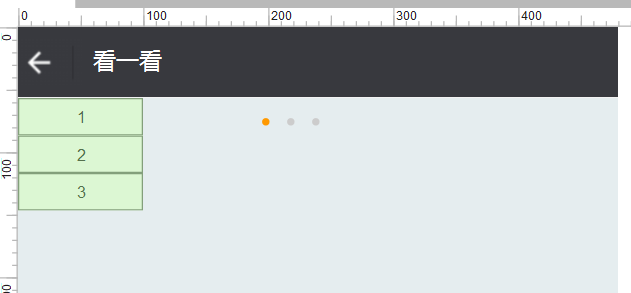
看一看是微信最新开放不久的功能,以前是隐藏在搜索框下方“朋友圈热文”。进入后可以查看推送给自己感兴趣的文章。在文章列表里,下拉后释放,会自动更新些新的文章。在等待的过程中,上方有三个小圆圈来回切换的动画:
这种切换非常类似微博的下拉刷新操作,今天我们通过动态面板+中继器的方式实现这种下拉刷新的效果。
点击这里查看在线演示效果。
一、界面布局
1.添加标题栏
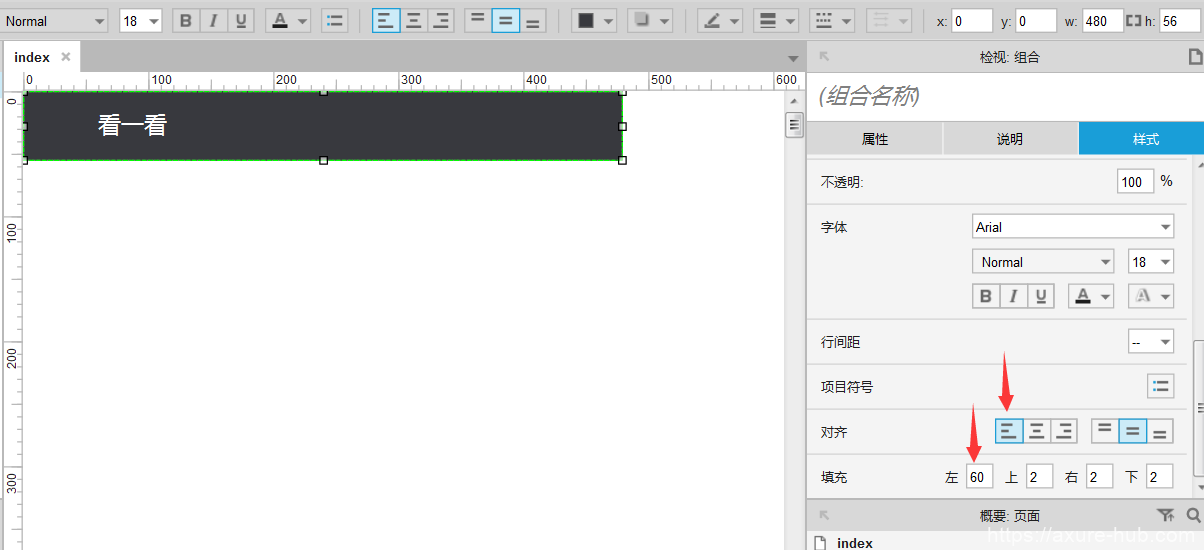
(1)添加一个矩形,大小为480*56,背景颜色为#38393E,文字左对齐,左边距60,左边空出的位置用来放返回箭头图标。双击矩形,设置文字内容为“看一看”,文字颜色为白色,大小18。

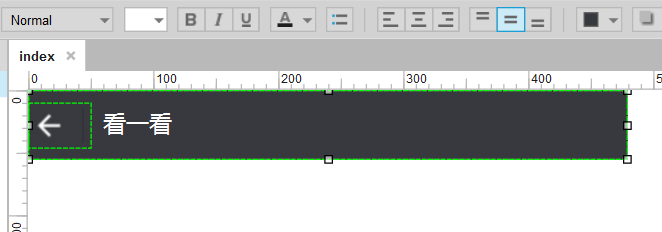
(2)从微信里截图,取一下标题栏的返回图标,粘贴过来,调整好大小,放在左边。

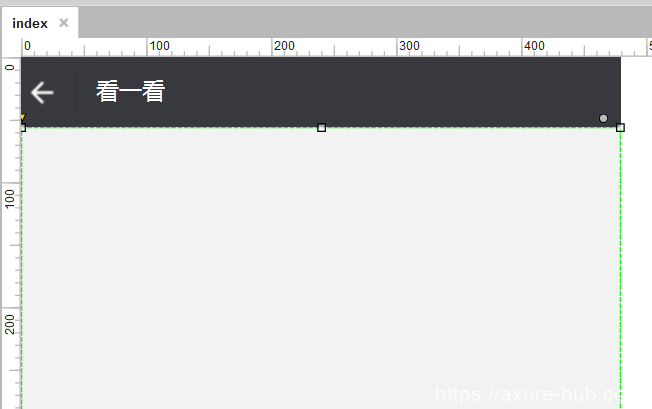
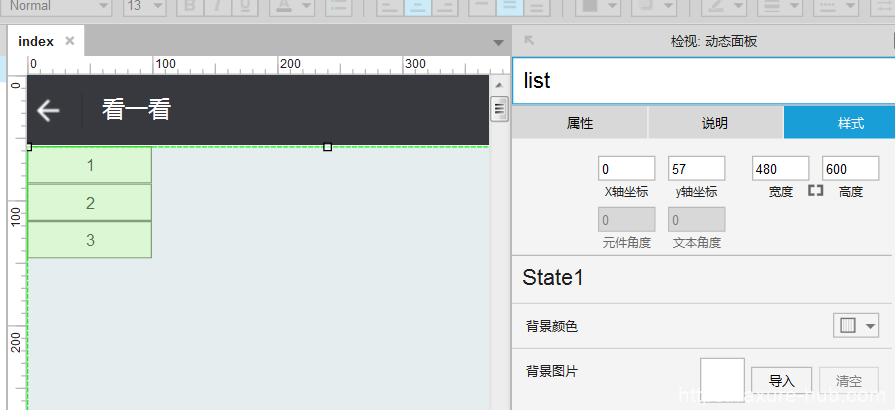
(3)添加个矩形框,大小480*600,放在标题栏下方,作为内容背景。

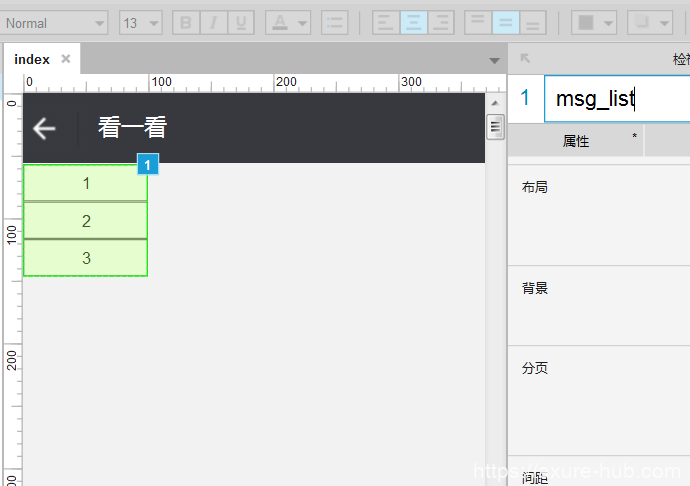
(4)添加个中继器,命名msg_list,用来显示文章列表,后面说明中继器中的元件布局。

(5)为了响应下拉操作,我们选择中继器,右键转换为动态面板,命名为list,调整list大小为480*600,动态面板背景设置为白色,设置动态面板自动显示垂直滚动条属性。

(6)添加一个灰色圆形,取消边框,大小为8*8。复制两个,并将第一个圆形背景设置为橙色,三个水平分布。

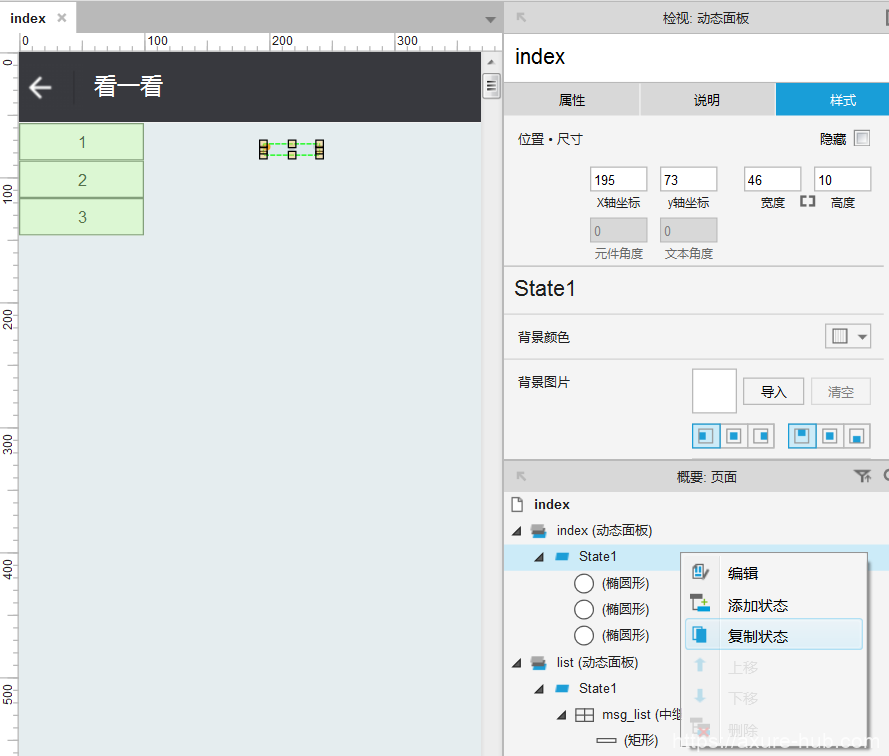
(7)选择三个小圆形,右键转换为动态面板,命名为index,然后复制状态1为状态2、状态3。

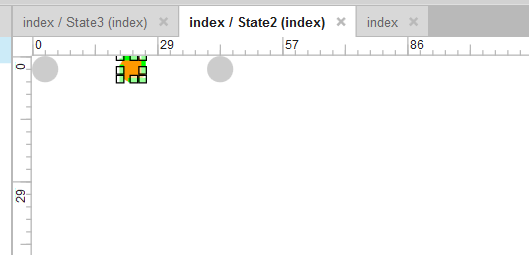
(8)双击动态面板的状态2,设置第2个圆形为橙色。同理设置动态面板状态3,设置第3个圆形为橙色。

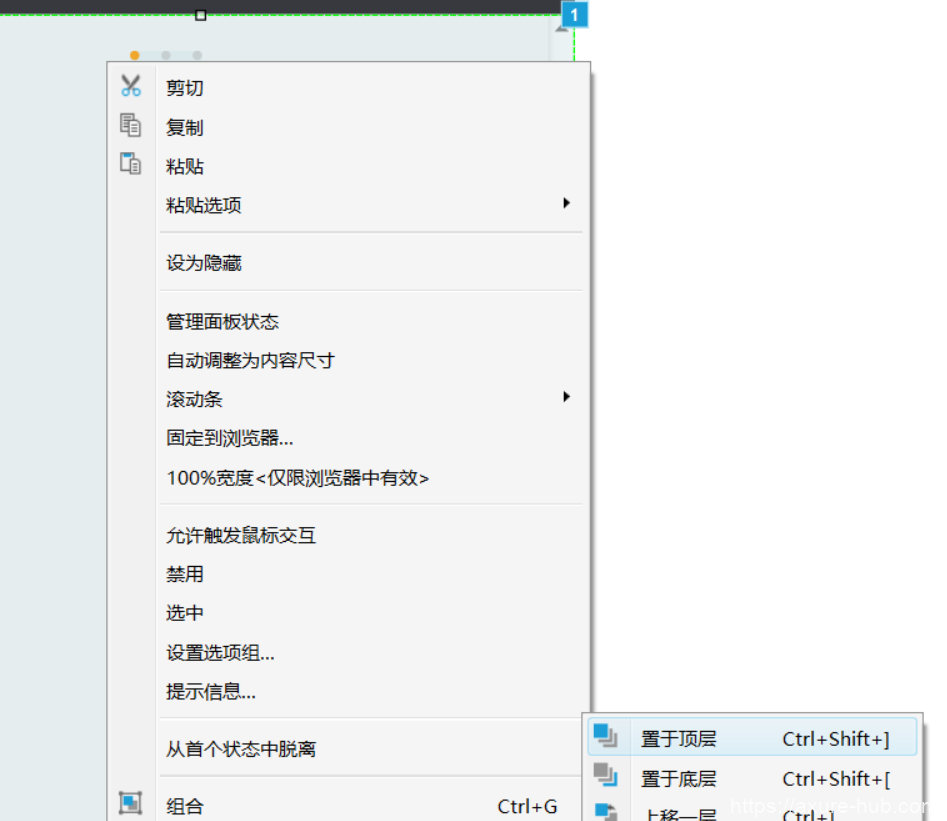
(9)选择动态面板list,右键设置为最上层,把指示器动画index挡住。

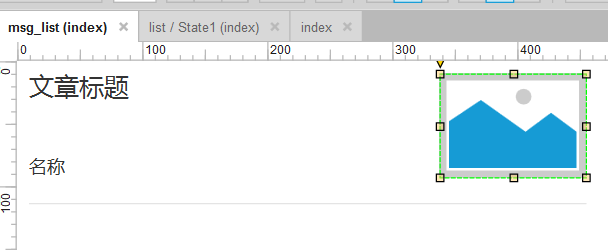
(10)设置中继器的布局样式,双击msg_list打开,以下面的布局为例。
删除默认的矩形框,添加两个文本标签,一个图片,一个水平分割线,布局示意如下:

分别命名为title、author、image。
界面布局部分已经准备完毕。
下面添加事件处理,处理下拉事件,列表数据自动添加,以及指示器index的切换动画。
二、事件处理
1.动态面板list的拖动事件
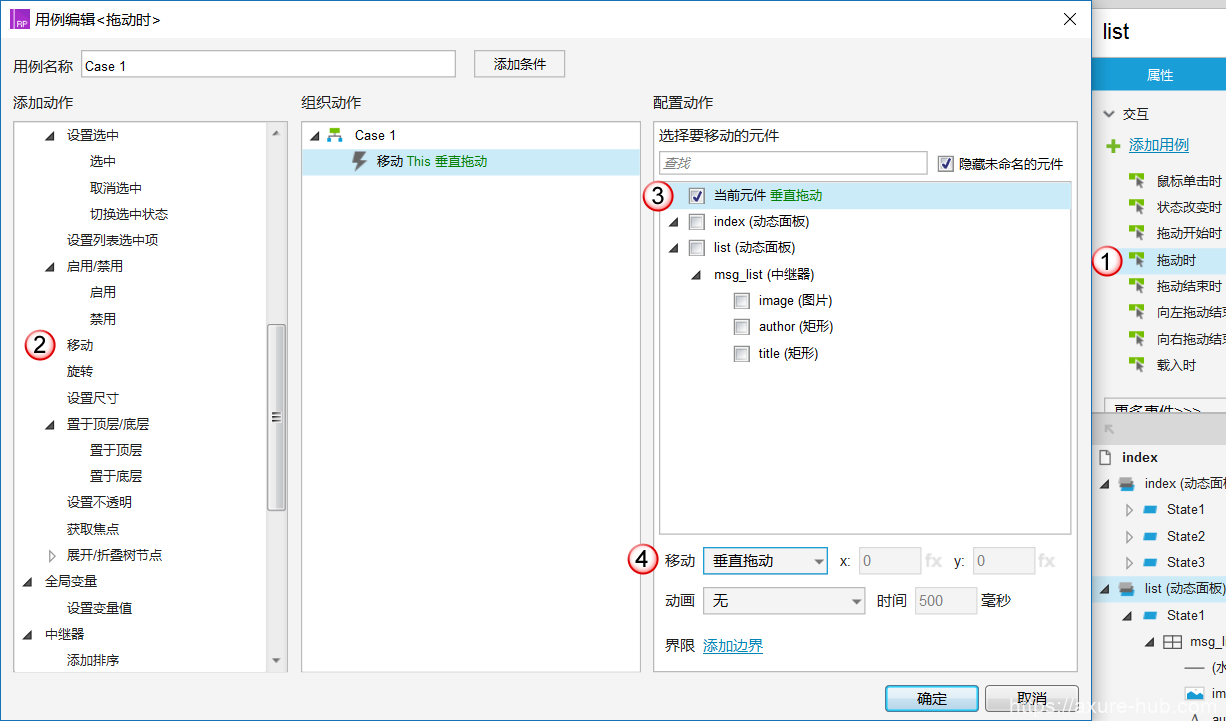
(1)拖动时事件:选择动态面板list,双击“拖动时”事件。

添加移动操作,选择当前元件,设置移动方向为“垂直拖动”。
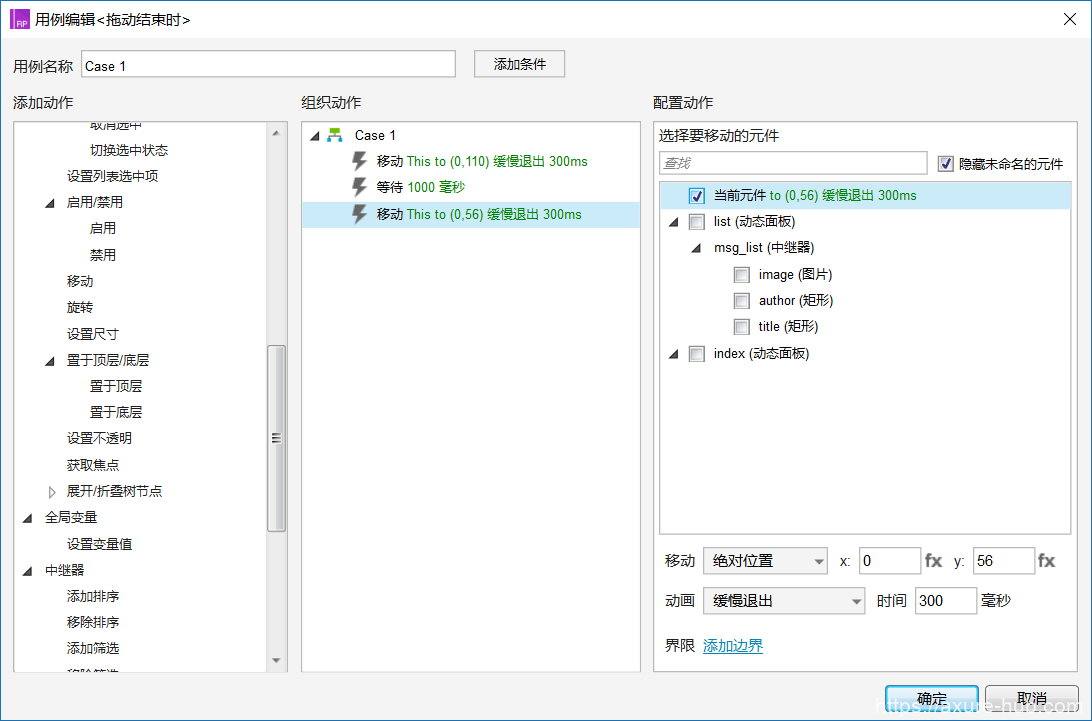
(2)移动结束时事件:在拖动结束时,显示动态面板指示器index,显示消息加载动画。

在鼠标松开后,先移动到距离顶部(0,110)的位置,等待1秒钟,为了显示后面的加载动画。然后再移动到最初的位置(0,56)。移动的方式为“绝对位置”,动画效果为缓慢退出,时间为300毫秒
2. 动态面板index通过循环显示3个状态来显示加载动画
将动态面板list向下拖一点,显示出动态面板index。
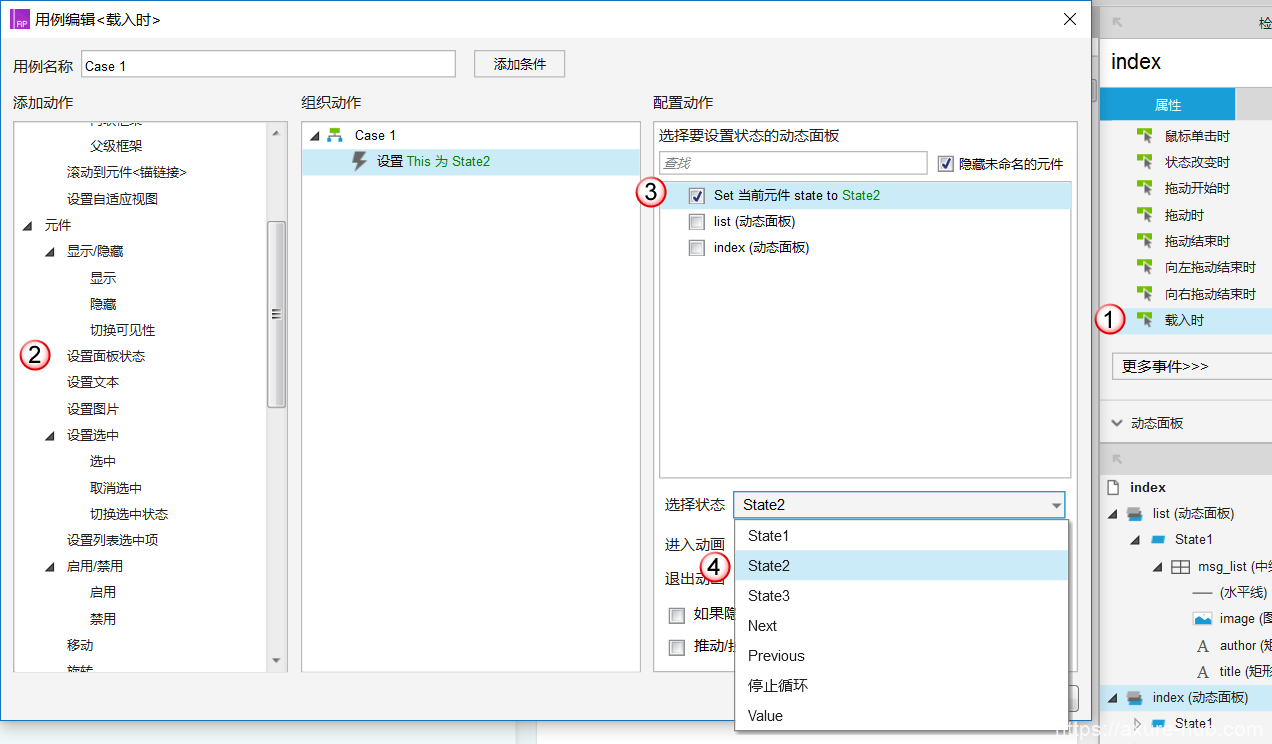
(1)选择动态面板index,添加载入时事件,设置状态为State2。
这样设置的目的是触发它的状态改变时事件,后面通过状态改变时事件来设置自动循环显示3个状态。

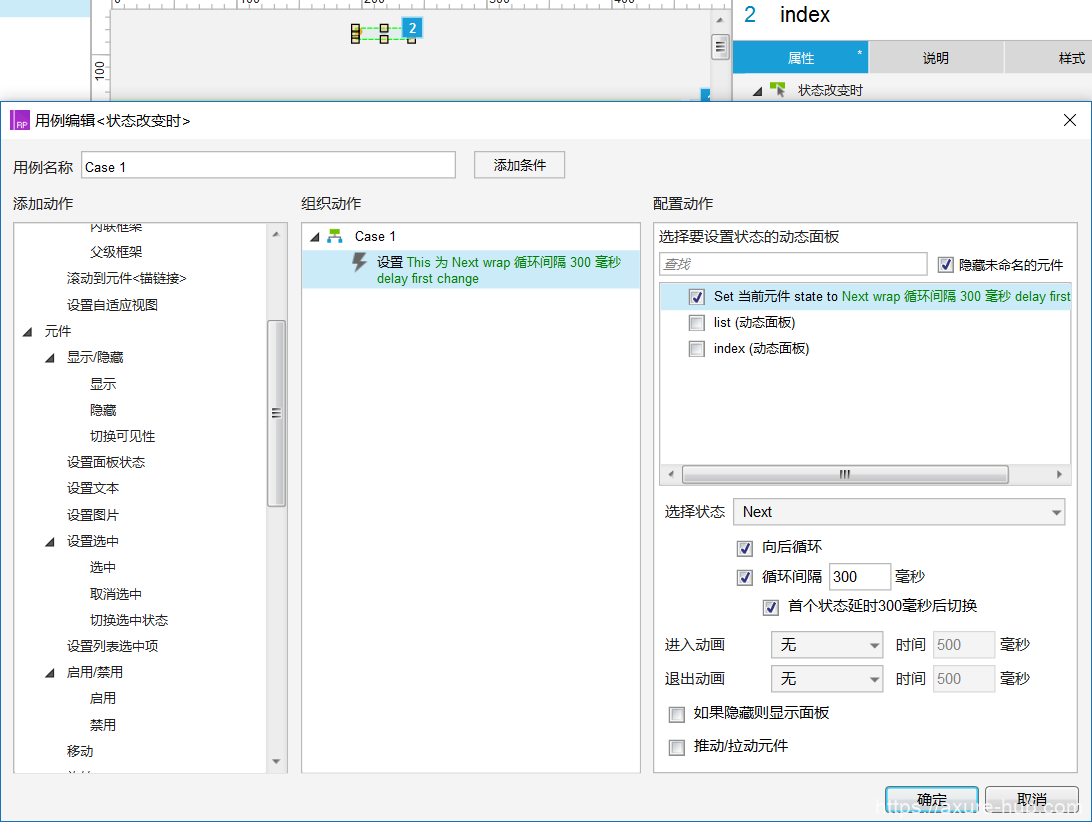
(2)添加状态改变时事件,设置选择状态为”Next“,勾选向后循环,循环间隔为300毫秒。

(3)修改中继器”每项加载时“事件,两个标签分别显示标题和名称,图片显示缩略图。
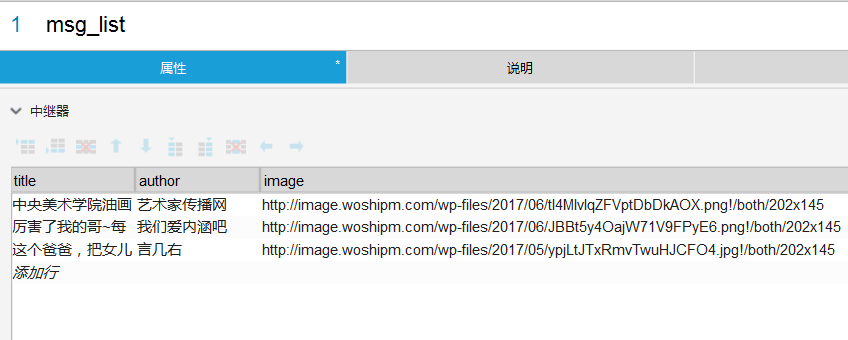
先来修改中继器的表格数据,修改Column0为title,添加author和image,准备好如下数据(图片以*网站上原型帖子的缩略图为例):

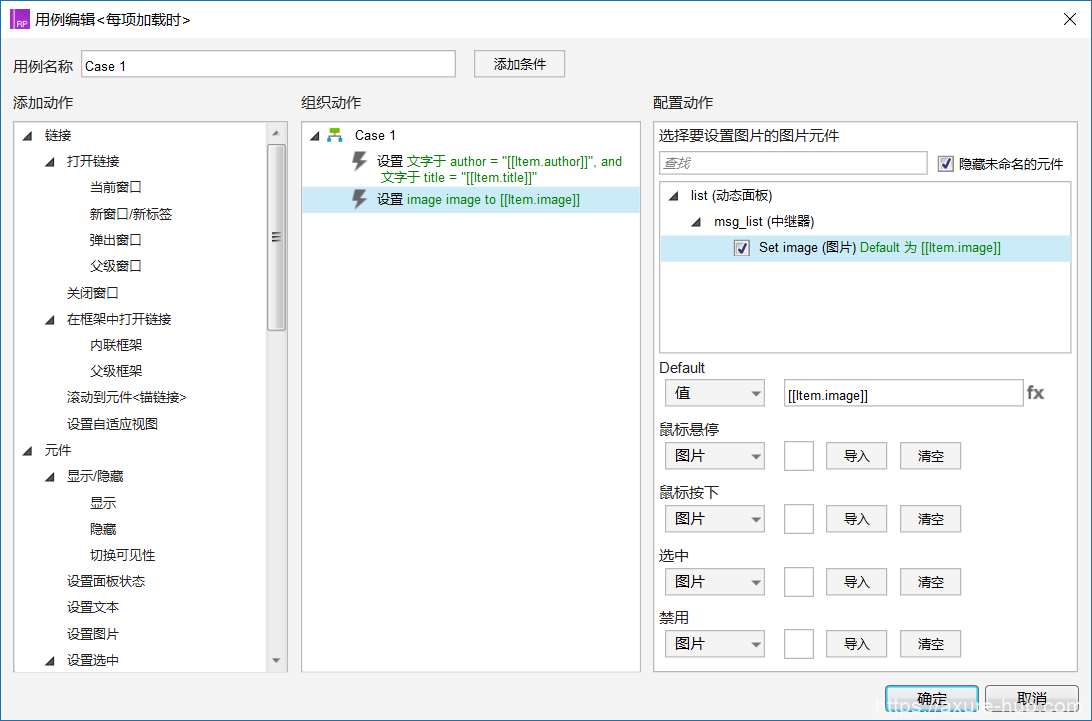
添加”每项加载时“事件处理:

设置标签分别显示中继器的title和author,设置图片image的default值为Item.image。
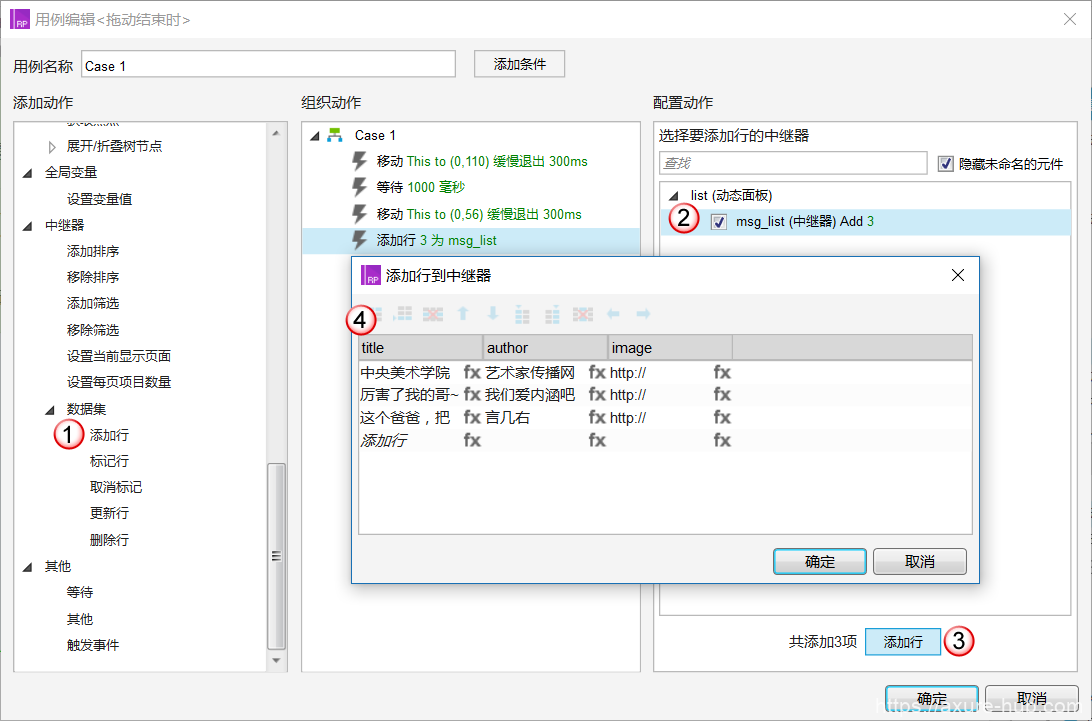
(4)在刷新动画显示完成之后,往列表里添加数据,这里模拟再往中继器里添加3条和之前一样的数据。
选择动态面板list,双击“拖动结束时”事件,在后面添加一个“添加行”动作,用来添加数据。

三、预览效果
一切就绪,按下F5预览一下效果。

向下拖动消息列表,然后松开鼠标,列表会暂停在标题栏下方一定距离处,等待1秒后消息列表回到原处,同时消息列表里增加了3条新的数据。
四、小结
动态面板和中继器是原型设计中两个重要的元件,特别是动态面板,基本每个原型都离不开动态面板的应用,需要熟练掌握它的用法。
源文件下载
链接: https://pan.baidu.com/s/1dFxj2LF 密码: 75ee
