三种方法,复习一些冷僻的操作方式。
凹型绘制方法一:边框可见性(冷僻度:2/5)
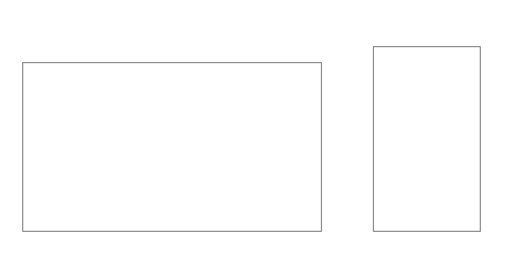
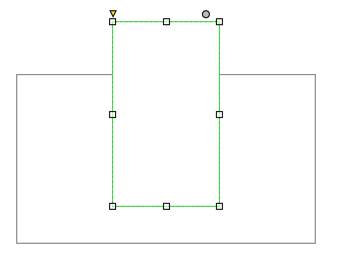
步骤一:拖入两个矩形

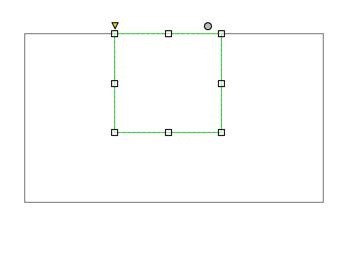
步骤二:将小矩形叠到大矩形的上方,保持上边重叠

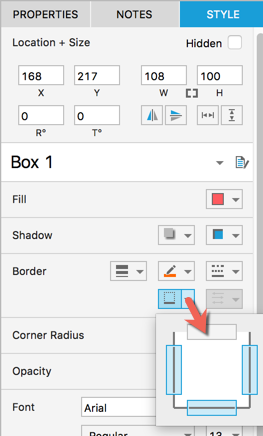
步骤三:选中小矩形,在样式(style)中编辑边框,选择上边框不透明


步骤四:选中两个矩形,ctrl+G(command+G)组合图形,大功告成
点评一下:这个方法的优势是制作便捷,巧用了边框的可见性属性,用基础知识就能满足。劣势是“凹”处并不是空的,需要将小矩形的填充色改为空。
凹型绘制方法二:Transform Shape方法(冷僻度:4/5)
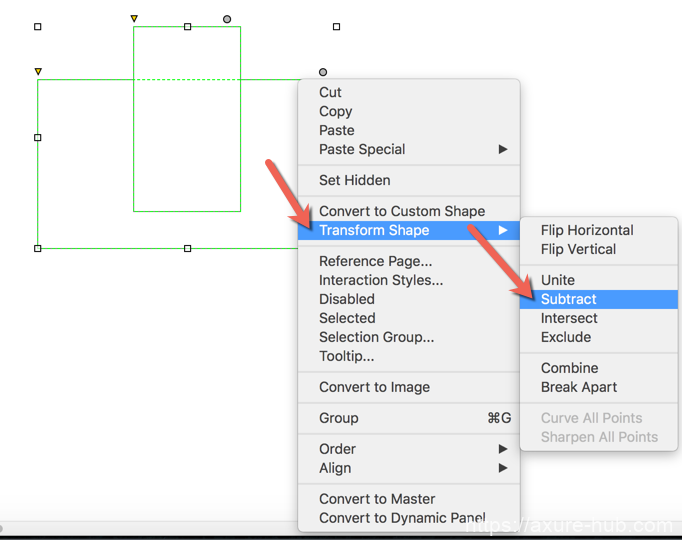
步骤一:还是先拖两个矩形。对,我图片没换

步骤二:把小矩形叠放在大矩形上方。这次上面凸出多少都无所谓。

步骤三:选中两个矩形,右键,Transform Shape,Subtract,大功告成

点评一下:这个方法的另外一个变种是画三个矩形,然后用Transform Shape, Unite就可以了。这个操作有点像AI里面的基础操作,熟悉这个操作的同学再上手AI学习会更容易理解一些。当然,你还可以在当中扣个矩形什么的比较方便。
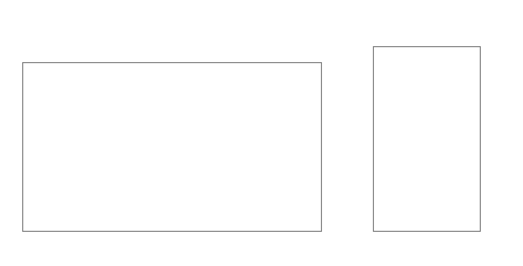
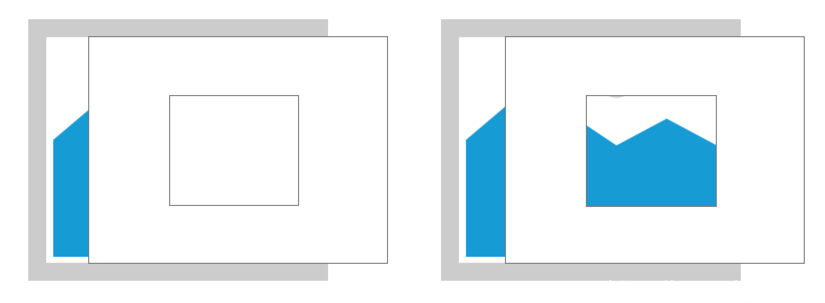
当然,你可能要问这个方法和上面第一种方法的区别。请看下图就一目了然了:

凹型制作方法三:自定义形状(冷僻度:5/5)
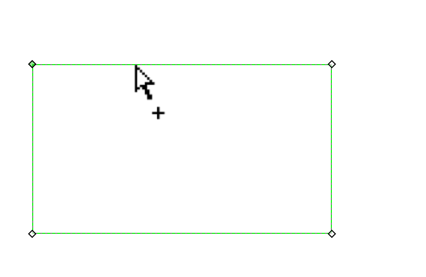
步骤一:拖一个矩形

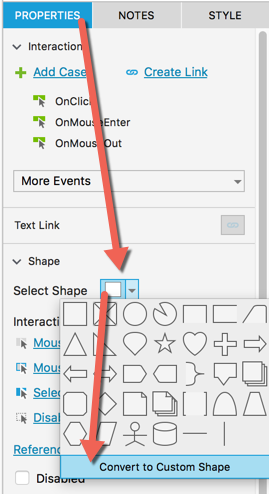
步骤二:选择形状,改为自定义形状

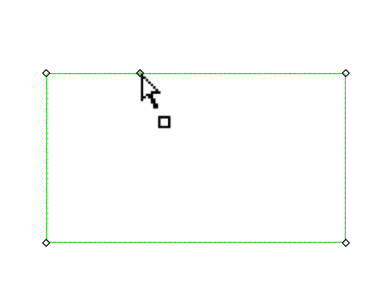
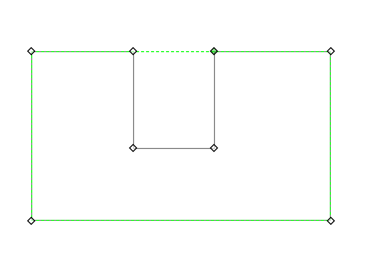
步骤三:增加锚点,拖,增加锚点,拖,增加锚点,拖……大功告成



点评一下:这个方法操作步骤特别多,如果你特别空闲(如我)可以考虑使用这种方式。其最终结果和方法二是一样的。
当然,聪明的你一定又会问方法三和方法二的区别了。请看下图:

写在最后
对,这是一篇没有办法增加你职场竞争力的内容。但挺好玩的,不是吗?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
