这么常见的设计元素,不好好钻研钻研怎么行呢?
抽屉列表实在是太常见了,一般做后台设计的产品经理特别熟悉,因为基本大多数后台的菜单都是以抽屉列表的形式存在着,因为抽屉列表可伸缩,能够存放很多菜单项。
还有一个是大家特别熟悉的,那就是QQ的好友列表。这章就教大家如何使用axure原型工具设计抽屉列表。
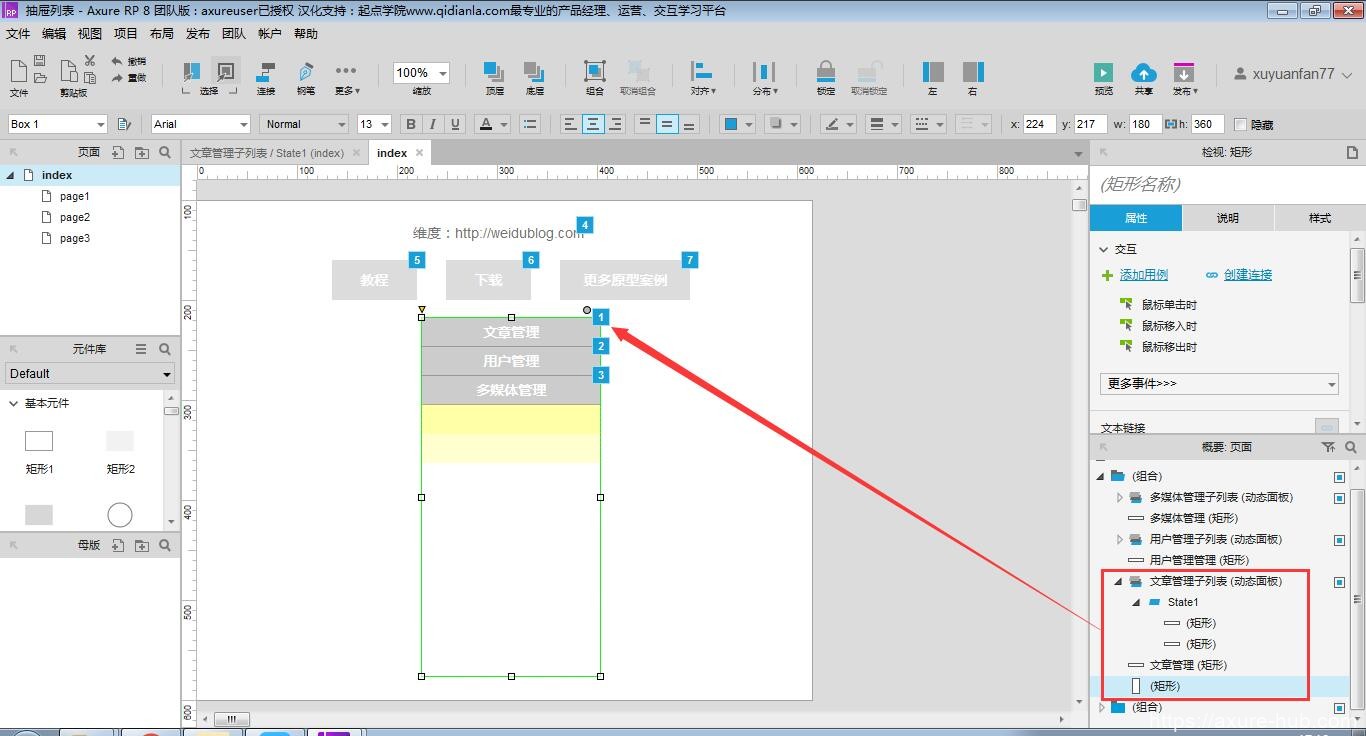
第一步:拖拉摆放好第一个抽屉的相关控件
1、一个180X360的白底黑框长矩形;
2、一个180X30的灰底黑框矩形,命名为“文章管理”,放在长矩形的上方;
3、一个180X59的动态面板,命名为“文章管理子列表”,紧挨“文章管理”下方放好,初始状态设置为隐藏;
4、“文章管理子列表”的state1面板状态中竖列放置两个180X30的白底黑框矩形,文字分别设置为“新建文章”和“文章列表”。

第二步:为“文章管理”添加一个鼠标点击时用例
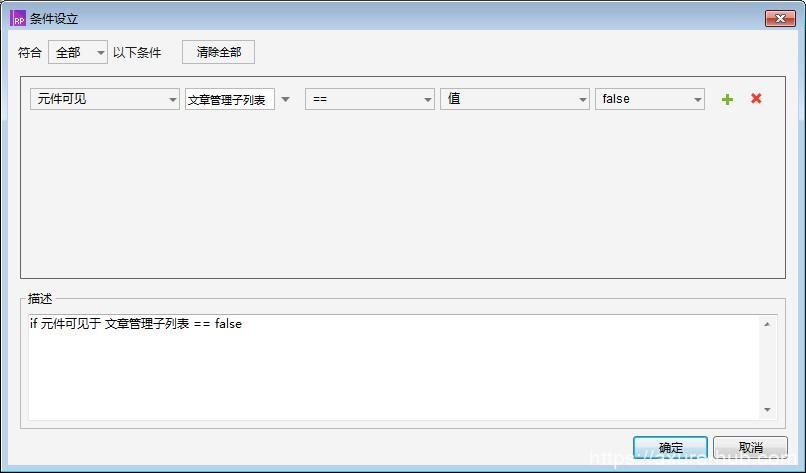
用例中的条件设为“文章管理子列表”可见等于false;
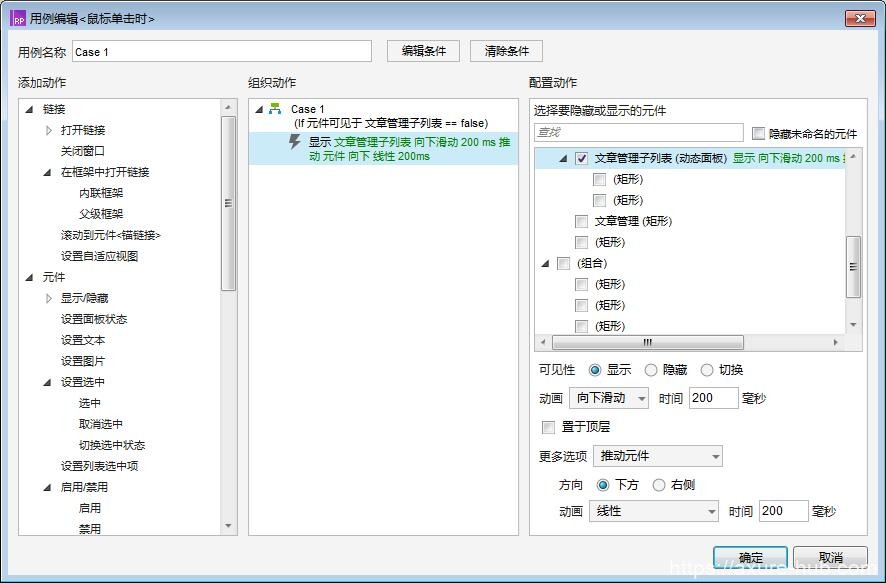
用例中的动作设为显示“文章管理子列表”,动画为向下滑动,时间为200毫秒,更多选项为推动元件,方向为下方,动画为线性,时间为200毫秒。


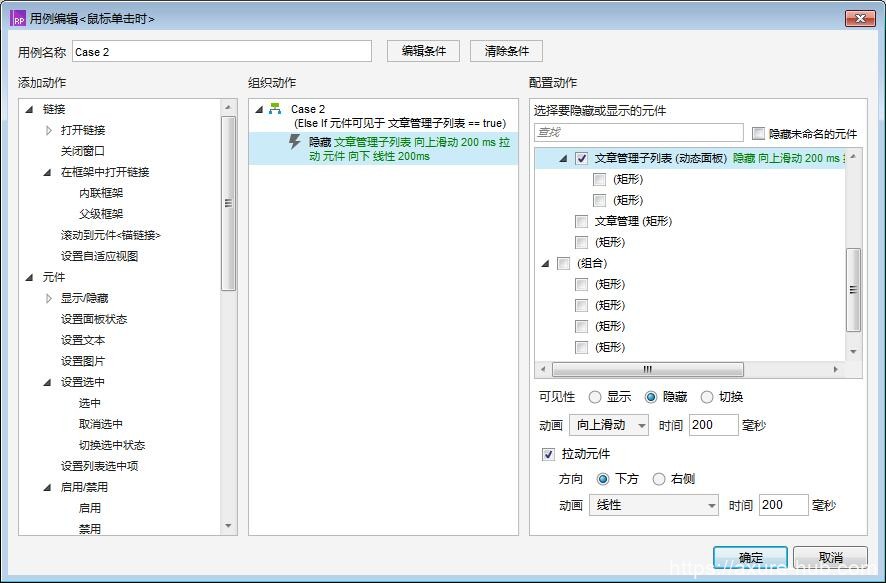
第三步:为“文章管理”再添加一个鼠标点击时用例
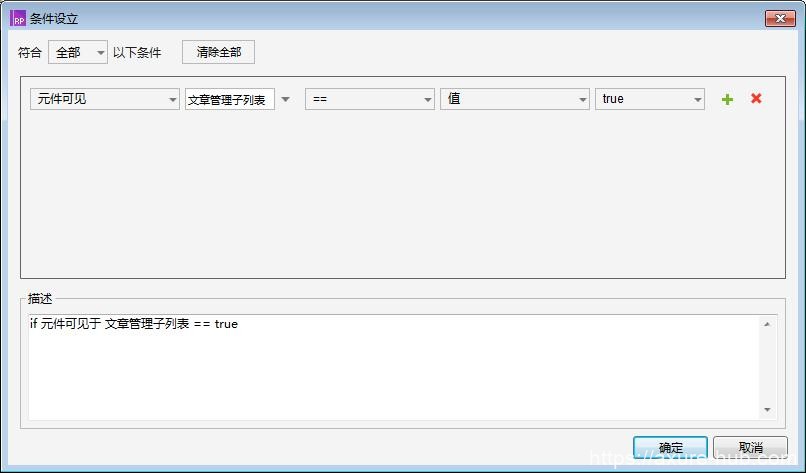
用例中的条件设为“文章管理子列表”可见等于true;
用例中的动作设为隐藏“文章管理子列表”,动画为向上滑动,时间为200毫秒,更多选项为拉动元件,方向为下方,动画为线性,时间为200毫秒。


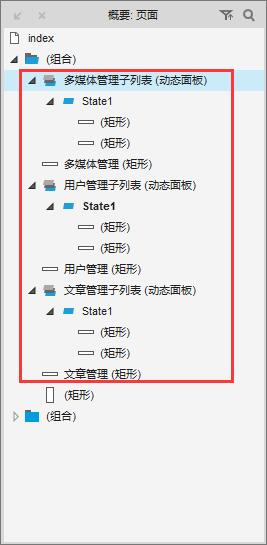
第四步:复制粘贴其他列表项
“文章管理”以及“文章管理子列表”为一个列表项,通过复制再建两个列表项并按层次摆放好。
其中一个列表项分别改名为“用户管理”和“用户管理子列表”,“用户管理子列表”里面两个矩形的文字分别为“新建用户”和“用户列表”。
另一个列表项分别改名为“多媒体管理”和“多媒体管理子列表”,“多媒体管理子列表”里面两个矩形的文字分别为“图片”和“视频”。
再有,每个交互用例也要做相对应的修改。

OK,点击预览,并点击选择列表即可以看到效果。
