整个小案例耗时大概在1个小时,对于动态面板也有了些新的认识。
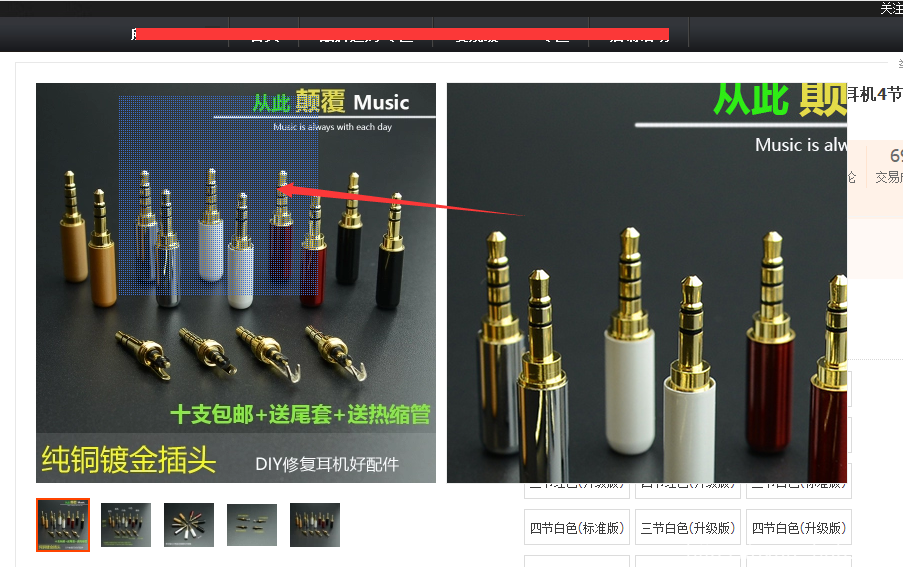
最近耳机前面的3.5mm接头被弄断,为了修好耳机,在淘宝上选接头的时候,“发现”鼠标在移动到图片上可以放大图片细节。如图:

以前看着也没什么感觉,现在正好在学习axure,就想着看能不能实现这个效果;做下来整个小案例耗时大概在1个小时,对于动态面板也有了些新的认识。
预期实现功能
- 鼠标在小图上移动,获取固定范围内的高清大图;
- 放大的范围不能超出图片本身的边界。
思路整理
根据要实现的功能,并参考上面的图,分析我们需要准备的元件如下:
- 一张较小的原图origin;
- 一张长宽同比例放大的高清大图tripleImg。由于只需要模拟,这里用了张固定3倍大小的图;
- 一个可以挪动的正方形框zoomSquare:模拟一个放大镜。
动作分析:
(1)放大镜的挪动
- 涉及到图形的移动,初步分析需要用到动态面板
- 无法与上面效果完全一样,仅靠移动鼠标就能达到效果
- 查看动态面板支持的事件,找到能够实现我们要求的动作——“拖动时”
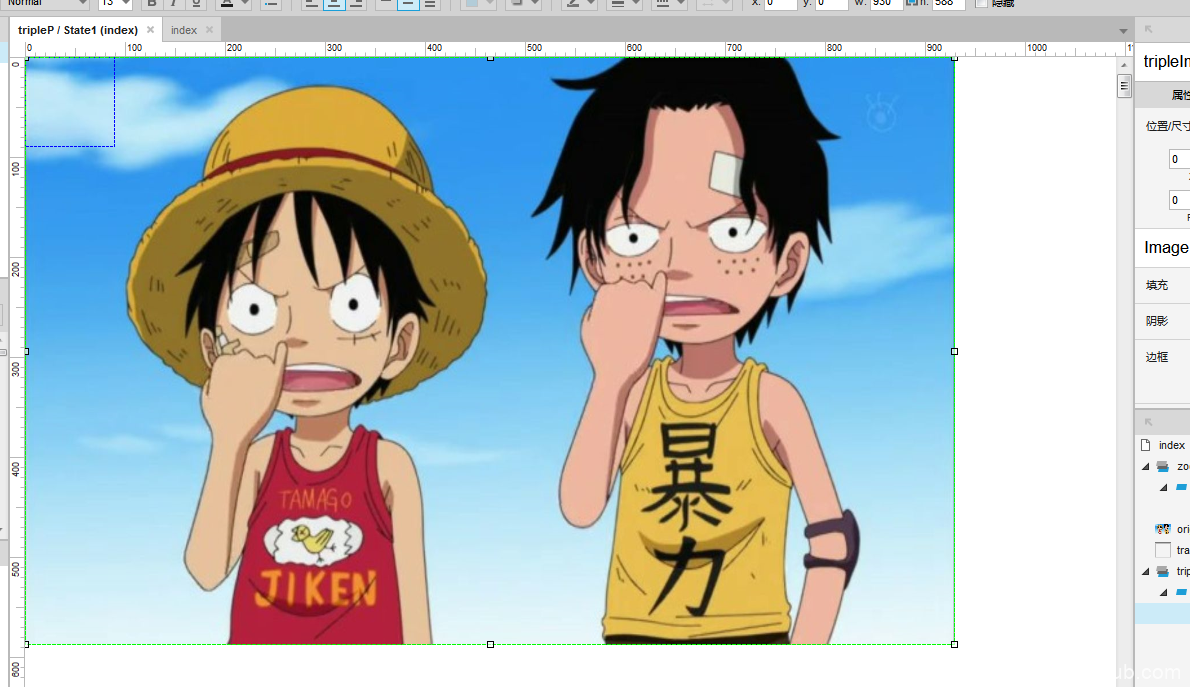
(2)大图tripleImg的展示
- zoomSquare挪动的时候,大图只显示出对应的部分,可以使用动态面板实现,并注意不要选择自动调整为内容尺寸。
- 在为了配合展示对应的部分,大图需要进行同比例的相对移动,比如当放大镜zoomSquare在向右移动时,我们的高清图在向左移动,将需要展示的部分放置于动态面板处。
主要界面
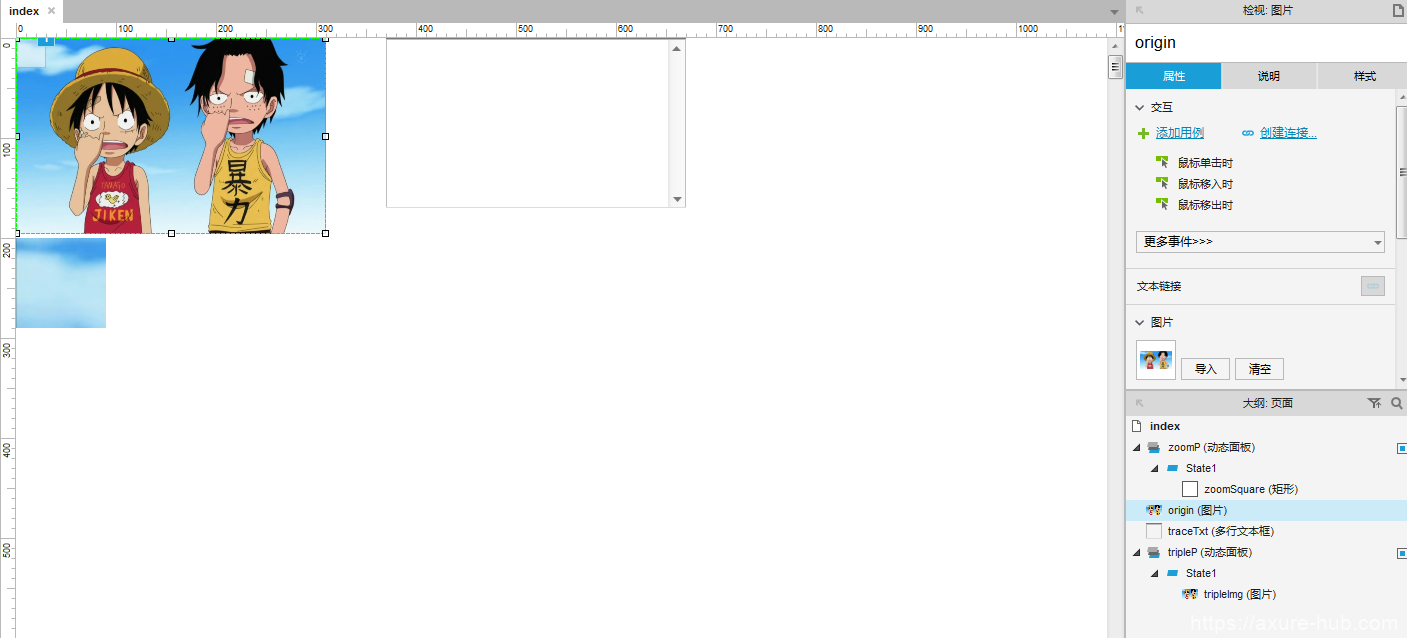
主界面

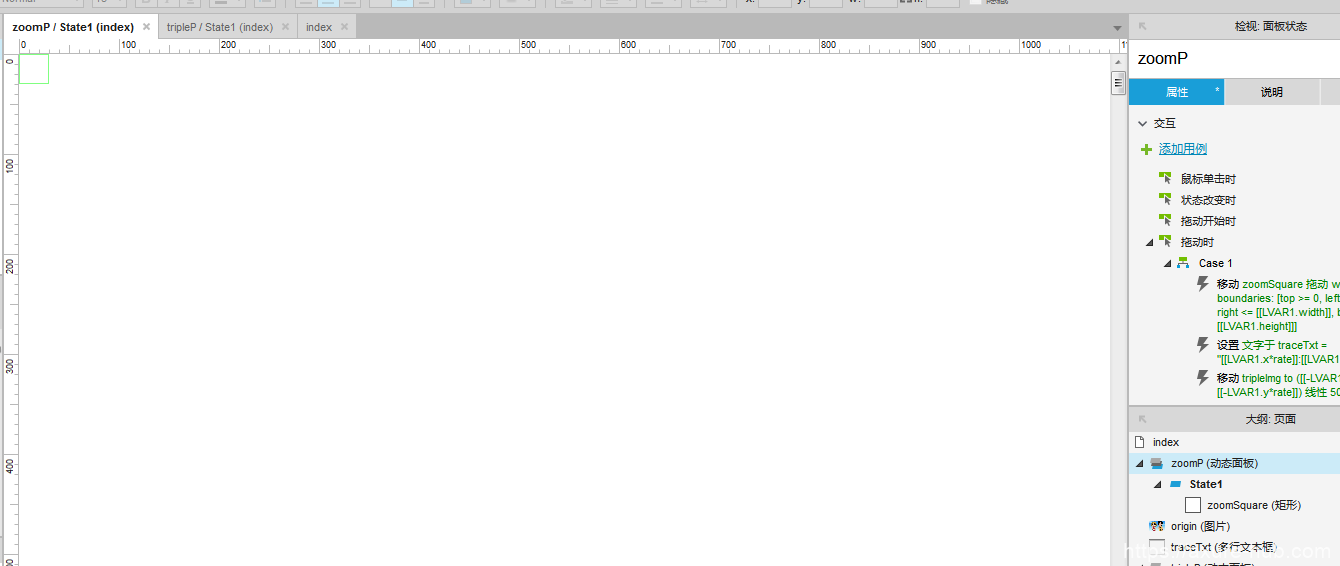
动态面板1-放大镜

动态面板2-高清图

功能实现
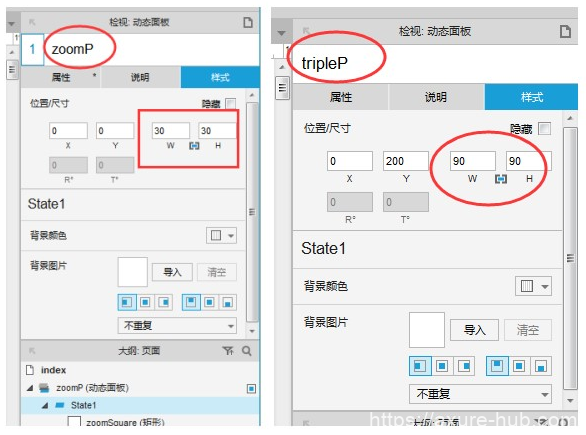
1. 使用图片元件,添加两张图片,大小比例是3(设置全局变量rate=3)。开始考虑到为了方便后续对位置的计算,保持两张图片都贴边,即x起始坐标为0,小图的宽是196像素。想着只需要计算大图的y就可以了。后来发现这个完全没有必要,具体后面会提到。
2. 接下来,按同样的比例设置好正方形的大小。如图:

3. 转换两张图片为动态面板,并加以命名(命名这事儿真的挺重要,要保持这个习惯);
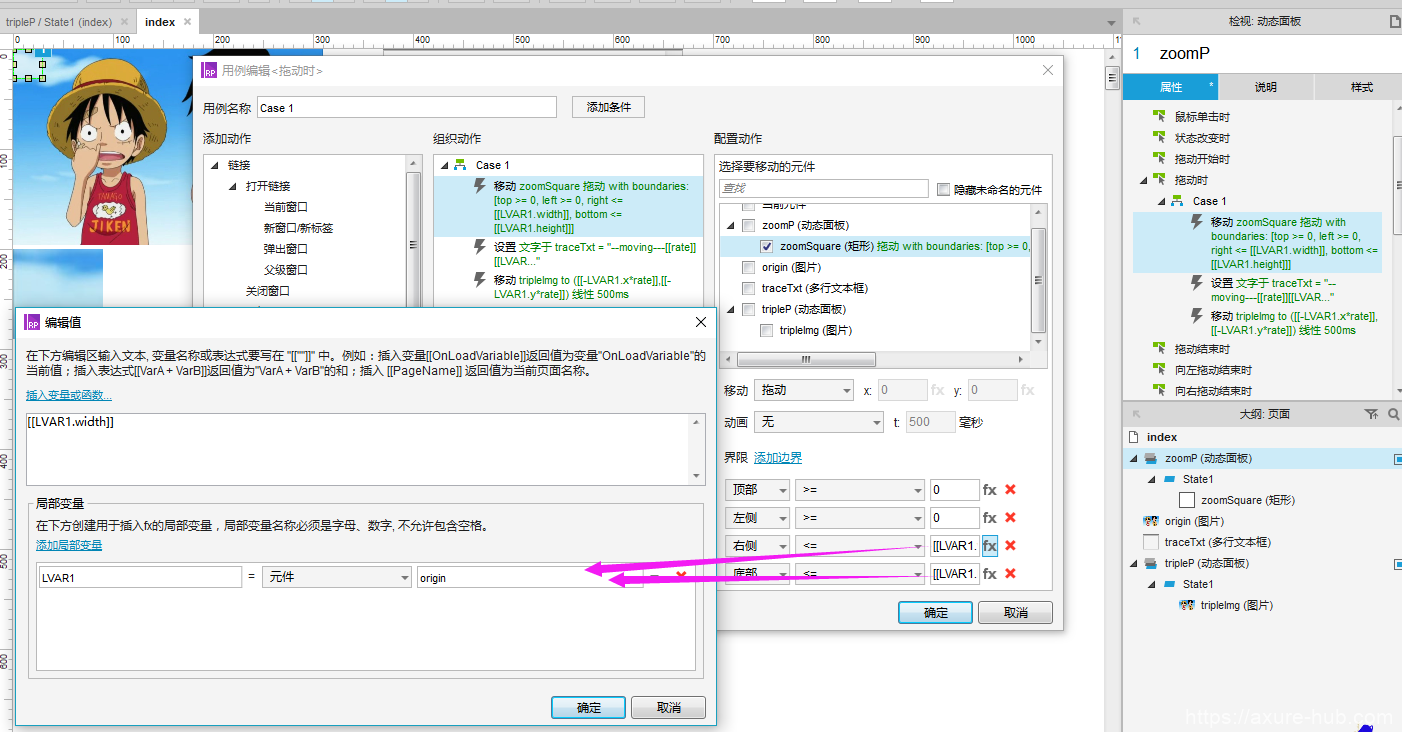
4. 选中zoomP设置“拖动时”交互用例如图:
设置方块挪动时的边界

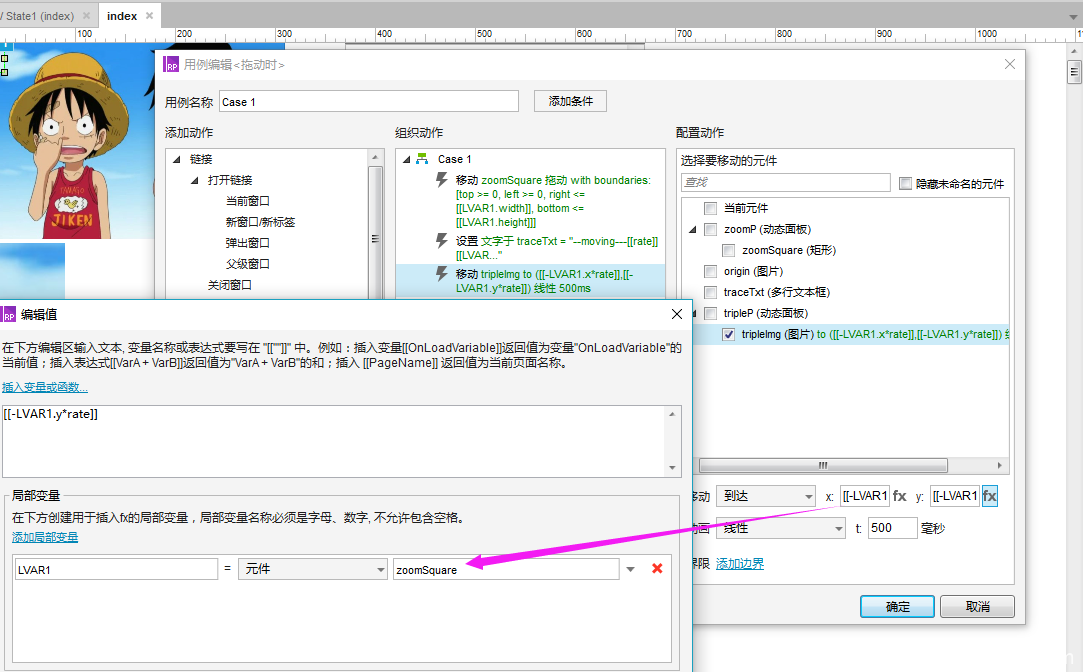
设置挪动时,大图显示的位置
一开始将y设置为[[-(zoomSquare.y+196)]],发现图片无论如何都到不了预想中的地方,后来在tranceTxt中将当前zoomSquare坐标打印出来,并且挪动小图位置发现:动态面板的坐标系计算只基于它所处的state页面,而与外层页面无关。无论在index页面将图片放在哪里,只要state页面中它是以(0,0)为起点,那么可以直接取当前元件坐标即可;
最终只需要按照下图设置坐标:

总结
1. 整体实现不复杂,达到当初设定的目标。对于动态面板的坐标计算也有了更深的印象,个人感觉这个在教程中没有看到,不知道是不是自己看漏了。
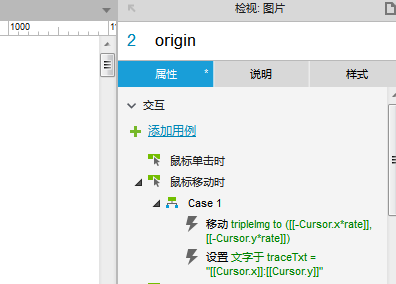
2. 如果不使用方块当做放大镜,默认以鼠标为中心进行高清图片的展示也是可以的。此时只需要在origin图片上配置“移动时”事件,当然这个时候就需要考虑坐标的计算了,参考配置如图:

附上下载链接:http://url.cn/55kfZET
