上篇文章聊了一下为什么375×667是移动端原型设计的最佳分辨率,今天我们来讲讲如何在Axure中如何设计375×667的原型。看起来再简单不过,其实这里面有很多讲究,请听我慢慢道来。
如何创建APP页面
新手一般是这样创建APP页面
做第一个页面的时候,直接拖动几个矩形框到工作区,拼成大概的手机样子。或者找个手机壳模板套进去,然后在里面画。
再做其他页面的时候,复制刚刚做好的页面到新页面,然后删除多余的部分。
这样做并没有大错,但是效率很低。
调用元件库创建APP页面
点击参考我的元件库,创建一个适合自己的元件库,然后载入到Axure。
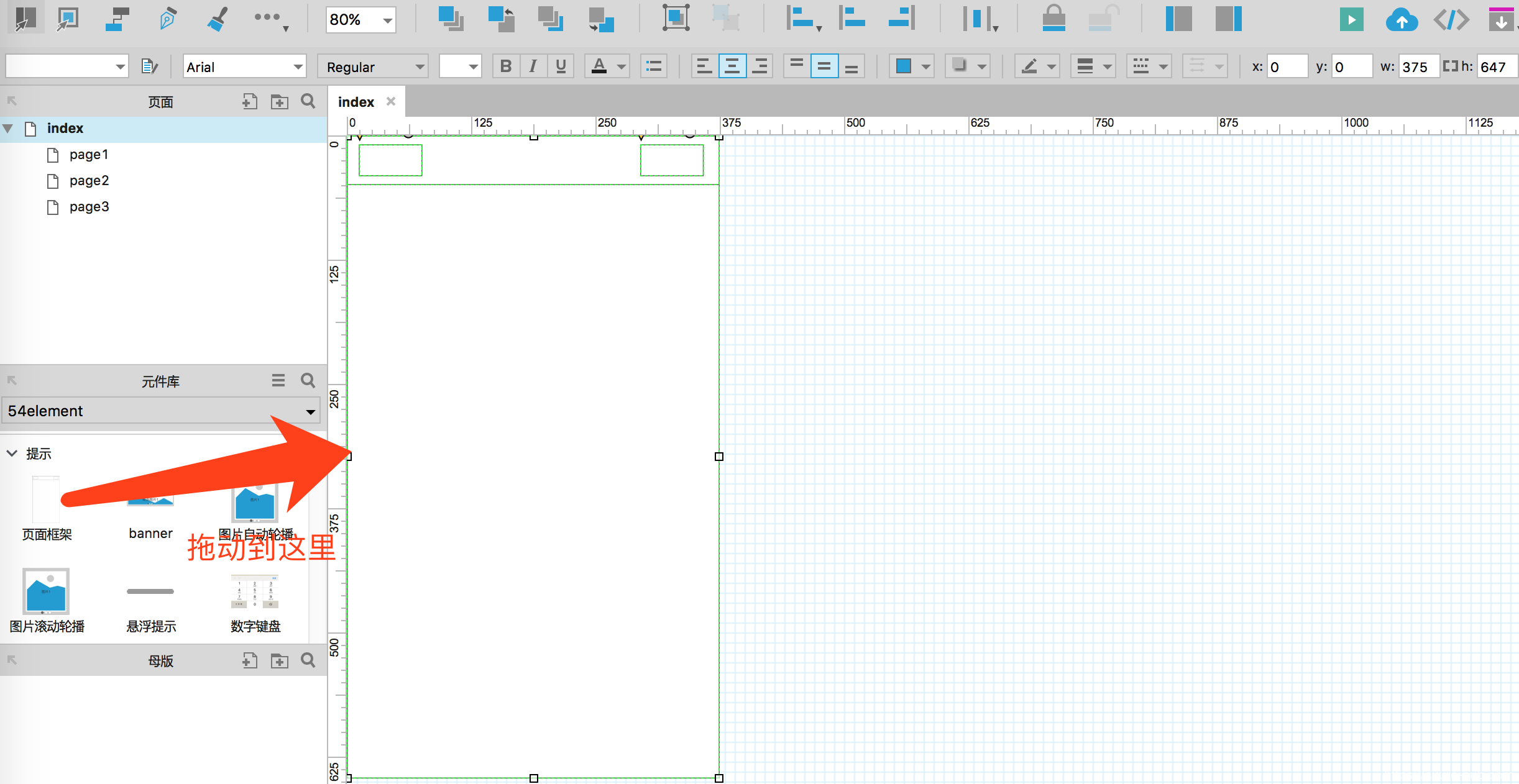
然后每新建一个APP页面的时候,从左边元件库中拖动到右边,然后直接把位置改成(0,0)。

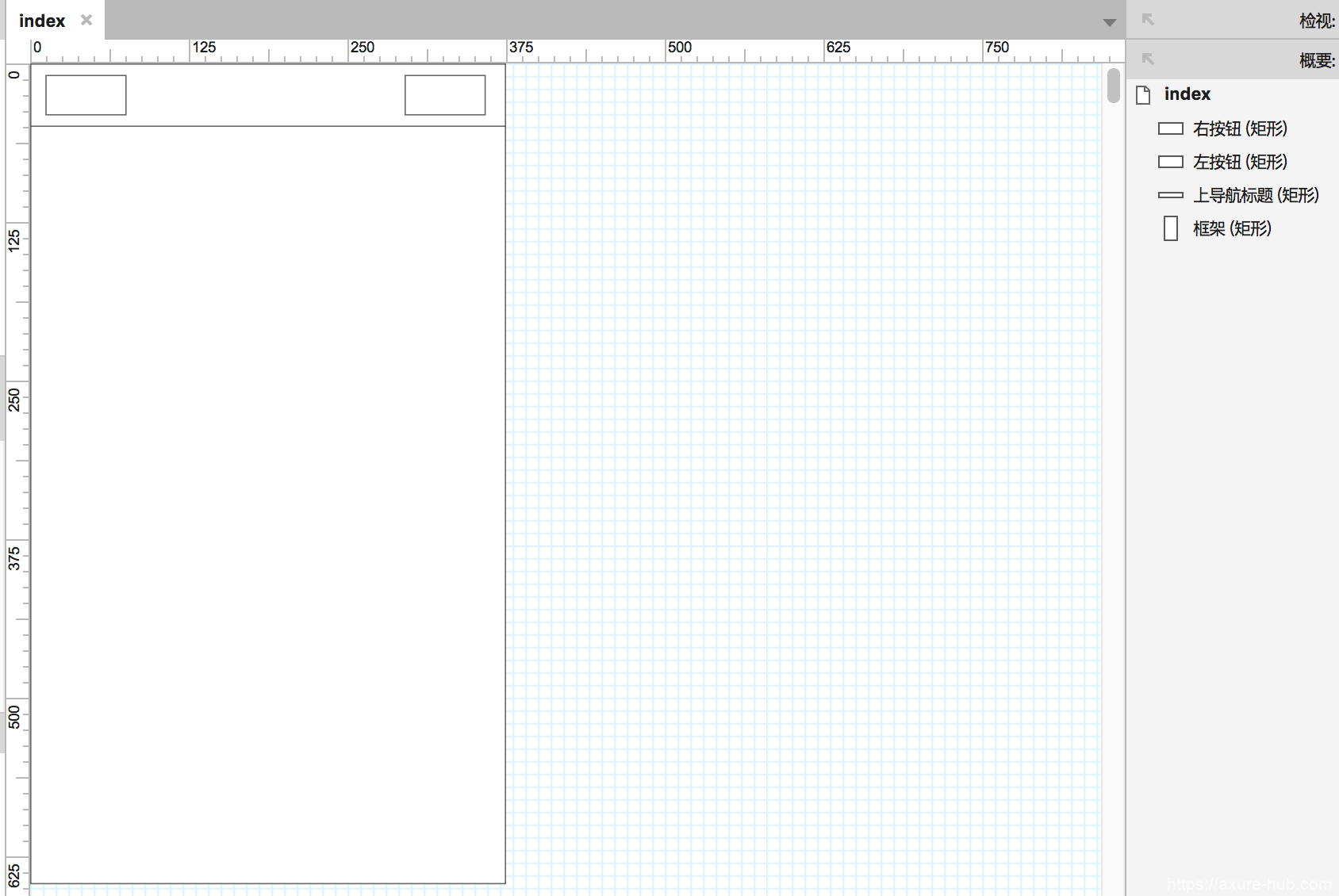
延伸一下,创建元件库的时候尽量把这几个元件都命名一下,比如命名为页面框架,上导航,左按钮,右按钮。这样以后需要修改的时候直接全局搜索即可。

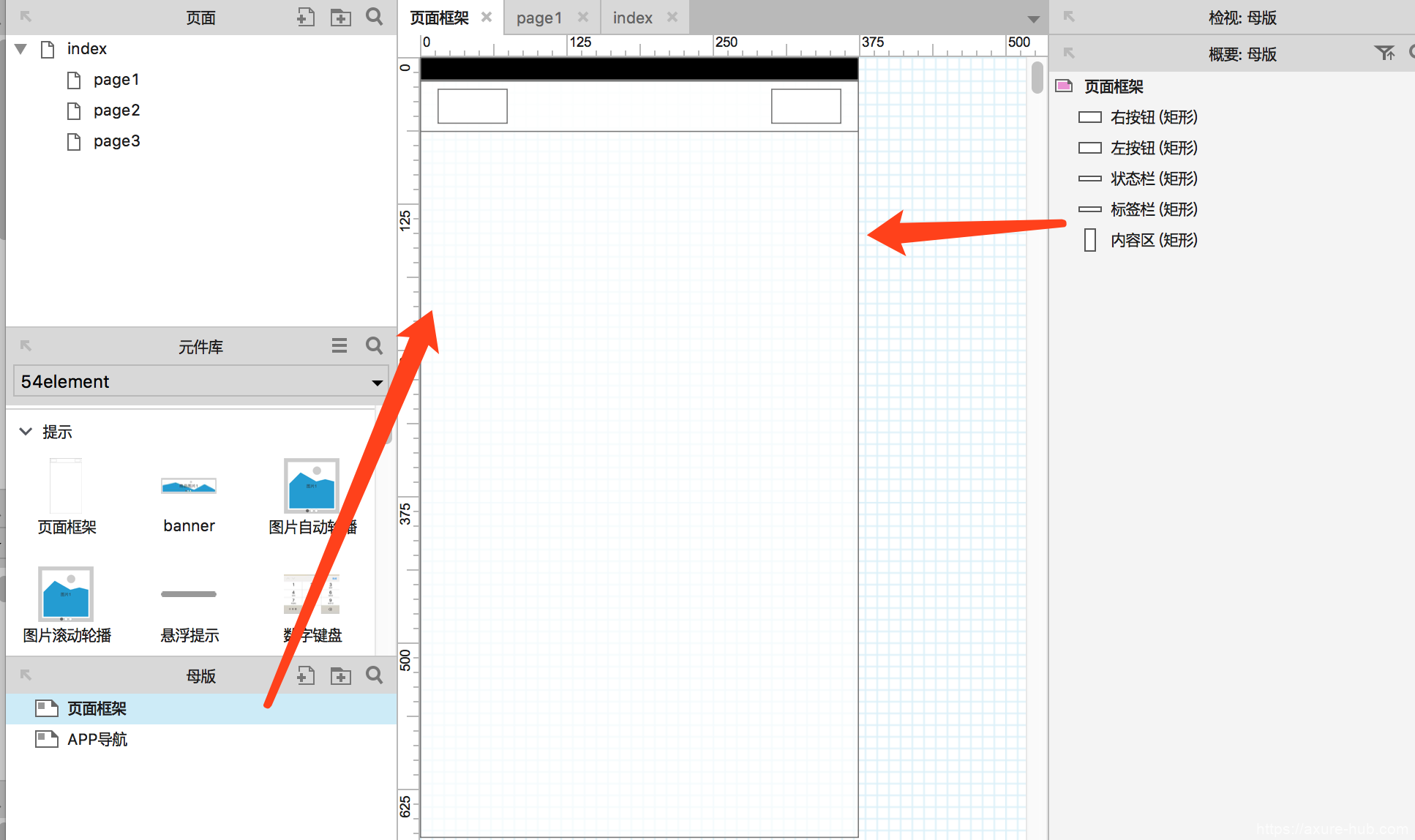
使用母版创建APP页面
也可以使用母板的方式来制作,但是设计新APP原型的时候就没办法反复调用了,但是不太推荐。

设定一屏线
有些页面需要考虑到重要内容得让用户第一眼就能看到,比如商品详情页面就需要保证订单在任何屏幕上都应该显示在第一屏幕。延伸阅读了解更多
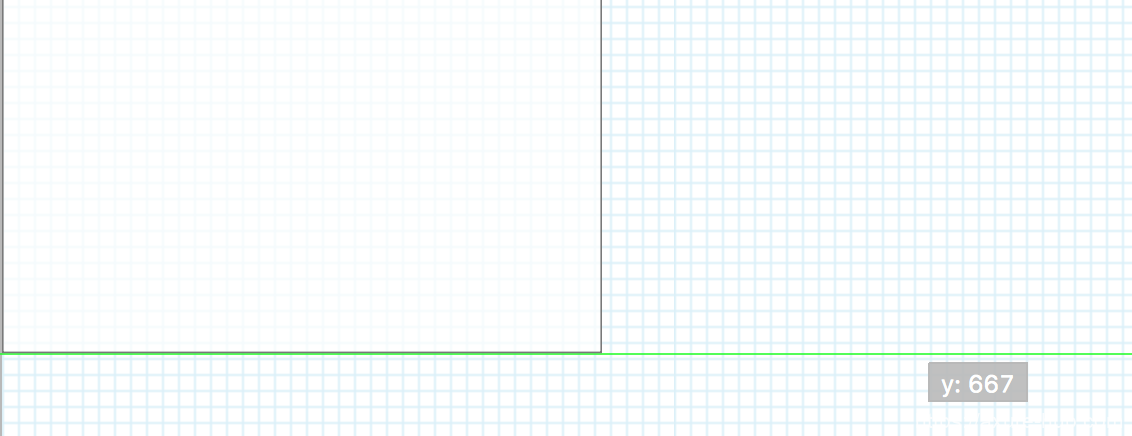
所以从横向标尺那里拉出一条线,有了拉的箭头你在往下拉到667的地方。

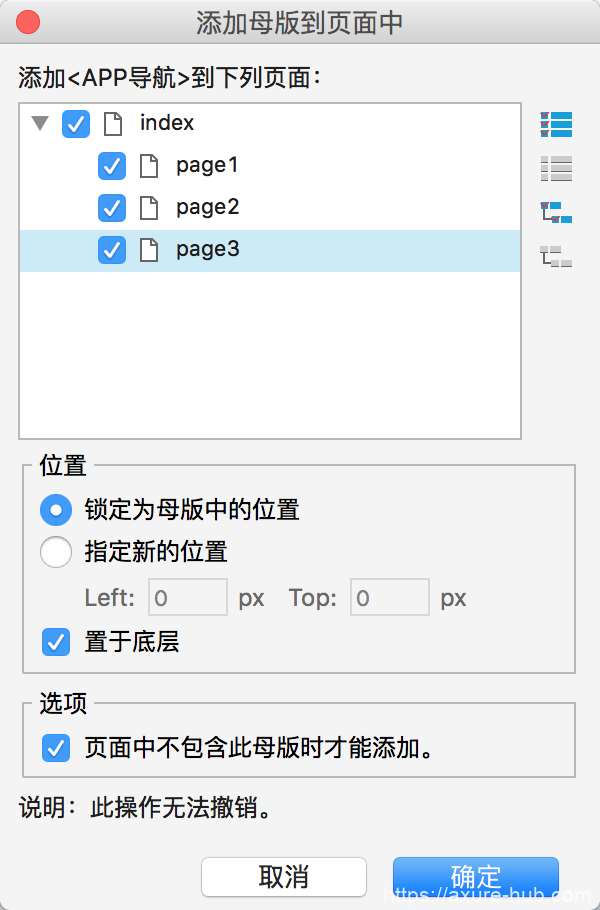
如果你的APP比较特殊,所有的页面都需要用到一屏线。那就建一个”固定位置”类型的母版,画一条横线,位置(0,667),宽度400左右。然后“添加到页面-所有页面”即可。
兼顾主流屏幕
虽然你的原型375×667只是iPhone6/6s/7的逻辑分辨率,但是我们可以在原型中把主流屏幕的分辨率体现出来,如果需要特殊适配的话,单独说明即可。
比如Android主流分辨率是720×1280,那原型尺寸是360×640。建一个”固定位置”类型的母版,模板内容是一个360×640的页面,然后批量复制到所有APP页面的底层即可。

当然也可以通过全局辅助线的方式来做,不过更适合Web端产品。
这一步仅供有需求的产品参考,一般来说是不需要用到的。
顺便提供主流屏幕和对应原型的分辨率对照图
相关内容详见http://51prd.com/guide/#g=1&p=设计指南

总结
相信看了这2篇文章,新手PM应该清楚APP页面的尺寸该怎么设定以及如何创建原型啦。
下一篇文章会讲解如何生成原型并在手机上查看,敬请关注。
相关阅读
为什么375×667是移动端原型设计的最佳分辨率
善用Axure写PRD,移动PD需要梳理这些流程图
善用Axure写PRD,全局规范一个都不能少
善用Axure写PRD,彻底丢弃Word和PPT
善用Axure写PRD,APP文本框通用的输入规则
善用Axure写PRD,2种模式7种方法解析页面加载逻辑
#专栏作家#
浪子,公众号langzisay,善用Axure写PRD,*专栏作家。
本文原创发布于*。未经许可,禁止转载。
