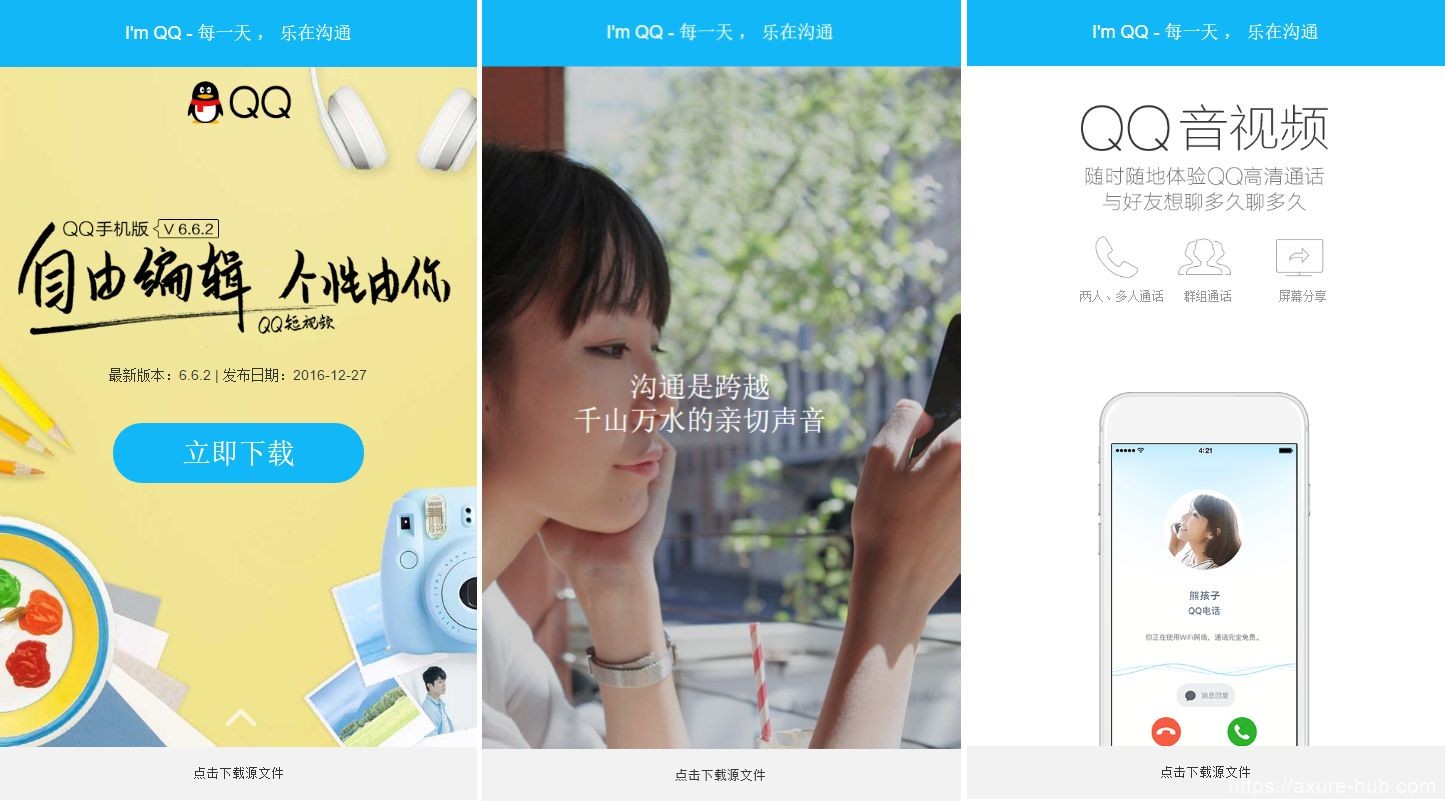
每次QQ有新的重要版本发布时,移动端的介绍使用了HTML5页面,通过7个独立的页面简洁地介绍了它的主要功能。在每个页面切换时伴随着背景图片的切换,让介绍页面生动有趣。
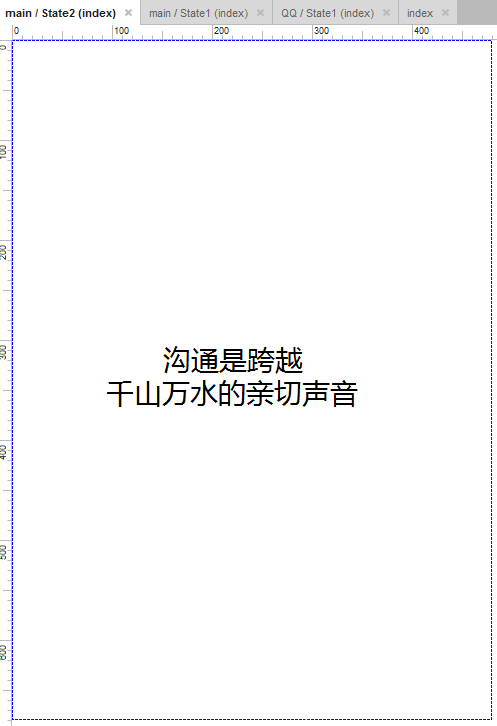
我们来看看如何实现这种APP介绍页面的效果,点击下方的链接查看完成后的效果,下面是完成后的效果图:
点击查看完成后的效果 (内有源文件和相关资源素材)

一、实现思路
1、使用第一个动态面板显示7个介绍页面
2、使用第二个动态面板显示背景图片的切换
3、在向上和向下拖动介绍页面时,触发背景图片动态面板的状态切换
4、首页的向上箭头动画,通过元件的显示与隐藏实现循环动画效果
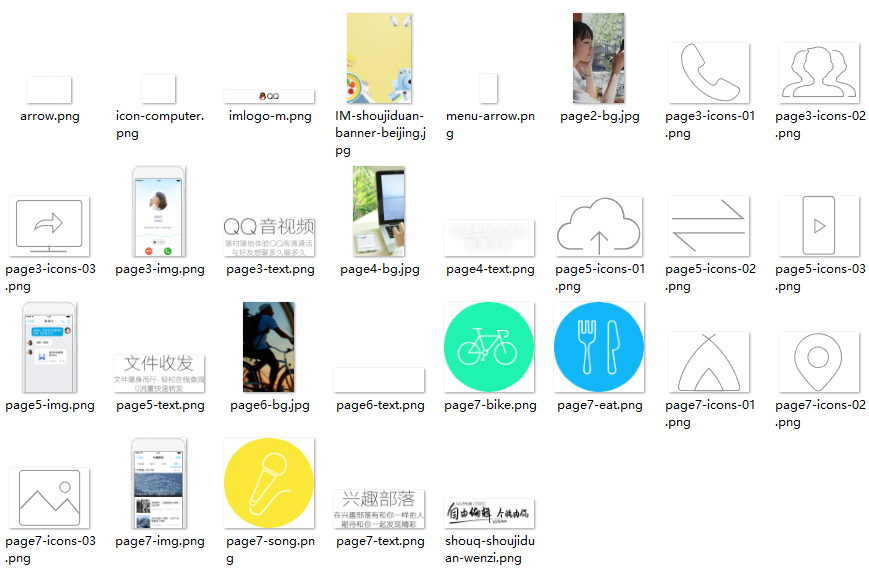
5、准备资源:资源包括介绍页面上的图片,通过查看源代码,样式表从中获取图片位置并下载,最终下载后的资源如下图所示(从演示页面下载源文件):

二、实现步骤
1、界面布局
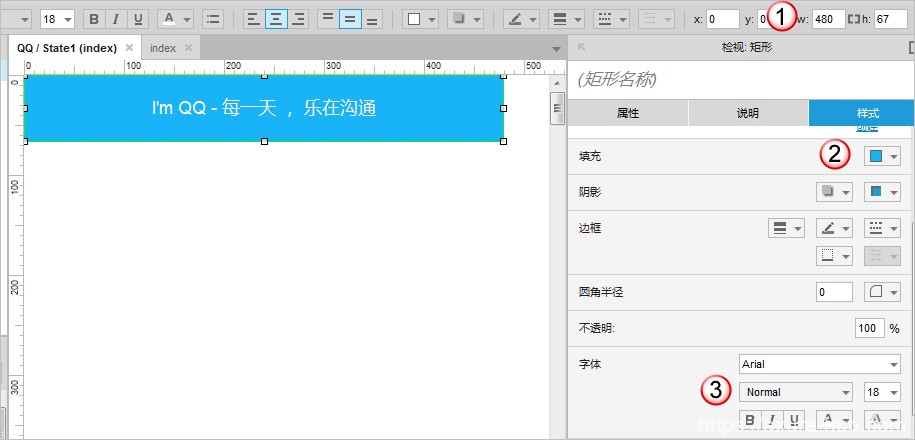
(1)添加一个矩形框作为菜单栏,大小为480*67,背景为蓝色,文字为白色,字体大小为18,设置文字内容为“I’m QQ – 每一天 , 乐在沟通”。

(2)添加个动态面板
,大小为480*680,放在标题栏下方,命名为main,取消“自动调整为内容尺寸”勾选状态,双击进入第一个状态,添加第一个介绍页面。
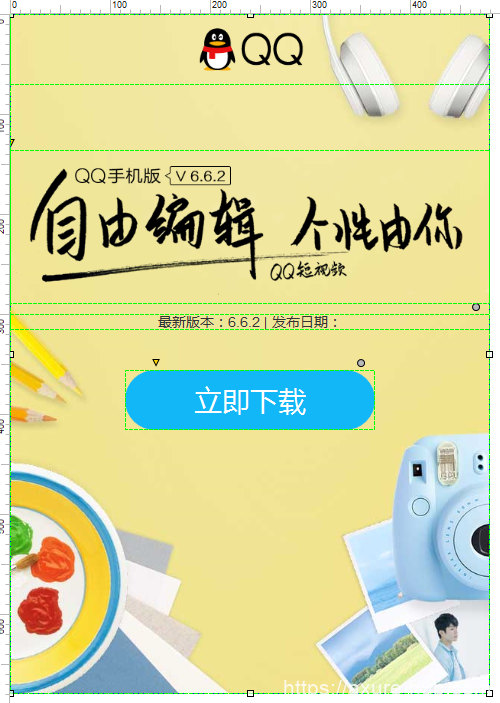
导入背景图,设置大小480*680,添加QQ的logo和介绍文字图片,添加版本信息和发布日期,最后添加一个无边框矩形作为下载按钮,大小为250*60,蓝底白字,文字大小为28,圆角大小30:

(3)为动态面板main添加第二个状态,在中间位置添加一个文字,大小为28,文字颜色为白色(为了教程看得清楚,将文字设置成了黑色)。

(4)重复第(2)(3)两步,分别添加第3到第7个状态,设置里面的图片和文字内容。
(5)添加页脚
,作为菜单栏,双击修改文字内容为”点击下载源文字“,单击后下载本实例源文件(在浏览器中打开页面后下载)。

2、首页向上箭头动画
双击动态面板main打开第一个状态,我们来处理向上箭头动画。
添加箭头图片,命名为arrow,右键转换为动态面板,双击进入动态面板状态一,添加一个热区元件用来做事件控制,命名为control,这个热区通过显示和隐藏事件来处理箭头动画的循环向上滑动显示效果。
(1)选择control,添加显示时事件

a.移动箭头图片到(0,30)处
b.再移动到(0,0)位置,添加线性动画,时长1秒
c.隐藏箭头图片和控制元件control,箭头添加淡出动画效果,时长1秒,control的隐藏时会触发它的隐藏事件。
d.等待1秒钟
(2)选择control,添加隐藏时事件

显示当前control元件和箭头图片,显示control时会触发它的显示时事件,这样达到循环处理的目的。
(3)动态面板载入时事件
先设置control为隐藏状态,在动态面板载入时,显示control。

4、背景动态面板
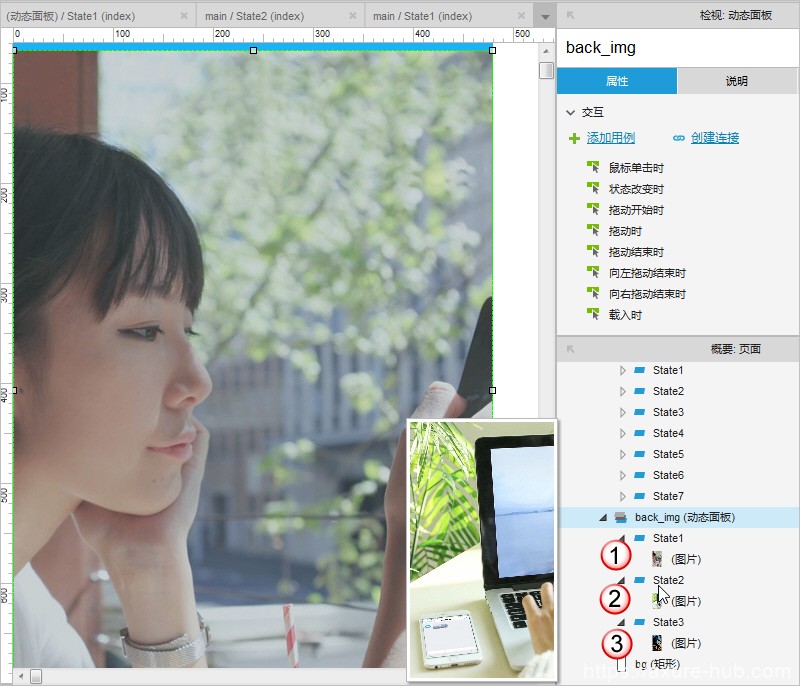
添加一个新的动态面板,大小为480*680,命名为back_img,添加三个状态,用来放置背景的三张图片,将该动态面板放在动态面板main之后。

5、事件处理
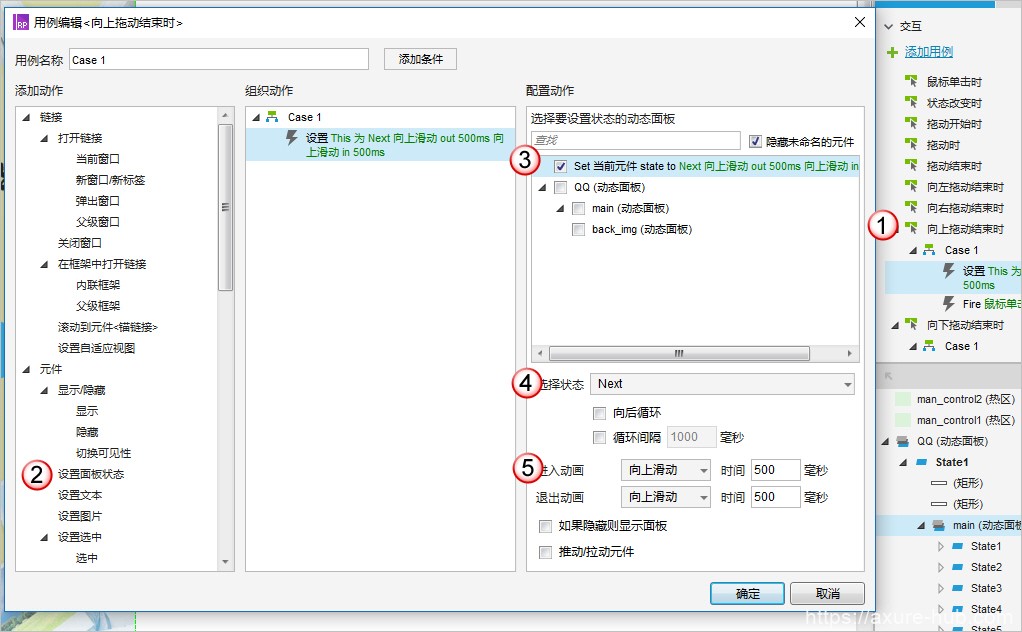
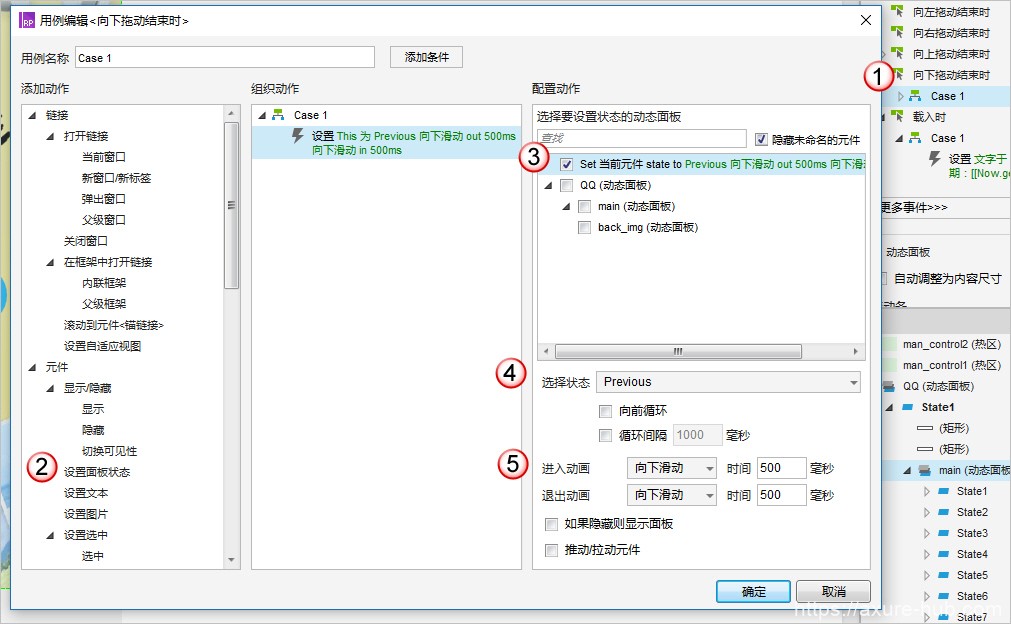
(1)动态面板main的向上拖动结束事件

(2)动态面板main的向下拖动结束事件

(3)添加控制事件
在向上拖动和向下拖动动态面板main时,需要分别切换一下背景动态面板状态,显示不同图片。
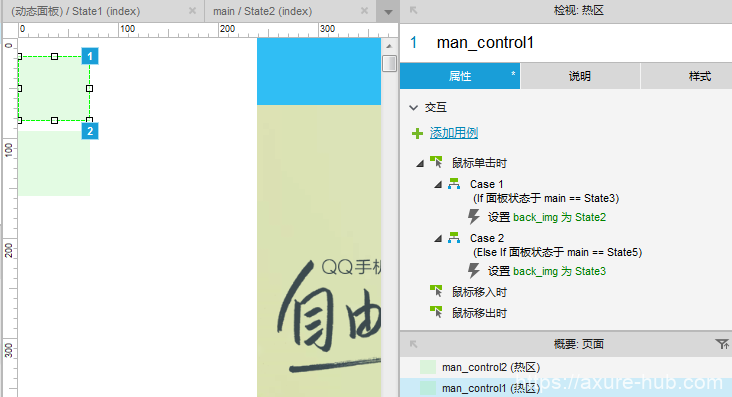
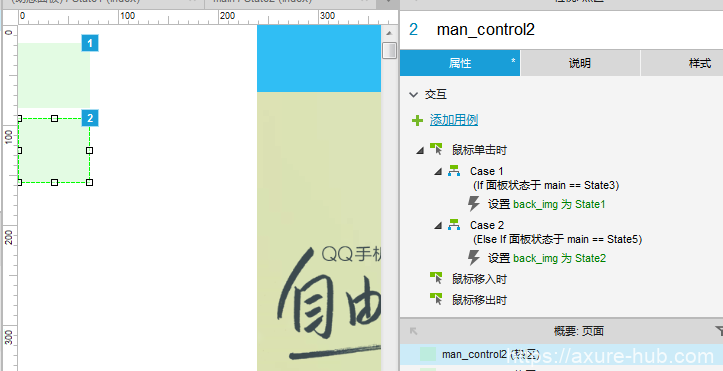
添加两个热区,用来控制向上和向下拖动结束事件,给热区添加单击事件,事件里分别添加两个事件分支,分别显示不同的背景图片。


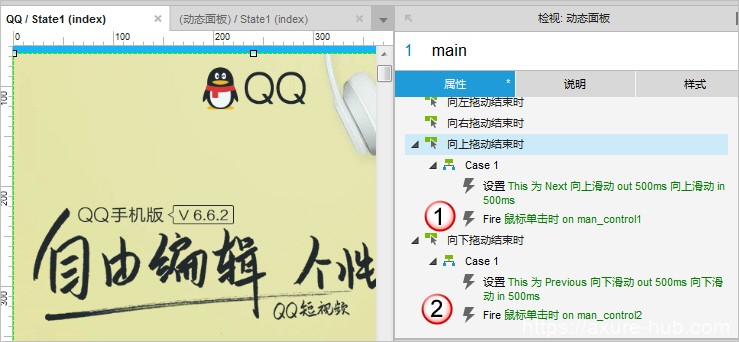
给动态面板main的向上滑动结束和向下滑动结束事件添加触发事件,分别触发上面两个控制事件:

三、预览
一切准备就绪,按下F5键预览一下效果。
鼠标向上滑动查看,注意背景图片的切换变化。
以上帖子内容是些思路性的引导,请结合源文件查看以上步骤会更清晰。
点击查看完成后的效果 (内有源文件和相关资源素)
