今天,我们结合浮动固定菜单栏和楼层导航,实现同一界面内的锚点定位。
想必很多人已经见过浮动固定菜单和楼层导航的案例,浮动固定菜单的场景非常的常见,*的产品经理导航(http://dh.woshipm.com/)就是一个典型的浮动固定菜单的场景,当窗口向下滚动超过一定距离时,菜单栏固定在浏览器窗口的最上方:

当一个页面内容较多时,我们又经常以楼层的方式快速导航,并且在页面的右下角有一个返回到顶部的按钮。单击对应的楼层按钮,快速定位到该楼层,这在一些电商网站中出现较多,例如京东网首页:

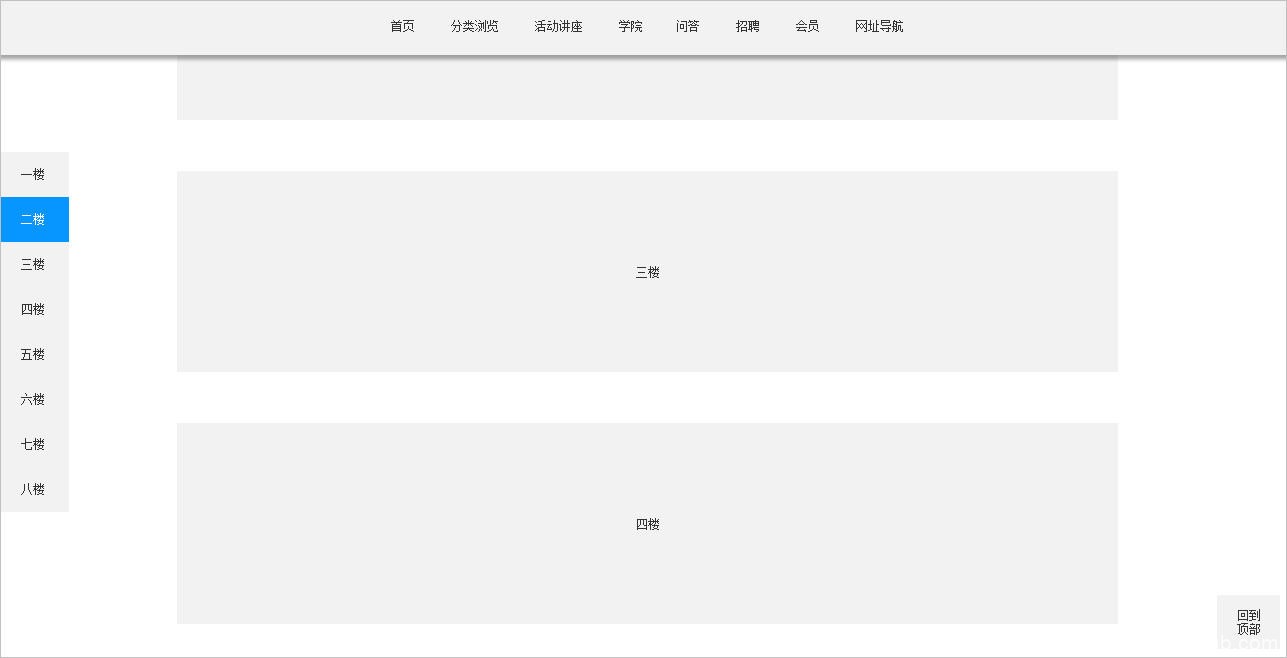
今天,我们结合浮动固定菜单栏和楼层导航,实现同一界面内的锚点定位,完成后的效果图如下:

单击这里查看在线演示
从这个例子里,我们可以掌握的知识点有如下几个:
- 关于动态面板“固定到浏览器”属性的应用
- 浮动固定菜单栏的设置技巧
- 滚动到元件动作的应用
- 窗口滚动时事件的处理
- 自动适应窗口宽度的设置
一、界面布局
1、标题栏
添加一个无边框灰色矩形框,大小1250*66,命名title,位置在(0,80),模拟菜单栏。
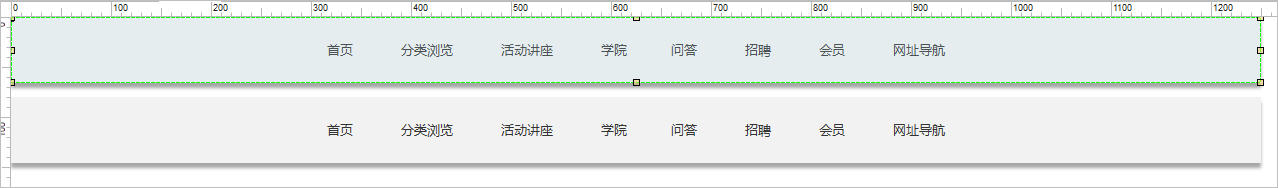
复制这个矩形框,命名为menu,模拟位于顶部的浮动固定菜单,位置在(0,0)右键转换为动态面板,命名为float_title,右键设置顺序为置于顶层,完成后的效果如下:

2、楼层导航按钮
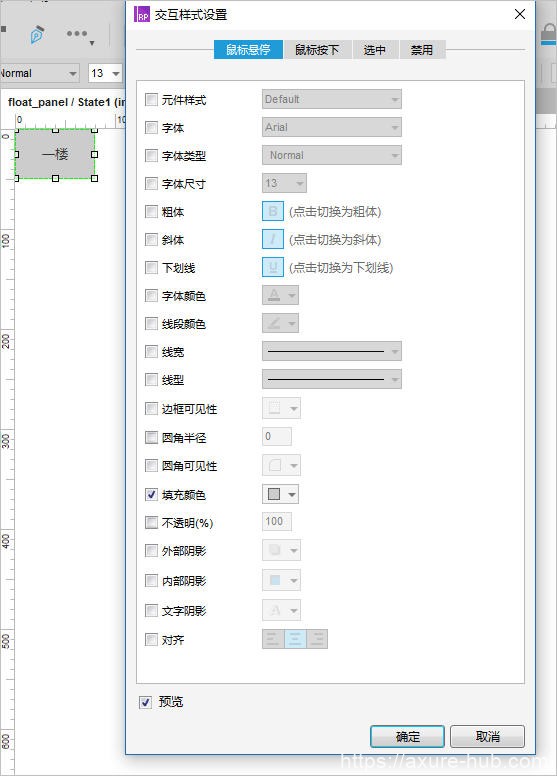
添加一个矩形框,大小80*50,双击设置文字为“一楼”,右键设置交互样式鼠标经过时填充色为深灰色:

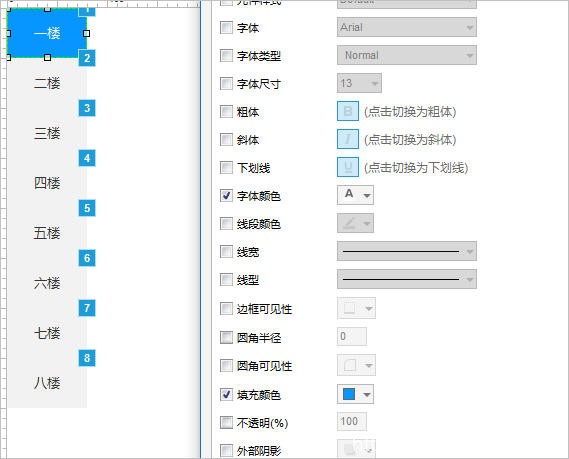
再设置选中状态的样式为蓝底白字:

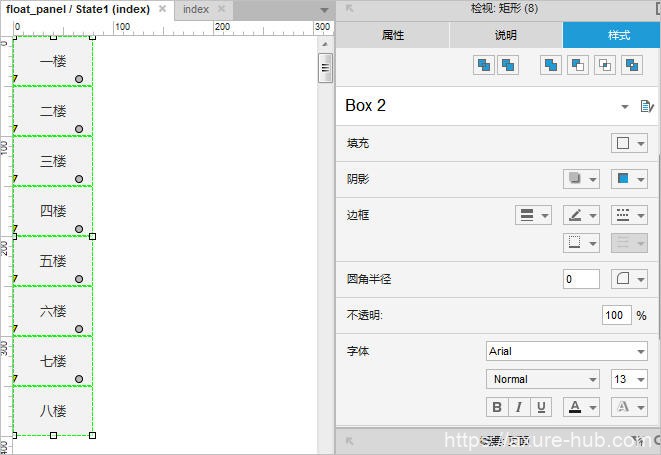
复制这个按钮7个,分别修改文字内容为“二楼”到“八楼”,自上而下顺序排列:

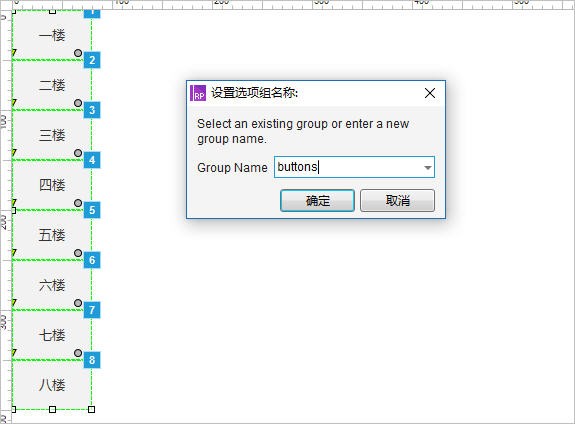
给8个按钮分别命名button1到button8,选中这8个矩形,右键设置选项组为buttons:

然后再右键转换为动态面板,命名为float_panel,放在(0,475)处。
3、楼层内容
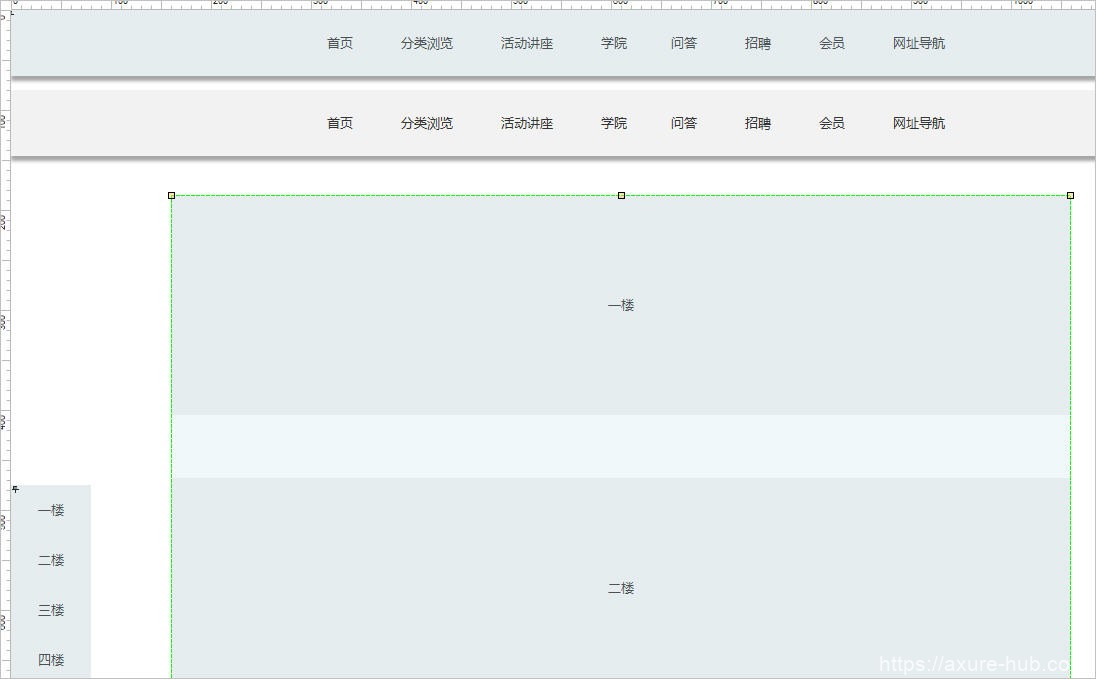
我们使用大的矩形块来模拟每一个楼层,添加一个矩形框,大小900*220,双击设置文字内容为“一楼”,命名为floor1,复制floor1总共7个(复制这么多是让窗口在垂直方向有足够多的楼层,让页面出现垂直滚动条),修改名称分别为“二楼”到“八楼”,依次从上到下排列,间距设置为60。选中这8个矩形,右键转换为动态面板,命名为floors,放在(160,185)处,完成后的效果图如下:

4、返回顶部按钮
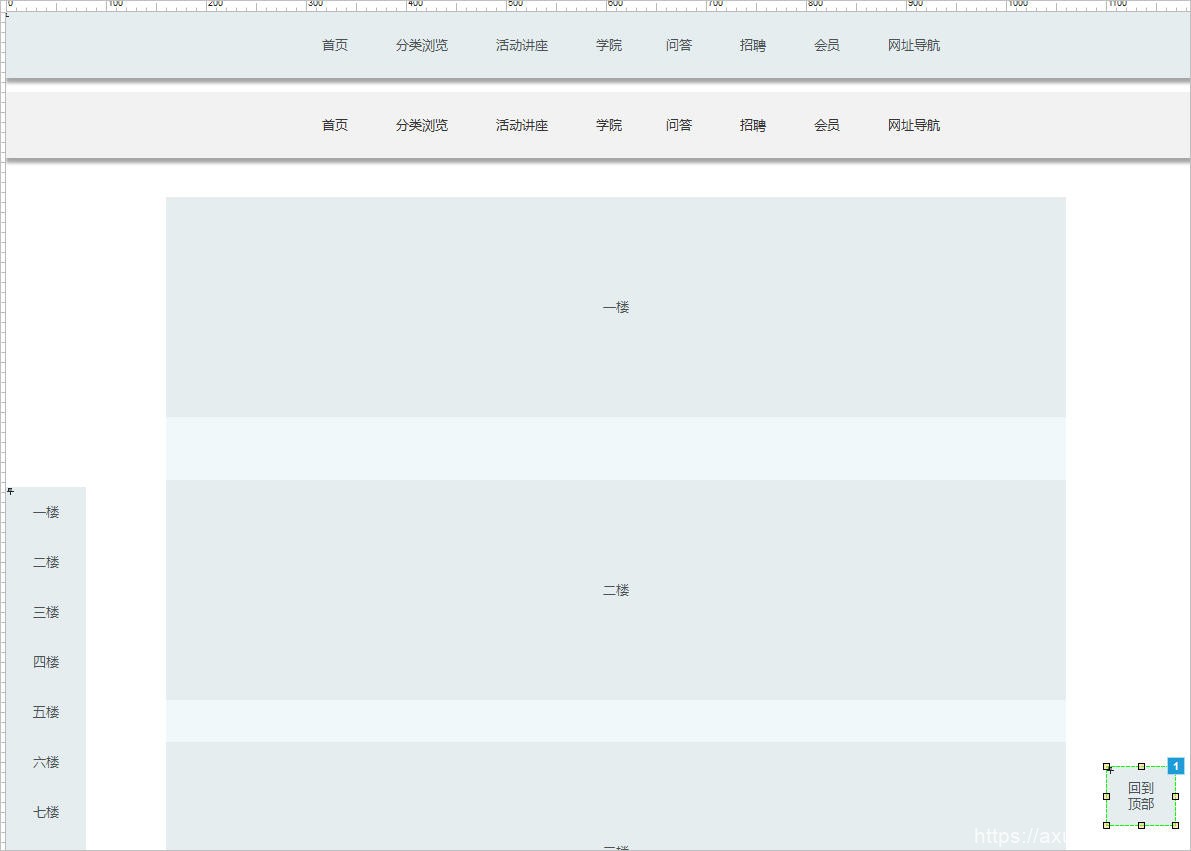
添加一个矩形,大小70*60,右键转换为动态面板,命名为back_top,移动(1100,754)处,完成后的效果图如下:

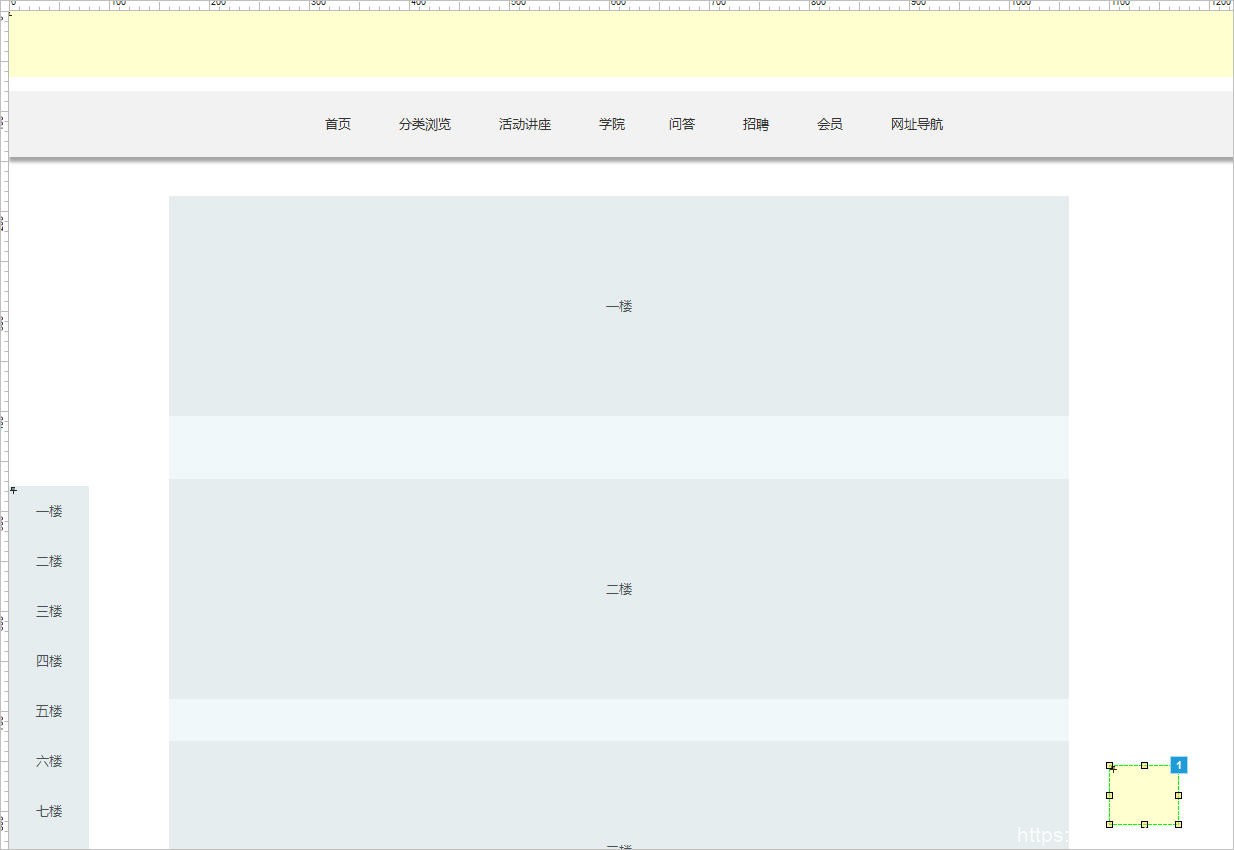
在初始状态下,顶部浮动固定菜单栏和回到顶部按钮是不可见的,只有在窗口向下滚动一定距离后才出现,因此我们先将这两个动态面板隐藏起来(浅黄色部分是隐藏的动态面板):

到这里我们已经完成示例中所有的布局部分,下面来开始处理事件。
二、动态面板属性设置
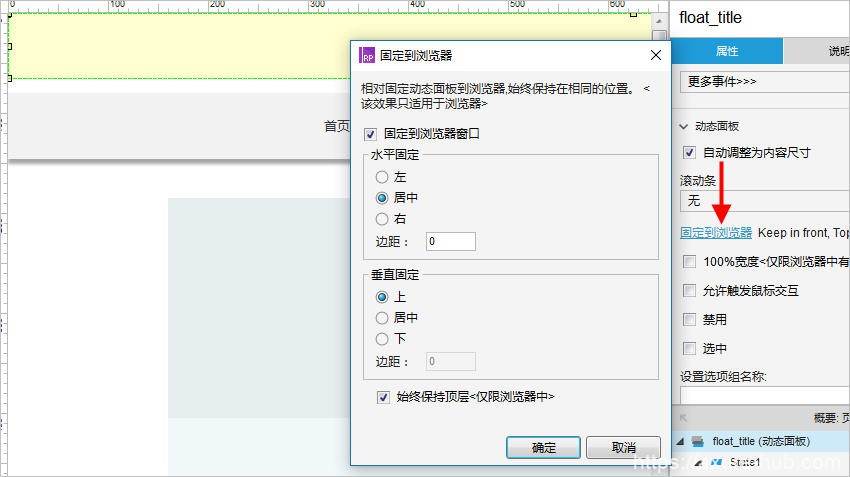
有几个动态面板的“固定到浏览器”属性需要设置一下,以便于在显示时能按照设置的属性显示。
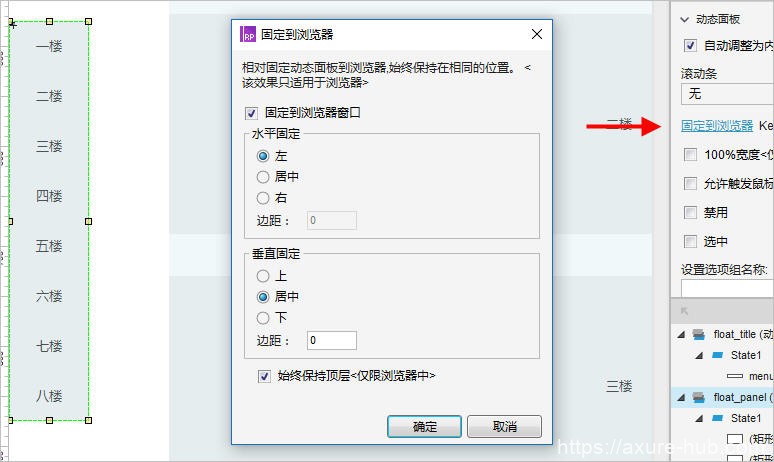
顶部菜单栏的“固定到浏览器”属性:水平居中,垂直居上

左侧楼层导航按钮的“固定到浏览器”属性:水平居左,垂直居中

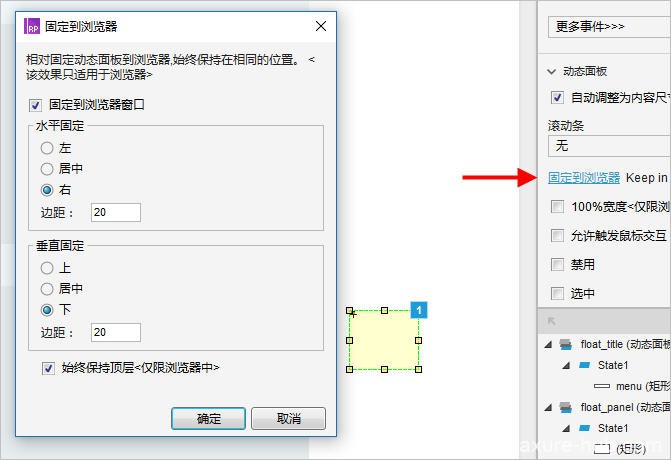
返回顶部按钮的“固定到浏览器”属性:水平居右,边距20,垂直居下,边距20

三、事件处理
这里包括以下几个事件需要处理:
1、页面载入时事件
为了界面更加美观点,在页面初始化事件里,我们将菜单栏设置和当前窗口一样的大小,将楼层内容的大小设置为比窗口宽度小一点并且居中显示。
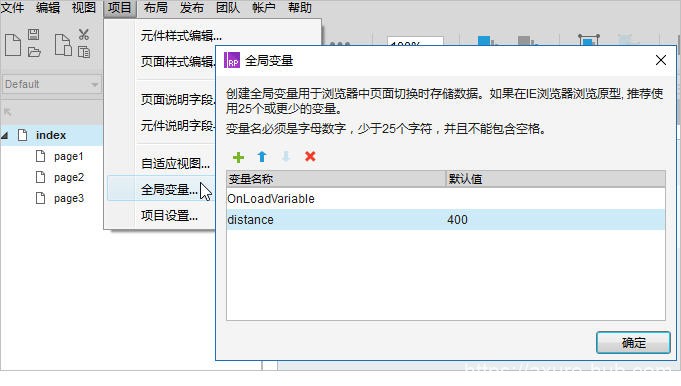
因为有8个楼层,我们通过一个全局变量来设置一下值,所有楼层宽度减去这个值,设置统一宽度,全局变量名为distance,默认值为400:

在页面空白处点击,在右侧属性里给页面添加页面载入时事件:

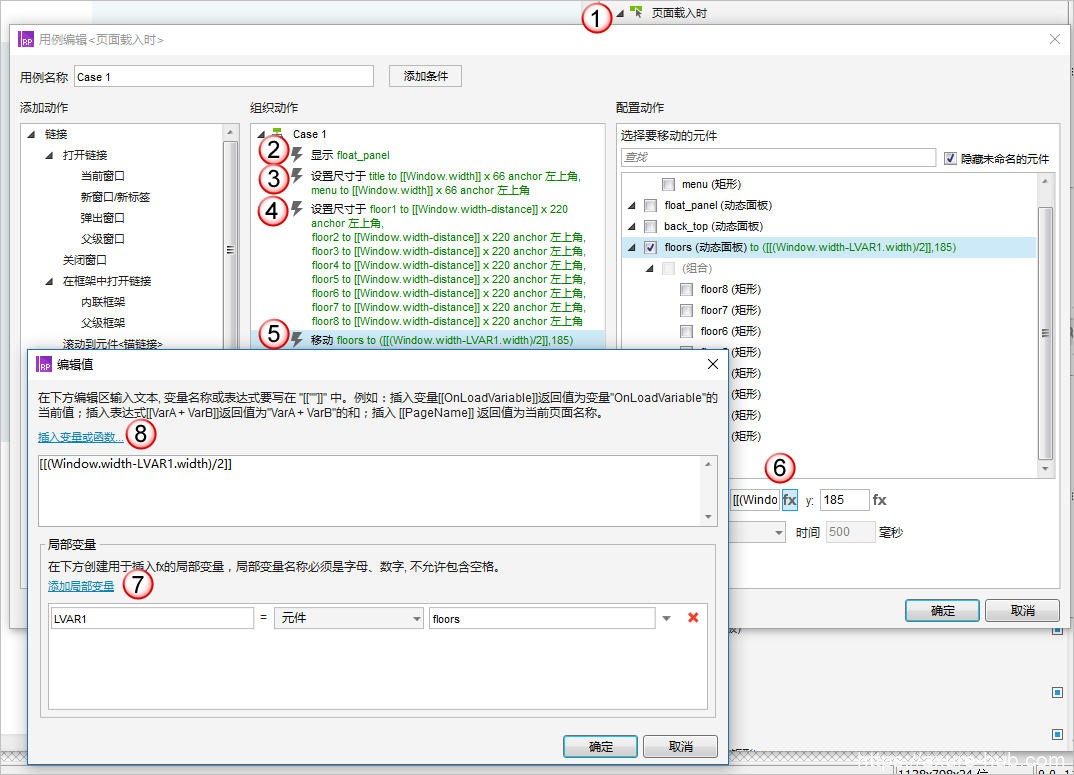
- 添加页面载入时事件
- 先显示左侧的楼层导航动态面板
- 设置菜单栏title和隐藏的浮动菜单栏的menu的大小,宽度为窗口宽度Window.width,高度66保持不变
- 设置8个楼层的宽度为窗口宽度关于distance值,即[[Window.width-distance]],高度保持不变为220。
- 移动8个楼层所在的动态面板位置在水平中央位置
- 通过变量设置楼层的水平位置
- 添加局部变量LVAR1,指向楼层所在的动态面板
- 水平位置计算方式为[[(Window.width-LVAR1.width)/2]],即窗口宽度减去楼层宽度再除以2
2、窗口滚动事件
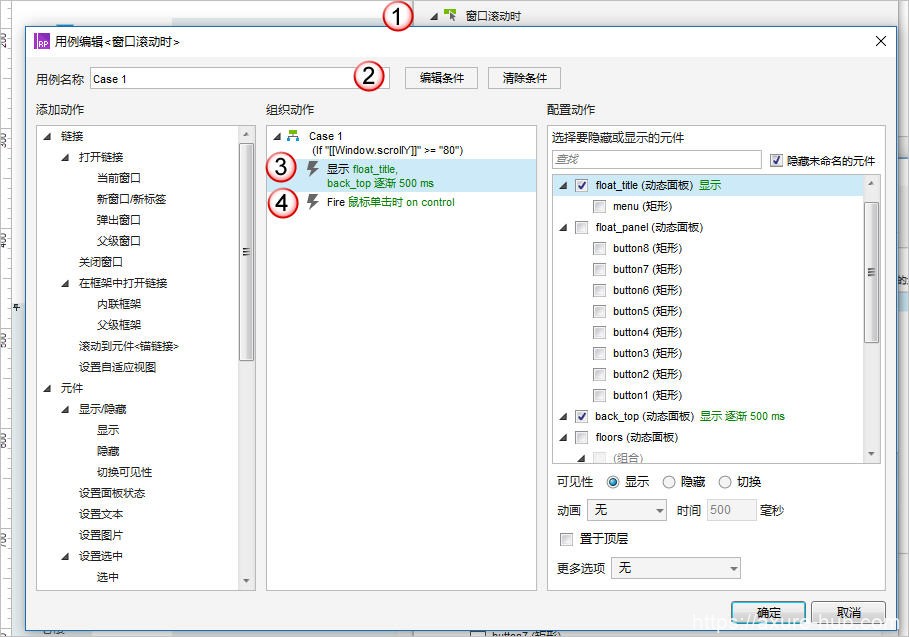
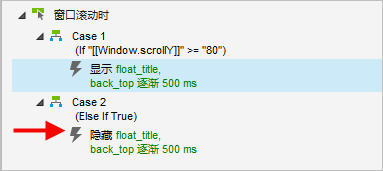
窗口在滚动起过标题栏的位置后,显示浮动固定菜单栏和返回顶部按钮:

- 添加窗口滚动时事件
- 添加条件,如果窗口滚动距离Window.scrollY>=80
- 则显示浮动固定菜单栏和回到顶部的按钮
- 触发控制按钮control的单击事件(见后面说明)
否则就隐藏浮动固定菜单栏和回到顶部的按钮:

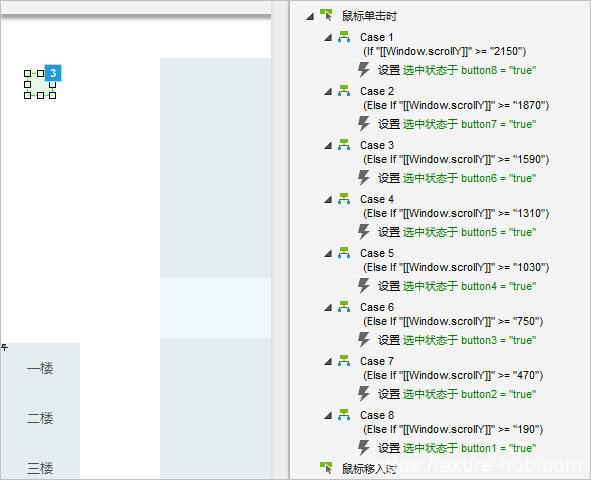
添加个热点区域control,大小10*10,添加单击事件,判断窗口滚动位置,设置对应按钮为选中状态:

3、楼层导航按钮单击事件
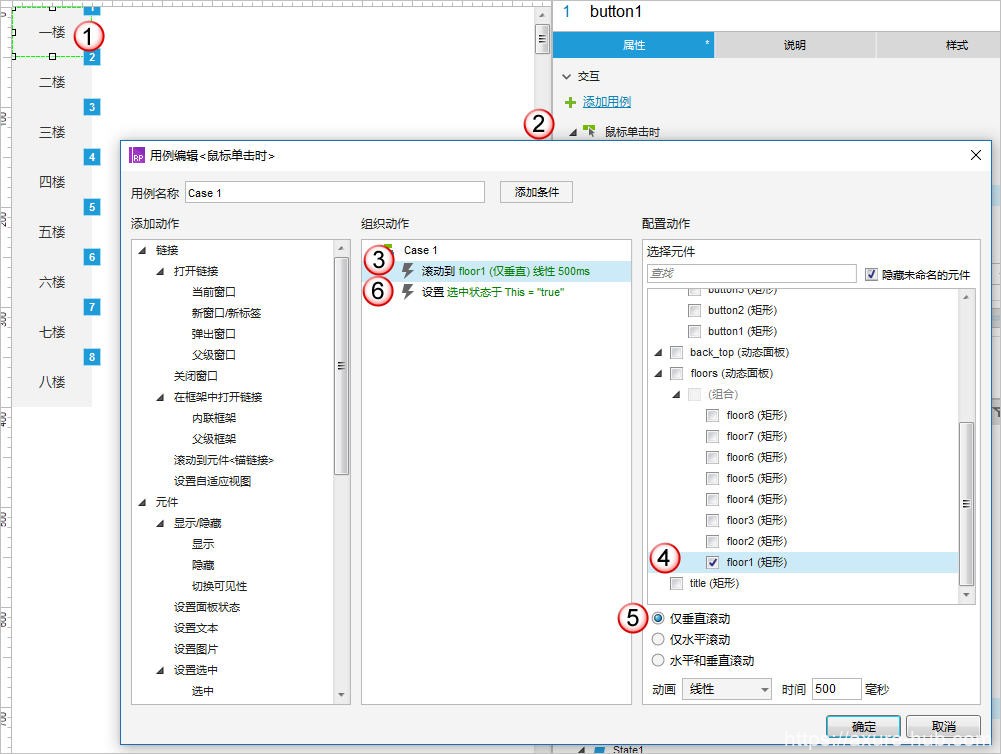
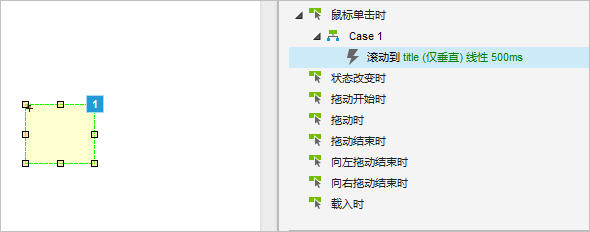
给楼层导航的第一个按钮添加单击事件,单击后滚动元件到楼层floor1,配合线性动画:

- 选择导航一楼按钮
- 添加鼠标单击事件
- 设置滚动到元件动作
- 选择滚动到floor1
- 设置仅垂直滚动,配合线性动画
- 设置当前按钮为选中状态
其它7个按钮依次选择滚动到floor2到floor8。
4、回到顶部单击事件
回到顶部按钮事件与导航按钮事件相同,只是滚动到标题栏title:

四、F5预览
所有布局和事件都已经处理完成,可以F5预览一下看看效果了!
源文件下载地址:http://pan.baidu.com/s/1boDEPJp
如果觉得有帮助就赞一下哦^_^
