变量,一般来说是用于存储和传递一段数据内容。它就像一个移动硬盘,能够把你暂时用不到但还有用途的数据进行保存,以便之后使用,还能把这些存储的内容传递到其它地方进行使用。那么,如何像使用移动硬盘一样去使用变量呢?接下来,我带大家逐步的了解和使用变量。

五、自定义变量的作用范围
自定义变量的作用范围不同,所以才分为全局变量和局部变量。
全局变量,顾名思义,作用范围是整个原型项目中所有的页面,即作用范围为全局。
局部变量的作用范围是原型项目中某一个值的设置中。在一个项目中,值的设置可能有很多,所以局部变量在整个项目中可以不是唯一的,但在值的设置中必须是唯一的。
以上就是自定义变量的作用范围。
那么,为了更直观的理解,接下来,我举两个例子。
案例A(全局变量):邮箱找回密码
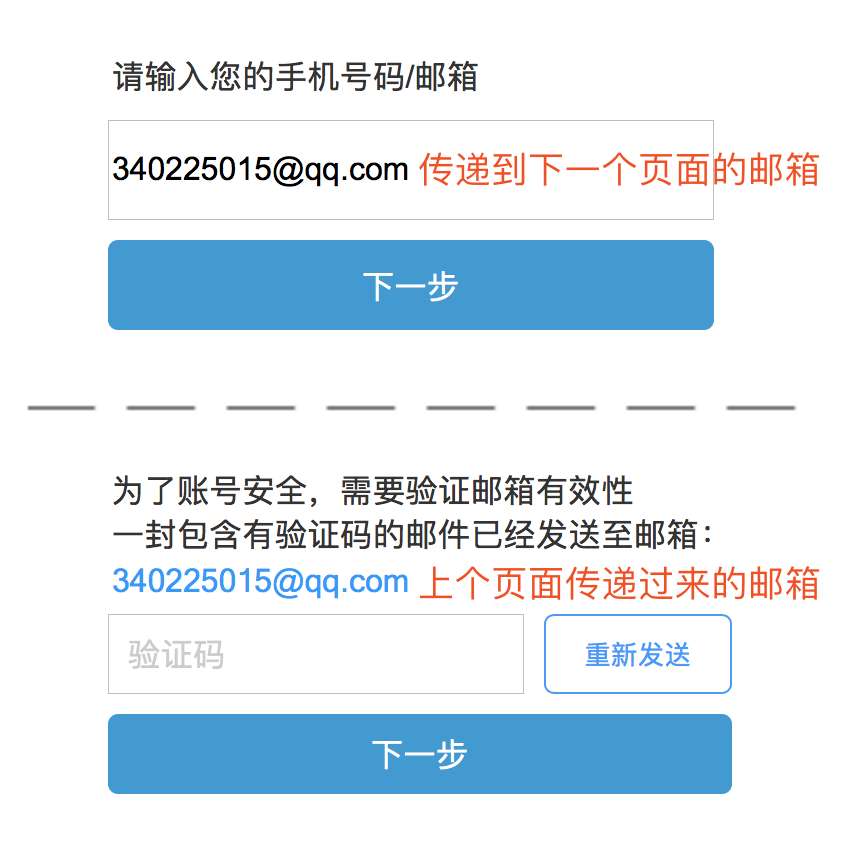
一般我们通过安全邮箱找回密码,会有两个页面。一个是填写邮箱地址,点击【下一步】按钮的页面。另外一个是验证邮箱的页面,在这个页面中,会显示前一个页面中填写的邮箱地址。像这样跨页面的数据传递就需要使用全局变量,而这个过程很像使用汽车运送货物。

接下来,我们就开始演示案例!
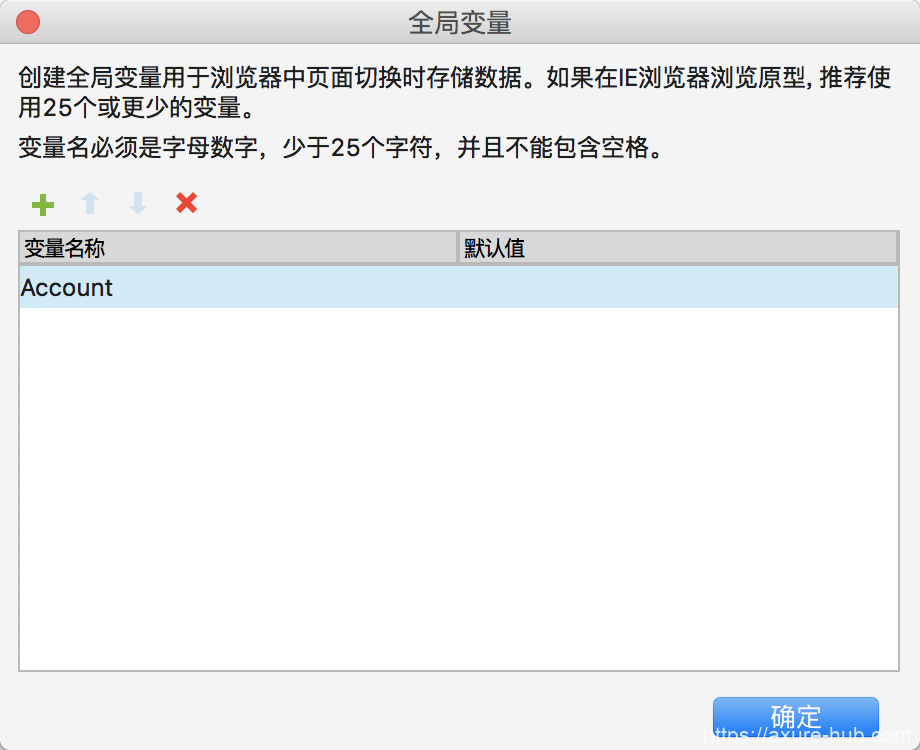
首先,我们先创建一个全局变量“Account”。

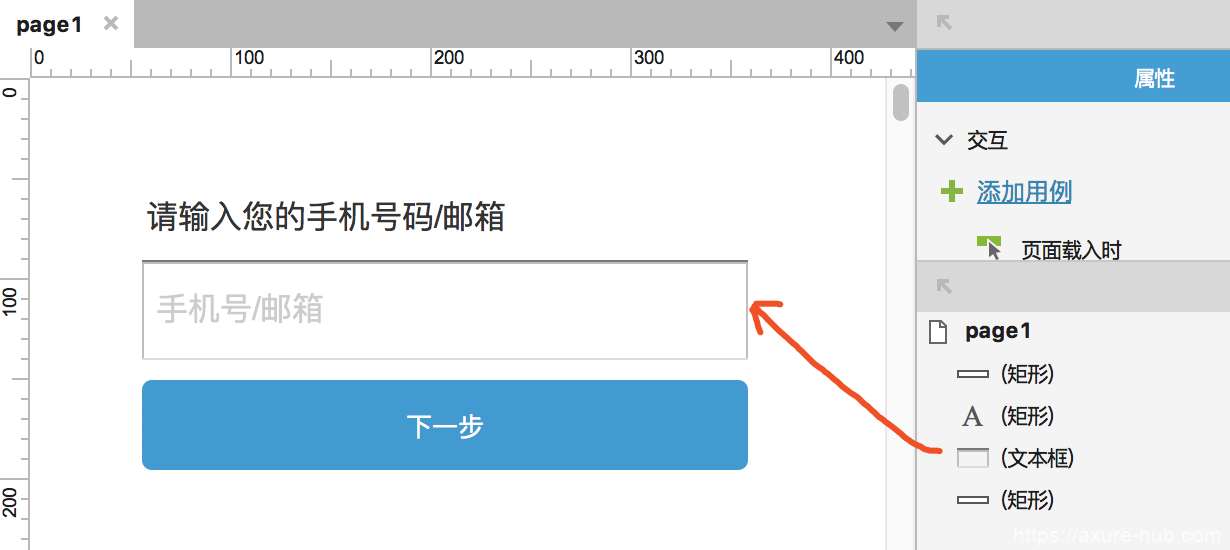
然后,我们需要把“page1”页面中输入的账号“Account”,传递到“page2”的页面中显示出来。

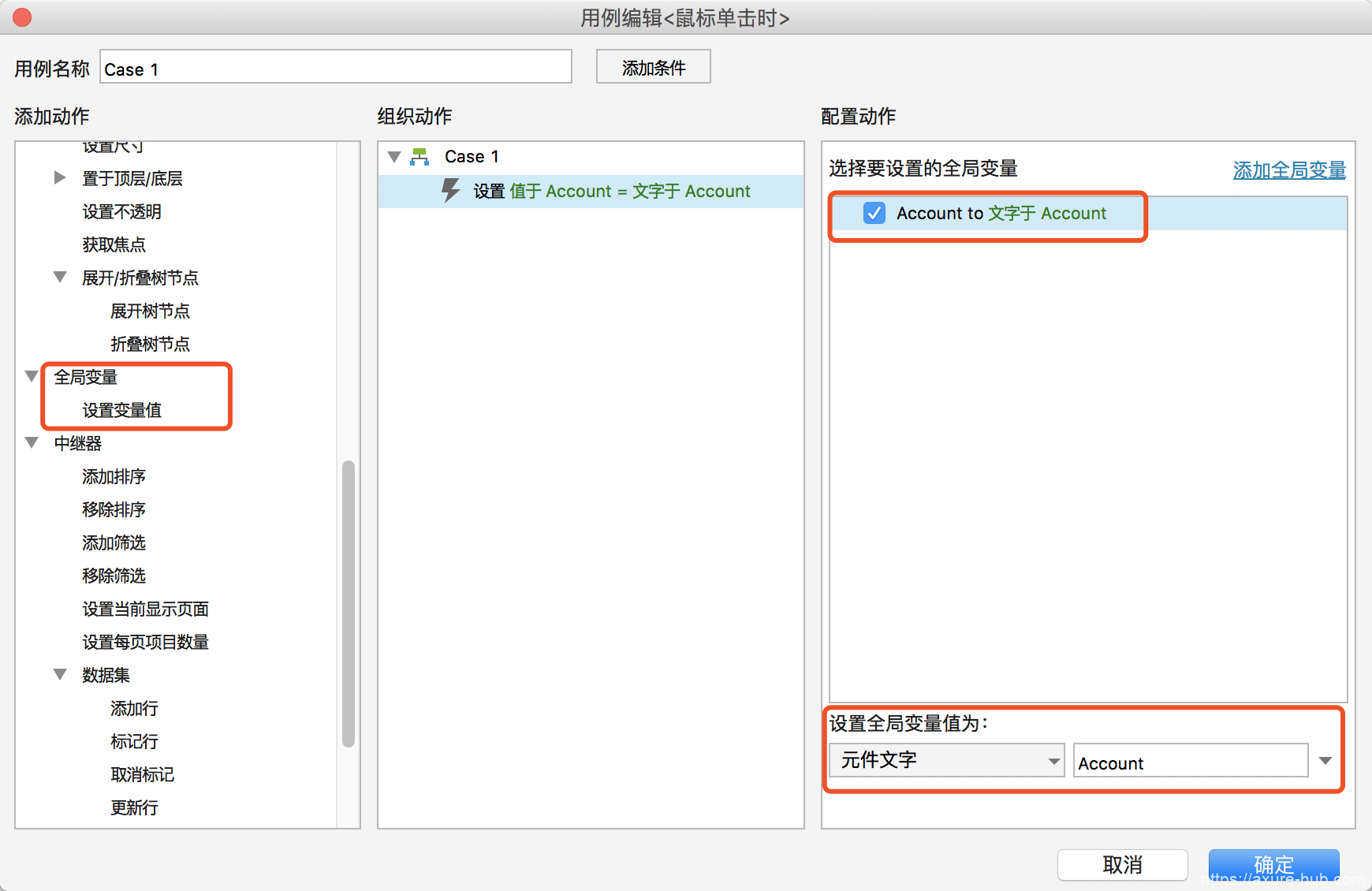
这里,我们在点击【下一步】按钮时,需要先把输入的账号,也就是文本框中的文字通过【设置变量值】的动作保存到全局变量“Account”中。

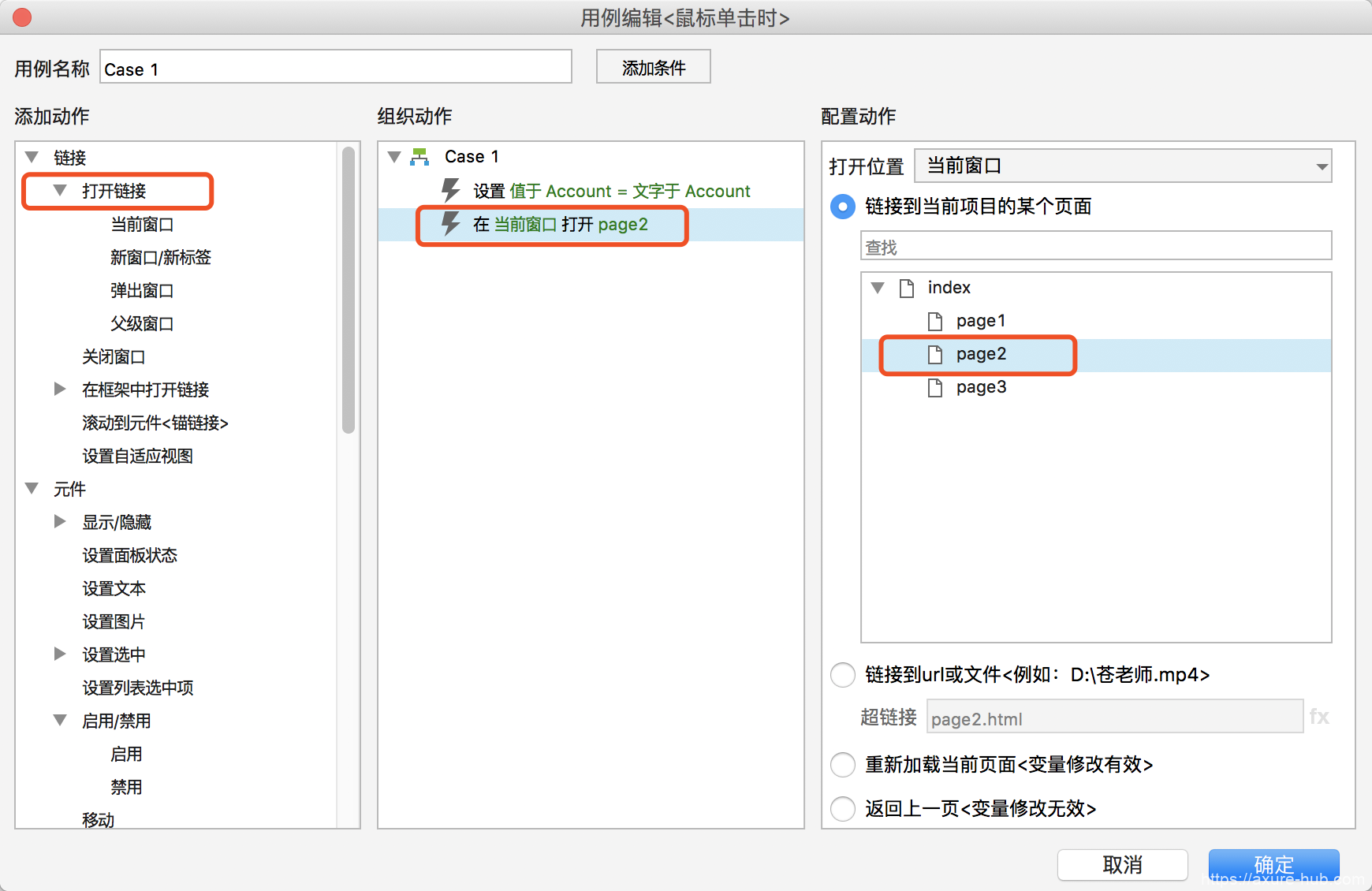
同时,在点击【下一步】按钮时,我们还要【打开链接】“page2”这个页面。

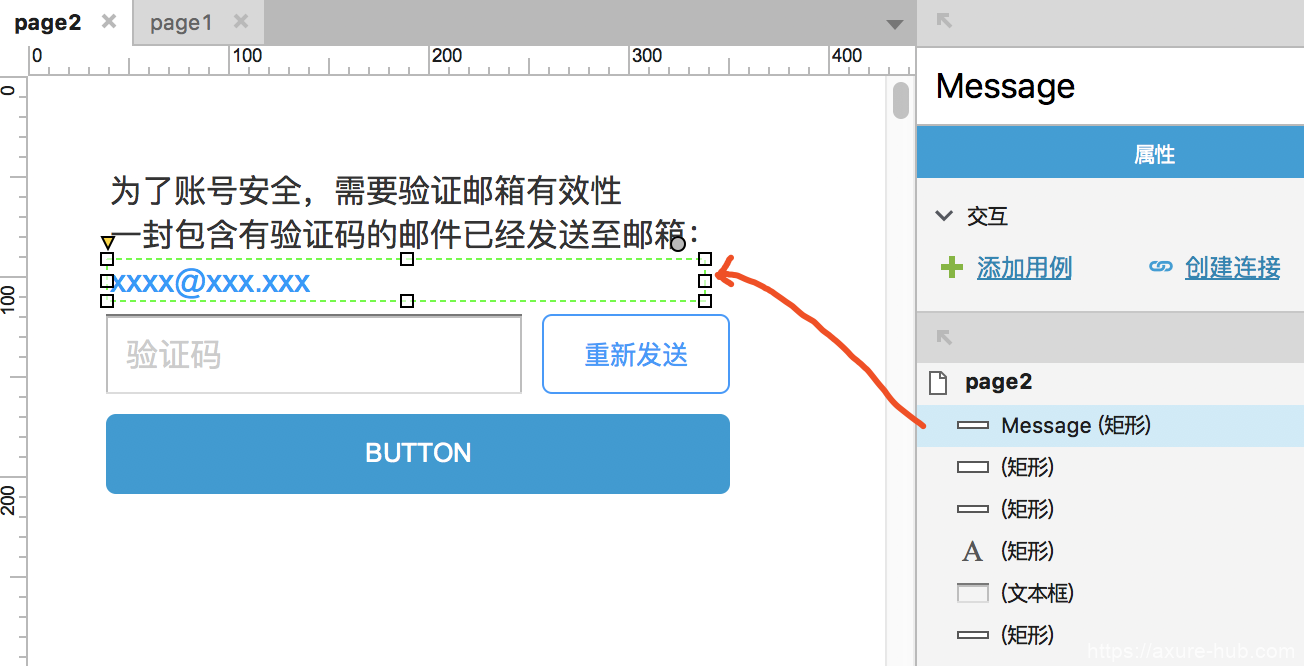
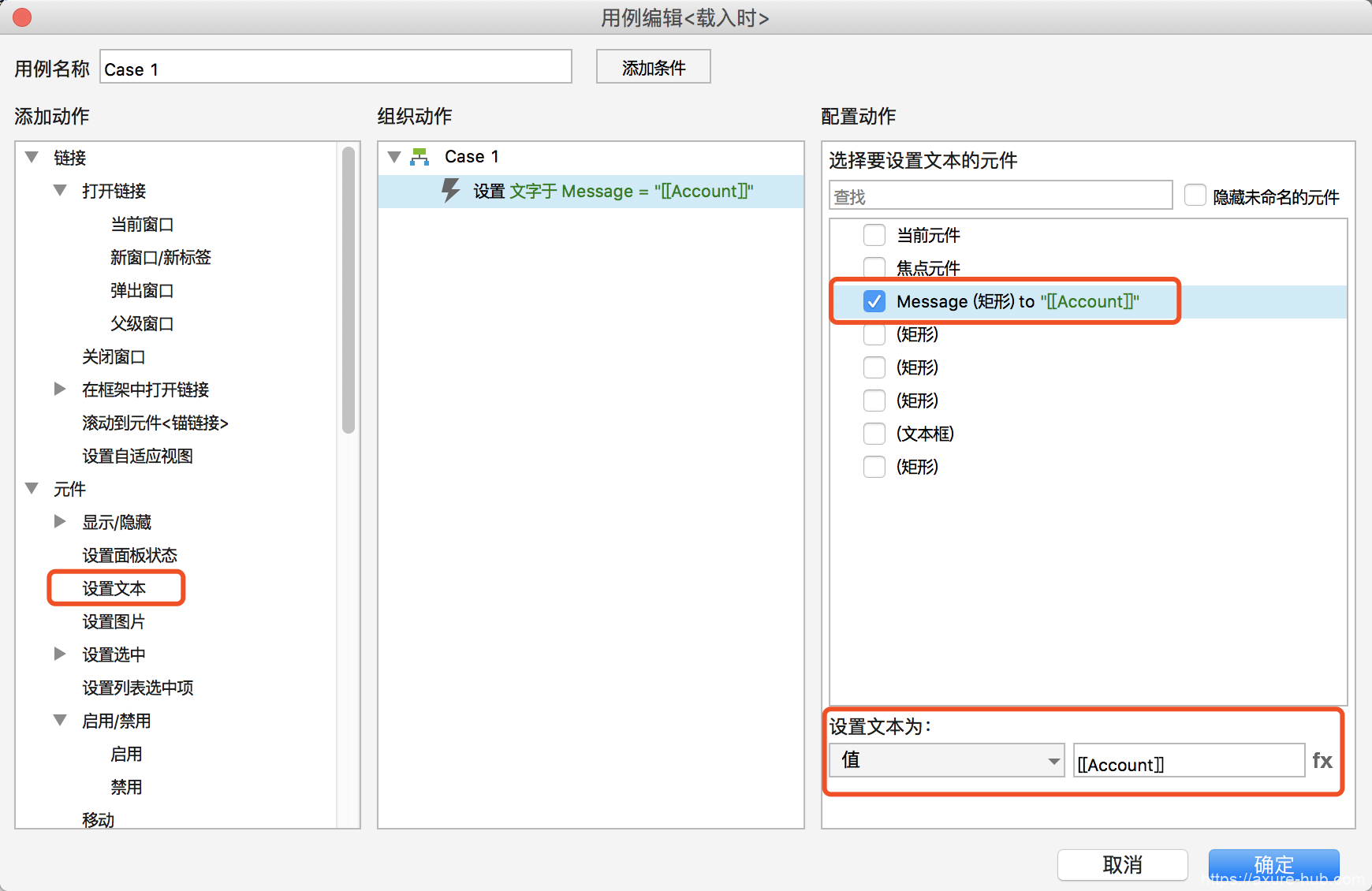
最后,在“page2”这个【页面载入时】或者元件“Message”的【载入时】设置提示“Message”的提示文本内容。

在这里,我们为“Message”元件【设置文本】中显示全局变量“Account”中保存的账号信息。

这样我们就完成了这个案例的全过程。点击预览效果。
案例B(局部变量):统计选中数量
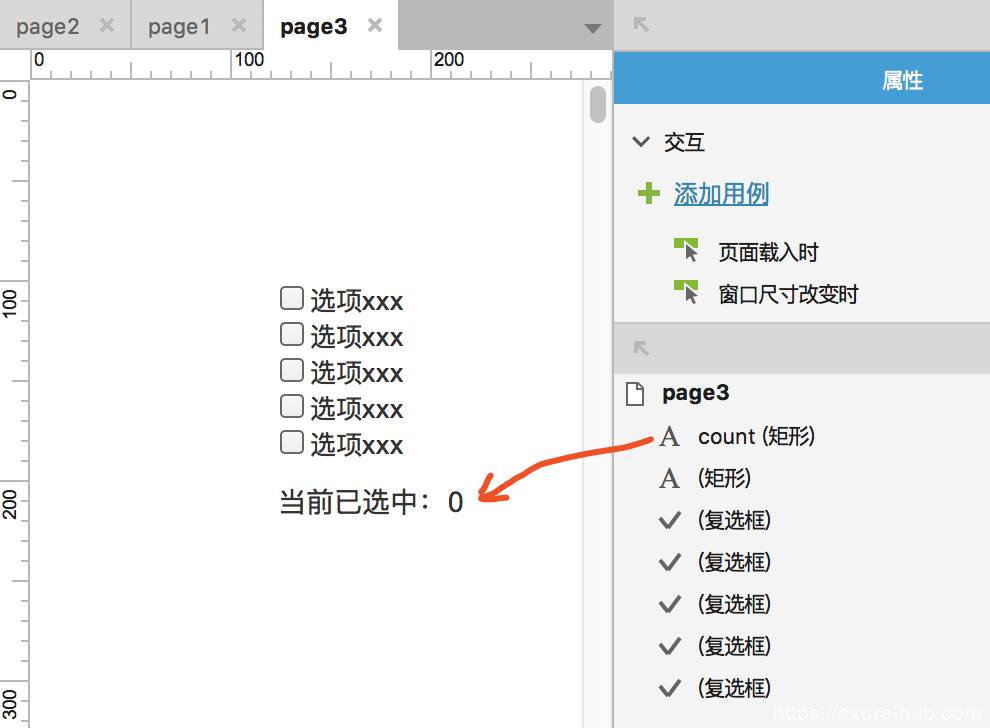
在一些网站或者软件上,当我们在选择一些选项时,会有选中数量的提示。

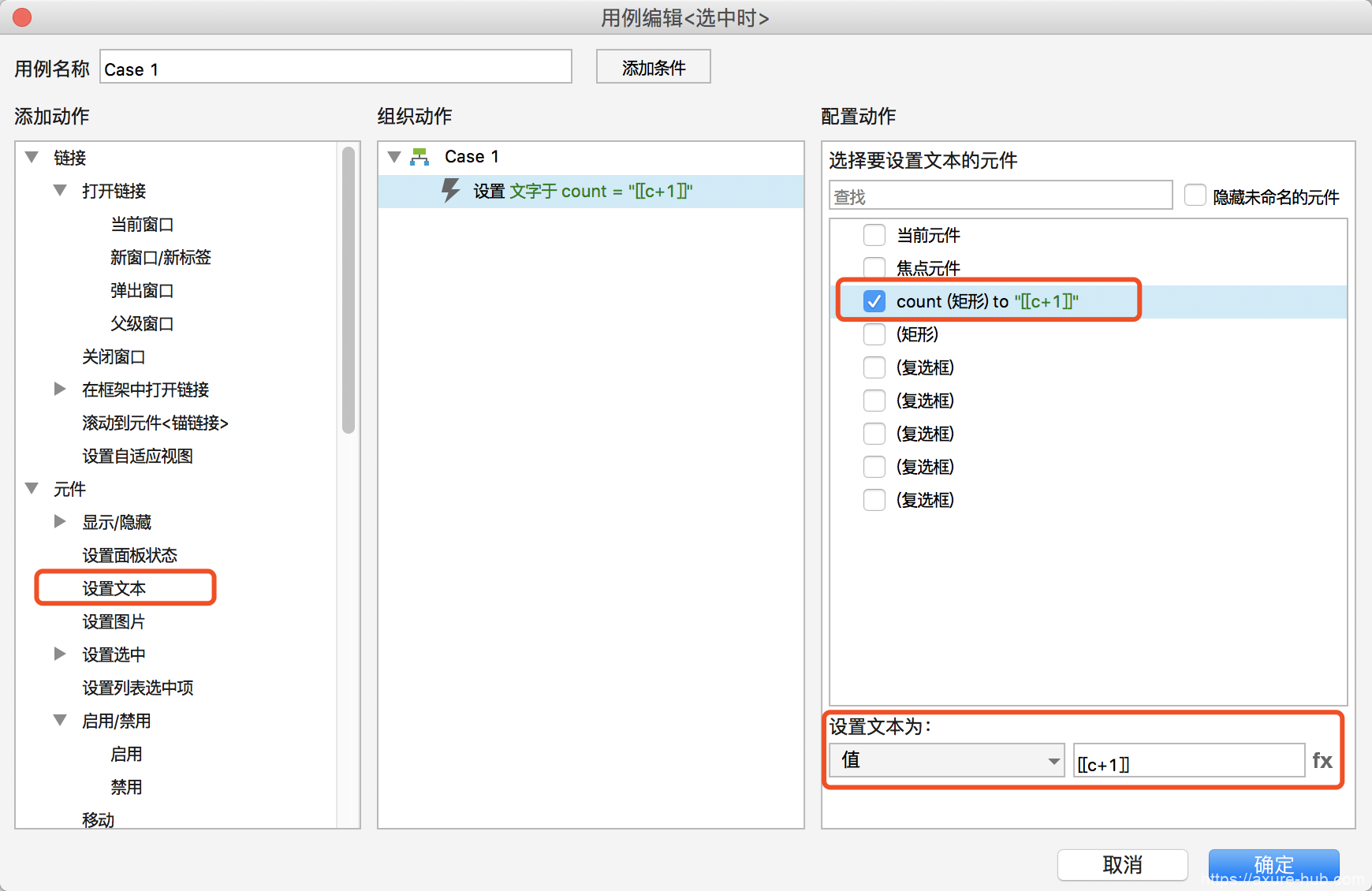
这样的交互效果,我们可以先在任何一个复选框上添加【选中时】的交互,设置元件“count”的文本为“[[当前数量+1]]”。

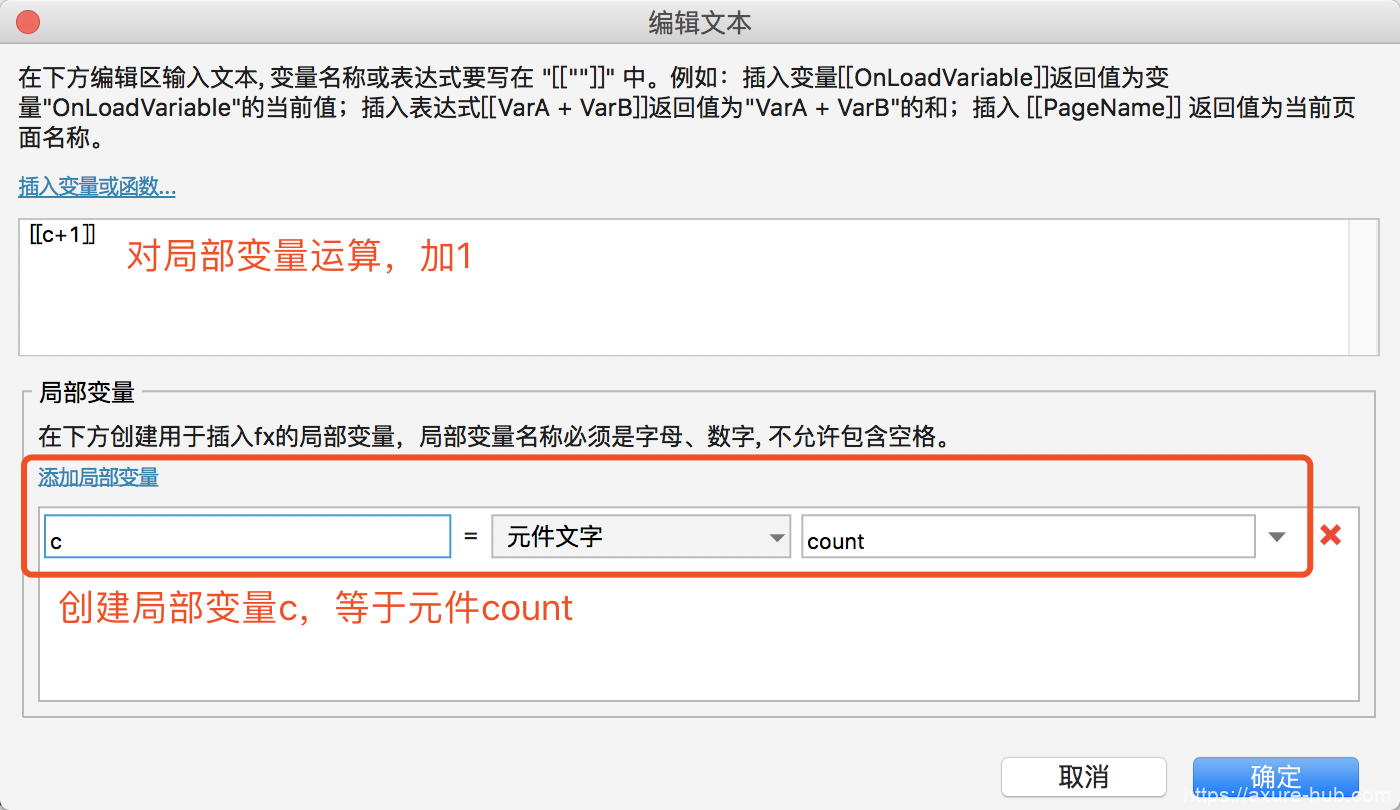
这个元件上的当前数量我们可以通过一个局部变量“c”进行获取。点击值的设置右侧的“fx”按钮,就可以进行局部变量设置。

通过上面这一步就能完成数量的增加。数量减少的设置我们可以参照上一步在【取消选中时】添加这个交互。

在这里,大家能够看到,取消选中时的局部变量名称仍然是“c”。也就是说在这个动作的设置中,也创建了一个名称为“c”的局部变量。因为局部变量的作用范围只是在值的设置中,所以,在取消选中时的交互中,新创建的局部变量可以与之前其它交互中的局部变量同名,并不会产生冲突。这两个同名的局部变量,并不是同一个。就好像两个不同的家庭中,都可以有叫张三的孩子。
最后,我们可以把上面的【选中时】和【取消选中时】的交互全部复制给其他的几个复选框,就完成了这个案例的全过程。
总结
通过以上两个案例,大家能够看出:
- 自定义变量的“创建”、“写入”和“读取”这三个操作是缺一不可的。只有完成这三个操作,才能够正确有效的使用自定义变量。
- 当原型中有跨页面的数据传递,一定需要全局变量的辅助,才能够实现。
- 局部变量的应用是在值的设置中,一旦离开值的设置,局部变量就会自动消失。在对下一个值进行设置的时候,还可以再创建同名的局部变量进行使用。
接下来,请大家关注我之后将发布的内容:《Axure原型设计中变量的使用(3):系统变量的使用方法与应用示例》。
相关阅读
Axure原型设计中变量的使用(1)
