之前看到大神RAEDME大鹏的中继器九宫格文章,当时对中继器的使用还不甚了解,折腾了好久也只做出了开头部分。。。了解更多中继器的使用后,终于做出九宫格拼图的原型,分享给小伙伴们,希望你们能够喜欢,同时学会中继器的部分使用方法~
详解中继器的九宫格,从两方面讲解,一是原理,二是实践。废话不多说,下面开始讲解咯,请跟上我的速度哦~
原理篇
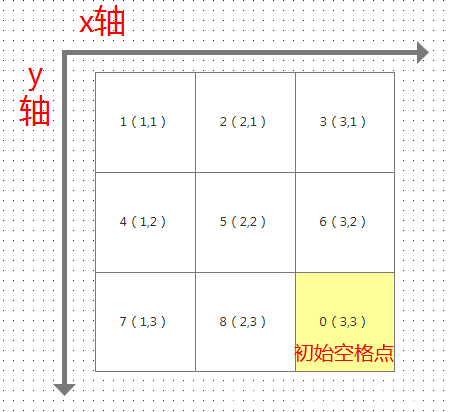
先来看下线框图表示的九宫格,看下图。

1-8代表图片的拼块,0代表初始可移动的空格点,括号里代表的是每个点的x和y坐标。由图中可知,在0点四周的拼块是可以进行移动的,其他不可以移动。那如何辨别哪些点是0点的相邻四个点呢?一是用眼看,二是函数判断,采取第二种方法。你一定想问why→我们用眼睛看一目了然,axure是程序,没长眼睛看不到,要用逻辑判断,懂了吗?
假设当前空格点坐标(3,3),即图中的0点,相邻点则满足以下条件:
|x-3|+|y-3|=1
符合公式的点都是可点击移动滴
可点击移动点找到后,那就是该移动了,举栗子,移动上图中的8点,点击8,则8和0点位置互换,0点坐标变成(2,3),8点坐标变成(3,3),0点此时在九宫格里排序变成第8位。看下实际图片对比。

点击右侧完整大图,左侧拼块图分散显示且空白点在最后,拼块图的实现则由中继器完成。下面来看看中中继器的使用。
中继器6列内容:picture保存拼块图,x保存点的x坐标,y保存点的y坐标,move保存该点是否可移动(0代表否,1代表是),id代表点的索引值,sortid代表排序值。
index:获取点的索引值
abs():获取绝对值
random():随机获取0-1之间的数值
TargetItem:目标项,栗子”点击A移动B,则B为目标项“
添加排序:对某项按规则排序
更新行:对某条数据内容进行更新
原理篇结束,下面开始实践篇。
如果有没看懂的,请看大神原理篇,传送门:玩转中继器 | 九宫格拼图的实现原理
实践篇
一张大图,8个小图(直接从大神的预览链接里copy下来的,捂脸.jpg),大图设置320*320,命名为”原图“。拖出中继器命名“九宫格”,点击选择样式的布局为水平排列,每行3个,行间距和列间距均为10,双击进入中继器详细页,拖出图片命名“拼图”,设置图片100*100。
给中继器”九宫格“添加6列内容:picture,x,y,move,id,sortid。
picture列选中点击单元格邮件,选择导入图片,将8块拼图导入进去,增加一行空白行;x和y空白,move列填充0,id空白,sortid列前8行空白,第九行填充1。
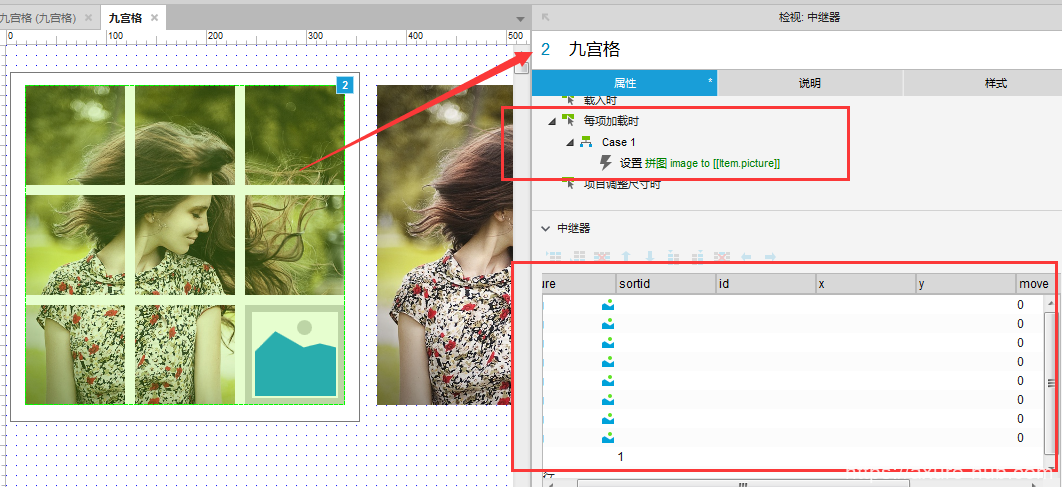
实现拼块小图自动加载,”每项加载时“添加用例,设置”拼图“=Item.picture。

在浏览器里预览下,看看是不是图片自动加载出来啦~
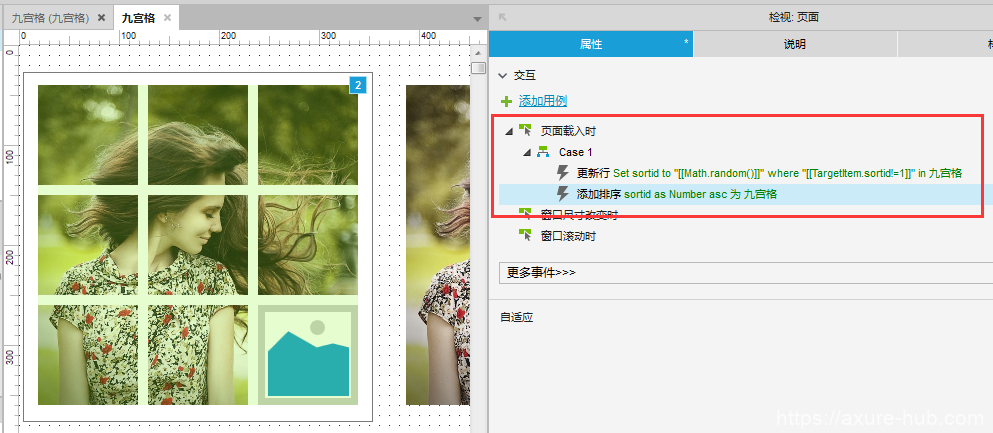
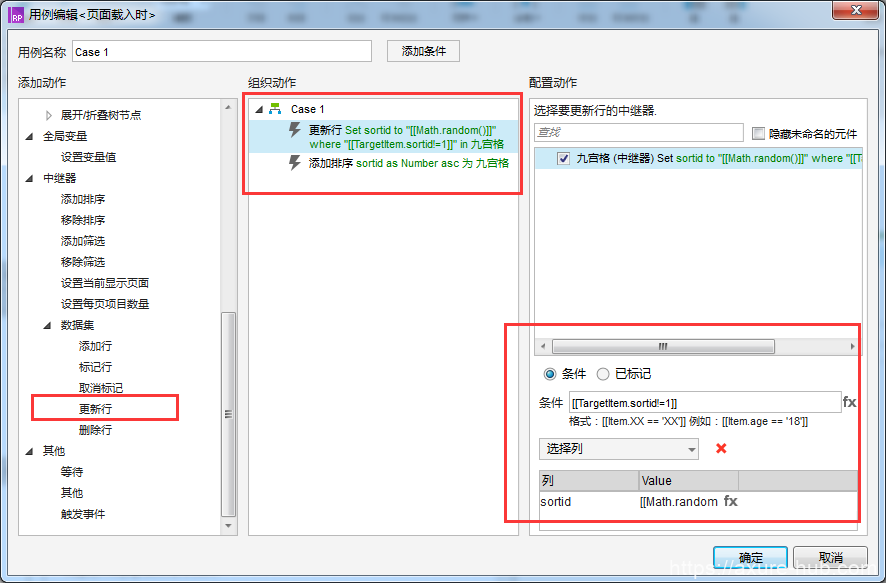
图片加载出来后,实现它随机排序,则用到中继器的添加排序功能。在”页面载入时“添加用例,给sortid列的不等于1的添加随机数值,然后给该列按照升序进行排列,random()的数值永远小于1,所以排序后,空白点永远在最后。


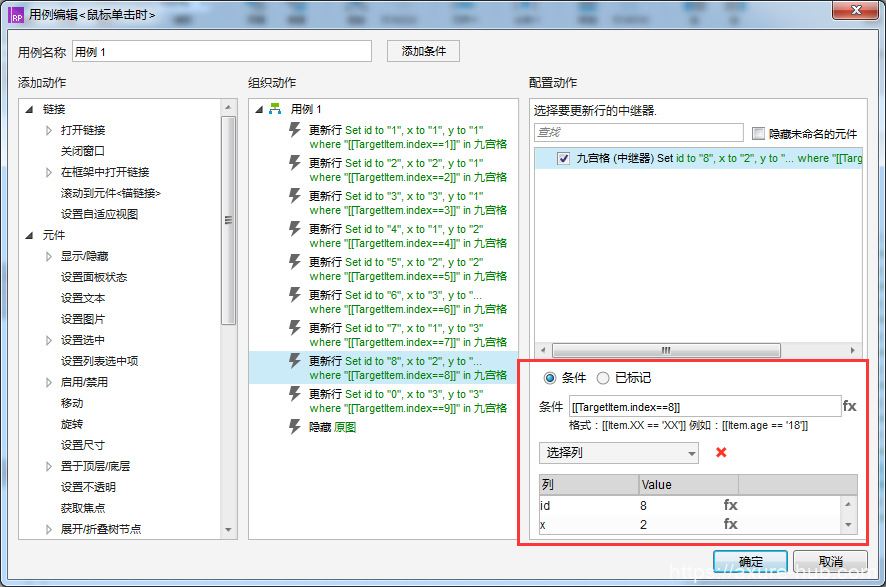
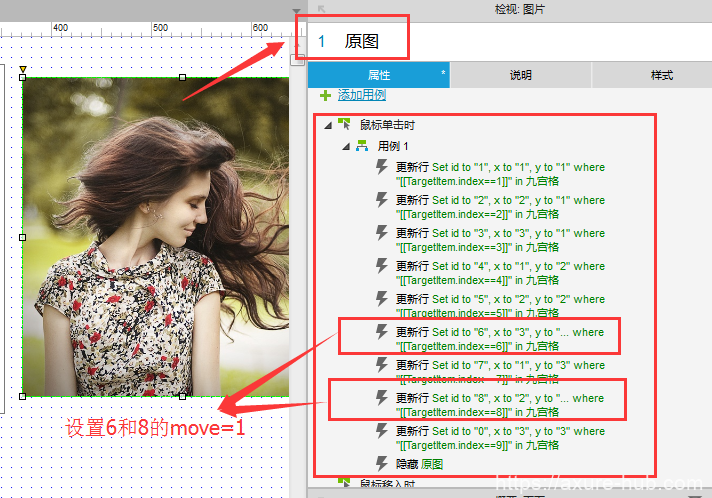
接下来给每个点添加id,x和y坐标,顺便添加隐藏”原图“。给”原图“在鼠标点击时添加用例,更新数据行,给每一个点添加id,x和y坐标,最后再添加隐藏”原图“。
排序后的拼块图,初始可移动的点为6和8,设置6和8点的move=1。


静态部分工作已经完成,接下来就是期盼已久的动态了,点击拼图可以移动,是不是有点小激动呢?
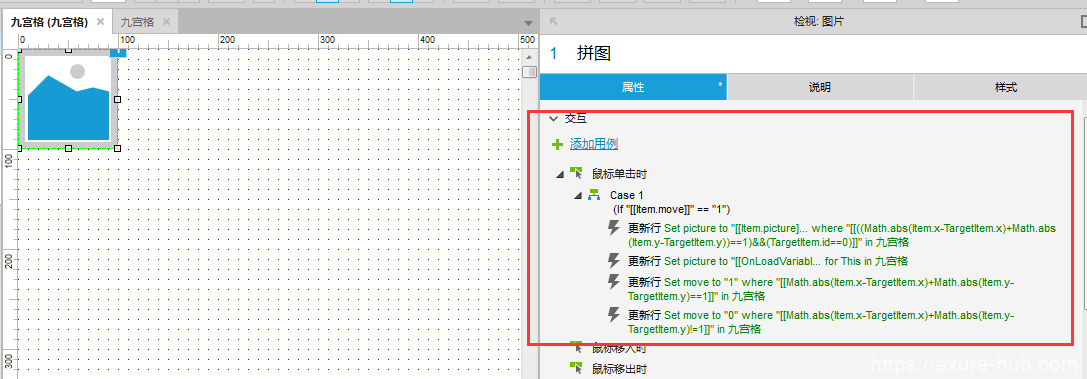
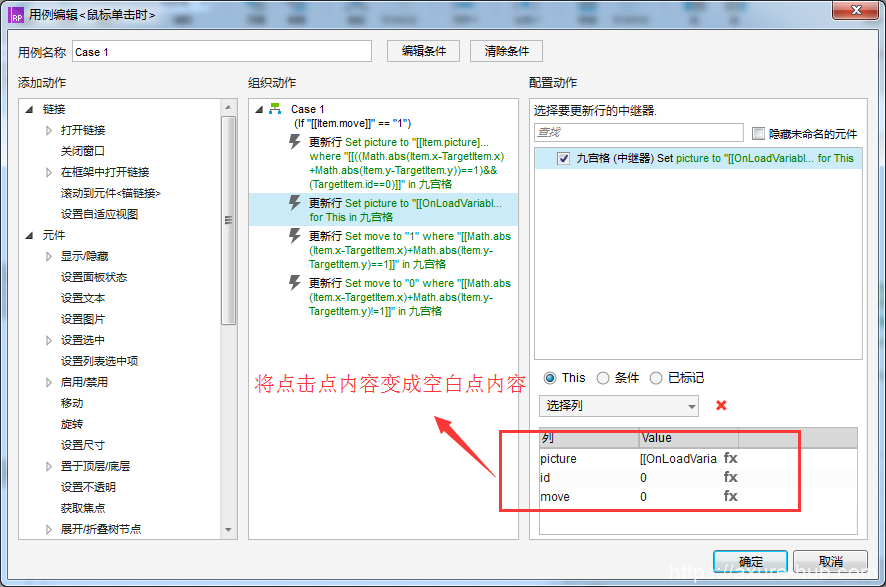
进入中继器详情页,给图片”拼图“添加点击用例。
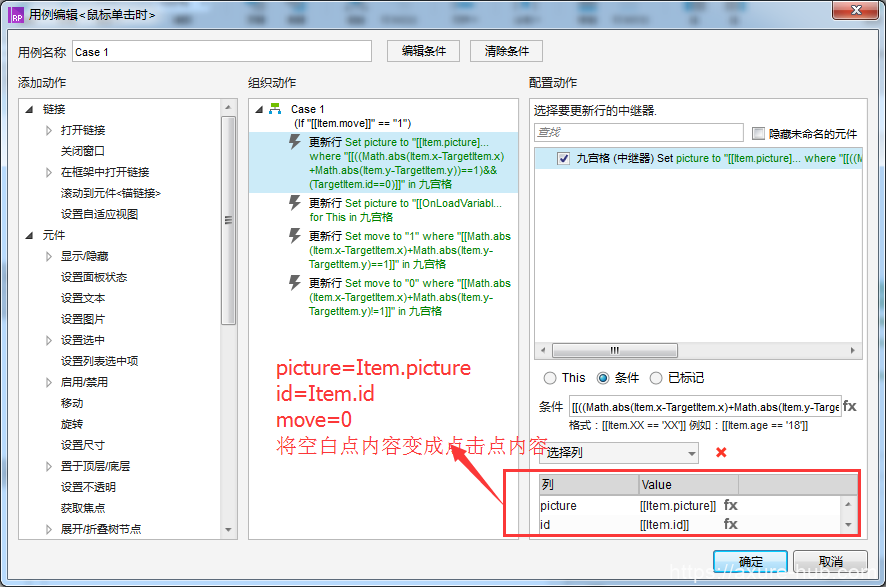
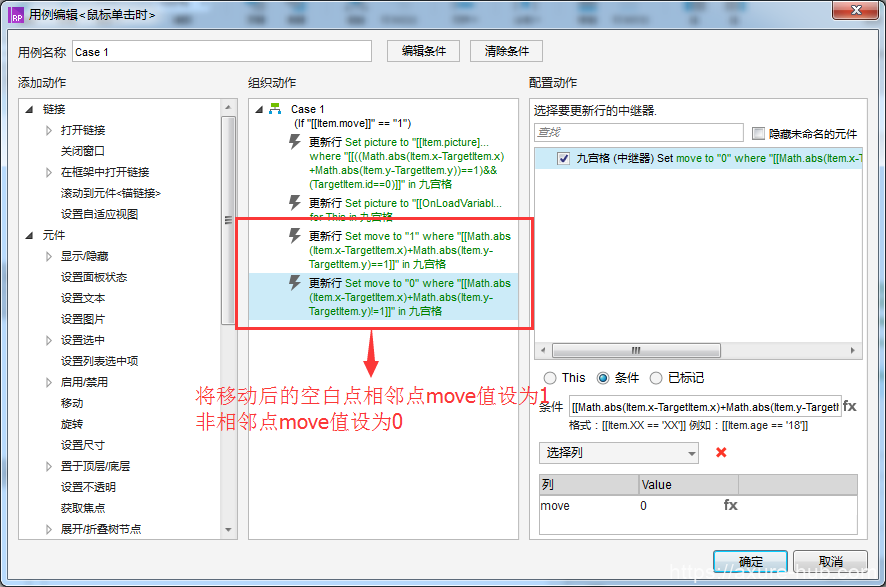
增加点击条件,当前点为可移动点(即move==1的点)才能点击,将该点与空白点(即id==0的点)内容(picture,id,move)调换,将变位置后的空白点的相邻可移动点的move设为1,非相邻点的move值设为0。




实践篇完成,浏览器里走一遭,欣赏下自己的九宫格拼图吧~~~~
原型预览:http://73vyup.axshare.com
