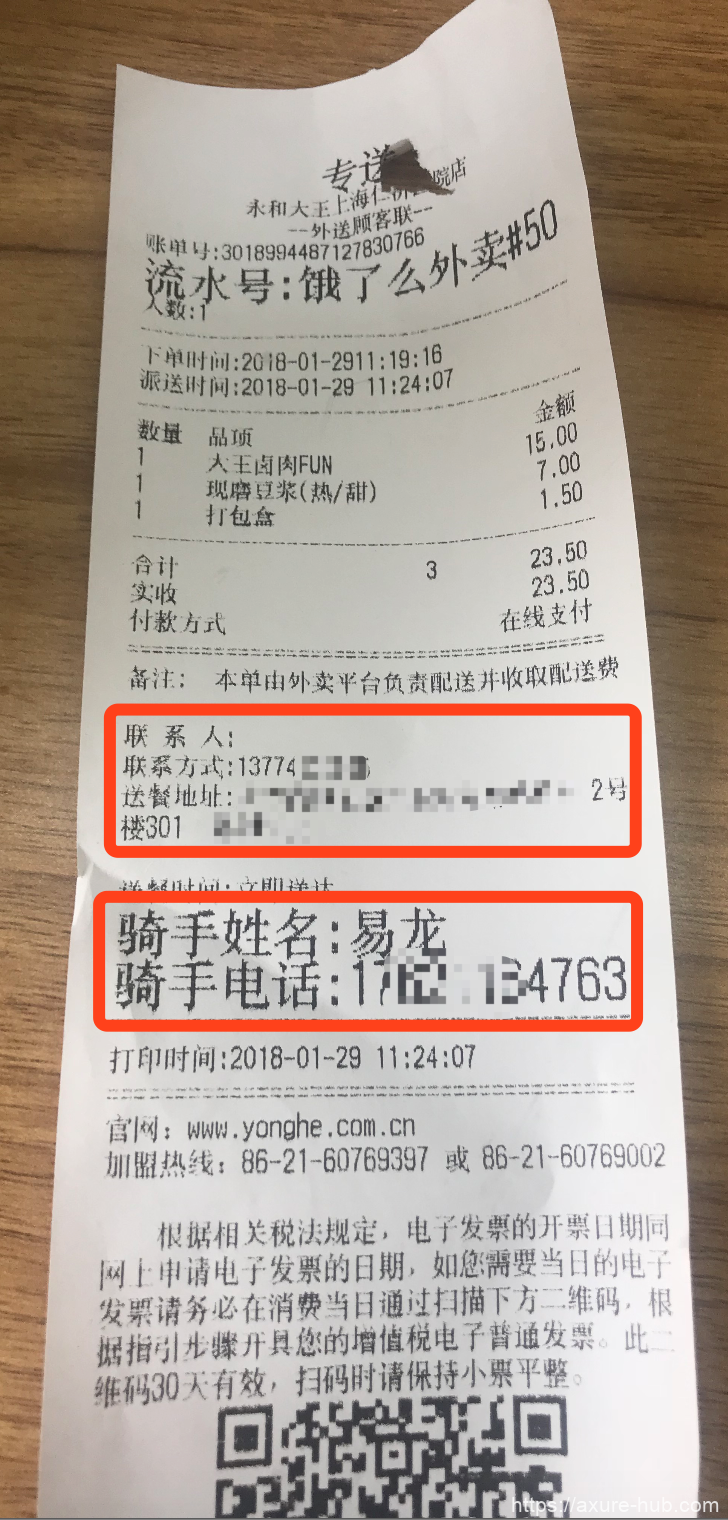
再看一个生活中真实的例子,有一天点了外卖,配送员说已送达,于是去公司的前台找(前台有很多外卖),找了三遍没有找到,第四遍终于在仅剩2份没有人拿的外卖中找到了。
如下图,我们先来做个场景分析,去找外卖,一般人大多数情况时寻找自己的名字/电话,可是这份外卖单子把骑手的姓名和电话号码打印得很大,客户(我)的名字没有打印,只留了一个小小的号码,造成了很难找到,然而我又不会刻意去记住骑手名称和电话。

五、把简单留给用户
复杂度守恒定律(Law of conservation of complexity)由Larry Tesler 于1984年提出,也称泰斯勒定律(Tesler’s Law)。根据复杂度守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。
无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。在交互设计中,体现为把复杂留给系统,尽量把简单的界面呈现给用户。
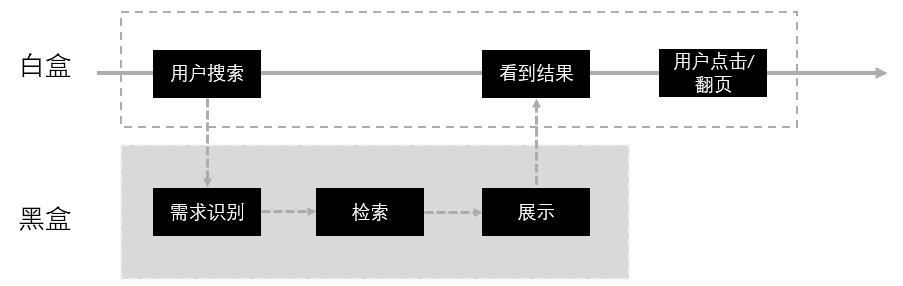
如,我们在百度上搜索图片,输入关键词-点击搜索-出现图片,整个过程是一个非常简单的过程,即白盒部分是非常简单的。黑盒部分,在用户输入关键词后,系统进行需求识别,识别出来大量图片,然后将些图片继续排序,检索出用户最可能希望看到的图片,然后才会显示出来,用户看到的结果系统往往需要进行大量的计算。

比如,你在家里点外卖和在公司点外卖,无需每次都定位和选择收货地址,系统会自动检测你当前的地理位置,从而给出合适的收货地址。但是快递的收货就不一样,有可能在家里下单,收货地址选为公司,或者在公司下单,收货地址选为家里,这个时候就不能根据用户当前的地理位置进行自动选择出收货地址。
其他的还体现为默认给出分类、选项、填空内容等,由输入变为选择。显性显示用户最关心的信息,比如在美团上点了外卖,很多人很关心外卖的送达时间,会好几次进入订单详情查看,美团干脆直接把送达情况展示出来,无需进入详情页查看。

根据《简约至上》,可以大大简化页面上的功能。
1.删除
- 关注核心功能:增加价值始于改进核心体验
- 砍掉残缺功能:不完美的功能不如不要
- 删除掉可能对用户带来负担的细节,如干扰的文字、可有可无的选项
- 排定功能优先级:产品的价值不是由功能的多寡来决定的,而是看能否满足用户的最高优先级目标
- 删除干扰项
- 选择聪明的默认值,减少用户选择
- 避免视觉混乱,让用户保持专注
2.组织
- 分类
- 利用网格,呈现页面布局
- 利用大小、位置、分层、色标等进行实际组织
- 关注用户的期望路径,而不是逻辑
3.隐藏
- 隐藏不常用但不能少的功能
- 渐进展示:展示核心功能,隐藏扩展功能
- 阶段展示:随着用户深入界面而展示相应的功能
- 适时出现,不打扰用户,隐藏的目的不是为了藏,而是更好的展示
- 让功能方便找到,不能藏得找不到
4.转移
- 把复杂性转移给擅长的一方,如用户、后台系统、其他设备
- 创造开放式体验,降低用户受到的约束
六、考虑到边界条件
产品经理或者交互设计师,在做功能时,很容易遗漏一些边界条件,出现遗漏的原因,主要是在设计功能时至考虑到了主流场景,只做了主流场景下我设计,异常场景或者边界条件很难考虑到,这里教大家一个小技巧,写产品需求用例。在构建产品架构雏形时,用例往往能起到帮助确定功能界限的作用。
用例包括以下内容:
- 用例名称 – 此产品/功能的名称
- 用例编号 – 此产品用例的编号
- 角色- 操作/执行该功能的角色
- 简要说明 – 最简化的内容对该需求功能的描述
- 前置条件- 执行该功能的前提条件
- 后置条件 – 该功能执行完毕后的结果条件
- 主事件流- 该功能角色所执行的主要正常过程
- 异常和分支事件流 – 该功能角色所执行的次要异常过程
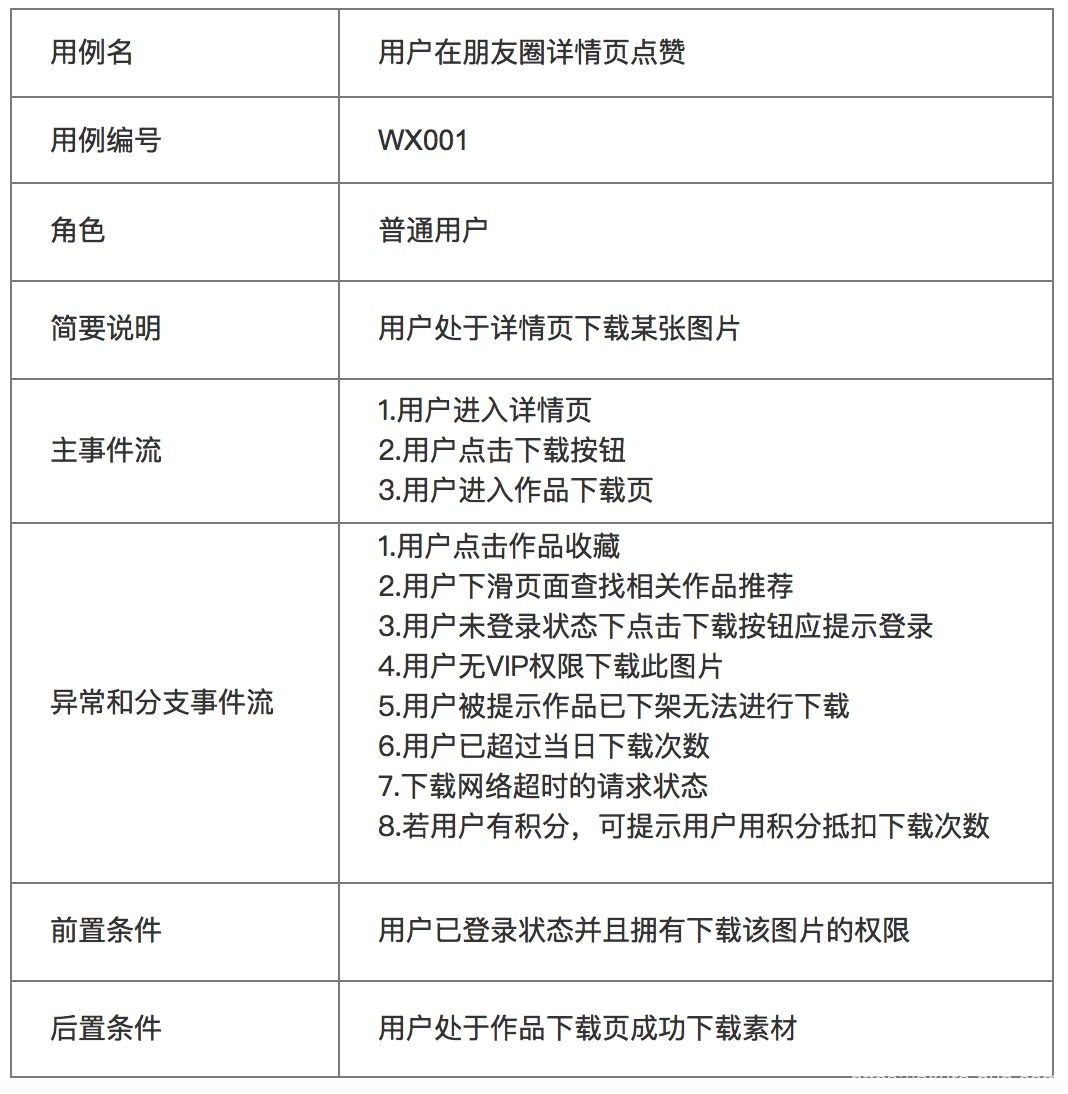
如在一个图片素材下载网站下载图片的用例:

如果不写产品用例,很多人可能只考虑进入详情页-点击下载按钮-下载成功这个流程,很容易遗漏用户未登录状态下的提示,无权限下载该图片的提示,甚至是图片下架后无法下载图片的提示。
原型上篇结束,下篇预告内容:
- 原型图标注页面跳转图
- 尽量在一个页面展示所有的交互状态
- 绘制流程图
- 功能模块化,可复用
