轮播图是网页设计或者APP设计常见的元素,学会使用axure原型工具制作轮播图对制作PC端或者移动端的原型都非常有帮助。现在讲讲如何使用axure8.0制作轮播图原型~~
步骤一:(轮播图动态面板)
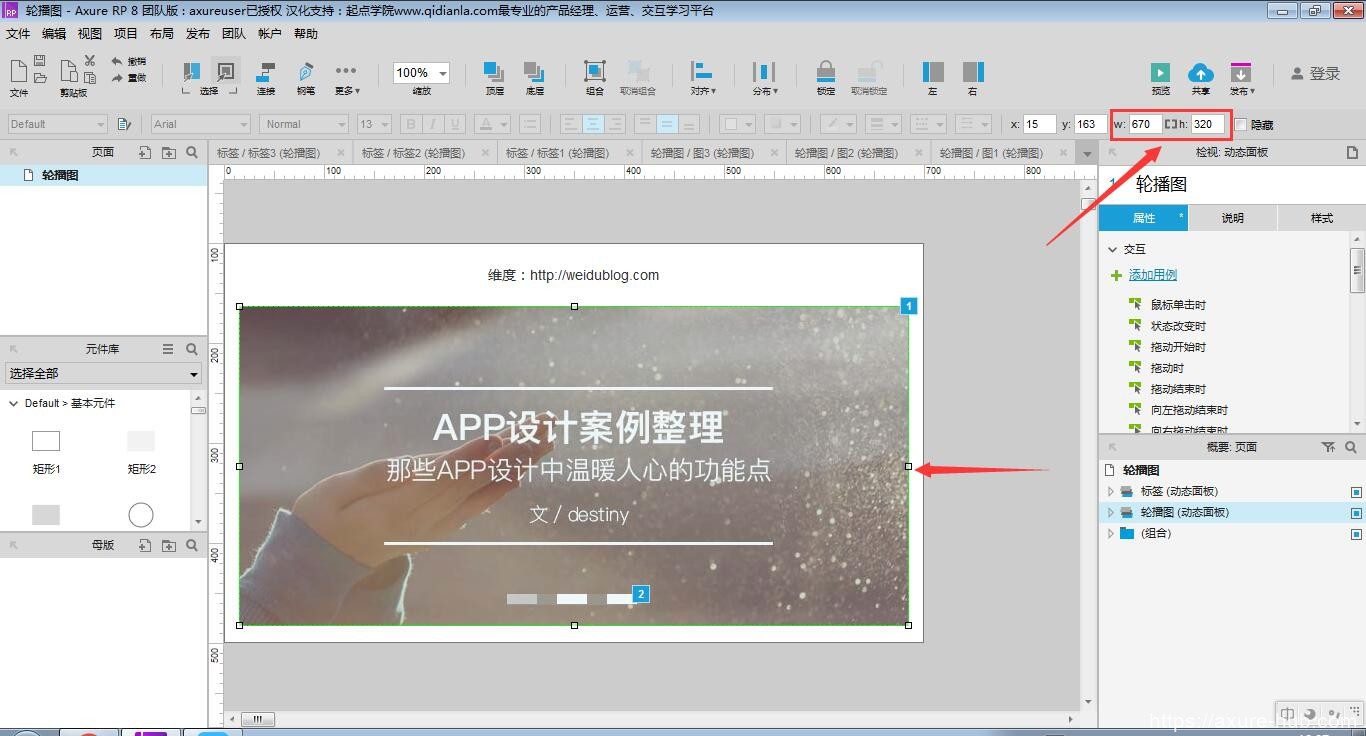
首先,拖一个动态面板至画布中间,设置大小为670X320,命名为“轮播图”;

然后,为该动态面板设置3个面板状态,分别为图1,图2和图3,并分别在每个面板状态分别放一张图片;
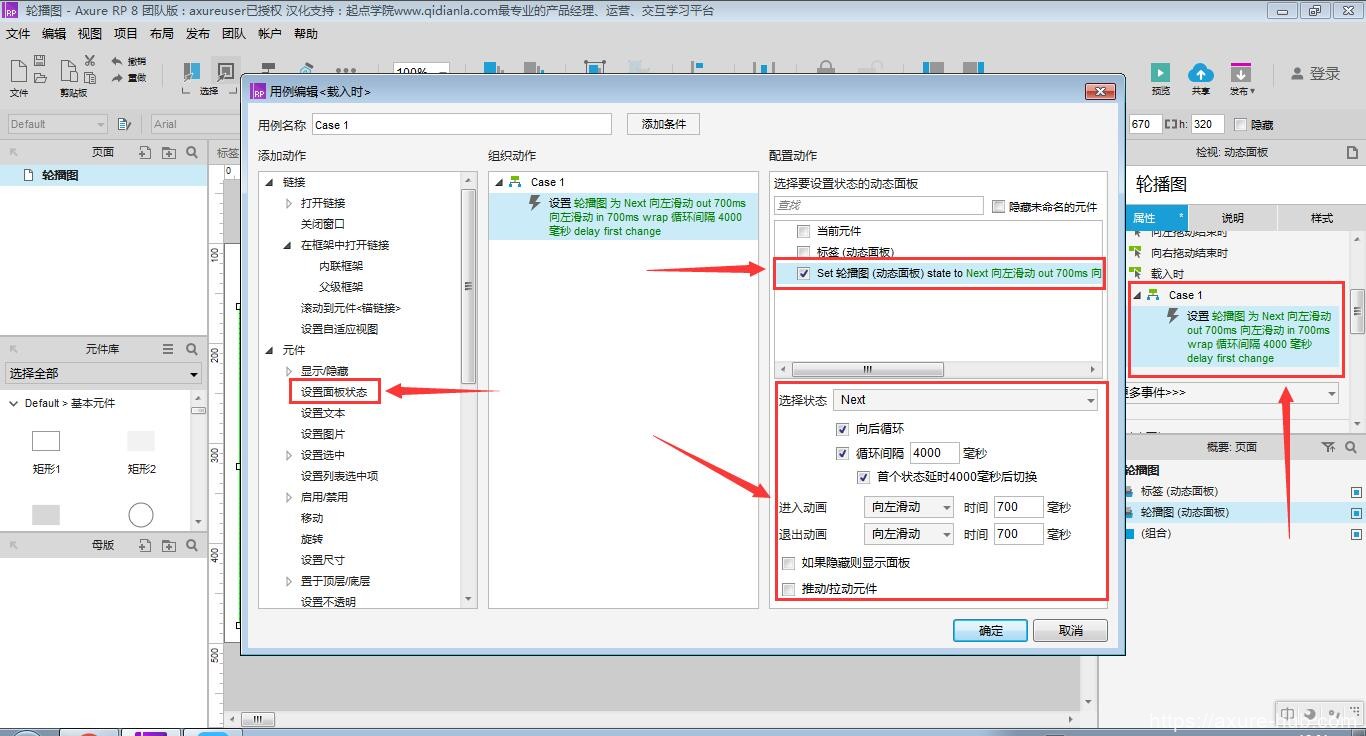
最后,为该动态面板添加一个“载入时”用例,在用例中设置面板状态为:
- 选择状态:Next,向后循环,循环间隔4000ms;
- 进入动画:向左滑动700ms;
- 退出动画:向左滑动700ms。

步骤二:(轮播按钮动态面板)
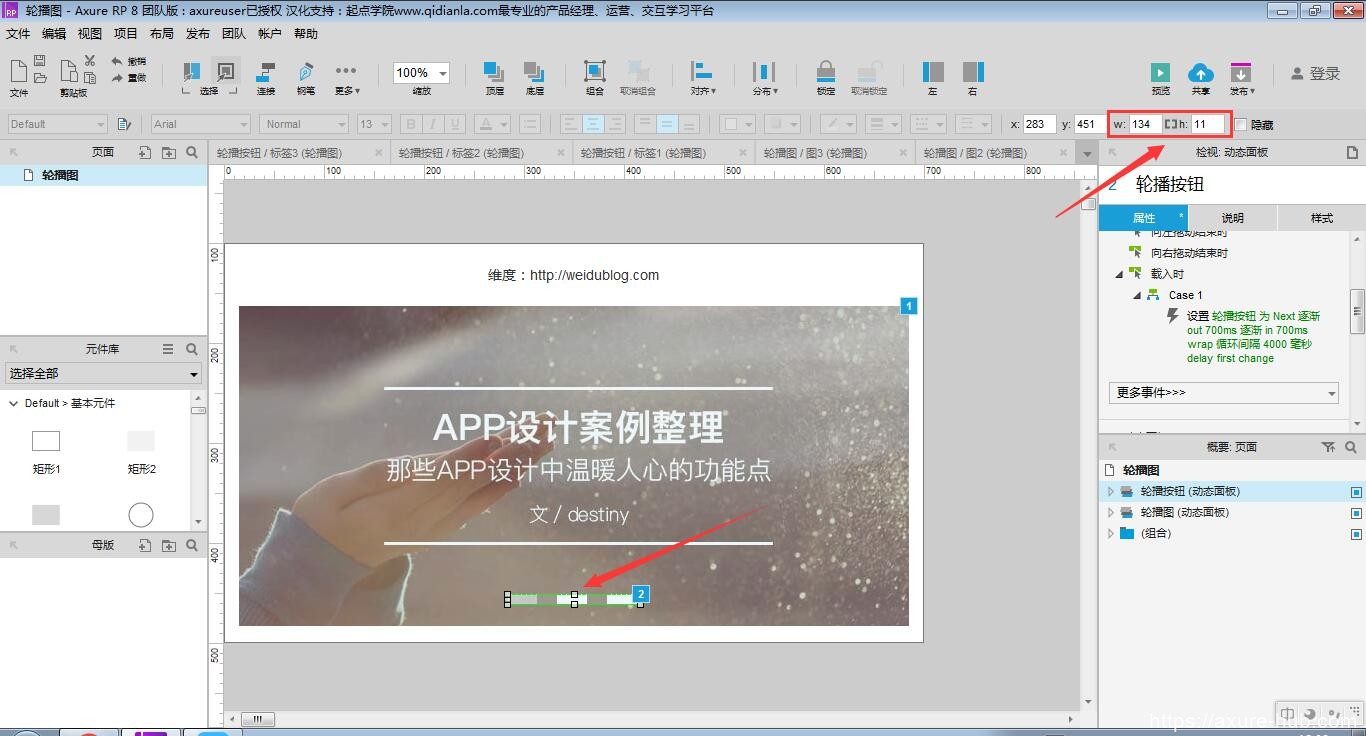
首先,拖一个动态面板至“轮播图”动态面板的正下方适当位置,设置大小为134X11,命名为“轮播按钮”;

然后,为该动态面板设置3个面板状态,分别为轮播按钮1,轮播按钮2和轮播按钮3,并在每个面板状态分别放3个白色矩形。轮播按钮1状态中的第1个白色矩形透明度设置为50%,轮播按钮2状态中的第2个白色矩形透明度设置为50%,轮播按钮3状态中的第3个白色矩形透明度设置为50%;
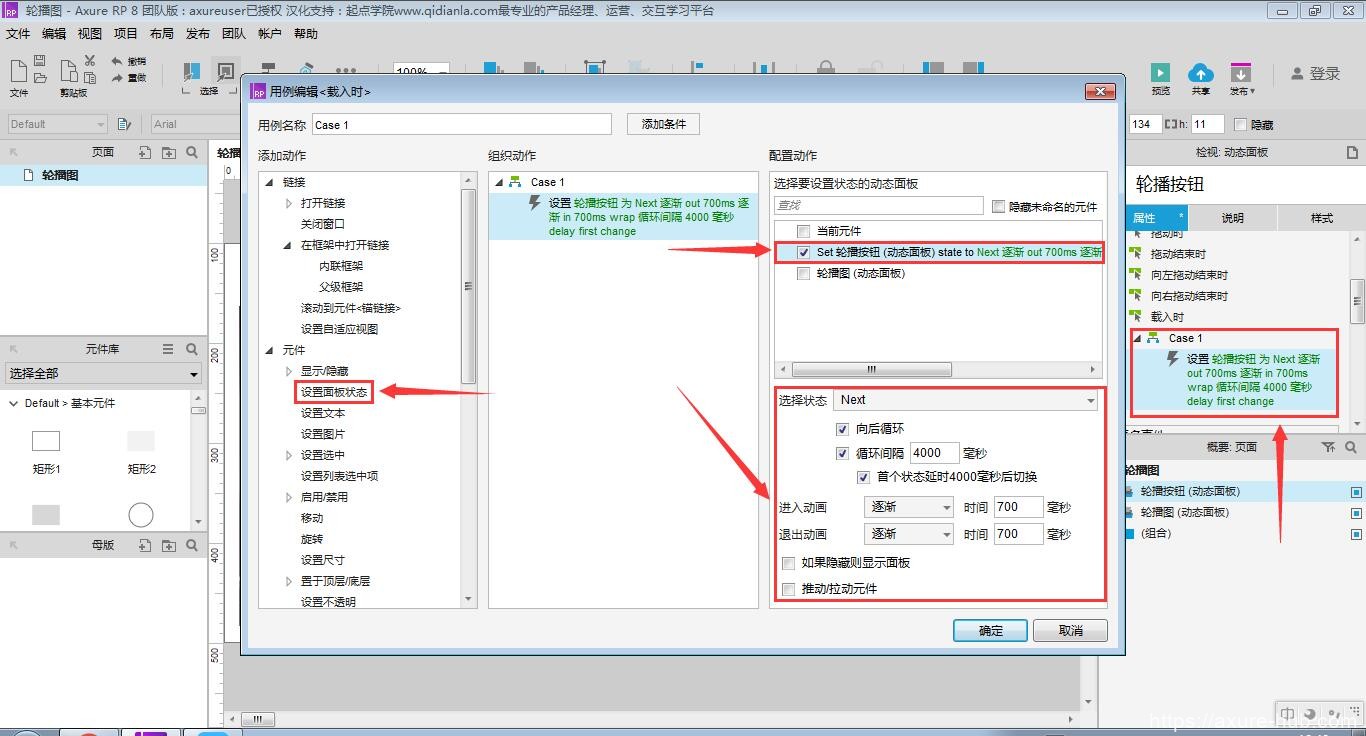
最后,为该动态面板添加一个“载入时”用例,用例中设置面板状态为:
- 选择状态:Next,向后循环,循环间隔4000ms;
- 进入动画:逐渐700ms;
- 退出动画:逐渐700ms。

好了!预览即可以看到轮播图自动轮播的效果了,同时轮播按钮也跟随着变化。
效果图:http://ahzcnr.axshare.com/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
