本章介绍如何使用指针函数实现侧边的菜单滑动,该效果广泛应用于各类APP的菜单滑动。
案例简介
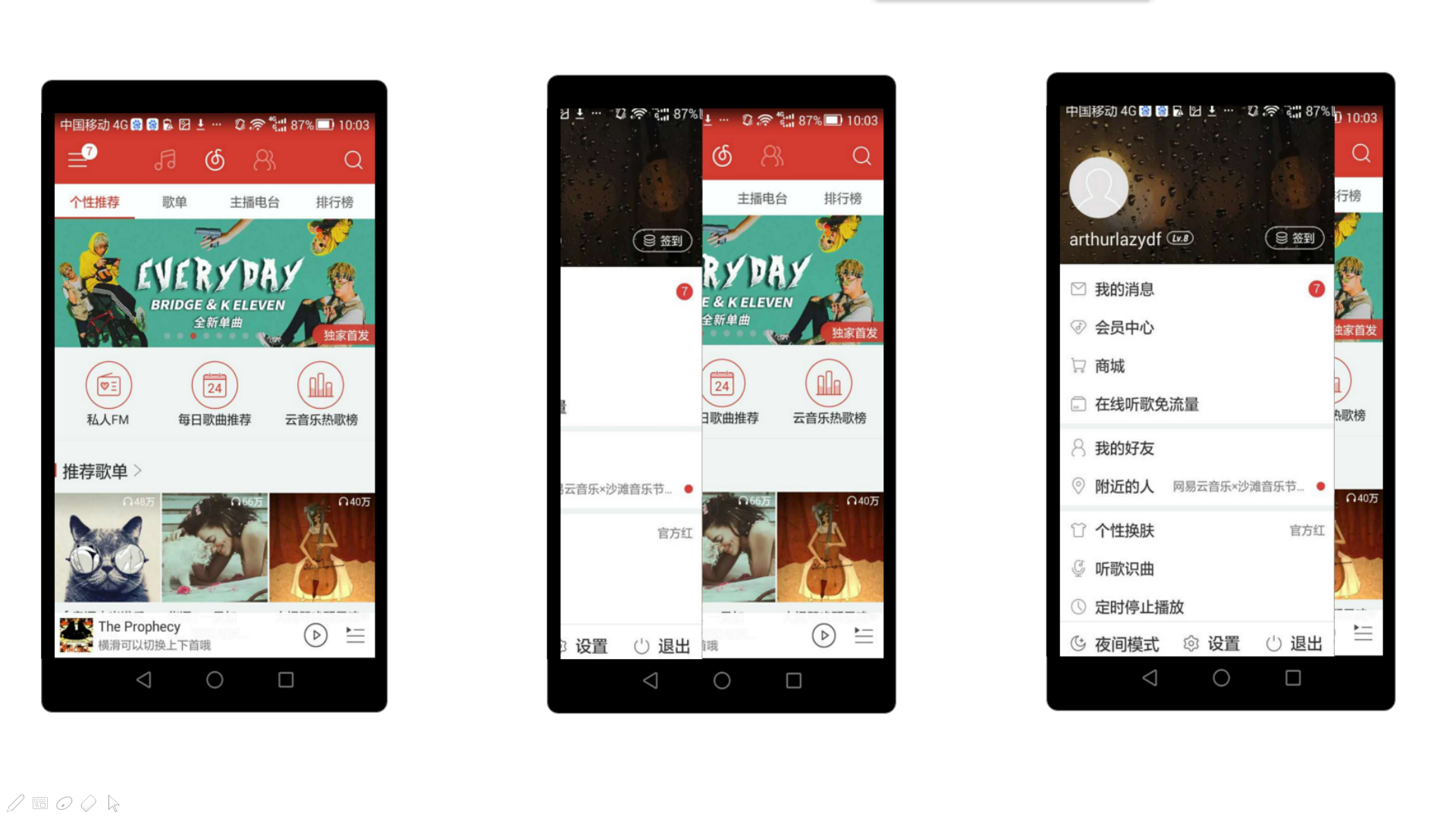
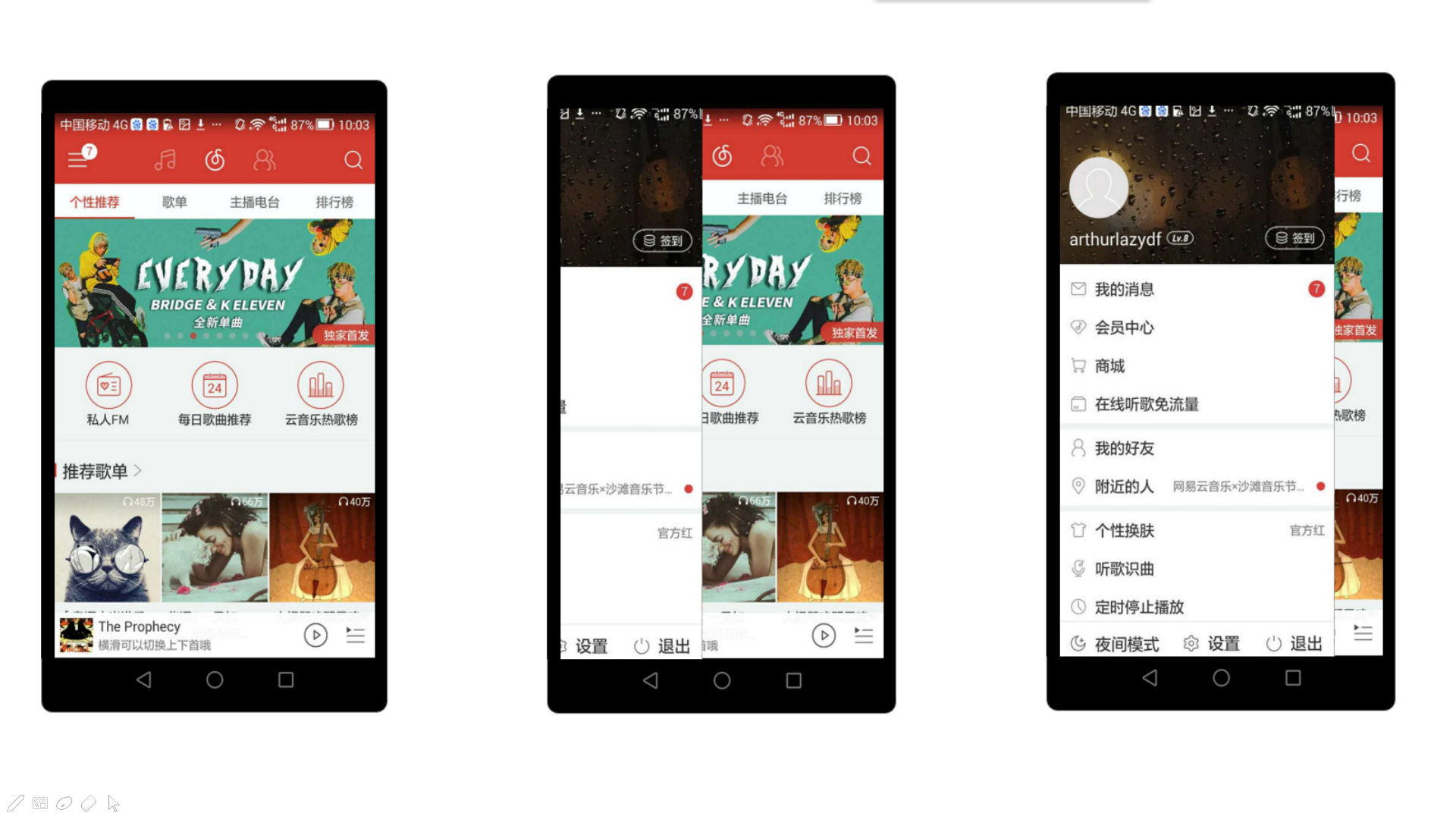
单击功能按钮时,打开侧边菜单;向左快速拖动菜单时,关闭侧边菜单;菜单也可以通过从屏幕边缘向右边快速拖动,打开菜单;缓缓拖动时,如果拖动距离小于菜单宽度的一半,菜单收回;否则,菜单打开。
案例效果

以下是详细的操作步骤,请慢慢食用哦。
Axure RP 8 教程 :数字与指针函数之开关侧边菜单
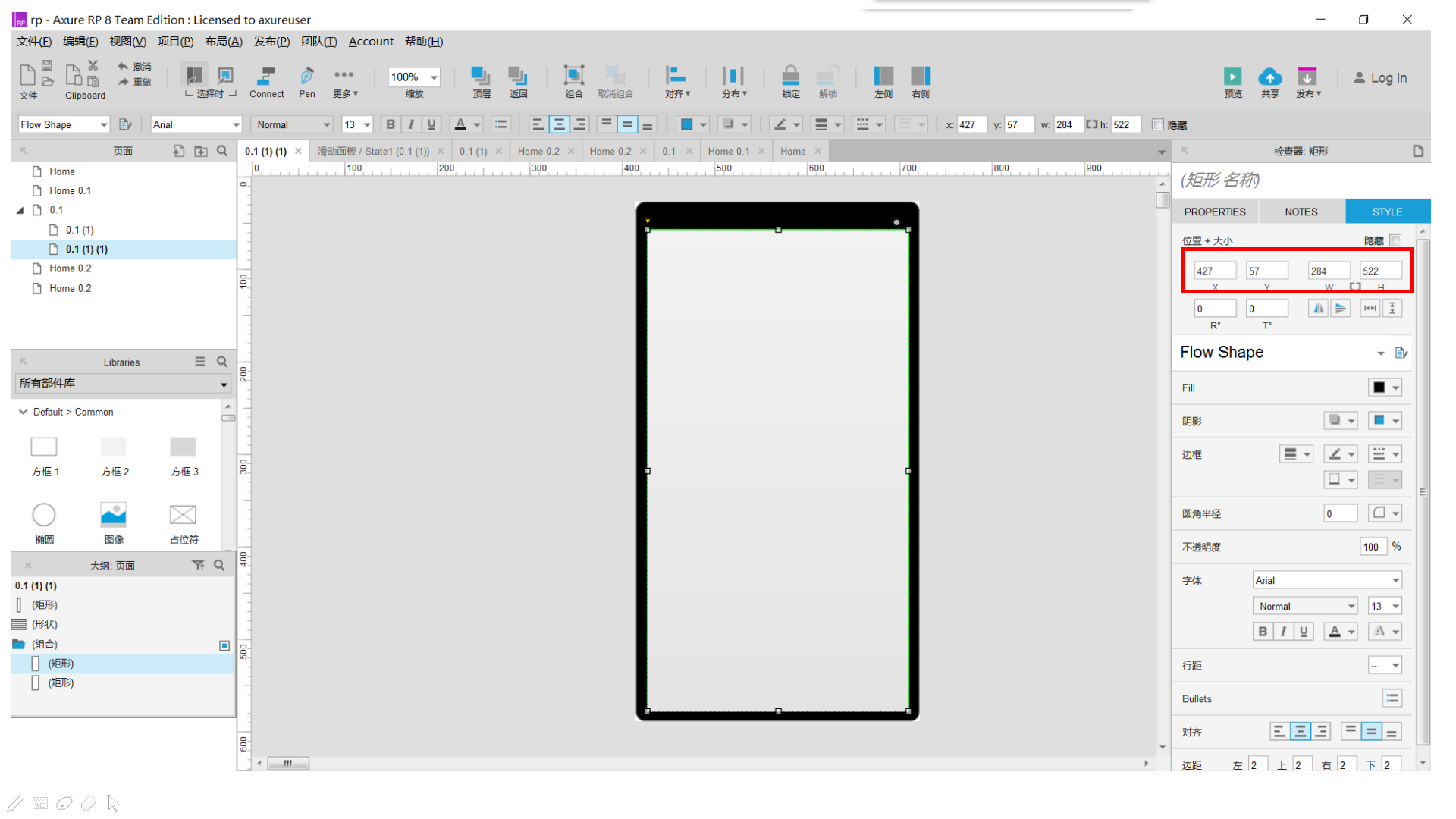
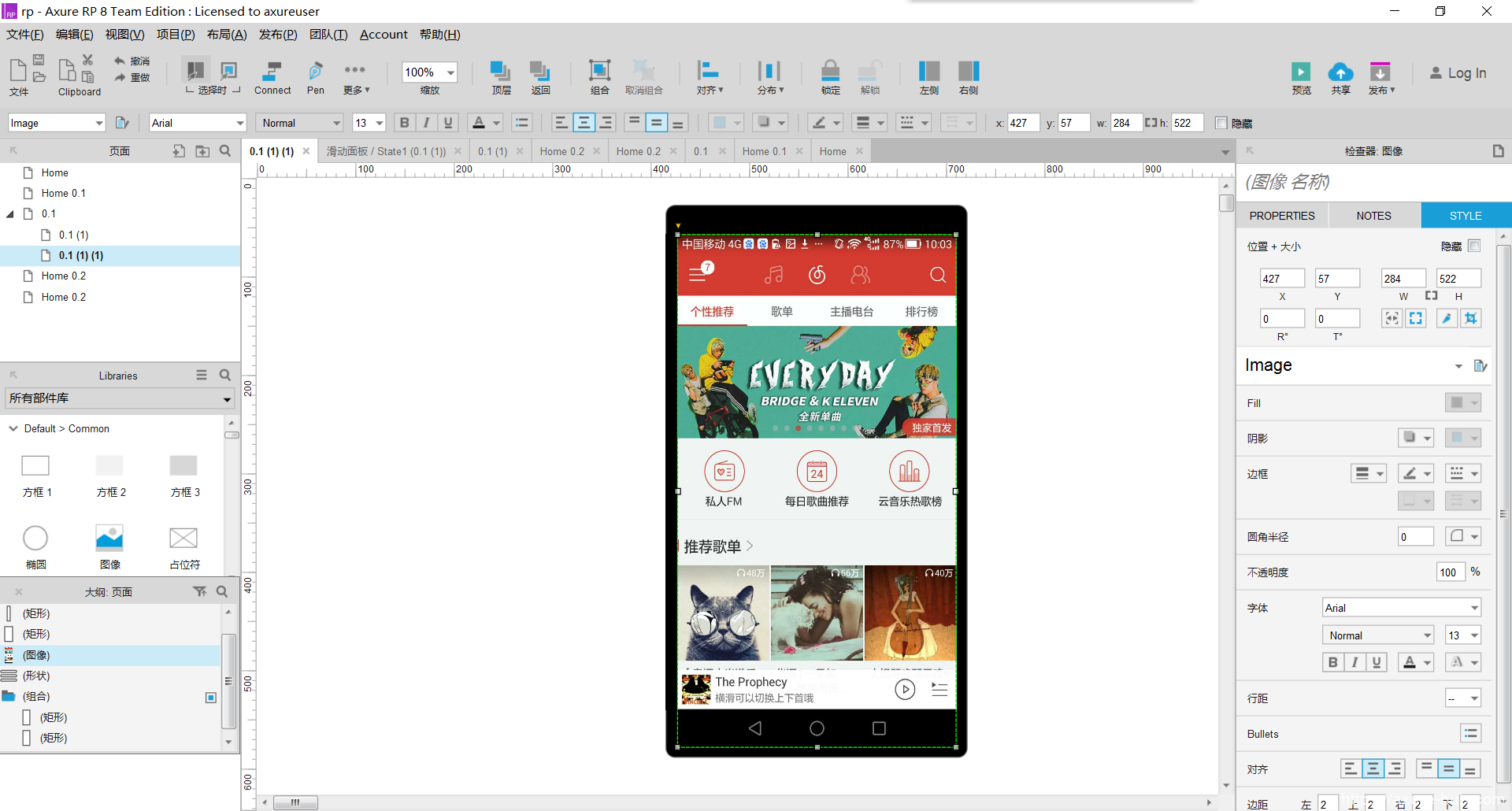
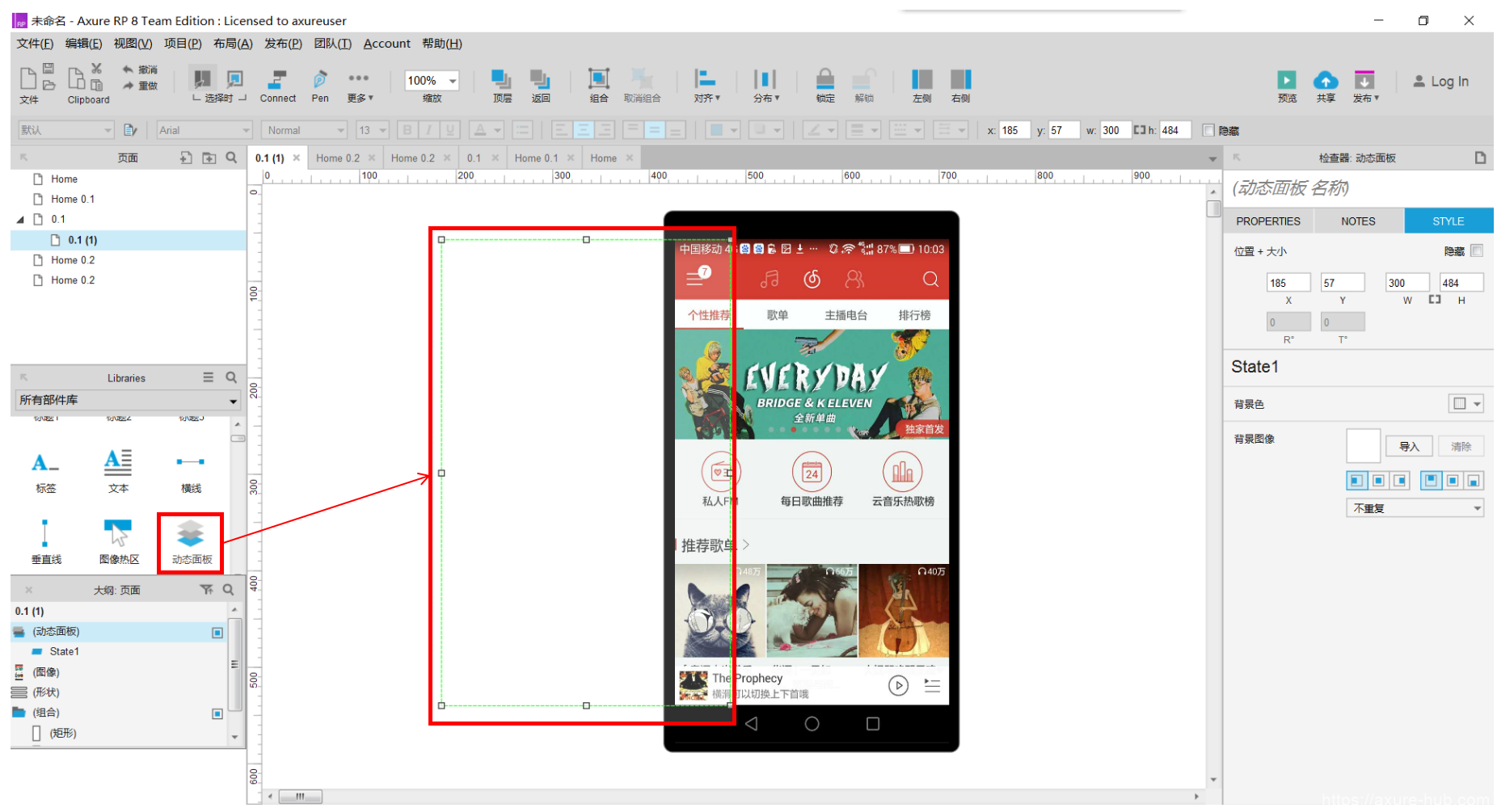
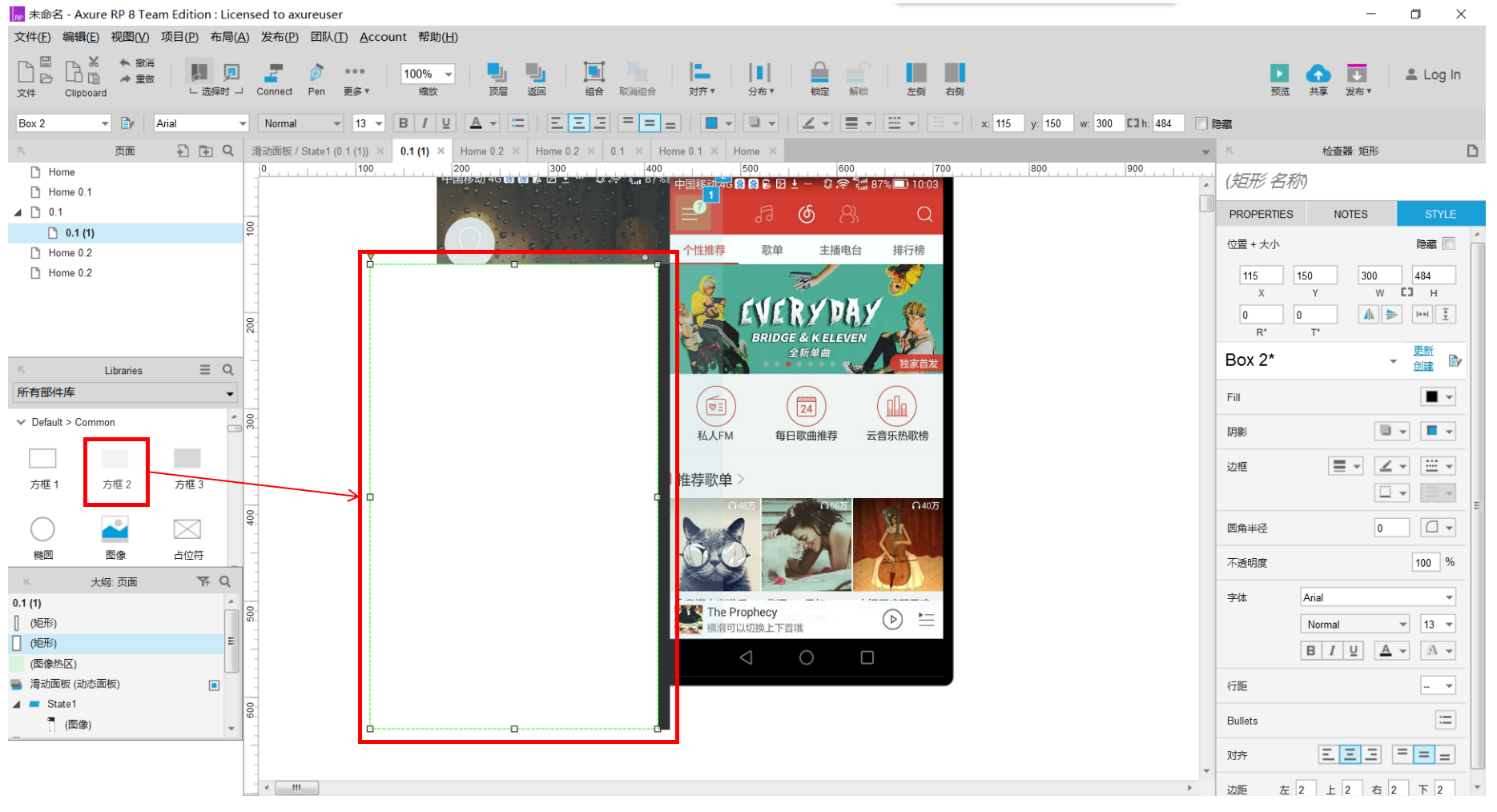
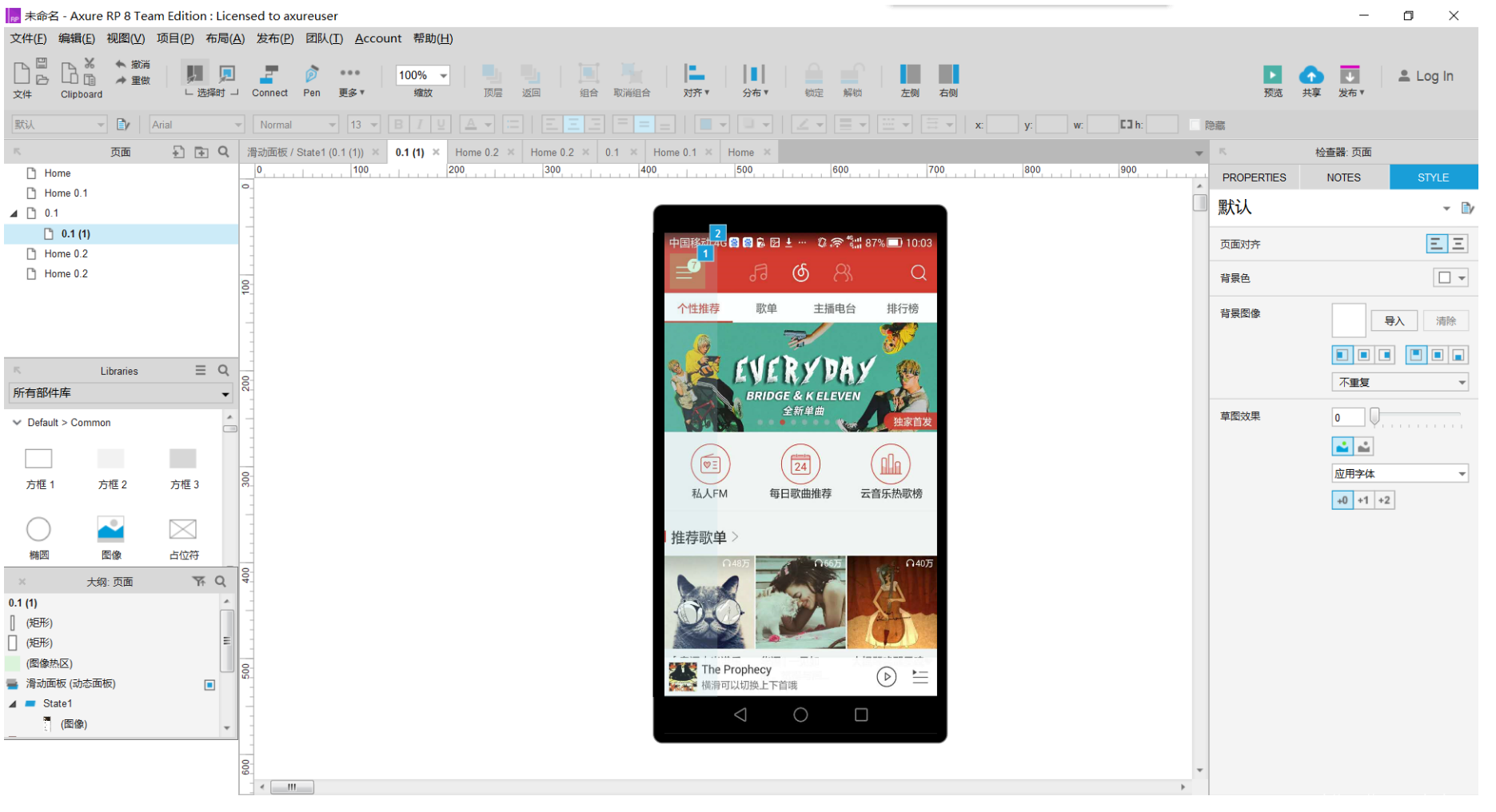
1. 拖动圆角矩形和方框到操作区,方框矩形内嵌在圆角矩形内,当作手机外壳,并且拖入充当内容的图片(此处选择网易云音乐的界面做例子)。
(记住内嵌方框矩形的坐标 X:185 Y:59)


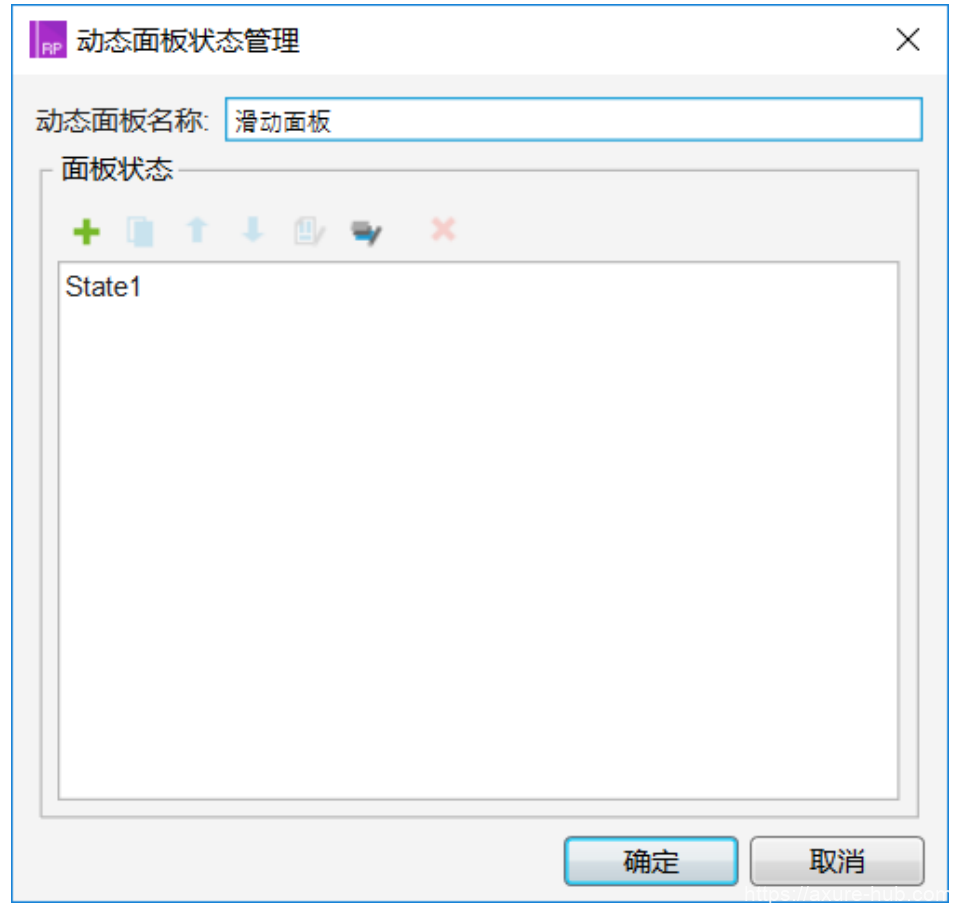
2. 拖入动态面板到操作区,当作滑动菜单,并且为状态一添加充当内容的菜单图片。
(记住动态面板的坐标 X:185 Y:59)

为动态面板的状态添加图片。

添加侧边收缩菜单。

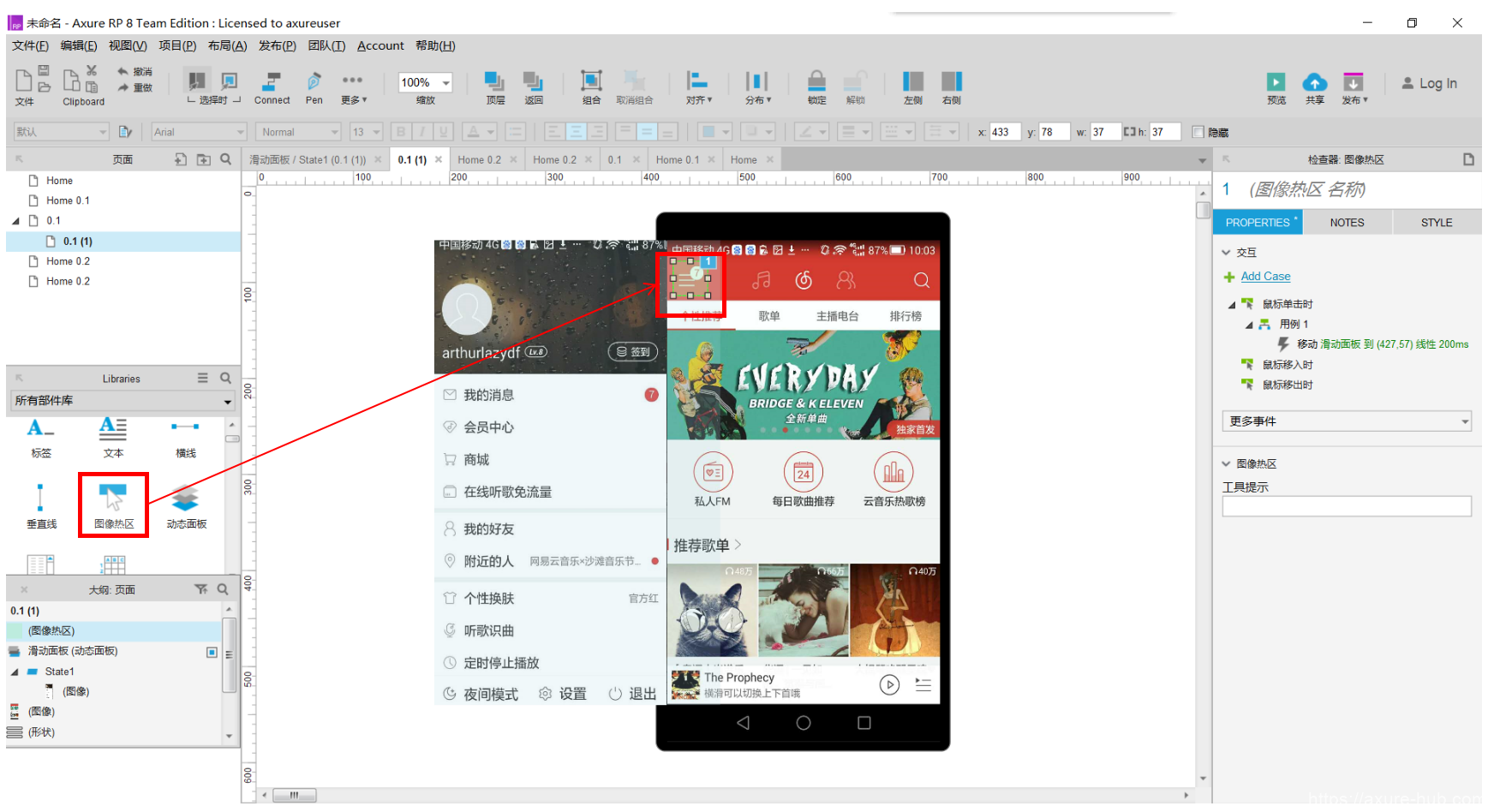
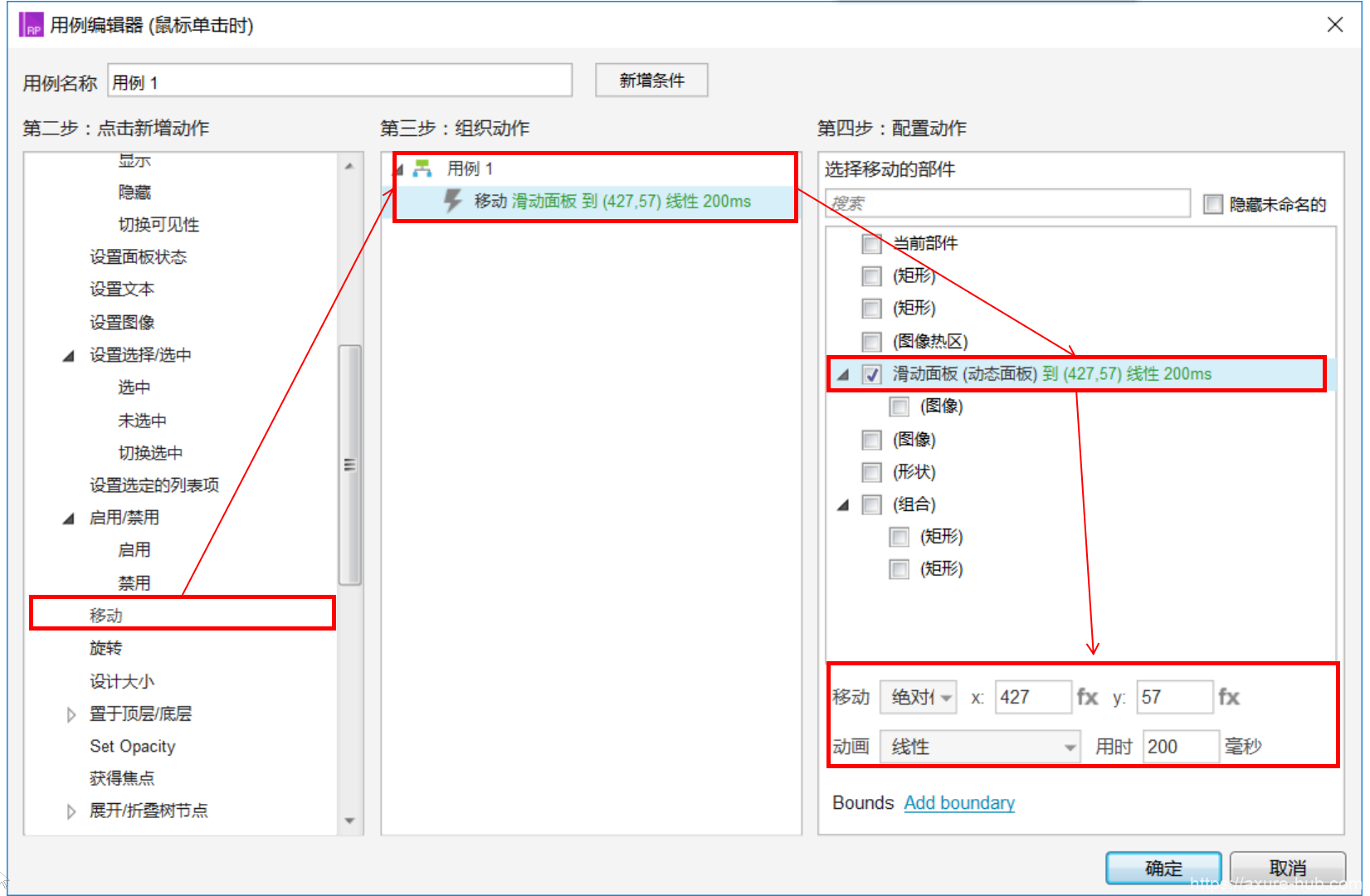
3. 拖入图像透明的热区充当功能按钮,并且为此热区添加用例,当点击时,侧边菜单滑动到方框页面矩形的位置。

4. 设置动态面板动作“移动”,线形移动到绝对位置 {x}427 {y}57(此处位置应该与内嵌方框矩形坐标一样,坐标默认为左上角定点)

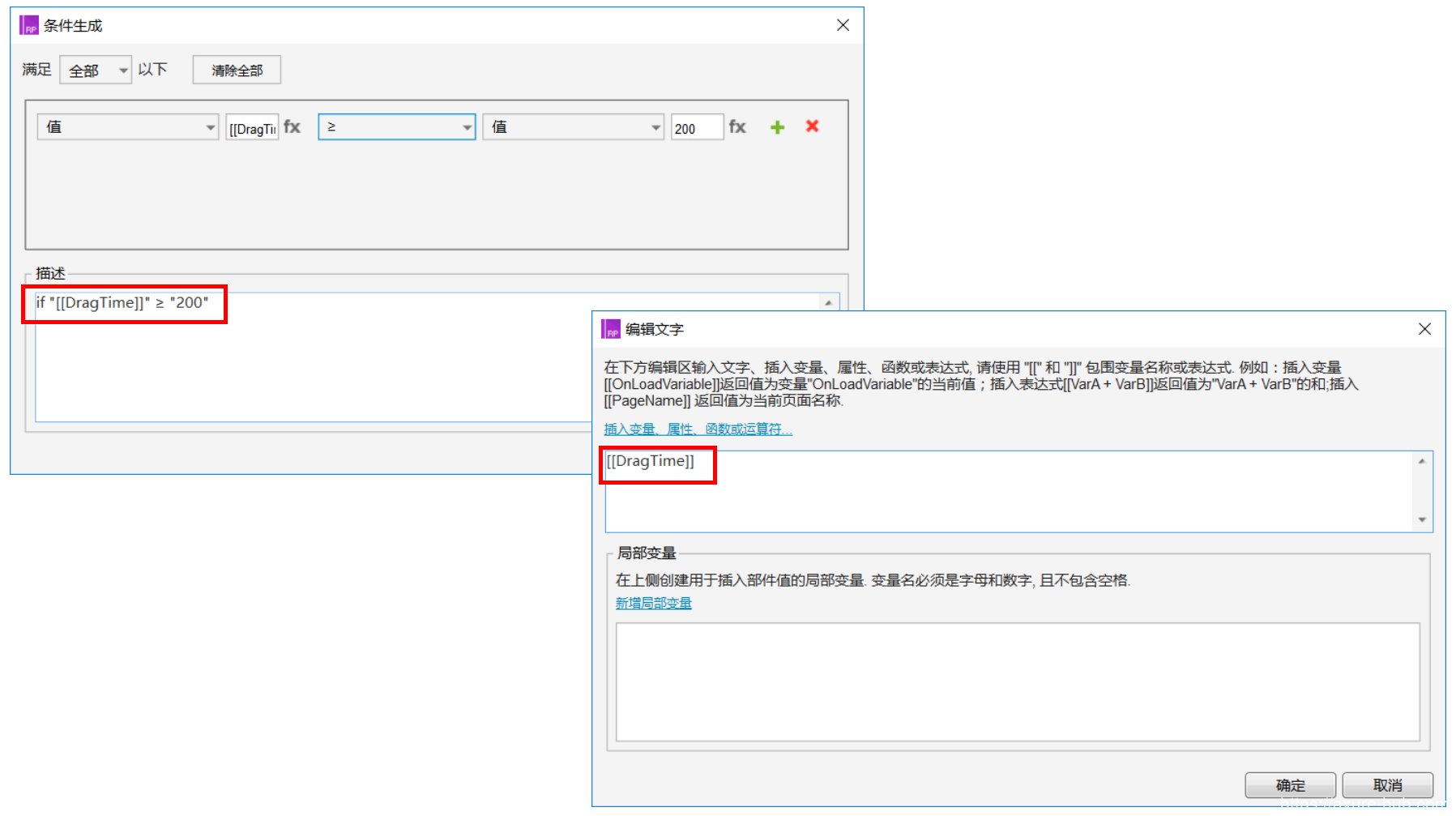
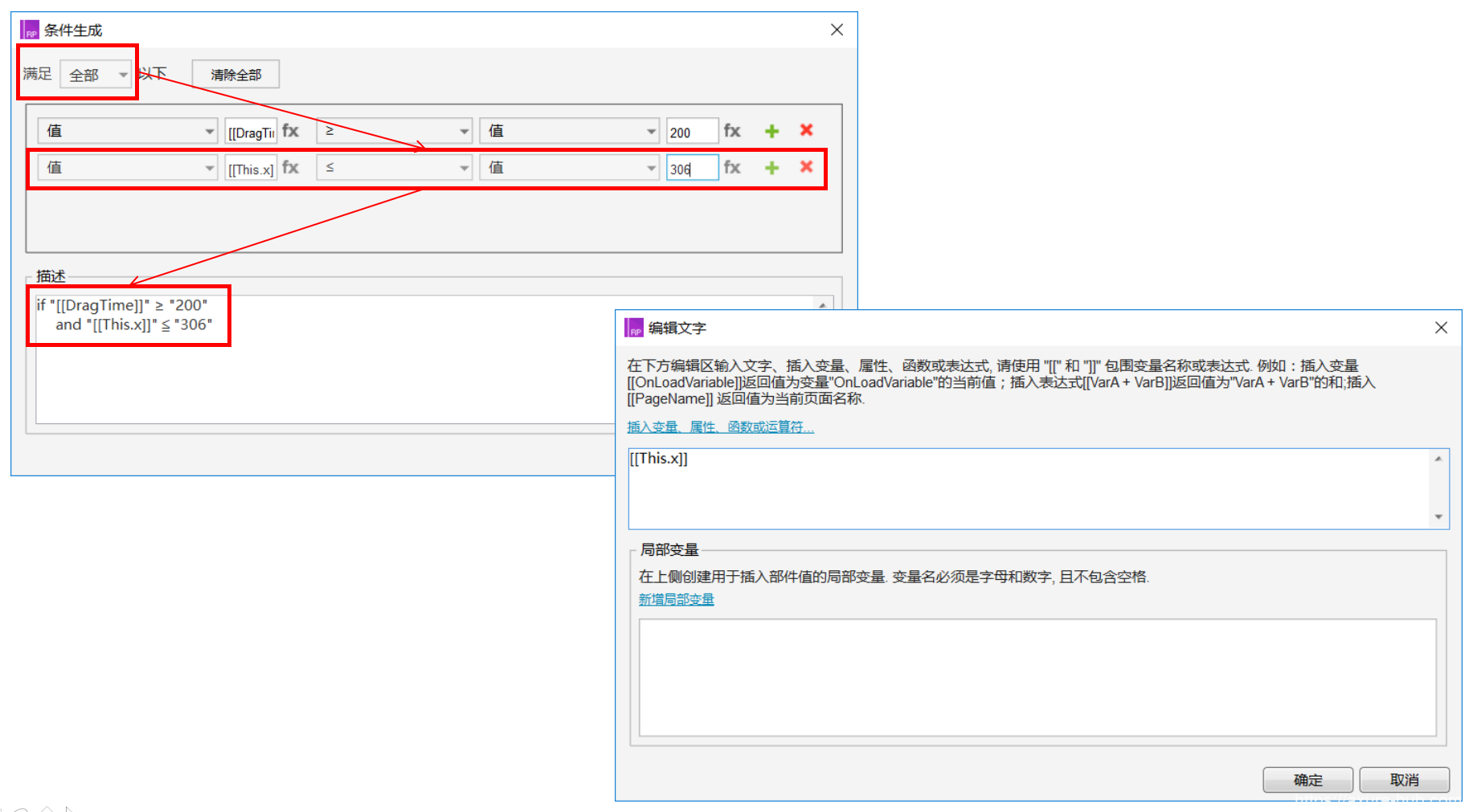
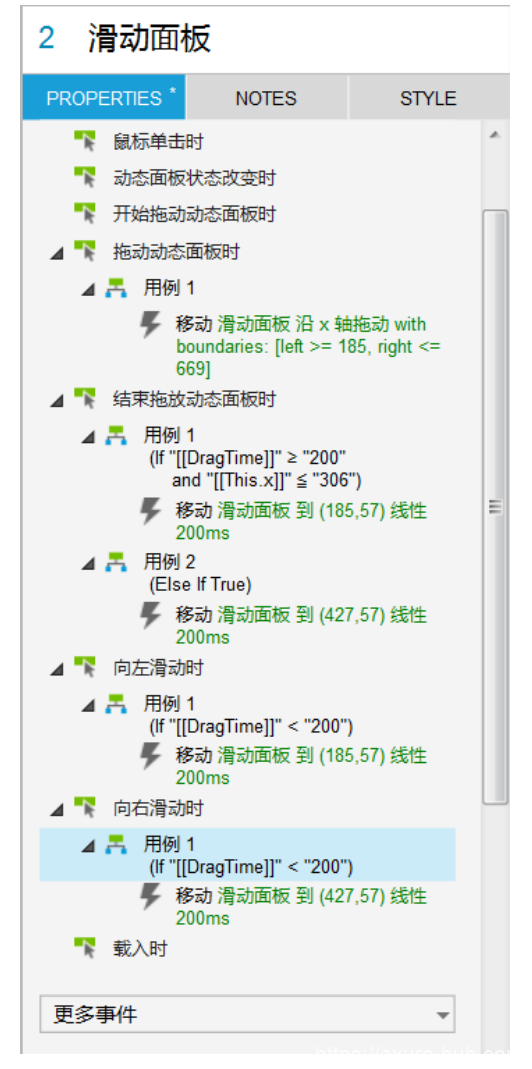
5. 为动态面板的“结束拖放动态面板”事件添加两个用例条件,选中“全部”保证只有在满足两个条件的时候才会触发用例,该条件实现的效果为慢速拖动且不超过动态面板一半距离的时候收起侧边菜单。
- if “[[DragTime]]” ≥ “200”
- “[[This.x]]” ≦ “306”


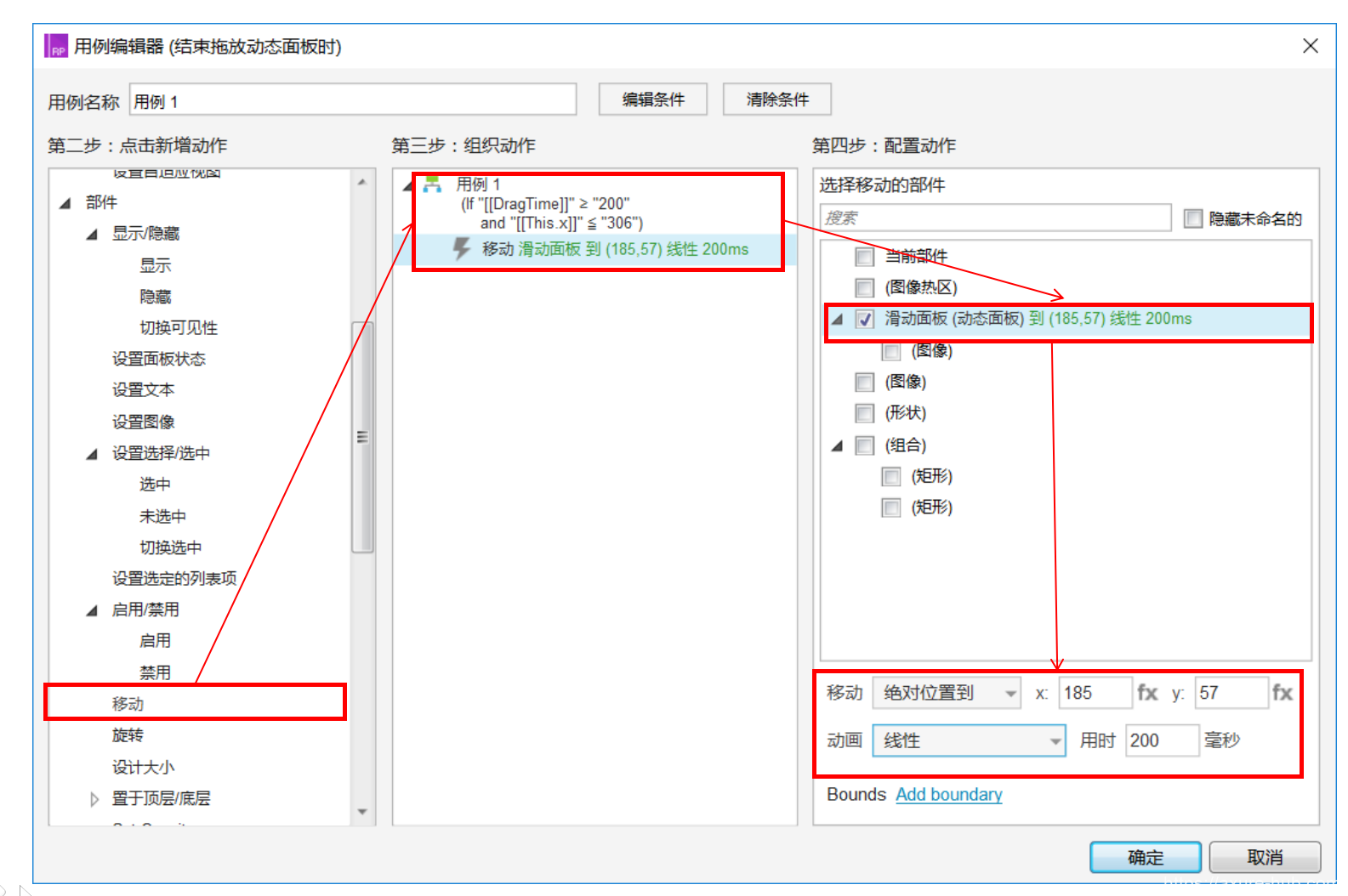
6. 再添加完用例1的条件后,继续为动态面板的“结束拖放动态面板”事件添加用例1,设置动作“移动”,即线形移动动态面板到绝对位置(此位置为动态面板一开始放置的位置).
- {x}185
- {y}57

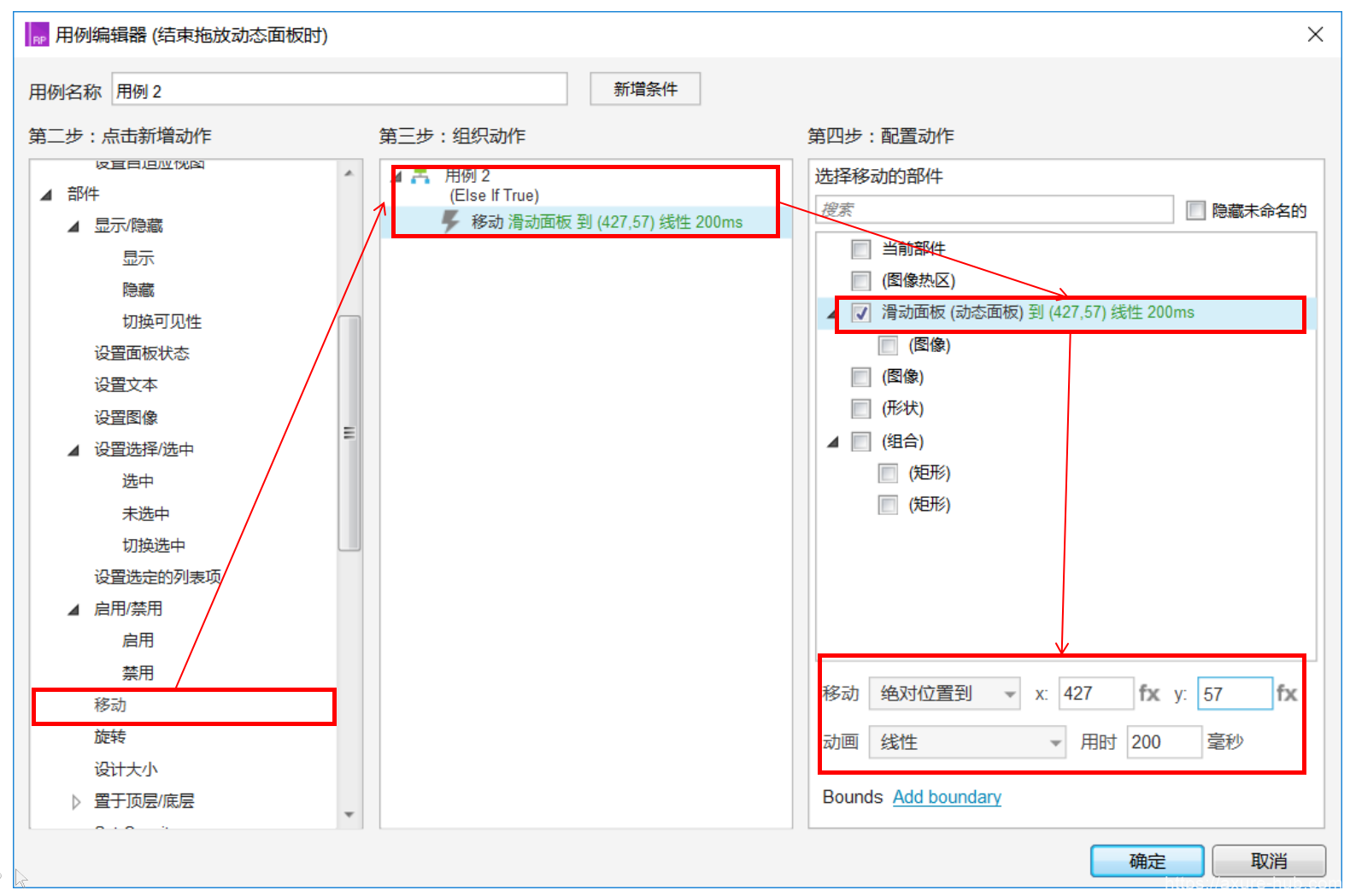
7. 继续为动态面板的“结束拖放动态面板”事件添加用例2,而用例2的条件自动变为(Else if true),此条件时相对于条件1生成的。

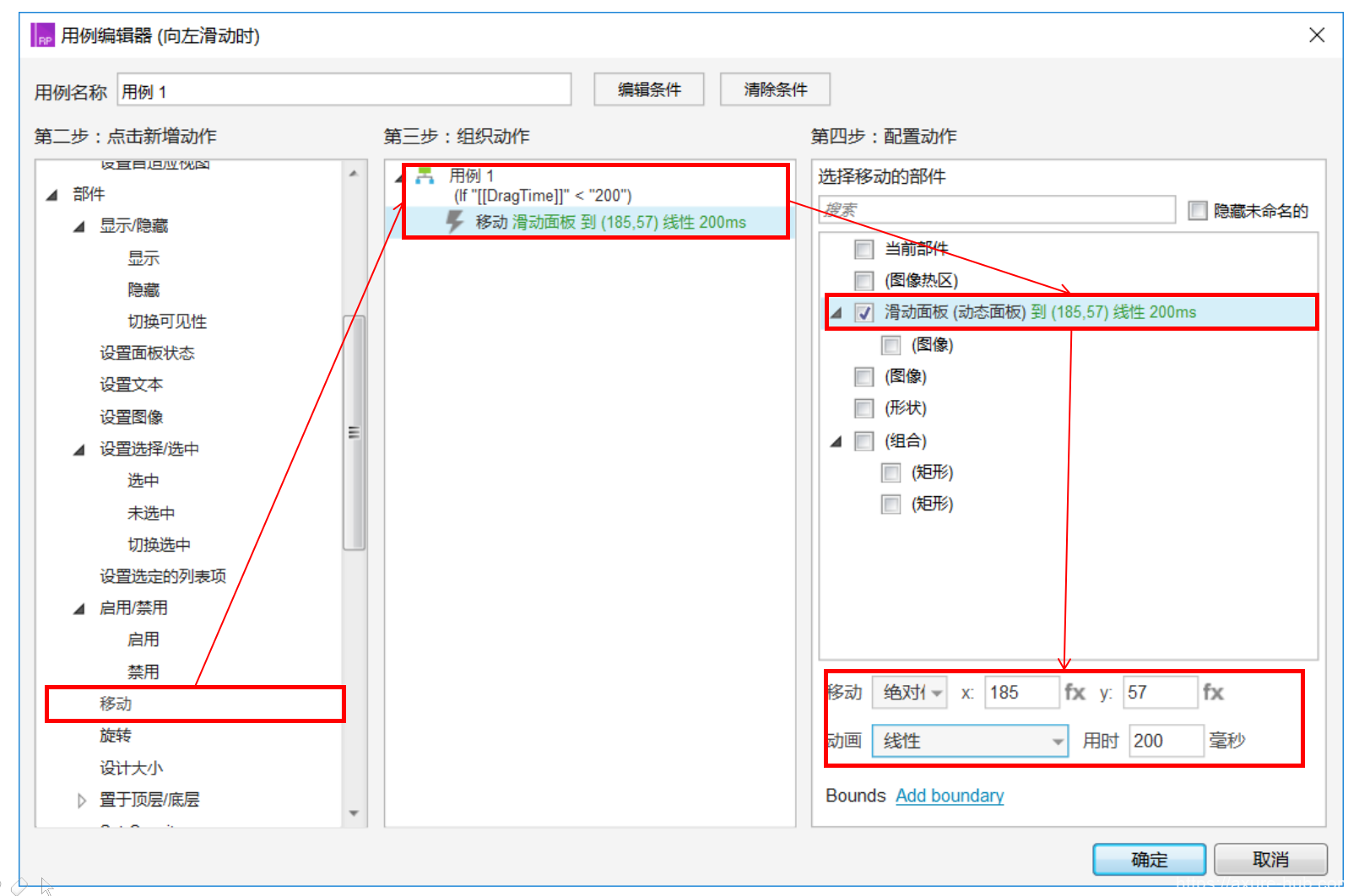
8. 为动态面板的“向左滑动时”事件添加用例条件 if“[[DragTime]]”<“200” (拖拽时间少于200毫秒,用于实现快速拖动直接滑到顶端的效果),并且设置”移动”,即动态面板线性移动到绝对位置
- {x}185
- {y}57

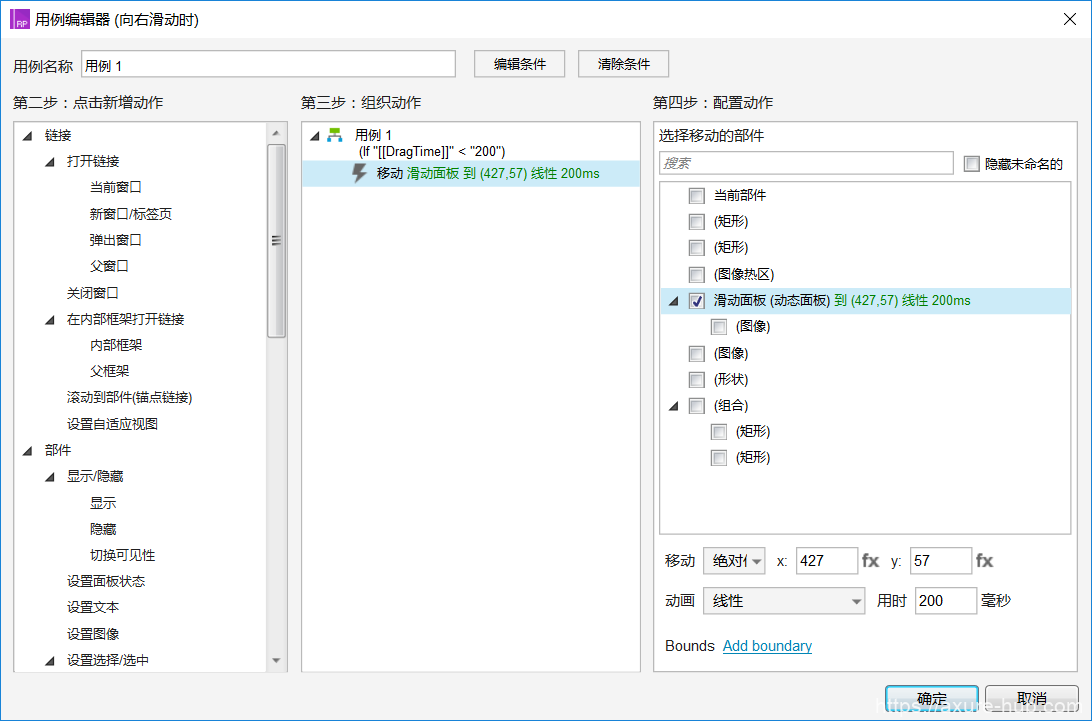
9. 同理为动态面板的“向右滑动时”事件添加用例条件和设置动作。

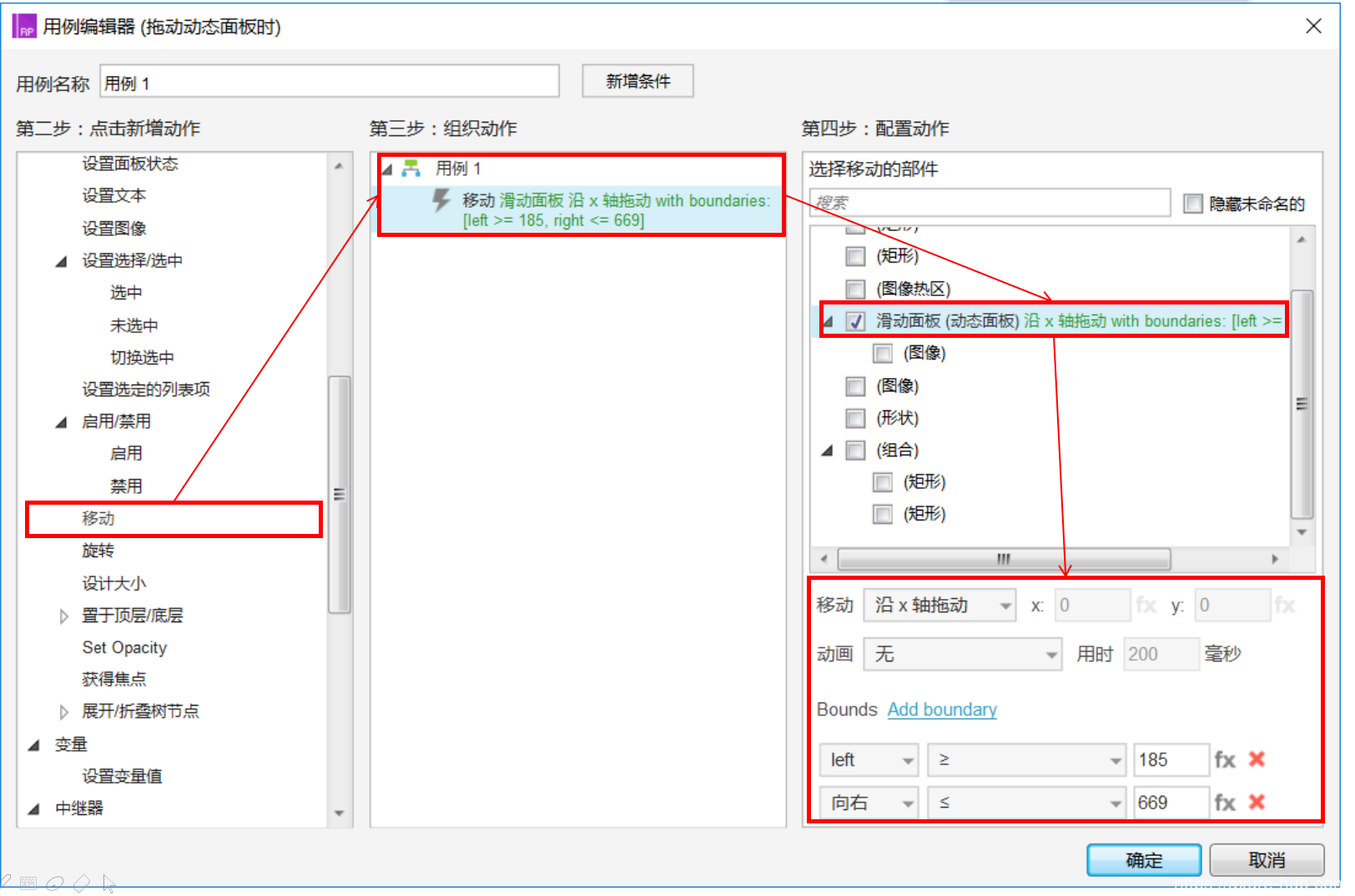
10. 为动态面板的“拖动动态面板时”设置动作“移动”,确定沿水平移动的左右边界“185”~“669”(根据185加上两个动态面板的宽度确定的范围边界,此时的185为动态面板的起始位置)。

11. 完成后对比一下用例(坐标数值都是按照最初的坐标修改的,如果起始坐标和我的起始坐标不一样的话,大家可以自行计算)

12. 最后偷个懒,找一黑一白两个矩形把动态面板盖住(用隐藏效果可能不是那么直观)

13. 收工

14. 预览效果(大家可以愉快的拖动侧边菜单哦)